WordPress 접근성을 개선하는 방법
게시 됨: 2022-03-01WordPress 웹사이트의 접근성을 개선하기 위해 노력하고 있습니까? 당신은 바로 이곳에 왔습니다. 고려해야 할 요소가 많기 때문에 사이트 접근성을 개선하는 것이 매우 까다로울 수 있음을 이해합니다. 하지만 걱정하지 마세요! 우리는 당신을 덮었습니다. 이 기사에서는 WordPress 접근성을 개선하는 방법을 보여줍니다.
하지만 이에 대해 알아보기 전에 액세스 가능한 사이트가 무엇을 의미하는지 더 잘 이해해 볼까요? 그리고 사이트 접근성을 개선해야 하는 이유는 무엇입니까? 한번 봅시다.
액세스 가능한 사이트란 무엇입니까?
웹 접근성의 개념은 장애가 있는 사람들이 웹과 상호 작용할 수 있도록 하기 위해 도입되었습니다. 웹이 등장한 이후로 장애인이 웹에 액세스할 수 있도록 하는 데 거의 초점을 맞추지 않았습니다. 장애가 있는 사람들은 종종 웹과 상호 작용하는 데 큰 어려움을 겪었습니다.
장애인 커뮤니티가 직면한 문제를 해결하기 위해 W3C(World Wide Web Consortium) 의 사람들은 웹 접근성 개념을 도입했습니다. 접근 가능한 웹사이트는 모든 형태의 장애가 있는 사람들이 웹을 인지하고, 이해하고, 탐색하고, 상호 작용하고, 웹에 기여할 수 있도록 설계되었습니다 – W3C . 그들은 웹 접근성에 대한 일련의 지침인 WCAG(웹 콘텐츠 접근성 지침) 를 수립했습니다.
인터넷의 모든 웹사이트는 최소한 레벨 A에서 WCAG 2.1을 준수해야 합니다. 이제 좀 더 깊이 파고들어 사이트 접근성을 개선해야 하는 이유를 알아보겠습니다.
WordPress 사이트 접근성을 개선하는 이유는 무엇입니까?
CDC(질병통제예방센터)에 따르면, 미국 성인 4명 중 1명은 어떤 형태로든 주요 장애를 가지고 있으며, 이는 미국에서만 약 6100만 명 을 차지합니다. 완전한 기능을 갖춘 방식으로 세계와 상호 작용할 수 없는 우리 인구의 엄청난 덩어리를 상상해 보십시오.
따라서 웹 사이트를 디자인하는 동안 장애인이 시스템에 액세스할 수 있도록 하는 것이 우리의 의무입니다. 웹 디자이너로서 당신의 목표는 장애가 있는 사람들이 웹 (W3C)을 인지하고, 이해하고, 탐색하고, 상호 작용하고, 웹에 기여할 수 있는 방식으로 웹을 디자인하는 것이어야 합니다.
윤리적, 도덕적 책임 외에도 웹 접근성은 이제 법적 문제이기도 합니다. 장애인 커뮤니티를 완화하기 위해 ADA(Americans with Disabilities Act) 는 정부, 공공 또는 민간 기관에 서비스를 커뮤니티의 모든 부분에 제공하고 장애 기반 차별을 금지하도록 의무화했습니다.
법안이 통과된 후 웹 접근성 소송이 엄청나게 증가하는 것을 목격했습니다. New York Law Journal 보고서 에 따르면 2018년에만 2258개의 ADA 웹 접근성 소송이 제기되었습니다. 2019년에도 비슷한 추세가 계속되어 약 2256 건의 소송이 제기되었습니다. 그러나 그 이후로 기업들은 웹 접근성을 상당히 진지하게 받아들였으며 이제 곡선이 평평해지는 것처럼 보입니다.
이제 사이트 접근성을 개선하는 것이 귀하의 관심사가 되어야 하는 이유를 살펴보았습니다. 그럼 다음 단계로 넘어가 워드프레스 접근성을 높이는 방법을 알아보겠습니다.
WordPress 접근성을 개선하는 방법?
웹 접근성은 단일 도구 또는 단일 버튼 수정 이상입니다. 일반적으로 워드프레스 접근성이나 웹 접근성을 향상시키려면 다양한 유형의 장애를 고려하고 각 경우에 대한 솔루션을 제시해야 합니다.
당신이 할 수 있는 한 가지 방법은 장애를 모방하고 당신이 직면한 장애물을 관찰하는 것입니다. 그런 다음 그에 따라 필요한 조정을 수행합니다. 몇 가지 예를 살펴보겠습니다.
- 마우스 사용을 중지하고 사이트와 상호 작용해 보십시오. 접근할 수 없거나 더 나은 접근을 제공하기 위해 개선이 필요한 영역을 식별합니다.
- 마찬가지로 화면을 끄고 화면 판독기를 사용하여 사이트를 탐색하여 시각 장애를 모방할 수 있습니다. 경험을 분석하고, 개선이 필요한 영역을 식별하고, 필요한 조정을 하십시오. 마찬가지로 다른 형태의 장애를 모방하고 개선할 영역을 식별할 수 있습니다.
아래에 WordPress 접근성을 개선하기 위해 취할 수 있는 가장 일반적이고 필수적인 조치 목록을 작성했습니다. 하나씩 하나씩 살펴보겠습니다.
1. 온라인 스캔으로 WordPress 접근성 향상
사이트 접근성을 개선하기 위한 첫 번째 단계는 개선이 필요한 영역을 식별하는 것입니다. 이를 수행하는 좋은 방법 중 하나는 accessiBe 및 WAVE(웹 접근성 평가 도구) 와 같은 온라인 접근성 검사를 사용하는 것입니다. 이러한 도구는 웹 페이지의 전체 스캔을 수행하고 웹 접근성 지침을 준수하거나 준수하지 않는 영역을 식별하는 보고서를 제공합니다. 문제를 식별한 후에는 문제를 수정하는 데 필요한 조정을 수행합니다.
이러한 도구를 사용하는 것은 매우 간단합니다. 그들의 홈페이지로 이동하여 검색 상자에 사이트 URL을 입력하고 Enter 키를 누르십시오.

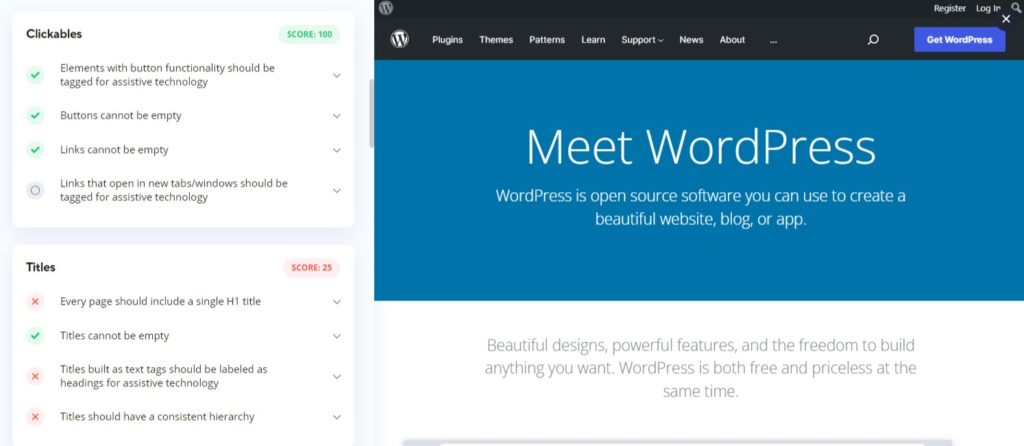
그 후에 웹 페이지를 분석하고 분석을 기반으로 보고서를 생성하는 데 시간이 걸립니다. accessiBe 의 경우 왼쪽 섹션에 웹페이지 접근성에 대한 분석이 표시됩니다. 웹 페이지에 대한 자세한 분석을 볼 수 있으므로 개선이 필요한 영역을 식별할 수 있습니다.

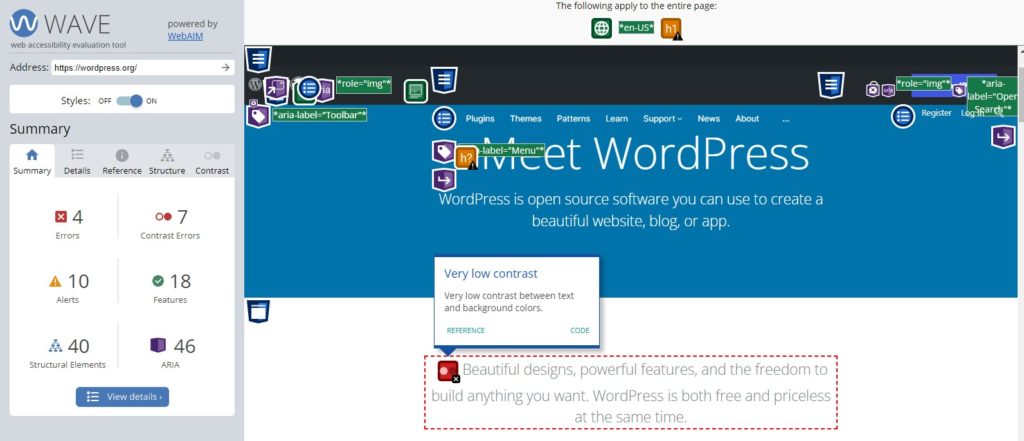
WAVE의 경우 WAVE 가 웹 페이지의 주석 버전을 표시한다는 점에서 출력이 다릅니다. 주석이 달린 버전은 웹 접근성 지침 준수에 따라 모든 페이지 요소를 강조 표시합니다. 클릭 시 확장되고 자세한 정보를 제공하는 색상 아이콘에서 접근성 문제를 식별할 수 있습니다.

온라인 웹 접근성 검사를 사용하는 요점은 접근성 개선이 필요한 웹 페이지 영역을 식별하는 것입니다. 이렇게 하면 시작점이 되어 사이트 접근성을 개선하기 위한 적절한 조치를 취할 수 있습니다.
2. WordPress 접근성 향상을 위한 접근성 지원 테마

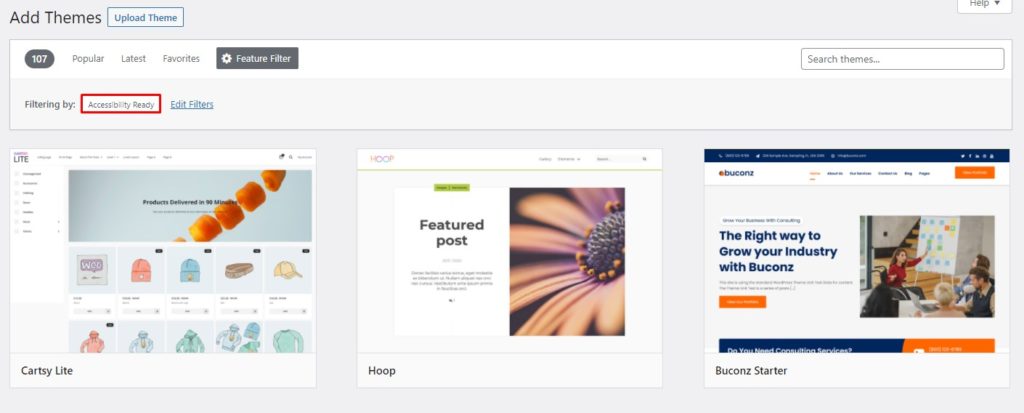
접근성 지원 테마를 사용하면 WordPress 접근성을 향상시키면서 편리할 수 있습니다. WordPress는 테마가 접근성 준비가 된 것으로 간주되기 위해 충족되어야 하는 일련의 지침을 설정했습니다.
접근성 준비 테마는 웹 접근성 지침을 염두에 두고 설계되었다는 점에서 일반 WordPress 테마와 다릅니다. 따라서 일반 테마에 비해 접근성 지원 테마로 작업하면서 사이트를 최적화하는 것이 더 쉽습니다.
접근성이 준비되지 않은 테마로 작업하는 동안 테마가 일부 접근성 기능 또는 이와 유사한 것을 지원하지 않는 문제가 발생할 수 있습니다. 이러한 경우는 완화하기가 상당히 어렵습니다. 따라서 접근성 준비 테마를 갖는 것은 WordPress 접근성을 향상시킬 때 매우 유용합니다.
요즘에는 거의 모든 인기 있는 WordPress 테마 옵션이 Divi , GeneratePress 등과 같은 접근성을 제공합니다. 따라서 접근성 준비가 된 이점과 함께 광범위한 기능을 즐길 수 있습니다.
WordPress 기본 테마 디렉토리 외에도 Theme Forest와 같은 타사 테마 스토어를 탐색할 수 있습니다. 또한 접근성이 뛰어난 다양한 WordPress 테마가 있습니다.
3. 플러그인으로 WordPress 접근성 향상
접근성 지원 테마 외에도 WordPress 접근성 플러그인은 WordPress 접근성을 빠르게 개선할 수 있는 방법입니다. 이러한 접근성 플러그인에는 사이트 접근성을 향상시키는 일련의 기능이 있습니다.
이러한 도구의 대부분은 방문자에게 다양한 접근성 제어가 포함된 접근성 인터페이스를 제공합니다. 일부 고급 옵션은 AI를 통합하여 사이트를 더 잘 분석하고 사이트 접근성을 개선하기 위해 필요한 조정을 자동으로 수행합니다.
WordPress 접근성을 향상시키는 몇 가지 최고의 플러그인을 살펴보겠습니다.
3.1. accessiBe를 통한 웹 접근성

accessiBe를 통한 웹 접근성 은 WordPress 접근성 향상과 관련하여 쉽게 최상위 옵션 중 하나입니다. 플러그인은 접근성 인터페이스와 필요한 접근성 조정을 분석하고 자동으로 수행하는 강력한 AI 애플리케이션을 제공합니다.
접근성 인터페이스부터 가독성을 향상시키기 위해 사이트 인터페이스를 조정하는 도구를 제공합니다. 사용자가 글꼴 크기를 변경하고, 색상 대비를 조정하고, gif를 일시 중지하고, 화면 키보드를 사용하는 등의 작업을 수행할 수 있습니다. 또한 매우 편리하게 사용할 수 있는 사전이 내장되어 있습니다.
플러그인의 하이라이트는 웹사이트에 대한 심층 분석을 수행하고 코드 수준에서 필요한 조정을 자동으로 수행하는 강력한 AI 기반 애플리케이션입니다. 이러한 개선 사항은 이미지 대체 텍스트, aria 속성 등을 자동으로 추가하여 사이트를 키보드 탐색, 화면 판독기 등에 친숙하게 만듭니다.
또한 플러그인은 웹사이트에 새로운 추가 사항이나 변경 사항이 있는지 24시간마다 웹사이트를 검색하고 필요한 조정을 수행합니다. 이 플러그인을 사용하면 레벨 AA 에서 WCAG 2.1 에 대한 접근성 준수를 달성할 수 있으며 일부 구성 요소의 경우 AAA 도 달성할 수 있습니다.
특징
- WCAG, ADA 및 기타 웹 접근성 지침 준수
- 기능이 풍부한 접근성 인터페이스
- 사이트 접근성을 분석하고 개선하는 강력한 AI 애플리케이션
- 24시간마다 웹사이트를 스캔하여 웹사이트에 새로 추가된 사항에 대해 사이트가 자동으로 규정을 준수하도록 합니다.
- 사이트의 디자인 언어에 맞게 사용자 정의 가능
가격
accessiBe는 프리미엄 플러그인이며 약간 비싼 편입니다. 가장 저렴한 프리미엄 플랜은 $490/년 부터 시작합니다. 하지만 7일의 평가판 기간이 있으므로 투자하기 전에 플러그인을 사용해 볼 수 있습니다.
3.2. UserWay별 접근성

UserWay의 접근성 은 가장 인기 있는 WordPress 접근성 플러그인 중 하나입니다. 이 플러그인은 광범위한 접근성 개선 사항을 제공하고 게임 체인저가 될 수 있는 완전한 WCAG 및 ADA 규정 준수를 제공합니다. accessiBe와 마찬가지로 AI 기반 애플리케이션과 기능이 풍부한 접근성 위젯이 함께 제공됩니다.
강력한 AI 컴플라이언스 애플리케이션은 접근성 지침 위반에 대해 전체 사이트의 코드를 스캔하고 분석합니다. 이 분석을 기반으로 키보드 탐색, 이미지에 대한 대체 속성 누락, 깨진 링크 등의 접근성 문제를 자동으로 해결하기 위한 수정 조치를 취합니다. 또한 인상적인 스크린 리더, 액세스 가능한 양식 및 팝업, 액세스 가능한 전자 상거래 가격 등을 제공합니다. .
AI 애플리케이션 외에도 플러그인에는 기능이 풍부한 접근성 위젯이 함께 제공됩니다. 위젯을 사용하여 사용자는 글꼴 크기, 색상 대비, 글꼴 간격, 텍스트 간격 등을 조정할 수 있으며 난독증 글꼴도 포함합니다. 위젯에 포함된 화면 판독기는 장관이며 콘텐츠 가독성을 향상시키는 데 놀라운 역할을 합니다.
마지막으로 위젯은 사용자 정의가 가능하며 웹사이트의 모양과 느낌에 맞게 수정할 수 있습니다.
특징
- 완전한 WCAG 및 ADA 규정 준수
- 코드 수준에서 접근성 문제를 자동으로 분석하고 수정하는 강력한 AI 컴플라이언스 애플리케이션
- 글꼴 크기 조정, 줄 간격, 대비, 링크 강조 표시 등과 같은 필요한 모든 기능을 갖춘 접근성 위젯
- 인상적인 스크린 리더
- 읽기 쉽고 난독증에 친숙한 글꼴
가격
이 플러그인은 무료 및 프리미엄 버전으로 제공됩니다. 프리미엄 플랜은 $49/월 또는 $490/년부터 시작합니다. 투자하기 전에 10일 무료 평가판 을 이용할 수도 있습니다.

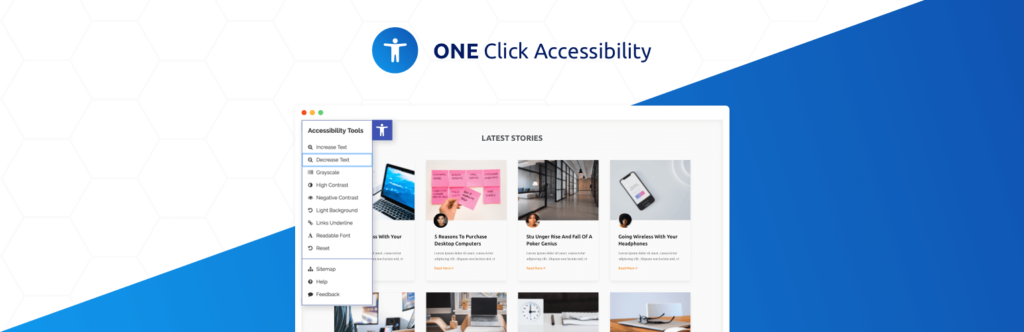
3.3. 원클릭 접근성

원 클릭 접근성 은 WordPress 접근성을 향상시키는 또 다른 훌륭한 도구입니다. 플러그인에는 여러 접근성 기능이 포함되어 있습니다. 이전 플러그인의 강력한 AI 시스템과 함께 제공되지는 않지만 사이트 코드를 수정하는 플러그인에 익숙하지 않은 경우 훌륭한 대안입니다.
다른 접근성 플러그인과 마찬가지로 Once Click Accessibility는 기능이 풍부한 접근성 위젯과 함께 제공됩니다. 위젯에는 글꼴 크기 조정, 대비 개선, 회색조, 읽기 가능한 글꼴, 밑줄 링크 링크, 사이트맵 링크 등과 같은 필요한 모든 접근성 기능이 탑재되어 있습니다.
위젯 도구 외에도 링크 건너뛰기, 포커스 아웃라인, 링크에서 대상 속성 제거 등과 같은 다른 접근성 기능을 제공합니다. 또한 플러그인을 사용하면 최대의 사용자 정의가 가능합니다. 따라서 테마 사용자 정의 도구를 통해 접근성 위젯을 사용자 정의하고 사이트의 디자인 언어와 일치시킬 수 있습니다.
특징
- 글꼴 조정, 링크 강조 표시, 대비 개선, 회색조 등과 같은 기능이 포함된 접근성 위젯.
- 링크 건너뛰기, 포커스 아웃라인, 링크에서 대상 속성 제거 등과 같은 접근성 기능
- 웹사이트의 모양과 느낌에 맞게 사용자 정의 가능하고 테마 사용자 정의 프로그램에 통합
- 몇 가지 간단한 단계만 거치면 쉽게 설정할 수 있습니다.
가격
클릭 한 번 접근성은 무료 플러그인입니다. 따라서 목록에 있는 다른 두 플러그인에 대한 훌륭한 대안이 될 수 있습니다. 돈을 절약할 수는 있지만 AI 기능을 잃게 되며 이는 절충해야 합니다.
4. WordPress 접근성 향상을 위한 추가 팁
온라인 접근성 검사와 접근성 지원 테마 및 플러그인 사용 외에도 WordPress 접근성을 개선하기 위해 주시해야 하는 몇 가지 다른 기본 지침이 있습니다. 다음 단계는 사이트 접근성에 큰 영향을 미치기 때문에 매우 기본적이지만 매우 중요합니다. 그럼 본격적으로 알아보도록 하겠습니다.
구조
WordPress 접근성을 개선하려면 콘텐츠를 적절한 논리적 순서로 구성해야 합니다. 항상 적절한 제목 태그를 사용하여 콘텐츠를 구성하세요. 예를 들어, h1 은 일반적으로 페이지 또는 게시물 제목을 위해 예약되어 있으며 동일한 페이지에서 두 번 사용되어서는 안됩니다.
제목 수준 h2 ~ h6 을 사용하여 페이지의 나머지 부분을 구성할 수 있습니다. 콘텐츠가 논리적 계층 구조를 따르는지 확인하십시오. 예를 들어 h3 은 h2 내부에 중첩되어야 하고, h4 는 h3 내부에 중첩되어야 합니다. 어떤 시점에서든 h6 보다 낮은 제목 수준이 필요한 경우 콘텐츠가 구조화되지 않았다는 표시이므로 콘텐츠 재구성을 고려하세요.
잘 구성된 콘텐츠는 따라가기 쉬울 뿐만 아니라 탐색에도 필수적입니다. 지저분한 콘텐츠 구조를 가진 사이트에 비해 잘 구성된 사이트에서 콘텐츠를 선택하는 것이 더 쉽기 때문에 스크린 리더에게 특히 유용합니다.
접근 가능한 글꼴 및 글꼴 크기
대부분의 사용자는 글꼴에 관계없이 사이트와 쉽게 상호 작용할 수 있지만 장애가 있는 사용자는 이 작업이 어려울 수 있습니다. 시력 장애가 있는 사람들은 양식화된 글꼴을 읽거나 문자를 서로 구별하기 어렵다고 생각할 수 있습니다. 따라서 사이트의 글꼴을 선택할 때 지나치게 양식화된 글꼴 없이 모든 사용자가 읽을 수 있는지 확인하십시오.
글꼴 가독성 외에도 텍스트 크기는 콘텐츠의 가독성에 큰 역할을 하는 또 다른 요소입니다. 시각 장애가 있는 사람들은 작은 텍스트를 읽는 것이 매우 어렵습니다. 따라서 사이트에서 가능한 한 작은 텍스트를 사용하지 마십시오. 항상 적당한 크기의 글꼴로 이동하십시오.
그러나 사용자에게 요구 사항에 따라 텍스트 크기와 글꼴을 변경하도록 제공하는 것이 가장 좋은 전략입니다. 이 기능을 구현하기 위해 여러 WordPress 접근성 플러그인이 있습니다. 그 중 일부는 위에서 이미 논의했지만 더 많은 WordPress 접근성 플러그인 옵션을 찾으려면 가이드를 방문할 수도 있습니다.
대체 텍스트가 있는 이미지
이미지 대체 텍스트는 이미지에 대한 간략한 설명입니다. 인터넷이 느린 연결로 인해 이미지를 로드할 수 없는 경우 사용자에게 이미지를 설명하기 위해 이미지 대체 텍스트가 표시됩니다.
그러나 이미지 대체 텍스트는 스크린 리더가 시각 장애인에게 이미지에 대한 설명을 읽어주는 데 사용되기 때문에 이제 훨씬 더 중요해졌습니다. 그들은 이미지를 볼 수 없기 때문에 스크린 리더는 웹 페이지에 무엇이 표시되는지 알 수 있는 유일한 소스입니다.
따라서 독자가 화면에 표시하려는 내용을 명확하게 이해할 수 있도록 항상 의미 있고 설명적인 이미지 대체 텍스트를 작성하십시오. Alt 텍스트는 버튼, 링크, 이미지 등에 사용할 수 있으므로 적절하게 사용하십시오.
멀티미디어 액세스 가능
이미지와 마찬가지로 오디오 및 비디오와 같은 멀티미디어도 모든 사람이 액세스할 수 있어야 합니다. 시각 장애가 있는 사람은 비디오의 내용을 볼 수 없지만 청각 장애가 있는 사람은 모든 종류의 오디오를 들을 수 없습니다.
시각 장애가 있는 사람들을 설명하기 위해 이미지, 제스처, 바디 랭귀지, 볼륨 및 재생 컨트롤 등과 같이 설명이 필요한 부분에 대한 오디오 설명을 추가할 수 있습니다.
청각 장애인의 경우 비디오 또는 오디오의 내용을 이해할 수 있도록 텍스트 캡션 또는 스크립트를 제공할 수 있습니다. 이와 같은 약간의 조정은 시각 장애자나 청각 장애가 있는 사람의 두 범주 모두에서 멀티미디어를 즐겁게 만들 수 있습니다.
색상 및 대비
색상과 대비는 웹사이트의 콘텐츠 가독성에 중요한 역할을 합니다. 대비가 높을수록 가독성이 좋아지며 그 반대의 경우도 마찬가지입니다.
배경과 텍스트 사이의 낮은 대비(예: 빨간색 배경에 녹색 텍스트)는 읽기 어렵게 만듭니다. 반면 흰색 배경에 검은색 텍스트는 가독성을 위해 가장 좋은 것으로 간주됩니다.
그러나 다른 고대비 조합과 함께 사용할 수도 있습니다(예: 파란색 배경에 노란색 텍스트 등). 텍스트와 배경을 구별할 수 있을 정도로 대비가 좋은지 확인하십시오. 둘째, 글자를 구분하기 어려워 가독성이 떨어지므로 특히 배경색이 있는 경우 얇은 글꼴을 사용하지 마십시오.
키보드 탐색
WordPress 접근성을 개선하기 위해 할 수 있는 또 다른 일은 키보드만 사용하여 전체 사이트를 탐색할 수 있도록 하는 것입니다. 마우스는 시각 제어 장치이기 때문에 시각 장애인이나 시각 장애인은 마우스를 사용할 수 없습니다. 그러나 그들은 컴퓨터와 상호 작용할 수 있도록 융기된 문자와 기호가 있는 특수한 유형의 키보드를 사용합니다.
따라서 웹과의 기본 상호 작용 모드가 키보드인 시각 장애가 있는 사용자를 수용할 수 있도록 사이트의 모든 요소는 키보드를 통해서만 액세스할 수 있어야 합니다. 드롭다운 메뉴, 양식, 클릭 유도문안 버튼, 대화 상자, 위젯 등과 같은 사이트의 모든 부분은 키보드를 통해 액세스할 수 있어야 합니다.
테이블 사용 최소화
표는 오랫동안 행과 열의 형태로 웹 페이지를 구성하는 훌륭한 도구였습니다. 그러나 스크린 리더는 이러한 콘텐츠를 사용자에게 의미 있는 방식으로 읽기가 어렵습니다.
일반적으로 우리 인간이 테이블을 읽는 방식은 행별로 또는 열별로 읽는 것보다 더 시각적인 순서를 따릅니다. 또한 콘텐츠의 종류와 배포 방식에 따라 크게 달라집니다.
그러나 스크린 리더는 그렇게 지능적이지 않습니다. 행 단위 또는 열 단위로 표 형식의 데이터만 읽을 수 있으며, 이는 대부분의 경우 최상의 방법이 아닙니다. 스크린 리더가 사람이 따라가는 시각적 순서를 이해하고 그것을 고수하는 메커니즘은 없습니다.
따라서 테이블 사용은 최대한 최소화하고 필요한 경우에만 사용하는 것이 좋습니다. 가능하면 CSS를 사용하여 섹션과 열의 형태로 콘텐츠를 구성하세요. 어떤 이유로든 표를 사용해야 하는 경우 각 데이터 요소에 적절한 레이블을 지정하여 화면 판독기에서 설명할 때 의미를 갖도록 하십시오.
Mac 및 Windows에서 손쉬운 사용 활성화
위에서 WordPress 접근성을 개선하는 여러 가지 방법을 보았습니다. 이제 WordPress에서 한 발짝 떨어져 가장 널리 사용되는 두 운영 체제인 Windows와 macOS에서 제공하는 접근성 기능을 살펴보겠습니다. 뛰어들어봅시다.
접근성 – Mac
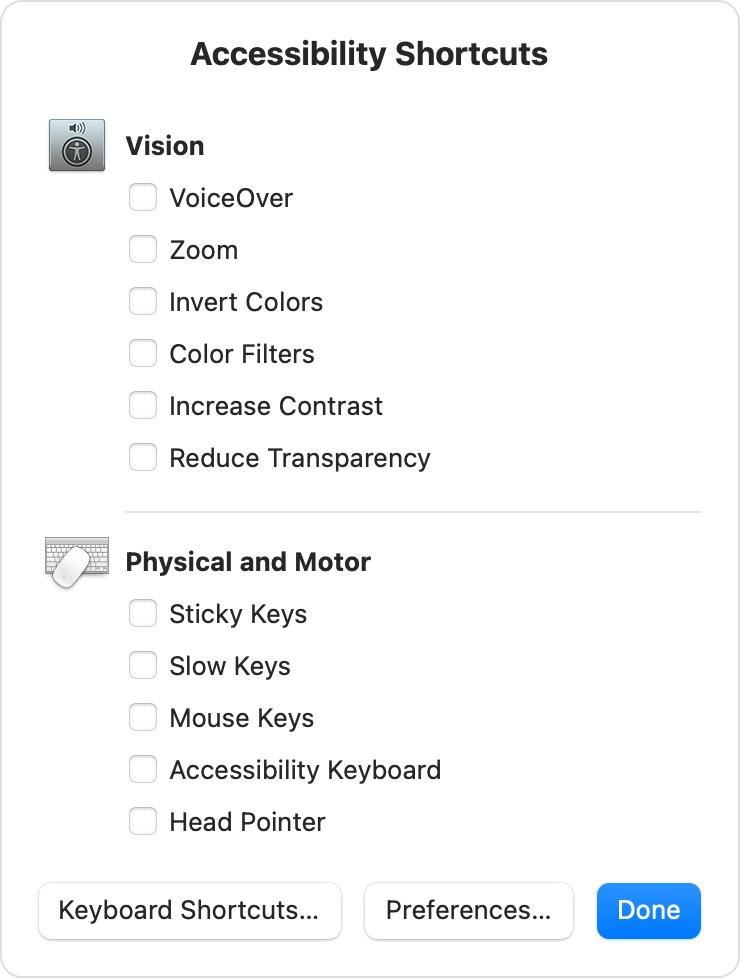
macOS에는 장애가 있는 사람들이 시스템을 더 잘 탐색할 수 있도록 도와주는 손쉬운 사용 단축키 가 많이 있습니다. 이러한 접근성 기능은 사용자가 웹과 상호 작용할 때도 도움이 됩니다. macOS 접근성 단축키는 설정 앱의 접근성 메뉴를 통해 접근하거나 단축키 Option( ⌥), Command( ⌘), F5 키를 모두 눌러 사용할 수 있습니다.

macOS는 손쉬운 사용 단축키를 시각과 신체 또는 운동의 두 섹션으로 나눕니다. 시각 섹션은 시각 장애와 관련된 기능을 제공합니다. 바로 가기 목록에는 음성 해설, 확대/축소, 색상 반전, 색상 필터, 대비 및 투명도 감소가 포함됩니다.
마찬가지로 물리적 및 모터 접근성 섹션에는 고정 키, 느린 키, 마우스 키, 접근성 키보드 등과 같은 기능이 포함되어 있습니다.
이러한 접근성 기능의 도움으로 신체 장애자 및 시각 장애가 있는 사용자는 컴퓨터와 더 잘 상호 작용하고 웹을 즐길 수 있습니다.
액세스 용이성 – Windows
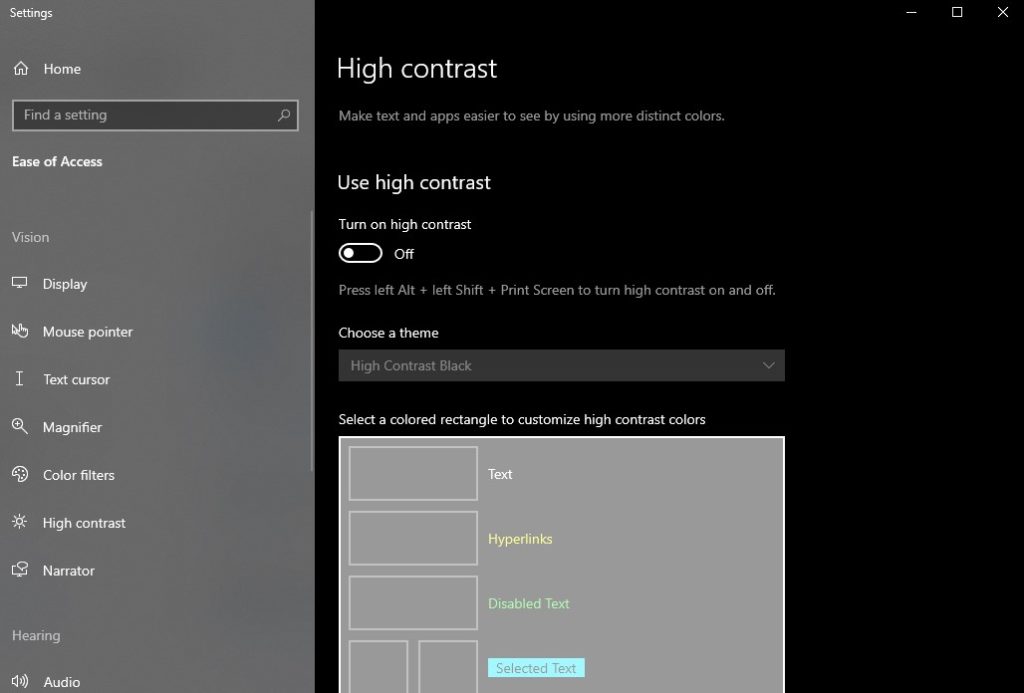
macOS의 손쉬운 사용 단축키와 유사하게 Windows는 Ease of Access라는 제목으로 손쉬운 사용 기능 세트를 제공합니다. 접근성 설정 메뉴에 액세스하려면 시작 버튼을 선택하고 모든 접근성 설정이 제공되는 설정 > 접근성 으로 이동합니다.

macOS와 비교하여 Windows는 광범위한 접근성 기능을 제공합니다. Windows에서 사용자는 텍스트를 확대/축소하는 돋보기, 더 나은 가독성을 위한 고대비 모드 등을 사용할 수 있습니다. 키보드 사용 측면에서 고정 키, 필터 키, 토글 키 및 화면 키보드가 있습니다. 마우스의 경우 포인터 크기를 변경하거나 마우스 키를 활성화하여 키패드를 사용하여 마우스를 제어할 수 있습니다.
또한 Windows에는 내레이터라고 하는 완전한 기능을 갖춘 화면 판독기가 포함되어 있습니다. 내레이터, 돋보기, 화상 키보드 등과 같이 일반적으로 사용되는 접근성 기능 중 일부는 빠른 액세스를 위해 로그인 화면에서도 제공됩니다.
결론
대체로, 우리 커뮤니티의 모든 부분에서 웹에 액세스할 수 있도록 하는 것은 오늘날의 세계에서 필수적입니다. 시스템을 설계하는 동안 다양한 장애가 있는 사람들이 사회의 완전한 구성원이 될 수 있도록 설명하는 것은 우리의 책임입니다. 도덕적 책임 외에도 웹 접근성은 이제 모든 법률이 제정된 법적 문제입니다.
이 기사에서는 WordPress 접근성을 개선하는 여러 가지 방법에 대해 논의했습니다. 첫 번째 단계는 accessiBe 또는 WAVE 와 같은 온라인 도구를 통해 사이트를 분석하고 접근성 개선이 필요한 영역을 식별하는 것입니다.
개선할 영역을 식별하면 수동으로 또는 WordPress 접근성 플러그인을 사용하여 사용자 지정할 수 있습니다. 마찬가지로 접근성 지원 테마 를 사용하면 웹 접근성 지침 및 손쉬운 최적화에 따라 구축되기 때문에 사이트 접근성에도 도움이 됩니다.
또한 콘텐츠가 최적의 색상과 대비, 최적화된 이미지 및 멀티미디어, 키보드 탐색, 최소한의 표로 잘 구성되어 있는지 확인하여 접근성을 높이십시오.
마지막으로 인기 있는 운영 체제인 macOS 및 Windows 의 손쉬운 사용 기능에 대해 간략히 살펴보았습니다. 장애인이 운영 체제와 상호 작용할 수 있도록 하는 기본 접근성 바로 가기가 함께 제공됩니다. 웹사이트 또는 결제 페이지와 같은 특정 페이지의 접근성을 더욱 개선하려면 WooCommerce용 Direct Checkout 및 WooCommerce Checkout Manager와 같은 플러그인을 사용하여 페이지를 최적화할 수도 있습니다.
이전에 WordPress 접근성 개선을 고려한 적이 있습니까? 어떤 단점을 발견했으며 어떻게 개선했습니까? 아래 의견에 귀하의 경험을 알려주십시오.
한편 다음은 WordPress 웹 사이트를 개선하는 데 도움이 되는 몇 가지 추가 게시물입니다.
- WordPress 테마를 업데이트하는 방법
- WordPress 대시보드가 로드되지 않는 문제 수정
- 임시 WordPress 로그인을 만드는 방법: 3가지 방법
