전자 상거래 속도를 높이는 12가지 이미지 최적화 팁(SEO + 성능)
게시 됨: 2022-06-20전자 상거래 사이트에 이미지를 최적화하는 이유와 방법을 알고 싶으십니까? 이미지 최적화의 궁극적인 목표는 이미지 품질을 손상시키지 않으면서 가장 작은 파일 크기를 만드는 것입니다. 사이트 성능에 영향을 주지 않으면서 고품질 이미지를 표시하고자 합니다.
연구에 따르면 페이지 속도가 빠를수록 Google에서 더 나은 위치를 차지하고 전환율이 높아집니다. 결과적으로 이미지가 방문자에게 너무 크지 않고 최적화되기를 원합니다.

이미지는 온라인 상점에 필수적입니다. 대부분의 판매는 제품 이미지에 따라 다릅니다. 고객은 구매하기 전에 항상 제품의 세부 정보(예: 색상 또는 소재)를 확인하고 싶어합니다.
알고 계셨나요? Salsify에 따르면 쇼핑객의 73%는 구매 결정을 내리기 위해 최소 3개의 이미지를 볼 필요가 있습니다.
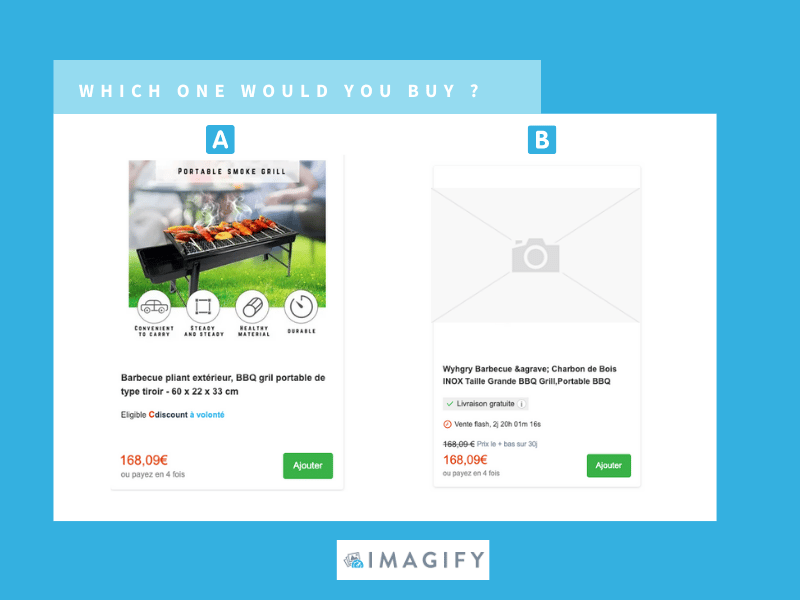
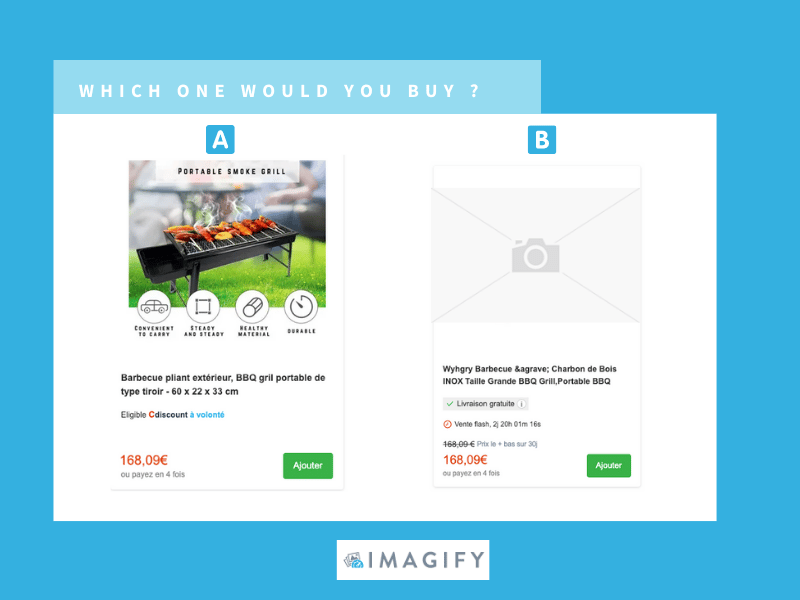
이제 아래의 예를 보면 다음 여름 파티를 위해 어떤 제품을 구입하시겠습니까? 답은 A, 맞죠?

이미지는 전환을 늘리기 위해 반드시 필요하지만 최적화되지 않은 이미지로 인해 전자 상거래 사이트 속도가 느려집니다(잠재 고객을 매장에서 멀어지게 함). 이러한 성능 문제를 방지하기 위해 이미지를 최적화하고 온라인 상점의 속도를 높이며 Google에서 순위를 높이는 최고의 팁을 공유합니다.
전자상거래 이미지를 최적화하기 위한 12가지 SEO 및 성능 팁
다음은 전자 상거래 이미지를 최적화하고 전자 상거래 상점의 속도를 높이며 Google에서 순위를 높이는 데 적용할 수 있는 12가지 SEO 및 성능 팁입니다.
- 이미지 크기를 올바르게 조정
- 이미지 압축
- 올바른 파일 형식 선택
- 브라우저 캐싱 사용
- 이미지를 미리 로드하여 더 빠르게 표시하고 LCP 향상
- Fetchpriority 속성 사용
- 갑작스러운 레이아웃 이동(CLS)을 피하기 위해 너비 및 높이 크기 속성 포함
- 이미지 CDN 사용
- 지연 로딩 활성화
- 반응형 이미지 사용
- 이미지 파일 이름 최적화 및 SEO 친화적인 대체 텍스트 포함
- 이미지 사이트맵 만들기
전자 상거래 사이트의 SEO 및 성능을 향상시킬 이미지 최적화 기술 각각에 대해 알아보겠습니다.
1. 이미지 크기를 올바르게 조정
전자 상거래 이미지에 가장 적합한 크기는 이미지 파일 크기 를 70-80KB 미만으로 유지하는 것입니다. 실제 치수는 사용 중인 CMS 또는 전자 소매점에 따라 다릅니다.
- WooCommerce 이미지 : 600 x 600(최소)

- 아마존 이미지: 1000 x 1000픽셀(최소)
- Shopify 이미지: 800 x 800픽셀(줌 기능을 사용하려면 최소)
2. 이미지 압축
이미지를 압축한다는 것은 품질을 잃지 않고 이미지 크기를 줄이는 것을 의미합니다. 압축에는 손실과 무손실의 두 가지 유형이 있습니다.
- 무손실 – 품질의 변화 없이 파일 크기를 약간 줄입니다.
- 손실 – 파일 크기가 더 많이 줄어들지만 품질에 영향을 줄 수 있습니다. "손실" 압축에는 여러 수준이 있습니다. 일부는 사람의 눈에도 보이지 않고 일부는 더 공격적이고 품질에 영향을 미칩니다.
3. 올바른 파일 형식 선택
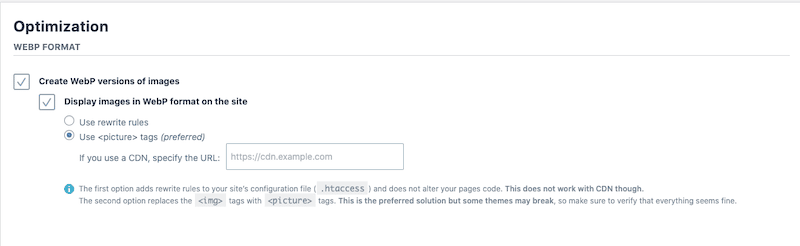
Google PageSpeed Insights는 WebP와 같은 차세대 형식을 사용하여 이미지를 최적화할 것을 권장합니다. 전자 상거래 사이트의 WebP에 이미지를 제공하면 아래 그림과 같이 이미지 파일 크기를 절약할 수 있습니다.

4. 브라우저 캐싱 사용
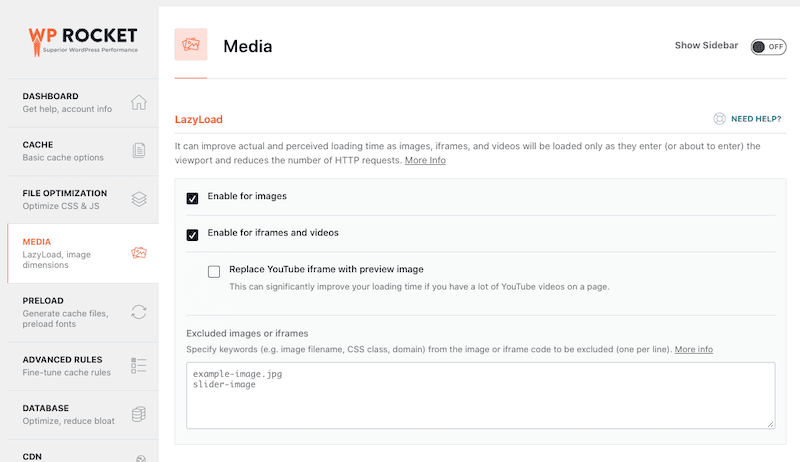
가장 효과적인 최적화 방법 중 하나는 이미지 캐싱입니다. WP Rocket과 같은 WordPress 플러그인을 사용하면 사용자의 브라우저 캐시나 프록시 서버에 이미지 파일을 저장하여 향후 더 빠르고 쉽게 액세스할 수 있습니다.

5. 이미지를 미리 로드하여 더 빠르게 표시하고 LCP 향상
스크롤 없이 볼 수 있는 가장 큰 이미지를 미리 로드하면 핵심 Web Vital인 LCP(Large Contentful Paint)가 향상됩니다. 어떻게? LCP 이미지를 미리 로드하면 페이지 로드 훨씬 더 일찍 영웅 이미지 또는 웹사이트 배너를 표시할 수 있으므로 긍정적인 사용자 경험을 얻을 수 있습니다.
이름에서 알 수 있듯이 사전 로드를 사용하면 페이지 요소 로드의 우선 순위를 지정할 수 있습니다. 다시 말하지만, WP Rocket은 이미지, 글꼴 및 링크를 미리 로드하는 데 도움이 될 수 있습니다.

원하는 경우 이 사전 로드 태그를 이미지에 수동으로 적용할 수도 있습니다.
<link rel="preload" as="image" href="https://mysite.com/images/myimagename.webp" />6. Fetchpriority 속성 사용
이미지를 최적화하고 더 나은 LCP를 얻는 또 다른 팁은 fetchpriority 속성을 사용하여 브라우저에 어떤 이미지를 먼저 가져와야 하는지 알려주는 것입니다.
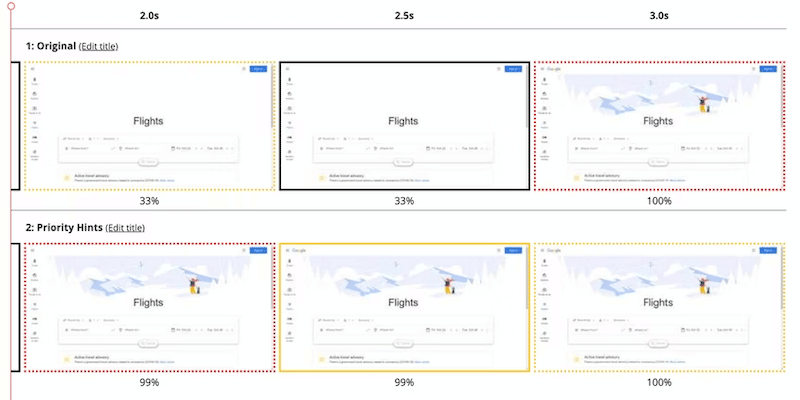
LCP 이미지는 다운로드 우선 순위를 지정하려면 fetchpriority="높음"이 있어야 하고 바닥글 이미지는 즉시 필요하지 않으므로 fetchpriority="낮음"이어야 합니다. Google은 자체 전투 검색 엔진을 조사한 결과 스크롤 없이 볼 수 있는 콘텐츠의 99%가 우선 순위 힌트 덕분에 2초 이내에 표시되는 것으로 나타났습니다.

7. 갑작스러운 레이아웃 이동(CLS)을 피하기 위해 너비 및 높이 크기 속성 포함
PageSpeed Insights에서 일부 콘텐츠가 갑자기 이동하는 것을 감지하면 사용자 경험과 웹 사이트의 전체 속도에 영향을 미칩니다. CLS(Cumulative Layout Shift)는 로딩 시간 동안 갑작스러운 레이아웃 변경이 발생하는지 측정하는 또 다른 핵심 Web Vitals입니다. 이미지에 높이 및 너비 속성을 추가하여 이미지 공간을 예약하면 Google 페이지 인사이트가 좋은 CLS 등급을 제공합니다.
| 이미지 너비와 높이가 지정 되지 않음 : 이미지 로드 후 갑작스러운 레이아웃 이동 = 잘못된 CLS | 너비와 높이가 지정됨: 레이아웃 이동 없음 = 좋은 CLS |
| 중요 – LCP 및 CLS는 핵심 Web Vitals의 두 가지이므로 두 지표를 개선하는 것과 관련된 SEO 이점도 있습니다. |
8. 이미지 CDN 사용
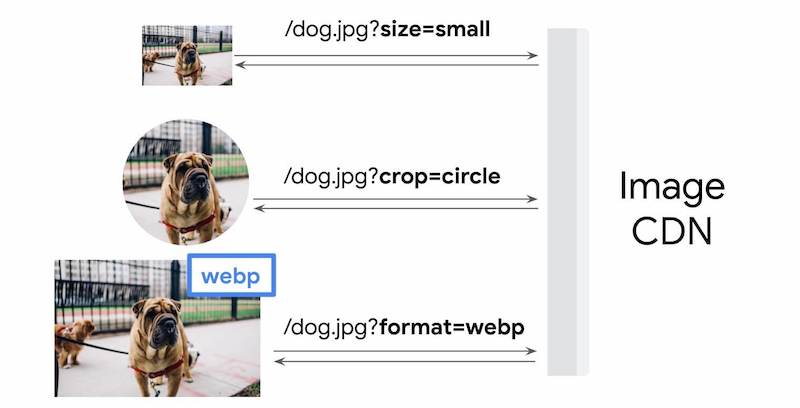
이미지 CDN(콘텐츠 전달 네트워크)은 이미지 최적화를 위해 시장에서 사용할 수 있는 최고의 도구 중 하나입니다. web.dev에 따르면 이미지 파일 크기를 40-80% 절약할 수도 있습니다. CDN에서 로드된 모든 이미지는 로드할 이미지뿐만 아니라 크기, 형식 및 품질과 같은 매개변수를 나타내는 이미지 URL을 통해 제공됩니다. 이것은 다양한 시나리오에 대한 이미지 변형을 만드는 데 편리합니다.


CDN을 처음부터 설정하는 것은 압도적으로 느껴질 수 있습니다. 자동 설치를 선호하는 경우 RocketCDN을 사용해 볼 수 있습니다.
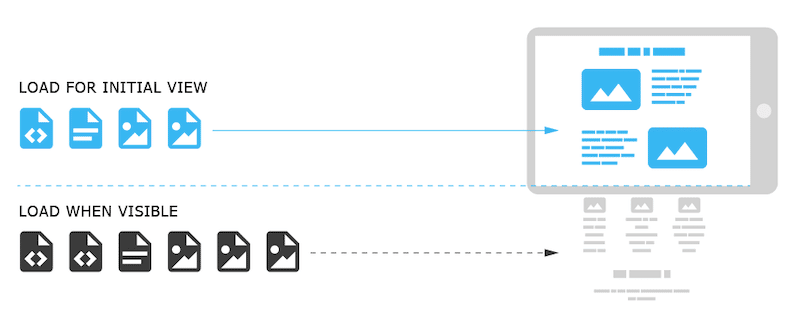
9. 지연 로딩 활성화
지연 로딩은 온라인 상점의 이미지를 최적화하는 또 다른 전략입니다. 리소스를 non-blocking으로 식별하고 필요할 때만 로드하는 것을 목표로 합니다. 간단히 말해서 방문자가 해당 콘텐츠로 스크롤한 경우에만 이미지를 로드합니다.

지연 로드 스크립트를 수동으로 적용하는 것이 불편하다면 WP Rocket과 같은 플러그인을 사용하여 도움을 받을 수 있습니다.

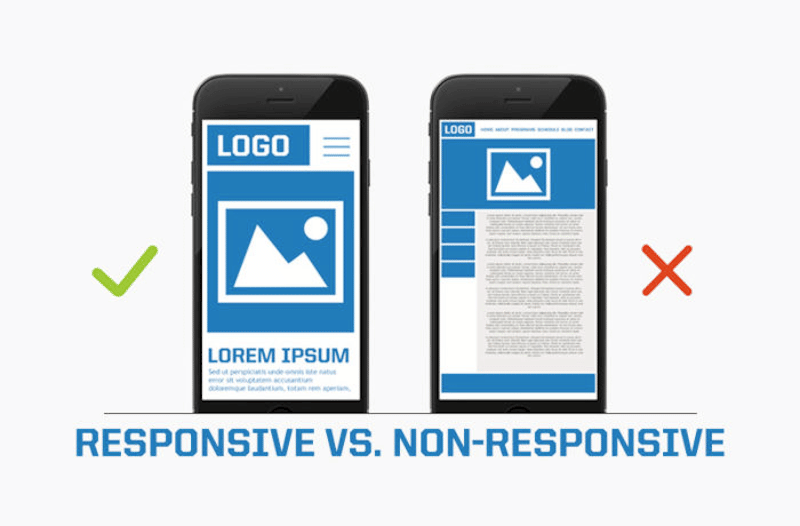
10. 반응형 이미지 사용
모바일용으로 이미지를 최적화하는 것은 사용자 경험과 스토어 로딩 속도를 높이는 또 다른 방법입니다. 반응형 이미지는 데스크톱, 태블릿 또는 모바일과 같이 사용자가 사용하는 장치에 따라 올바른 이미지를 로드하는 데 사용되는 일련의 기술입니다. 장치 해상도, 방향, 화면 크기, 페이지 레이아웃 및 네트워크 연결을 기반으로 계산됩니다.

srcset 및 크기 속성은 이미지를 반응형으로 만들고 더 나은 성능과 뛰어난 사용자 경험을 달성하는 데 도움이 될 수 있습니다. 다음과 같이 작동합니다.
- srcset = 소스 파일의 실제 너비를 나타냅니다.
- 크기 = 이미지가 화면에 표시되어야 하는 너비를 브라우저에 알려줍니다.
Dev.to는 반응형 이미지에 둘 다 사용하는 방법에 대한 훌륭하고 자세한 기사를 작성했습니다. 전체 가이드를 읽는 것이 좋습니다.
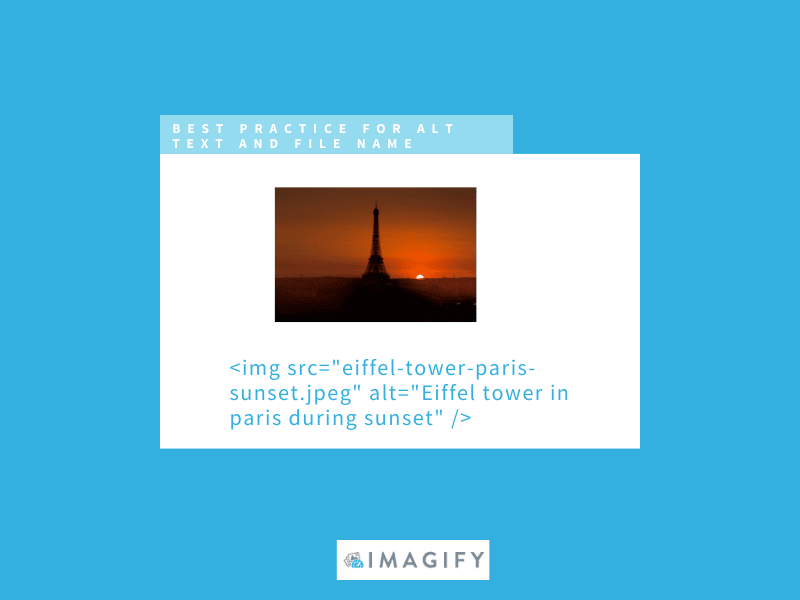
11. 이미지 파일 이름 최적화 및 SEO 친화적인 대체 텍스트 포함
이미지 최적화는 파일 자체의 품질에서 멈추지 않습니다. 또한 파일에 지정된 이름과 대체 텍스트로 확장됩니다. 항상 명확한 대체 텍스트를 사용하여 이미지에 대해 적절하고 구체적인 이름을 선택하십시오. 이미지의 내용을 설명하여 Google에서 이미지 순위를 지정하는 데 도움이 됩니다.

12. 이미지 사이트맵 만들기
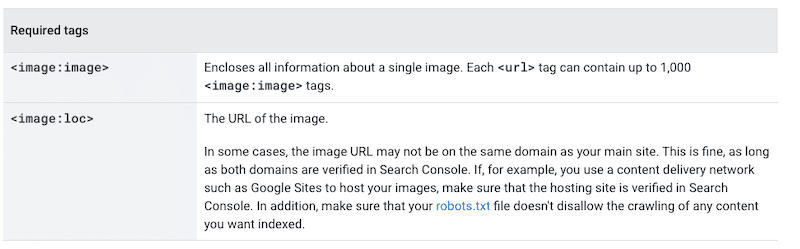
사이트맵에 이미지를 추가하면 Google에서 다른 방법으로는 찾을 수 없는 이미지(예: JavaScript로 로드된 이미지)를 찾는 데 도움이 됩니다. 그것은 당신의 온라인 상점에 약간의 SEO 향상을 제공합니다. 다음은 Google에서 이미지를 찾는 데 필요한 필수 사이트맵 태그입니다.

이제 온라인 상점의 속도를 높이는 최고의 최적화 팁을 알게 되었으므로 이를 구현하는 데 도움이 되는 몇 가지 도구가 있습니다. 예를 들어, Imagify 플러그인을 사용하여 몇 번의 클릭으로 대부분의 최적화 지점을 해결할 수 있습니다. 각각에 대해 살펴보겠습니다.
Imageify로 전자상거래 이미지 최적화하기
Imagify 플러그인은 이전 섹션에서 만든 대부분의 최적화 팁을 처리하여 온라인 상점의 속도를 높이는 데 도움이 될 수 있습니다. WordPress에 무료 플러그인을 설치하면 사이트 속도를 높이고 Google에서 가시성을 높이는 데 도움이 되는 여러 기능을 사용할 수 있습니다. Imagify의 최고의 기능을 파헤쳐 봅시다!
Imagify 덕분에 다음과 같은 방법으로 이미지를 최적화할 수 있습니다.
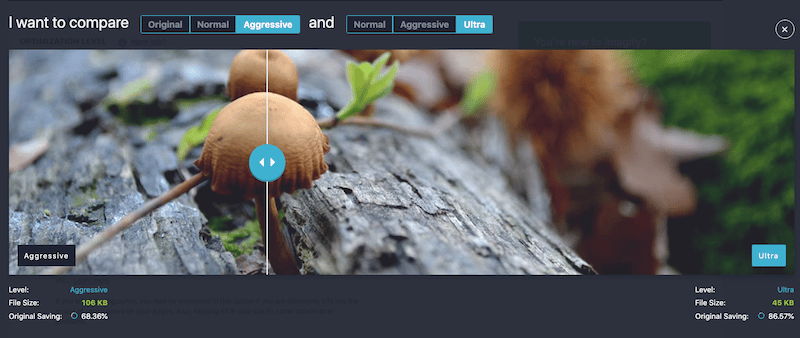
- 세 가지 압축 수준(일반, 공격적, 매우 높음)을 사용하여 이미지를 압축하고 최적화합니다. 이미지 품질은 거의 변하지 않지만 파일 크기는 훨씬 가벼워집니다.

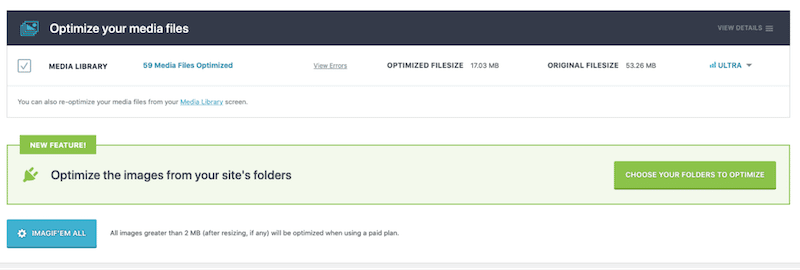
- 여러 이미지를 동시에 압축하고 크기 조정:

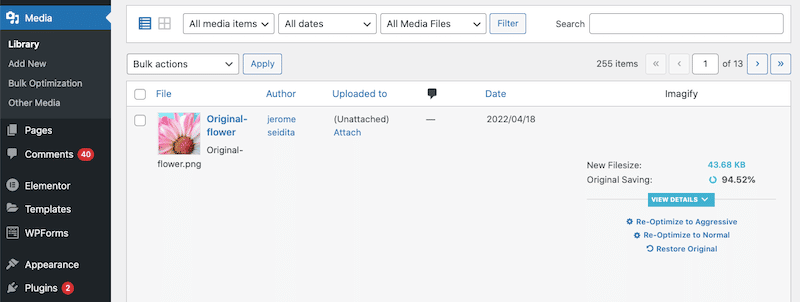
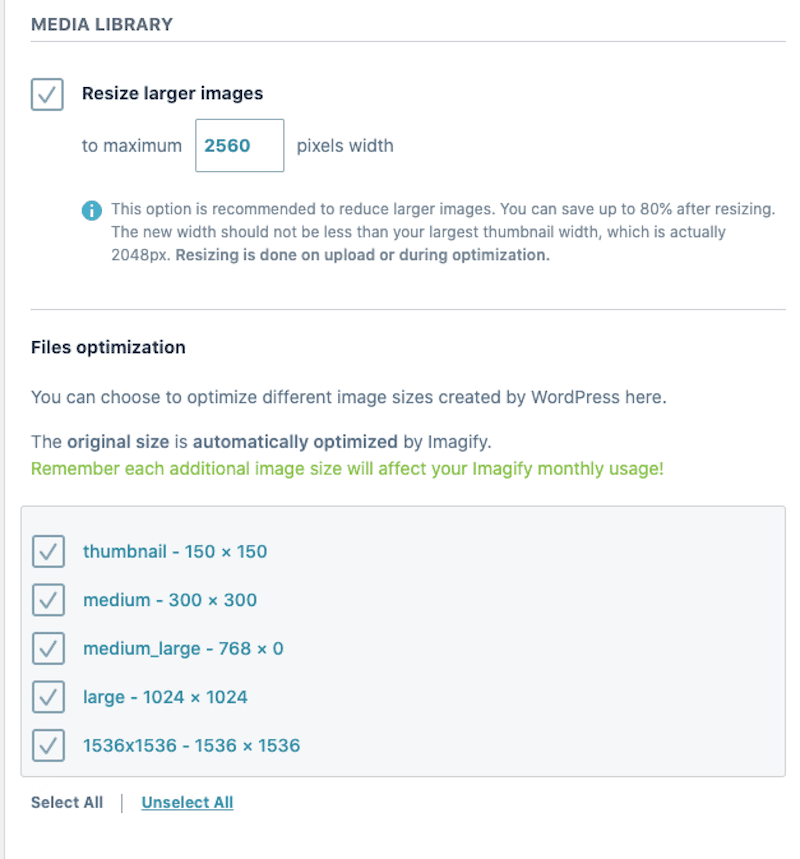
- WordPress 라이브러리에서 최적화 – 아래 예와 같이 선택한 이미지에 대해 최적화를 수행할 수도 있습니다. Imagify는 내 파일 크기의 94%를 절약했습니다!

- 한 번의 클릭으로 이미지를 WebP로 변환:

- 가장 큰 이미지의 자동 크기 조정:

마지막으로 Imagify는 "차세대 형식으로 이미지 제공"(WebP 변환 기능 덕분에), "이미지를 효율적으로 인코딩", "적절한 크기의 이미지"와 같은 PageSpeed Insights에 대한 Google 권장 사항을 처리하도록 이미지를 최적화합니다.
| Imagify가 없는 PSI 문제 | Imageify로 감사 통과 |
마지막으로 Imagify의 가격은 간단합니다. 매월 200MB의 무료 데이터가 제공되며 무제한 리소스가 필요한 경우 단돈 USD 9.99입니다!
마무리
이미지는 제품의 인지도와 판매에 큰 영향을 미칩니다. Imagify와 같은 플러그인으로 최적화하면 온라인 상점 성능이 향상되고 검색 엔진 최적화(SEO) 순위가 높아집니다. 그 결과 상당한 부하가 절감되고 사용자 경험이 개선되었으며 Google에서 더 나은 위치를 차지할 수 있습니다. Imagify를 무료로 사용해 보고 온라인 상점의 이미지 압축이 어떻게 진행되고 있는지 알려주십시오!
