더 나은 독서 경험을 위해 이메일 구독 팝업을 표시하는 4가지 아이디어
게시 됨: 2022-10-28사용자 경험은 블로그에서 정말 중요합니다. 단순히 팝업을 표시하는 경우에도. 독자는 게시물을 읽을 때 팝 소리가 들리는 것을 정말 싫어합니다. 팝업이 화면의 많은 부분을 차지하는 경우는 말할 것도 없습니다.
게시물이 아무리 훌륭해도 독자는 성가신 팝업으로 인해 중단되면 게시물을 계속 읽는 대신 떠날 것입니다.
WordPress에 사용할 수 있는 팝업 빌더 플러그인이 많이 있지만 모두가 팝업의 동작과 디자인을 완전히 제어할 수 있는 것은 아닙니다. 이 게시물에서는 읽기 경험을 방해하지 않고 WordPress 블로그에 팝업을 표시하는 방법에 대한 몇 가지 아이디어를 보여줍니다.
독서 경험이 중요한 이유
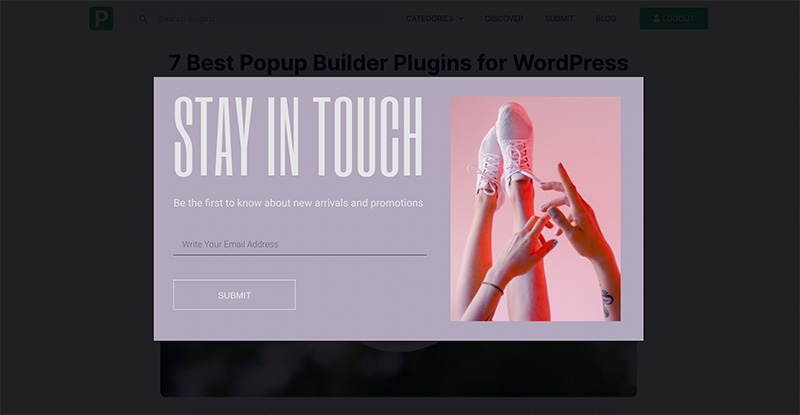
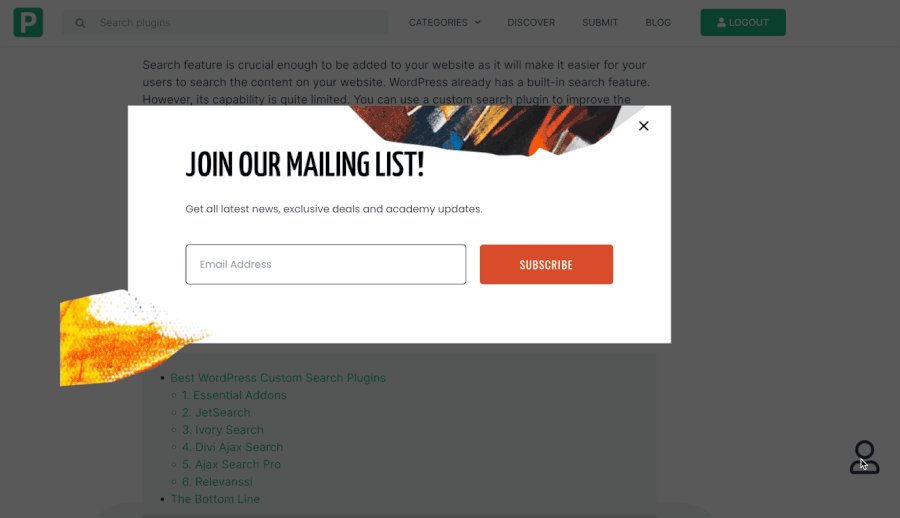
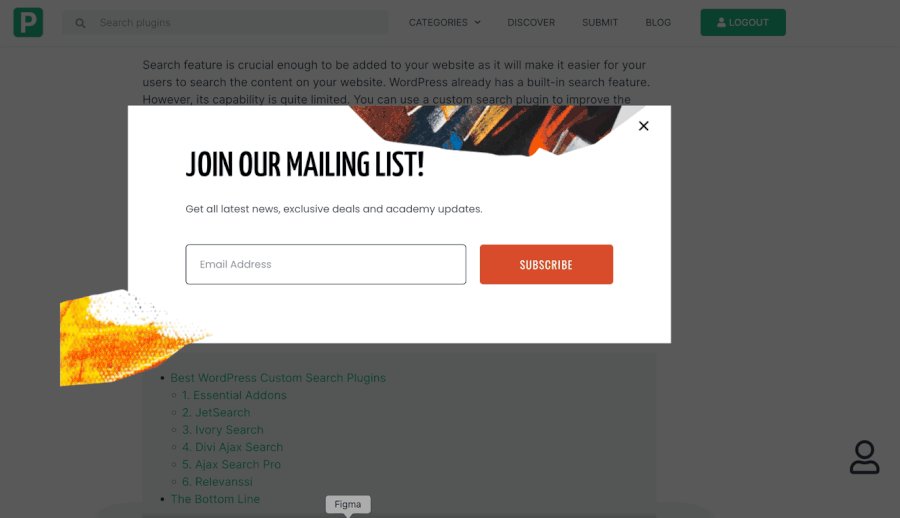
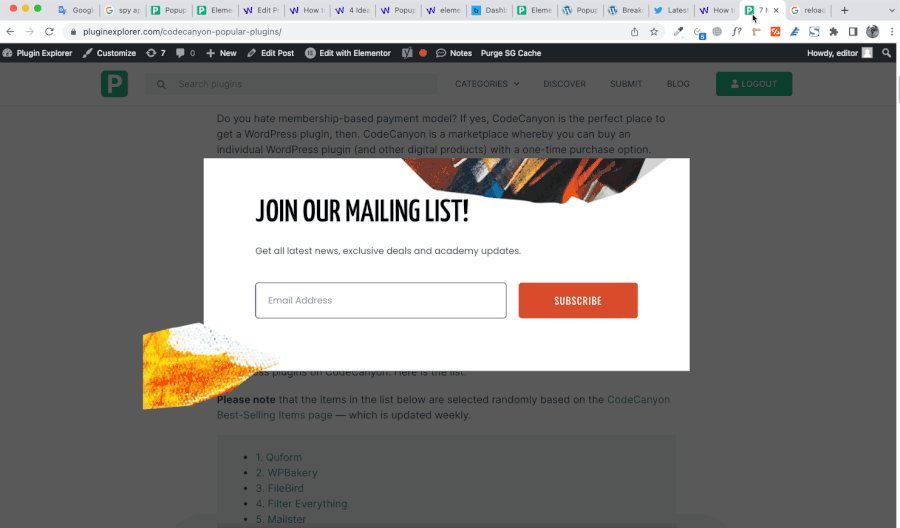
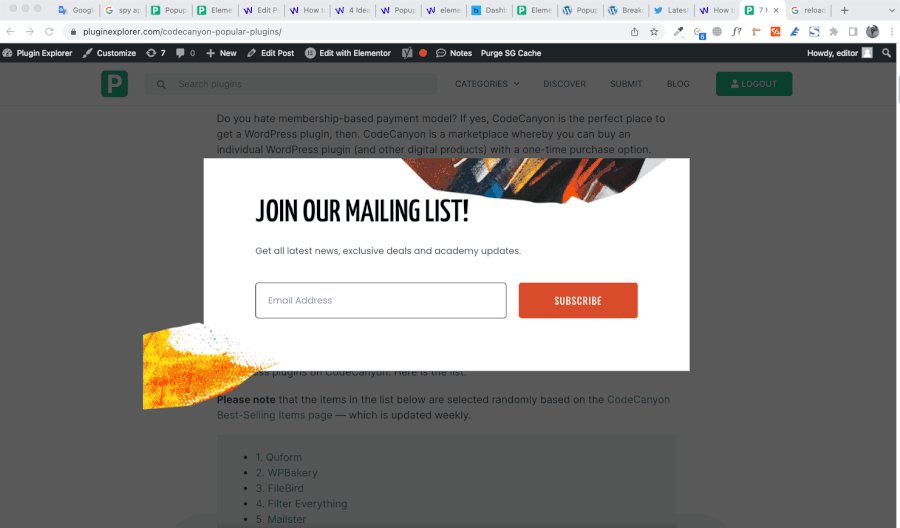
질문에 답하기 위해 독자로서 자신을 포지셔닝합시다. 블로그에서 기사를 읽을 때 팝업이 발생하면 확실히 짜증이 납니다. 특히 팝업에 아래와 같이 화면의 전체 영역을 덮는 오버레이가 있는 경우.

페이지가 로드되는 즉시 팝업이 지연 없이 표시되면 기분이 더 나빠질 것입니다.
지연 없이 팝업을 표시하는 것은 독서 경험에 있어 좋은 습관이 아닙니다. 팝업을 표시하기 전에 독자에게 먼저 기사를 읽을 기회를 주어야 합니다.
팝업을 잘못 표시하면 양식 변환에도 큰 영향을 미칩니다. 이메일 구독자를 수집하는 맥락에서 팝업을 잘못된 방식으로 표시하면 양식에서 더 적은 구독자를 수집한다는 사실을 알게 될 것입니다. 우리는 그것을 증명했습니다.
현재 팝업 스타일(오른쪽 하단 모서리에 슬라이드인 모드로 표시됨)을 채택하기 전에 위 이미지와 같은 팝업 스타일을 채택했습니다. 오버레이. 전환이 매우 나빴습니다. 현재 팝업 스타일을 채택한 후, 이메일 구독자를 3배로 모을 수 있었습니다!
이메일 구독 팝업 표시 팁
이메일 구독 팝업을 표시하는 목적은 리드(이 경우 이메일 구독자)를 수집하는 것입니다. 뉴스레터, 새 게시물 알림 등과 같은 이메일 캠페인을 보내려면 이러한 이메일 구독자가 필요합니다.
그렇더라도 독자의 읽기 경험을 방해하는 팝업을 표시하지 않음으로써 독자를 배려해야 합니다. 허용되는 팝업을 표시하기 위해 적용할 수 있는 몇 가지 팁:
- 독자가 기사를 먼저 읽을 수 있도록 지연 시간을 추가하세요.
- 화면 중앙에 팝업을 표시하지 마십시오. 독자들은 읽고 있는 기사가 갑자기 팝업으로 가려지는 것을 싫어합니다.
- 오버레이를 비활성화하여 기사를 계속 볼 수 있도록 합니다(팝업이 특정 목적(예: 콘텐츠 보관함)으로 생성되지 않은 경우).
- 특정 소스(예: 검색 엔진)에서 오는 대상 독자
- 적당한 디자인을 사용
권장 팝업 빌더 플러그인
1. 엘리멘터 프로

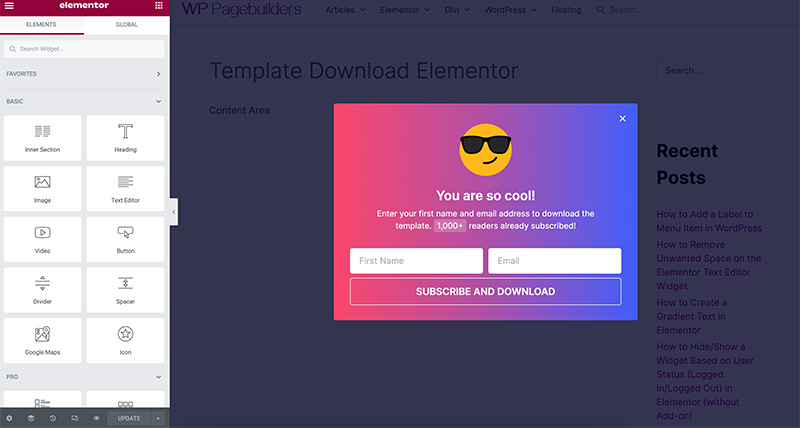
Elementor는 디자인에 중점을 둔 WordPress 웹사이트를 만들기 위한 최고의 플러그인 중 하나입니다. 페이지를 만드는 주요 기능이 있지만 Elementor를 사용하여 팝업을 포함한 웹사이트의 지원 요소를 만들 수도 있습니다.
Elementor의 팝업 빌더 기능을 사용하여 다양한 팝업을 생성할 수 있습니다. 알림 팝업에서 이메일 구독 팝업으로. Elementor 편집기를 통해 팝업 생성 프로세스가 완료되므로 디자인 옵션이 무제한입니다. ActiveCampaign에 MailPoet, MailerLite와 같은 서비스 및 플러그인과 연결할 수 있는 Form 위젯을 포함하여 모든 위젯을 팝업에 추가할 수 있습니다.
Elementor로 팝업을 만들 때 오버레이를 쉽게 비활성화하고 팝업을 화면의 모든 영역에 배치할 수 있습니다. 중앙, 하단, 상단 또는 모서리에서. 표시 조건 기능을 사용하면 팝업을 표시할 위치를 설정할 수 있습니다. 팝업을 표시하기 위해 아래와 같이 선택할 수 있는 몇 가지 트리거 유형 옵션이 있습니다.
- 페이지 로드 시
- 스크롤 시
- 클릭 시
- 종료 의도
- 비활성 후
- 요소로 스크롤할 때
2. 브레이크 댄스

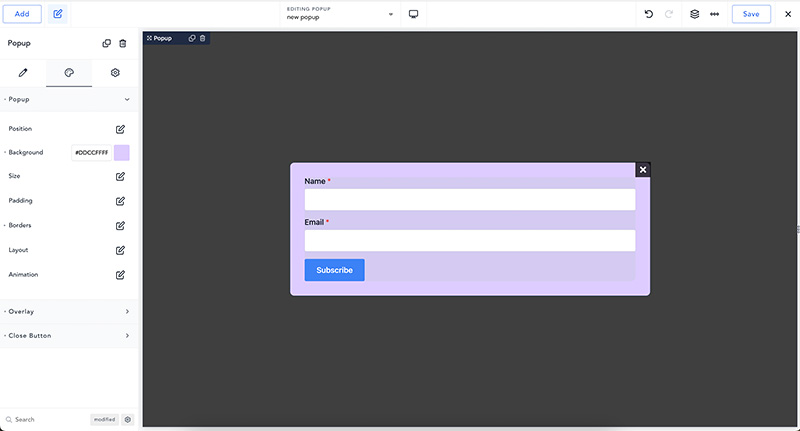
Breakdance는 페이지 빌더 부문에서 최고의 Elementor 대안 중 하나입니다. 팝업 빌더를 포함하여 Elementor가 제공하는 거의 모든 기능이 있습니다. Breakdance에서 팝업 생성 프로세스는 Elementor와 마찬가지로 비주얼 편집기를 통해 수행됩니다. 자신의 디자인을 사용하여 아름다운 팝업을 만들 수 있음을 의미합니다. 오버레이를 비활성화하고 팝업을 화면의 모든 영역에 배치할 수도 있습니다.
Breakdance에는 Form Builder, Login Form, Register Form의 세 가지 디자인 요소가 특별히 양식 추가 전용으로 제공됩니다. Form Builder 요소를 사용하여 이메일 구독 양식을 만들 수 있습니다. Breakdance의 Form Builder 요소는 ActiveCampaign, ConverKit, MailerLite, GetResponse 및 MailChimp와의 통합을 지원합니다.
팝업을 표시하려면 다음 트리거 유형 중에서 선택할 수 있습니다.
- 페이지 로드 시
- 페이지 스크롤 시
- 페이지 위로 스크롤
- 비활성 후
- 종료 의도
- 클릭 시
표시 조건 기능 덕분에 웹 사이트의 특정 페이지에 팝업이 표시되도록 설정할 수도 있습니다.
3. 블룸

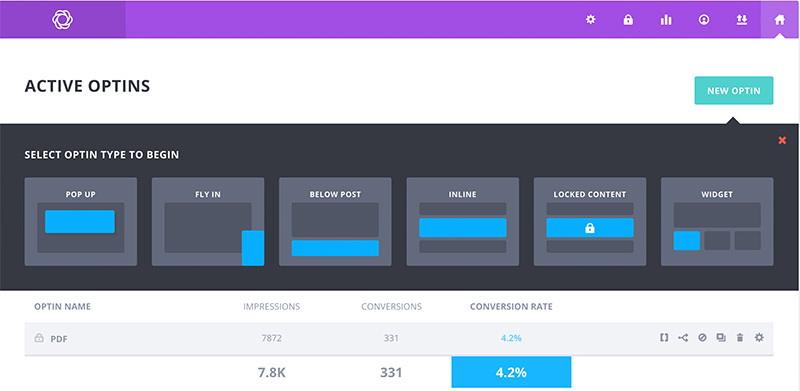
Bloom은 이메일 구독 팝업을 만드는 또 다른 권장 플러그인입니다. 20개의 이메일 마케팅 플러그인 및 서비스와의 통합을 지원합니다. Bloom은 또한 웹사이트의 특정 페이지에 팝업을 표시할 수 있도록 표시 조건을 지원합니다. 또한 다음 트리거 유형에 따라 팝업이 표시되도록 설정할 수 있습니다.

- 지연된 페이지 로드 시
- 비활성 후
- 댓글 후
- 페이지 스크롤 시
- WooCommerce 제품 구매 후
- 클릭 시
Bloom에는 팝업의 성능을 추적할 수 있는 통계 기능이 내장되어 있습니다. 불행히도 위의 Elementor 및 Breakdance와 같은 프런트 엔드 편집기가 없습니다. 플러그인 자체는 Elegant Themes에서 개발했지만 Divi Builder를 사용하여 팝업을 생성하지 않습니다. 대신 자체 팝업 사용자 지정 프로그램을 사용하여 디자인 옵션이 더 적습니다.
WordPress 블로그에 이메일 구독 팝업을 표시하는 4가지 아이디어
마지막으로 독서 경험을 방해하지 않으면서 블로그에 이메일 구독 팝업을 표시하기 위해 채택할 수 있는 4가지 아이디어가 있습니다. 다시 기억하십시오. 지연 없이 팝업을 표시하지 마십시오.
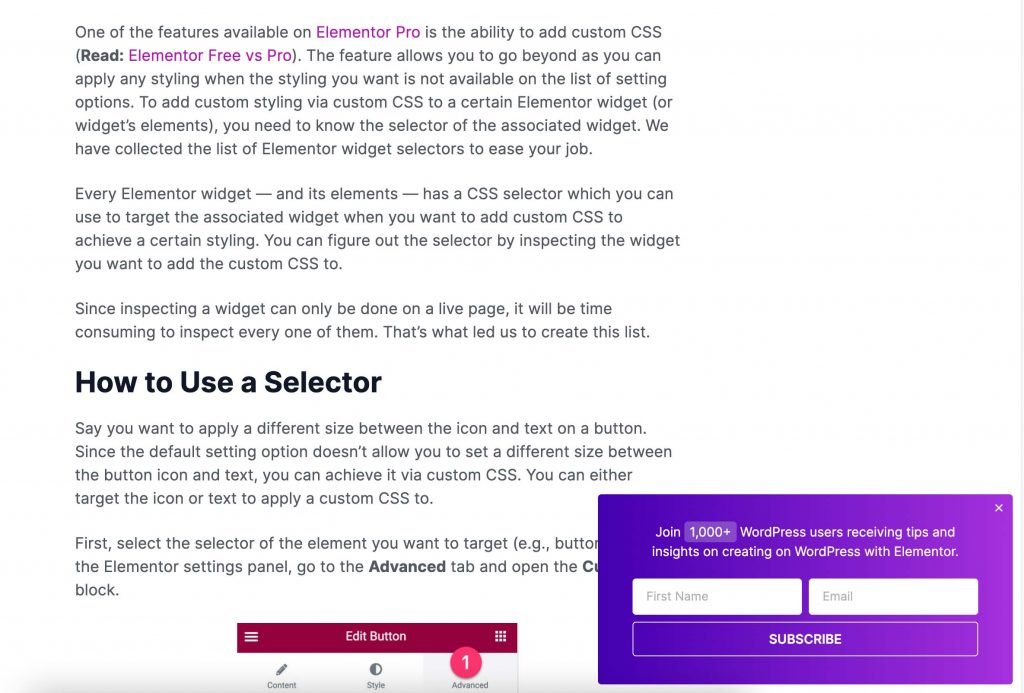
1. 우측 하단 모서리에 슬라이드인 스타일의 팝업 표시
이것은 우리 블로그에서 개인적으로 채택한 팝업 스타일입니다. 우리는 이 팝업 스타일을 채택하여 변환이 좋지 않은 이전 팝업 스타일(중앙 영역에 있는 것 - 오버레이로)을 대체했습니다. 사실, 슬라이드 인 팝업으로 전환한 초기 목적은 블로그의 읽기 경험을 개선하는 것이었습니다. 결과적으로 전환율은 이전보다 훨씬 좋습니다.
팝업을 화면의 오른쪽 하단에 배치하면 독자가 팝업에 너무 짜증을 내지 않도록 콘텐츠 영역이 계속 표시됩니다. 팝업 오버레이를 비활성화해야 합니다.
위의 세 가지 팝업 빌더를 모두 사용하면 슬라이드인 팝업을 만들 수 있습니다. 다음은 슬라이드인 팝업의 예입니다.

2. 사용자에게 버튼을 클릭하여 팝업을 표시하도록 요청
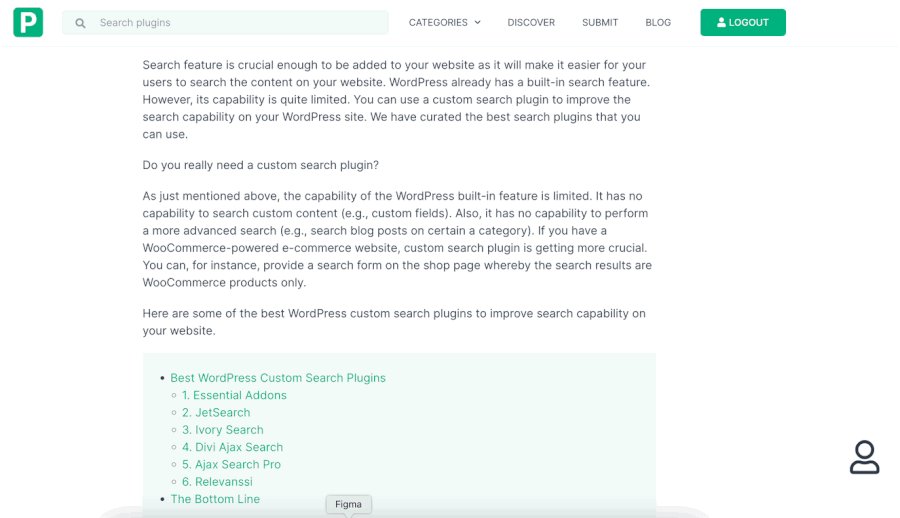
사용자가 버튼을 클릭하여 팝업을 표시하도록 하여 팝업을 표시하도록 사용자 상호 작용을 포함할 수도 있습니다. 버튼을 오른쪽 하단 모서리나 화면의 다른 영역에 배치할 수 있습니다. 이 방법을 선택하는 경우 버튼이 사용자에게 표시되도록 해야 합니다. 그렇지 않으면 아무도 클릭하지 않습니다.
다음은 이 방법의 예입니다.

Elementor Pro 및 Breakdance에서 위의 팁을 채택할 수 있습니다. Bloom에는 위와 같은 팝업을 표시하는 기능이 없습니다.
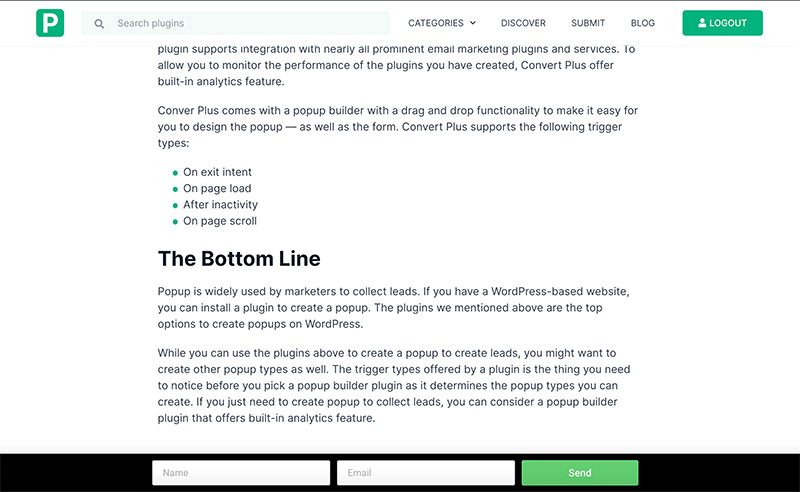
3. 팝업을 하단/상단 표시줄로 표시
읽기 경험을 방해하지 않고 이메일 구독 팝업을 표시하는 또 다른 옵션은 팝업을 하단 표시줄 또는 상단 표시줄로 배치하는 것입니다. 이 옵션의 경우 양식 필드와 버튼을 나란히 배치하여 인라인 양식 디자인을 사용할 수 있습니다. 이렇게 하면 팝업이 너무 높지 않아 화면의 많은 부분을 차지하지 않습니다. 다음은 예입니다.

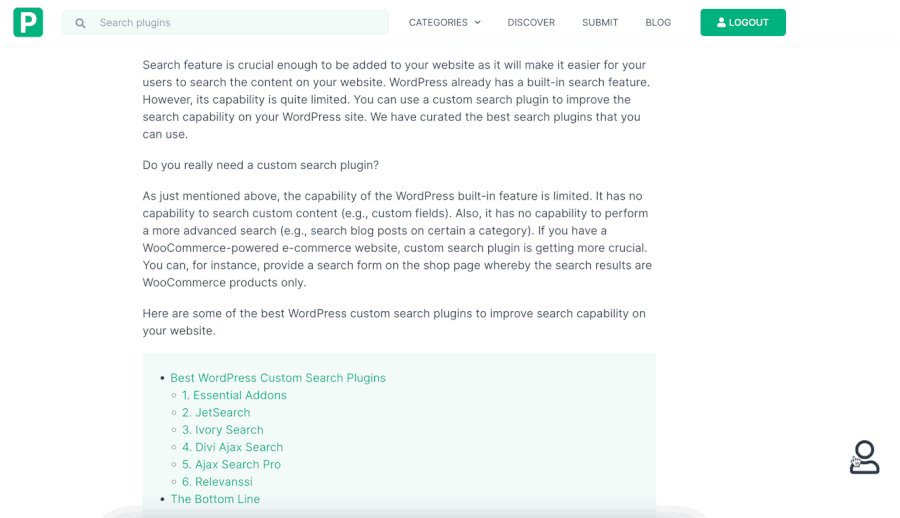
4. 종료 의도에 대한 팝업 표시
독자가 귀하의 콘텐츠를 읽을 때 귀찮게 하고 싶지 않다면 귀하의 콘텐츠를 읽을 때까지 팝업을 숨길 수 있습니다. 그런 다음 독자가 페이지를 닫으려고 할 때 팝업을 표시할 수 있습니다. 위의 세 가지 팝업 빌더를 사용하면 종료 의도에 팝업을 표시할 수 있습니다.
이탈 의도는 무엇입니까?
팝업 컨텍스트에서 종료 의도는 마우스 장치를 사용한 사용자 동작을 기반으로 합니다. 사용자가 페이지를 닫으려는 의도로 페이지 영역 밖으로 커서를 가리킬 때 팝업이 표시됩니다. 아래 예를 살펴보십시오.

위의 세 가지 팝업 빌더는 종료 의도 트리거를 지원합니다. 이탈 의도에서 사용자가 콘텐츠 읽기를 완료했다고 가정할 수 있습니다. 즉, 팝업 오버레이를 활성화할 수 있습니다.
결론
팝업은 리드를 생성하는 데 좋습니다. 블로거라면 팝업을 사용하여 방문자의 이메일 주소를 수집할 수 있습니다. 그러나 이메일 구독 팝업을 생성하기 전에 주의해야 할 사항이 있습니다. 기본적으로 대부분의 사람들은 팝업을 싫어하므로 블로그에 팝업을 표시할 전략을 마련해야 합니다.
블로그와 같은 편집 콘텐츠 기반 웹 사이트의 경우 팝업을 만들 때 염두에 두어야 할 가장 중요한 사항은 콘텐츠 영역을 계속 볼 수 있도록 하는 것입니다. 팝업 오버레이를 제거하여 이를 수행할 수 있습니다. 팝업 배치도 중요합니다. 읽기 경험을 방해할 수 있는 영역에 팝업을 표시하지 마십시오. 예를 들어 중앙 영역에서. 위에서 다룬 팁 중 하나를 시도하여 어떤 것이 가장 효과적인지 알아낼 수 있습니다.
