WordPress에 이미지 호버 효과를 추가하는 방법(4단계)
게시 됨: 2022-03-25WordPress에 이미지 호버 효과를 추가하는 방법이 궁금하십니까? 웹사이트를 디자인할 때 가능한 한 눈에 띄기를 원할 것입니다. 다른 모든 웹 개발자가 같은 생각을 하고 있기 때문에 어려울 수 있습니다. 그러나 많은 혁신적인 도구를 사용하여 시선을 사로잡는 웹 디자인 을 쉽게 만들 수 있습니다.
예를 들어, 이미지에 호버 효과를 추가하면 사이트의 정적 이미지를 개선하는 창의적이고 대화식 방법이 될 수 있습니다. 이 게시물에서는 WordPress의 이미지에 호버 효과를 추가할 때의 이점에 대해 설명합니다. 그런 다음 웹사이트에 구현하는 방법에 대한 단계별 가이드를 제공합니다. 시작하자!
WordPress의 이미지 호버 효과는 무엇입니까?
WordPress는 사용자 정의가 가능하기 때문에 시각적으로 많은 매력을 지닌 웹사이트를 디자인할 수 있습니다. 고유한 사이트를 만드는 데 시간과 계획이 필요할 수 있지만 올바른 기술을 사용하면 매우 가능합니다.
웹 디자인을 혁신하는 한 가지 방법은 이미지에 호버 효과를 추가하는 것입니다. 호버 효과는 미학적이고 기억에 남는 웹사이트를 구축하는 완벽한 방법이 될 수 있습니다. 단순한 정적 이미지가 눈에 띄고 대화식 느낌을 주는 데 도움이 될 수 있습니다.

호버 효과는 사용자가 페이지의 요소 위로 마우스를 가져갈 때 트리거되는 애니메이션입니다. 일부 호버 효과는 이미지 확대만큼 간단합니다. 다른 사람들은 색상을 변경하거나 이미지를 축소 또는 회전할 수 있습니다. 호버 효과는 방문 페이지의 링크와 같은 다른 많은 요소에도 추가할 수 있지만 이 게시물에서는 이미지에만 집중할 것입니다.
WordPress의 이미지에 호버 효과를 추가하려는 이유
비즈니스를 성장시키려면 잘 디자인된 웹사이트를 갖는 것이 중요합니다. 이미지를 추가하는 것은 긴 텍스트 구절을 분리하고 사이트를 개인적인 느낌으로 만들기 위한 현명한 기술입니다. 정적 이미지가 효과적일 수 있지만 호버 효과를 사용하면 더 눈길을 끌고 독특할 수 있습니다.
호버 효과를 사용하면 많은 이점이 있습니다. 그들은 할 수있다:
- 이미지에 대화형 요소 추가
- 정적인 이미지보다 주의를 끌기
- GIF 또는 비디오보다 적은 리소스 필요
- 사용자에게 이미지를 클릭할 수 있음을 알립니다.
무엇보다도 Beaver Builder 플러그인을 사용하면 호버 효과를 사용하기 쉽습니다. Beaver Builder는 호버 효과를 위한 다양한 애니메이션 옵션을 제공합니다. 사용자 정의 클래스와 사용자 정의 CSS를 사용하여 웹사이트의 이미지를 즉시 개선할 수 있습니다.
WordPress의 이미지에 호버 효과를 추가하는 방법(4단계)
이제 호버 효과의 이점을 살펴보았으므로 이 효과를 사용하는 방법이 궁금할 것입니다. 다행히도 이 프로세스에 대한 단계별 자습서를 작성했습니다.
수동 코딩을 통해 호버 효과를 추가 할 수 있습니다 . 그러나 이는 특히 숙련된 개발자가 아닌 경우 위험하고 시간이 많이 소요될 수 있습니다. 좋은 소식은 플러그인을 사용할 때 이 작업이 훨씬 간단해진다는 것입니다.
무료 Beaver Builder WordPress 플러그인을 사용하면 기능적이고 시각적으로 매력적인 WordPress 웹 사이트를 쉽게 구축할 수 있습니다. 드래그 앤 드롭 페이지 빌더에서 사용자 정의 가능한 CSS에 이르기까지 모든 요소는 개발자 친화적입니다. 또한 이 도구를 사용하면 누구나 쉽게 이미지 호버 효과를 사용할 수 있습니다. 더 인터랙티브한 기능이 필요한 사진의 경우 Beaver Builder로 잘못 갈 수 없습니다.
또한 Beaver Builder 테마를 설치하는 것이 좋습니다. WordPress에서 게시물과 페이지를 디자인할 때 시간을 절약할 수 있는 WordPress 게시물 템플릿을 사용하는 것이 가장 좋습니다. 이렇게 하면 레이아웃을 디자인하는 대신 호버 효과와 같은 흥미로운 기능을 만드는 데 집중할 수 있습니다. 그러나 원하는 WordPress 테마와 함께 Beaver Builder를 자유롭게 사용할 수 있습니다.
1단계: 페이지에 사진 모듈 추가
시작하기 전에 Beaver Builder 플러그인을 설치하고 활성화해야 합니다. 그런 다음 WordPress 웹 사이트의 백엔드에서 페이지 탭으로 이동합니다. 새 페이지를 만들거나 편집할 페이지를 선택하고 Launch Beaver Builder 를 클릭 하여 편집기를 엽니다.
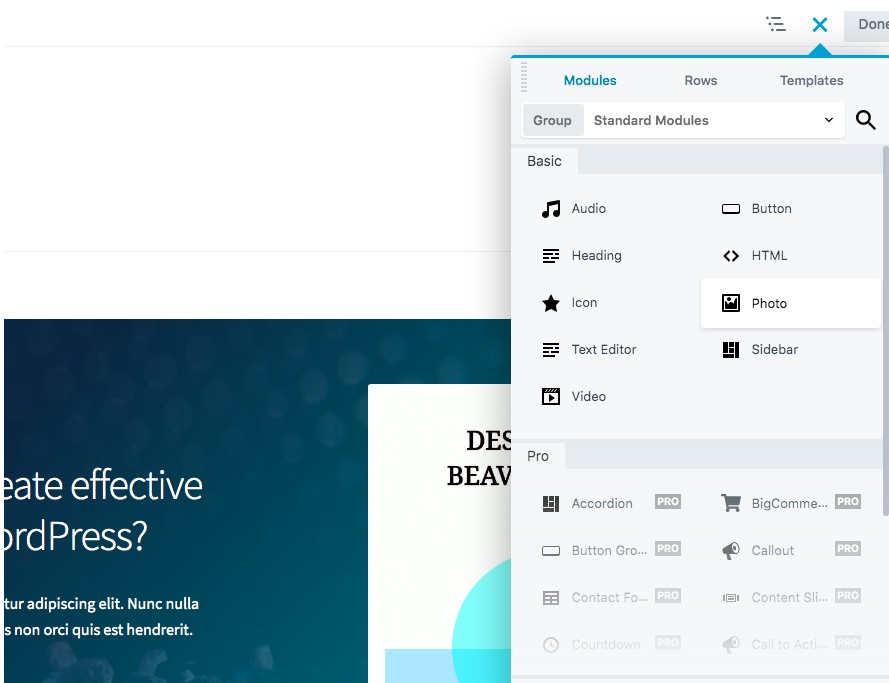
그런 다음 오른쪽 상단 모서리에 있는 + 아이콘을 클릭합니다. 여기에서 페이지에 사진 모듈을 추가합니다.

끌어서 놓기 기능을 사용하여 이 모듈을 필요한 곳에 빠르고 쉽게 배치할 수 있습니다.

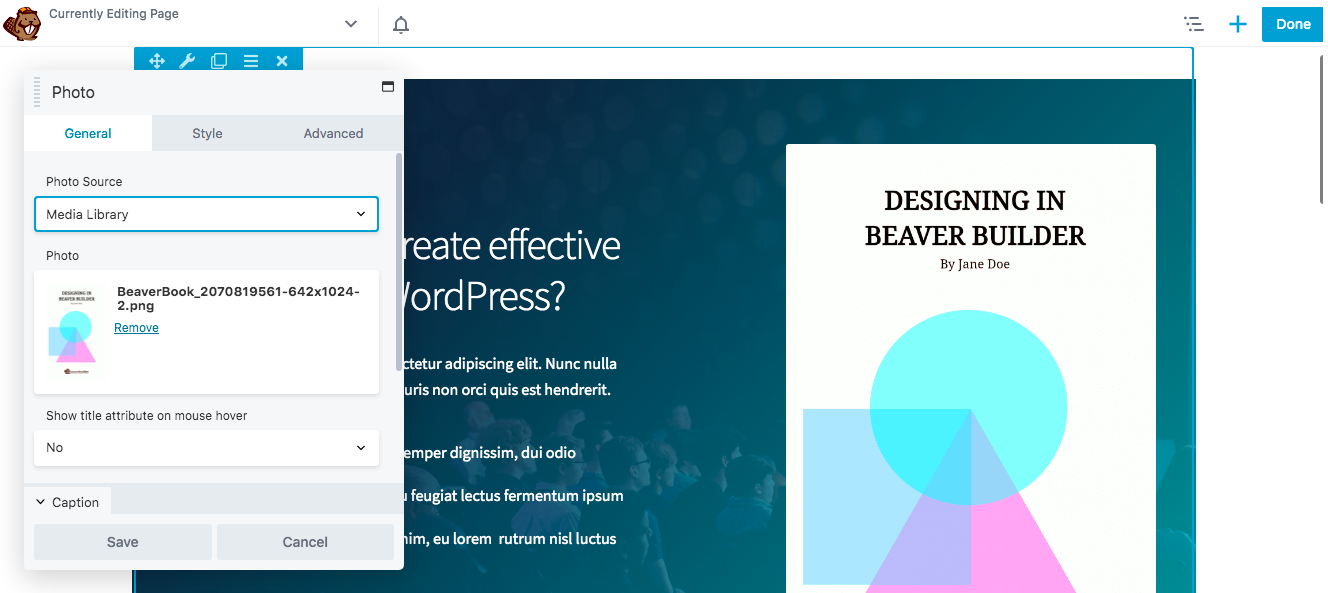
2단계: 사진 모듈 구성
그런 다음 사이트에 추가하는 이미지에 대해 사진 모듈을 구성하는 것처럼 구성합니다. 시작하려면 미디어 라이브러리에서 사진을 선택하거나 URL을 사용할 수 있습니다. 미디어 라이브러리를 사용할 때 원하는 사진 크기를 선택하십시오.

이미지를 다양한 기하학적 모양으로 자를 수도 있습니다. 호버 효과는 이미지가 풍경, 파노라마, 인물 또는 원으로 변형된 경우에도 여전히 유효합니다.
이때 필요한 경우 사진에 대한 링크를 추가할 수 있습니다. 호버 효과는 이미지에 주의를 끌기 때문에 방문자가 특정 URL을 방문하도록 유도하는 효과적인 방법일 수 있습니다.
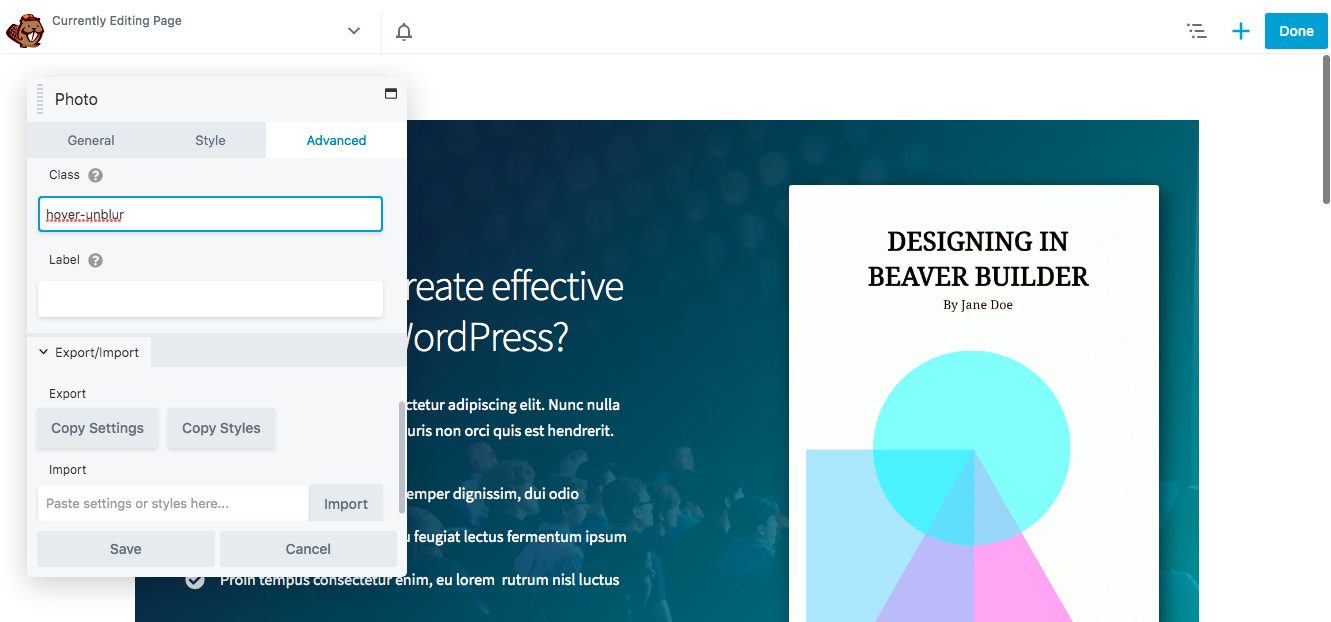
3단계: 사용자 지정 클래스 입력
원하는 대로 사진 모듈을 구성했으면 고급 탭을 클릭합니다. 여기에서 HTML 요소 섹션 을 찾을 수 있습니다.
클래스 필드 가 표시될 때까지 해당 섹션의 맨 아래로 스크롤 합니다. 이 상자에는 사용 중인 효과에 대한 사용자 정의 클래스 정보를 입력합니다. 이 튜토리얼에서는 Hover Unblur 효과를 사용하고 있으므로 클래스 섹션에 "hover-unblur"를 입력했습니다.

호버 효과를 사용하면 애니메이션을 삽입할 수 있을 뿐만 아니라 이미지의 색상도 변경할 수 있습니다. Beaver Builder는 선택할 수 있는 다양한 호버 효과를 제공합니다.
추가하려는 효과에 따라 특정 사용자 정의 클래스를 사용해야 합니다. 사용 가능한 옵션은 다음과 같습니다.
- 호버 확대: 호버 확대
- 호버 축소: 호버 축소
- 호버 축소 및 회전: hover-zoom-out-rotate
- Hover Unblur: 호버-언블러
- 그레이스케일에서 컬러로: gray-scale-img
- 세피아에서 컬러로: sepia-img
효과를 선택하기 전에 항상 다양한 효과를 미리 보고 어떤 옵션이 가장 효과적인지 확인할 수 있습니다.
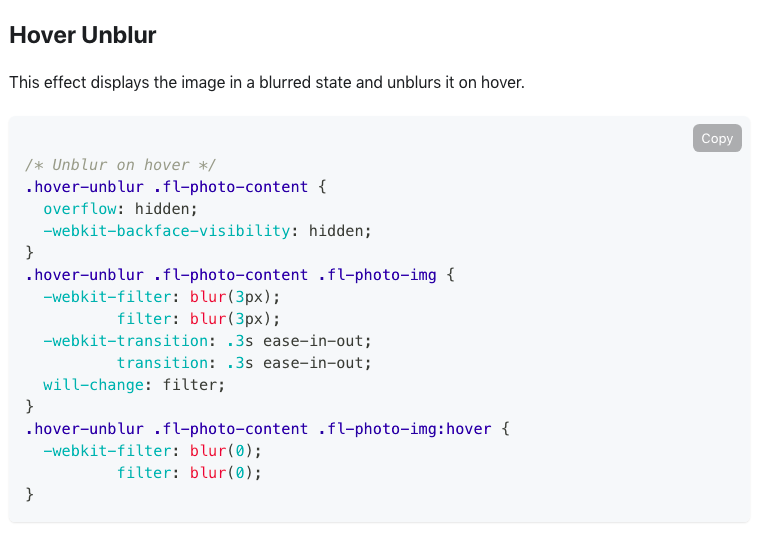
4단계: 사이트에 효과를 위한 CSS 추가
마지막으로 선택한 호버 효과에 대한 CSS를 사이트에 추가해야 합니다. 이렇게 하려면 지식 기반을 방문하여 해당 호버 효과에 대한 CSS를 찾아 복사할 수 있습니다.

호버 효과의 전환 속도는 0.3초로 고정되어 있습니다. 그러나 CSS를 사이트에 업로드할 때 이를 변경할 수 있습니다. 단순히 값을 늘리거나 줄여서 전환 속도를 높이거나 낮춥니다.
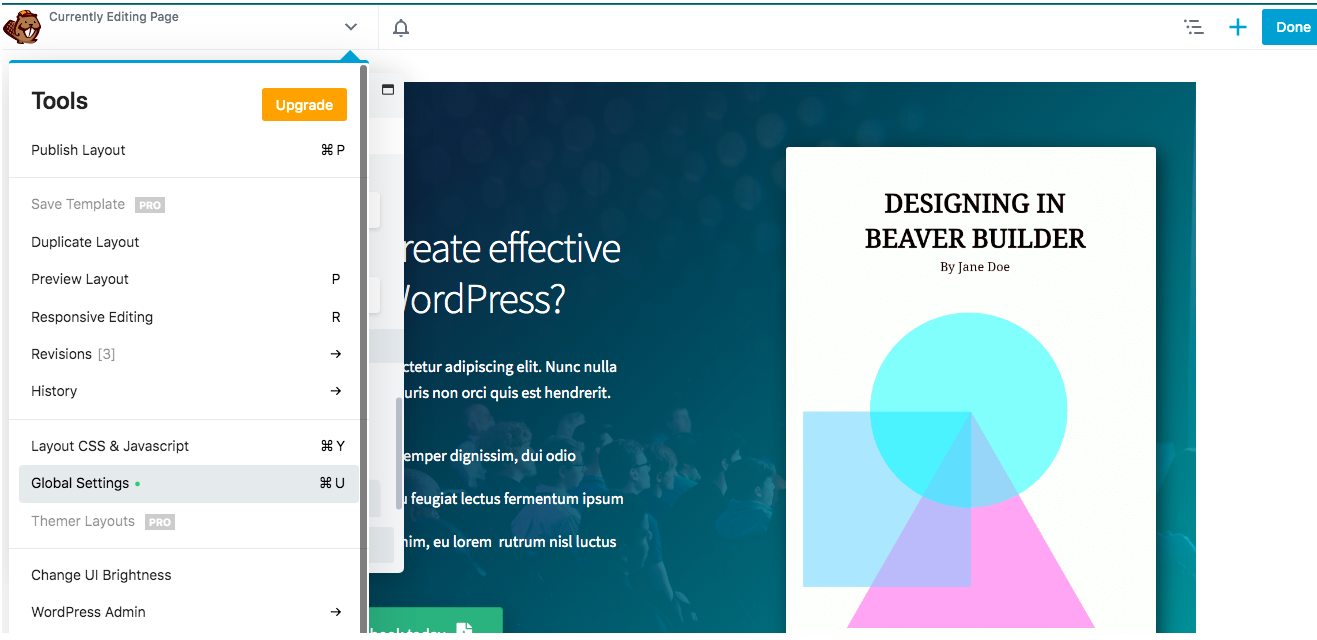
웹사이트에 CSS 코드를 추가하려면 왼쪽 상단 모서리에 있는 제목 표시줄을 클릭하고 전역 설정 으로 이동합니다.

그런 다음 CSS 태그로 이동하여 원하는 효과에 대한 CSS 코드를 붙여넣습니다. 변경 사항을 저장하면 이 코드가 모든 Beaver Builder 페이지의 도구 > 전역 설정 에 나타납니다. 또한 CSS 규칙은 Beaver Builder를 사용하여 구축되지 않은 부분을 포함하여 사이트의 모든 콘텐츠에 적용됩니다.
특정 페이지에만 CSS를 적용하려면 대신 레이아웃 CSS 및 자바스크립트 로 이동하세요. CSS 탭에 코드를 입력하고 변경 사항을 저장합니다.
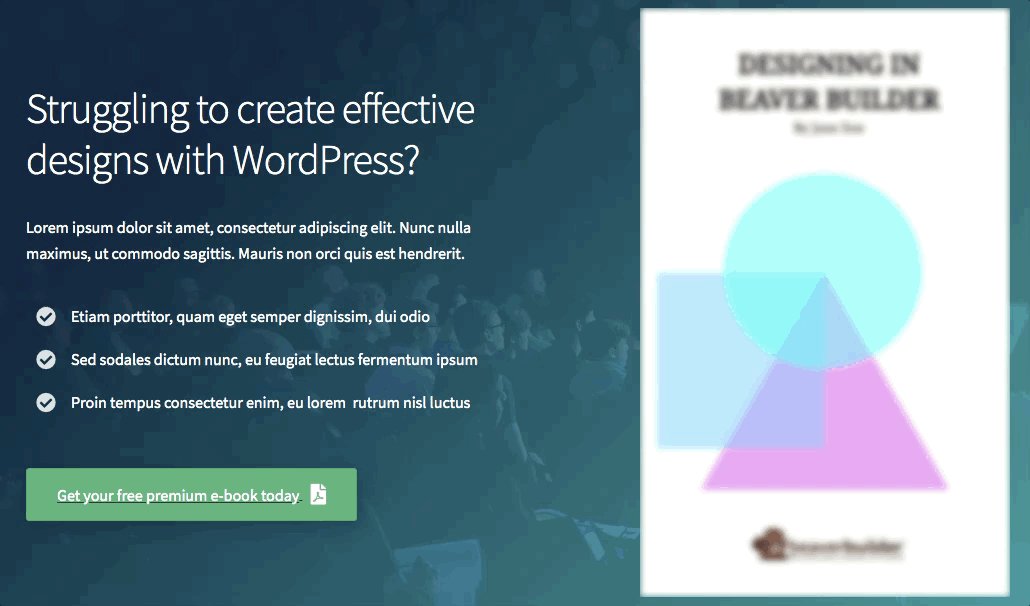
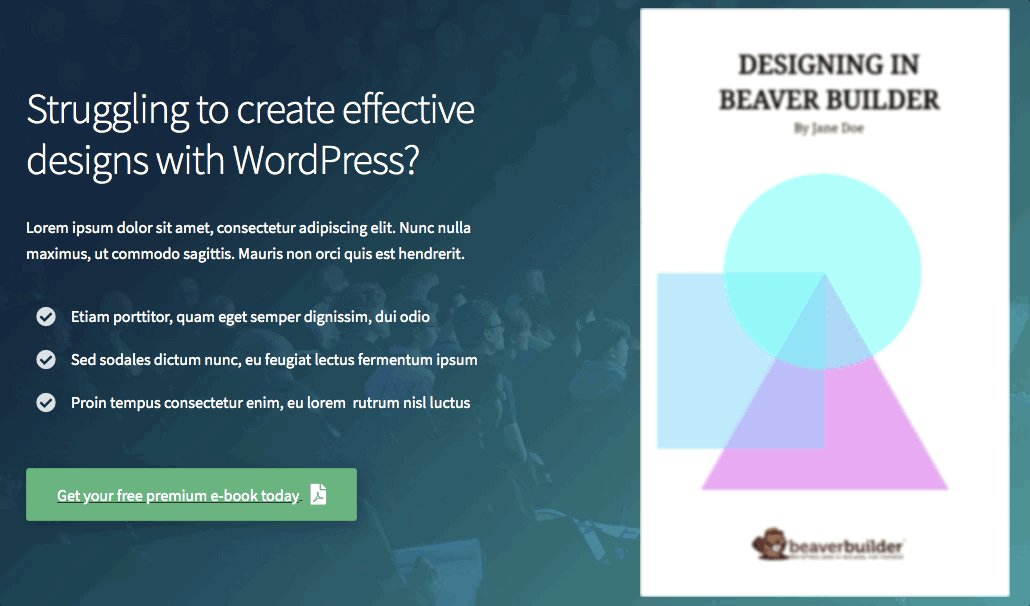
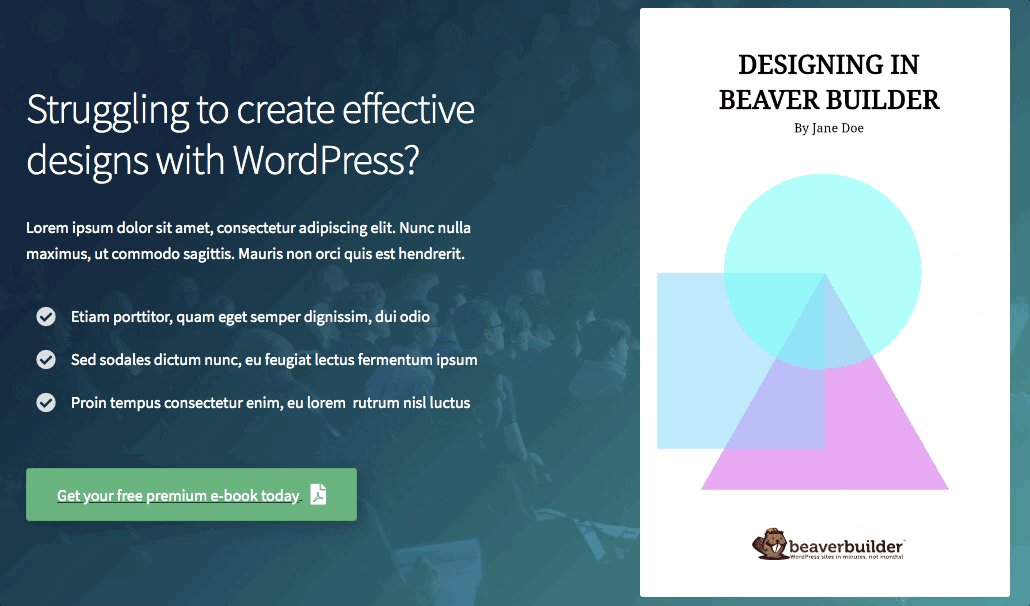
이제 첫 번째 호버 효과를 볼 수 있습니다! 이미지가 제대로 작동하는지 확인하려면 이미지 위로 마우스를 가져갑니다.

행이나 열에 있는 여러 이미지에 동일한 호버 효과를 추가할 수도 있습니다. 이에 대한 자세한 내용은 행 및 열 설정 작업에 대한 설명서를 확인하십시오.
결론
웹 사이트를 사용자 정의하는 방법은 여러 가지가 있지만 호버 효과를 추가하면 이미지를 독특하고 눈길을 끄는 것처럼 빠르고 쉽게 만들 수 있습니다. 호버 효과는 또한 사람들이 웹사이트에 더 오래 머물 수 있도록 하는 대화형 요소를 제공합니다.
지금까지 살펴본 것처럼 다음 단계에 따라 Beaver Builder 플러그인을 사용하여 호버 효과를 쉽게 추가할 수 있습니다.
- 페이지에 사진 모듈을 추가하십시오.
- 사진 모듈을 구성합니다.
- 사용자 정의 클래스를 입력합니다.
- 효과에 대한 CSS를 사이트에 추가합니다.
사용하고 싶은 호버 효과는 무엇입니까? 아래 의견 섹션에서 알려주십시오!
