상점의 카테고리 페이지를 레벨업하는 방법
게시 됨: 2016-03-19온라인에서 찾을 수 있는 전자 상거래 관련 조언의 대부분은 제품 페이지, 장바구니 또는 그 안의 중요한 요소를 개선하는 방법에 대해 설명합니다. 그리고 왜 안되지? 구매 여부를 결정하는 온라인 상점의 중요한 측면입니다.
그러나 우리는 종종 판매 프로세스에서 큰 역할을 함에도 불구하고 다른 페이지와 상점의 움직이는 부분을 간과하는 것을 봅니다. 그리고 종종 간과되는 품목 중 하나는 카테고리 페이지입니다. 일부 상점에서는 이 페이지에서 여러 유사한 품목을 홈페이지나 탐색 메뉴에서 액세스할 수 있는 하나의 방문 또는 도착 페이지로 분류합니다.
홈페이지와 상점의 "고기"(제품 페이지) 사이의 임시 목적지에 불과한 것처럼 보일 수 있지만 잘 활용된 카테고리 페이지는 장기적인 성공에 중요한 역할을 할 수 있습니다 . 몇 가지 조정으로 검색 엔진 순위를 높이고 매장을 더 멋지게 보이게 하며 매출을 높일 수 있습니다. 무엇을 사랑하지거야?
다음은 약간의 창의성과 약간의 기름기만으로 카테고리 페이지를 다음 단계로 끌어 올릴 수 있는 몇 가지 방법입니다.
사본을 추가하여 시작
카피라이팅은 제품 페이지와 홈페이지에 대해 연습해 본 적이 있을 수 있지만 그렇지 않으면 적용이 제한될 수 있습니다. 글쎄, 당신이 그들을 필요로 할 것이기 때문에 그 창조적 인 글쓰기를 파열 시키십시오.
제품 페이지와 마찬가지로 카테고리 페이지에는 각각 한두 단락의 설명 문구가 있어야 합니다 . 이 텍스트 추가는 궁극적으로 다음과 같은 몇 가지 목적에 도움이 됩니다.
- 일반적으로 페이지가 덜 지루하고 지루해 보입니다.
- 구매자가 올바른 위치에 있는지 확인 해야 합니다. 카테고리 이름이 "가전"인 경우 사본에는 판매된 특정 가전 제품 등뿐만 아니라 이에 대한 언급이 있어야 합니다.
- 검색 엔진(Google과 같은)에 컨텍스트와 해당 페이지를 순위에 포함하는 이유를 제공합니다. Google에서 주방 가전 주제에 대한 모든 권위 있고 유용한 페이지의 순위를 지정하려는 경우 카테고리 페이지에 사본을 추가하면 더 나은 기회를 얻을 수 있습니다. 사본에 정보와 몇 개의 키워드가 추가되기 때문에

물론 이 페이지의 문구를 너무 많이 사용할 필요는 없습니다. 200-300단어 정도면 충분합니다. 아니면 매장의 테마나 디자인에 따라 편안하고 편안해 보이는 대로 하면 됩니다. 한 페이지의 카피가 SEO를 만들거나 망가뜨리지 않는다는 점을 명심하십시오. 전체적으로 컨텍스트를 조금 더 추가할 뿐이므로 너무 강조할 사항이 아닙니다.
제품 이미지를 더 크게 만들기
조그마한 제품 이미지는 어디에 보여도 문제가 됩니다. 쇼핑객이 썸네일이나 "전체 크기" 사진의 세부 사항을 확인하기 위해 눈을 가늘게 뜬다면 문제가 됩니다.
불과 몇 년 전만 해도 썸네일 너비가 100 또는 150픽셀이면 괜찮았습니다. 결국 CRT 모니터의 800x600픽셀 해상도에서는 많은 공간을 차지했습니다! 그러나 이제 작은 썸네일이나 미리보기 이미지는 특히 레티나 디스플레이가 장착된 랩톱, 대형 스마트폰 또는 와이드스크린 모니터에서 문제가 됩니다. 해결책: 이 이미지를 더 크게 만들고 더 자세히 보여줍니다 .

분명히 하자면, 카테고리 페이지에 제품 사진의 정사각형 또는 직사각형 축소판을 사용하는 것이 좋습니다 . 그러나 쇼핑객이 먼저 클릭할 필요 없이 각 제품이 무엇인지 보여줄 만큼 충분히 큰지 확인해야 합니다 .
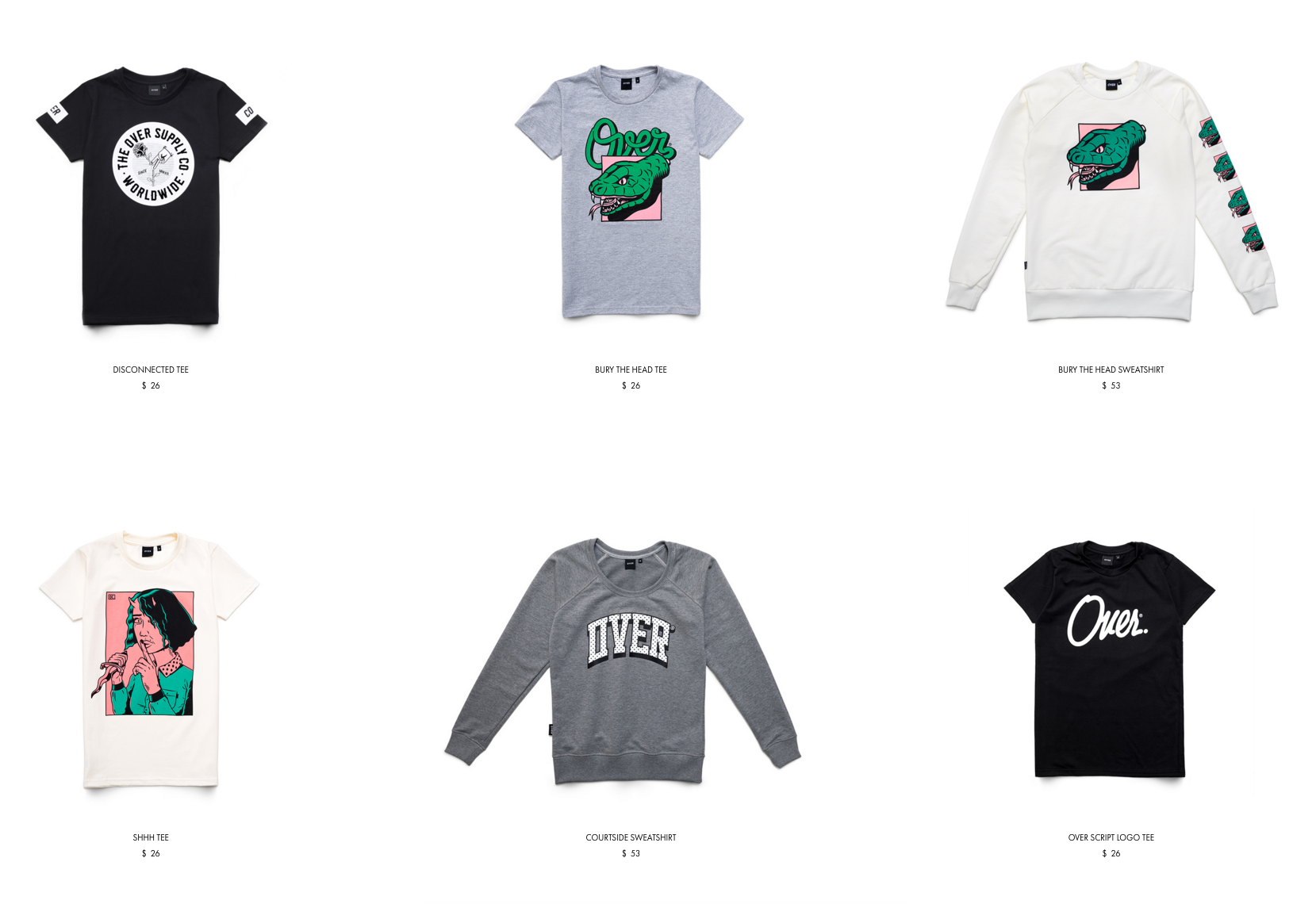
큰 모니터에서도 썸네일이 선명하고 선명하며 매우 상세하게 보이는 OVER의 이미지가 좋은 예입니다.

우리 문서에서 이 기사를 읽으면 모든 제품 이미지의 크기를 조정하는 방법을 배우고 그렇게 할 때 흐릿함과 왜곡을 방지할 수 있습니다.
이미지를 너무 크게 만드는 것이 걱정되십니까? 여기에서도 다루었습니다. 작지만 멋진 압축 사진에 대한 이 게시물을 살펴보세요.
눈길을 끄는 관련 헤더 이미지 추가
지금까지, 이상적인 카테고리 페이지에는 평균보다 큰 제품 미리보기 이미지가 포함되어 있습니다. 여기서 또 무엇을 기대하겠습니까?

제품 카피라이팅에 대해 이야기할 때 카피를 사용하여 구매자가 올바른 위치에 도착했는지 확인하는 방법에 대해 간략하게 언급했습니다. 예를 들어 카테고리 이름이 "양말"인 경우 다음 페이지에 양말 한 켤레에 대한 링크가 포함될 것으로 예상할 수 있습니다. 이 방문 페이지의 내용은 예, 여기에서 양말을 찾을 수 있다는 빠른 확인 역할을 합니다. 양말의 모양은 다음과 같습니다.
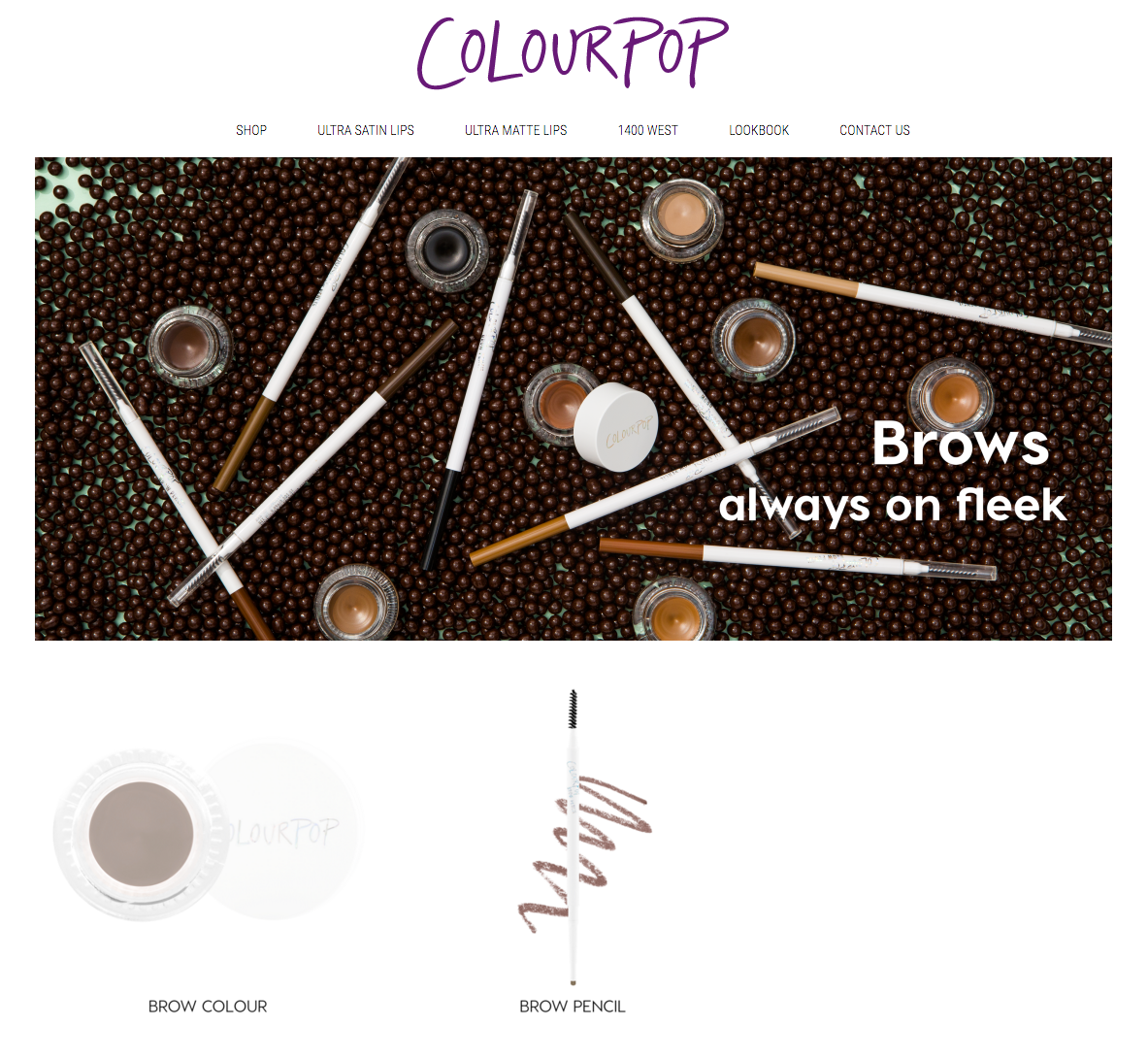
이 확인을 지원하고 한때 지루한 카테고리 페이지를 멋지게 보이게 하는 또 다른 방법은 큰 헤더 이미지를 추가하는 것 입니다. 예를 들어, Colourpop이 눈썹 카테고리 페이지에 나타나는 이미지로 무엇을 하는지 살펴보십시오…

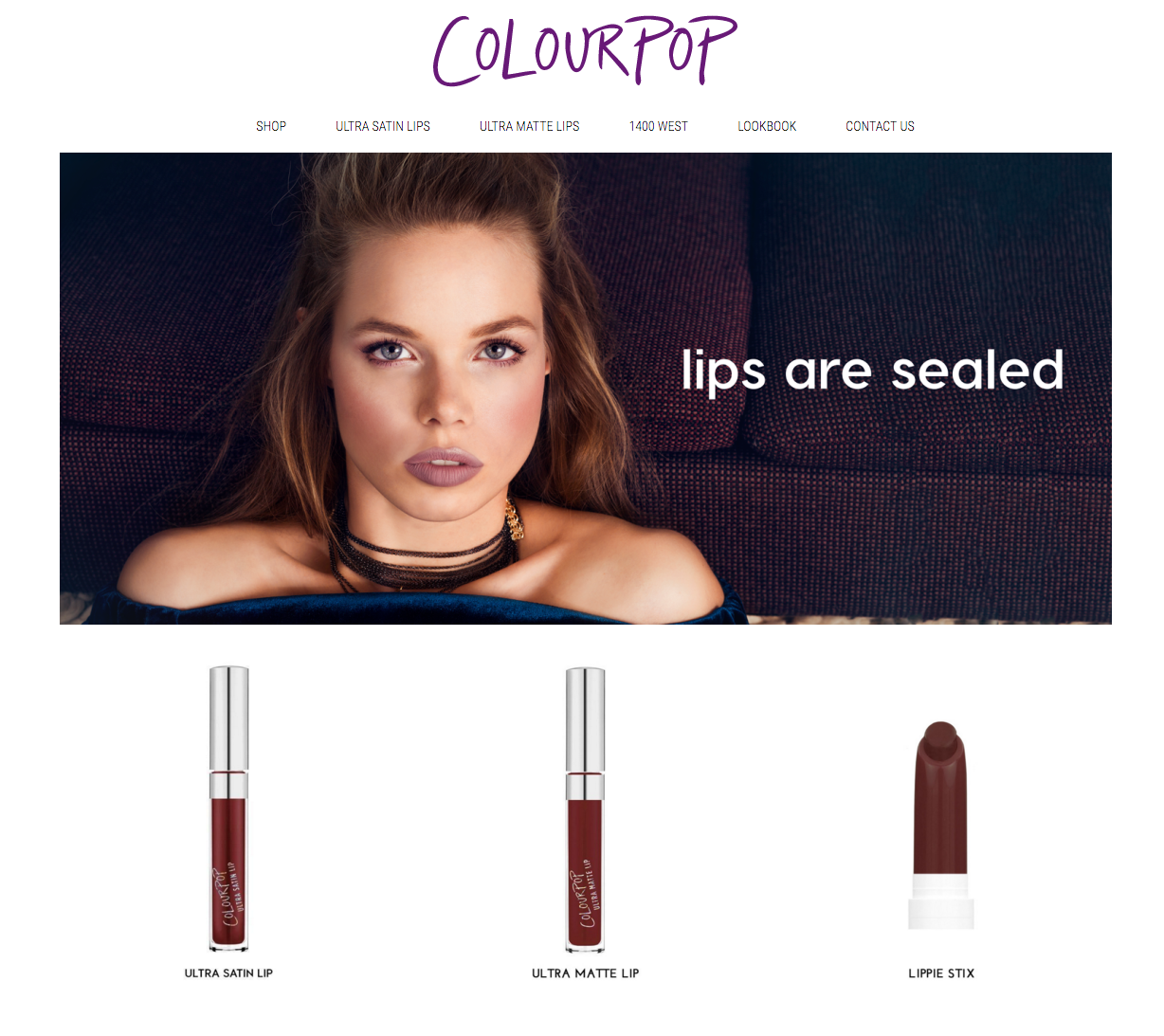
… 그리고 입술 카테고리 페이지에서 사용되는 다른 이미지.

사용된 두 카테고리 이미지는 모두 그 안에 포함된 제품과 관련이 있으므로 쇼핑객은 자신이 올바른 위치에 있고 올바른 것을 보고 있다는 것을 알 수 있습니다. 그들은 또한 매우 눈길을 끌고 흥미롭고 Colourpop의 브랜드에도 맞습니다.
이와 같은 간단한 이미지를 추가하면 지루한 카테고리 페이지가 몇 분 만에 환상적으로 보일 수 있습니다 . 사진을 사용하기 위해 많은 작업을 할 필요도 없습니다. 카메라를 들고 멋진 설정이나 적절한 모델과 함께 일부 제품을 놓고 몇 장의 사진을 찍으면 됩니다. (또는 사진 촬영이 자신에게 적합하지 않은 경우 언제든지 도움을 줄 사람을 고용할 수 있습니다!)
고객 사진, 스토리 또는 프로젝트와 같은 영감의 출처에 대한 링크
때때로 쇼핑객은 자신이 무엇 을 찾고 있는지 알고 있지만 확실하지 않기 때문에 귀하의 카테고리 페이지 중 하나를 방문하게 됩니다. 그래서 그들은 좋아 보이는 것을 찾거나 마음에 드는 항목으로 보낼 때까지 상점의 최상위 페이지와 목적지를 탐색합니다.
이러한 관심은 있지만 확신이 없는 고객의 경우, 때때로 판매를 얻는 것은 멋지게 보이는 품목이나 귀하를 좋게 만드는 리뷰를 보여주는 문제가 아닙니다. 그것은 그들에게 귀하의 브랜드와 제품의 잠재력을 보여주는 것이며, 당신이 그들에게 무엇을 제공할 수 있습니다 .

이렇게 하려면 카테고리 페이지를 사용자 생성 콘텐츠, 프로젝트, 이야기 또는 수집한 재미있는 사진을 보여줄 장소로 지정하십시오. 이는 고객이 전체적으로 귀하를 어떻게 사랑하고 있는지 보여주기 위해 사용할 수 있는 일반적인 항목(제품별 항목이 아닌)인 경우가 많습니다.
따라서 고객의 인용문, 사진, 이야기 또는 자랑할 프로젝트가 있는 경우 가장 적절해 보이는 카테고리 페이지에 바로(또는 링크된) 게시하십시오. 약간의 관심을 더할 뿐만 아니라 다른 쇼핑객이 귀하와 귀하의 브랜드에 대해 좋아하는 것을 발견한 결정하지 못한 방문자를 보여줄 것입니다. 그리고 아마도 그들도 귀하를 시도해야 한다고 확신시킬 것입니다.
쇼핑객이 올바른 위치에 있지 않은 경우를 대비하여 모든 카테고리 링크를 표시하세요.
마지막 제안: 잘못된 링크를 클릭하거나 잘못된 위치로 이동할 수 있는 쇼핑객을 수용합니다 .
이것은 다른 카테고리에 대한 수동 링크를 모든 페이지에 추가하는 것을 의미하지 않습니다. 그러나 이것이 의미하는 바는 방문자가 마음이 바뀌거나 잘못된 위치에 있다는 것을 깨닫거나 단순히 다른 것을 보고 싶어하는 방문자가 뒤로를 클릭하지 않고 그렇게 할 수 있도록 탐색 메뉴가 항상 표시되도록 하는 것입니다. 버튼을 열 번 누르거나 불필요하게 홈페이지를 방문합니다.
따라서 메뉴를 숨기거나 이러한 페이지를 "깔끔하게" 보이게 하기 위해 다른 시각적 트릭을 수행할 생각이라면 하지 마십시오 . 카테고리 페이지는 보기에 정말 좋아야 하지만 멋진 예술 작품보다 다른 목적지로 가는 관문 역할을 하는 것이 더 중요합니다 . 사용자의 경험을 먼저 고려한 다음 외모를 고려하십시오.
카테고리 페이지는 중요합니다. 약간의 감각을 부여하십시오!
온라인 상점의 효율성을 향상시키기 위해 할 수 있는 일은 거의 끝이 없습니다. 카테고리 페이지를 최적화하면 이렇게 큰 차이를 만들 수 있다고 생각하지 못했을 수도 있지만 이러한 페이지는 상점의 다른 구성 요소만큼 중요합니다 .
약간의 사본을 추가하거나, 사진 크기를 늘리거나, 잘 배치된 링크나 콘텐츠를 추가함으로써 한때 지루했던 방문 페이지를 다음 단계로 끌어올릴 준비를 갖추게 될 것입니다. 이러한 전략 중 한두 가지를 직접 시도하고 어떤 일이 일어나는지 확인하십시오!
카테고리 페이지를 보다 효과적으로 만드는 방법에 대해 질문이 있습니까? 아래 댓글에 추가해 주시면 바로 답변을 드리겠습니다.
