이미지 SEO: 보다 유기적인 트래픽을 위해 이미지를 최적화하는 12가지 중요한 팁
게시 됨: 2022-05-05이미지 SEO는 이미지에 대한 alt 태그를 최적화하거나 사용하는 것만이 아닙니다. 검색 엔진에서 더 높은 순위를 얻기 위해 이미지를 최적화해야 할 것들이 많이 있습니다.
그래서 오늘은 더 나은 SEO와 더 많은 유기적 트래픽을 위해 이미지를 최적화하는 데 필요한 모든 것을 알려 드리겠습니다.
먼저 Image SEO가 정확히 무엇인지 알아보겠습니다.
목차
- 이미지 SEO란?
- 2022년 SEO를 위한 이미지 최적화를 위한 12가지 팁
- 1. 콘텐츠에 이미지 사용
- 2. 독특하고 고품질 이미지 사용
- 3. 업로드하기 전에 이미지 파일의 적절한 이름을 지정하십시오
- 4. SEO 친화적인 Alt 태그 및 제목 태그 사용
- 5. 이미지 파일 크기 압축
- 6. 올바른 이미지 파일 형식 사용
- 7. 이미지 크기 정의
- 8. 이미지에 지연 로딩 사용
- 9. 브라우저 캐싱 활용
- 10. 이미지에 대한 구조화된 데이터 추가
- 11. 이미지 CDN 사용
- 12. 이미지 사이트맵 만들기
- 이미지 SEO 최적화에 대한 FAQ
- 마지막 단어
이미지 SEO란?
이미지 SEO는 검색 엔진에서 인덱싱 및 순위 지정을 위해 웹 페이지의 모든 그래픽을 최적화하는 프로세스입니다. 이미지를 최적화함으로써 검색 엔진은 이미지에 대해 알 수 있고 콘텐츠 순위를 정하는 데 도움이 됩니다.
콘텐츠를 더 매력적으로 만들고 Google 이미지 검색 결과에서 더 높은 순위를 얻으려면 이미지 SEO가 매우 중요합니다.
이제 주요 질문은 SEO를 위해 이미지를 효과적으로 최적화하는 방법입니다.
지금 웹사이트에 대한 이미지 최적화를 시작할 수 있도록 여기에서 몇 가지 중요한 이미지 최적화 팁을 언급했습니다.
또한 아래에서 Google의 검색 옹호자인 John Mueller의 이미지 SEO에 대한 전체 자습서를 볼 수 있습니다.
2022년 SEO를 위한 이미지 최적화를 위한 12가지 팁
다음은 더 나은 검색 엔진 순위를 위해 이미지를 최적화하는 데 필요한 모든 팁입니다.
1. 콘텐츠에 이미지 사용
콘텐츠에 이미지가 있으면 콘텐츠가 더 매력적입니다. 콘텐츠에 가치를 더하여 검색 엔진 순위를 향상시킵니다. 또한, 이미지를 이용하여 설명하는 내용이 이해하기 쉽기 때문에 사용자들이 좋아합니다.
따라서 더 나은 사용자 경험과 참여를 위해 항상 콘텐츠에 하나 이상의 이미지를 사용하세요.
2. 독특하고 고품질 이미지 사용
동일한 무료 스톡 사진을 사용하는 웹사이트가 많이 있습니다. 따라서 검색 엔진 순위에서 눈에 띄지 않고 순위가 좋지 않습니다. 가능하면 고유하고 독창적이며 고품질의 이미지를 콘텐츠에 사용합니다. 콘텐츠를 돋보이게 만들고 사용자 경험을 향상시킵니다.
Google에 따르면 콘텐츠에 큰 이미지를 사용하는 경우 큰 이미지는 Google Discover에 쉽게 표시되기 때문에 너비가 1200픽셀 이상이어야 합니다.
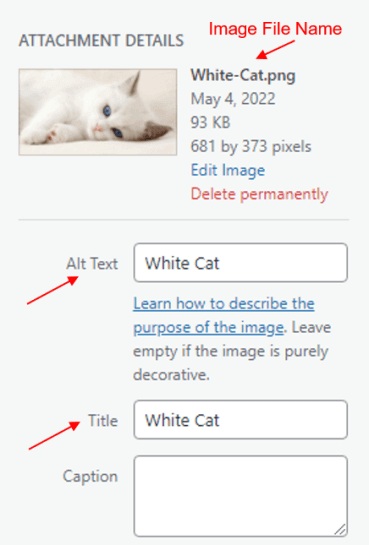
3. 업로드하기 전에 이미지 파일의 적절한 이름을 지정하십시오
모바일 또는 카메라에서 캡처한 이미지를 업로드하거나 무료로 다운로드한 이미지를 업로드하는 경우 파일 이름은 " IMG0000658.JPG " 또는 " photo-152977.jpg "와 같습니다.
이름을 사용하여 이미지가 무엇인지 짐작할 수 있습니까? 당신이 할 수 없다면 다른 사용자나 검색 엔진이 이미지에 대해 어떻게 알 수 있습니까?
따라서 이미지를 업로드하기 전에 이름을 바꿉니다. 이미지 파일 이름에 키워드를 사용할 수 있습니다.
예: 고양이 이미지를 업로드하는 경우 이미지 파일의 이름은 " 하얀 고양이 ", " 고양이 ", " 귀여운 고양이 " 등으로 지정합니다. 내용에 따라 이름을 사용할 수 있습니다.
참고로 다음 이미지를 참조하세요.

4. SEO 친화적인 Alt 태그 및 제목 태그 사용
사람은 이미지를 직접 보고 어떤 내용인지 알 수 있지만 검색 엔진 스파이더는 알 수 없습니다. 다음은 중요한 역할을 하는 대체 텍스트입니다. 이미지에 적절한 alt 태그를 사용하면 검색 엔진 스파이더와 시각 장애가 있는 사용자가 이미지가 무엇인지 알 수 있습니다.
이미지가 로드되지 않더라도 검색 엔진은 제공된 alt 태그를 사용하여 이미지 정보를 찾을 수 있습니다. 이것은 콘텐츠의 순위를 높이는 데 도움이 됩니다.
키워드 연구를 수행하고 올바른 키워드를 대체 태그로 사용할 수 있지만 이미지를 과도하게 최적화하면 Google에 나쁜 인상을 줄 수 있으므로 이미지를 과도하게 최적화하지 않도록 하십시오.
Alt 태그와 마찬가지로 제목 태그를 사용할 수 있습니다. SEO에 더 중요하지는 않지만 더 나은 사용자 경험에 도움이 됩니다.
5. 이미지 파일 크기 압축
이미지를 압축하지 않고 업로드하는 경우 페이지 로드 시간이 매우 길어서 이탈률이 증가합니다.
아시다시피 속도는 검색 엔진 최적화에 매우 중요한 요소입니다. 따라서 더 빠른 페이지 로딩을 위해 항상 압축된 이미지를 업로드하십시오. 압축 이미지의 이상적인 크기는 100KB입니다.
이미지 파일 크기를 최적화하는 데 도움이 되는 몇 가지 권장 이미지 최적화 플러그인이 있습니다.
- EWWW 이미지 최적화
- 상상하다
- 짧은 픽셀
- 옵티몰
- 작은PNG
이미지를 최적화한 후 다음 도구를 사용하여 웹페이지의 속도 테스트를 확인할 수 있습니다.
- 웹페이지 테스트
- 핑덤
- GTmetrix
- Google PageSpeed 인사이트
이미지 압축에 대한 자세한 내용을 보려면 여기에서 자세한 가이드를 제공합니다.
2022년에 웹 사이트를 더 빠르게 로드하는 방법 도 읽어보십시오.
6. 올바른 이미지 파일 형식 사용
콘텐츠에 JPEG, PNG 또는 GIF 이미지 유형을 사용할 수 있습니다. 이는 모두 콘텐츠 요구 사항에 따라 다르므로 콘텐츠에 하나의 이미지 형식만 사용해야 하는 것은 아닙니다.
- JPEG: 고해상도 및 고색 이미지에 가장 적합합니다.
- PNG: 선화, 텍스트 또는 아이콘 그래픽에 가장 적합합니다.
- GIF: 움직이는 물체를 보여줄 때 가장 좋습니다.
위의 이미지 형식 간의 차이점을 더 알고 싶다면 이 기사를 읽어보세요.
빠른 웹 페이지 로딩을 위해 이미지를 최신 및 고급 WebP 형식으로 변환할 수 있습니다.
7. 이미지 크기 정의
더 나은 사용자 경험을 위해 항상 이미지의 너비와 높이 속성을 정의하십시오. 이미지 크기는 CLS(누적 레이아웃 이동)에 매우 중요합니다. 이미지 크기를 정의하면 CLS가 개선되었음을 알 수 있습니다.
여기에서 이미지 크기에 대해 자세히 알아볼 수 있습니다.
8. 이미지에 지연 로딩 사용
지연 로딩은 이미지가 디스플레이에 표시되어야 할 때만 로드됨을 의미합니다. Lazy loading은 페이지 속도를 향상시키는 데 도움이 됩니다.
예를 들어, 절반 콘텐츠 아래에 이미지가 있고 사용자가 콘텐츠의 상단 부분만 보고 페이지를 떠나면 이미지가 로드되지 않으므로 페이지가 빠르게 로드됩니다.
또한 Google은 더 빠른 페이지 속도를 위해 지연 로드를 권장합니다.
"지연 로딩은 필요에 따라 또는 기본 콘텐츠의 로딩 및 렌더링이 완료되었을 때 이미지를 로드하여 스크롤 없이 볼 수 있는 부분에 많은 이미지를 포함하는 긴 페이지의 로딩 속도를 크게 높일 수 있습니다."
Google
다음 비디오에서 이미지의 지연 로딩을 볼 수 있습니다.
WordPress 플러그인을 사용하여 웹사이트에서 지연 로딩을 구현할 수 있습니다. 이를 위한 많은 플러그인이 있지만 모두가 잘 수행되는 것은 아닙니다. 따라서 지연 로드 기능이 내장되어 있고 잘 작동하는 WP Rocket을 추천합니다.

9. 브라우저 캐싱 활용
브라우저 캐싱을 활성화하면 반복 사용자의 경우 웹 페이지가 이전보다 빠르게 로드됩니다. 즉, 사용자가 이 콘텐츠를 방문하면 전체 콘텐츠가 로드되고 사용자의 브라우저에 저장되며 나중에 해당 사용자가 이 콘텐츠를 다시 방문하면 이 콘텐츠가 사용자의 브라우저 캐시에서 로드됩니다. 따라서 브라우저 캐싱이 활성화된 경우에만 전체 콘텐츠를 다운로드하여 읽을 필요가 없습니다.
구글에 따르면,
"HTTP 캐싱은 반복 방문 시 페이지 로드 시간을 단축할 수 있습니다."
Google
최고의 캐싱 플러그인 중 하나인 WP Rocket을 사용하여 브라우저 캐싱을 활성화할 수 있습니다. 유료 WordPress 플러그인이지만 기능으로 인해 가격은 정말 가치가 있습니다.
10. 이미지에 대한 구조화된 데이터 추가
페이지에 구조화된 데이터를 구현하면 Google에서 이미지를 리치 결과로 표시하여 유기적 클릭률을 높이는 데 도움이 됩니다.
예를 들어 레시피에 대해 작성했고 해당 레시피에 대해 구조화된 데이터를 사용한 경우 Google은 콘텐츠 이미지에 해당 콘텐츠가 레시피에 속해 있음을 나타내는 배지를 추가합니다.
Google 이미지는 다음 유형의 구조화된 데이터를 지원합니다.
- 제품 이미지
- 조리법
- 비디오
Google의 구조화된 데이터 가이드라인에서 페이지에 스키마 마크업 또는 구조화된 데이터를 추가하는 방법에 대해 자세히 알아볼 수 있습니다.
코딩 없이 구조화된 데이터를 구현하려면 최고의 스키마 마크업 플러그인 중 하나인 Schema Pro 플러그인을 사용할 수 있습니다.
11. 이미지 CDN 사용
이미지 CDN을 사용하지 않는 경우 모든 웹사이트 데이터는 단일 위치에서 제공됩니다. 따라서 웹 사이트는 서버 위치에 가까운 사용자에게만 빠르게 로드됩니다. 다른 사용자는 웹사이트 콘텐츠를 보려면 더 오래 기다려야 합니다.
예를 들어 웹사이트 서버가 미국에 있는 경우 웹사이트는 미국 사용자에게만 더 빠르게 로드됩니다. 하지만 다른 국가의 사용자는 미국 사용자보다 웹사이트 데이터(이미지)가 장거리로 이동해야 하기 때문에 더 기다려야 합니다.
이미지 CDN을 사용하면 사용자가 웹사이트를 방문할 때마다 웹사이트 데이터가 가장 가까운 서버에서 사용자에게 로드됩니다.
웹 사이트에 다음과 같은 최상의 CDN 중 하나를 사용할 수 있습니다.
- 스택패스
- 클라우드플레어
- 키 CDN
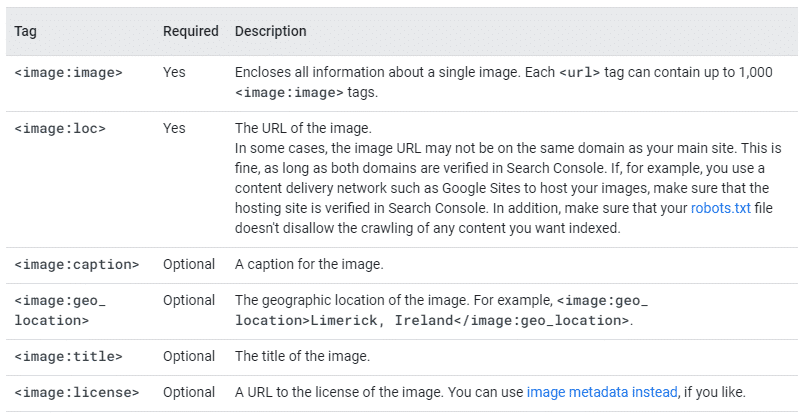
12. 이미지 사이트맵 만들기
이미지 사이트맵을 만들면 웹사이트 이미지를 더 빠르게 인덱싱할 수 있습니다. 기존 사이트맵에 웹사이트 이미지를 추가하거나 별도의 이미지 사이트맵을 만들 수 있습니다.
WordPress와 Yoast 또는 RankMath와 같은 플러그인을 사용하는 경우 이미지가 사이트맵에 자동으로 추가됩니다.
다음은 이미지 사이트맵에서 사용할 수 있는 다양한 태그입니다.

이미지 SEO 최적화에 대한 FAQ
마지막 단어
이미지는 더 나은 SEO를 위해 매우 중요하기 때문에 시작 단계부터 잘 최적화되어야 합니다(업로드하기 전에 이미지 이름 바꾸기).
어떤 관점에서 볼 때 더 나은 사용자 참여와 검색 엔진 순위를 위해 콘텐츠에 독창적이고 고유한 고품질 압축 이미지를 사용하는 것이 좋습니다.
읽기도,
- 2022년 웹사이트 트래픽을 증가시키는 가장 효과적인 25가지 방법
- SEO를 위한 최고의 키워드 연구 도구(무료 및 유료)
- 2022년 최고의 SEO 도구(무료 및 유료)
