Beaver Builder에서 템플릿을 가져오고 내보내는 방법(3단계)
게시 됨: 2022-12-16페이지 빌더 템플릿과 디자인 자산을 클라우드에 저장하세요! Assistant.Pro 에서 시작하기


공동 작업은 고무적인 과정이 될 수 있습니다. 그러나 이메일을 기다리고 많은 파일을 전송하면서 비생산적이 되기 쉽습니다. 다행스럽게도 Assistant Pro를 사용하면 템플릿을 빠르고 쉽게 가져오고 내보내 작업 흐름을 간소화할 수 있습니다.
이 게시물에서는 WordPress에서 템플릿을 가져오고 내보내는 이점에 대해 설명합니다. 그런 다음 Assistant Pro를 사용하여 Beaver Builder 템플릿을 가져오고 내보내는 방법을 보여줍니다. 시작하자!
목차
템플릿 가져오기 및 내보내기의 주요 장점 중 하나는 원활한 협업 작업 환경을 가능하게 한다는 것입니다. 그러나 팀 구성원과 고객 간에 디자인 및 초안을 보내는 경우 이러한 파일을 빠르고 쉽게 공유할 수 있는 방법이 있어야 합니다.
이렇게 하면 보다 효율적인 방식으로 통신할 수 있습니다. 프로젝트 공유, 다운로드 및 승인이 쉬울 때 이메일을 기다리지 않고 실시간 피드백을 받을 수 있습니다. 결과적으로 프로젝트를 훨씬 더 빠르게 진행하여 팀의 생산성을 높일 수 있습니다.
또한 템플릿은 디자인을 구성하는 훌륭한 방법을 제공합니다. 올바른 도구를 사용하면 재사용 가능한 콘텐츠 라이브러리를 직접 만들 수 있습니다.
또한 템플릿을 저장하고 적합하다고 생각하는 방식으로 분류할 수 있습니다. 템플릿을 위한 전용 클라우드 기반 허브를 사용하면 어디에서나 디자인에 쉽게 액세스할 수 있으므로 워크플로 속도를 높일 수 있습니다.

이제 템플릿 가져오기 및 내보내기의 이점을 알았으므로 Assistant Pro를 사용하여 이 작업을 수행하는 방법을 살펴보겠습니다. Beaver Builder 템플릿으로 작업할 것이므로 이 튜토리얼을 위해 웹 사이트에 Beaver Builder 플러그인을 설치하고 활성화해야 합니다.
Assistant Pro를 사용하면 이미지, 미디어 파일, 저장된 행 및 페이지 빌더 템플릿을 포함한 디자인 자산을 저장하고 공유할 수 있습니다. 모든 창의적인 자료를 하나의 편리한 공간에 저장하고 정리하면 어디에서나 액세스하고 팀과 쉽게 공유할 수 있습니다.
Assistant Pro가 제공하는 혜택을 누리려면 무료 계정을 만들 수 있습니다. 그런 다음 Assistant Pro를 Beaver Builder와 연결하려면(WordPress 내에서 액세스할 수 있도록) 무료로 Assistant 플러그인을 다운로드하기만 하면 됩니다.

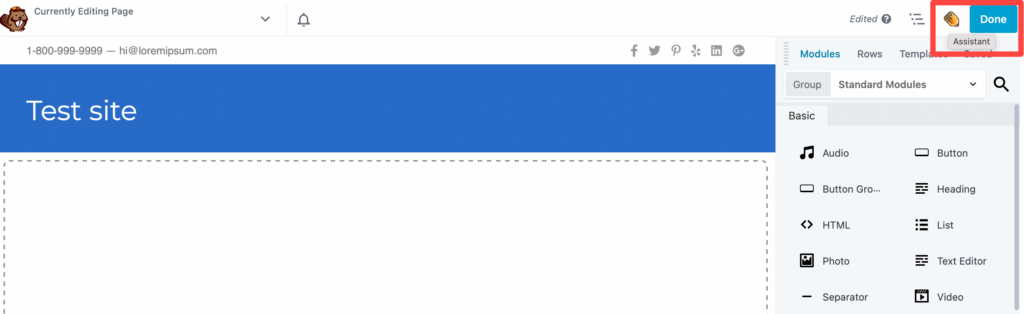
Beaver Builder 편집기에 액세스하여 이러한 플랫폼을 동기화할 수 있습니다. 연필 모양의 Assistant Pro 아이콘을 클릭하기만 하면 됩니다.

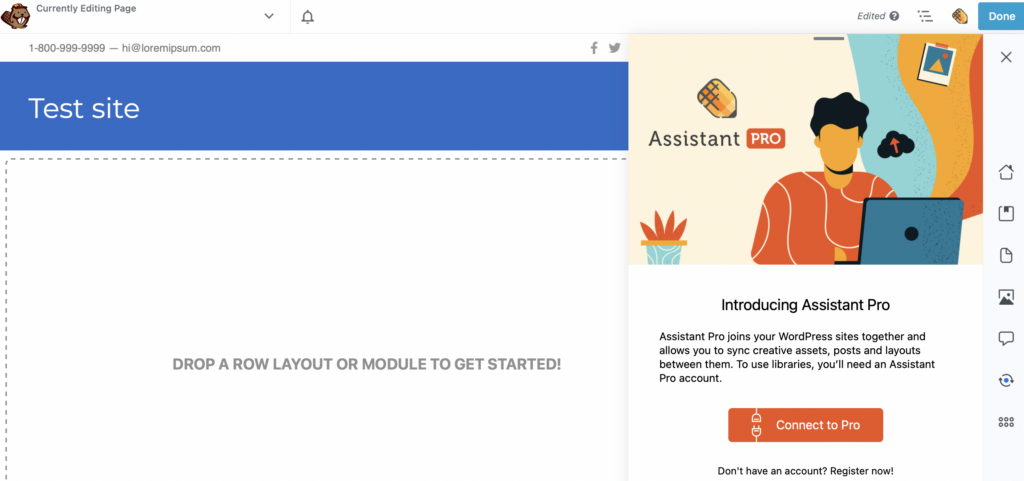
다음으로 Connect to Pro 를 선택하거나 아직 계정을 만들지 않은 경우 다음과 같이 등록할 수 있습니다.

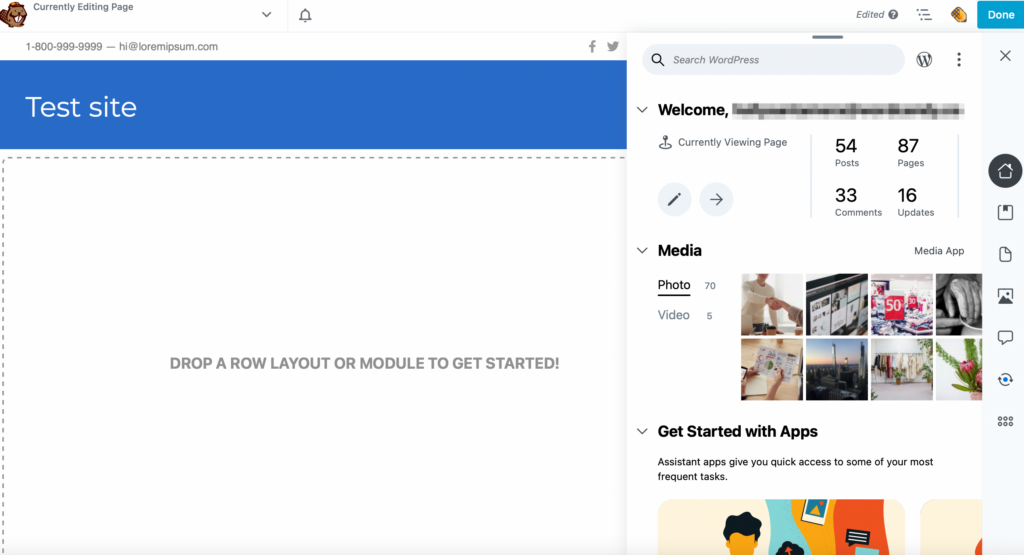
Assistant Pro 클라우드 플랫폼에 연결하면 WordPress 사이트의 Assistant Pro 사이드바에서 더 많은 기능에 액세스할 수 있습니다.

또는 원격으로 연결하는 경우 assistant.pro에서 자체적으로 전용 Assistant Pro 대시보드를 사용할 수 있습니다.

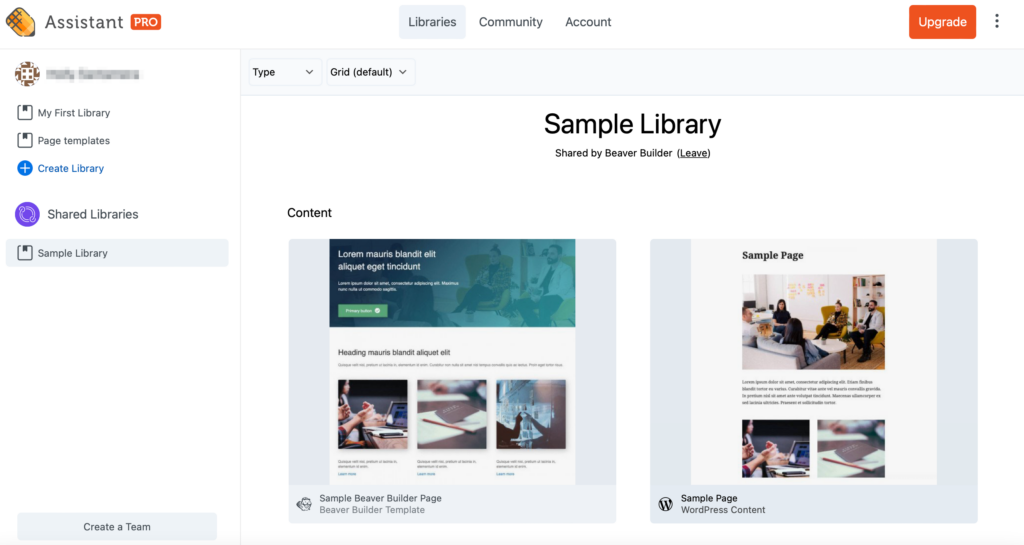
대시보드에서 자산을 구성할 수 있는 라이브러리를 만들 수 있습니다. 예를 들어 이미지, 페이지 템플릿, 레이아웃, 색상 및 코드 스니펫을 저장할 수 있는 각 프로젝트에 대한 라이브러리를 설정할 수 있습니다.
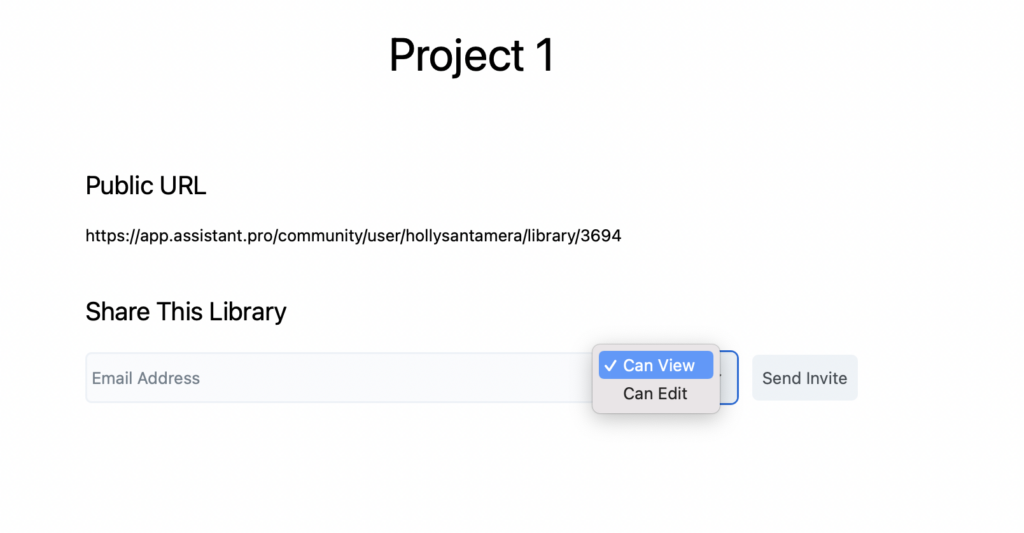
그런 다음 Assistant Pro 계정이 있는 동료 및 고객을 추가하여 팀을 만들 수 있습니다. 또한 팀 구성원이 라이브러리를 편집하고 클라이언트가 자산을 볼 수 있도록 관련 사용자 역할을 적용할 수 있습니다.

보시다시피 웹 사이트와 팀원 간에 미디어 파일을 쉽게 공유할 수 있습니다. 또한 전체 라이브러리를 개별 사용자 및 팀에 전송할 수 있습니다.
만든 템플릿이 있고 다른 웹사이트에서 사용하려는 경우 WordPress로 쉽게 가져올 수 있습니다. 이것은 블록 편집기를 사용하여 직접 디자인한 템플릿이거나 페이지 빌더로 만든 템플릿일 수 있습니다.
좋은 소식은 Assistant Pro가 Beaver Builder 템플릿과 호환된다는 것입니다. 또한 Divi, Elementor, Visual Composer 및 Gutenberg와 같은 다른 인기 있는 페이지 빌더와 완벽하게 통합됩니다.
Assistant Pro 대시보드에서 공유 라이브러리 에 액세스할 수 있음을 알 수 있습니다. 샘플 라이브러리 에서 페이지 빌더 템플릿 중 하나를 가져오겠습니다.

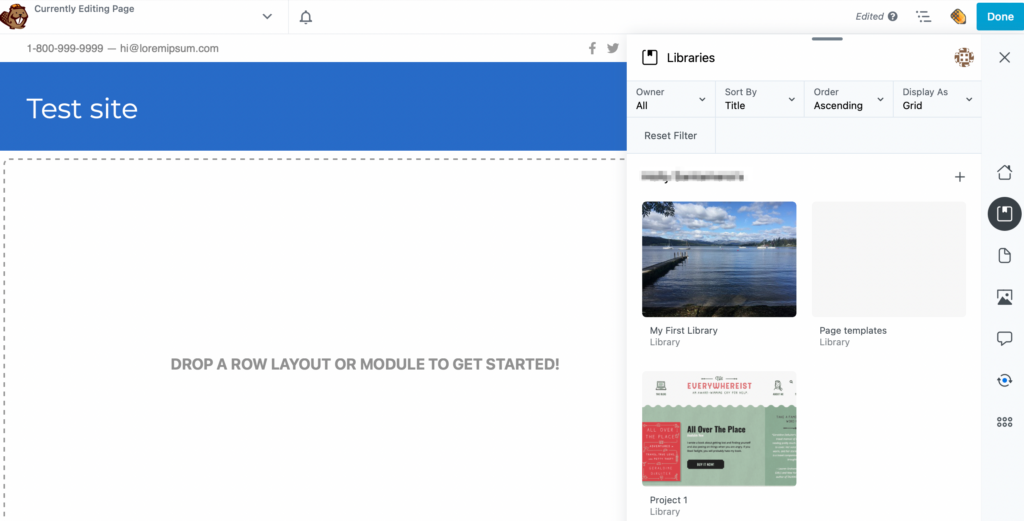
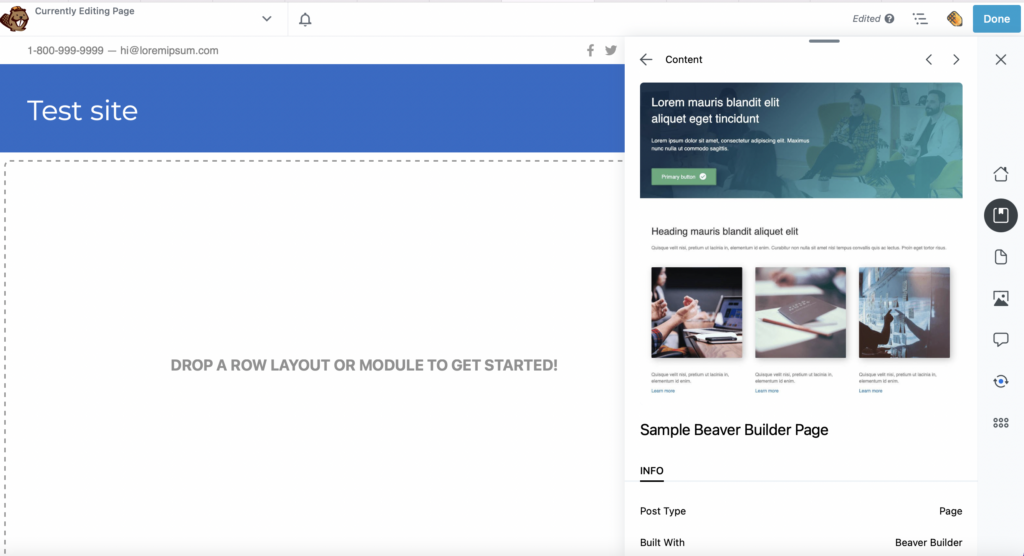
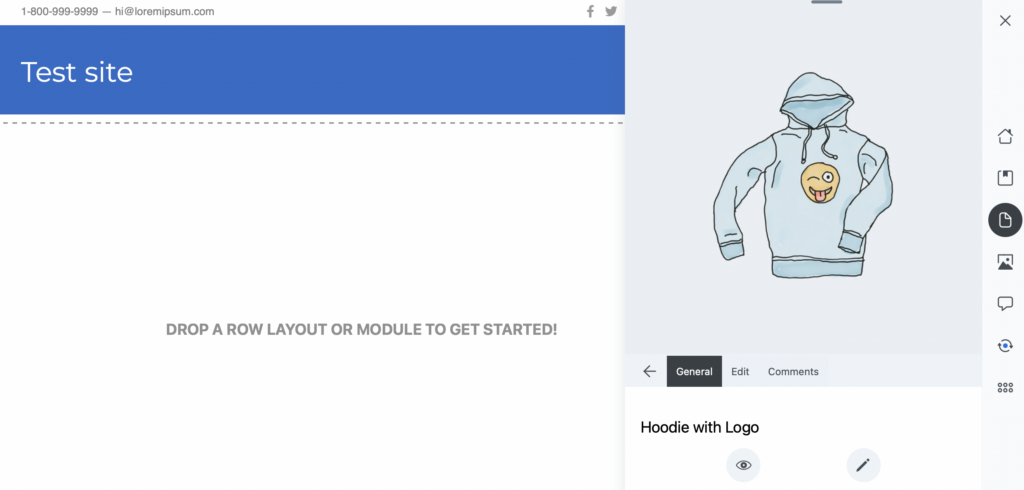
이 템플릿을 WordPress로 가져오려면 Beaver Builder 편집기를 열고 Assistant Pro 사이드바로 이동합니다. 그런 다음 라이브러리 탭으로 이동합니다.

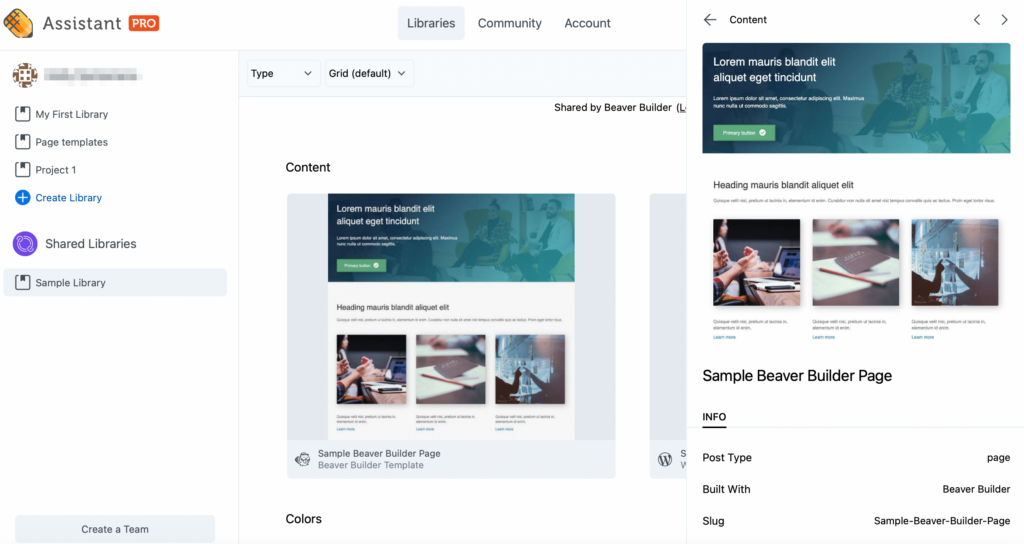
라이브러리를 열고 사용하려는 템플릿을 선택합니다.

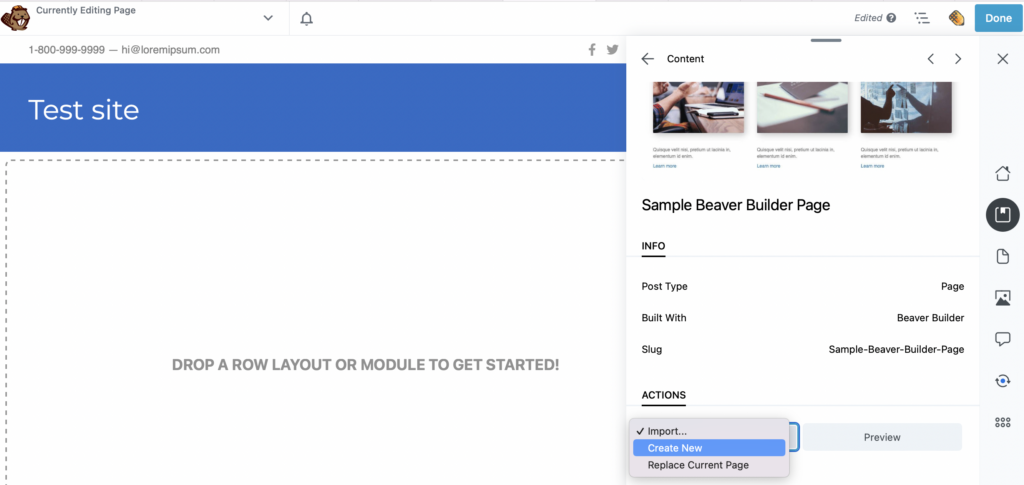
작업까지 아래로 스크롤 합니다. 그런 다음 가져오기 드롭다운 상자를 사용합니다. 새 페이지를 만들거나 현재 페이지를 저장된 Beaver Builder 템플릿으로 바꾸려면:

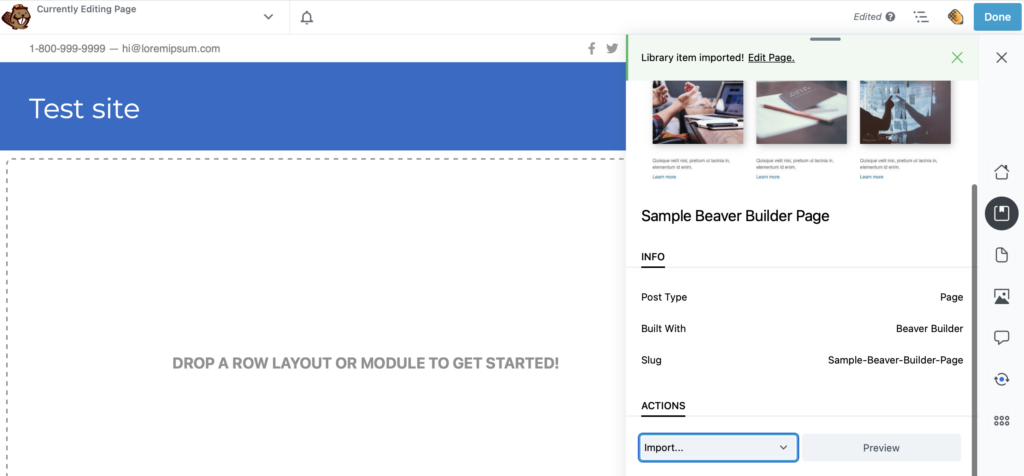
새로 만들기 를 선택하면 라이브러리 항목을 가져왔다는 알림이 표시됩니다. 그런 다음 녹색 메시지의 링크를 따라 페이지를 보고 편집할 수 있습니다.

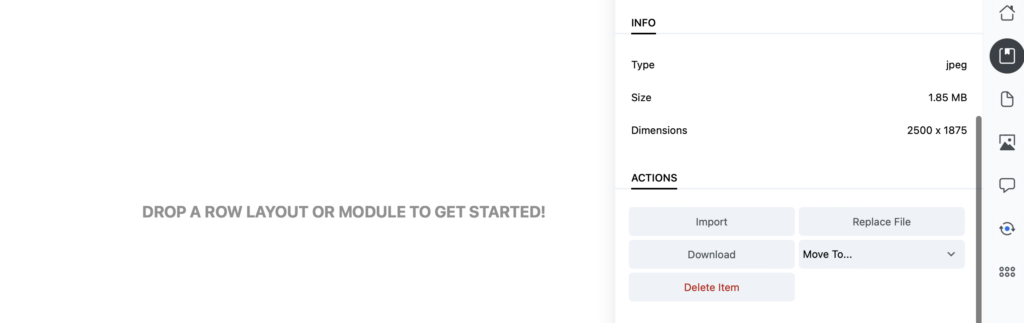
다른 미디어 파일을 가져오려는 경우 프로세스는 동일하게 작동합니다. Assistant Pro 사이드바의 라이브러리 탭으로 이동하여 관련 라이브러리를 선택하고 파일을 찾으십시오.

그런 다음 가져오기 를 클릭하여 자산을 WordPress 사이트에 추가합니다.
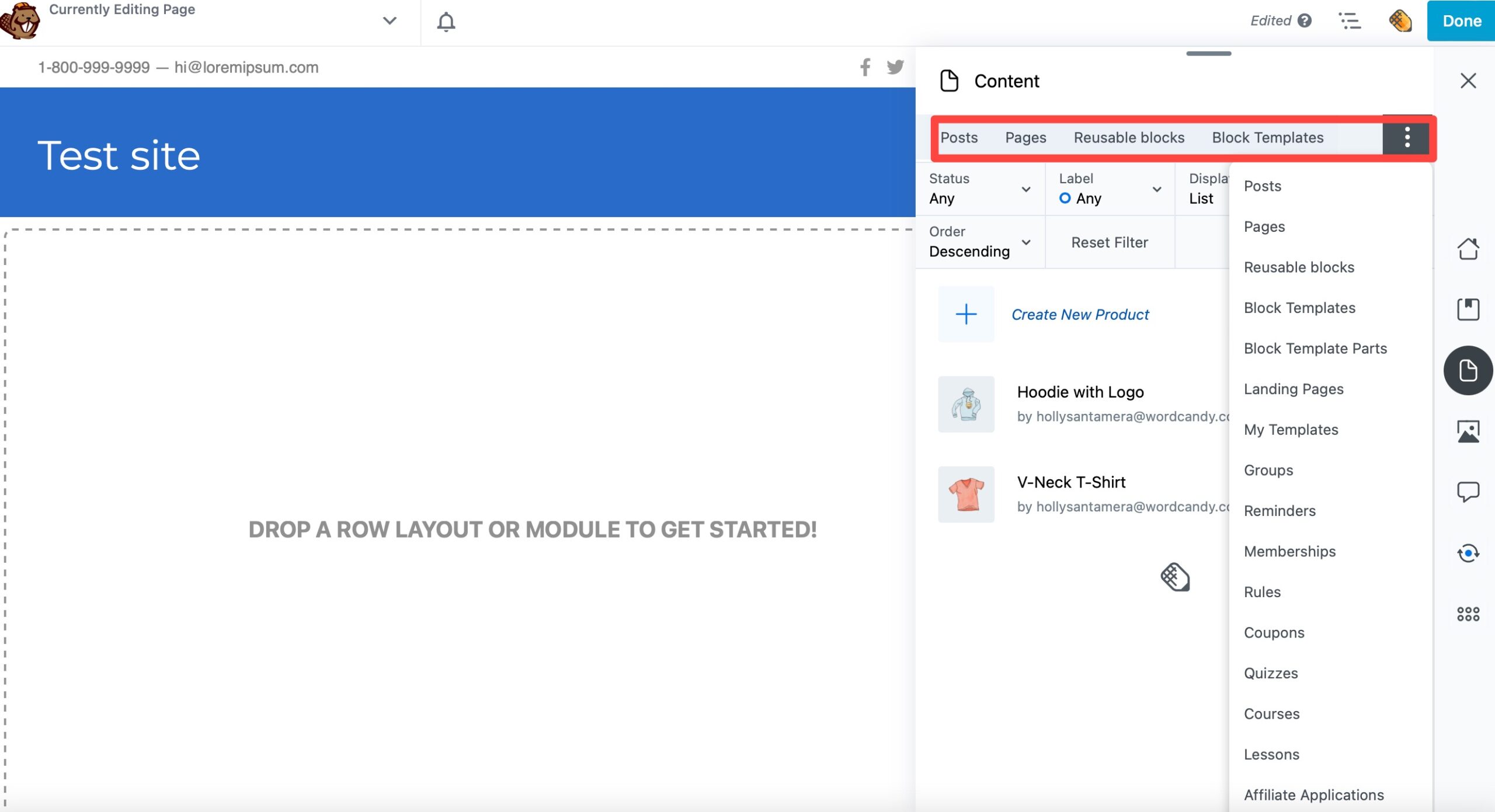
WordPress 사이트 중 하나에서 Assistant Pro 라이브러리로 템플릿을 내보내려면 Assistant Pro 사이드바의 콘텐츠 탭으로 이동합니다. 게시물, 페이지, 블록, 템플릿 등과 같은 다양한 콘텐츠 유형 중에서 선택할 수 있습니다.
이 예에서는 제품을 내보낼 수 있는 WooCommerce가 설치되어 있습니다.

사이드바 상단에 있는 탭을 사용하여 적절한 콘텐츠 유형을 선택합니다. 세 개의 점을 클릭하면 전체 옵션 목록을 볼 수 있습니다.

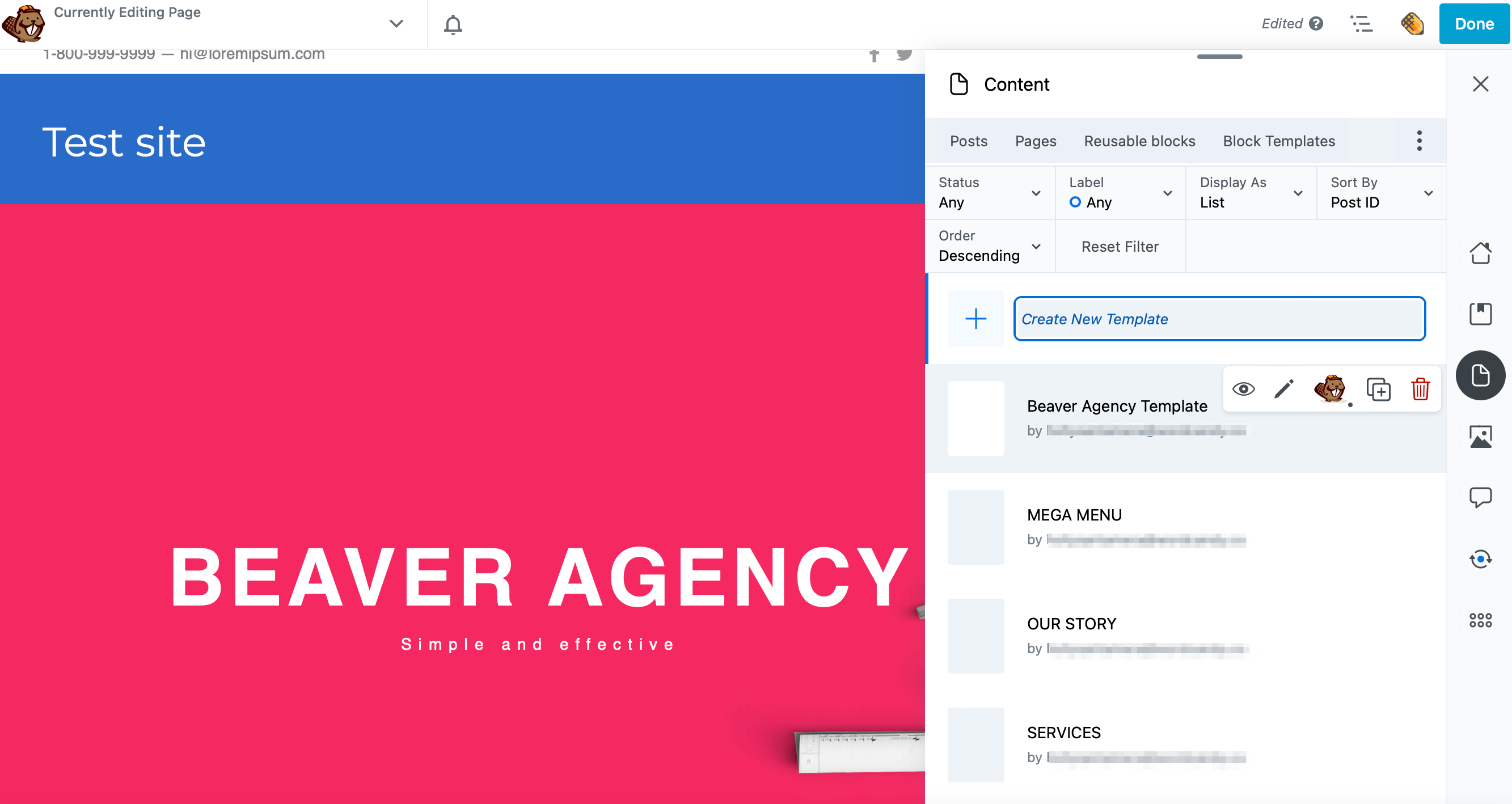
Beaver Agency 템플릿을 내보낼 것이므로 템플릿 을 선택합니다. 여기에 사용 가능한 WordPress 템플릿 목록이 표시됩니다.

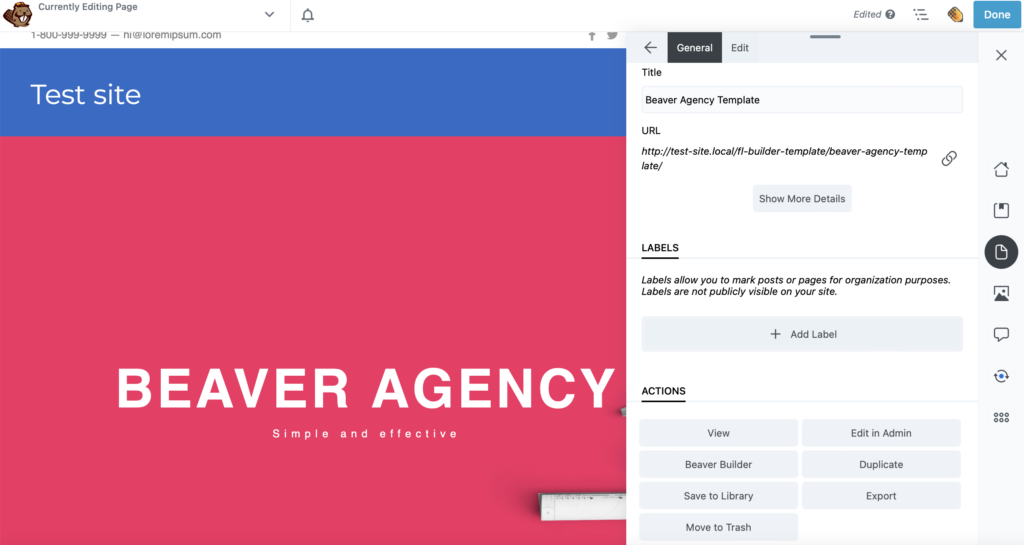
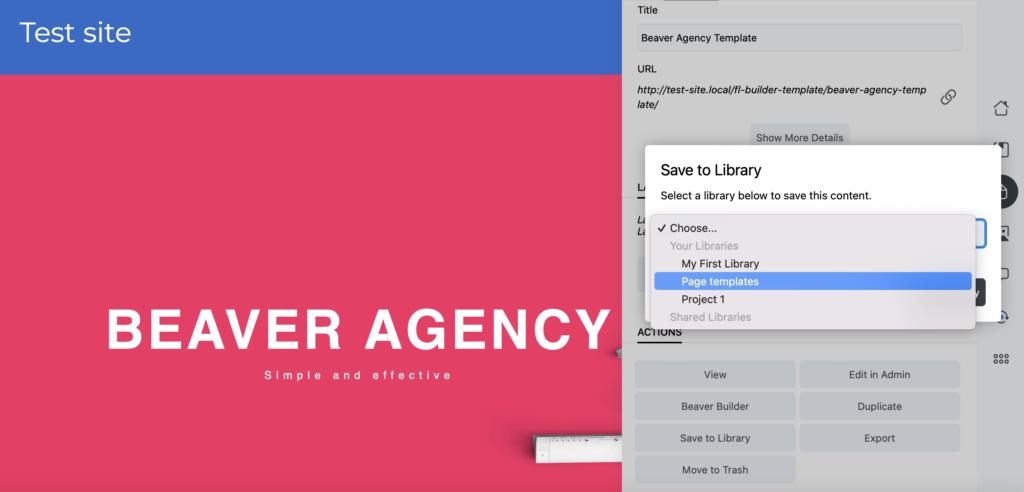
그런 다음 내보낼 템플릿을 클릭하고 ACTIONS 로 스크롤합니다.

파일을 컴퓨터에 다운로드하려면 내보내기 를 선택하기만 하면 됩니다.
그러나 템플릿을 팀과 공유할 수 있는 Assistant Pro로 내보내 려면 라이브러리에 저장 을 클릭하십시오. 적절한 라이브러리를 선택할 수 있는 드롭다운 메뉴가 표시됩니다.
예를 들어 전용 페이지 템플릿 라이브러리에 저장할 수 있습니다.

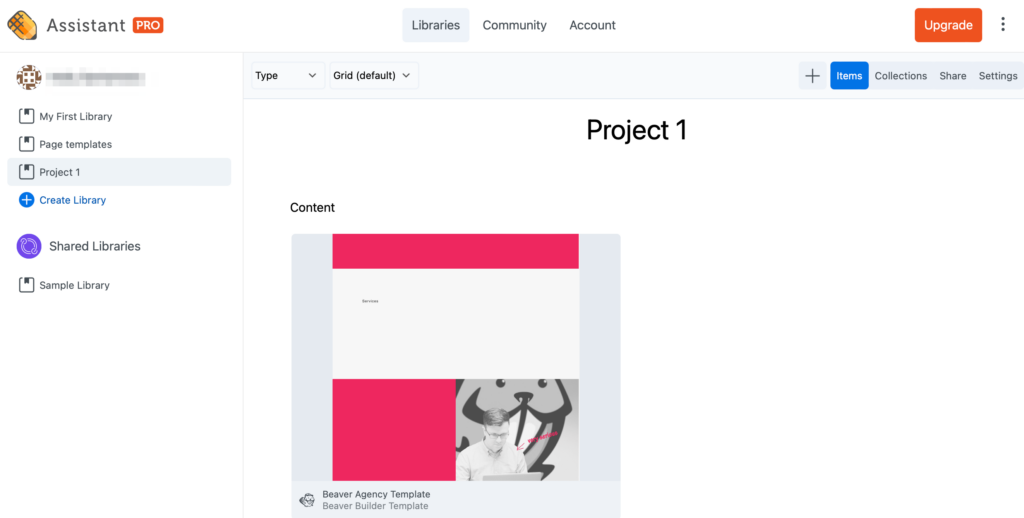
그런 다음 Assistant Pro 대시보드로 이동하여 적절한 라이브러리에서 내보낸 템플릿에 액세스할 수 있습니다.

언급했듯이 이 프로세스는 이미지, 게시물, 페이지, 저장된 블록 등을 포함한 많은 미디어 유형에서 작동합니다. 또한 Block Editor, Beaver Builder, Elementor 등으로 만든 모든 템플릿에 사용할 수 있습니다.
팀으로 일하는 것은 장점이 있습니다. 그러나 콘텐츠 공유가 혼란스럽거나 느려질 수 있습니다. 결과적으로 파일을 추적하지 못하고 중요한 마감일을 놓치기 쉽습니다. 그러나 Beaver Builder 및 Assistant Pro를 사용하면 팀원과 클라이언트 간에 콘텐츠를 쉽게 저장, 공유 및 관리할 수 있습니다.
요약하자면 Beaver Builder에서 템플릿을 가져오고 내보내는 방법은 다음과 같습니다.
게시 유형으로 저장된 WordPress 콘텐츠를 Assistant Pro 라이브러리에 업로드할 수 있습니다. 여기에는 전체 페이지 템플릿, 템플릿 부분, 페이지, 게시물, 테마 사용자 지정 설정, PDF 파일, 서식 있는 텍스트 문서, 색상 코드 및 .jpg, .png, .gif 및 .svg를 포함한 이미지 파일이 포함됩니다.
assistant.pro에서 무료 Assistant Pro 계정을 설정할 수 있습니다. 개인 계정을 사용하면 라이브러리를 비공개로 설정하여 커뮤니티에서 보고 공유할 수 없도록 할 수 있습니다. 팀 계정을 구매하면 사용자 팀을 만들고 개인 팀 라이브러리를 가질 수 있습니다. 프리미엄 기능을 사용하도록 업그레이드하려면 Assistant Pro 대시보드에서 쉽게 업그레이드할 수 있습니다.