Google PageSpeed 점수를 향상시키는 방법
게시 됨: 2023-05-09Google PageSpeed 점수는 사이트 성능에 대해 많은 것을 말해줍니다. 점수가 낮다는 것은 로딩 시간이 느리고 사용자 환경이 좋지 않음을 나타내므로 이를 개선하기 위해 필요한 조치를 취하는 것이 좋습니다.
다행히도 프로세스는 생각보다 쉽습니다. PageSpeed Insights를 사용하면 사이트 성능을 분석하고 잘못된 점(및 수정 방법)에 대한 전체 보고서를 얻을 수 있습니다. 또한 페이지가 얼마나 빨리 로드되는지 정확히 확인할 수 있습니다.
이 도움말에서는 PageSpeed 점수가 중요한 이유를 설명합니다. 그런 다음 개선을 위한 몇 가지 효과적인 단계를 안내하고 몇 가지 필수 도구를 권장합니다. 시작하자!
Google PageSpeed 점수가 중요한 이유
PageSpeed Insights는 휴대기기와 데스크톱 기기 모두에서 웹사이트의 성능을 측정할 수 있는 Google의 무료 도구입니다. 무료로 서비스를 이용하실 수 있습니다. 테스트할 페이지의 URL을 입력하기만 하면 됩니다.

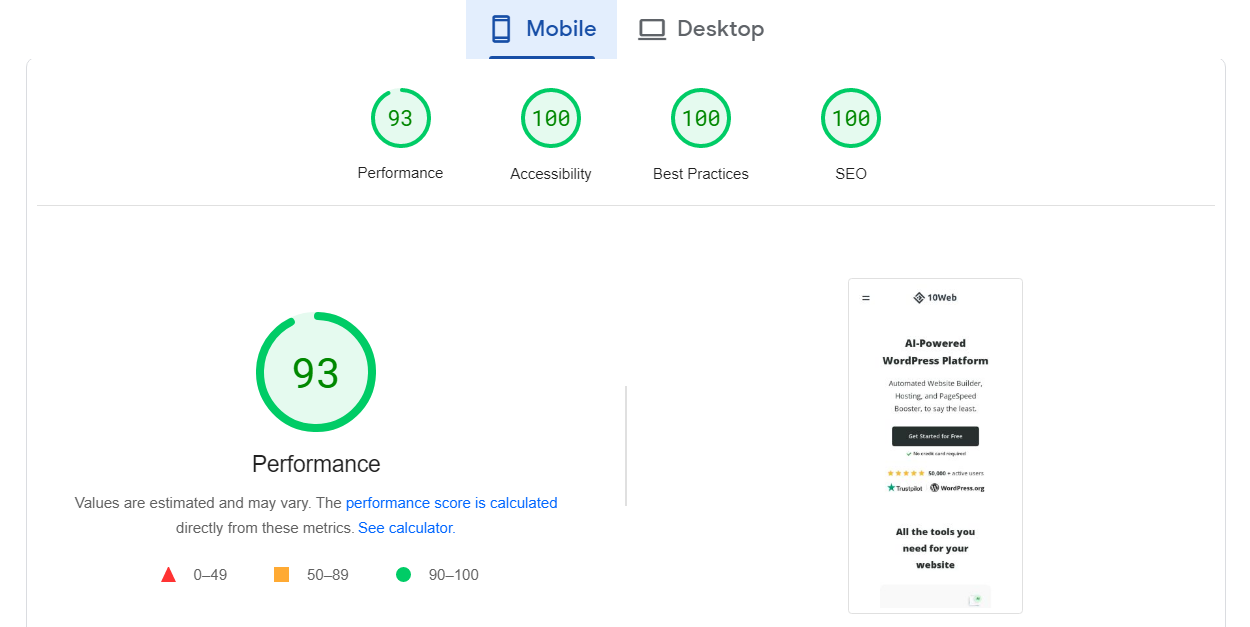
그런 다음 도구는 웹사이트를 분석하고 두 장치에 대해 0에서 100까지의 점수를 반환합니다. 점수가 높으면(90-100) 사이트가 최적화되어 있으며 우수한 사용자 경험을 제공한다는 것을 나타냅니다.

한편, 낮은 점수(0-49)는 사이트가 느린 로드 시간 및 기타 성능 문제로 어려움을 겪고 있음을 나타냅니다.
그러나 PageSpeed Insights는 성능 점수만 반환하지 않습니다. 또한 이 도구를 사용하면 웹 사이트 접근성 및 검색 엔진 최적화(SEO)를 포함하여 사이트의 다른 영역뿐만 아니라 핵심 성능 보고서를 분석할 수 있습니다.

여러 면에서 PageSpeed Insights는 다른 사이트 테스트 도구와 유사합니다. 그러나 대부분의 다른 플랫폼보다 더 심층적인 보고서를 제공하며 무료로 사용할 수 있습니다.
사이트 성능을 모니터링하면 빠른 로딩 시간을 보장하는 데 도움이 될 수 있습니다. 사이트 속도는 다음을 포함하여 여러 다른 요소에 영향을 미칠 수 있습니다.
- 사용자 경험. 빠르게 로드되는 웹사이트는 더 나은 사용자 경험을 제공하여 방문자의 참여를 유지하고 이탈률을 줄입니다. 한편, 느린 웹사이트는 사용자를 좌절시켜 사이트에서 멀어지게 할 수 있습니다.
- 검색 엔진 순위. Google은 사이트 속도가 검색 알고리즘의 순위 요소임을 확인했습니다. 빠른 웹사이트는 검색 엔진 결과 페이지(SERP)에서 더 높은 순위를 차지할 가능성이 높으므로 가시성과 유기적 트래픽이 증가합니다.
- 전환율. 로딩 속도가 빠른 웹사이트는 전환율을 높일 수 있습니다. 방문자는 문제 없이 사이트를 탐색할 수 있는 경우 조치(예: 구매 또는 뉴스레터 가입)를 취할 가능성이 더 큽니다.
PageSpeed Insights는 웹사이트 성능을 측정하거나 개선 방법에 대한 통찰력을 제공하는 유일한 플랫폼이 아닙니다. 그러나 아마도 가장 사용하기 쉬운 방법일 것입니다. 또한 Google에서 개발했기 때문에 검색 엔진 순위를 높일 수 있는 모범 사례를 추천할 가능성이 더 큽니다.
Google PageSpeed 점수를 향상시키는 방법(4가지 방법)
WordPress를 사용하면 PageSpeed 점수를 훨씬 쉽게 높일 수 있습니다. WordPress를 사용하면 사이트를 최적화하는 데 도움이 되는 많은 플러그인에 액세스할 수 있습니다.
이 섹션에서는 PageSpeed 점수를 높일 수 있는 몇 가지 효과적인 방법을 살펴보겠습니다. 또한 WordPress에서 구현하는 방법도 보여줍니다.
1. HTML, CSS 및 JavaScript 축소
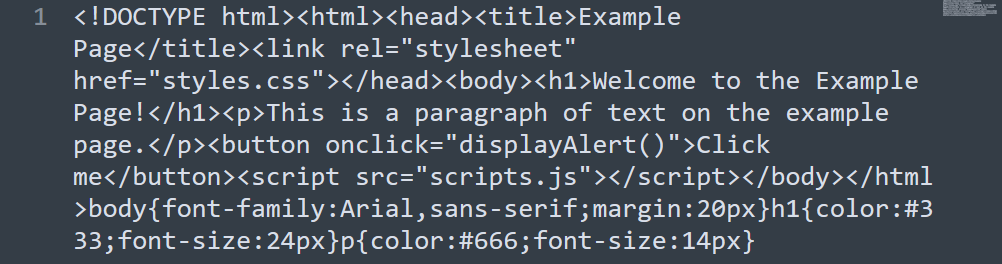
최소화는 웹 사이트 코드에서 불필요한 문자(예: 공백, 주석 및 줄 바꿈)를 제거하는 프로세스입니다. 올바르게 수행하면 축소가 사이트의 모양이나 기능에 영향을 미치지 않아야 합니다. 이 예제에서 볼 수 있듯이 사람이 코드를 읽기가 조금 더 어려워집니다.

축소의 요점은 HTML, CSS 및 JavaScript 파일의 파일 크기를 줄이는 것입니다. 대부분의 워드프레스 웹사이트에는 이러한 파일이 많이 있으므로 축소가 성능에 상당한 영향을 미칠 수 있습니다.
이러한 파일을 수동으로 축소할 수 있지만 시간이 많이 걸리는 프로세스입니다. 따라서 10Web Booster와 같은 플러그인을 사용하여 이 작업을 자동화할 수 있습니다.

10Web Booster는 WordPress에서 HTML, CSS 및 JavaScript 파일을 자동으로 축소하고 최적화할 수 있습니다. 플러그인은 또한 렌더링 차단 리소스를 제거하고 이미지를 WebP 형식으로 변환하는 것과 같은 다른 최적화 조치를 구현하는 데 도움이 될 수 있습니다(이러한 단계는 다음 섹션에서 설명합니다).

2. 브라우저 캐싱 활성화
브라우저 캐싱을 사용하면 웹 사이트 리소스(예: 이미지, 스타일시트 및 스크립트)를 사용자가 처음 방문한 후 장치에 저장할 수 있습니다. 이렇게 하면 브라우저가 향후 방문 시 많은 데이터를 로드할 필요가 없으므로 사이트가 더 빠르게 로드됩니다.
그러나 이것이 작동하려면 캐싱을 사용하도록 웹 사이트를 구성해야 합니다. .htaccess 코어 파일을 편집하여 WordPress에서 수동으로 이 작업을 수행할 수 있습니다. 이 파일은 사이트가 서버와 상호 작용하는 방식을 제어하며 이를 사용하여 캐싱 구성, 리디렉션 규칙 설정, IP 주소 화이트리스트 지정 등을 수행할 수 있습니다.
코어 파일을 편집하는 것은 약간 위험할 수 있으므로 대신 플러그인을 사용하는 것이 좋습니다. 다음을 포함하여 선택할 수 있는 많은 WordPress 캐싱 플러그인이 있습니다.
- LiteSpeed 캐시: 브라우저 캐싱을 활성화하는 것 외에도 LiteSpeed Cache는 CSS 및 JS를 축소하고 렌더링 차단 리소스를 연기하는 데 도움이 될 수 있습니다(다음 섹션에서 이에 대해 설명하겠습니다).
- WP 가장 빠른 캐시: WP Fastest Cache를 사용하여 사이트 페이지의 정적 버전을 생성하고 더 빠른 로딩을 위해 캐시할 수 있습니다. 플러그인은 또한 CSS와 JS 파일을 결합하여 사용자가 웹 사이트를 방문할 때 로드해야 하는 파일 수를 줄이는 데 도움이 됩니다.
- WP 슈퍼 캐시: 이 플러그인을 사용하면 여러 캐싱 구성 중에서 선택할 수 있습니다. 이렇게 하면 개별 설정을 수정하느라 너무 많은 시간을 소비하지 않아도 됩니다.
캐싱은 웹 사이트에 대해 수행할 수 있는 가장 중요한 최적화 중 하나입니다. 반복 방문자에게 훨씬 더 나은 사용자 경험을 제공하여 더 많은 반복 구매로 이어질 수 있습니다!
3. 렌더링 차단 리소스 제거
렌더링 차단 리소스는 웹사이트를 표시하기 전에 로드해야 하는 파일(예: CSS 또는 JavaScript)입니다. 그러나 이러한 리소스를 로드하는 데 너무 오래 걸리면 페이지가 준비될 때까지 사용자가 머물지 않을 수 있습니다.
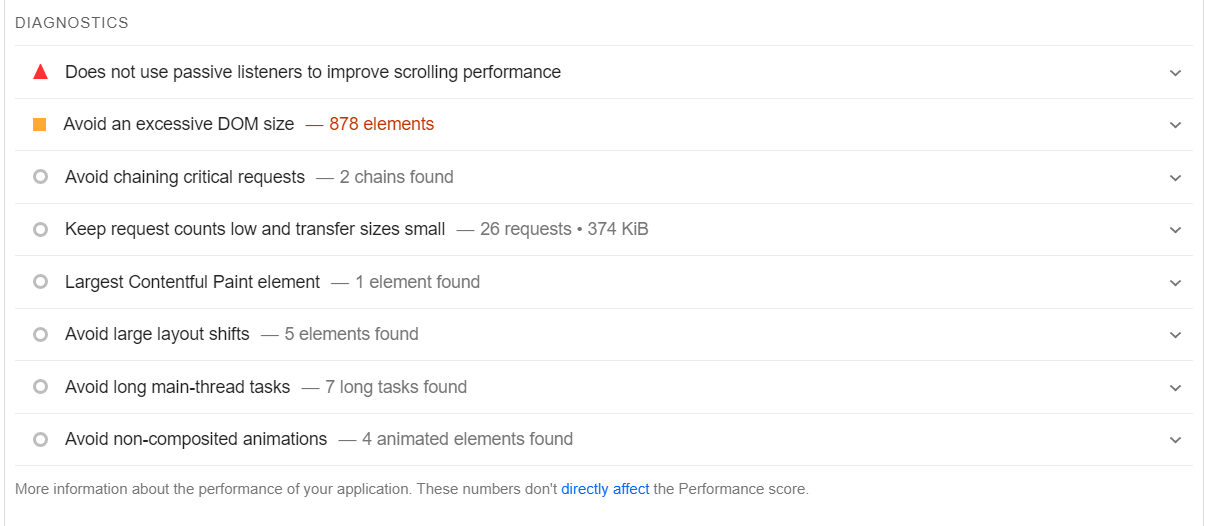
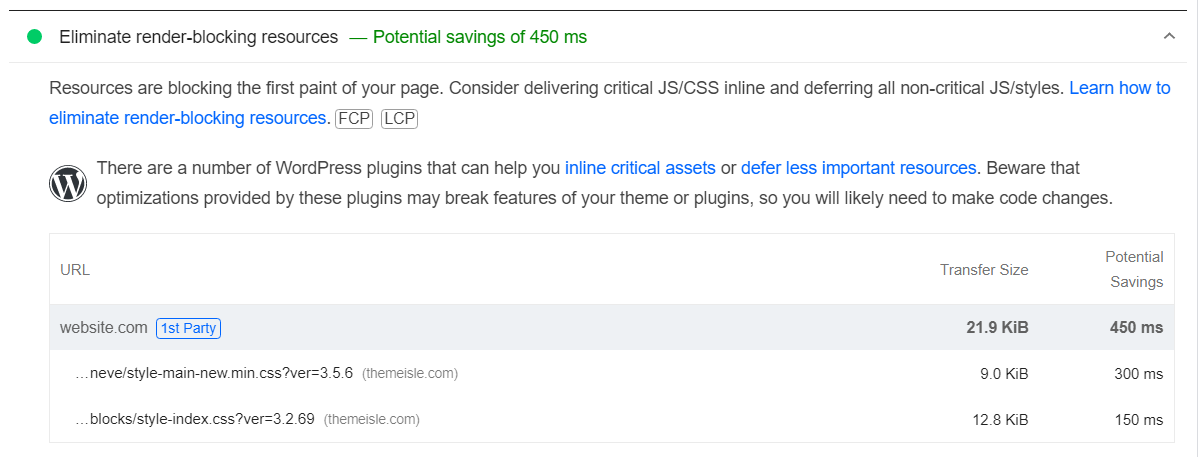
WordPress에서 렌더링 차단 리소스를 제거하는 방법에는 여러 가지가 있습니다. PageSpeed Insights 보고서에 주의를 기울이면 어떤 파일을 제거하거나 연기해야 하는지 정확히 알려주는 것을 볼 수 있습니다.

렌더링 차단 리소스를 처리할 때 유효한 대안이기 때문에 "지연"이라고 합니다. 파일이 중요한 경우(예: 사이트에서 사용하는 스크립트) 삭제할 수 없습니다. 사이트의 나머지 구성 요소 다음에 로드되도록 구성 할 수 있습니다.
사이트의 코드를 편집하여 이러한 변경 사항을 수동으로 구현할 수 있습니다. 그러나 더 쉬운 방법은 렌더링 차단 스크립트를 연기하는 플러그인을 사용하는 것입니다.
10Web Booster, LiteSpeed Cache 및 WP Super Cache를 포함하여 지금까지 언급한 일부 플러그인이 이를 수행하는 데 도움이 될 수 있습니다. 이미 그 중 하나를 사용하고 있다면 사이트에서 중요하지 않은 리소스를 자동으로 연기해야 합니다.
4. WebP 이미지 형식 사용
WebP는 이미지 품질을 희생하지 않고 뛰어난 압축을 제공하는 최신 이미지 형식입니다. JPEG(손실 압축) 및 PNG(무손실 압축) 형식의 장점을 결합하여 파일 크기를 줄이고 웹 사이트에서 더 빠르게 로드합니다.
WebP의 뛰어난 압축 기능은 파일 크기를 줄이고 로딩 시간을 단축시킵니다. 사이트에 이미지가 많은 경우 WebP로 전환하면 성능이 크게 향상되는 것을 볼 수 있습니다.
WordPress는 WebP를 즉시 지원하므로(버전 5.8부터) WebP 이미지를 JPEG, PNG 및 기타 이미지 형식과 동일하게 업로드하고 삽입할 수 있습니다.
기존 이미지를 WebP로 변환하는 방법을 잘 모르는 경우 Converter for Media와 같은 플러그인을 사용하는 것이 좋습니다. 이 도구는 라이브러리의 이미지를 WebP로 자동 변환합니다.

대부분의 웹 브라우저가 WebP 형식을 지원하지만 일부 사용자는 이러한 이미지를 보지 못할 수도 있습니다. 일반적으로 이는 오래된 브라우저를 사용하기 때문입니다. 불행히도 이는 귀하의 통제 범위를 벗어나므로 귀하가 할 수 있는 최선의 방법은 자녀에게 브라우저를 업데이트하도록 권장하는 것입니다(자신의 이익을 위해!).
PageSpeed Insights는 사이트 성능을 개선하는 데 사용할 수 있는 최고의 도구 중 하나입니다. 무료 테스트를 실행하여 사이트에 있는 모든 페이지의 PageSpeed 점수를 확인할 수 있습니다. 이 서비스는 로드하는 데 걸리는 시간을 알려주고 성능, 사용자 경험 및 접근성을 개선하기 위해 수행할 작업에 대한 몇 가지 권장 사항을 제공합니다.
이 가이드가 WordPress 사이트의 PageSpeed 점수를 향상시키는 데 도움이 되기를 바랍니다. 그러나 답변되지 않은 Google PageSpeed 점수를 개선하는 방법에 대해 질문이 있습니까? 또는 공유하고 싶은 다른 팁이 있습니까? 아래 댓글 섹션에서 알려주세요!
