WordPress의 이미지 대체 텍스트와 이미지 제목 – 차이점은 무엇입니까?
게시 됨: 2023-02-02웹의 많은 콘텐츠에는 이미지가 포함되어 있습니다. 그러나 속도나 더 나은 검색 순위를 위해 이미지를 최적화하는 웹사이트 소유자는 많지 않습니다.
WordPress에는 대체 텍스트와 이미지 제목을 추가할 수 있는 옵션이 제공되지만 초보자는 차이점과 사용 방법을 이해하지 못하는 경우가 많습니다.
이 기사에서는 WordPress에서 이미지 대체 텍스트와 이미지 제목의 차이점을 공유하여 이미지 SEO를 개선할 수 있습니다.

이 튜토리얼에서 다룰 내용은 다음과 같습니다.
- 대체 텍스트와 이미지 제목의 차이점은 무엇입니까?
- WordPress에서 이미지에 대체 텍스트를 추가하는 방법
- WordPress에 이미지 제목을 추가하는 방법
- AIOSEO를 사용하여 대체 텍스트 및 이미지 제목을 자동으로 설정하는 방법
- WordPress에서 대체 텍스트 및 이미지 제목을 사용하는 이유는 무엇입니까?
대체 텍스트와 이미지 제목의 차이점은 무엇입니까?
'대체 텍스트'는 '대체 텍스트'의 약자로 HTML 이미지 태그에 추가되는 속성입니다. 텍스트는 이미지를 설명하므로 이미지를 볼 수 없는 방문자와 검색 엔진 봇이 이미지의 내용을 이해할 수 있습니다.
어떤 이유로 WordPress 웹사이트의 이미지를 찾거나 표시할 수 없는 경우 다음 스크린샷에서 볼 수 있듯이 대체 텍스트가 대신 표시됩니다.

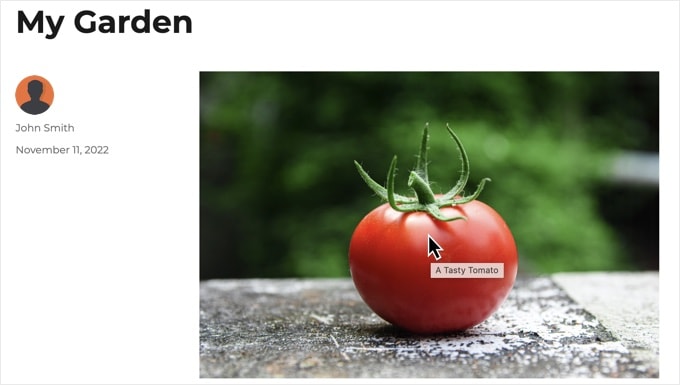
대체 텍스트는 이미지 제목과 다릅니다. 마우스 커서를 이미지 위로 가져가면 제목이 작은 팝업 상자에 표시됩니다.

대체 텍스트 및 이미지 제목은 시력이 좋지 않거나 화면 판독기 장치를 사용하여 사이트 콘텐츠를 읽는 사람들을 위해 웹사이트의 접근성을 개선하는 데에도 사용됩니다.
스크린 리더가 이미지에 도달하면 대체 텍스트를 읽습니다. 사용자의 설정에 따라 제목 텍스트를 읽을 수도 있습니다.
접근성과 검색 엔진 최적화(SEO) 모두에서 제목 텍스트보다 대체 텍스트가 더 중요합니다. 따라서 모든 이미지에 대체 텍스트를 포함하는 것이 좋습니다.
WordPress에서 이미지에 대체 텍스트를 추가하는 방법
WordPress를 사용하면 이미지에 대체 텍스트를 쉽게 추가할 수 있습니다. 블록 편집기, 클래식 편집기 또는 WordPress 미디어 라이브러리에서 이 작업을 수행할 수 있습니다.
블록 편집기에서 대체 텍스트 추가
새 게시물이나 페이지를 만들거나 기존 항목을 편집하고 이미지 블록을 추가하기만 하면 됩니다.

블록을 추가하는 방법을 모르거나 블록 편집기에 대한 추가 도움이 필요한 경우 WordPress 블록 편집기 사용 방법에 대한 자습서를 확인하십시오.
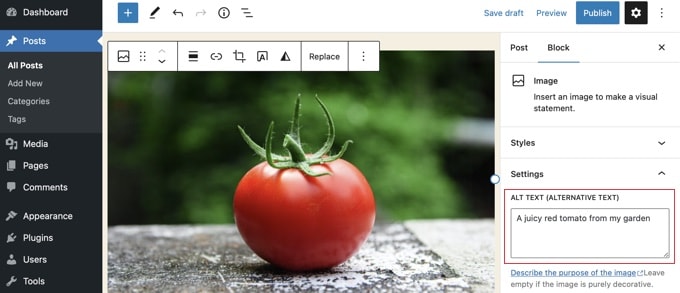
이제 이미지를 업로드하거나 이미지 블록으로 끌어다 놓아야 합니다. 그런 다음 페이지 오른쪽에 대체 텍스트를 설정할 수 있습니다.

클래식 편집기에서 대체 텍스트 추가
여전히 클래식 WordPress 편집기를 사용 중인 경우 이미지를 추가할 때 이미지 대체 텍스트를 추가할 수 있습니다.
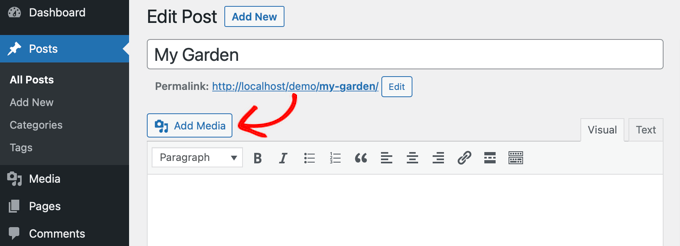
먼저 포스팅 박스 위에 있는 '미디어 추가'를 클릭합니다.

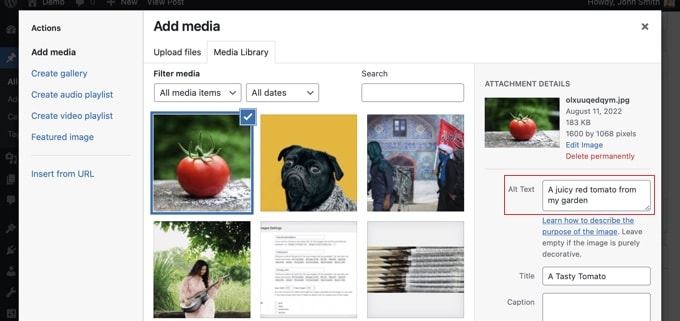
그런 다음 컴퓨터에서 이미지를 업로드하거나 이미 업로드한 이미지를 보려면 '미디어 라이브러리' 탭을 클릭해야 합니다.
그런 다음 원하는 이미지를 클릭하여 선택하고 이미지의 '첨부 세부 정보'에 원하는 대체 텍스트를 입력합니다.

미디어 라이브러리에 대체 텍스트 추가
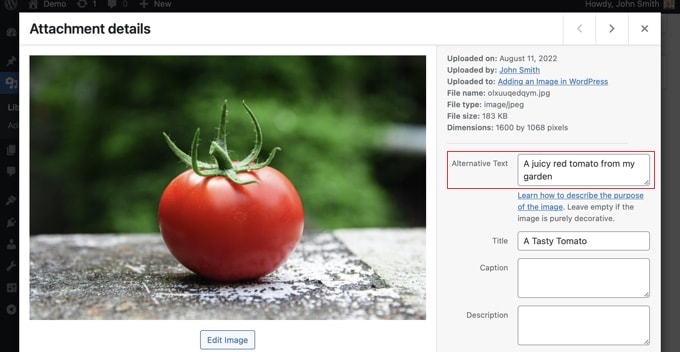
미디어 » 라이브러리 로 이동하고 이미지를 클릭하여 편집하여 이미지에 대체 텍스트를 추가할 수도 있습니다.

게시물이나 페이지에 이미 삽입한 이미지의 인스턴스에 대한 대체 텍스트는 변경되지 않는다는 점을 기억하세요. 그러나 여기에 대체 텍스트를 추가한 후 게시물이나 페이지에 이미지를 추가하면 대체 텍스트가 함께 포함됩니다.
WordPress에 이미지 제목을 추가하는 방법
이미지에 추가할 수 있는 두 가지 유형의 제목이 있다는 것을 이해하는 것이 중요합니다.
첫째, WordPress가 미디어 라이브러리 및 첨부 파일 페이지에서 미디어 파일을 식별하기 위해 내부적으로 사용하는 기본 이미지 제목이 있습니다. 둘째, 게시물과 페이지의 이미지에 추가된 HTML 이미지 제목 속성이 있습니다.
두 가지 유형의 제목을 추가하는 방법을 살펴보겠습니다.
미디어 라이브러리에 WordPress 이미지 제목 추가
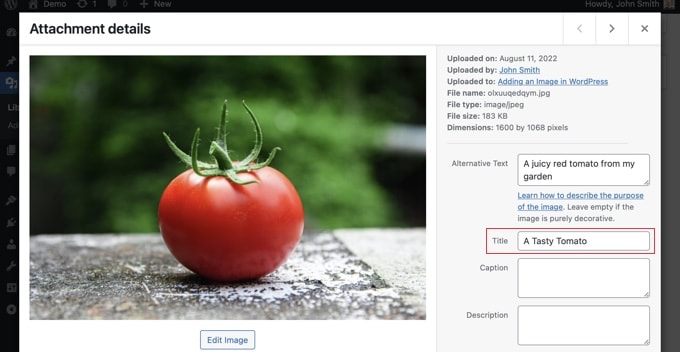
다음을 사용하여 WordPress 미디어 제목을 이미지에 추가할 수 있습니다. 미디어 라이브러리. 미디어 라이브러리에서 이미지를 편집하면 '제목' 필드가 표시됩니다.

이 제목은 WordPress에서 이미지를 식별하는 데 사용됩니다. 화면 하단의 '첨부파일 페이지 보기' 링크를 클릭하면 해당 페이지에서 제목이 제목으로 사용되는 것을 볼 수 있습니다.


워드프레스 미디어 제목은 이미지 SEO나 화면 판독기가 있는 사용자에게는 필요하지 않습니다. 어떤 경우에는 도움이 될 수 있지만 이미지의 HTML 제목 속성만큼 유용하지는 않습니다. 그럼 어떻게 만드나요?
프로 팁: WordPress 미디어 제목을 게시물 및 페이지의 이미지 제목 속성으로 자동으로 사용하시겠습니까? All in One SEO Pro를 사용하여 이 작업을 수행하는 방법을 보여주는 아래 섹션을 살펴보십시오.
블록 편집기에서 HTML 이미지 제목 속성 추가
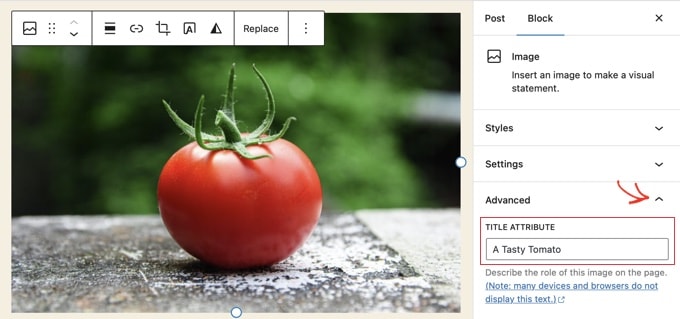
블록 편집기에서 제목 속성을 쉽게 추가할 수 있습니다. 이미지를 클릭한 다음 '고급' 옆의 아래쪽 화살표를 클릭하면 고급 이미지 옵션이 표시됩니다.

이제 '제목 속성' 필드에 제목을 입력하기만 하면 됩니다.
클래식 편집기에서 HTML 이미지 제목 속성 추가
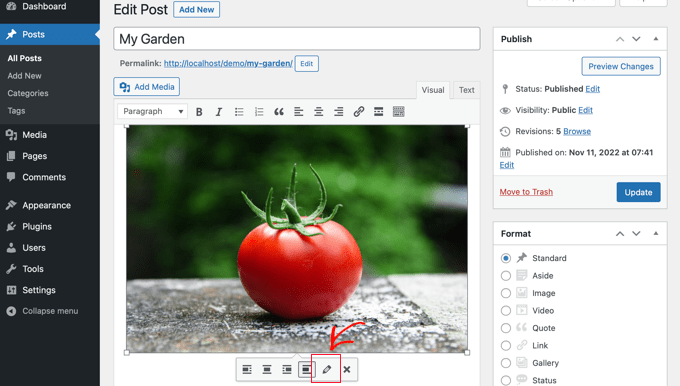
이전 클래식 편집기를 사용하여 제목 속성을 추가하는 것은 비슷합니다. 이미지를 클릭한 다음 연필 아이콘을 클릭하여 제목 속성을 추가할 수 있습니다.

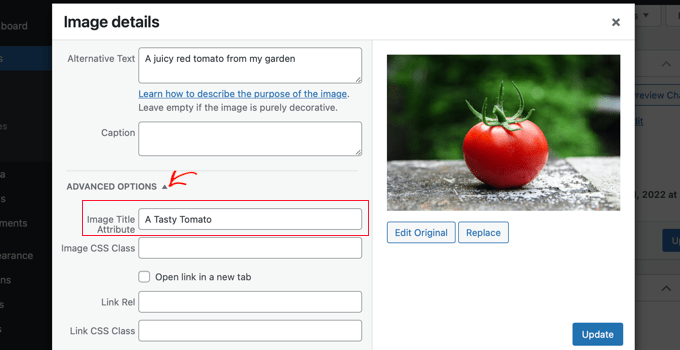
그러면 '이미지 세부정보' 화면이 표시됩니다. 이미지 제목 속성을 설정하려면 하단의 '고급 옵션' 옆에 있는 작은 아래쪽 화살표를 클릭해야 합니다.

그런 다음 이미지의 제목 속성을 설정할 수 있습니다. 완료되면 화면 하단의 '업데이트' 버튼을 클릭해야 합니다.
AIOSEO를 사용하여 대체 텍스트 및 이미지 제목을 자동으로 설정하는 방법
All in One SEO(AIOSEO)는 시장에서 가장 우수한 WordPress SEO 플러그인입니다. SEO 순위를 높이기 위해 적절한 이미지 사이트맵 및 기타 SEO 기능을 추가합니다. 또한 대체 텍스트와 이미지 제목 등을 자동으로 설정할 수 있습니다.
가장 먼저 해야 할 일은 All in One SEO 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오. Image SEO 기능을 사용하려면 Plus 플랜 이상이 필요합니다.
활성화되면 플러그인이 자동으로 설치 마법사를 시작합니다. All in One SEO를 올바르게 설정하는 방법에 대한 가이드에서 플러그인을 구성하는 방법을 배울 수 있습니다.
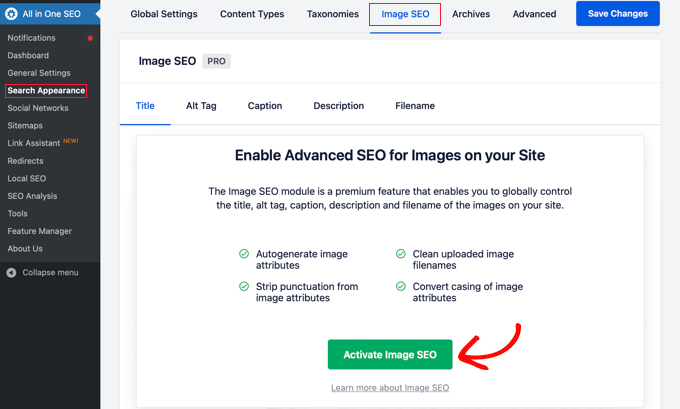
이제 All in One SEO » Search Appearance 로 이동한 다음 'Image SEO' 탭을 클릭해야 합니다. 그런 다음 프리미엄 이미지 SEO 기능을 활성화하려면 '이미지 SEO 활성화' 버튼을 클릭해야 합니다.

올인원 SEO를 사용하여 이미지 제목 설정
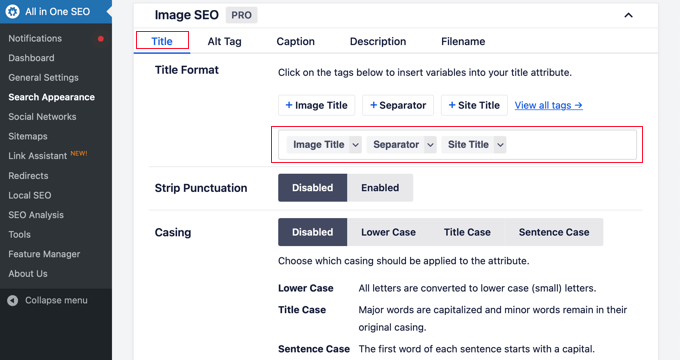
이미지 SEO 페이지의 '제목' 탭을 보고 있는지 확인하세요. 여기에서 이미지의 제목 속성을 자동으로 생성하는 데 사용되는 형식을 설정할 태그를 선택할 수 있습니다.
예를 들어 '+ 이미지 제목' 태그를 포함하면 게시물과 페이지의 각 이미지가 자동으로 HTML 제목 속성의 WordPress 미디어 제목을 사용합니다.

웹사이트 제목과 같은 다른 태그를 이미지 제목 속성에 추가할 수도 있습니다. 올인원 SEO는 제목에서 구두점을 제거하고 대문자를 변경할 수도 있습니다.
올인원 SEO를 사용하여 대체 텍스트 설정
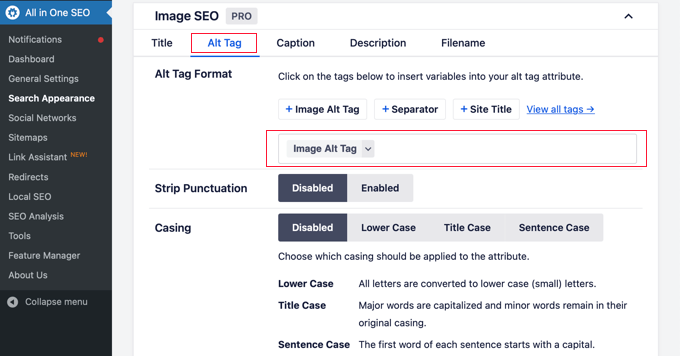
다음으로 AIOSEO의 Image SEO 페이지에서 'Alt Tag' 탭을 클릭해야 합니다. 여기에서 이미지의 대체 텍스트 서식을 자동으로 지정할 수 있습니다.
기본적으로 AIOSEO는 단순히 이미지의 대체 텍스트를 사용합니다. 원하는 경우 웹사이트에 있는 각 이미지의 대체 텍스트에 웹사이트 제목 및 기타 정보를 추가할 수도 있습니다.

WordPress에서 대체 텍스트 및 이미지 제목을 사용하는 이유는 무엇입니까?
모든 이미지에 대체 텍스트를 사용하는 것이 좋습니다. 여기 WPBeginner에서는 모든 이미지에 제목도 추가합니다. 그러나 이것은 대체 텍스트보다 덜 중요합니다.
대체 텍스트는 Google이 이미지의 순위 요소로 중점을 두기 때문에 중요합니다. 또한 시각 장애가 있는 방문자가 콘텐츠에 완전히 참여할 수 있도록 화면 판독기에서 사용됩니다.
alt 및 title 태그에 키워드를 입력하면 안 됩니다. 필요한 방문자에게 유용하도록 설명적이고 유용하게 만드는 것이 중요합니다. 관련이 있는 경우 키워드를 사용할 수 있지만 과도하게 사용하지 마십시오.
예를 들어 최고의 WordPress 호스팅에 대한 기사를 작성하는 경우 대상 키워드는 "최고의 WordPress 호스팅"이 될 수 있습니다.
기사에 사용자에게 Bluehost와 같은 인기 있는 웹 호스트로 계정을 설정하는 방법을 보여주는 스크린샷이 있을 수도 있습니다. 해당 이미지에 대한 대체 텍스트의 좋은 예와 나쁜 예를 살펴보겠습니다.
- '계정 설정'은 그다지 설명적이지 않으며 키워드와 관련된 내용도 포함하지 않습니다.
- "최고의 WordPress 호스팅, WordPress 호스팅, WordPress를 위한 최고의 웹 호스팅"은 이미지를 설명하지 않고 키워드로 채워져 있습니다.
- "WordPress 호스팅 계정 설정"은 설명적이고 자연스럽고 적절한 방식으로 키워드의 일부를 사용하므로 훨씬 좋습니다.
이 기사가 WordPress에서 이미지 대체 텍스트와 이미지 제목의 차이점을 이해하는 데 도움이 되었기를 바랍니다. 웹용 이미지를 최적화하는 방법을 배우고 최고의 WordPress SEO 플러그인 및 도구 목록을 확인하고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
