WordPress에서 이미지 캐러셀을 만드는 방법(5단계)
게시 됨: 2023-11-08이미지는 페이지를 멋지게 꾸미는 쉬운 방법입니다. 그러나 이러한 항목이 많으면 콘텐츠의 흐름을 방해하고 방문자의 주의를 산만하게 할 수 있습니다. 대신 WordPress에서 이미지 캐러셀을 만들 수 있습니다.
이렇게 하면 자동으로 회전하는 작은 회전식 슬라이드쇼에 사진을 정리할 수 있습니다. 따라서 너무 많은 공간을 차지하지 않고도 수많은 이미지를 표시할 수 있습니다. 또한 방문자는 캐러셀과 상호 작용하여 사이트를 더욱 매력적으로 만들 수 있습니다.
이 게시물에서는 이미지 캐러셀을 자세히 살펴보고 몇 가지 사용 사례에 대해 논의하겠습니다. 그런 다음 WordPress에서 이미지 캐러셀을 만드는 방법을 보여 드리겠습니다. 시작하자!
이미지 캐러셀이란 무엇인가요?
이미지 캐러셀(또는 이미지 슬라이더)은 하나의 컴팩트 요소에서 많은 이미지를 표시하는 가장 간단한 방법 중 하나를 제공합니다. 일반적으로 캐러셀은 자동으로 회전하지만 방문자는 사진을 수동으로 스크롤할 수도 있습니다.

따라서 이미지 캐러셀을 사용하면 페이지에서 너무 많은 공간을 차지하지 않고도 자산을 선보일 수 있습니다. 또한 기능의 동적 특성으로 인해 사이트가 더욱 매력적으로 보입니다.
전자상거래 사이트를 운영하는 경우 캐러셀을 사용하여 최신 제품을 표시하거나 특정 서비스를 강조할 수 있습니다. 또는 포트폴리오나 사진 사이트의 경우 캐러셀은 이미지 갤러리를 표시하는 좋은 방법입니다.
그러나 이미지 외에도 캐러셀을 활용하는 다른 방법이 있습니다. 방문자의 신뢰를 얻기 위해 고객 리뷰, 사용후기를 포함하거나 로고 캐러셀을 만들 수도 있습니다. 또는 소셜 미디어나 블로그 게시물에 특집 슬라이더를 배치하여 플랫폼 간 트래픽을 유도할 수 있습니다.
WordPress에서 이미지 캐러셀을 만드는 방법
이제 이미지 캐러셀에 대해 좀 더 알았으니 WordPress에서 이미지 캐러셀을 만드는 방법을 5단계로 살펴보겠습니다.
- Smart Slider 3와 같은 캐러셀 플러그인을 설치하세요.
- 첫 번째 이미지 캐러셀 만들기
- 이미지 추가
- 이미지 캐러셀 디자인 사용자 정의
- WordPress에 이미지 캐러셀 추가
1. Smart Slider 3와 같은 캐러셀 플러그인을 설치하세요.
 스마트 슬라이더 3
스마트 슬라이더 3현재 버전: 3.5.1.19
최종 업데이트: 2023년 10월 4일
스마트 슬라이더-3.3.5.1.19.zip
코딩 방법을 모르는 경우 WordPress에서 이미지 캐러셀을 만드는 가장 간단한 방법은 플러그인을 설치하는 것입니다. 선택할 수 있는 플러그인은 많지만 Smart Slider 3가 탁월한 옵션입니다.
이 플러그인을 사용하면 직관적인 드래그 앤 드롭 편집기를 사용하여 캐러셀을 시각적으로 디자인할 수 있습니다. 또한 사전 디자인된 다양한 템플릿과 사용자 정의 옵션에 액세스할 수 있습니다.
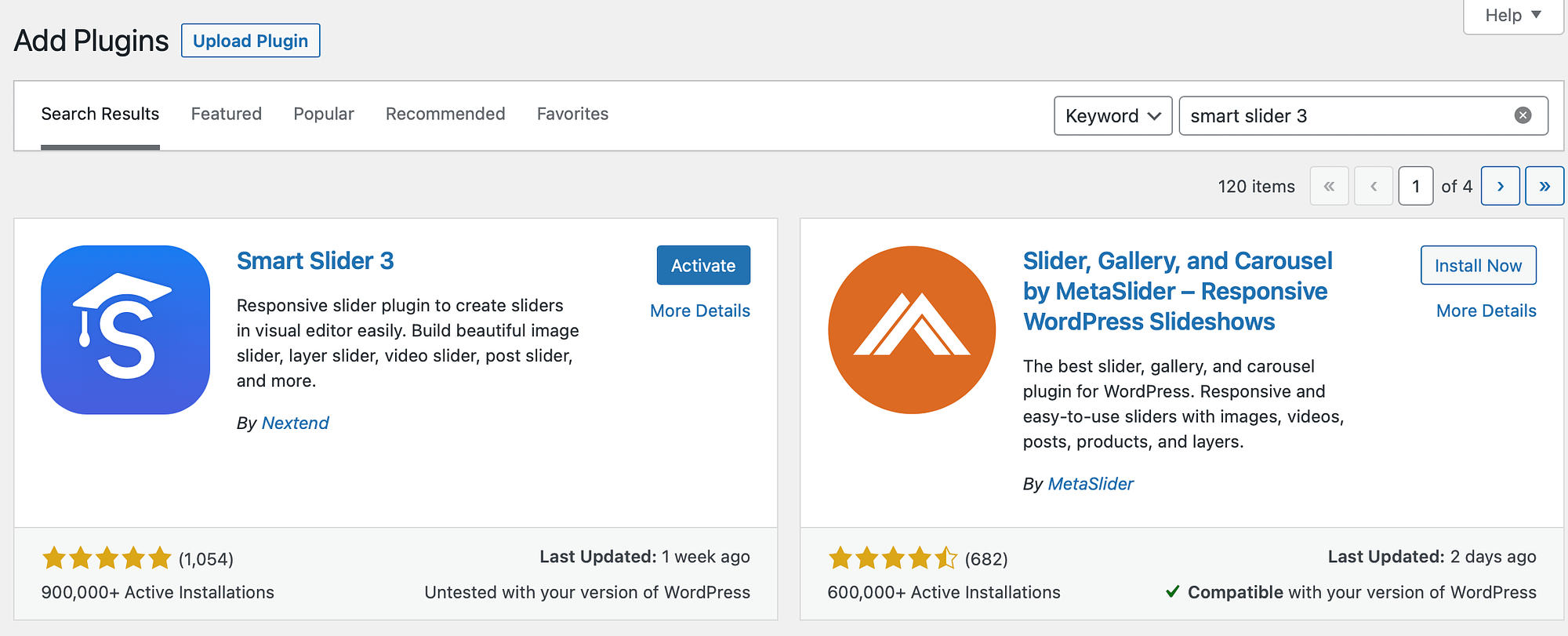
시작하려면 WordPress 대시보드 내의 플러그인 으로 이동하세요. 새로 추가를 클릭하고 검색창에 플러그인 이름을 입력하세요. 이제 지금 설치 → 활성화를 선택합니다.

이 시점에서 WordPress 사이드바에 스마트 슬라이더 탭이 나타나는 것을 볼 수 있습니다. 자동으로 발생하지 않으면 페이지를 새로 고쳐야 할 수도 있습니다.
2. 첫 번째 이미지 캐러셀 만들기
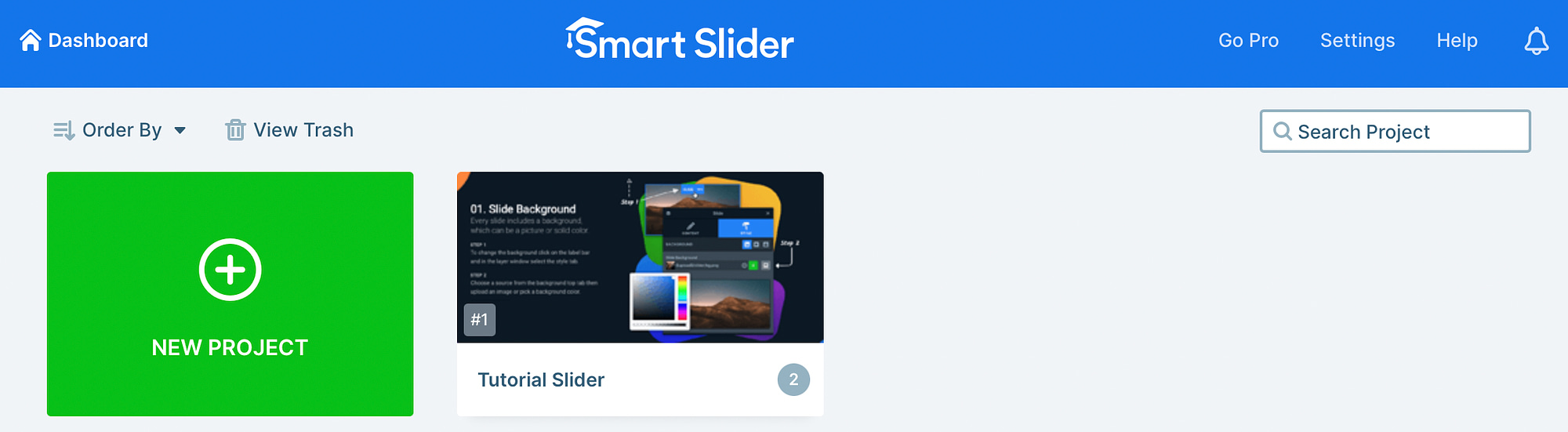
이제 Smart Slider 3 플러그인을 성공적으로 설치했으므로 WordPress 사이드바에서 Smart Slider 탭을 클릭하세요. 환영 비디오를 시청하거나 대시보드로 이동을 클릭할 수 있습니다.
이제 새 프로젝트 버튼을 클릭하여 WordPress에서 이미지 캐러셀을 만듭니다.

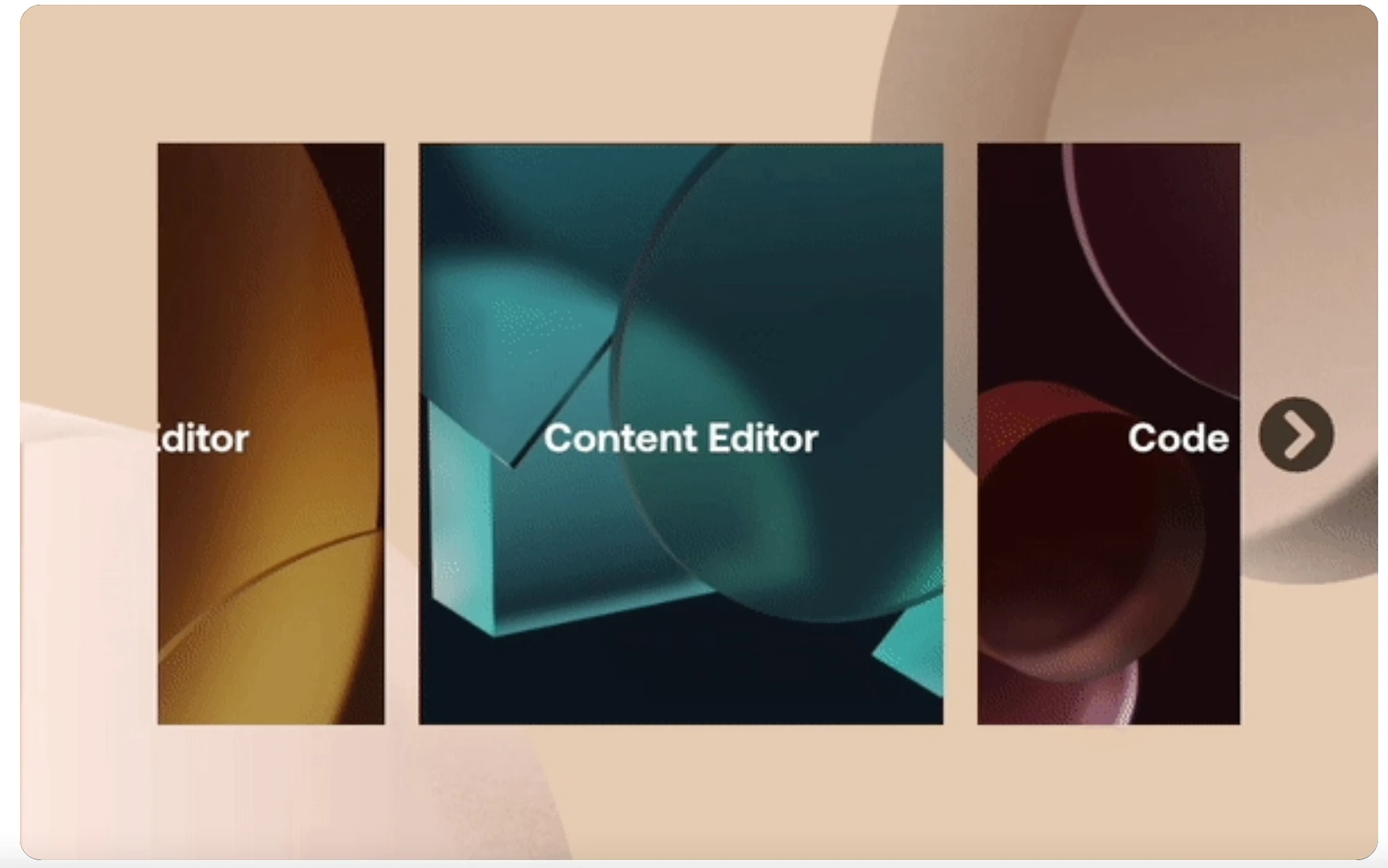
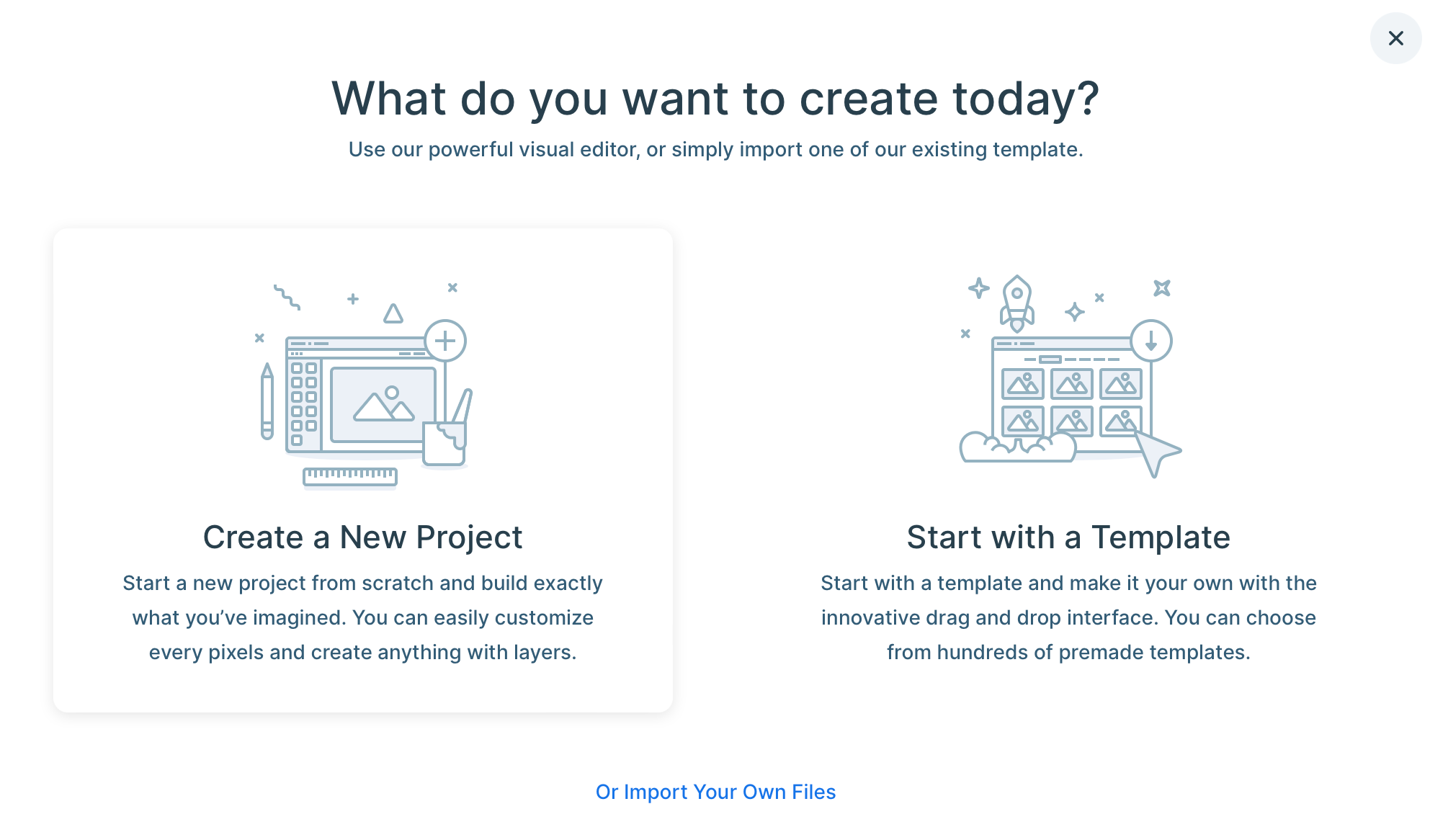
세 가지 방법으로 진행하도록 선택할 수 있는 팝업이 나타납니다. 미리 만들어진 템플릿을 선택하거나, 자신의 파일을 가져오거나, 새 프로젝트 만들기 를 클릭하여 이미지 캐러셀을 처음부터 디자인할 수 있습니다.
우리는 후자의 옵션을 계속할 것입니다:

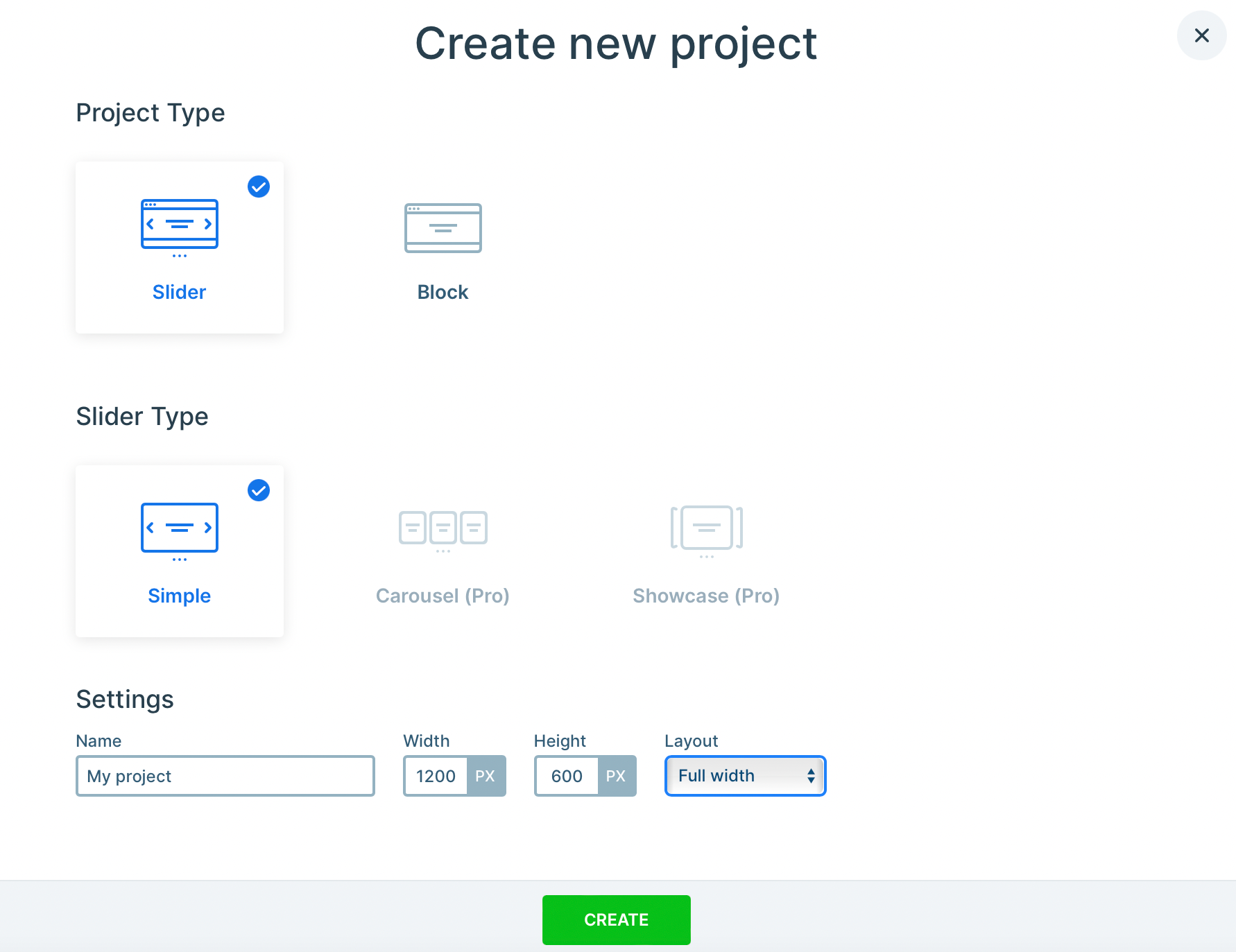
이제 Project Type 아래에서 Slider 를 클릭하세요. 그런 다음 원하는 슬라이더 유형을 선택하십시오.

무료 플러그인을 사용하면 단순 슬라이더 옵션으로 제한됩니다. 하지만 Pro 플러그인을 사용하면 프리미엄 캐러셀이나 쇼케이스를 구축할 수 있습니다.
원하는 항목을 선택하고 프로젝트 이름을 지정하세요. 캐러셀의 높이와 너비에 대한 맞춤 치수를 설정할 수도 있습니다.
또한 박스형 레이아웃이나 전체 너비 레이아웃 중에서 선택할 수 있습니다. 선택 사항에 만족하면 만들기 를 클릭하세요.
3. 이미지를 추가하세요 ️
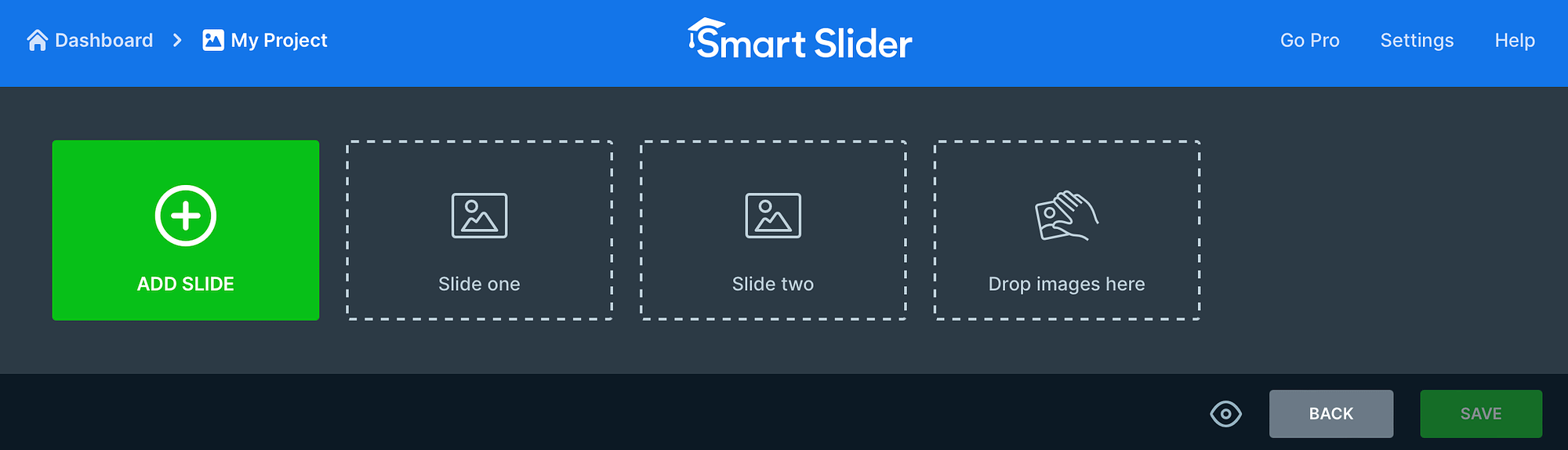
이제 이미지 캐러셀의 기반을 설정했으므로 이제 이미지를 추가할 차례입니다. 슬라이드 추가 버튼을 클릭하기만 하면 됩니다.

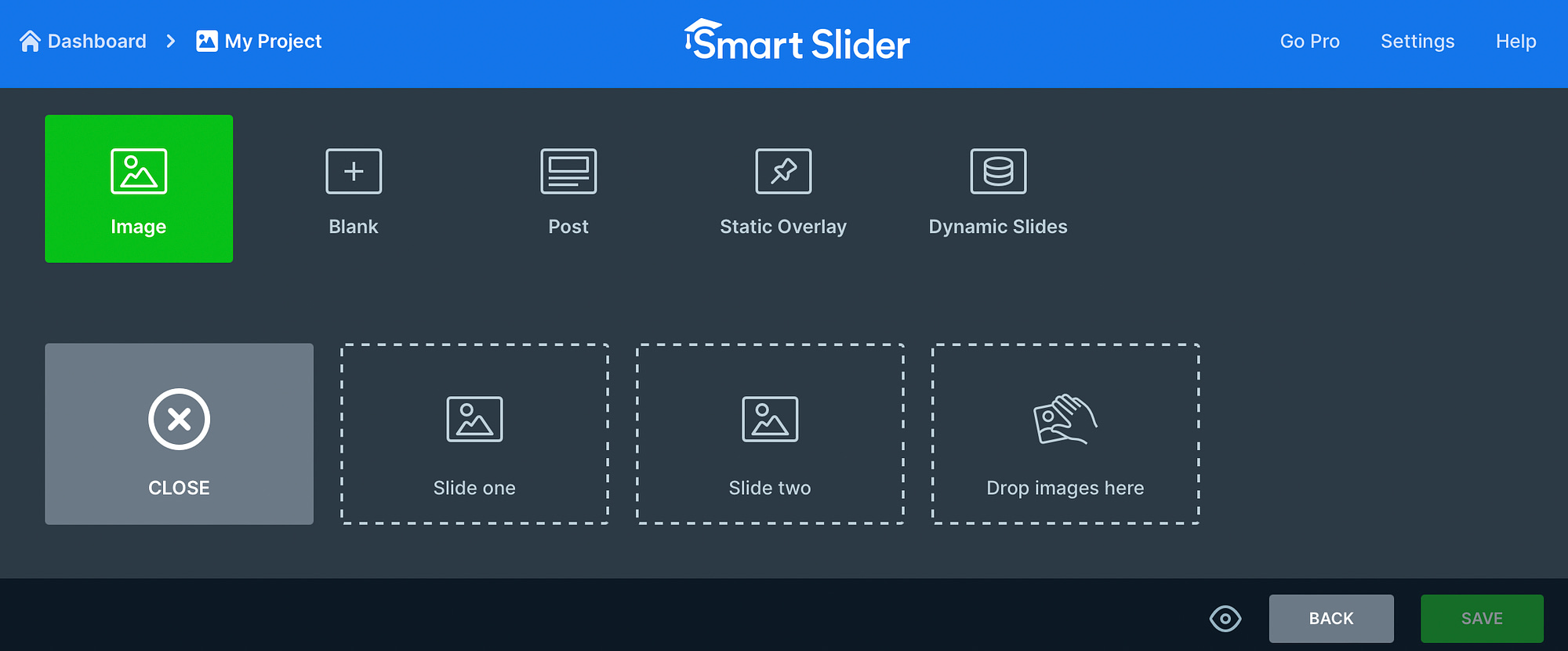
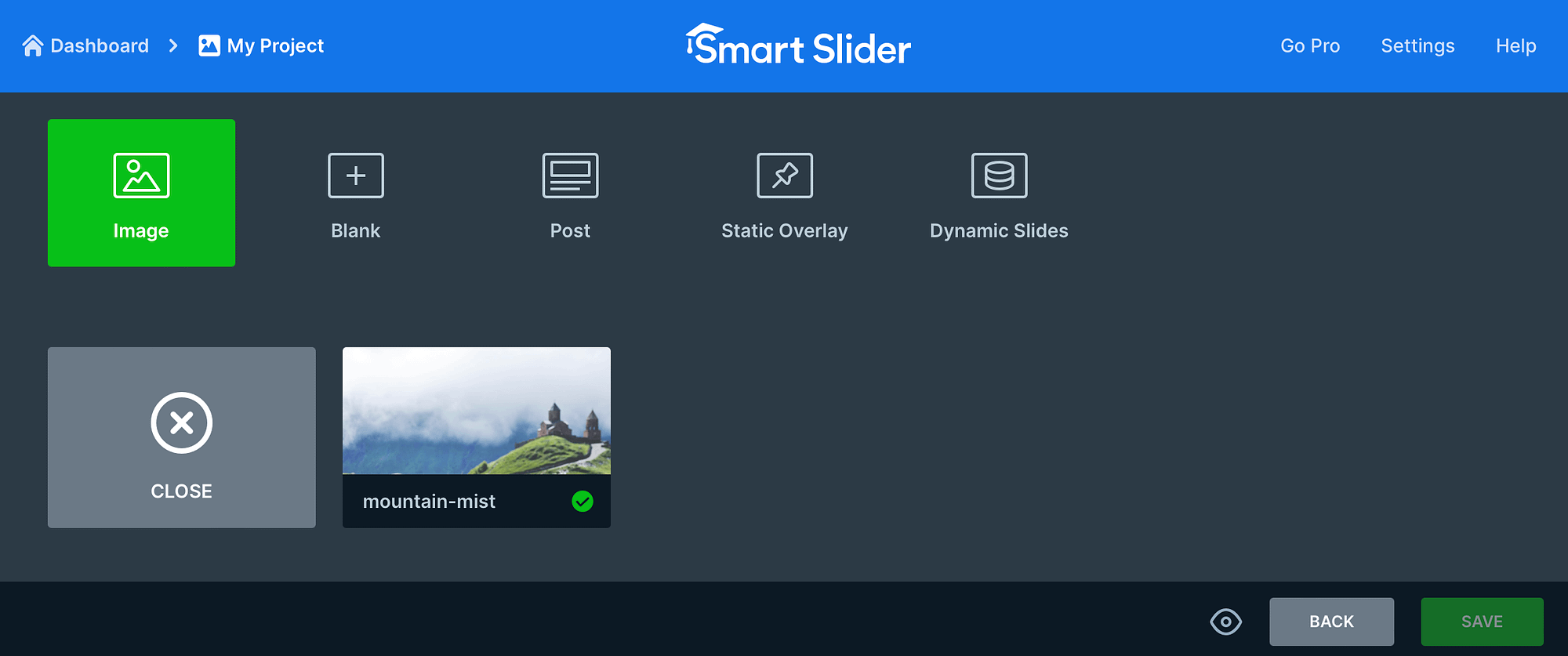
그런 다음 관련 옵션을 선택하십시오. 예를 들어 이미지, 게시물, 동적 슬라이드 등을 추가할 수 있습니다. 컴퓨터에서 파일을 삭제하거나 업로드하려면 이미지 옵션을 선택하세요.

또는 미디어 라이브러리 탭으로 전환하여 WordPress 사이트에 저장된 이미지를 선택하세요. 올바른 사진을 찾았으면 선택을 클릭하여 프로젝트에 추가하세요.

이제 모든 이미지를 추가할 때까지 프로세스를 계속하세요.
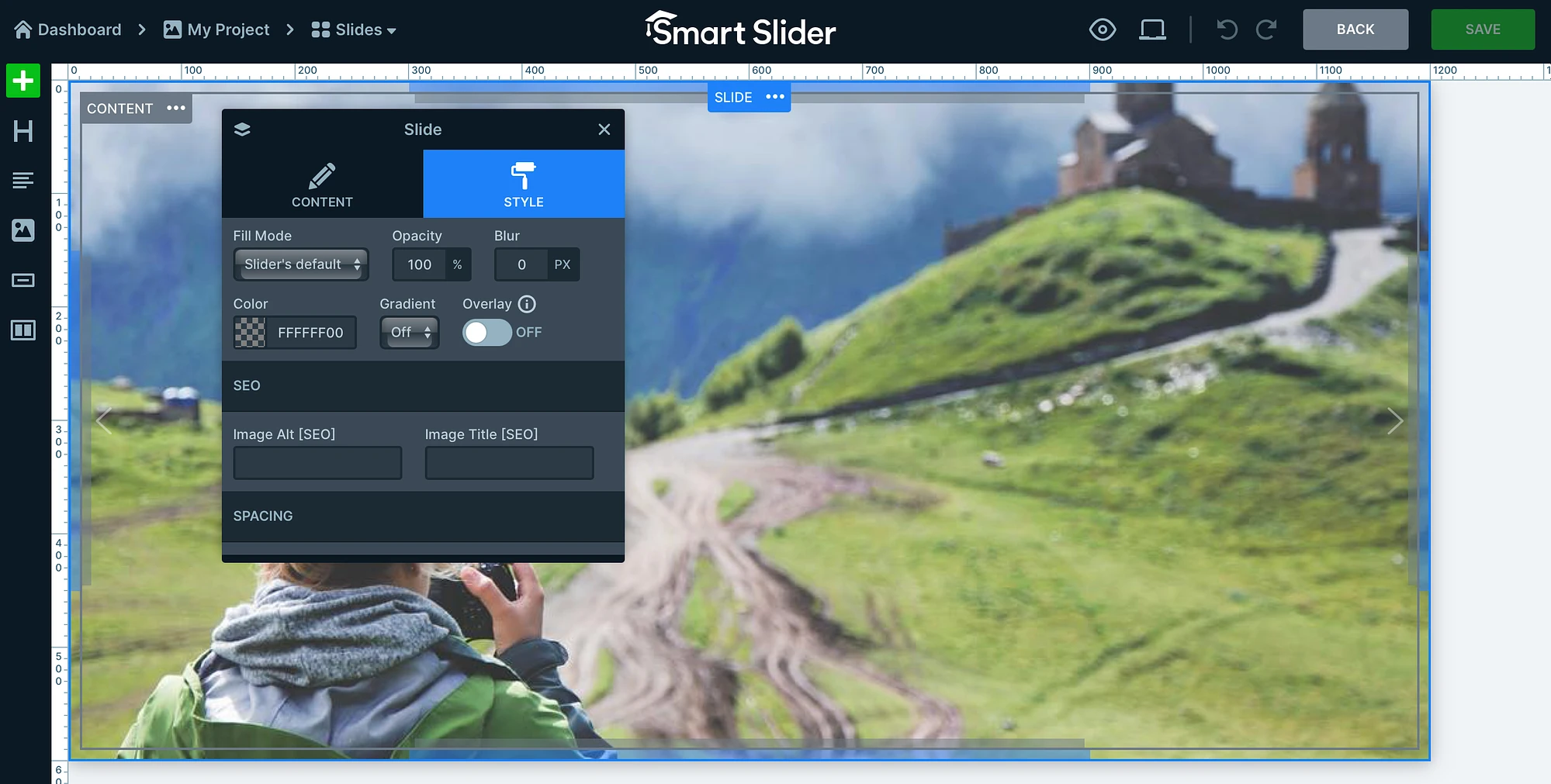
Smart Slider의 가장 좋은 점 중 하나는 개별 이미지를 편집할 수도 있다는 것입니다. 따라서 특정 이미지를 맞춤설정하려면 사진 위에 마우스를 놓고 편집을 선택하세요.

여기에서 이미지의 초점을 조정하고, 배경색을 적용하고, 대체 태그 및 제목과 같은 이미지 SEO 세부정보를 추가할 수 있습니다. 콘텐츠 탭에서는 제품 페이지로 연결되는 제품 사진을 추가하는 경우 이상적인 링크를 추가할 수도 있습니다.
또한 편집기 왼쪽에 있는 링크를 사용하여 사진 위에 제목, 텍스트 및 버튼을 추가할 수 있습니다. 그런 다음 저장을 클릭하여 슬라이드를 업데이트합니다.
4. 이미지 캐러셀 디자인 사용자 정의
모든 사진을 이미지 캐러셀에 추가한 후 페이지에 보기 좋게 표시되도록 디자인을 사용자 정의할 수 있습니다. 축소판을 추가하고 슬라이드 디자인의 정렬을 변경할 수 있는 일반 섹션까지 아래로 스크롤합니다.
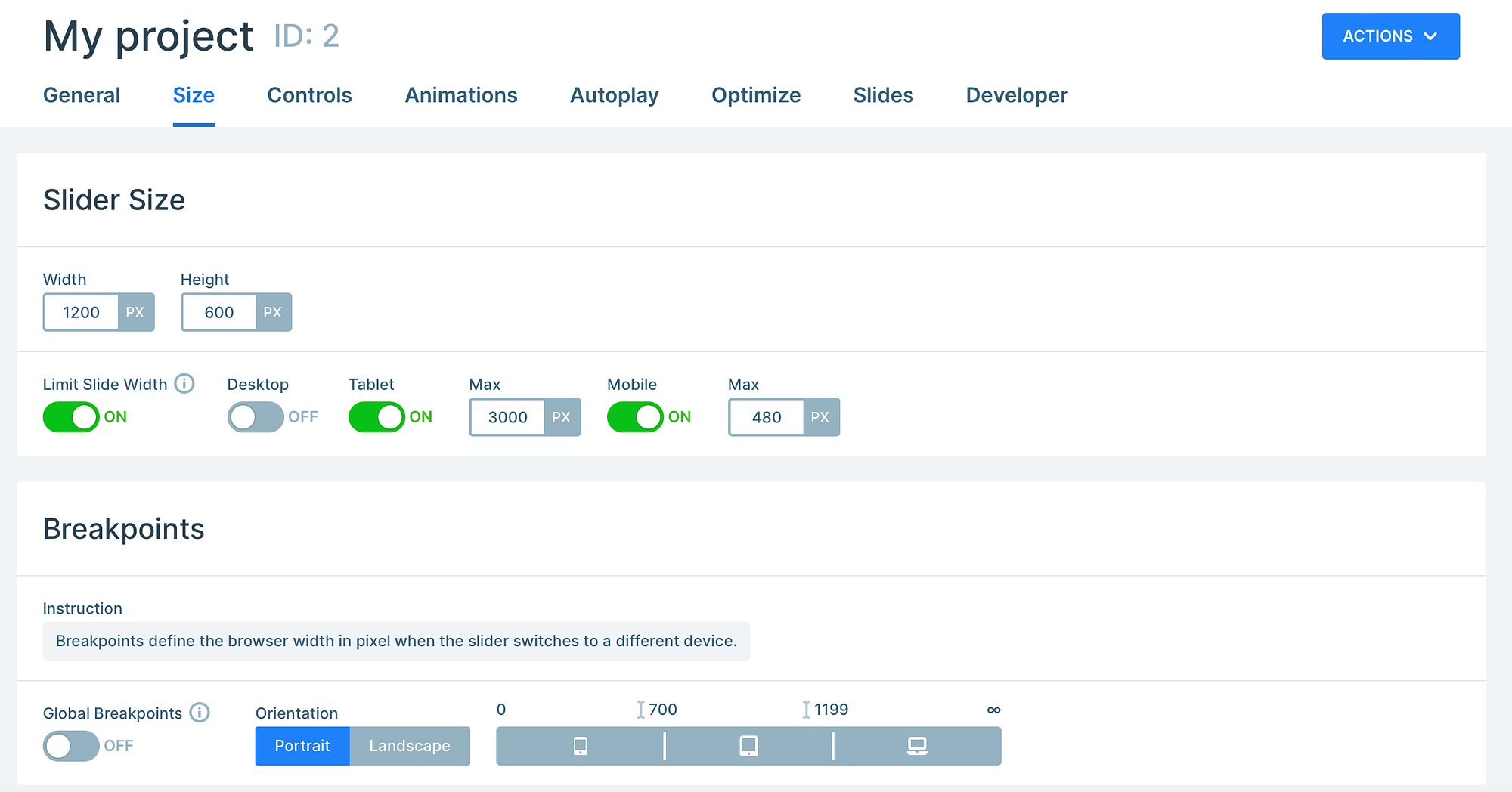
크기 탭으로 전환하면 레이아웃 유형(박스형, 전체 너비)을 변경하고, 다양한 장치에 대한 맞춤 크기를 정의하고, 중단점을 삽입하여 완벽하게 반응하는 이미지 캐러셀을 만들 수 있습니다.

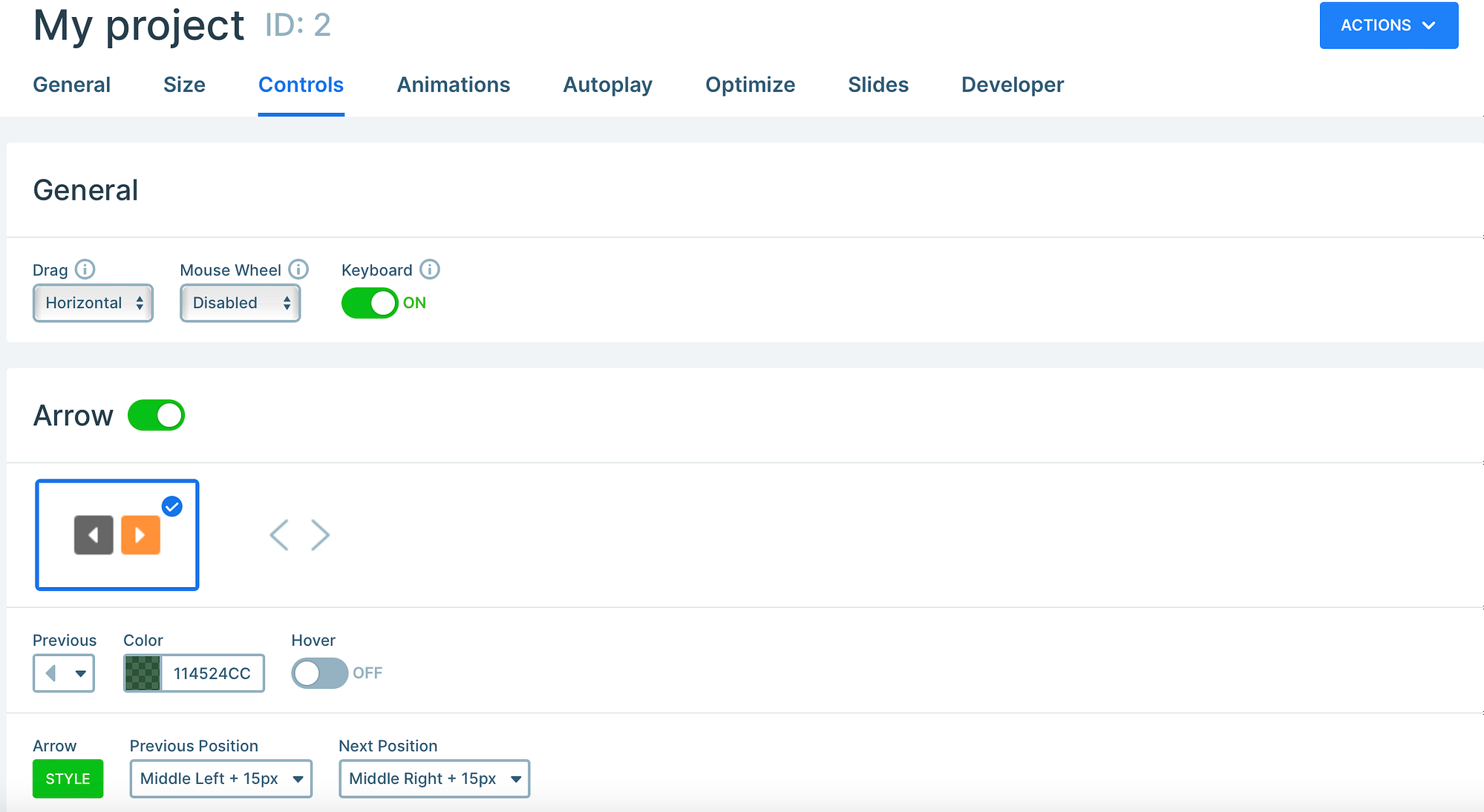
한편, 컨트롤 섹션에서는 슬라이더의 드래그(및 터치) 방향을 결정하고, 화살표 모양을 사용자 정의하고, 텍스트 막대, 축소판, 그림자 등을 활성화할 수 있습니다.


이미지 캐러셀이 슬라이드 간에 자동으로 회전하도록 하려면 자동 재생 섹션으로 이동하여 이 기능을 활성화하세요. 그 외에도 캐러셀이 로드되고 표시되는 시기와 방법을 결정하여 슬라이드를 최적화할 수 있습니다.
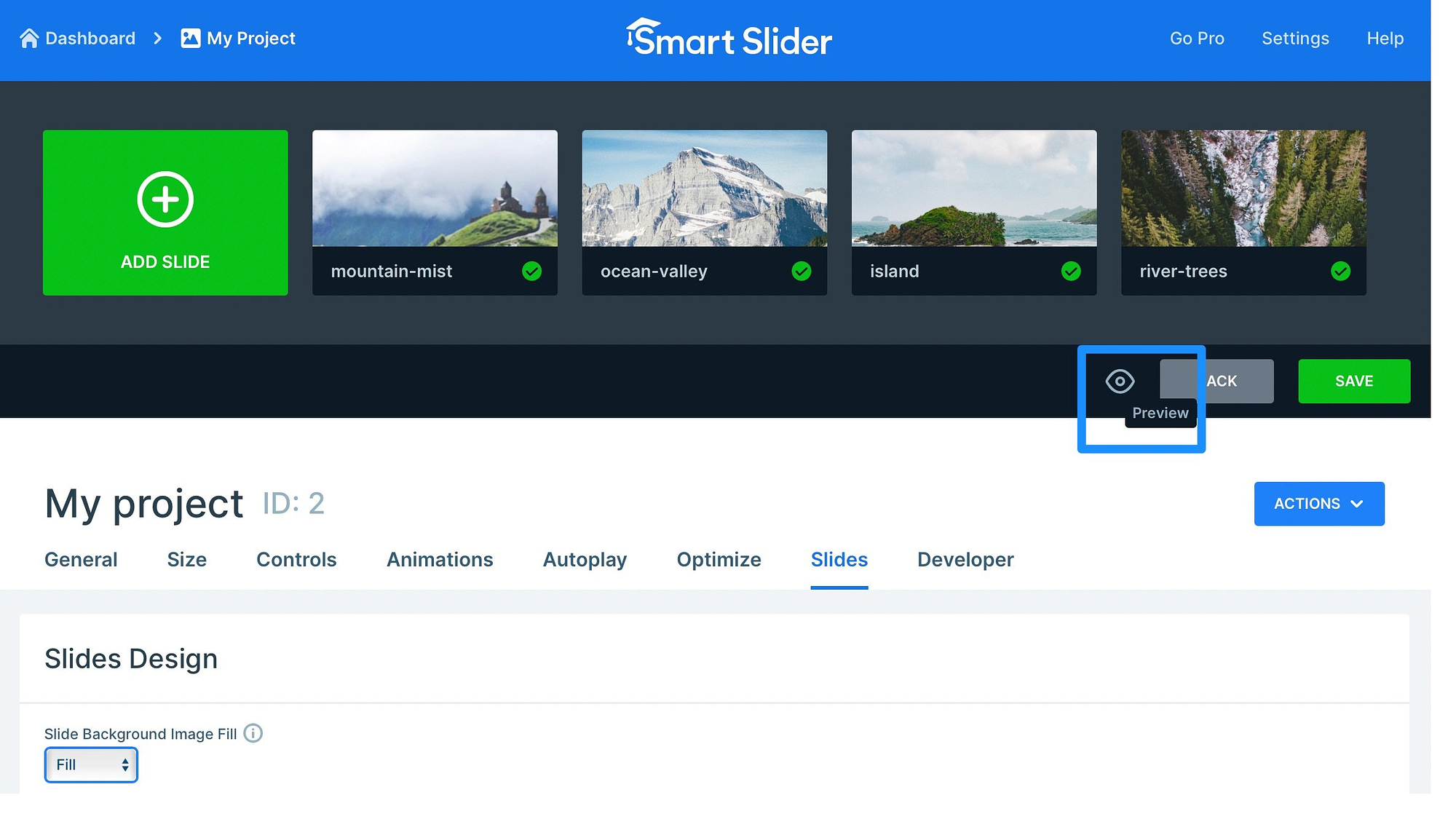
이제 작은 눈 아이콘을 클릭하여 이미지 캐러셀을 미리 보세요.

그런 다음 캐러셀 디자인이 만족스러우면 저장 을 클릭하세요.
5. WordPress에 이미지 캐러셀을 추가하세요.
이제 WordPress에서 이미지 캐러셀을 만들었지만 사이트의 페이지나 게시물에 슬라이더를 추가해야 합니다. 편집기 아래의 일반 섹션으로 돌아가면 캐러셀을 삽입할 수 있는 모든 방법을 볼 수 있습니다.
예를 들어 단축 코드나 PHP 코드를 사용하여 테마 파일에 추가할 수 있습니다. 그러나 가장 쉬운 방법은 캐러셀을 블록/위젯으로 추가하는 것입니다. 더 좋은 점은 Smart Slider 3는 모든 인기 있는 페이지 빌더와 통합되므로 블록 편집기에만 국한되지 않습니다.
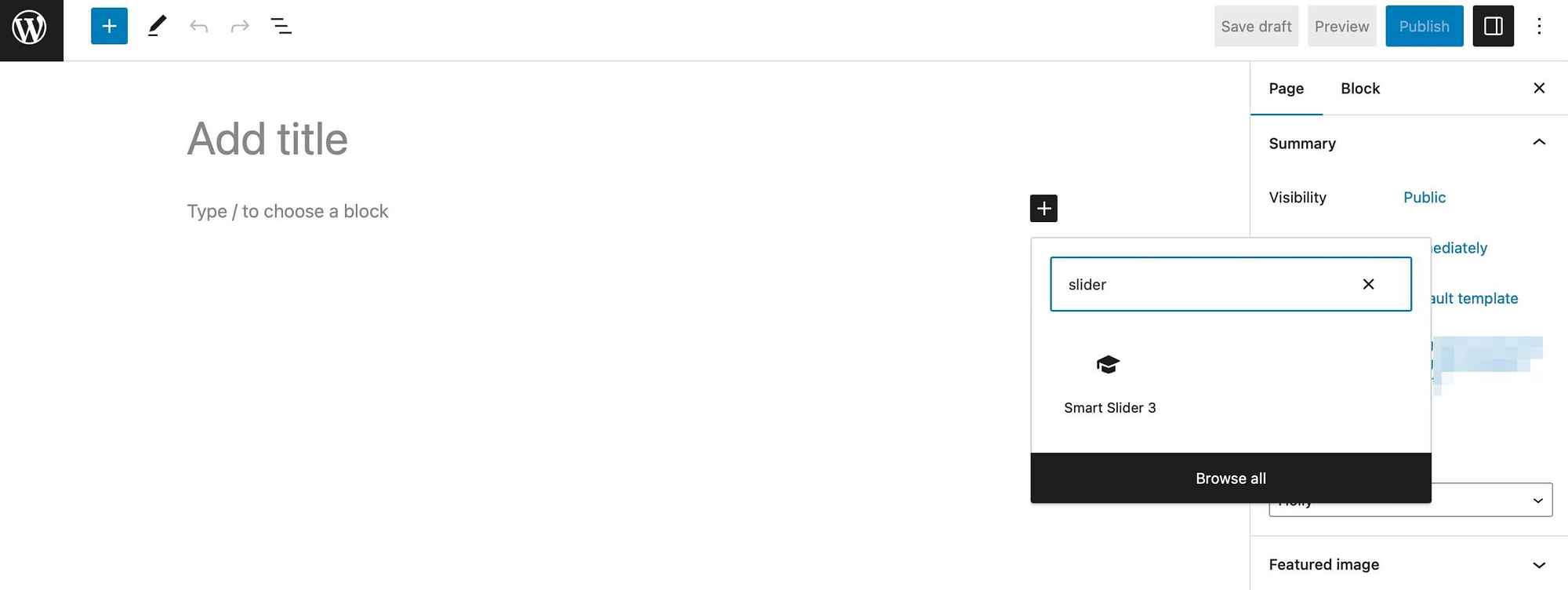
시작하려면 이미지 캐러셀을 삽입하려는 페이지나 게시물을 엽니다. 이제 새 블록을 선택하고 "슬라이더"를 검색하세요. 스마트 슬라이더 3 옵션을 클릭하세요:

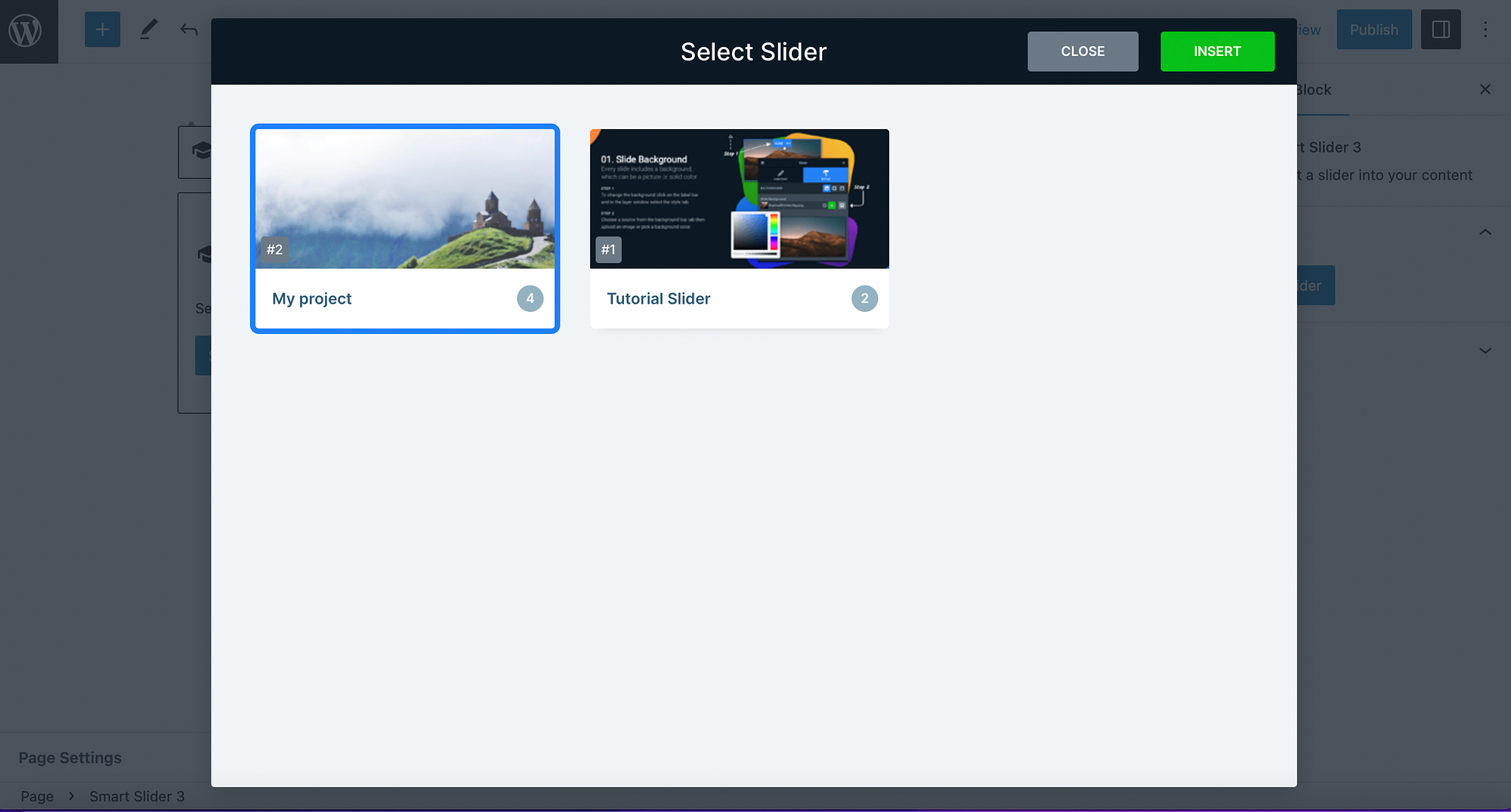
그런 다음 Select Slider를 클릭하고 방금 생성한 캐러셀을 찾으세요.

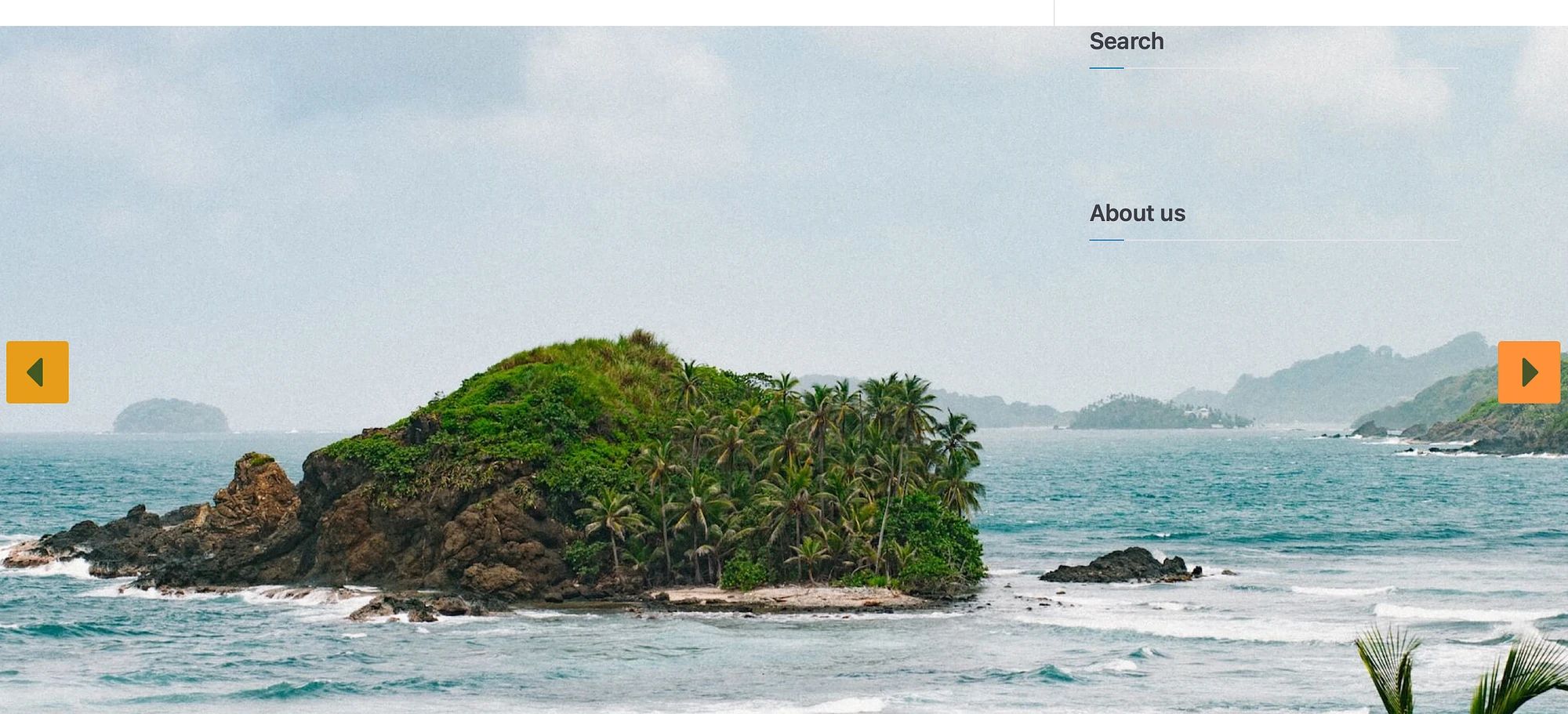
이제 삽입을 선택하여 페이지에 캐러셀을 추가하세요. 그런 다음 프런트엔드에서 페이지를 미리 보고 페이지가 올바르게 표시되는지 확인할 수 있습니다.

슬라이더를 편집해야 하는 경우 도구 모음에서 연필 아이콘을 클릭하거나 블록 설정에서 편집을 선택하면 됩니다. 그렇지 않으면 페이지를 저장하거나 게시할 수 있습니다.
결론
이미지 캐러셀은 너무 많은 공간을 차지하지 않고 사이트에 많은 이미지를 추가할 수 있는 훌륭한 방법입니다. 또한 방문자는 사진을 쉽게 탐색할 수 있어 사이트의 대화형 기능이 더욱 향상됩니다.
요약하면 WordPress에서 이미지 캐러셀을 만드는 방법은 다음과 같습니다.
- Smart Slider 3와 같은 캐러셀 플러그인을 설치하세요.
- 첫 번째 이미지 캐러셀 만들기
- ️ 이미지를 추가하세요
- 이미지 캐러셀 디자인 사용자 정의
- WordPress에 이미지 캐러셀 추가
WordPress에서 이미지 캐러셀을 만드는 방법에 대해 질문이 있습니까? 아래 댓글로 알려주세요!
