WooCommerce 전환율에 대한 사용자 경험의 영향
게시 됨: 2024-09-26사용자 경험(UX)은 특히 WooCommerce 매장에서 전자상거래 성공의 핵심 요소입니다. 고객의 쇼핑 여정을 안내하고 모든 면에서 고객의 인식을 형성하고 결정에 영향을 미치는 것은 보이지 않는 힘입니다. 잘 제작된 UX는 완료된 구매와 버려진 카트 사이의 차이가 되어 수익에 직접적인 영향을 미칠 수 있습니다.
WooCommerce 매장을 시작할 때 UX를 이해하고 최적화하는 것은 단순히 미적인 측면이 아니라 브라우저를 구매자로 전환시키는 원활하고 직관적이며 즐거운 쇼핑 경험을 만드는 것입니다. 고객이 사이트를 방문하는 순간부터 구매 버튼을 마지막으로 클릭하는 순간까지 모든 상호 작용은 신뢰를 구축하고 마찰을 줄이며 전환을 촉진할 수 있는 기회입니다.
이 기사에서는 사용자 경험의 다양한 측면이 WooCommerce 전환율에 어떻게 큰 영향을 미칠 수 있는지 살펴보고 매장의 UX를 향상하고 지속 가능한 성장을 촉진할 수 있는 실용적인 전략을 제공합니다.
더 나은 전환을 위한 결제 프로세스 간소화
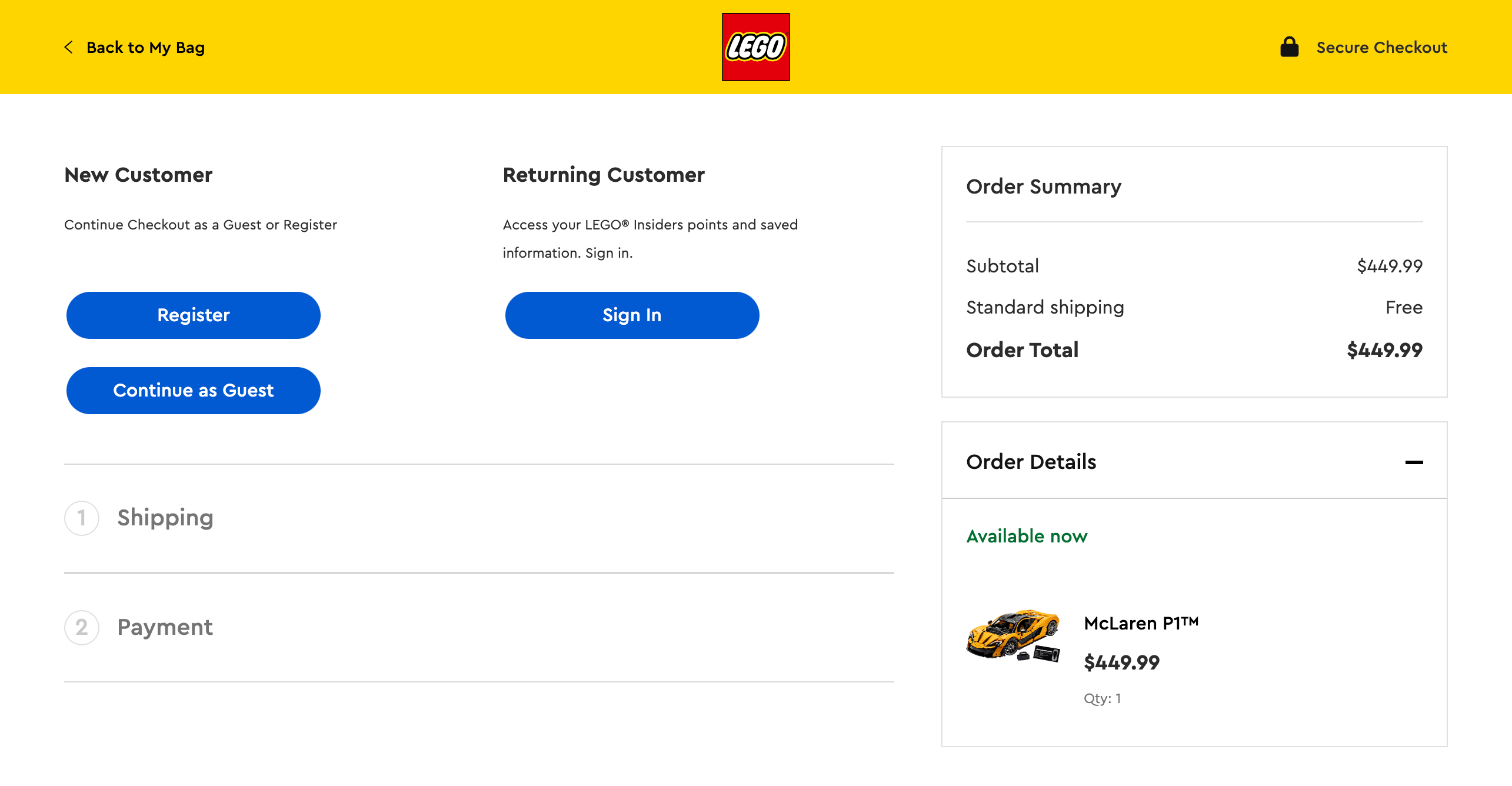
결제 프로세스는 고객 여정의 마지막 장애물이며 디자인에 따라 판매가 성사될 수도 있고 중단될 수도 있습니다. 복잡하거나 시간이 오래 걸리는 결제는 장바구니 이탈의 주요 원인 중 하나이며 전환율에 직접적인 영향을 미칩니다. 관심 있는 브라우저를 만족스러운 고객으로 전환하려면 이 프로세스를 간소화하는 것이 중요합니다.
결제 과정의 단계 수를 최소화하는 것부터 시작하세요. 각 추가 단계는 고객이 구매를 재고할 수 있는 기회입니다. 가능하면 한 페이지의 결제를 목표로 하고, 여러 페이지가 필요한 경우 진행률 표시기를 사용하여 고객에게 프로세스가 얼마나 진행되었는지 보여주세요.
비회원 결제 옵션을 제공하세요. 계정을 생성하면 향후 구매에 도움이 될 수 있지만 주문을 완료하기 전에 사용자가 계정을 생성하도록 강요하는 것은 상당한 방해가 될 수 있습니다. 구매가 완료된 후 계정을 생성할 수 있는 기능과 함께 게스트로 체크아웃할 수 있는 옵션을 제공합니다.

필수 정보만 요청하여 양식을 단순화하세요. 제거하는 각 필드는 마찰을 줄이고 결제 프로세스 속도를 높입니다. 가능한 경우 자동 완성을 사용하고 스마트폰으로 쇼핑하는 고객을 위해 양식이 모바일 친화적인지 확인하세요.
모든 비용을 사전에 투명하게 공개하세요. 결제 마지막 단계에서 숨겨진 수수료나 예상치 못한 배송비가 발생하면 즉시 장바구니를 포기하게 될 수 있습니다. 쇼핑 과정 전반에 걸쳐 모든 비용을 명확하게 표시하십시오.
다양한 고객 선호도에 맞춰 다양한 결제 옵션을 제공합니다. 여기에는 신용 카드, PayPal, Apple Pay 또는 지금 구매 후 결제 서비스가 포함될 수 있습니다. 더 많은 옵션을 제공할수록 고객이 자신에게 적합한 방법을 찾을 가능성이 높아집니다.
고객이 사이트를 떠나더라도 품목을 저장하는 영구 장바구니 기능을 구현하십시오. 이렇게 하면 나중에 쉽게 반품하고 구매를 완료할 수 있으므로 중단으로 인해 판매를 놓칠 가능성이 줄어듭니다.
마지막으로 결제 페이지가 안전한지, 이 보안 내용이 고객에게 눈에 띄게 전달되는지 확인하세요. 보안 배지를 표시하고 HTTPS를 사용하여 고객에게 개인 및 금융 정보의 안전에 대한 확신을 심어주세요.
모바일 사용자 경험 향상
모바일 상거래의 증가는 전자상거래 환경을 변화시켰습니다. 스마트폰과 태블릿으로 쇼핑하는 고객이 그 어느 때보다 많아지면서 WooCommerce 모바일 스토어를 최적화하는 것은 더 이상 선택 사항이 아니며 전환율을 극대화하는 데 필수적입니다.
WooCommerce 테마가 완벽하게 반응하는지 확인하는 것부터 시작하세요. 즉, 사이트는 모든 장치 크기에서 최적의 보기 환경을 제공하기 위해 레이아웃과 기능을 자동으로 조정해야 합니다. 제품 이미지에 특별한 주의를 기울여 작은 화면에서도 선명하고 확대/축소할 수 있도록 하세요.
탐색은 모바일 장치에서 매우 중요합니다. 모바일 사용자에게 부담을 주지 않는 깔끔하고 사용하기 쉬운 메뉴 시스템을 구현하세요. 공간을 절약하기 위해 햄버거 메뉴를 사용하는 것을 고려해보세요. 단, 검색창이나 카트 아이콘과 같은 필수 탐색 요소가 항상 표시되는지 확인하세요.

모바일 사용자를 위해 사이트의 터치 대상을 최적화하세요. 버튼과 링크는 손가락으로 쉽게 탭할 수 있을 만큼 커야 하며, 실수로 클릭하는 것을 방지할 수 있도록 버튼과 링크 사이에 충분한 공간이 있어야 합니다. 이는 장바구니에 추가 버튼과 결제 양식에 특히 중요합니다.
페이지 로드 속도는 사용자의 인터넷 연결 속도가 느린 모바일 장치에서 더욱 중요합니다. 이미지를 최적화하고, CSS 및 JavaScript를 최소화하고, 지연 로딩 구현을 고려하여 모바일 로드 시간을 개선하세요.
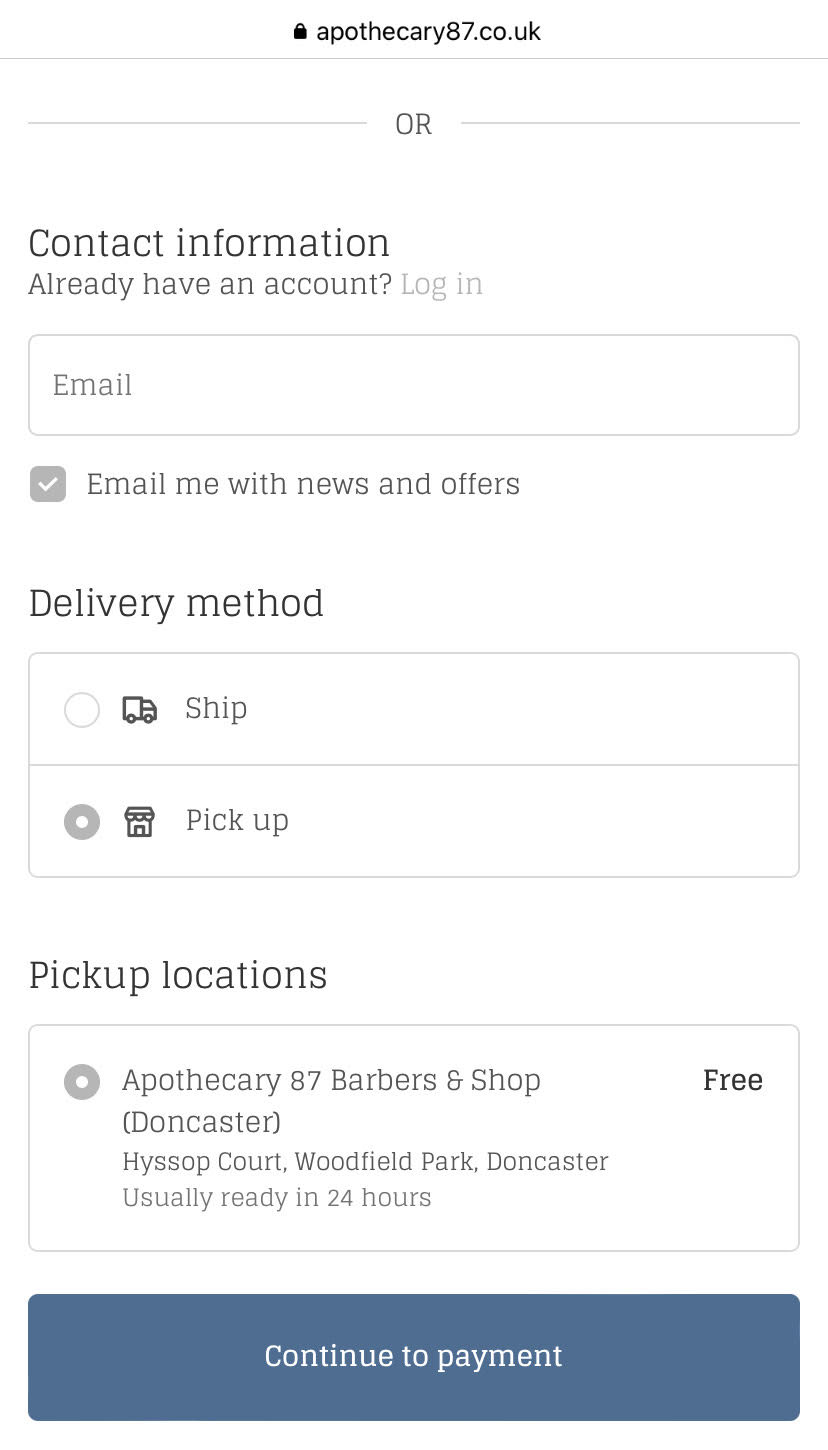
데스크톱 버전보다 모바일 결제 프로세스를 더욱 단순화하세요. Apple Pay 또는 Google Pay와 같은 디지털 지갑 옵션을 사용하면 원클릭 구매가 가능합니다. 양식 필드가 작은 화면에서 쉽게 탭하고 채울 수 있을 만큼 충분히 큰지 확인하세요.
모바일 사용자를 위해 WooCommerce 스토어를 보호하는 것을 잊지 마세요. 모바일 보안은 데스크톱 보안만큼 중요합니다. 강력한 인증 수단을 구현하고 모든 데이터 전송이 암호화되었는지 확인하세요.
UX에서 시각 디자인과 탐색의 역할
시각적 디자인과 직관적인 탐색은 WooCommerce 매장의 전환율에 큰 영향을 미칠 수 있는 사용자 경험의 기본 구성 요소입니다. 잘 디자인되고 탐색하기 쉬운 사이트는 전문적으로 보일 뿐만 아니라 신뢰를 심어주고 고객에게 쇼핑 과정을 즐겁게 만들어줍니다.

시각적 디자인에서는 단순함이 핵심입니다. WooCommerce 매장의 UX 최적화는 제품을 돋보이게 하는 깔끔하고 정돈된 레이아웃으로 시작됩니다. 브랜드 아이덴티티에 맞는 일관된 색 구성표를 사용하되 텍스트를 쉽게 읽을 수 있도록 대비에 주의하세요.
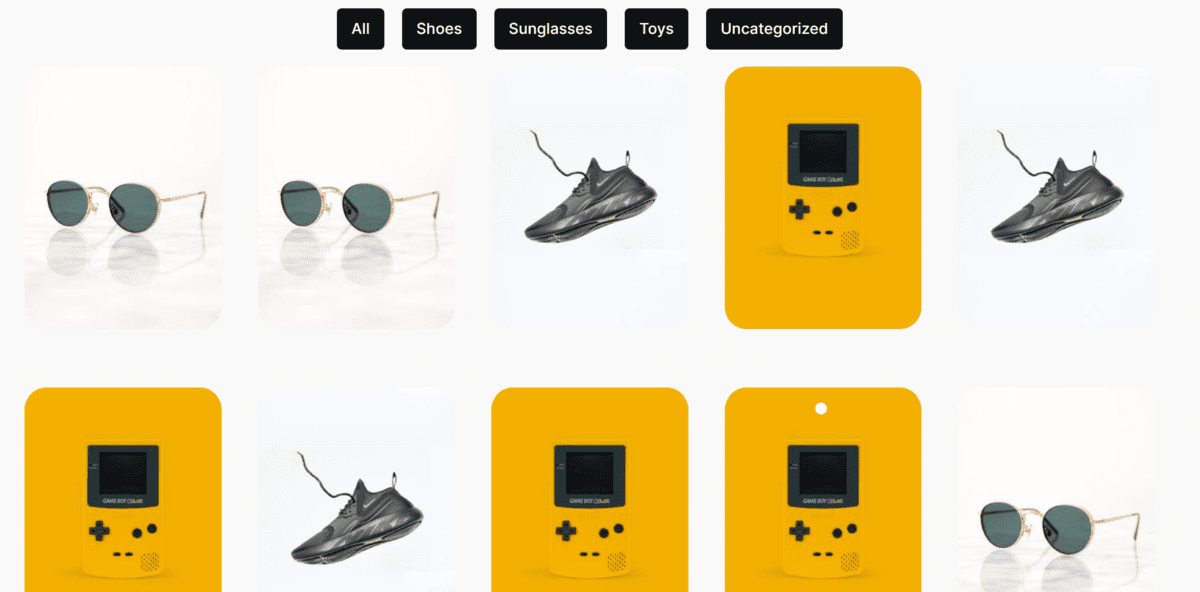
고품질 제품 이미지가 중요합니다. 귀하의 제품을 가장 잘 보여주는 전문적인 사진이나 고해상도 스톡 이미지에 투자하세요. 고객이 제품을 자세히 살펴볼 수 있도록 이미지 확대/축소 기능을 구현해 보세요.

타이포그래피는 가독성과 전반적인 사용자 경험에 중요한 역할을 합니다. 데스크톱과 모바일 장치 모두에서 읽기 쉬운 글꼴을 선택하세요. 타이포그래피의 계층 구조를 사용하여 제품 제목, 가격, 클릭 유도 버튼과 같은 중요한 정보에 사용자의 관심을 유도하세요.
효과적인 탐색은 사용자가 원하는 것을 빠르고 쉽게 찾을 수 있는 논리적 구조를 만드는 것입니다. 명확하고 잘 구성된 메뉴 구조를 구현합니다. 하위 카테고리가 많은 카테고리에는 드롭다운 메뉴를 사용하는 것을 고려하세요. 하지만 한 번에 너무 많은 옵션을 제공하여 사용자에게 부담을 주지 않도록 주의하세요.
개인화와 그것이 전환에 미치는 영향
전자상거래에서의 개인화는 각 고객에게 맞춤형 쇼핑 경험을 제공하는 것입니다. 이러한 접근 방식은 고객이 가치 있고 이해받고 있다는 느낌을 갖게 하여 전환율을 크게 높일 수 있습니다.
검색 기록 및 과거 구매 내역을 기반으로 제품 추천을 구현합니다. 이는 추가 판매 가능성을 높일 뿐만 아니라 고객이 관심을 가질 만한 제품을 찾는 데에도 도움이 됩니다. 고객 데이터를 사용하여 이메일 마케팅 캠페인을 개인화하십시오. 개인화된 콘텐츠가 포함된 분할된 이메일은 열람률과 클릭률이 높아 매장으로 더 많은 트래픽을 유도합니다.
재방문 고객을 위해 사용자 기본 설정과 장바구니 내용을 저장하세요. 이러한 편리함은 고객이 이전에 포기했을 수도 있는 구매를 완료하도록 장려할 수 있습니다. 배송 주소와 결제 기본 설정을 기억하여 결제 과정을 개인화하세요. 이를 통해 구매 프로세스가 간소화되고 마찰이 줄어들며 전환율이 높아집니다.
WooCommerce에 대한 맞춤형 송장 제공을 고려해보세요. 이러한 수준의 개인화는 구매 후 경험을 향상시켜 반복적인 거래와 긍정적인 입소문을 장려할 수 있습니다.
사이트 속도 및 성능 개선
사이트 속도와 성능은 사용자 경험과 전환율에 중요한 요소입니다. 로딩 속도가 느린 사이트는 사용자를 좌절시키고 장바구니 이탈로 이어질 수 있습니다. 이미지를 압축하고 적절한 파일 형식을 사용하여 이미지를 최적화하세요. 크고 최적화되지 않은 이미지는 느린 페이지 로드 시간의 가장 큰 원인인 경우가 많습니다.
가능한 경우 파일을 결합하여 HTTP 요청을 최소화합니다. 여기에는 CSS와 JavaScript 파일을 병합하고 이미지에 CSS 스프라이트를 사용하는 것이 포함됩니다. 브라우저 캐싱을 활용하여 일반적으로 사용되는 파일을 사용자 장치에 저장합니다. 이렇게 하면 재방문객의 로드 시간이 단축됩니다.
사용자의 지리적 위치에 더 가까운 서버에서 정적 콘텐츠를 제공하려면 CDN(콘텐츠 전송 네트워크)을 사용하는 것이 좋습니다. WooCommerce 플랫폼, 테마, 플러그인을 정기적으로 업데이트하세요. 업데이트에는 성능 개선 및 버그 수정이 포함되는 경우가 많습니다.
매장의 트래픽을 처리할 수 있는 안정적인 호스팅 제공업체를 이용하세요. 성공적인 WooCommerce 웹사이트 구축은 견고한 호스팅 기반에서 시작됩니다. 스크롤 없이 볼 수 있는 부분에 있는 이미지와 동영상에 대한 지연 로딩을 구현하세요. 이 기술은 사용자가 스크롤할 때 콘텐츠를 로드하여 초기 페이지 로드 시간을 향상시킵니다.
고객 피드백을 활용하여 UX 개선
고객 피드백은 WooCommerce 매장의 사용자 경험을 개선하기 위한 통찰력의 금광입니다. 고객 의견을 적극적으로 찾고 분석함으로써 즉각적으로 드러나지 않을 수 있는 문제점과 개선 기회를 식별할 수 있습니다.
구매 후 설문조사, 현장 피드백 양식, 이메일 후속 조치 등 다양한 피드백 수집 방법을 구현합니다. 이러한 도구는 제품 탐색부터 결제까지 쇼핑 경험에 대한 귀중한 정보를 제공할 수 있습니다.
고객지원 문의 및 불만사항에 세심한 주의를 기울이십시오. 이는 종종 UX가 부족한 영역을 강조하고 개선 노력을 안내할 수 있습니다.
히트맵과 사용자 세션 기록을 사용하여 고객이 사이트와 상호 작용하는 방식을 이해하세요. 이러한 시각적 도구는 전환을 방해할 수 있는 탐색 문제나 혼란스러운 요소를 드러낼 수 있습니다.
소셜 미디어 청취의 힘을 간과하지 마십시오. Twitter 및 Facebook과 같은 플랫폼은 매장의 UX에 대해 원치 않는 정직한 피드백을 제공할 수 있습니다.
피드백을 수집한 후에는 문제가 사용자 경험에 미치는 영향과 전환율 향상 가능성을 기준으로 문제의 우선순위를 지정하세요. 변경 사항 구현을 위한 로드맵을 만들고 지속적으로 솔루션을 테스트하고 개선하세요.
사용자의 우려 사항을 해결하고 전반적인 쇼핑 경험을 향상하려면 강력한 콘텐츠 전략이 중요하다는 점을 기억하세요. 고객 피드백을 활용하여 콘텐츠 제작에 대한 정보를 제공하고 일반적인 질문과 문제점을 해결하도록 하세요.
지속가능한 성장을 위한 UX 우선순위
사용자 경험은 단순한 유행어가 아니라 WooCommerce 매장 성공의 중요한 요소입니다. 결제 프로세스를 간소화하고 모바일 경험을 향상시키는 것부터 고객 여정을 개인화하고 사이트 성능을 최적화하는 것까지 UX의 모든 측면은 전환을 촉진하는 역할을 합니다.
UX 개선은 지속적인 프로세스라는 점을 기억하세요. 고객의 요구 사항에 계속 귀를 기울이고 피드백을 활용하며 기꺼이 적응하십시오. WooCommerce 전략에서 UX의 우선순위를 지정하면 단기적인 전환을 촉진할 뿐만 아니라 장기적인 고객 만족과 지속 가능한 비즈니스 성장을 위한 기반을 마련하게 됩니다.
지금 UX에 투자하고 브라우저가 구매자로, 구매자가 브랜드의 충실한 지지자로 변하는 과정을 지켜보세요.
