WordPress에서 이미지를 최적화하는 9가지 팁
게시 됨: 2021-07-06WordPress에서 이미지를 최적화하는 방법을 모르십니까?
WordPress 사이트에서 사용하는 이미지는 사이트 로드 속도에 중요한 역할을 할 뿐만 아니라 사이트의 검색 엔진 최적화(SEO)에서 작은 역할을 합니다.
HTTP 아카이브에 따르면 평균 웹 페이지의 파일 크기는 약 50% 이미지이고 평균 페이지는 무려 26개의 이미지를 사용합니다! 이러한 이미지를 최적화하고 축소하는 방법을 찾는 것은 사이트 로드 시간에 막대한 이익을 가져다 줄 수 있습니다.
그러나 속도만이 중요한 것은 아닙니다. 이미지를 최적화하면 더 많은 트래픽을 얻을 수 있습니다. 미국 웹 검색의 20% 이상이 Google 이미지 검색에서 발생하므로 WordPress 사이트의 이미지를 최적화하여 순위를 매기는 것은 더 많은 사람들에게 도달할 수 있는 좋은 방법입니다.
이 게시물에서는 WordPress 이미지의 모든 측면을 최적화하는 방법을 보여 드리겠습니다. 성능, SEO, 접근성 및 일반적인 사용자 경험을 위해 사이트 이미지를 최적화하는 데 도움이 되는 9가지 핵심 팁을 다룹니다.
파헤쳐보자!
WordPress에서 이미지를 최적화하는 방법: 9가지 성능 팁
WordPress에서 사진을 더 빠르게 로드하는 데 중점을 둔 팁으로 시작하겠습니다. 그런 다음 SEO 및 접근성에 더 중점을 둔 팁으로 이동합니다.
1. 이미지를 압축하여 파일 크기 줄이기
이미지 압축을 사용하면 크기를 변경하지 않고 이미지의 파일 크기를 줄일 수 있으므로 사이트 로드 시간을 단축하고 이미지를 최적화할 수 있습니다.
압축에는 두 가지 옵션이 있습니다.
- 무손실 – 이미지 품질의 변화 없이 파일 크기를 약간 줄입니다.
- 손실 – 파일 크기가 훨씬 크게 줄어듭니다. 품질에 약간의 변화가 있을 수 있지만 공격적인 손실 압축 알고리즘을 사용하지 않는 한 일반적으로 사람의 눈에는 보이지 않습니다.
손실 압축과 무손실 압축에 대해 자세히 알아보세요.
대부분의 웹사이트와 블로그에서는 손실 압축이 가장 좋습니다. 이미지 품질이 가장 중요한 사진가나 기타 시각 예술가는 예외입니다.
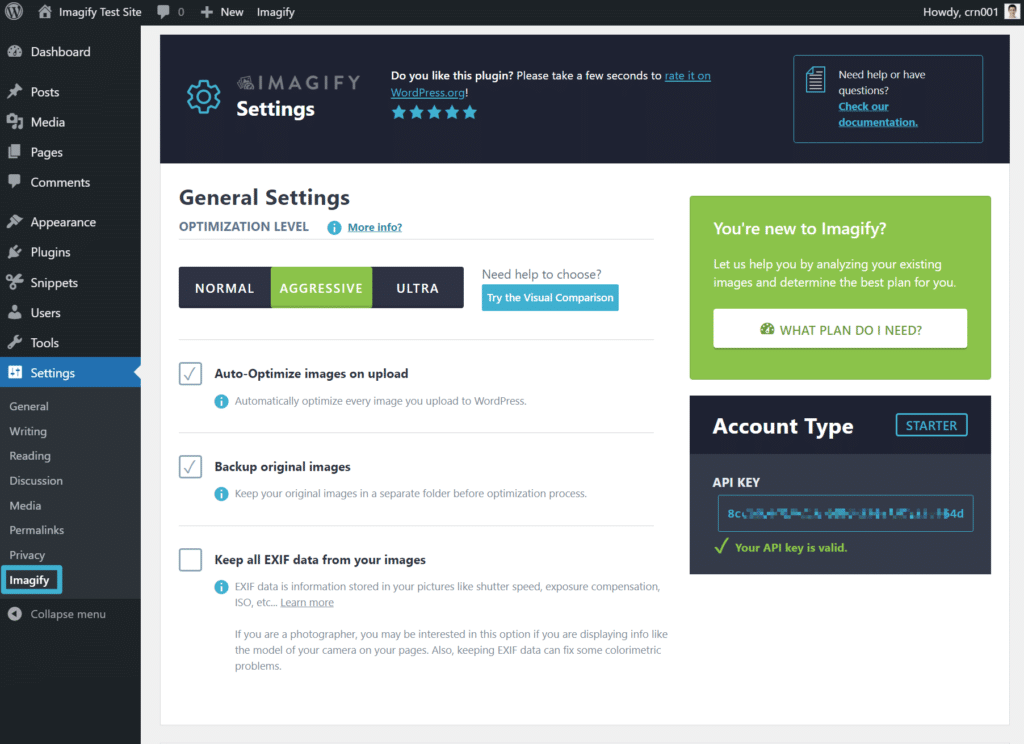
WordPress 사이트에서 이미지를 쉽게 압축하려면 무료 Imagify 플러그인을 사용할 수 있습니다. Imagify는 사이트에 업로드하는 새 이미지를 자동으로 압축하고 기존 이미지를 일괄 최적화할 수도 있습니다.
무손실 및 두 가지 손실 옵션 의 세 가지 압축 수준 중에서 선택할 수 있습니다.

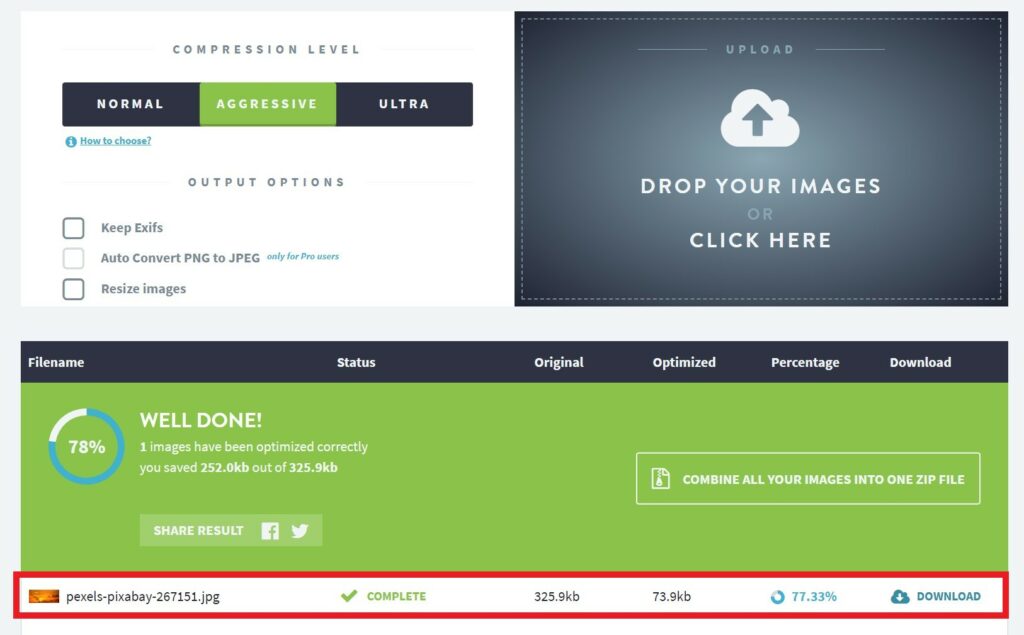
얼마나 큰 차이입니까? 326KB의 압축되지 않은 JPEG 이미지를 가져와 최적화하기 위해 Imagify의 손실 압축을 사용했습니다. Imagify가 이미지를 압축한 후 파일 크기는 77% 감소한 74KB입니다.

2. 파일 크기를 더 줄이기 위해 이미지 크기 조정
대부분의 웹사이트에는 너비가 700-1,000픽셀인 콘텐츠 영역만 있습니다. 예를 들어, 지금 읽고 있는 블로그의 콘텐츠 영역은 ~750픽셀( 데스크톱의 경우)에 불과합니다.
웹사이트의 콘텐츠 영역보다 훨씬 더 넓은 크기의 이미지를 업로드하면 이미지 품질에는 이점이 없지만 이미지 파일 크기는 크게 늘어납니다. 모든 것이 동일하며 너비가 3,000픽셀인 이미지는 너비가 1,000픽셀인 이미지보다 파일 크기가 훨씬 큽니다 .
이러한 이유로 항상 WordPress 사이트의 이미지 크기를 사용 중인 크기로 조정하려고 합니다.
블로그의 콘텐츠 영역 너비가 750픽셀이면 이미지 크기를 750픽셀로 조정해야 합니다( Retina 화면에 고품질 이미지를 제공하려는 경우 1,500픽셀로 두 배 ).
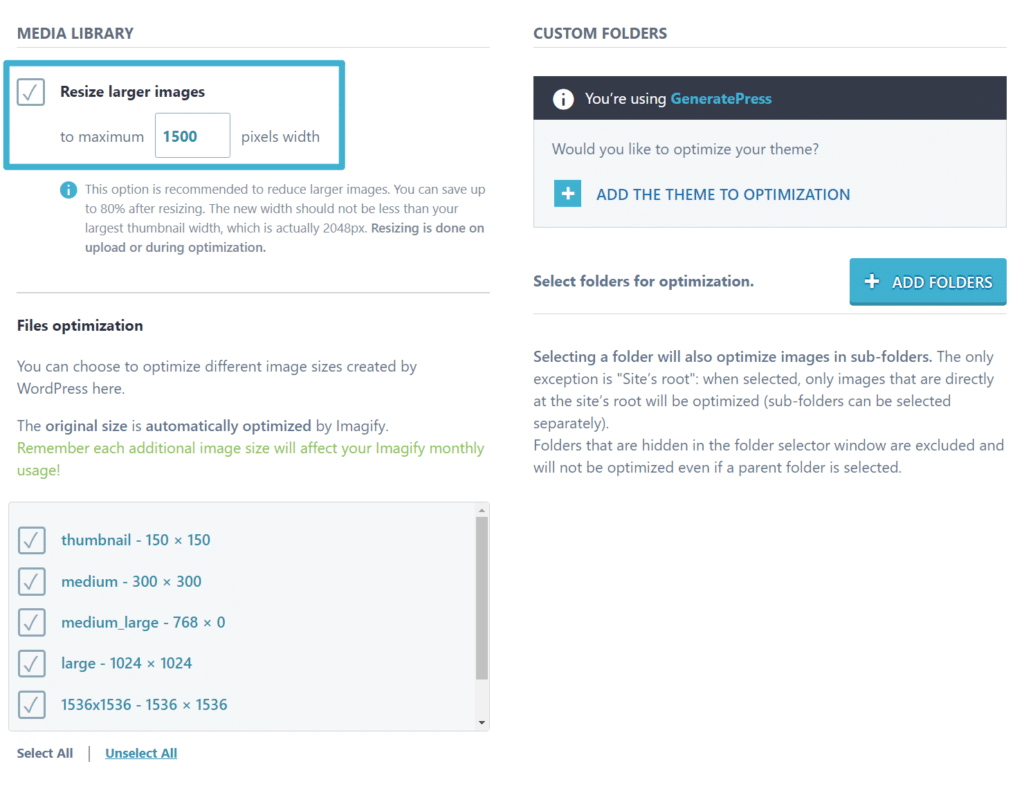
이미지를 WordPress 사이트에 업로드할 때 자동으로 크기를 조정하려면 위와 동일한 Imagify 플러그인을 사용할 수 있습니다. 압축과 마찬가지로 Imagify를 사용하여 사이트에 있는 모든 기존 이미지의 크기를 대량으로 조정할 수도 있습니다 .

얼마나 큰 차이입니까? 너비가 3,000픽셀인 JPEG 이미지의 크기를 1,500픽셀로 조정했습니다. 원래 파일 크기는 1.325MB였지만 크기를 조정한 후 633KB로 감소했습니다(Imagify를 사용하여 압축한 후 408.7KB로 추가 감소).
Imagify를 사용하여 WordPress 사이트에서 이미지를 대량으로 압축하고 크기를 조정하는 방법을 배우려면 이미지를 대량으로 압축하고 크기를 조정하는 방법에 대한 전체 가이드를 확인하십시오.
3. 최적의 품질과 이미지 크기를 위한 올바른 이미지 형식 선택
성능에 대한 또 다른 중요한 고려 사항은 이미지의 파일 형식입니다. 이미지의 경우 가장 일반적인 두 가지 형식은 다음과 같습니다.
- PNG – 인터페이스 스크린샷과 같이 색상이 많지 않은 이미지에 유용합니다. 또한 로고나 아이콘과 같은 일부 상황에서 유용할 수 있는 투명도를 허용합니다. 그러나 다채로운 이미지의 경우 파일 크기가 상당히 커질 수 있으므로 사진에 PNG를 사용하고 싶지는 않습니다.
- JPEG – 이 형식은 일몰 사진이나 기타 사진과 같은 다채로운 이미지에 가장 적합합니다. 이러한 사용 사례의 경우 일반적으로 PNG보다 파일 크기가 훨씬 작아집니다. 그러나 JPEG는 PNG와 같은 투명도를 지원하지 않으므로 로고 및 아이콘에 사용하고 싶지는 않을 것입니다.
- SVG – 벡터 그래픽을 사용하려면 이 형식을 사용해야 합니다. 벡터로 만든 로고, 아이콘 및 기타 유형의 그래픽에 적합합니다. 로고가 없는 경우 Turbologo의 무료 로고 메이커를 확인하십시오. 어떤 해상도에서도 멋지게 보이고 몇 초 만에 사용자 지정할 수 있는 전문가 수준의 영상을 쉽게 만들 수 있습니다. 새 로고에 만족하지 않으면 비용을 지불하지 않습니다.
간단히 말해서 사진이나 기타 사실적이고 다채로운 이미지에 JPEG를 사용하고 싶을 것이고 PNG는 인터페이스 스크린샷, 아이콘, 텍스트가 많은 이미지 또는 투명도가 필요한 기타 이미지에 좋은 선택이 될 수 있습니다. SVG는 벡터 그래픽에 가장 적합합니다.
더 작은 파일 크기의 경우 WebP와 같은 최신 이미지 파일 형식을 사용할 수도 있습니다. WebP는 JPEG 및 PNG와 같은 형식보다 더 작은 파일 크기를 제공하지만 동일한 품질을 제공하는 Google의 최신 형식입니다. 여기에서 WebP에 대해 자세히 알아볼 수 있습니다.
평균적 으로 WebP로 변환하면 JPEG 이미지의 크기를 25-34%, PNG 이미지의 크기를 26% 줄일 수 있습니다 . WebP는 또한 JPEG와 PNG의 가장 좋은 부분을 가지고 있습니다. 파일 크기가 크지 않은 사진에 사용할 수 있지만 PNG 이미지와 같은 투명도도 여전히 지원합니다.
2021년에는 모든 주요 브라우저가 WebP 이미지를 지원하므로 이미지를 WebP 형식으로 안전하게 변환하여 이러한 파일 크기를 줄일 수 있습니다.
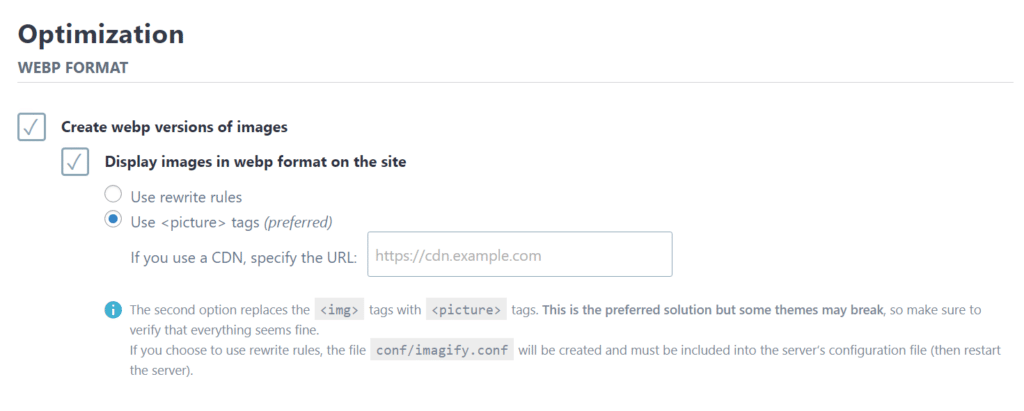
WordPress에서 WebP를 사용하려는 경우 Imagify 플러그인을 사용하면 사이트의 모든 신규 및 기존 이미지를 WebP 형식으로 변환 하고 해당 이미지를 브라우저에서 WebP를 지원하는 방문자에게 제공할 수 있습니다.

WordPress는 또한 2021년 7월 말에 출시될 예정인 WordPress 5.8의 WebP 이미지에 대한 핵심 지원을 추가할 예정입니다. 즉, PNG처럼 WebP 이미지를 미디어 라이브러리에 직접 업로드하고 콘텐츠에 포함할 수 있습니다. 또는 JPEG 이미지. WordPress 5.8 이전에는 WordPress 미디어 라이브러리에서 WebP 업로드를 허용하지 않았습니다 .

4. 지연 로딩을 사용하여 초기 페이지 로딩 시간 개선
지연 로드를 사용하면 방문자가 볼 수 있는 뷰포트 외부(일명 "스크롤 없이 볼 수 있는 부분")에 있는 이미지의 로드를 지연할 수 있습니다.
처음에는 사이트에서 페이지의 보이는 부분을 렌더링하는 데 필요한 이미지만 로드합니다. 그런 다음 사람이 아래로 스크롤하기 시작하면 서버가 필요에 따라 각 이미지를 로드합니다.
WordPress에서 일부 이미지의 로드를 지연함으로써 사이트의 초기 페이지 로드 시간을 단축할 수 있습니다.
WordPress 5.5는 이제 기본 브라우저 지연 로딩 속성을 지원합니다. 즉, 이미지는 이를 지원하는 브라우저에서 자동으로 지연 로딩을 사용합니다. 그러나 문제가 있습니다. WebP 이미지와 달리 모든 주요 브라우저가 이 속성을 지원하는 것은 아닙니다!
Apple의 Safari 브라우저는 macOS 또는 iOS에서 기본 지연 로드를 지원하지 않습니다. Opera Mobile 및 UC Browser와 같은 일부 다른 브라우저도 지원되지 않습니다. 현재 인터넷 사용자의 약 71%만이 네이티브 지연 로딩을 지원하는 브라우저를 가지고 있습니다.
모든 방문자가 지연 로딩의 이점을 누릴 수 있도록 하려면 Lazy Load와 같은 무료 플러그인을 사용할 수 있습니다. 또는 많은 성능 플러그인에는 WP Rocket과 같은 지연 로딩 기능도 포함되어 있습니다.
5. 레이아웃 이동을 피하기 위해 이미지 크기 정의
Google의 새로운 Core Web Vitals 이니셔티브를 통해 Google은 웹마스터가 피해야 할 측정항목으로 CLS(누적 레이아웃 이동)에 중점을 둡니다. 기본적으로 CLS는 사이트의 콘텐츠가 로드될 때 "이동"할 때 발생합니다. 이는 사용자 경험이 좋지 않기 때문에 문제가 됩니다.
주의하지 않으면 사이트의 텍스트 콘텐츠 다음에 로드되는 이미지에서 이러한 일이 발생할 수 있습니다. 이미지가 로드되면 텍스트를 아래로 밀어 CLS가 발생합니다.
문제를 피하고 누적 레이아웃 이동을 개선하는 한 가지 방법은 사이트 코드에서 이미지의 크기를 정의하는 것입니다. 그렇게 하면 방문자의 브라우저는 이미지가 아직 로드되지 않은 경우에도 해당 공간을 예약한다는 사실을 알게 되어 CLS를 피할 수 있습니다.
고맙게도 WordPress가 이를 도와줄 수 있습니다.
WordPress 편집기를 통해 이미지를 삽입하면 WordPress가 자동으로 올바른 이미지 크기를 정의합니다. 대부분의 페이지 빌더 플러그인도 마찬가지입니다.
그러나 코드를 통해 수동으로 추가하는 것과 같이 다른 곳에서 이미지를 사용하는 경우 CLS 문제를 방지하기 위해 항상 이미지 크기를 설정하는 것이 중요합니다. 코드에서 직접 이미지 크기를 지정하는 것이 불편하다면 누락된 이미지 크기 지정과 같은 무료 플러그인을 사용할 수 있습니다. 또는 WP Rocket은 설정의 미디어 탭에서 이 작업을 수행하는 데 도움이 되는 기능도 제공합니다.
6. CDN(콘텐츠 전송 네트워크)을 사용하여 글로벌 로드 시간 단축
이것은 모든 사이트에 적용되지 않기 때문에 일종의 보너스 포인트입니다. 그러나 전 세계 사용자가 있는 경우 CDN은 사이트 방문자와 다운로드해야 하는 파일 사이의 거리를 줄여 이미지 로드 시간을 단축할 수 있습니다.
CDN은 본질적으로 거대한 글로벌 서버 네트워크입니다. WordPress를 사용하도록 구성하면 네트워크의 각 서버에 사이트 이미지를 캐시할 수 있습니다.
그런 다음 누군가가 귀하의 사이트를 방문하면 해당 브라우저는 귀하의 사이트 서버에서 직접 이미지를 다운로드할 필요 없이 가장 가까운 CDN 위치에서 이미지를 다운로드할 수 있습니다. 물리적 거리를 줄이면 이미지 파일이 더 빨리 로드되어 일반적으로 사이트 속도가 빨라집니다.
예산이 충분하다면 WordPress.com의 서버 네트워크에서 제공하는 Jetpack의 Site Accelerator 기능과 같은 무료 이미지 CDN을 찾을 수 있습니다.
또는 보다 유연한 옵션을 위해 다음과 같은 유료 CDN 서비스를 사용할 수 있습니다.
- 로켓 CDN
- 키 CDN
- 버니 CDN
유료 CDN의 경우 CDN Enabler 또는 WP Rocket과 같은 플러그인을 사용하여 WordPress 사이트와 통합할 수 있습니다.
7. 관련 파일 이름을 사용하여 이미지 SEO 개선
이제 이미지의 실제 파일 이름부터 시작하여 WordPress 이미지 최적화를 위한 SEO 중심 팁으로 넘어가겠습니다.
이미지를 WordPress에 업로드하기 전에 각 이미지의 파일 이름이 해당 이미지의 내용과 관련이 있는지 확인해야 합니다.
예를 들어 눈 덮인 산의 이미지를 업로드한다고 가정해 보겠습니다. 66fsddfs651.jpeg 와 같은 임의의 파일 이름을 사용하는 대신 snowy-mountain.jpeg 와 같은 설명적인 파일 이름을 사용해야 합니다.
관련 파일 이름을 사용하면 Google이 이미지를 설명하는 추가 컨텍스트를 가지고 있기 때문에 Google 이미지 검색에서 이미지의 순위를 매길 수 있는 더 나은 기회를 제공합니다.
8. 이미지 대체 텍스트를 설정하여 SEO 및 접근성 향상
이미지 대체 텍스트는 검색 엔진에 이미지에 대한 추가 정보를 제공하는 데 도움이 됩니다. 또한 스크린 리더를 사용하는 방문자가 이미지를 이해하는 데 도움이 되므로 웹 사이트의 접근성을 높이는 데에도 좋습니다.
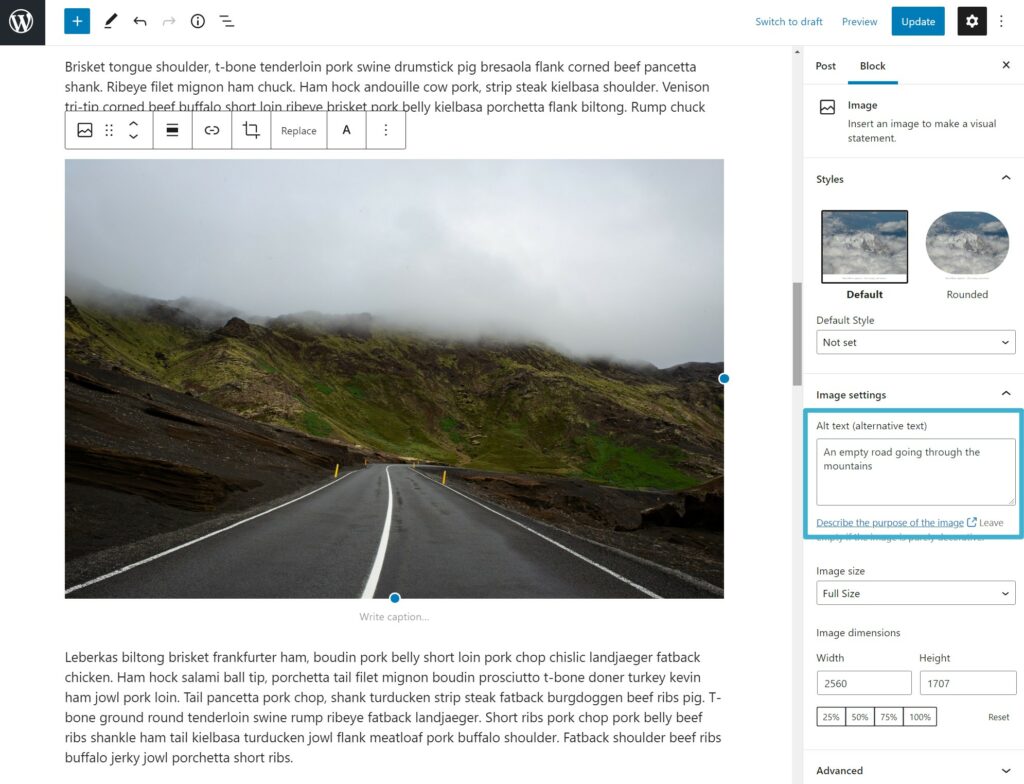
WordPress 편집기에서 이미지에 대체 텍스트를 추가하려면 이미지 블록을 선택하고 블록 설정에서 대체 텍스트 필드를 사용할 수 있습니다.

이미지에 텍스트 기반 컨텍스트를 추가하는 다른 두 가지 방법인 제목과 캡션을 사용할 수도 있습니다.
9. SEO 개선을 위한 XML 이미지 사이트맵 생성
Google 이미지 검색에서 사이트 이미지의 순위를 지정하는 데 집중하려면 전용 XML 이미지 사이트맵을 만드는 것이 좋습니다. 이 유형의 사이트맵은 사이트의 모든 게시물과 페이지를 나열하는 XML 사이트맵과 같지만 대신 사이트의 모든 이미지 목록을 포함합니다.
Yoast SEO 및 Rank Math와 같은 플러그인은 사이트맵에 이미지를 자동으로 삽입하므로 WordPress가 버전 5.5에 추가한 내장 사이트맵 기능 대신 XML 사이트맵 기능을 사용하는 것이 좋습니다.
SEO 이미지 최적화에 대해 더 알고 싶으십니까? 전용 기사에서 유기적 트래픽을 개선하기 위한 상위 12가지 이미지 SEO 팁을 알아보세요.
지금 WordPress 이미지 최적화 시작
거의 모든 WordPress 사이트는 이미지를 사용하므로 웹사이트에서 최상의 결과를 얻기 위해 이미지를 최적화하는 방법을 이해하는 것이 중요합니다.
이미지는 평균 웹 페이지 파일 크기의 거의 절반을 차지하므로 로드 시간에 큰 영향을 미치기 때문에 성능은 가장 큰 문제 중 하나입니다.
시작하려면 만들고 있는 이미지 유형에 올바른 형식을 사용하고 있는지 확인하세요. 그런 다음 Imagify를 사용하여 이미지를 WordPress에 업로드할 때 이미지를 자동으로 압축하고 크기를 조정할 수 있습니다. 최신 WebP 형식을 활용하려는 경우 Imagify를 사용하여 사이트 이미지를 WebP로 자동 변환할 수도 있습니다.
추가 성능 개선을 위해 지연 로딩과 같은 전술을 구현할 수 있으며 전 세계 사용자가 있는 경우 CDN을 사용할 수 있습니다.
성능을 위해 이미지를 최적화한 후에는 관련 파일 이름을 사용하고 대체 텍스트를 추가하여 SEO 및 접근성을 위해 이미지를 최적화해야 합니다.
WordPress에서 이미지를 최적화하는 방법에 대해 여전히 질문이 있습니까? 댓글로 알려주세요!
