사용자 경험 개선: 사이트를 더 매력적으로 만드는 7가지 방법
게시 됨: 2022-01-03웹사이트에서 사용자 경험을 개선하고 싶다면 혼자가 아닙니다. 사용하기 쉬운 사이트는 더 많은 트래픽과 더 행복한 방문자를 의미할 수 있습니다. 그러나 가능한 한 가장 부드러운 경험을 위해 사이트를 디자인하는 방법을 결정하는 것은 까다로울 수 있습니다.
다행히 시행착오를 거쳐 사이트를 완성할 필요는 없습니다. 몇 가지 보편적인 기술을 이해함으로써 방문자에게 더 나은 서비스를 제공하고 웹 존재를 한 단계 끌어올릴 수 있습니다.
이 기사에서는 사이트에서 사용자 경험을 개선하는 7가지 방법을 안내합니다. 그 과정에서 몇 가지 예와 시작하는 데 도움이 되는 몇 가지 팁을 제공합니다. 바로 뛰어들자!
사용자 경험을 개선하는 방법: 실행 가능한 전술
다음은 우리가 다룰 7가지 전술입니다. 자세한 내용은 계속 읽으십시오.
- 사이트를 더 시각적으로 만들기
- 반응형 디자인 최적화
- 사용자 경험 메트릭 추적(필요한 경우 개선)
- 마케팅 깔때기 사용
- 설계 흐름 최적화
- 콘텐츠를 "스키밍 가능"하게 만드십시오.
- 광고가 사용자 경험을 압도하게 하지 마십시오
그들을 통해 가자…
1. 시각적 접근을 고려하라
콘텐츠의 품질이 아무리 좋아도 좋은 것이 너무 많을 수 있습니다. 텍스트의 벽을 마주해야 하는 방문자는 겁을 먹을 수 있습니다. 이로 인해 최고의 작업을 건너뛸 수 있습니다.
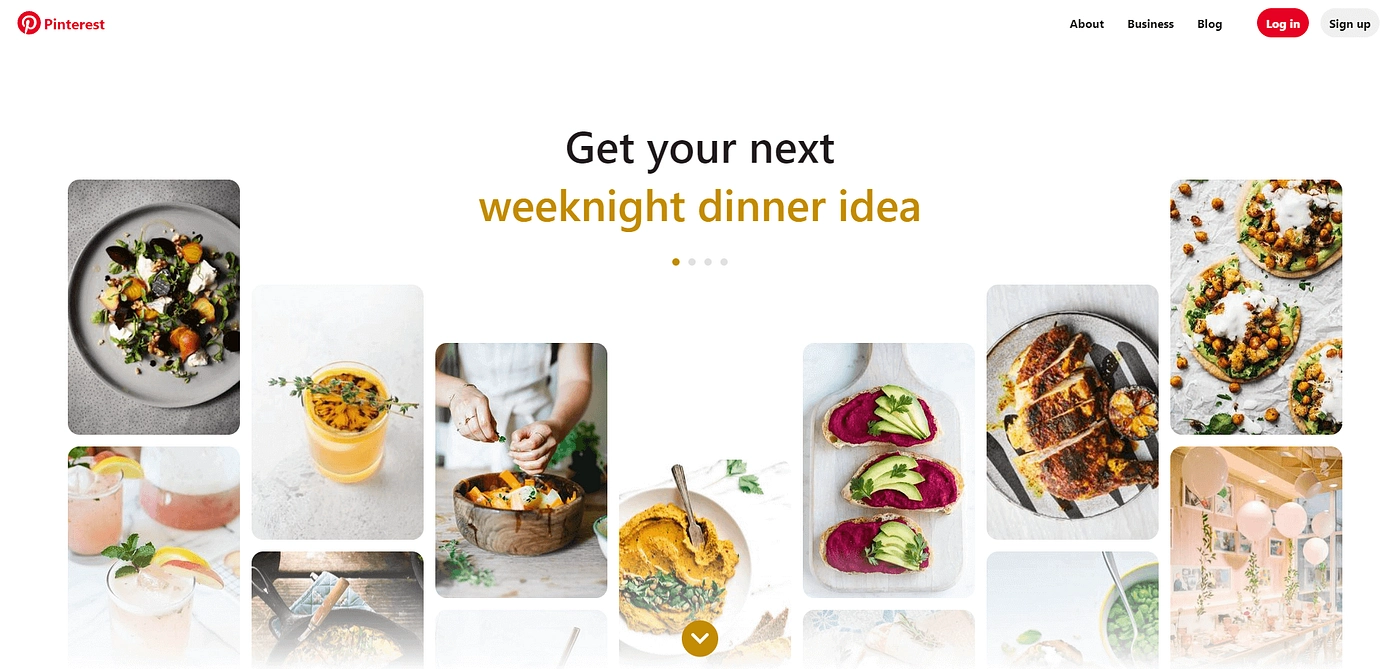
따라서 보다 시각적인 이미지 기반 접근 방식을 고려할 수 있습니다. 이를 수행하는 한 가지 방법은 서식을 혼합하는 것입니다. 가끔 사진 갤러리나 비디오라도 긴 콘텐츠를 관리하기 쉬운 형식으로 나눌 수 있습니다. Pinterest를 이 방법의 극단적인 예로 생각할 수 있습니다.

Pinterest는 시각적 요소에 중점을 둠으로써 수십 가지 옵션이 있는 경우에도 사용자가 콘텐츠를 한 눈에 쉽게 이해할 수 있도록 합니다. 이는 사용자가 콘텐츠를 빠르고 쉽게 소비할 수 있도록 도와줌으로써 사용자 경험을 향상시킬 수 있습니다.
많은 양의 텍스트에 의존해야 하는 경우에도 전체에 사진과 스크린샷을 삽입하여 더 쉽게 이해할 수 있도록 하십시오. 몇 개의 이미지만 있으면 긴 게시물을 읽기 쉬운 섹션으로 나눌 수 있습니다.
추가 사진에 적합하지 않은 텍스트가 많은 게시물이 있는 경우 함께 제공되는 인포그래픽을 만들 수도 있습니다. 이 형식은 귀하가 작성한 모든 정보를 읽기 쉬운 방식으로 전달합니다.
2. 모든 기기에서 사이트가 반응형인지 확인
오늘날 모바일 사용자가 많다는 사실은 굳이 말할 필요가 없을 것입니다. 정확히는 그 중 71억 [1] 입니다. 이러한 방문자는 잠재고객의 큰 부분을 차지하므로 사이트의 모바일 경험을 개선하는 것이 중요합니다.
사이트를 모바일 친화적으로 만드는 몇 가지 방법이 있습니다. 한 가지 중요한 단계는 처음부터 모바일 반응형 테마를 선택하는 것입니다. 거의 모든 최신 테마는 기본적으로 반응형이지만 사용자 경험이 최적인지 확인하기 위해 다양한 장치에서 테마가 어떻게 작동하는지 자세히 살펴보고 실제로 테스트하는 것이 좋습니다.
메뉴를 신중하게 만들고 싶을 수도 있습니다. 복잡한 탐색은 사용자가 원하는 것을 찾기 어렵게 만들 수 있습니다. 따라서 사용자가 모바일 장치에서 정렬해야 하는 옵션을 줄이기 위해 많은 하위 메뉴를 구축하는 것을 고려하십시오.

포함된 공백의 양을 조사할 수도 있습니다. 모바일 화면은 작기 때문에 정확하게 사용하기 어려울 수 있습니다. 사용자가 최소한의 간격으로 인해 잘못된 탭을 계속 클릭하면 답답한 경험이 됩니다. 관대 한 간격은 그 고통 지점을 완화하는 데 먼 길을 갈 수 있습니다.
마지막으로 속도에 대해 알아보겠습니다. 원활한 탐색을 위해서는 로딩 시간이 필수적입니다. 그러나 모바일 로딩 시간은 데스크톱 기기의 로딩 시간과 다를 수 있습니다. PageSpeed 인사이트와 같은 도구를 사용하면 모든 기기에서 고성능을 보장할 수 있습니다.
3. 사용자 경험 메트릭 추적
우리는 분석 사용의 중요성을 여러 번 다루었습니다. 그러나 전반적으로 사용자 경험을 개선하려는 경우 특히 유용한 몇 가지 메트릭이 있습니다.
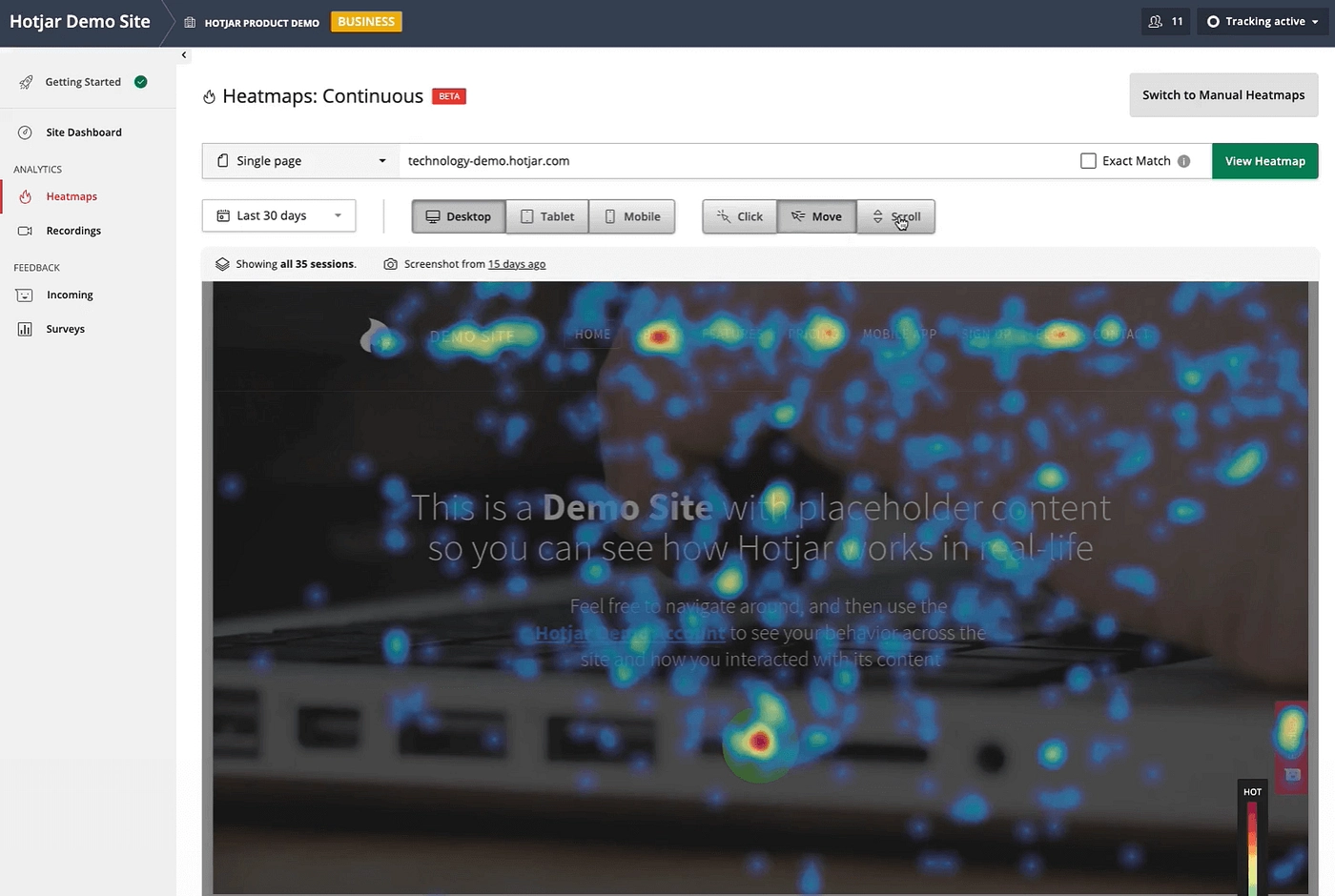
방문자의 행동을 분석하는 데 널리 사용되는 도구는 Hotjar입니다. 히트 맵을 통해 사용자가 클릭하고 참여하는 위치를 보여줍니다. 이렇게 하면 읽기 쉬운 형식으로 귀중한 통찰력을 얻을 수 있습니다.

이 히트맵은 주어진 페이지에서 가장 인기 있는 측면을 보여줍니다. 따라서 이를 사용하여 사이트의 성공과 실패를 평가할 수 있습니다. 예를 들어 중요한 콘텐츠가 있는 영역이 적절한 수준의 관심을 받지 못하고 있음을 알 수 있습니다. 더 많은 사람들이 그 지역에 끌릴 수 있도록 해당 지역의 디자인을 다시 방문하고 싶을 수 있습니다.
마지막으로 사이트의 사용 메트릭을 살펴볼 수도 있습니다. Google Analytics 및 유사한 도구를 통해 이를 쉽게 추적할 수 있습니다. 주의해야 할 숫자가 많지만 가장 중요한 숫자는 다음과 같습니다.
- 이탈률: 이 측정항목은 얼마나 많은 방문자가 나타났다가 두 번째 페이지를 보지 않고 나가는지를 알려줍니다. 높은 이탈률이 항상 나쁜 것은 아니지만, 특히 콘텐츠의 목표가 독자를 사이트에 머물게 하는 것이라면 고려해야 할 사항입니다.
- 사이트에 머문 시간 및 방문당 페이지 조회수: 사이트 사용이 더 쉽고 재미있을수록 방문자는 평균적으로 더 많은 시간을 보내고 더 많은 페이지를 확인합니다.
- 전환: 사이트의 궁극적인 목표가 전환을 유도하는 것(귀하에게 의미하는 바가 무엇이든 간에)인 경우 낮은 성공률은 사용자 경험 문제를 나타낼 수 있습니다.
사용자 참여 측정항목에 주의를 기울이는 것도 좋은 생각입니다. 댓글이나 반응을 남기는 데 시간을 보내는 사람들은 경험을 즐길 가능성이 높습니다. 해당 수치가 낮으면 수치를 높일 수 있는 방법을 조사할 수 있습니다.
4. 마케팅 깔때기 사용
마케팅 깔때기는 청중을 수용하는 영리한 방법입니다. 이 모델은 새로운 방문자에게 최소한의 관심을 끄는 정보를 제공합니다. 그런 다음 브랜드에 더 익숙해지면 더 매력적인 콘텐츠를 소개하여 전환에 더 가까워집니다.
이 접근 방식은 매출을 높이고 각 방문자의 경험을 유기적으로 개인화하는 데 도움이 될 수 있습니다. 또한 사용자가 더 관련성 높은 콘텐츠에 접근하여 사이트에서 보내는 시간을 늘릴 수 있습니다.
깔때기 구축을 시작하는 한 가지 쉬운 방법은 신중한 내부 연결 전략을 만드는 것입니다. 예를 들어, 콘텐츠가 초보자를 대상으로 하는 경우 고급 기사로의 링크를 피하고 싶을 수 있습니다.
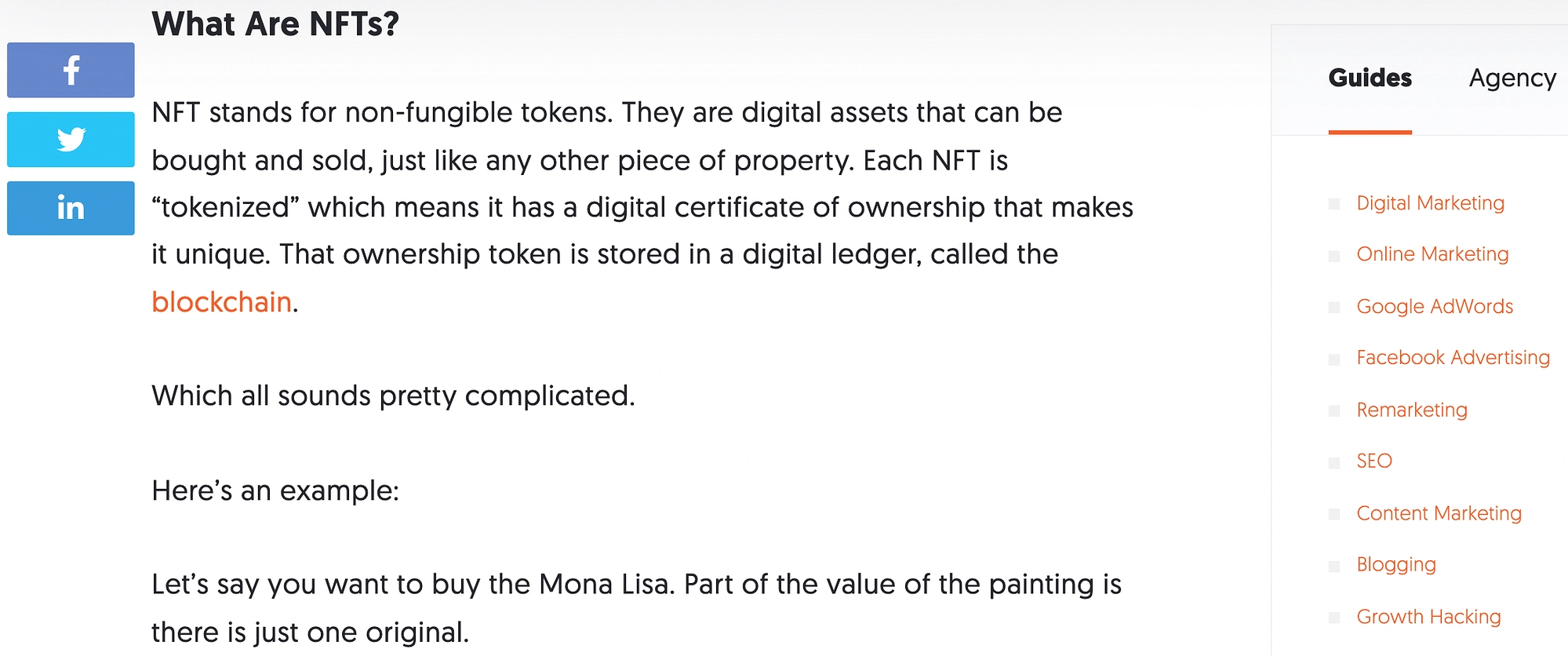
또한 독자가 기본 개념에 익숙해지도록 고급 부분에 기본 링크를 포함할 수 있습니다. 예를 들어 다음 블로그 게시물은 "블록체인"에 대한 추가 정보로 연결됩니다.

또한 충성도가 높은 사용자에게 적절하게 서비스를 제공하도록 주의하는 것이 좋습니다. 재방문자와 고객은 이미 귀하의 브랜드에 관심이 있을 수 있습니다.

따라서 메일링 리스트에 등록하거나 새 계정을 만들 수 있는 기회를 제공하는 것은 지루할 수 있으므로 피하는 것이 좋습니다. 마케팅 퍼널의 모든 부분에 대한 콘텐츠를 디자인하는 데 시간을 할애하면 사용자 만족도를 높일 가능성이 훨씬 높아집니다.
5. 각 페이지의 디자인 흐름을 염두에 두십시오.
사용자가 사이트를 방문할 때 특정 요소를 찾지 않을 수 있습니다. 그들은 단순히 페이지를 힐끗 보고 그들의 눈을 떠돌게 할 수 있습니다. 그렇기 때문에 모든 페이지에서 사용자 경험을 향상시키려면 고객의 비전을 어떻게 안내할지 고려하는 것이 좋습니다.
이를 수행하는 간단한 방법은 어수선한 화면을 피하는 것입니다. 공백이 없으면 다음에 볼 위치를 알기 어려울 수 있습니다. 의도적으로 몇 개의 빈 영역을 포함하면 방문자가 안내하려는 내용에 집중하는 데 도움이 될 수 있습니다.
이 전략을 적용하는 또 다른 방법은 '삼각형 접근법'을 사용하는 것입니다. 여기에는 페이지 상단 근처에 하나의 지배적인 이미지를 넣는 것이 포함됩니다. 그런 다음 사용자가 아래로 스크롤하면 콘텐츠를 확장할 수 있습니다. 이를 통해 사용자가 콘텐츠를 보다 자연스럽게 팔로우할 수 있습니다.
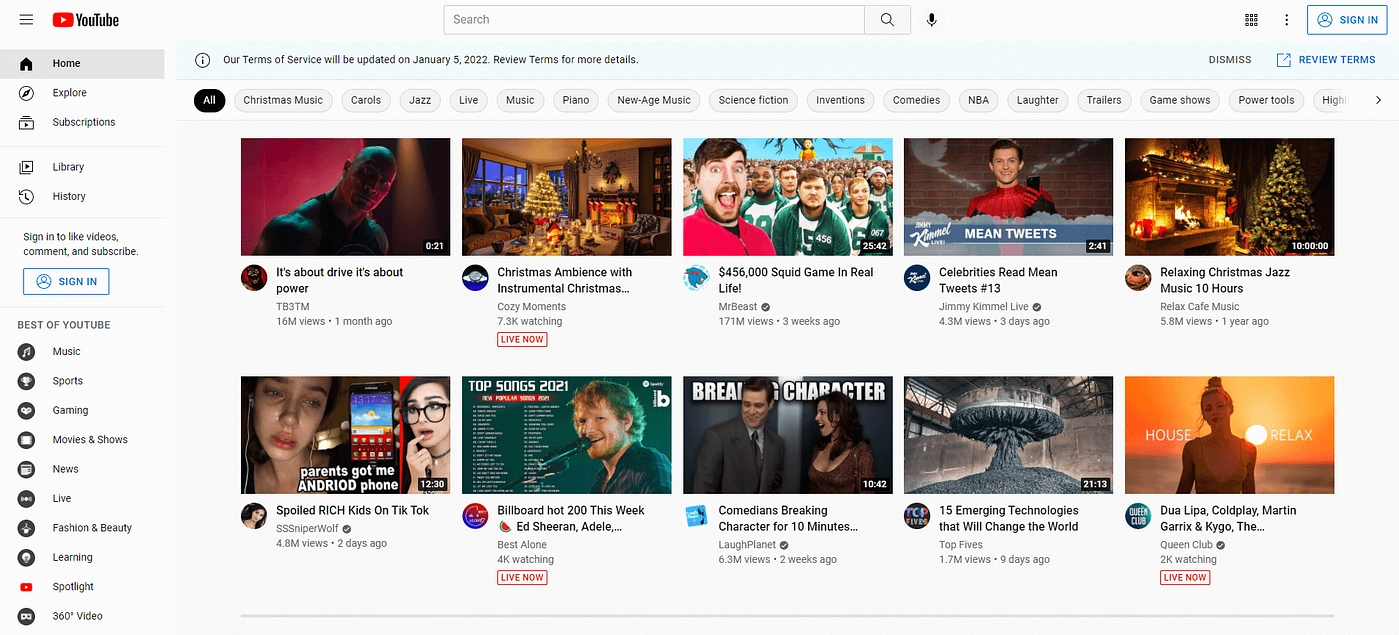
유사한 요소를 그룹화하는 것도 고려할 수 있습니다. 예를 들어 YouTube는 동영상 콘텐츠를 중앙에 배치하고 모든 탐색 요소는 왼쪽에 유지합니다.

이러한 단계를 넘어 가고 싶다면 웹 디자인 과정을 수강하는 것을 고려하십시오. 몇 가지 추가 팁만 배우더라도 사이트를 향상시키는 데 도움이 될 수 있습니다.
6. 콘텐츠가 '스키밍 가능'한지 확인하십시오.
인터넷은 사람들에게 무한한 양의 정보에 대한 빠른 액세스를 제공합니다. 그러나 결과 중 하나는 사람들이 빠른 결과를 기대한다는 것입니다. 그들은 전체 기사를 읽는 데 시간을 들이고 싶지 않을 수 있습니다. 따라서 '스키밍 가능한' 콘텐츠는 방문자를 만족시키는 열쇠입니다.
다행히 이렇게 하기 위해 콘텐츠를 제한할 필요는 없습니다. 약간의 서식 변경만으로도 큰 차이를 만들 수 있습니다. 예를 들어, 글머리 기호와 번호 목록은 핵심 요소를 빠르게 요약하는 데 도움이 될 수 있습니다.
또 다른 접근 방식은 페이지 하단이나 상단 근처에 기사 요약을 제공하는 것입니다. 이것은 귀하의 기사가 질문에 답하려는 경우 특히 중요합니다. 사용자는 더 자세한 정보를 위해 항상 콘텐츠의 본문을 읽을 수 있습니다.
또한 페이지 또는 게시물 상단 근처에 헤더 링크를 제공하는 것이 좋습니다. 이렇게 하면 사용자가 원하는 항목에 바로 액세스할 수 있습니다.

마지막으로 자세한 제목도 작성하는 것이 좋습니다. 명확한 제목은 페이지의 주제를 빠르게 전달할 수 있고 독자에게 무엇을 기대해야 하는지 알릴 수 있습니다. 헤더는 키워드 스터핑에 의존하지 않고 관련 용어를 포함할 수 있는 기회이기도 합니다.
7. 광고에 주의하세요
광고에 대한 이야기를 마치겠습니다. 광고는 귀하의 작업으로 수익을 창출하고 수입을 늘리는 효율적인 방법입니다. 완전히 단계적으로 제거할 필요는 없지만 주의해서 사용하는 것이 좋습니다.
사용자 경험을 개선하는 한 가지 방법은 페이지당 광고 공간을 제한하는 것입니다. 방문자가 모든 광고 중에서 귀하의 콘텐츠를 찾는 데 어려움을 겪으면 좌절할 수 있습니다.
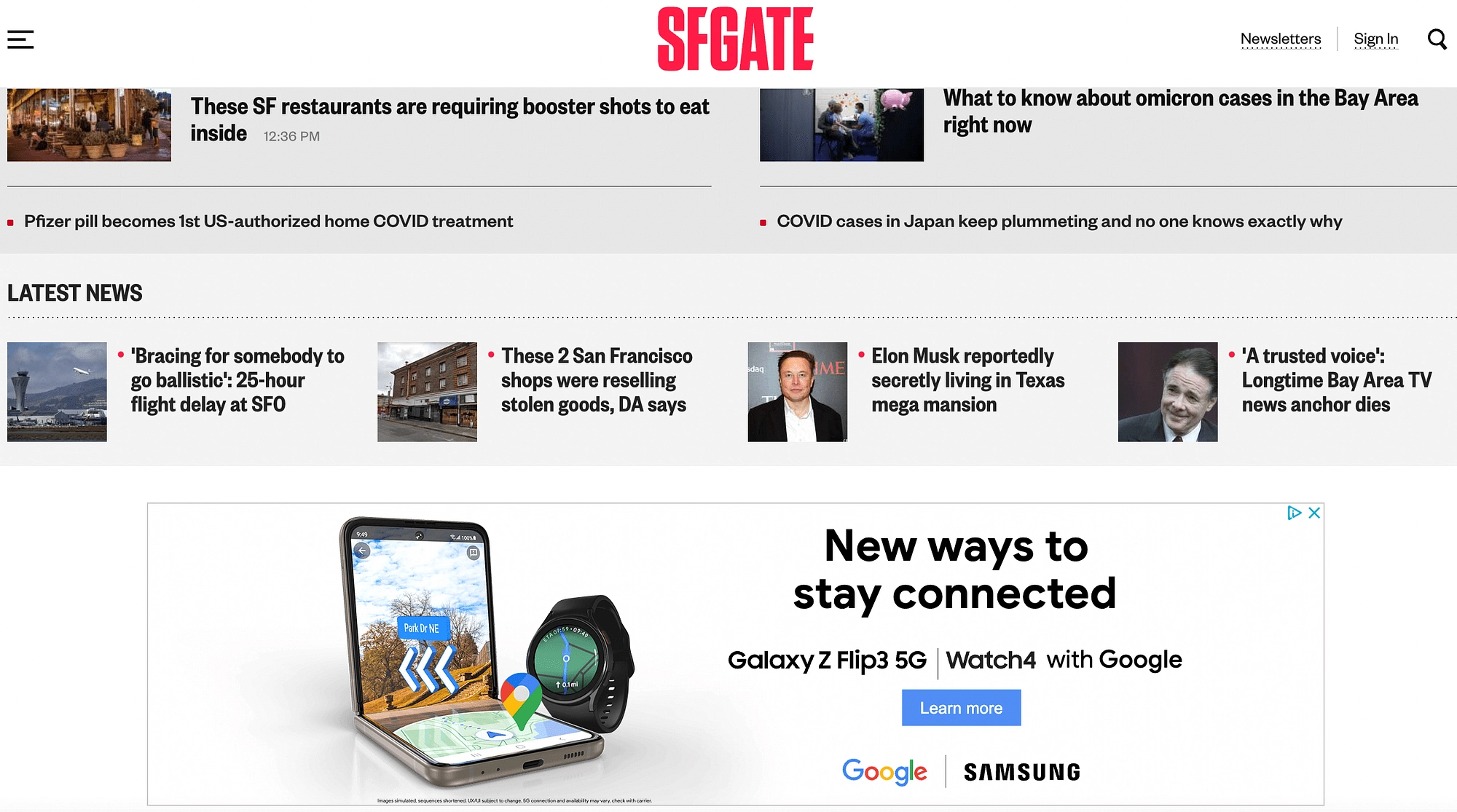
공백을 예약하면 이런 일이 발생할 확률을 줄이는 쉬운 방법이 될 수 있습니다. 또한 아래 예와 같이 광고를 화면의 한 섹션으로 제한할 수 있습니다.

또한 가치 지향적인 파트너십을 우선시할 것을 권장합니다. 광고가 잘못 배치되면 사용자가 방문하고 싶지 않은 사이트로 이동할 수 있습니다. 따라서 고품질 브랜드와만 작업하는 것이 신뢰를 유지하는 데 큰 도움이 될 수 있습니다.
팝업 광고를 피하고 싶을 수도 있습니다. 일부 사이트는 여전히 이를 많이 사용하지만 수년 동안 나쁜 평판을 얻었습니다. 방문자가 사이트를 탐색할 때 방해가 되기 때문입니다. 따라서 다른 광고 위치를 선택하거나 최소한 팝업을 사용하는 것이 가장 좋습니다.
확신이 서지 않는다면 광고가 사이트를 지원하는 유일한 방법은 아니라는 점을 기억하십시오. 작업으로 수익을 창출하고 고품질 사용자 경험을 유지하는 다른 방법이 있습니다.
2022년 웹사이트 사용자 경험 개선
솔직히 말하자. 고품질 WordPress 웹 사이트를 만드는 것은 쉽지 않습니다. 시간, 자원, 연습이 필요한 예술입니다. 다행히도 몇 가지 주요 전략을 따르면 사이트의 사용자 경험을 개선하는 데 큰 도움이 될 수 있습니다.
이 기사에서는 방문자의 여정을 향상시키는 7가지 방법을 다뤘습니다.
- 보다 시각적인 접근 방식을 고려하십시오.
- 사이트가 모든 장치에서 반응하는지 확인하십시오.
- 사용자 경험 지표를 주시하세요.
- 콘텐츠에 마케팅 깔때기를 적용하십시오.
- 빌드할 때 각 페이지의 디자인 흐름을 염두에 두십시오.
- 귀하의 작업이 스키밍 가능한지 확인하십시오.
- 주의해서 광고를 사용하세요.
도움이 필요하면 방문자가 사이트를 쉽게 탐색할 수 있도록 웹사이트 사용성 전문가를 고용하는 것도 고려할 수 있습니다.
웹사이트에서 사용자 경험을 개선하는 방법에 대해 여전히 질문이 있습니까? 댓글로 알려주세요!
