하이퍼링크 디자인: 실제 웹사이트의 9가지 예(CSS 포함)
게시 됨: 2023-04-14하이퍼링크 디자인의 예를 연구하는 것은 생각보다 중요합니다. 링크는 인터넷을 "웹"으로 바꾸고 관련 없는 페이지와 웹사이트를 서로 연결하는 것입니다. 그들은 또한 방문자를 귀하의 사이트 주변으로 안내하고, 사이트에서 더 많은 것을 발견하고, 관심 있는 주제에 대해 더 깊이 파고들 수 있도록 합니다. 또한 백링크로서 하이퍼링크는 SEO 신호로 바람직합니다.
요컨대, 링크가 없으면 웹사이트와 인터넷이 존재할 수 없습니다.
이전 기사에서 CSS를 사용하여 링크 스타일을 지정하는 방법에 대해 이미 이야기했습니다. 그러나 적용 방법을 안다고 해서 링크에 어떤 스타일을 지정해야 하는지 알 수 있는 것은 아닙니다. 그런 이유로 이 게시물에서 다루고자 하는 내용입니다.
아래에서는 다양한 웹사이트에서 링크가 눈에 잘 띄고 보기 좋게 만드는 방법에 대한 예를 살펴보겠습니다. 또한 기본 마크업을 검토하고 하이퍼링크 디자인을 어떻게 달성했는지 논의할 것입니다. 바라건대 함께하면 자신의 웹 사이트 링크에 대한 좋은 이해와 아이디어를 얻을 수 있습니다.
링크 디자인에 대해 생각해야 하는 이유는 무엇입니까?

먼저 사이트의 하이퍼링크 디자인에 투자해야 하는 이유에 대해 먼저 이야기해 보겠습니다. 당신이 웹 디자인 사업에 종사하지 않는 한, 당신은 그것들을 사용하는 데 너무 익숙해서 그것들이 이전에 어떻게 생겼는지 의식적으로 생각해본 적이 없을 것입니다.
그러나 주의를 기울이면 링크가 웹 사이트마다 매우 다르게 나타나는 것을 금방 알 수 있습니다. 그들은 다양한 색상을 사용하고 일부는 밑줄이 그어져 있고 일부는 그렇지 않습니다. 그러나 여전히 텍스트 조각이 클릭 가능한 링크라는 것을 본능적으로 알고 있습니다. 적어도 최상의 시나리오에서는.
최악의 경우 링크 디자인이 너무 형편없어서 식별하기 힘든데 그게 문제다.
왜?
무엇보다도 실제로 전체 페이지와 기사를 읽는 사람이 거의 없기 때문에 대부분 스캔합니다. 즉, 한 앵커 포인트에서 다른 앵커 포인트로 이동하여 콘텐츠에서 관심이 있고 관련이 있는 부분만 찾습니다.

제목이나 이미지와 함께 링크는 이러한 앵커 중 하나입니다. 눈에 띄고 식별 가능하게 만들지 않으면 대부분의 독자가 콘텐츠를 이해하기 어려워집니다. 그리고 그들이 주변에 머물기를 원한다면 그것은 결코 좋은 생각이 아닙니다.
물론 링크 앵커 텍스트에 대해서도 생각해야 합니다. 링크를 통해 어디로 연결되는지 알 수 있지만 이는 다른 전체 문서의 주제입니다.
그 외에도 링크는 웹 디자인의 일부이므로 사이트의 나머지 부분과 일관성이 있는지 확인해야 합니다.
링크를 타겟팅하는 방법
서론에서 이미 언급했듯이 CSS를 통해 링크 스타일을 지정하는 방법에 대한 전체 기사를 확인해 보시기 바랍니다. 그러나 그 안에 있는 원칙 중 일부는 아래 예를 이해하는 데 중요하기 때문에 여기에 절벽 노트가 있습니다.
가장 먼저 알아야 할 중요한 사항은 HTML에서 링크가 a 또는 앵커 태그로 생성된다는 것입니다.
<a href="https://torquemag.io/">TorqueMag</a>결과적으로 CSS에서 스타일을 지정하는 방법이기도 합니다.
a { color: #3af278; } 둘째, 단순히 a 외에도 링크는 사용될 때 여러 상태를 거칩니다.

의사 클래스를 사용하여 별도로 스타일을 지정할 수 있습니다.
-
a:visited– 사용자가 이전에 방문한 적이 있는 링크로, 브라우저 기록에 존재한다는 의미입니다. -
a:focus– 예를 들어 포커스가 있는 링크는 방문자가 탭 키를 사용하여 탐색한 링크입니다. -
a:hover– 사용자가 마우스 커서를 링크 위로 가져갈 때 표시되는 스타일입니다.hover와focus는 종종 함께 스타일이 지정됩니다. -
a:active– 링크를 클릭하는 순간에 짧게 보이는 스타일입니다.
자신의 선택에 영감을 주는 하이퍼링크 디자인 예제
이 간단한 설명이 끝나면 웹 사이트에서 하이퍼링크를 디자인할 수 있는 다양한 방법을 살펴보겠습니다.
스매싱 매거진
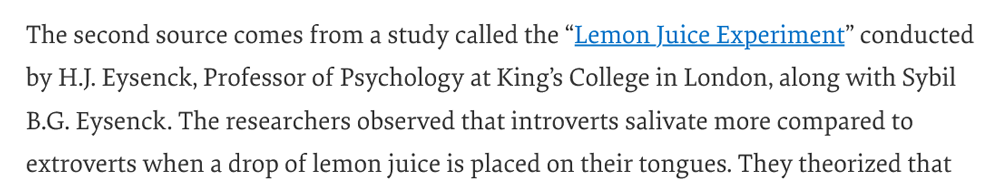
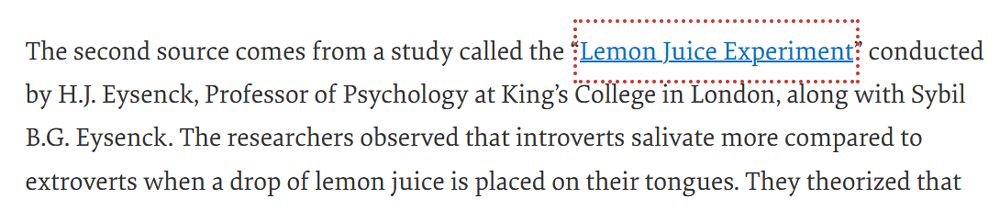
Smashing Magazine부터 시작하겠습니다. 잘 알려진 웹 디자인 잡지로서 그들의 링크 디자인 게임이 제 위치에 있다고 생각할 것입니다. 이러한 이유로 적어도 콘텐츠 내 링크에 대해 표준 옵션을 거의 사용했다는 사실이 놀랍습니다. 파란색이고 밑줄이 그어져 있으며 마우스를 올려도 변경되지 않습니다.

한편으로 이것은 누구나 링크를 인식할 수 있도록 하기 때문에 정말 좋습니다. 다른 한편으로는 웹 사이트의 나머지 부분에 많은 마이크로 인터랙션이 있지만 링크에는 없기 때문에 약간 실망스럽습니다.
그러나 focus 맞추면 Smashing Magazine red의 링크 주위에 점선이 표시되어 약간의 장난기와 브랜딩이 나타납니다.

그들이 한 방법
Smashing Magazine과 유사한 외곽선 효과를 사용하려면 다음 CSS 마크업을 사용하세요.
:focus { outline: 3px dotted var(--THEME_COLOR_HOVER,#d33a2c) !important; outline-offset: 2px; }너무 미친 짓은 아닙니다. 정의된 너비, 색상(CSS 사용자 지정 속성 사용) 및 더 넓게 만들기 위한 오프셋이 있는 간단한 점선 윤곽선입니다.
토크매그
다음은 여기 TorqueMag에서 링크 설계를 처리하는 방법입니다. 이 페이지 또는 다른 페이지의 링크를 조사하면 다음을 알 수 있습니다.
- 하이퍼링크는 파란색이며 다채로운 방식으로 밑줄이 그어져 있습니다.
- 마우스를 올리면 검은색으로 바뀌고 밑줄의 색상도 변경됩니다.
- 초점이 맞춰지거나 활성화되면 그림자가 있는 상자로 링크가 둘러싸입니다.

CSS 마크업
이 모든 것이 기술적으로 어떻게 달성됩니까? 정상 상태와 hover 및 active 모두에서 링크에 밑줄을 긋는 데 사용되는 그래디언트인 쇼의 명백한 스타부터 시작하겠습니다. 아래는 그것을 생성하는 코드입니다.
a { color: #5568aa; text-decoration: none; font-weight: 700; background-image: linear-gradient(45deg,#ffc08c,#aa278c 30%,#0ecad4); background-position: 0 100%; background-repeat: repeat-x; background-size: 100% 2px; transition: background-size .3s; } a:focus, a:hover { color: #252d4a; background-size: 400% 2px; -webkit-animation: underline-gradient 4s linear infinite; animation: underline-gradient 4s linear infinite; text-decoration: none; } 먼저 CSS 마크업은 일반적인 밑줄( text-decoration: none; 참조)을 제거한 다음 세 가지 색상을 사용하는 그라데이션으로 배경 이미지를 만듭니다. 그런 다음 이 배경 이미지는 맨 아래에 완전히 배치되고 repeat 으로 설정됩니다. 마지막으로 가로 100%, 세로 2px 크기를 받습니다.
또한 호버 효과에 필요한 transition 속성이 있는데, 이는 놀랍게도 배경 이미지의 크기를 늘려서 얻을 수 있습니다. 이렇게 하면 색상이 늘어나 transition 과 함께 움직이는 느낌을 줍니다. 후자는 호버 효과가 커서가 링크에 있는 동안 색상을 계속 움직이게 하는 애니메이션을 사용한다는 사실에 의해 증폭됩니다.
간단한 링크에 대해 많은 일이 진행되고 있지 않습니까?
이와 대조적으로 focus 디자인은 아웃라인과 외부에 그림자만 있는 매우 단순합니다.
:focus { box-shadow: 0 0 6px #75a1f2; outline: 1px solid #75a1f2; }WPKube
나는 이 다음 하이퍼링크 디자인 예제가 정말 마음에 든다는 것을 인정해야 합니다. 매우 간단하지만 제 생각에는 매우 세련되게 완성되었습니다.
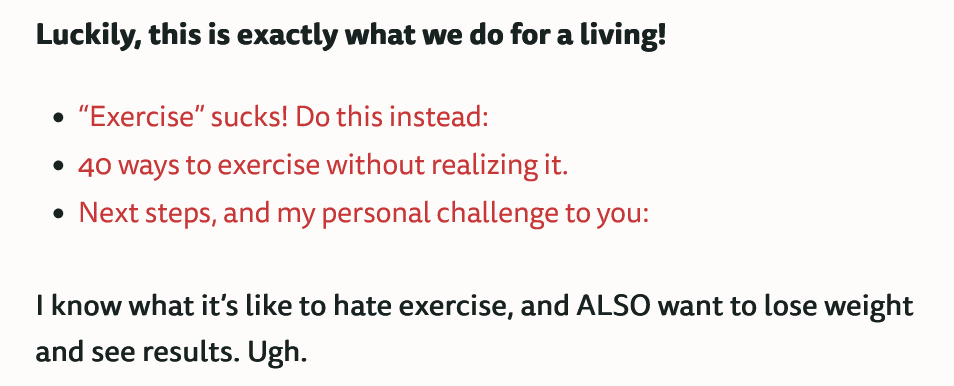
초기 디자인은 충분히 단순해 보입니다. 링크는 아래에 회색 선이 있는 빨간색으로 표시됩니다.

마우스를 가져가면 회색 선이 동일한 빨간색 음영을 띠고 두 상태 사이에 약간의 지연이 있습니다.

기본 코드
당연히 이러한 모양에 대한 마크업은 그리 복잡하지 않습니다.
a { border-bottom: 1px solid #ddd; } a:hover { border-bottom: 1px solid #f05928; text-decoration: none; } 흥미로운 점은 border 속성을 사용하여 이를 달성한다는 것입니다. 이것은 선의 스타일을 지정하는 방법을 더 잘 제어할 수 있기 때문에 문제가 되었습니다. 그러나 오늘날에는 text-decoration-offset 또는 text-decoration-thickness 와 같은 text-decoration 속성을 직접 대상으로 지정할 수 있는 새로운 CSS 기능이 있으므로 더 이상 border 통해 해킹할 필요가 없습니다.
transition 효과는 단추 등을 포함하여 많은 사이트 요소에 대한 포괄 선언의 일부입니다. 작지만 차이를 만듭니다.

WPKube의 집중된 링크는 단순히 주위에 점선이 있습니다.

우리는 이것을 다른 예에서 이미 보았으므로 CSS에서 이를 달성하는 방법을 다시 살펴볼 필요가 없습니다.
얼간이 피트니스
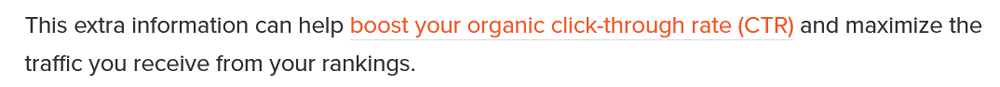
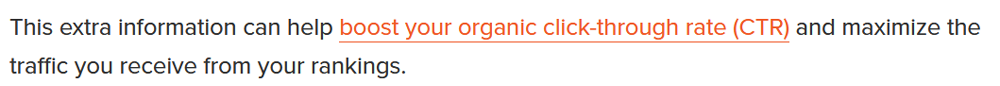
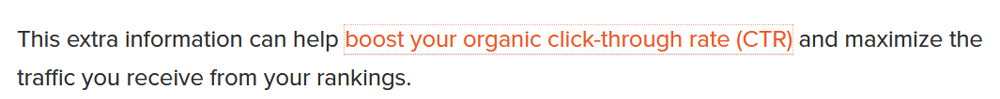
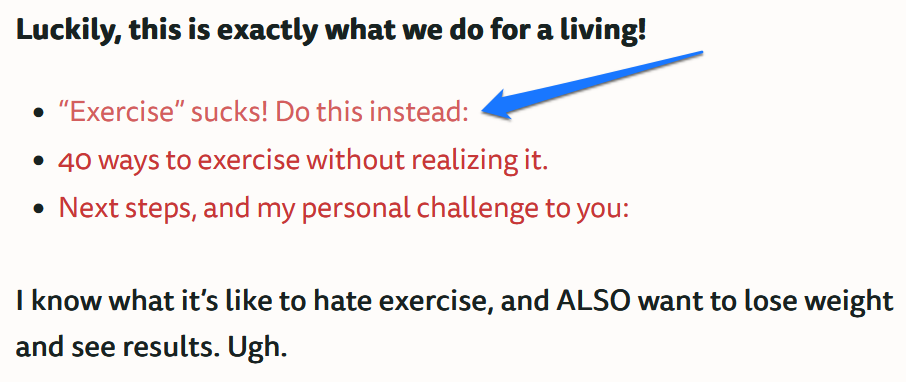
다음은 제가 가장 좋아하는 피트니스 웹사이트 중 하나입니다. 그들은 또한 브랜드의 빨간색으로 색상을 지정하여 링크를 눈에 띄게 만드는 데 효과적입니다.

그러나 hover 상태에 미묘한 영향을 미치기 때문에 특별히 이 하이퍼링크 디자인 예제를 선택했습니다. 링크 색상은 사용자 피드백을 제공하기 위해 약간 채도가 낮아집니다.

방법은 다음과 같습니다.
이것은 간단한 효과이므로 달성하기 위해 많은 마크업이 필요하지 않습니다. 변경을 덜 갑작스럽게 만드는 사이트 전체 transition 속성이 있는 동안 앵커 태그에 대한 색상과 a:hover 에 대한 색상이 있습니다.
* { transition: all ease-in-out .25s; transition-property: all; transition-property: background,color,border,opacity; } a { color: #c73737; text-decoration: none; } a:hover { color: #d35e5e; }사과
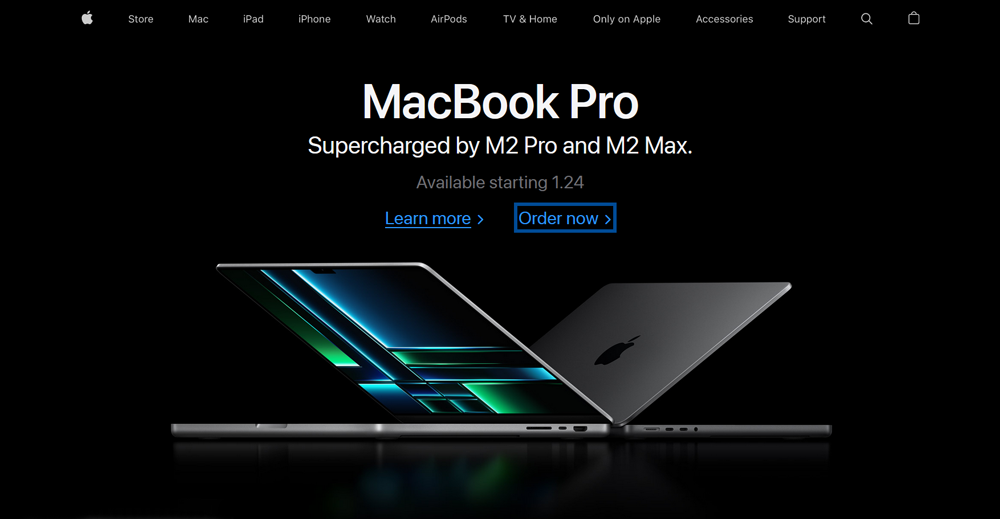
기본적으로 무한한 설계 예산을 가진 대기업도 매우 기본적인 접근 방식을 사용할 수 있음을 보여주기 위해 이 예를 포함했습니다. Apple 홈페이지에서 링크는 단순히 파란색으로 표시되며 마우스를 가져가면 밑줄이 그어집니다( text-decoration 통해). 초점 상태의 윤곽선이 평소보다 약간 두껍습니다.

마크업
비슷한 작업을 수행하려는 경우 코드는 다음과 같습니다.
a { color: #2997ff; } a:hover { text-decoration: underline; } :focus { outline: 4px solid rgba(0,125,250,0.6); outline-offset: 1px; }남자의 건강
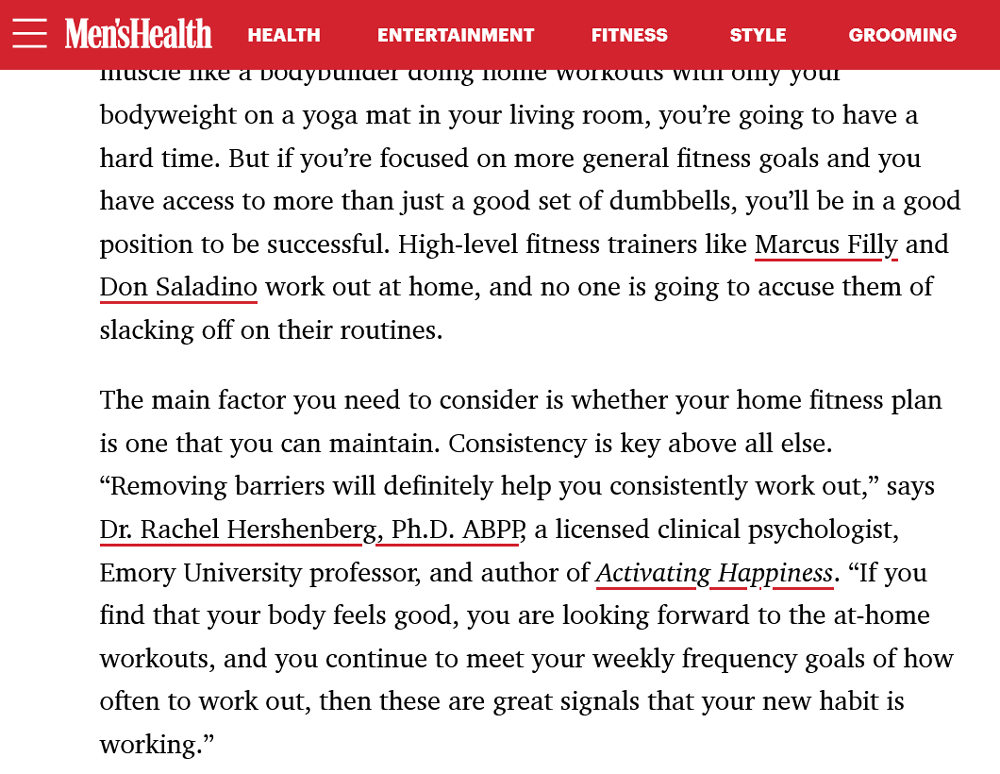
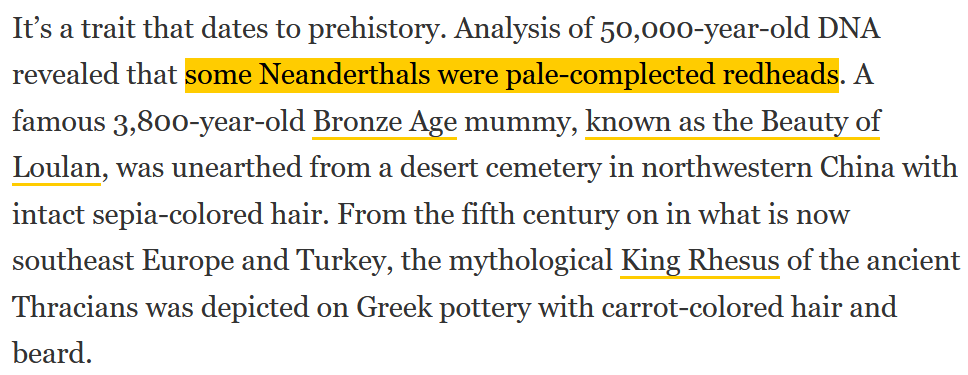
이 잡지 웹사이트는 테이블에 새로운 아이디어를 제공합니다. 처음에는 평소와 같이 비즈니스처럼 보입니다. 페이지의 링크에는 단순히 밑줄이 있습니다. 다만 눈에 띄는 점은 선이 평소보다 약간 굵다는 점이다.

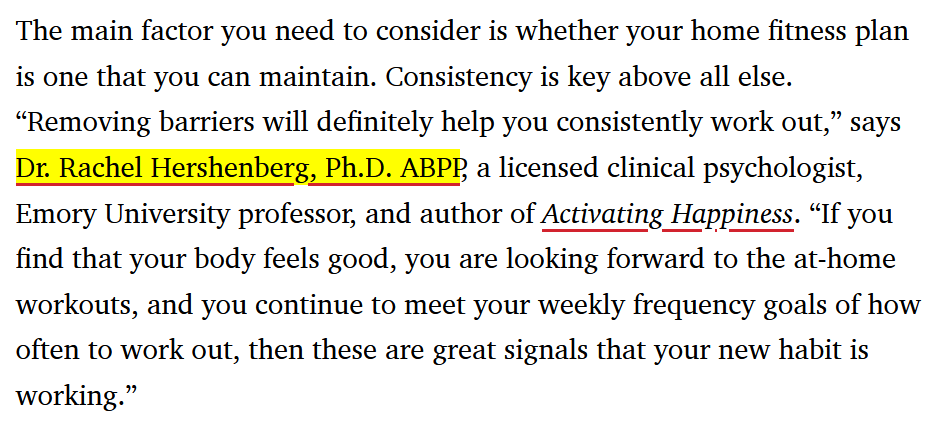
그러나 그들은 당신이 하이퍼링크 위로 마우스를 가져갈 때 속임수를 씁니다. 이를 알리기 위해 Men's Health는 배경색을 지표로 사용하도록 선택했습니다. 아주 약간의 지연으로 링크가 노란색으로 바뀝니다. 하이퍼링크 디자인 예제 중 첫 번째입니다.

CSS 코드
이에 대한 기본 마크업은 또 다른 이유로 주목할 만합니다. 링크의 초기 라인을 달성하기 위해 사이트는 text-decoration 제어를 위해 앞서 언급한 상대적으로 새로운 속성을 사용합니다.
a { text-decoration: underline; text-decoration-thickness: 0.125rem; text-decoration-color: #d2232e; text-underline-offset: 0.25rem; -webkit-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } 보시다시피 text-decoration-thickness , text-decoration-color , text-underline-offset 모두 디자인을 실제와 같이 보이게 만드는 역할을 합니다.
호버 효과의 경우 눈에 띄는 점은 단순히 yellow 색상 단위로 사용한다는 것입니다.
a:hover { background-color: yellow; -webkit-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } 예제와 테스트 웹사이트를 제외하면, 이것은 CSS에서 색상을 선언하는 매우 드문 방법이며 야생에서 그것을 보는 것은 재미있습니다. 그 외에도 호버 배경의 모양과 사라짐을 덜 갑작스럽게 만드는 transition 속성을 자연스럽게 찾습니다.
지리적 국가
National Geographic은 Men's Health와 유사한 효과를 추구하지만 달성하는 방식은 매우 다릅니다. 여기에서도 하이퍼링크 디자인은 처음에는 두꺼운 밑줄로 간단합니다. 그러나 마우스를 올리면 연결된 전체 단어나 구를 덮습니다.

여기서 흥미로운 점은 배경이 아래에서 위로 자라는 것처럼 보이므로 어떻게 했는지 살펴보겠습니다.
이것이 어떻게 가능한지?
먼저 정상 상태의 링크에 대한 마크업은 다음과 같습니다.
a { background-image: linear-gradient(120deg,#fc0,#fc0); background-position: 0 100%; background-repeat: no-repeat; background-size: 100% 0; border: none; border-bottom: 2px solid #fc0; text-decoration: none; -webkit-transition: background-size .125s ease-in; -o-transition: background-size .125s ease-in; transition: background-size .125s ease-in; } 보시다시피 다른 하이퍼링크 디자인 예제와 마찬가지로 간단한 border-bottom 선언으로 이를 달성합니다. 그러나 동시에 배경 이미지가 맨 아래까지 위치하지만 수직 크기는 0입니다.
마우스를 올리면 세로 크기가 100%로 커지는 반면 ease-in 전환은 아래쪽에서 점차적으로 표시된다는 사실을 처리합니다.
a:hover { background-size: 100% 100%; border-color: #fc0; color: #000; }트웬티 트웬티 투
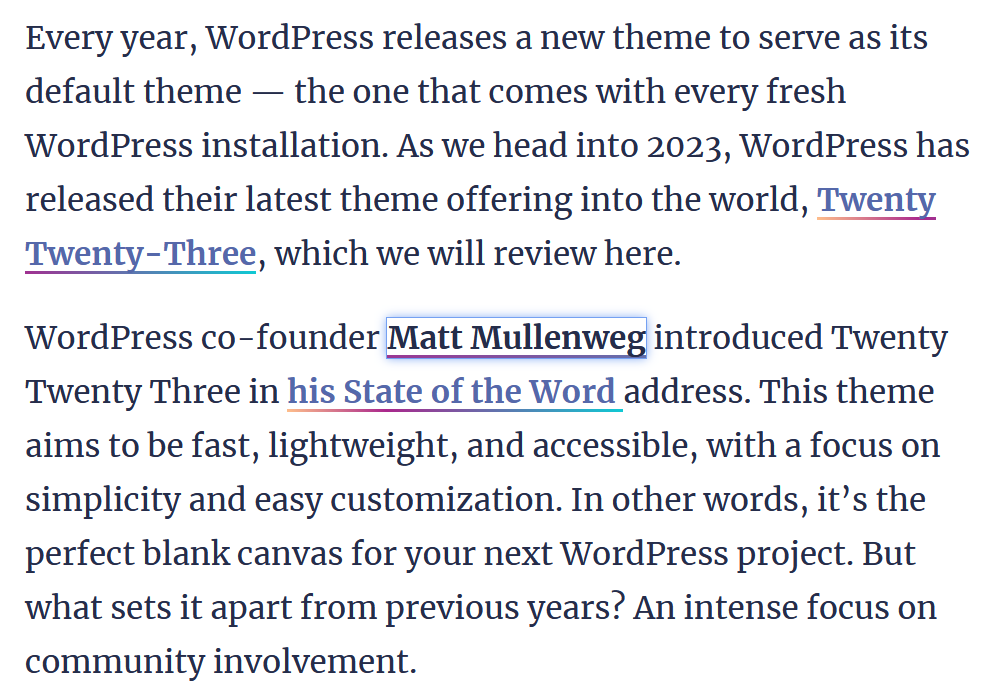
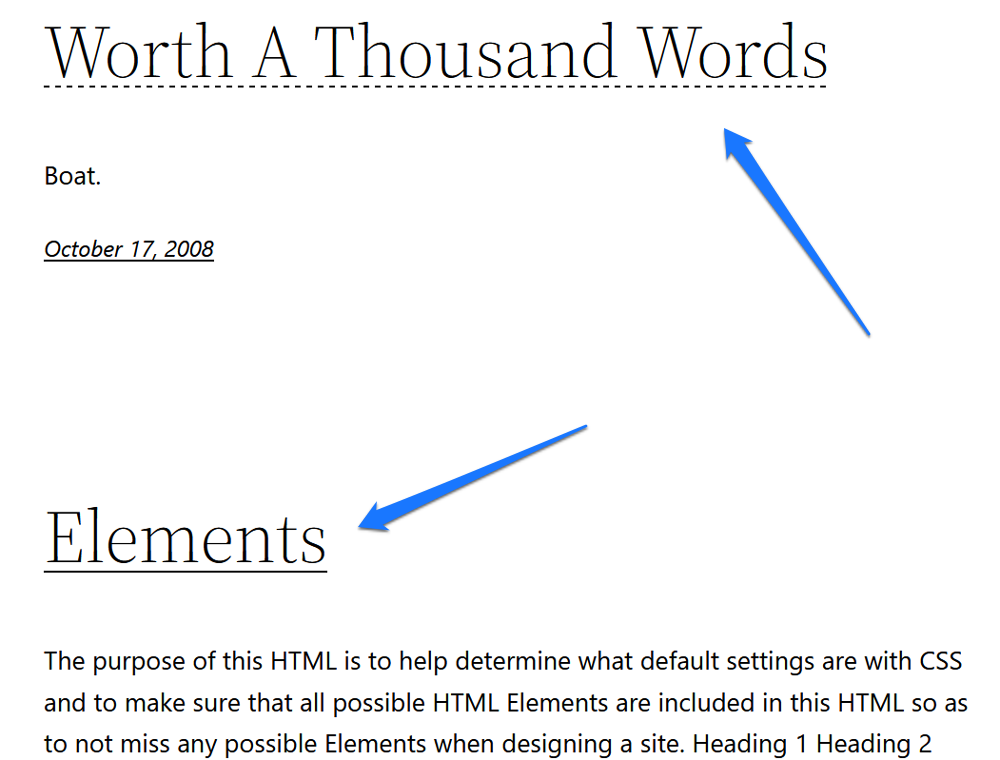
마지막 예에서는 두 개의 WordPress 기본 테마가 하이퍼링크 디자인을 처리하는 방법을 살펴보겠습니다. 첫 번째는 Twenty Twenty-Two입니다. 너무 멋진 것은 없으며 일반적으로 밑줄이 그어진 링크에는 마우스를 올리면 아래에 점선이 있습니다.

하지만 우리는 아직 이런 조작을 본 적이 없기 때문에 덮어두는 것이 좋겠다고 생각했습니다.
이것이 작동하는 방식입니다
테마는 예상대로 이를 처리합니다. 앵커 태그에는 text-decoration: underline 지정되어 있으며 두께 및 오프셋 값도 있습니다. 가리키면 text-decoration-style: dashed 로 바뀝니다. 그게 다야.
a { text-decoration-thickness: 1px; text-underline-offset: 0.25ch; } a:hover, a:focus { text-decoration-style: dashed; }트웬티트웬티원
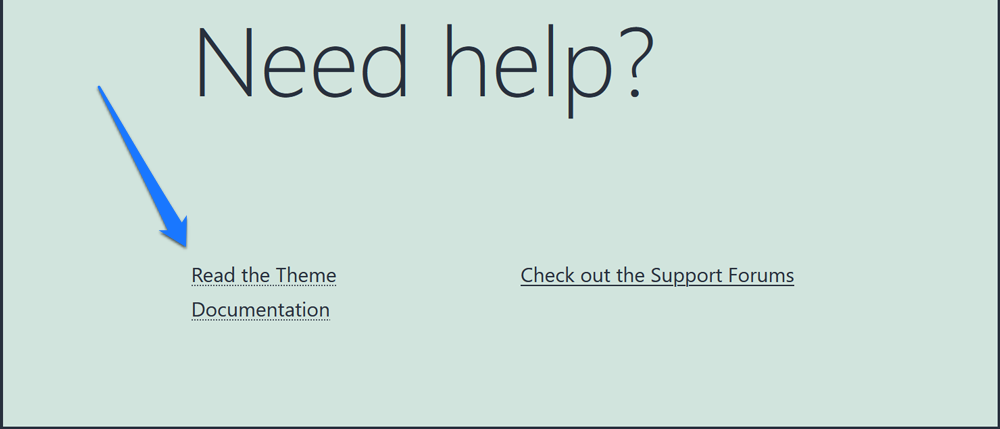
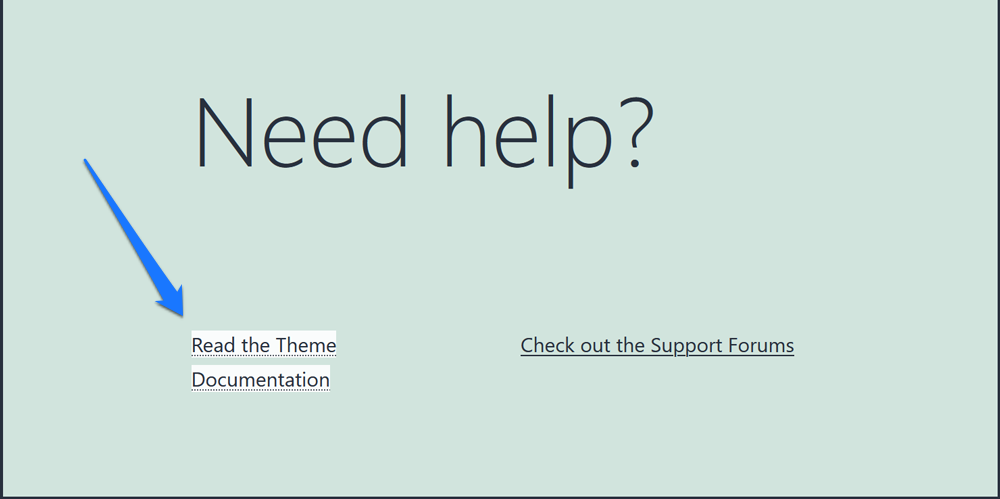
마지막 예는 Twenty Twenty-One입니다. 전작과 유사한 호버 효과를 가지지만 점선 대신 점선을 사용합니다.

그러나 그것이 내가 여기서 언급하는 이유가 아닙니다. 대신 흥미로운 부분은 초점 효과입니다. 일반적인 윤곽선 대신 디자이너는 대비되는 배경색을 사용하여 눈에 띄게 만들기로 결정했습니다.

수반되는 CSS
그들이 그것을 달성한 방법도 흥미롭다. 아래 마크업에서 알 수 있듯이 배경색은 기본적으로 흰색이지만 불투명도는 90%로 설정되어 있습니다.
a:focus { outline: 2px solid transparent; text-decoration: underline 1px dotted currentColor; text-decoration-skip-ink: none; background: rgba(255, 255, 255, 0.9); }그렇게 하면 선명한 대비를 제공하지만 너무 가혹하지 않은 보다 미묘한 모양을 얻을 수 있습니다.
자신의 하이퍼링크 디자인에 이 예를 사용하십시오.
링크가 없다면 우리가 인터넷이나 월드 와이드 웹이라고 부르는 것이 있을 수 없습니다. 이러한 이유로 하이퍼링크는 웹 디자인에서 다른 요소만큼 주의를 기울여야 합니다. 위의 하이퍼링크 디자인 예제를 살펴본 후, 여기서 얻을 수 있는 사항을 요약해 보겠습니다.
- 쉽게 알아볼 수 있도록 링크를 명확하게 표시하십시오. 가장 일반적인 도구는 색상, 밑줄 또는 둘 다입니다.
- 호버 효과를 사용하여 사용자가 링크와의 상호 작용을 볼 수 있는지 확인하십시오. 거기에는 다양한 가능성이 있습니다.
-
focus상태를 무시하지 마십시오! 다양한 능력을 가진 사용자가 페이지를 쉽게 탐색할 수 있도록 합니다.
그게 다야. 이제 자신의 하이퍼링크에 대한 디자인 결정을 내릴 수 있는 좋은 기반이 되었습니다.
위의 하이퍼링크 디자인 예 중 가장 좋아하거나 싫어하는 것은 무엇이며 그 이유는 무엇입니까? 링크에 대해 어떤 다른 디자인 가능성을 즐기십니까? 아래 의견에 알려주십시오!
