WooCommerce 스토어 디자인을 개선하기 위한 최고의 팁
게시 됨: 2022-04-02귀하의 온라인 상점에 디자인 업그레이드가 필요하다고 생각하십니까? 우리는 당신을 위한 완벽한 솔루션을 가지고 있습니다. 이 기사에서는 WooCommerce 스토어 디자인을 개선하기 위한 몇 가지 최고의 팁을 보여 드리겠습니다.
WooCommerce 스토어의 디자인을 개선해야 하는 이유는 무엇입니까?
WooCommerce로 온라인 상점을 만들 때 좋은 제품을 추가하는 것만으로는 충분하지 않습니다. 우리는 매우 경쟁적인 시대에 살고 있습니다. 즉, 비즈니스를 성장시키려면 웹사이트의 모든 측면이 최고 수준이어야 합니다. 그리고 전자 상거래 웹사이트의 경우 처음에는 시각적인 모양과 디자인을 항상 고려합니다.
웹 사이트가 얼마나 좋은지를 결정하는 요소는 여러 가지가 있으며 그 중 웹 사이트 디자인도 그 중 하나입니다. 물론 웹 사이트의 기능과 사용성은 더 중요합니다. 그러나 고객에게 좋은 첫인상을 제공 하려면 웹사이트 디자인이 말을 해야 합니다.
그렇기 때문에 온라인 상점의 디자인도 개선해야 합니다. 그리고 올바르게 수행하면 디자인 개선으로 더 나은 고객 경험을 위해 웹 사이트의 전체 기능을 향상시킬 수도 있습니다.
또한 전자상거래 상점을 오랫동안 소유 해 온 경우 디자인을 개선할 수 있습니다. 몇 년 전에 작동했던 웹사이트의 디자인 트렌드는 현재 작동하지 않을 수 있습니다. 따라서 경쟁 우위를 확보하고 경쟁 우위를 확보하기 위해 웹 사이트를 다시 디자인해야 할 수도 있습니다.
더 이상 고민하지 않고 WooCommerce 웹사이트를 위한 최고의 디자인 팁을 살펴보겠습니다.
WooCommerce 스토어 디자인을 개선하기 위한 최고의 팁
WooCommerce 스토어의 디자인을 개선하는 데 도움이 될 수 있는 많은 팁이 있습니다. 그러나 여기에 최고의 것들이 있습니다.
1. 영감을 주는 스토어 디자인 후보 목록
현재 인터넷에서 수백만 개의 전자 상거래 웹사이트를 찾을 수 있습니다. 웹사이트 디자인, 판매하는 제품, 매장 위치 등에 따라 모두 다릅니다.
이러한 모든 웹사이트 중에서 디자인에서 영감을 주는 전자상거래 상점 이 있을 수 있습니다. 그들 중 하나라도 매력적이라고 생각되면 이 웹사이트 중 일부의 목록을 만들 수 있습니다. 전체 웹사이트일 수도 있고 홈페이지, 쇼핑 페이지, 제품 페이지 또는 체크아웃 페이지와 같은 웹사이트의 일부일 수도 있습니다.
그런 다음 후보 목록에 추가한 웹사이트의 아이디어를 사용하여 새로운 디자인을 만들거나 WooCommerce 스토어의 현재 디자인을 개선할 수 있습니다. 그러나 귀하의 웹사이트가 완전히 동일하게 보이도록 모든 것을 복사하지 않도록 하십시오. 웹사이트에서 디자인 영감을 받아 그에 따라 WooCommerce 스토어에 구현하세요.
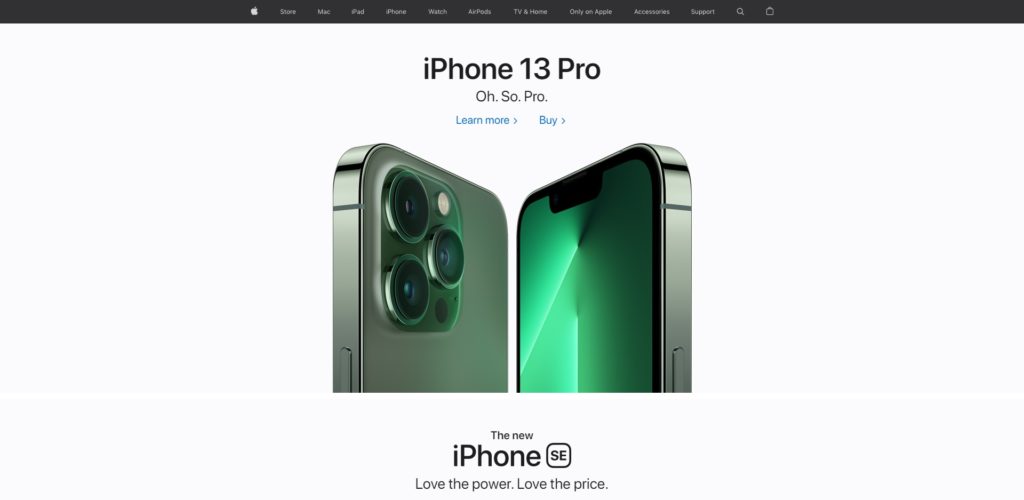
예를 들어 미니멀리스트 룩은 웹사이트에서 선호하는 가장 독특한 디자인 중 하나입니다. 그러나 Apple 웹 스토어처럼 조금 더 우아하게 전환할 수도 있습니다.

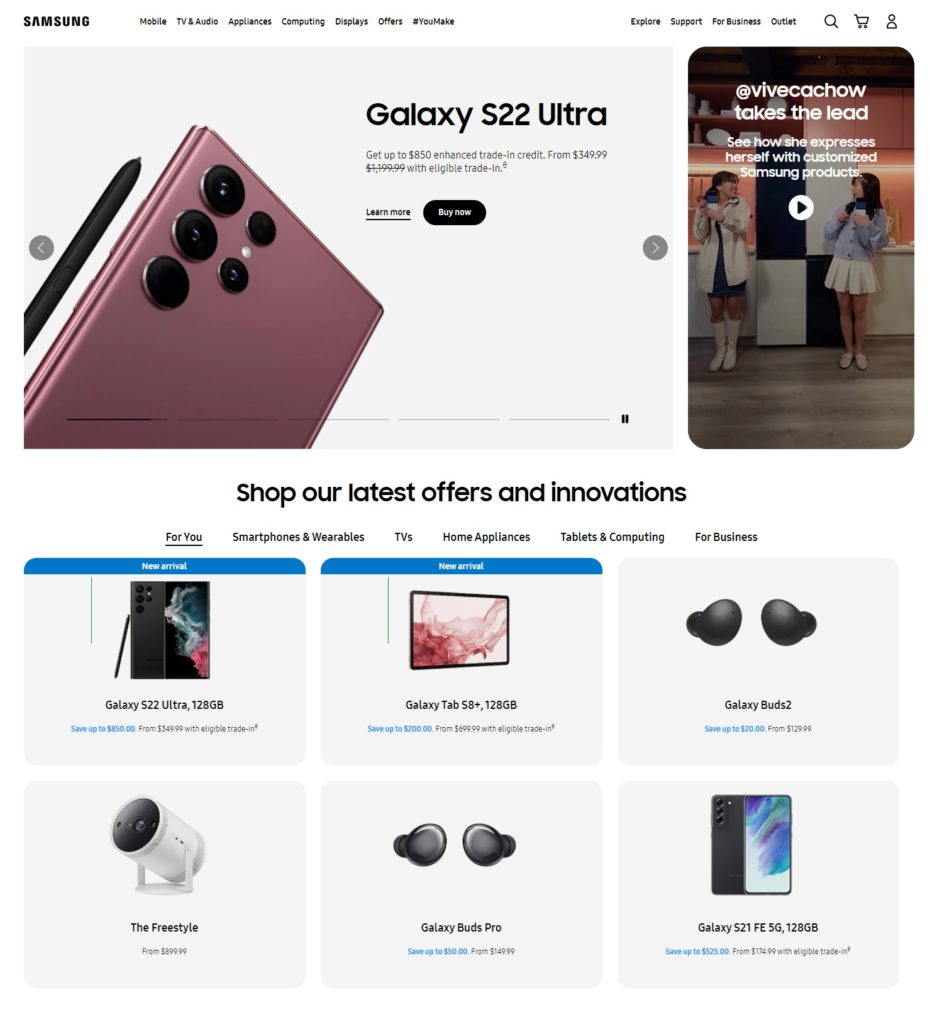
또는 다양한 제품이 있고 이를 선보이고 싶다면 삼성 웹사이트에서 영감을 얻을 수도 있습니다.

QuadLayers의 우리조차도 우리 디자인에 대한 영감을 가지고 있습니다. 추측하고 싶다면 댓글에 자유롭게 입력하세요.
2. 적합한 WooCommerce 테마 선택
우리 모두는 WordPress의 테마가 웹사이트의 모든 시각적 모양을 제어 하는 주요 프레임워크라는 것을 알고 있습니다. 따라서 적합한 테마를 선택하면 WooCommerce 스토어의 디자인을 크게 개선할 수도 있습니다.
WordPress에서 웹사이트에 대해 선택할 수 있는 WooCommerce 호환 테마가 많이 있습니다. 그들 중 대부분은 온라인 상점을 디자인하는 데 도움이 되는 사전 제작된 전자 상거래 템플릿 을 가지고 있습니다. 웹사이트 디자인에 맞는 템플릿을 찾아 설치하기만 하면 됩니다.
그러나 테마를 선택하기 전에 기능과 모양을 철저히 살펴보고 필요한 모든 것이 있는지 확인하십시오. 그런 다음 웹 사이트에 원하는 템플릿을 사용하고 사용자 지정을 시작할 수 있습니다. 이렇게 하면 많은 시간을 절약할 수 있습니다.

Divi 테마 는 그 좋은 예입니다. 전자상거래 웹사이트만을 위한 20개 이상의 반응형 템플릿 을 쉽게 찾을 수 있습니다. 그들은 또한 사용하기 매우 쉬운 자체 페이지 빌더인 Divi Builder로 추가로 수정할 수 있습니다.
3. WooCommere 홈페이지 디자인 구성
홈페이지는 고객이 온라인 상점을 열 때 가장 먼저 보게 되는 것입니다. 따라서 WooCommerce 홈페이지에 고객의 관심을 끄는 데 필요한 모든 요소가 포함되어 있는지 확인해야 합니다.
홈페이지에서 이미지 사용을 적극 권장합니다. 따라서 하이라이트 제품의 이미지 캐러셀 을 추가하면 고객이 웹사이트에 계속 푹 빠지도록 할 수 있습니다. 고객이 주요 제품에 대해 알 수 있도록 추천 제품이나 새로운 제품을 추가할 수도 있습니다.
그러나 귀하의 웹사이트에 있는 다른 제품을 잊지 마십시오. 페이지를 아래로 스크롤할 때 홈페이지에 추가할 수도 있습니다. 마찬가지로 다양한 카테고리를 추가하고 비즈니스에 대한 간략한 설명을 추가하는 것도 디자인을 개선하고 고객에게 더 많은 정보를 제공하는 데 좋은 아이디어입니다.

그러나 웹사이트에 따라 홈페이지 자체에 상점의 모든 제품에 대한 링크를 추가할 수도 있습니다. 소프트웨어와 관련된 전자 상거래 기술 상점에서 매우 일반적입니다. 우리 홈페이지의 이미지 슬라이더에서도 동일한 작업을 수행했습니다.
홈페이지 수정에 도움이 필요하시면 워드프레스 홈페이지 수정 가이드를 참고하세요.
4. 탐색이 좋은 WooCommerce 헤더
홈페이지와 마찬가지로 웹 사이트의 헤더도 전체 디자인에 매우 중요합니다. 결국 고객이 웹 사이트의 모든 페이지에서 볼 수 있는 요소 중 하나입니다. 따라서 헤더를 통해 상점을 탐색하는 것이 매우 쉬운 지 확인해야 합니다.
헤더에서 탐색을 돕기 위해 유용한 헤더 메뉴를 웹사이트에 추가할 수 있습니다. 전자 상거래 상점에서 가장 유용한 메뉴 항목 중 일부는 상점, 내 계정 및 장바구니입니다. 귀하의 전자 상거래 상점이 무엇과 관련이 있든 이것은 필수입니다.
또한 헤더에 WooCommerce 미니 카트를 추가하여 매장의 고객 경험을 개선할 수도 있습니다. 또한 상점의 기본 메뉴에 하위 메뉴를 추가하여 고객에게 더 많은 탐색 옵션을 제공할 수도 있습니다.

WooCommerce 웹사이트의 디자인을 개선하는 데 도움이 되도록 WordPress 헤더를 편집하는 방법에 대한 자세한 가이드도 있습니다.

5. WooCommerce 페이지 디자인 개선
WordPress 웹 사이트에 WooCommerce를 설정할 때 기본적으로 생성되는 4개의 기본 페이지가 있습니다. 여기에는 쇼핑 페이지, 장바구니 페이지, 결제 페이지 및 내 계정 페이지가 포함됩니다.
이 외에도 WooCommerce는 상점 제품에 대한 사용자 정의 게시물 유형을 생성합니다. 따라서 웹 사이트에 제품을 추가하면 특정 제품에 대한 단일 제품 페이지도 표시됩니다.
이러한 WooCommerce 페이지 중 일부에 대해 수행할 수 있는 몇 가지 작은 디자인 변경 사항이 있습니다. 따라서 WooCommerce 스토어를 더욱 개선하는 데 도움이 되도록 간략하게 살펴보겠습니다.
5.1. 쇼핑 페이지
WooCommerce 웹사이트의 가장 필수적인 페이지 중 하나는 웹사이트 의 모든 제품을 포함 하는 쇼핑 페이지입니다. 판매하는 제품에 따라 상점 페이지에서 변경할 수 있는 사항이 많이 있습니다.
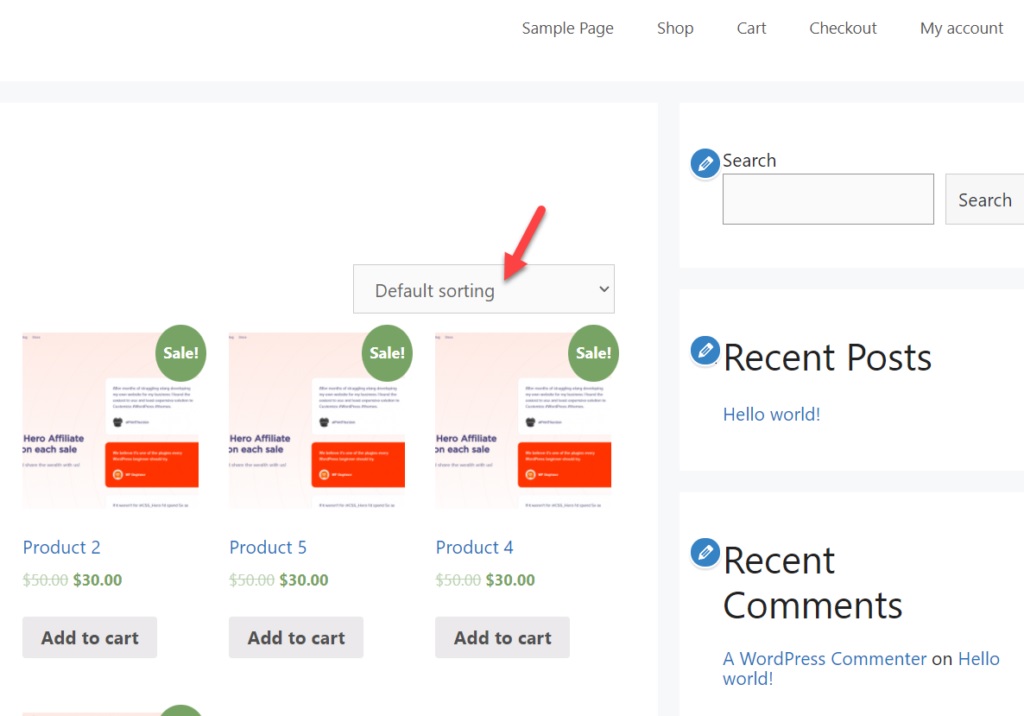
기본 상점 페이지를 열면 기본적으로 사용자 지정 주문 및 이름에 따라 제품이 정렬되어 있는 것을 볼 수 있습니다. 제품의 기본 종류를 변경하면 WooCommerce 쇼핑 페이지의 디자인을 개선하여 매출을 높일 수도 있습니다.

예를 들어 기본 정렬을 인기도로 설정하면 가장 인기 있는 제품이 맨 위에 표시됩니다. 이러한 제품이 인기 있는 이유는 웹사이트에서 가장 많이 구매되는 품목이기 때문입니다. 그리고 새로운 고객이 관심을 가질 경우 자동으로 이러한 제품의 매출을 높일 수 있습니다.
마찬가지로 제품 필터나 무한 스크롤을 추가하면 쇼핑 페이지의 전체 디자인을 개선하는 데 도움이 될 수 있습니다. 사실, 그들은 또한 상점 페이지의 사용자 경험을 도울 수 있습니다.
필요한 경우 쇼핑 페이지를 더 사용자 정의할 수 있습니다. 플러그인, 페이지 빌더 및 단축 코드도 그렇게 하는 데 사용할 수 있습니다.
5.2. 결제 페이지
고객이 쇼핑 페이지에서 상품을 본 후 구매를 원할 경우 먼저 장바구니에 추가해야 합니다. 항목이 장바구니에 추가되면 장바구니 페이지에서 볼 수 있습니다. 그런 다음 결제 페이지로 이동해야 합니다.
기본적으로 체크아웃 페이지에서 할 수 있는 변경 사항은 매우 제한적입니다. 그러나 WooCommerce용 Checkout Manager 와 같은 플러그인을 사용하는 경우 추가로 편집할 수 있습니다.
그것을 사용하여 결제 페이지에서 필드를 추가, 숨기기 또는 재정렬할 수 있습니다. 필드를 추가할 때 웹사이트의 요구 사항에 맞게 사용자 정의 버튼과 라디오 유형을 추가할 수도 있습니다.
또한 텍스트만 있는 경우 제품 이미지를 결제 페이지에 추가할 수도 있습니다. 앞서 언급했듯이 이미지를 추가하면 WooCommerce 결제 페이지의 디자인도 개선할 수 있습니다.
5.3. 내 계정 페이지
내 계정 페이지는 WooCommerce에서 귀하의 온라인 상점 고객을 위해 특별히 제작했습니다. 고객이 귀하의 웹사이트에 새 계정을 만들 때 입력한 모든 정보 는 내 계정 페이지에서 볼 수 있습니다. 여기에는 청구 및 배송 세부 정보와 함께 일반 정보가 포함됩니다.
고객이 구매하지 않을 때 변경할 수 있는 유일한 페이지입니다. 따라서 고객이 환영받는다고 느끼도록 하려면 WooCommerce 내 계정 페이지의 디자인도 개선하는 것이 가장 좋습니다.
그러나 WooCommerce는 시각적 모양을 사용자 정의하는 기본 옵션을 제공하지 않습니다. 고맙게도 WordPress에는 내 계정 페이지를 사용자 정의할 수 있는 플러그인이 많이 있습니다. 이를 사용 하여 페이지의 색상, 간격, 필드 옵션 등을 편집 할 수 있습니다.
WordPress 웹 사이트를 편집하는 데 필요한 기본 코딩 기술이 있는 경우 프로그래밍 방식으로 내 계정 페이지를 편집하는 방법에 대한 자세한 가이드를 확인하세요.
5.4. 단일 제품 페이지
상점 페이지와 유사하게 단일 제품 페이지에서도 수행할 수 있는 많은 시각적 사용자 정의가 있습니다. 제품 갤러리, 제품 탭, 제품 돋보기 등을 추가 하여 WooCommerce 제품 페이지의 디자인을 개선 할 수 있습니다.
제품 페이지 템플릿도 수정하여 제품 페이지를 시각적으로 변경할 수 있습니다. 그러나 프로그래밍에 대한 기본 지식이 있는 경우에만 이 작업을 수행하는 것이 좋습니다.
제품 페이지 편집에 대해 더 알고 싶다면 제품 페이지를 사용자 정의하는 방법에 대한 자세한 가이드도 있습니다.
6. WooCommerce 스토어 디자인을 개선하기 위한 일반적인 팁:
위의 제안은 주로 WooCommerce의 요소에 중점을 둡니다. 그러나 여기 WooCommerce 스토어의 디자인을 개선하기 위해 염두에 두어야 할 몇 가지 일반적인 웹사이트 팁이 있습니다.
6.1. 웹사이트 색상 옵션
상점의 모든 색상 옵션이 서로 동기화되어 있는지 확인하십시오. 웹 사이트에 여러 색상 옵션을 추가하여 생생한 웹 사이트를 만들 수 있습니다. 그러나 웹사이트에 사용하는 색상은 웹사이트의 전체 색상 구성표와 일치해야 합니다.
6.2. 적절한 간격 조정
콘텐츠와 웹사이트의 다양한 섹션 사이의 간격은 전반적인 디자인을 개선하는 데에도 매우 중요합니다. 웹사이트의 텍스트, 이미지, 입력 필드 또는 기타 게시물 유형 사이 의 간격과 매우 일치 해야 합니다.
웹 사이트에 많은 검은색 공백이 있을 수 있으므로 둘 사이에 큰 간격을 사용하지 마십시오. 그 점을 언급했지만 WooCommerce 스토어가 혼잡해 보이지 않도록 둘 사이에 적절한 간격이 있다는 점에 유의하십시오.
6.3. 적절한 이미지 크기 사용
제품 이미지는 고객의 눈에 온라인 상점의 가장 주목할만한 요소입니다. 따라서 제품 이미지가 장치 화면에서 잘 보이는지 확인하십시오 . 필요한 경우 사용자 정의 이미지 크기를 추가하거나 이미지 크기 문제를 모두 수정할 수도 있습니다.
6.4. 모바일 반응형 디자인
대부분의 온라인 쇼핑은 모바일 기기를 통해 이루어지므로 웹사이트가 반응형 디자인을 갖추는 것이 매우 중요합니다. WooCommerce 스토어를 모바일 기기에서 잘 활용하지 못한다면 많은 고객을 잃을 가능성이 매우 높습니다.
따라서 디자인을 완성하기 전에 모바일 장치에서도 전자 상거래 웹사이트를 철저히 테스트하십시오.
빠른 예는 데스크탑 및 모바일 메뉴를 일치시키는 것일 수 있습니다. 이 기사에서 헤더 메뉴를 이미 언급했습니다. 따라서 메뉴는 모바일 장치에서도 잘 작동해야 합니다.
결론
다음은 WooCommerce 웹사이트의 디자인을 개선하기 위한 최고의 팁 입니다. 그들은 잠재 고객을 늘리는 비즈니스의 진정한 판도를 바꿀 수 있습니다. 또한 이러한 일부 디자인 변경을 통해 더 나은 사용자 경험을 제공할 수도 있습니다.
이러한 제안의 대부분은 전적으로 WooCommerce에 초점을 맞추고 있지만 일부 일반적인 디자인 변경도 수행했습니다. 그렇지 않으면 WooCommerce의 디자인 변경이 예상만큼 효과적이지 않을 수 있습니다.
이러한 개선 사항이 WooCommerce 스토어를 위한 더 나은 디자인을 만들 수 있다고 생각하십니까? 의견에 알려주십시오.
한편 관심을 가질 만한 기사가 더 있습니다.
- 프로그래밍 방식으로 WooCommerce Shop URL을 얻는 방법
- WooCommerce 대 Magento
- WooCommerce 제품 카운트다운을 추가하는 방법
