WordPress에서 다음 그림판(INP)에 대한 상호 작용을 최적화하는 방법
게시 됨: 2023-09-22INP(Interaction to Next Paint)는 페이지의 모든 사용자 상호 작용의 대기 시간을 측정하는 웹 페이지 응답성 지표입니다. 웹사이트의 INP 지표를 최적화하는 것은 속도, 사용자 경험 및 SEO에 중요한 역할을 합니다.
Google은 FID(첫 번째 입력 지연) 측정항목의 여러 제한 사항을 해결하기 위한 실험적 측정항목으로 2022년에 발표했으며, 2024년 3월에 INP가 FID를 Core Web Vital 측정항목으로 대체할 것이라고 선언했습니다.
이 게시물에서는 INP의 기본 사항, INP가 FID를 대체하는 이유, 사이트의 INP 지표를 측정하고 개선할 수 있는 방법을 살펴보겠습니다.
흥분한? 갑시다!
웹페이지 반응성 측정의 중요성
느린 웹사이트를 좋아하는 사람은 없습니다(Google 포함!). 그리고 느린 웹사이트보다 더 빠르게 사용자를 웹사이트에서 멀어지게 만드는 것은 없습니다.
LCP(Largest Contentful Paint)와 같은 지표는 페이지 로드 속도를 나타내는 훌륭한 지표입니다. 이것이 Core Web Vitals 지표인 이유입니다.
하지만 페이지가 로드되고 사용자가 계속 머무르면 어떻게 될까요? LCP는 페이지의 상호 작용을 측정하지 않습니다. Google에 따르면 사용자는 페이지가 로드된 후 페이지에서 시간의 90%를 보냅니다. 따라서 열기부터 닫기까지 수명주기 전반에 걸쳐 페이지 응답성을 측정하는 것이 중요합니다.

페이지 로드 속도는 빠르지만 응답성이 낮은 웹사이트는 여전히 느린 웹사이트이며, 결과적으로 사용자 경험이 좋지 않습니다. 예를 들어, 모바일 탐색 메뉴를 열거나 온라인 장바구니의 항목을 업데이트하는 데 시간이 오래 걸립니다.
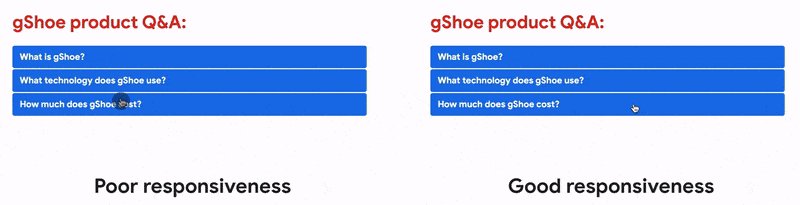
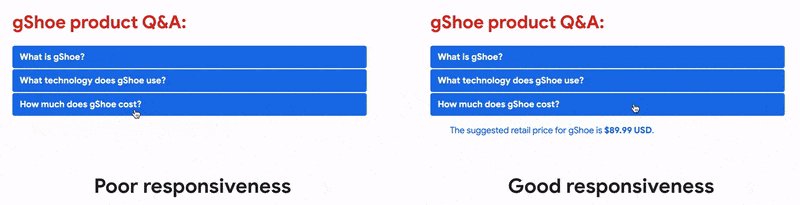
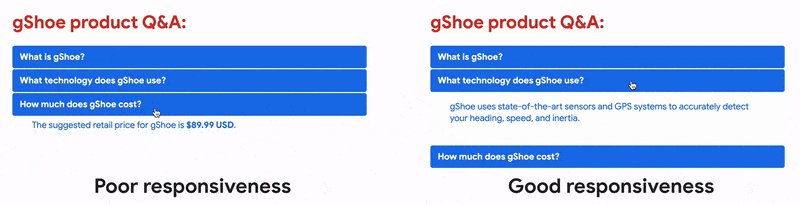
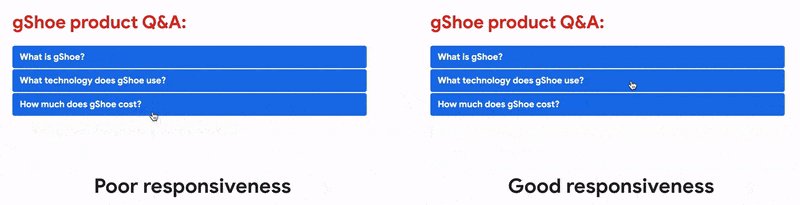
이것이 바로 웹페이지 응답성을 측정하는 방법입니다. 응답성이 좋은 웹사이트는 사용자 상호 작용에 신속하게 응답합니다. 그리고 이 반응은 시각적 피드백의 형태로 이루어져야 합니다.
더 긴 시간이 필요한 복잡한 상호 작용의 경우에도 뛰어난 사용자 경험을 유지하려면 사용자에게 시각적 신호(예: 로딩 애니메이션)를 제공하는 것이 매우 중요합니다.
다음 페인트(INP)와 첫 번째 입력 지연(FID)과의 상호 작용: 차이점은 무엇입니까?
웹페이지의 사용자 경험을 측정하는 것은 매우 까다롭습니다. TBT(총 차단 시간) 및 TTI(상호작용 시간)와 같은 측정항목을 사용하여 페이지의 응답성에 대한 아이디어를 얻을 수 있지만 실제 사용자 경험을 나타내지는 않습니다.

예를 들어, 페이지의 TBT 또는 TTI가 빠르더라도 사용자가 페이지와 상호작용하는 방식 때문에 여전히 느리게 느껴질 수 있습니다. 반대의 경우도 마찬가지입니다.
FID를 입력하세요. 웹페이지에서 사용자의 첫 번째 상호작용을 직접 측정합니다. 구체적으로는 현장에서의 실제 사용자 경험을 측정합니다.
첫 번째 입력 지연(FID) 제한
이름에서 알 수 있듯이 FID는 "첫 번째 입력"에 대한 브라우저 응답의 "지연"만 측정합니다.
간단히 말해서 이는 페이지 로드 응답성 지표(JavaScript 코드가 로드되고 실행되는 속도)이며, 런타임 응답 성 지표(페이지 로드 후 페이지가 사용자 상호 작용에 얼마나 빨리 응답하는지)입니다.
첫인상이 중요하기는 하지만, 그것이 반드시 전체 그림을 제공하는 것은 아닙니다! FID는 웹페이지 반응성을 측정하는 방법을 개선했지만 웹페이지 열기부터 닫기까지 사용자가 웹페이지와 상호작용하는 방식을 정확하게 측정하지는 않습니다.
예를 들어 FID는 다음 프레임 표시가 지연될 때 이벤트 핸들러를 실행하는 데 걸리는 시간을 측정하지 않습니다.
INP(Next Paint)와의 상호작용이란 무엇입니까?
INP는 클릭, 탭, 키 누르기 등 사용자 상호 작용에 대한 페이지의 전반적인 반응성을 측정합니다.

상호 작용에는 여러 그룹 핸들러가 포함될 수 있습니다. 예를 들어, 휴대폰의 터치스크린을 탭하면 페이지 배경에서 일련의 이벤트가 시작될 수 있습니다. 어느 쪽이든 INP는 사용자가 상호 작용을 시작할 때부터 브라우저가 다음 프레임에 시각적 피드백을 표시할 때까지 페이지에서 가장 긴 대기 시간입니다.

브라우저가 사용자의 첫 번째 상호 작용에 응답하는 데 걸리는 시간만 측정하는 FID와 달리 INP는 페이지의 모든 사용자 상호 작용을 관찰하고 전체 점수를 제공합니다.
따라서 INP는 첫인상을 넘어 모든 사용자 상호 작용을 샘플링하므로 페이지 응답성을 나타내는 보다 신뢰할 수 있는 지표가 됩니다.
FID와 마찬가지로 INP 점수가 낮을수록 사용자 입력에 대한 페이지 응답성이 향상됩니다.
INP는 어떻게 계산되나요?
대부분의 웹사이트에서 최종 INP 측정항목은 가장 긴 상호작용입니다. 그러나 일부 이상값이 존재합니다.
예를 들어, 웹페이지가 대부분 텍스트와 이미지로 구성되어 있다면 사용자 상호작용이 많지 않을 것입니다. 그러나 대화형 요소(예: 텍스트 편집기 및 게임)가 많은 동적 페이지라면 수많은 상호 작용이 있을 것입니다. 이러한 경우 무작위 지연으로 인해 응답성이 높은 사이트에서 페이지의 INP 점수가 저하될 수 있습니다. 이를 극복하기 위해 INP는 50개의 사용자 상호 작용마다 가장 높은 상호 작용 하나를 무시합니다.
대부분의 페이지에는 50개보다 훨씬 적은 상호 작용이 있으므로 걱정할 필요가 없습니다. 또한 INP는 모든 페이지 조회수의 75번째 백분위수만 고려하므로 예상치 못한 이상값을 추가로 제거합니다.
궁극적으로 최종 INP 점수는 대부분의 사용자가 경험하는 것을 반영합니다.
참고: INP는 마우스 오버 및 스크롤 동작을 고려하지 않습니다. 그러나 키보드를 스크롤하면 INP로 측정된 이벤트가 트리거될 수 있습니다. 어느 쪽이든 페이지 스크롤은 INP로 측정되지 않습니다. 사용자가 페이지와 상호 작용하지 않는 경우 해당 페이지 로드 시 INP 점수가 반환되지 않을 수도 있습니다.
좋은 INP 점수란 무엇입니까?
사용자는 다양한 기기에서 웹사이트를 탐색할 수 있습니다. 그리고 각 웹사이트는 고유할 수 있습니다. 따라서 단일 측정항목을 기준으로 웹사이트의 반응성을 '좋음' 또는 '나쁨'으로 분류하기는 어렵습니다. 그러나 이것이 바로 INP가 달성하고자 하는 목표입니다.
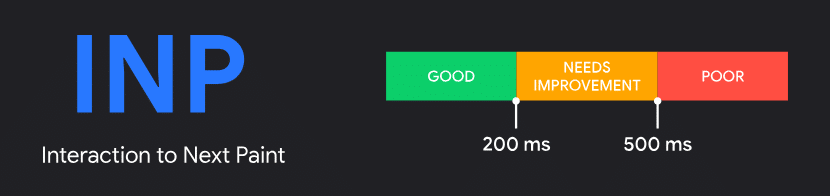
Google에는 사이트의 INP 점수가 좋은지 나쁜지 확인할 수 있는 쉬운 차트가 있습니다.
- 우수한 응답성: INP 점수가 200밀리초 미만 입니다.
- 개선 필요: INP 점수가 200~500밀리초 사이입니다.
- 낮은 반응성: INP 점수가 500밀리초를 초과합니다.

앞서 언급했듯이 INP는 데스크톱과 모바일 장치에 걸쳐 기록된 모든 페이지 로드의 75번째 백분위수를 고려합니다.
INP를 측정하는 방법
현장(실제 사용자의 데이터)과 실험실(속도 테스트 도구의 데이터) 모두에서 INP를 측정할 수 있습니다.
현장에서 INP 측정
현장에서 INP를 측정하는 방법에는 Chrome 사용자 경험 보고서(CrUX)와 실제 사용자 모니터링(RUM)이라는 두 가지 방법이 있습니다.
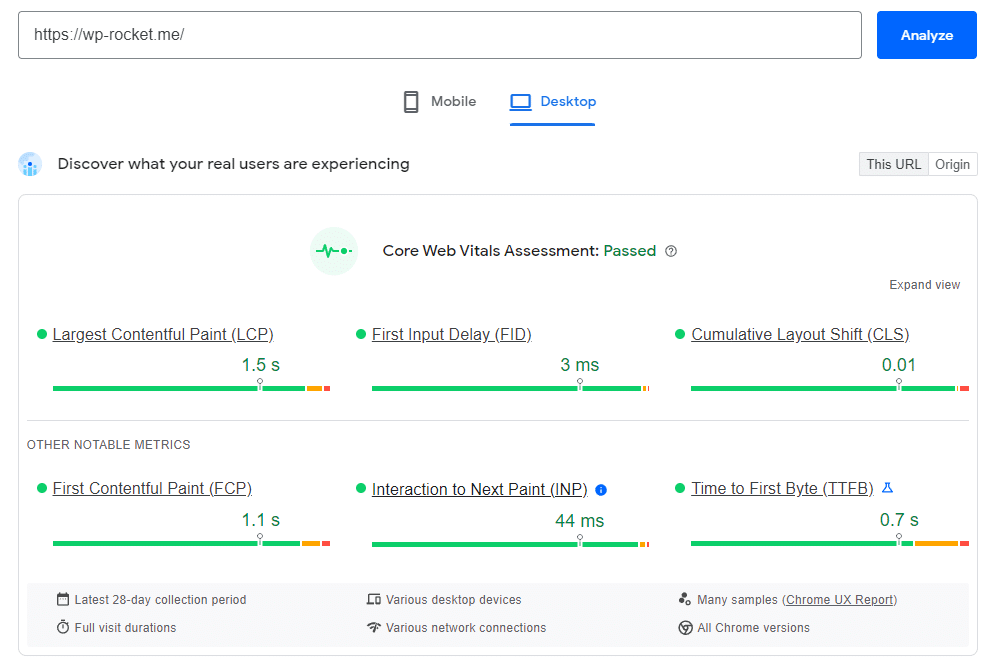
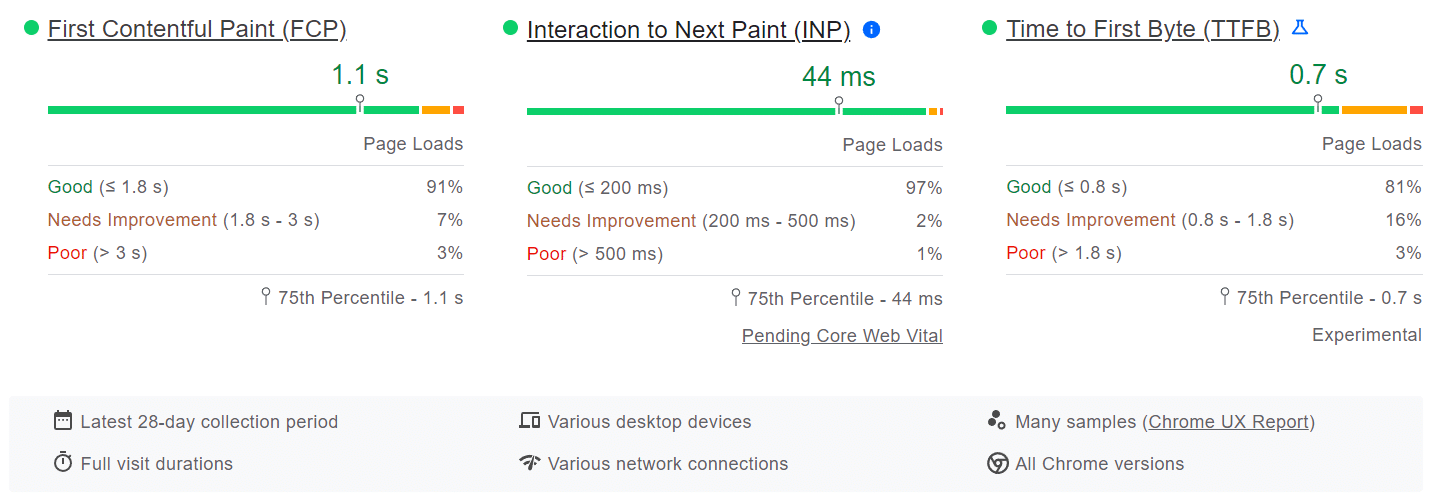
CrUX 데이터는 선택한 Chrome 브라우저 사용자로부터 수집됩니다. 귀하의 웹사이트가 CrUX 평가 자격을 갖춘 경우 Google의 PageSpeed Insights 속도 테스트 도구를 사용하여 INP를 측정할 수 있습니다.

Google은 Core Web Vitals 프로그램에 대한 웹사이트를 평가하기 위해 CrUX를 공식 데이터 세트로 사용합니다. 그러나 귀하의 웹 사이트가 어떤 이유로든(주로 방문자가 거의 없음) CrUX 자격을 갖추지 못한 경우 웹 사이트에 코드를 추가하여 자체 필드 데이터를 수집해야 합니다. 그런 다음 이 필드 데이터를 RUM 공급자에게 제공하여 심층적인 분석을 수행할 수 있습니다.
대부분의 웹사이트에서 PageSpeed Insights는 INP 및 모든 관련 핵심 웹 바이탈 지표를 측정하기에 충분한 도구입니다.
그러나 CrUX는 결과에 대한 자세한 정보를 제공하지 않습니다. 측정항목을 더욱 이해하고 개선하려면 RUM 솔루션에 투자하는 것이 좋습니다. 이러한 도구를 사용하는 방법을 다루는 것은 이 기사의 범위를 벗어납니다. 인기 있는 두 가지 무료 RUM 솔루션인 Datadog과 New Relic을 확인해 보세요.
참고: INP를 측정할 때 현장 데이터와 실험실 데이터 사이에 뚜렷한 차이가 있을 수 있습니다. 이상적으로는 실제 사용자 경험을 측정할 수 있는 지표를 현장에서 수집해야 합니다. 그런 다음 이 데이터를 사용하여 INP를 더욱 최적화할 수 있습니다. 이에 대해서는 이후 섹션에서 다루겠습니다.

필드 데이터 없이 INP 측정
실험실에서는 INP를 측정할 수 없지만 어떤 이유로든 현장 데이터를 측정할 수 없는 경우(CrUX 자격을 갖춘 사이트 방문자가 거의 없거나 RUM에 투자할 리소스가 충분하지 않은 경우) 다음을 통해 잠재적 INP 점수를 향상시킬 수 있습니다. 실험실에서 느린 상호작용을 찾아보세요.
참고: 위에서 언급한 것처럼 실험실에서 INP를 측정하는 것은 불가능합니다. 아래 제안 사항은 실제 INP 측정항목에 대한 대략적인 그림만 제공합니다. INP와 같은 필드 지표를 예측하기 위해 실험실 측정에 의존할 수는 없습니다. 실제 사용자가 웹 사이트를 어떻게 사용하는지 정확하게 시뮬레이션할 수 없기 때문입니다.
Web Vitals Chrome 브라우저 확장 프로그램은 사용자 상호작용의 대기 시간을 테스트하는 가장 간단한 방법입니다. 활성화한 후 웹사이트의 일반적인 상호 작용을 테스트하세요. 확장 프로그램은 각 상호 작용에 대한 자세한 진단 정보를 콘솔에 출력합니다.
확장 프로그램을 설치한 후에는 웹페이지에서 일반적인 사용자 상호 작용 흐름을 식별하고 해당 상호 작용의 반응성을 개별적으로 테스트해야 합니다. 예를 들어 양식을 제출하거나 장바구니에 항목을 추가합니다. web.dev의 단계별 지침에 따라 시작할 수 있습니다. 완벽한 해결 방법은 아니지만 현장 데이터가 없는 경우 훌륭한 대안이 됩니다.
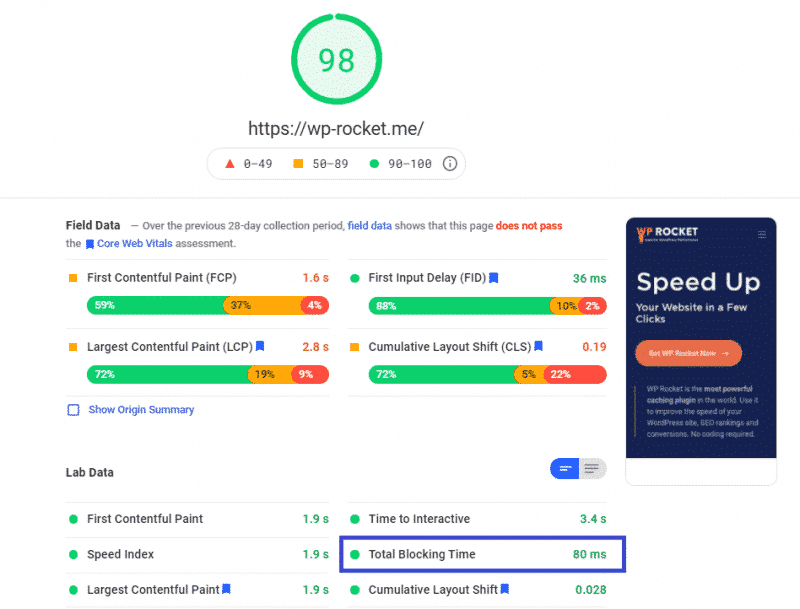
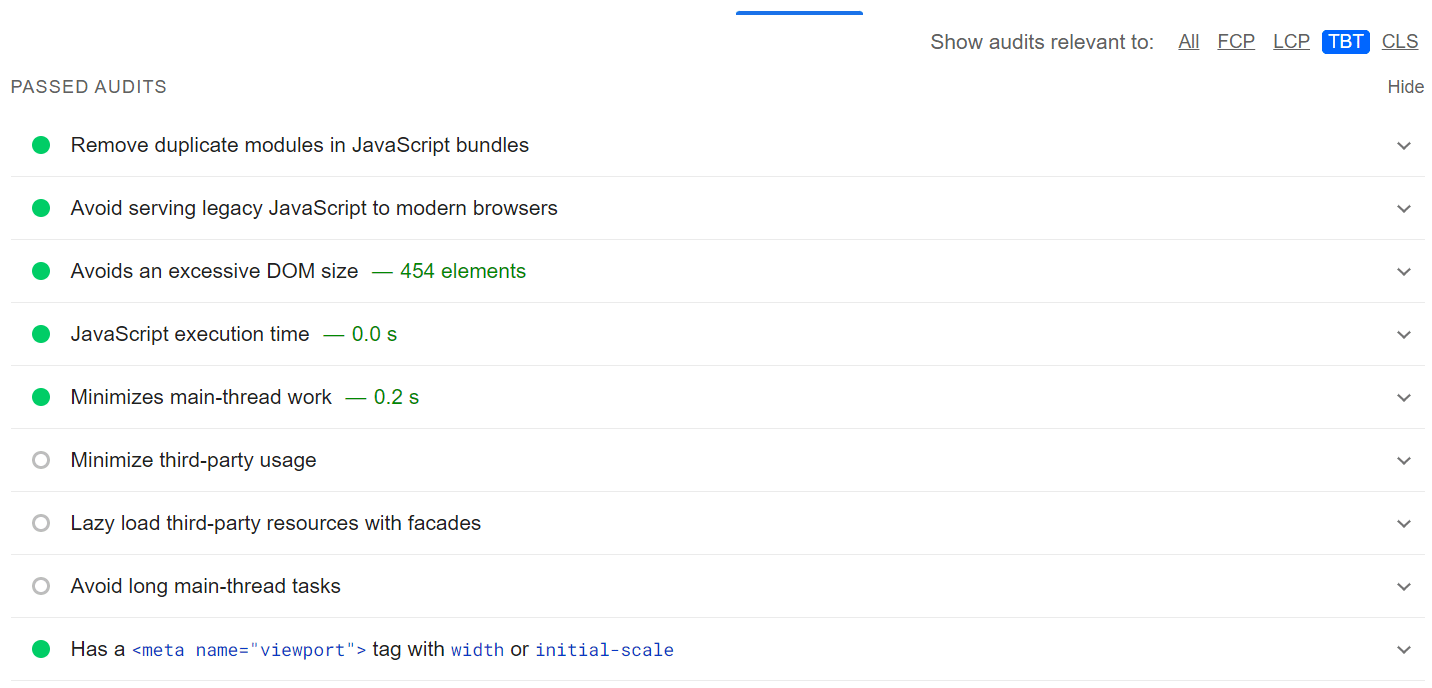
또 다른 옵션은 사이트의 총 차단 시간(TBT) 측정항목을 측정하는 것입니다. 이는 INP와 꽤 잘 연관되어 있으며 집중할 수 있는 상호 작용에 대한 힌트를 줄 수 있습니다. 페이지의 TBT를 측정하는 두 가지 훌륭한 도구는 Lighthouse와 PageSpeed Insights입니다.

그러나 TBT는 페이지가 로드된 후 느린 상호 작용을 측정하지 않는다는 점을 명심하세요.
다음 페인트(INP)에 대한 상호 작용을 최적화하는 방법
웹 사이트의 INP를 개선하는 첫 번째 단계는 가장 느린 상호 작용을 식별하는 것입니다. 이전 섹션에서는 웹 사이트의 가장 느린 상호 작용을 진단하기 위해 필드 데이터를 수집하는 방법을 중점적으로 설명합니다.
일단 이를 파악하고 나면 실험실에서 이러한 느린 상호 작용을 분석하고 적합한 솔루션을 찾을 수 있습니다.
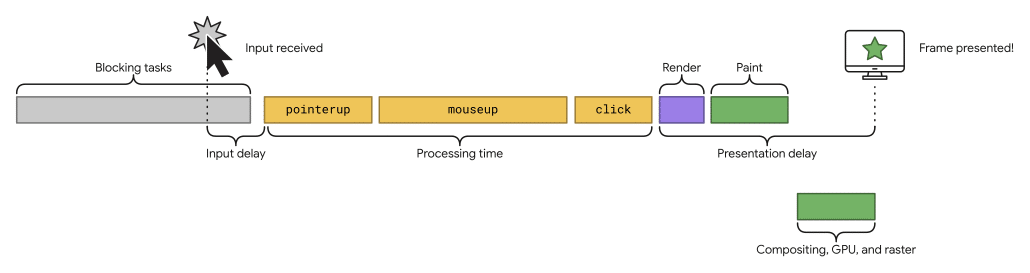
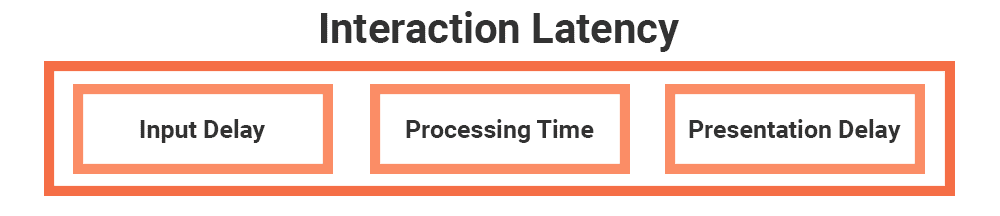
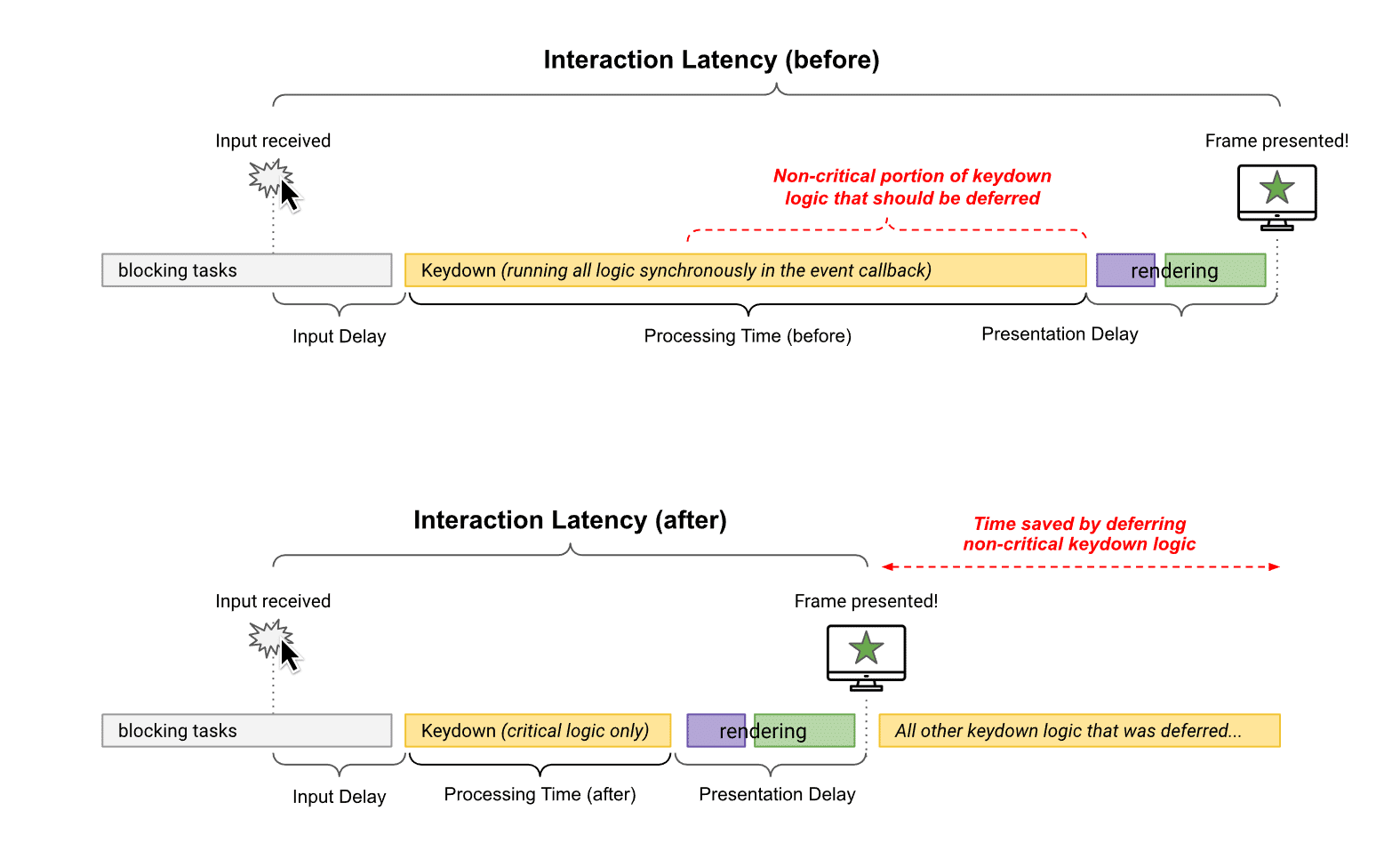
모든 사용자 상호 작용은 세 단계로 구성됩니다. 이러한 단계를 개별적으로 살펴보고 전체 상호 작용 대기 시간을 최적화하는 방법을 알아낼 수 있습니다.
- 입력 지연: 사용자가 상호 작용을 시작할 때 시작되고 상호 작용의 이벤트 콜백이 실행되기 시작할 때 끝납니다.
- 처리 시간: 이벤트 콜백이 완료되는 데 걸리는 시간입니다.
- 프레젠테이션 지연: 브라우저가 시각적 피드백으로 다음 프레임을 업데이트하는 데 걸리는 시간입니다.

사용자 상호 작용의 모든 단계는 최종 상호 작용 대기 시간, 즉 INP 점수에 영향을 미칩니다. 대응 속도를 높이려면 각 단계를 최적화하는 방법을 아는 것이 중요합니다.
입력 지연 최적화
입력 지연은 모든 사용자 상호 작용의 첫 번째 부분입니다. 비디오 게임을 즐기는 사람이라면 입력 지연이 얼마나 실망스러운지 알고 있을 것입니다. 웹사이트 상호작용에도 동일하게 적용됩니다.
상호 작용에 따라 입력 지연은 몇 밀리초에서 수백 밀리초까지 늘어날 수 있습니다. 이는 바쁜 메인 스레드 활동, 오류, 중복되는 상호 작용 등 여러 가지 이유 때문일 수 있습니다.

이유에 관계없이 이벤트 콜백이 최대한 빨리 실행될 수 있도록 입력 지연을 최소한으로 유지해야 합니다. 입력 지연을 줄일 수 있는 세 가지 방법은 다음과 같습니다.
- 페이지가 완전히 작동하는 데 필요한 리소스 수를 줄입니다.
- 대규모 스크립트를 로드하지 마세요. 브라우저에서 리소스를 많이 사용하는 스크립트 평가를 요구하고 메인 스레드를 차단하기 때문입니다. 스크립트를 여러 개의 덩어리로 나누고 분산시키는 것을 고려해보세요.
- 코드에 JavaScript를 가능한 한 적게 포함하십시오.
이벤트 콜백 처리 시간 단축
INP 점수 최적화의 다음 부분은 상호 작용의 이벤트 콜백을 처리하는 데 걸리는 시간을 줄이는 것입니다.
이벤트 콜백 코드를 최적화하는 것 외에도 처리 시간을 줄이기 위해 취할 수 있는 몇 가지 조치가 있습니다.
- 메인 스레드를 차단하지 마세요. 긴 작업(>50ms)을 더 작은 작업으로 나눕니다.
- 페이지에 무언가를 삽입하는 경우 사용하지 않을 때 로드하지 마세요. 예를 들어 사용자가 재생할 의도가 없는 경우 YouTube 동영상을 로드하는 것은 효율적이지 않습니다.
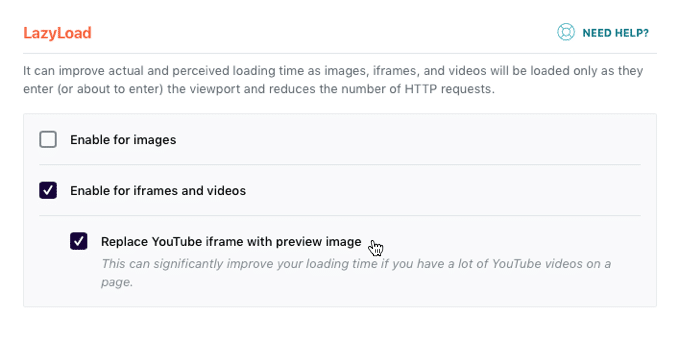
최고의 WordPress 성능 플러그인 중 하나인 WP Rocket이 큰 도움이 될 수 있는 부분은 다음과 같습니다. 미리보기 이미지로 YouTube iframe 교체 기능을 활성화하여 YouTube iframe을 썸네일 이미지로 교체할 수 있습니다.

iframe 태그는 방문자가 미리보기 이미지를 클릭한 후에만 동영상을 로드하고 재생합니다. WP Rocket의 강력한 기능은 로딩 시간을 늘리고 핵심 웹 바이탈을 향상시킬 수 있습니다.
- 코드에 타사 스크립트를 사용하지 마세요. 사용하는 타사 스크립트의 경우 Google 태그 관리자 또는 Cloudflare Zaraz와 같은 도구를 사용하면 이러한 스크립트 로드를 간소화하는 데 도움이 될 수 있습니다.
- 나중에 비동기적으로 수행하기 위해 불필요한 작업을 연기합니다. WP Rocket에 내장된 Load JavaScript 지연 기능을 사용하여 이를 활성화할 수 있습니다.
웹페이지의 기본 스레드는 브라우저 내에서 한 번에 하나의 작업만 처리할 수 있습니다. 작업에는 HTML/CSS 구문 분석, 페이지 렌더링, JS 코드 실행과 같은 활동이 포함될 수 있습니다. 작업이 오랫동안(예: 50밀리초 이상) 실행되면 사용자 상호 작용을 포함한 다른 모든 작업이 지연됩니다.
어떤 경우에는 메인 스레드 속도를 늦추는 테마나 플러그인을 발견할 수도 있습니다. 해당 코드를 크게 제어할 수 없으므로 테마나 플러그인 작성자에게 연락하여 적절한 수정 사항을 찾을 수 있습니다.
긴 작업을 더 작은 덩어리로 나누면 기본 스레드가 사용자 상호 작용을 포함하는 우선 순위가 높은 작업을 처리하도록 확보할 수 있습니다. 결과적으로 깔끔한 웹사이트가 탄생합니다!
프레젠테이션 지연 최소화
사용자 상호 작용의 마지막 부분은 지연이 나타나는 것입니다. 이벤트 콜백을 완료하고 시각적 피드백으로 다음 프레임을 그리는 사이의 시간입니다.
일반적으로 프레젠테이션 지연은 사용자 상호 작용에 가장 적은 시간을 소비합니다. 그러나 여러 가지 방법으로 억제할 수 있습니다. 이를 최소한으로 유지하는 몇 가지 방법은 다음과 같습니다.
- DOM 크기를 최소로 유지하세요. 페이지 렌더링 작업은 DOM 크기에 따라 확장되거나 축소됩니다. 모든 사용자 상호 작용에 대해 대규모 DOM을 업데이트하는 것은 브라우저에 엄청난 비용이 들 수 있습니다. 게다가 대규모 DOM은 페이지의 첫 번째 상태를 렌더링하는 데 더 많은 시간이 필요합니다. 자세한 내용은 편리한 DOM 크기 가이드를 참조하세요.
- 화면 밖의 요소를 느리게 렌더링합니다. 페이지 로드 시 페이지 콘텐츠의 상당 부분이 사용자에게 표시되지 않는 경우 화면 외부 요소를 느리게 렌더링하면 화면 콘텐츠와 더 빠르게 상호 작용할 수 있습니다. CSS content-visibility 속성을 사용하면 추가 코드나 플러그인을 추가하지 않고도 이를 쉽게 달성할 수 있습니다.
- JavaScript를 사용하여 HTML을 렌더링하지 마세요. 브라우저는 가능한 최고의 사용자 경험을 제공하기 위해 HTML을 최적으로 구문 분석하고 렌더링합니다. JS를 사용하여 HTML의 일부를 렌더링하는 것은 괜찮으며 대부분의 사용자 상호 작용에서 필수적인 부분입니다. 그러나 JS를 사용하여 많은 양의 HTML을 렌더링하면 사용자 상호 작용에 대한 프레젠테이션 지연을 포함하여 웹 사이트의 렌더링 성능에 큰 영향을 미칩니다.
WP Rocket으로 웹사이트의 INP 점수 높이기
WP Rocket에는 웹 사이트에 즉각적인 성능 이점을 제공할 수 있는 다양한 옵션이 포함되어 있습니다. 자동으로 활성화된 페이지 캐싱 및 캐시 사전 로드부터 GZIP 압축 및 전자상거래 최적화에 이르기까지 웹 성능 모범 사례의 80%를 적용하여 활성화 즉시 웹 사이트를 매우 빠르게 실행합니다!
WP Rocket은 활성화 시 대부분의 웹 성능 모범 사례를 적용하는 것 외에도 지연 로딩, 사용하지 않는 CSS 제거, JavaScript 최적화와 같은 강력한 기능을 제공합니다.
가장 중요한 것은 WP Rocket의 내장 기능을 사용하여 사용자 상호 작용까지 JS 스크립트 실행을 지연시킬 수 있다는 것입니다. 이렇게 하면 초기 페이지 로드 시간이 줄어들고 상호 작용이 향상됩니다. 또한 콘텐츠가 포함된 최대 페인트(LCP), 첫 번째 입력 지연(FID) 및 곧 출시될 INP(다음 페인트에 대한 상호 작용)와 같은 핵심 웹 바이탈 지표에도 영향을 미칩니다.
마무리
2024년 3월에 FID를 핵심 웹 바이탈 지표로 대체하는 INP를 사용하면 웹사이트에서 사용자 상호 작용을 처리하는 방식이 SEO에 큰 영향을 미칠 수 있습니다.
대화형 웹사이트가 있는 경우 사이트의 INP를 최적화하는 것이 끝이 없는 프로세스처럼 보일 수 있습니다. 최적화할 상호 작용이 항상 하나 더 있습니다. 새로운 기능을 추가하면 부담만 가중됩니다. 그러나 어딘가에서 시작해야 합니다. 이 기사를 통해 올바른 출발을 하시길 바랍니다.
더 나은 INP 점수는 더 나은 사용자 경험을 의미하며 이는 모든 시간과 노력을 들일 가치가 있습니다!
