Hydrogen Pack의 v1.3 기능은 판도를 바꾸고 있습니다.
게시 됨: 2022-04-10Hydrogen Pack은 Oxygen Builder의 필수 플러그인입니다. 우리는 모든 웹사이트 프로젝트에서 이 도구를 사용하며 아마도 1000시간을 절약했을 것입니다. Oxygen 다음에는 항상 첫 번째 플러그인이 설치됩니다. 키보드 단축키, 오른쪽 클릭 메뉴, 복사/붙여넣기, 샌드박스 모드 등이 제공됩니다.

우리가 소유한 이래 첫 번째 주요 업데이트에서 Hydrogen Pack 1.3은 더 많은 시간을 절약하고 더 나은 Oxygen Builder WordPress 사이트를 구축하는 데 활용할 수 있는 몇 가지 중요한 기능을 제공했습니다. 몇 시간 동안 새로운 도구를 사용하다가 그 도구가 무엇인지, 잠재적 사용 사례에 대해 쓰고 싶었습니다. 먼저, 이 플러그인에 익숙하지 않다면 언제든지 기능 리뷰를 읽어주세요.
https://isotropic.co/an-agency-review-of-hydrogen-pack-for-oxygen/
이 리뷰는 1.3에 대해 업데이트되지 않았습니다. 바로 이 기사에서 이야기할 것입니다. 더 이상 고민하지 않고 이러한 새로운 기능과 사용 방법을 살펴보겠습니다.
(이 기사는 기본적으로 Clean Plugins 사이트에 있는 Abdelouahed의 공식 게시물을 확장하고, 일주일에 6일, 하루에 10시간씩 Oxygen을 사용하는 사람의 논평을 포함합니다.)
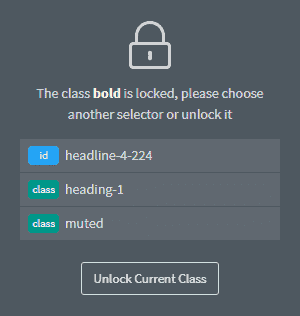
클래스 잠금
이것은 이미 OxyNinja에 포함된 기능이며 제가 사랑하게 된 기능입니다. 이제 Hydrogen이 가지고 있으므로 더 많은 기능을 제공하면서 좀 더 사용자 친화적이기 때문에 이 유틸리티를 사용하는 것으로 전환할 것입니다.
클래스 잠금은 이름이 암시하는 대로 수행합니다. Oxygen의 특정 클래스에 대한 모든 편집 기능을 잠급니다. 빌드할 때 실제로 스타일을 변경하려고 할 때 전역 스타일을 실수로 변경하는 것은 매우 쉽습니다(사이트의 많은 버튼에 적용되는 버튼 클래스가 있고 실수로 변경했다고 가정해 봅시다). 요소의 ID와 연결됩니다. 클래스를 잠그면 스타일이 실수로 편집되지 않도록 할 수 있습니다.

나는 실수로 어떤 글로벌/유틸리티 클래스를 편집했는지 알아내려고 내 인생의 많은 분을 보내야 했습니다. 어떤 경우에는 오류를 범한 후 며칠이 지났습니다. 이렇게 하면 문제가 해결됩니다.
OxyNinja 설정은 매우 잘 작동하며 OxyNinja 클래스를 사용하는 경우 좋은 생각이지만 이 기능의 Hydrogen 구현은 조금 더 나은 것 같습니다.
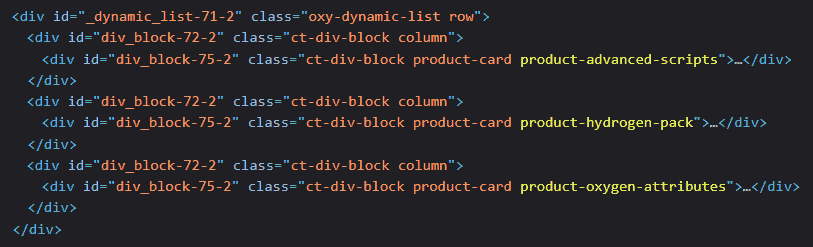
동적 클래스
이것이 가장 큰 특징이자 Oxygen이 할 수 있는 일을 심각하게 확장할 수 있는 기능입니다. 가장 복잡한 기능이기도 하지만 몇 분 동안 만지작거리다 보면 몇 가지 실제 사용 사례를 볼 수 있습니다.
첫째, 이 기능을 사용하면 CSS 클래스를 모든 요소에 동적으로 할당할 수 있습니다. 가장 큰 사용 사례는 리피터에 있습니다. 리피터 섹션에 표시되는 개별 게시물의 "제목"을 HTML에 클래스로 적용하도록 설정할 수 있습니다. "중복 반복기 ID" 문제를 완전히 해결하지는 못하지만 반복기의 특정 섹션에 스타일을 적용할 수 있습니다.

ID가 여전히 중복되지만 이제 반복 레이아웃의 각 섹션에 고유한 CSS 클래스가 있으므로 각 섹션에 특정 스타일을 지정할 수 있습니다.
또한 ACF 필드의 클래스와 Oxygen Builder 백엔드에서 액세스할 수 있는 대부분의 기타 데이터를 추가할 수 있습니다. 즉, 백엔드에서 ACF 확인란이 선택되어 있으면 전역 스타일시트에서 스타일을 조건부로 적용할 수 있습니다. 이렇게 하면 클라이언트가 웹사이트의 실제 스타일을 훨씬 더 많이 제어할 수 있습니다. ACF는 "헤더를 어둡게 만드시겠습니까?"일 수 있으며 확인란이 토글되면 .header-dark가 헤더에 적용되고 CSS는 배경 스타일을 rgba(0,0,0,0)로 지정할 수 있습니다.

고급 탭 상태 유지
이것은 "사소한 조정"으로 분류될 수 있지만 여러 요소에 걸쳐 고급 탭 상태를 유지하는 기능을 사용하면 많은 시간을 절약할 수 있습니다. 빨리 추가되었으면 하는 바램뿐입니다.
Oxygen에서 구성 요소를 편집할 때 적용하는 대부분의 설정은 "고급" 탭 섹션에서 수행됩니다. 새 요소를 클릭하면(같은 유형인지 여부에 관계없이) Oxygen 편집기의 기본 동작이 해당 요소를 표준 탭으로 재설정합니다. 이 트윅을 켜면 그런 일이 발생하지 않습니다. 한 요소에 대한 레이아웃 탭에 있다고 가정합니다. 다음을 클릭하면 새 요소의 레이아웃 탭이 열린 상태로 유지됩니다.
이것은 Locomotive Scroll 또는 Paroller와 같은 Javascript 라이브러리에 대한 데이터 속성을 추가할 때 유용합니다. 효과를 적용하려는 모든 요소에 여러 속성을 추가해야 합니다. 쉽게 들릴 수 있지만 수백 개의 요소가 있는 경우 "고급"을 클릭하고 "속성"으로 스크롤하여 클릭해야 하는 경우 시간이 걸릴 뿐만 아니라 육체적으로 피곤할 수 있습니다.
복합 요소 비활성화
지금까지 합성 요소를 사용한 적이 없습니다. 나는 그것들을 사용하지 않기 때문에 그것들을 비활성화하는 이 기능은 환영합니다: 혼란을 정리하고, 빌더 백엔드에서 제3자 요청을 제거하고, 작업을 더 빠르게 로드합니다. 사용하려는 경우 다시 켜십시오.
3개의 새로운 키보드/메뉴 단축키
- 메뉴 항목 및 텍스트 요소에 대한 일반 텍스트 와 서식 있는 텍스트 사이를 전환하는 키 바로 가기.
- 새로운 서식 있는 텍스트 요소를 만드는 키보드 단축키입니다.
이것은 내가 놓친 것입니다. 나는 시간을 절약하기 때문에 서식 있는 텍스트를 많이 사용합니다. 클라이언트는 일반적으로 서식이 지정된 Word 문서를 보내며 저는 그냥 붙여넣기만 하면 됩니다. 하지만 바로 가기를 사용하여 페이지 구조를 구축하고 백만 번 클릭하지 않아도 되기 때문에 이 바로 가기가 없다는 것을 알았습니다. 그것이 지금 여기에 있다는 것을 알게되어 기쁩니다!
- 코드 편집기 아래에 있는 코드 적용 버튼에 대한 키보드 단축키입니다.
이것은 매우 환영할만한 또 다른 겉보기에 중요하지 않은 조정입니다. VS Code 및 기타 코드 편집기를 사용합니다. 나는 단축키에 익숙하다. Oxygen에서 코드를 편집할 때 코드 적용을 누르는 것을 잊는 경우가 있으며 다른 요소를 클릭하면 코드가 사라지는 경우가 있습니다. 이 단축키를 사용하면 코드를 적용하는 것이 곧 머슬 메모리가 되어 더 효율적으로 사용할 수 있습니다.
수소 팩을 사야합니까?
Hydrogen Pack이 없으면 정말 놓치게 됩니다. 제 생각에 Oxygen은 체크아웃할 때 실제 플러그인에 "애드온"으로 이것을 제공해야 합니다. 몇 달 동안 Hydrogen 없이 빌더를 사용했다는 사실이 여전히 나를 괴롭힙니다. 이 빛나는 추천의 이면에 있는 이유는 이것이 나와 내 개발자가 수시간에 걸친 수동 작업 시간을 절약했다는 단순한 사실 때문입니다. 이제 v1.3 업데이트에는 시간 절약에 더 많은 전념이 추가되었습니다.
설득이 더 필요하면 여기에서 전체 리뷰를 읽고 의견 섹션이나 새로운 Facebook 그룹에서 자유롭게 질문하십시오(pst, 회원 500명에 도달하면 무제한 라이선스를 제공할 것입니다). .
