3.4의 가장 중요한 변경 사항
게시 됨: 2020-05-21모든 소프트웨어는 발전하며, 이를 위해 새로운 기술을 사용합니다. 소프트웨어의 사용성을 향상시키기 위해 디자인을 개선하는 것도 중요합니다. 3.4 업데이트는 네 번째 주요 버전이며 Smart Slider의 UI가 변경된 두 번째 버전입니다. 이러한 변경 사항은 무엇이며 Smart Slider의 진화에 어떻게 도움이 됩니까? 계속 읽으십시오!
️ 알림 : 3.4 버전을 설치 하면 다운그레이드할 수 없습니다 !
슬라이드 편집기의 변경 사항
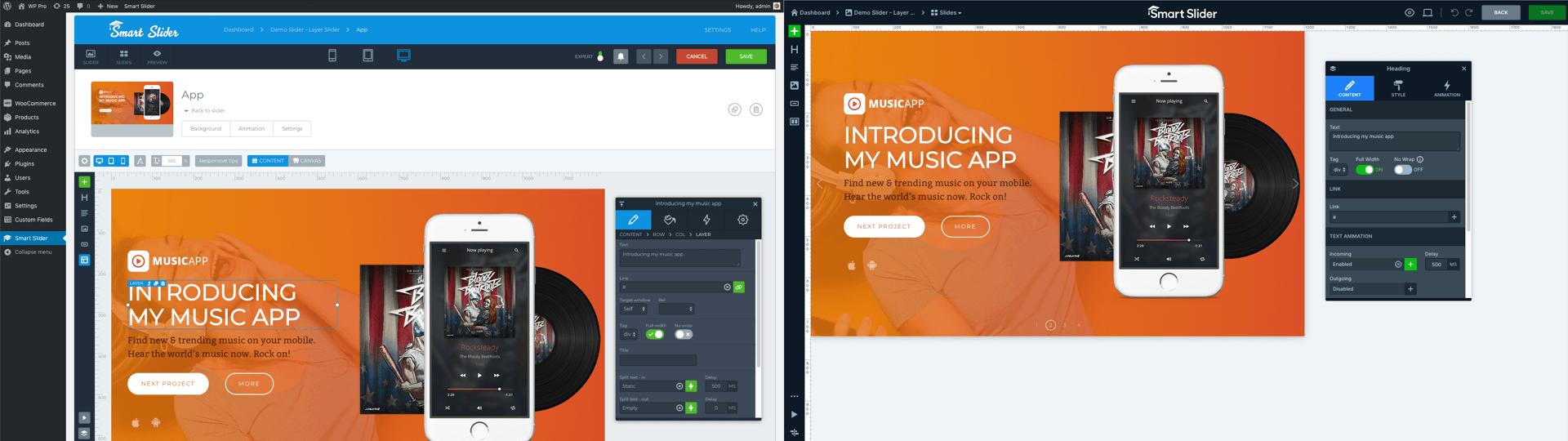
슬라이드 편집기는 대부분의 시간을 보내는 곳이며 몇 가지 주요 UI 개선을 거쳤습니다. 첫째, 완전히 새롭고 현대적인 레이아웃입니다. 3.4에서는 WordPress 또는 Joomla의 메뉴가 유용한 편집 영역을 차지하지 않고도 슬라이드를 전체 크기로 편집할 수 있습니다.

그러나 다른 개선 사항도 있습니다. 보기가 쉽지 않을 수 있습니다. 가장 중요한 변경 사항 중 일부를 더 자세히 살펴보겠습니다!
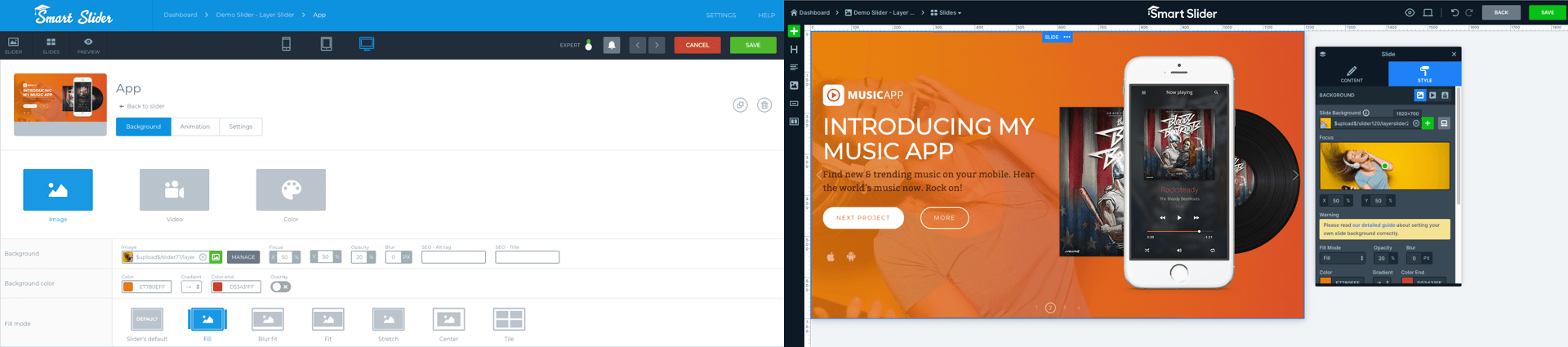
레이어 창으로 슬라이드 설정 이동
사용자 피드백을 기반으로 Smart Slider 3를 개선하고 있습니다. 최근에 우리는 많은 사용자들이 레이어 창에서 슬라이드 옵션을 찾고 있음을 발견했습니다. 따라서 3.4에서 슬라이드 편집기를 재설계할 때 이 점을 염두에 두고 슬라이드 옵션을 레이어 창으로 옮겼습니다. 결과적으로 실제로 슬라이드로 작업하고 싶을 때만 슬라이드 배경과 같은 설정을 볼 수 있습니다. 이것은 UI를 더 깔끔하게 만드는 데 도움이 됩니다. 또한 슬라이드 배경에서 변경한 내용을 보기 위해 위아래로 스크롤하지 않아도 됩니다.

그렇다면 3.4에서 슬라이드 설정에 도달하는 방법은 무엇입니까? 슬라이드로 이동하면 슬라이드 옵션이 있는 레이어 창이 열립니다. 언제든지 레이어가 필요한 경우 마우스가 슬라이드 위에 있을 때 항상 슬라이드 상단에 있는 슬라이드 레이블을 클릭하기만 하면 됩니다. 또는 레이어 목록에서 슬라이드를 선택할 수 있습니다.
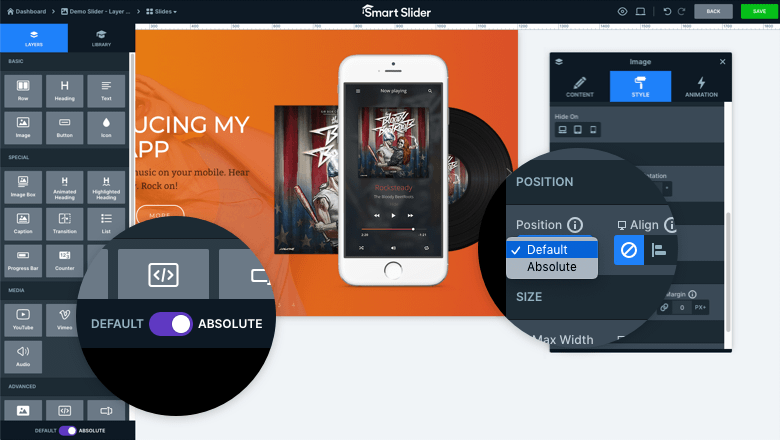
레이어 위치가 편집 모드를 대체했습니다.
3.2 릴리스에서는 새롭고 혁신적인 슬라이드 편집 방식인 콘텐츠 모드를 도입했습니다. 콘텐츠 모드를 사용하면 슬라이드를 매우 빠르게 만들 수 있습니다. 또한 반응이 좋은 레이아웃을 만드는 데 소요되는 시간을 줄여줍니다. 드래그 앤 드롭 슬라이드 제작 경험을 원한다면 캔버스 모드를 사용할 수 있습니다. 단점은 작은 화면에서 좋은 결과를 얻으려면 훨씬 더 많은 노력이 필요하다는 것입니다.
과거에는 슬라이드 위의 도구 모음에서 두 가지 편집 모드 사이를 전환할 수 있었습니다. Canvas에서 Content 모드로 전환하려면 도구 모음에서 Content 버튼을 클릭해야 했습니다. 그런 다음 레이어를 끌어 콘텐츠 모드에 배치해야 했습니다. 불행히도 이것은 실수로 편집 모드를 전환하는 것을 허용했습니다.

새 버전은 이 메커니즘도 개선합니다. 먼저 콘텐츠 모드의 이름이 기본값으로, 캔버스의 이름이 절대로 변경되었습니다. 둘째, 그들은 더 이상 "모드"로 작동하지 않고 위치로 작동합니다. 이렇게 하면 실수로 레이어를 잘못된 위치로 이동할 가능성이 제거됩니다. 새로운 시스템이 진정으로 우수한 이유는 무엇입니까? 레이어 창에서 현재 레이어가 어느 위치에 있는지 확인할 수 있습니다. 또한, 거기에서 다른 위치로 전환할 수 있습니다.
새롭고 매우 유용한 레이어 목록을 만나보세요.
슬라이드를 편집하는 동안 레이어가 보이지 않더라도 액세스할 수 있어야 합니다. 여기에서 레이어 목록이 나타납니다. 슬라이드에 추가한 레이어를 보고 선택할 수 있습니다. 레이어 창의 왼쪽 상단 모서리에서 레이어 목록에 도달할 수 있습니다.
안녕 글꼴 관리자
레이어 창에서 레이어의 모든 측면을 편집하고 캔버스에서 결과를 보는 것이 3.4를 디자인할 때 우리의 주요 우선 순위였습니다. 그 때문에 팝업으로 열리는 글꼴 관리자를 제거하기로 결정했습니다. 이 팝업은 캔버스를 덮었고 현재 편집 중인 레이어 외에는 아무 것도 볼 수 없었습니다.
3.4부터는 레이어 창에서 바로 모든 구성 옵션을 찾을 수 있습니다. 추가 옵션에 접근하려면 스타일 탭에서 더 보기 버튼을 클릭하십시오! 글꼴 관리자를 제거한다는 것은 연결된 글꼴도 더 이상 사용하지 않아야 함을 의미했습니다. 그러나 디자인을 재사용하려는 경우 사전 설정을 대신 생성할 수 있습니다.
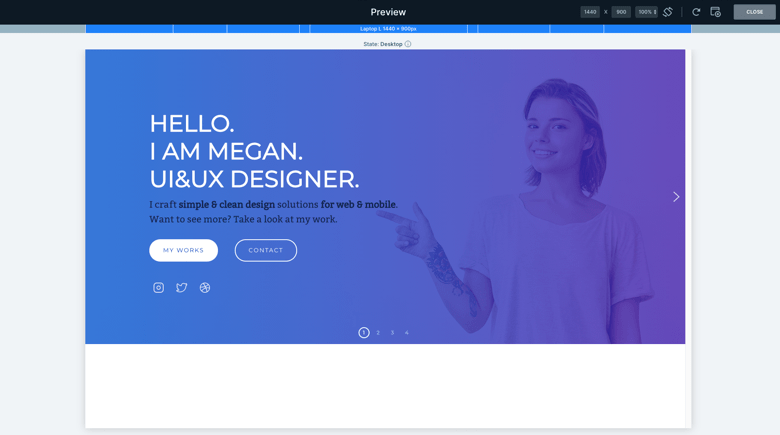
새로운 미리보기
슬라이드 작업을 할 때 슬라이드가 다른 장치에서 어떻게 보이는지 확인하는 것이 중요합니다. 우리는 이것을 알고 있으며 이것이 우리가 미리보기를 재설계한 이유 중 하나입니다. 이 새로운 미리보기는 작은 모바일 화면에서 슬라이더가 어떻게 보일지에 대한 정확한 아이디어를 제공합니다. 예를 들어 슬라이더가 모바일 뷰포트에 맞는지 여부를 확인할 수 있습니다. 

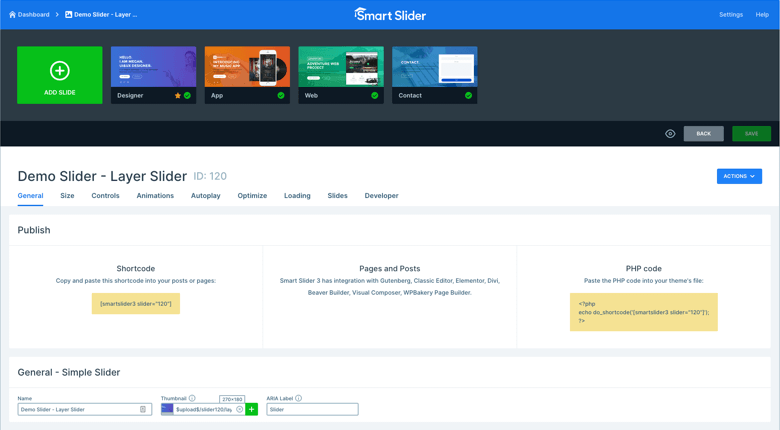
슬라이더 설정의 새로운 기능은 무엇입니까?
슬라이더를 구성하는 것은 슬라이드를 만드는 것보다 훨씬 적은 시간이 걸립니다. 그러나 슬라이더 설정에도 상당한 변화가 있었습니다. 가장 눈에 띄는 변화는 컨트롤(하단에 자체 섹션이 있음)이 위로 이동되어 자체 탭을 받았다는 것입니다. 결과적으로 예를 들어 화살표를 사용자 정의해야 할 때 액세스하는 것이 훨씬 더 편리합니다.
더 이상 전문가 모드가 없습니다.
3.4에서 가장 중요한 변경 사항 중 하나는 더 이상 전문가 모드를 유지할 필요가 없다는 것입니다. 특히 신규 사용자에게 UI 사용자 친화성을 유지하기 위해 전문가 모드를 만들었습니다. 전문가 모드를 사용하면 항상 필요하지 않은 수많은 옵션을 숨길 수 있습니다. 결과적으로 슬라이더를 구성하는 데 너무 많은 설정이 적용되지 않았습니다. 
옵션의 위치가 더 논리적입니다.
슬라이더 구성 옵션은 3.4에서 그 어느 때보다 논리적으로 배치되었습니다. 결과적으로 더 이상 관련 설정을 찾기 위해 다른 탭으로 전환할 필요가 없습니다. 예를 들어 애니메이션 탭에서 모든 효과와 애니메이션을 찾을 수 있습니다. 자동 재생 탭에서 자동 재생을 구성하고 자동 재생 관련 컨트롤을 찾을 수 있습니다. Showcase 또는 Carousel 슬라이더를 사용하는 경우 슬라이더 크기 설정이 있는 크기 탭에서 슬라이드 크기를 설정할 수 있습니다. 
사용자 정의 크기는 더 이상 중단점과 동일하지 않습니다.
이전 버전의 Smart Slider에서는 두 가지 이유로 사용자 정의 슬라이더 크기를 설정해야 했습니다. 하나, 슬라이더가 다른 장치로 전환되어야 하는 사용자 지정 중단점을 만들 수 있습니다. 두 번째, 다른 장치에서 슬라이더 높이를 늘릴 수 있습니다. 이러한 작업은 동일하지 않으며 새 3.4 버전에서는 이러한 작업을 함께 처리하지 않습니다. 이것은 무엇을 의미 하는가? 사용자 지정 슬라이더 크기를 설정하지 않고도 중단점을 만들 수 있으며 그 반대의 경우도 마찬가지입니다.
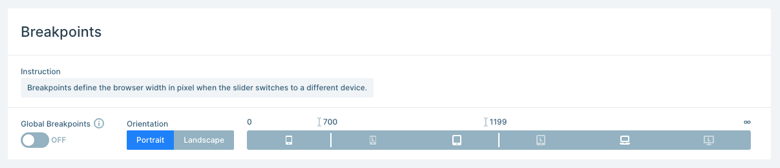
새로운 중단점 시스템
중단점에 대해 말하자면 Smart Slider가 중단점을 처리하는 방식을 변경했습니다. 이전에는 백엔드와 프론트엔드가 서로 다른 중단점을 사용하여 편집이 복잡했습니다. 새로운 시스템에서 중단점은 백엔드와 프론트엔드 모두에서 동일합니다. 결과적으로 슬라이드는 이전보다 다른 장치에서 더 잘 보입니다. 
슬라이드 너비 제한이 최대 높이를 대체합니다.
최대 슬라이더 높이 옵션은 슬라이드 너비 제한 기능을 위해 더 이상 사용되지 않습니다. 3.4부터 슬라이드 너비 제한 옵션을 사용하여 더 큰 화면에서 슬라이더가 너무 커지는 것을 방지할 수 있습니다.
이제 슬라이더에 휴지통을 사용할 수 있습니다.
가장 많이 요청된 기능 중 하나는 삭제된 슬라이더를 복구하는 옵션이었습니다. 따라서 3.4 업데이트에는 제거된 슬라이더가 끝나는 휴지통이 도입되었습니다. 결과적으로 실수로 삭제된 슬라이더를 복구할 수 있는 옵션이 있습니다.
Internet Explorer는 더 이상 지원되지 않습니다.
Microsoft에 따르면 Internet Explorer는 더 이상 브라우저가 아니라 호환성 솔루션입니다. 따라서 3.4에서는 Internet Explorer를 백엔드 또는 프론트엔드 브라우저로 지원하지 않기로 결정했습니다.
결론
업데이트할 때마다 Smart Slider가 얼마나 발전하는지 보는 것은 흥미진진합니다. 새 버전 3.4에서는 워크플로가 크게 개선되어 더 짧은 시간에 더 나은 슬라이더를 만들 수 있습니다. 기믹이나 부풀림이 없으며 필요할 때 필요한 도구만 있으면 됩니다.
