모바일 및 데스크톱에서 WordPress 사이트 속도를 향상하는 방법
게시 됨: 2023-11-21느린 웹사이트는 고통스럽습니다. 끓는 냄비와 배고픈 아이의 균형을 맞추면서 레시피가 로드되기를 기다리는 경우뿐만이 아닙니다.
WordPress 사이트를 소유하고 있거나 사이트 관리를 담당하고 있는 경우 느린 웹 사이트는 목표 달성에 어려움을 줄 수 있습니다. 방문자는 페이지가 로드되기를 기다리는 데 지쳐서 구매나 문의 없이 사이트를 떠나게 되며 , 두 번째 기회를 주기 위해 다시 돌아오지 않을 수도 있습니다 .
그러나 낮은 성과에 지쳤다고 해서 그것이 암울하고 절망적인 것만은 아닙니다. WordPress 웹사이트를 더 빠르게 실행하기 위해 웹 개발 전문가가 될 필요는 없습니다. 몇 시간의 추가 시간이나 경영진의 막대한 예산 승인이 필요하지 않습니다.
구현하기 쉽고 매우 효과적인 최적화 전략이 많이 있습니다! 그리고 대부분의 경우 WordPress 플러그인을 설치하여 대부분의 작업을 수행할 수 있습니다.
아래에서는 WordPress 웹사이트 속도가 느려지는 주요 원인을 살펴보고 모바일 방문자를 위한 페이지 속도 우선순위의 중요성에 대해 논의합니다. 그런 다음 WordPress 사이트 속도를 측정하는 방법과 이를 개선하기 위한 22단계 가이드를 안내해 드리겠습니다.
느린 WordPress 사이트 속도의 일반적인 원인
WordPress 웹사이트가 느린 데에는 여러 가지 이유가 있습니다. 때로는 단순히 인터넷 문제이거나 연결 상태가 좋지 않은 경우도 있습니다.
그러나 문제는 웹사이트 자체에서 발생할 수도 있습니다. 로드 시간이 느려지는 일반적인 원인은 다음과 같습니다.
- 품질이 낮은 호스팅 서비스
- 사이트에 WordPress 플러그인이 너무 많습니다.
- 최적화되지 않은 이미지
- 부풀려진 테마 또는 플러그인
때로는 대용량 이미지 파일, 사용량이 많은 서버 등 여러 요인이 결합된 경우도 있습니다. 다행히 대부분의 웹사이트 속도 테스트 도구는 주요 원인을 식별하는 데 도움이 될 수 있습니다. 이렇게 하면 WordPress 사이트 속도를 높이는 데 필요한 조치를 취할 수 있습니다.
모바일 사이트 속도를 우선시해야 하는 이유
사이트 성능을 조사할 때 대다수의 사람들이 휴대전화로 귀하의 페이지를 방문한다는 점을 기억하는 것이 중요합니다. 실제로 전 세계 인터넷 사용자의 60% 이상이 모바일 장치로 웹을 검색합니다.
검색 엔진은 방문자를 신뢰할 수 있는 웹사이트로 보내는 데 큰 관심을 갖고 있으므로 성능 문제를 면밀히 감시합니다. Google에 따르면 평균 모바일 웹페이지를 로드하는 데 8.6초가 걸립니다. 하지만 성공하고 싶다면 WordPress 사이트의 모바일 버전이 그보다 훨씬 빠르게 로드되기를 원할 것입니다.
Google의 조사에 따르면 페이지 로드 시간이 1초에서 3초로 갈수록 이탈률이 32% 증가하는 것으로 나타났습니다. 이는 휴대폰을 사용하여 귀하의 사이트를 방문하는 많은 사람들이 로드하는 데 시간이 오래 걸리면 사이트를 떠나게 된다는 것을 의미합니다.
온라인 상점이 있는 경우 모바일 사이트 속도를 우선시하는 것이 더욱 중요합니다. 2023년에는 모바일 전자상거래 판매가 전 세계 모든 온라인 구매의 60%를 차지했습니다. 이는 점점 더 많은 사람들이 쇼핑을 위해 휴대전화를 사용하고 있음을 보여줍니다.
이를 염두에 두고 모바일 사이트에서 원활한 쇼핑 경험을 제공하도록 해야 합니다. 이상적으로는 제품 페이지에 이미지가 많이 포함되어 있더라도 3초 이내에 로드되어야 합니다.
마찬가지로, 블로그나 비즈니스 사이트가 있는 경우 모바일 방문자에게 원활한 사용자 경험을 제공하고 싶을 것입니다. 게시물이나 페이지를 로드하는 데 시간이 오래 걸리면 많은 방문자가 콘텐츠를 확인하지 않고 사이트를 떠날 가능성이 높습니다. 이로 인해 조회수, 클릭수, 판매 및 양식 제출이 감소할 수 있습니다.
사이트 벤치마킹으로 시작하세요
사이트 최적화 작업을 시작하기 전에 사이트의 현재 성능에 대한 벤치마크를 설정해야 합니다. 이는 웹 사이트 페이지 속도 테스트를 실행하는 것을 의미합니다.
이는 사이트에 필요한 작업량을 명확하게 표시하므로 유용합니다. 또한 작업을 완료하면서 진행 상황을 측정하는 데도 도움이 될 수 있습니다.
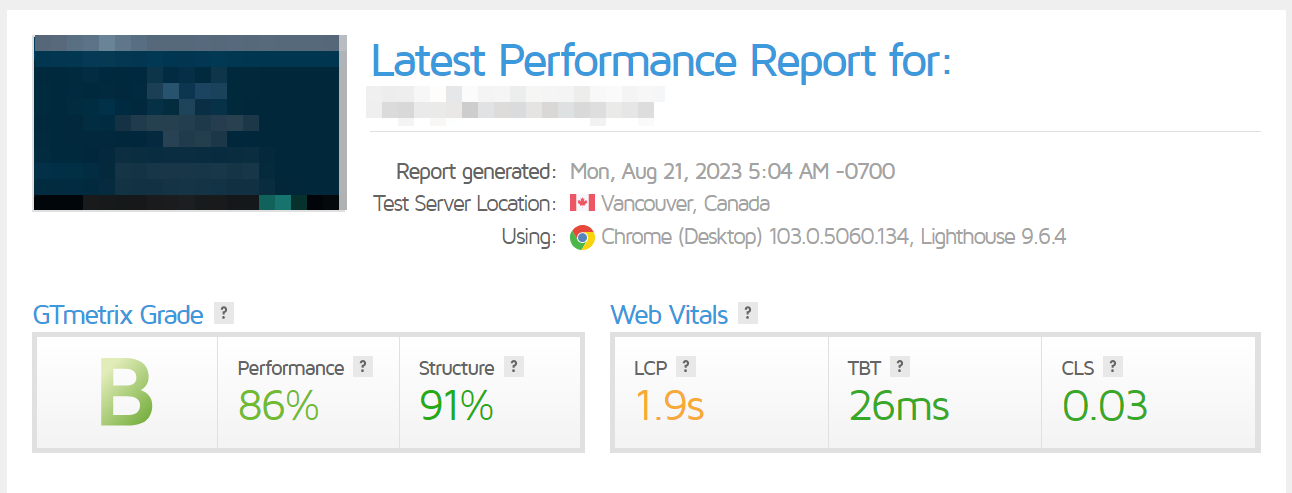
GTMetrix를 포함하여 사용할 수 있는 여러 도구가 있습니다. 이는 YSlow와 Google PageSpeed Insights라는 두 가지 다른 속도 테스트 도구의 결과를 결합합니다.
URL을 입력하면 GTMetrix가 테스트를 실행하고 전체 성적이 포함된 성능 보고서를 제공합니다.

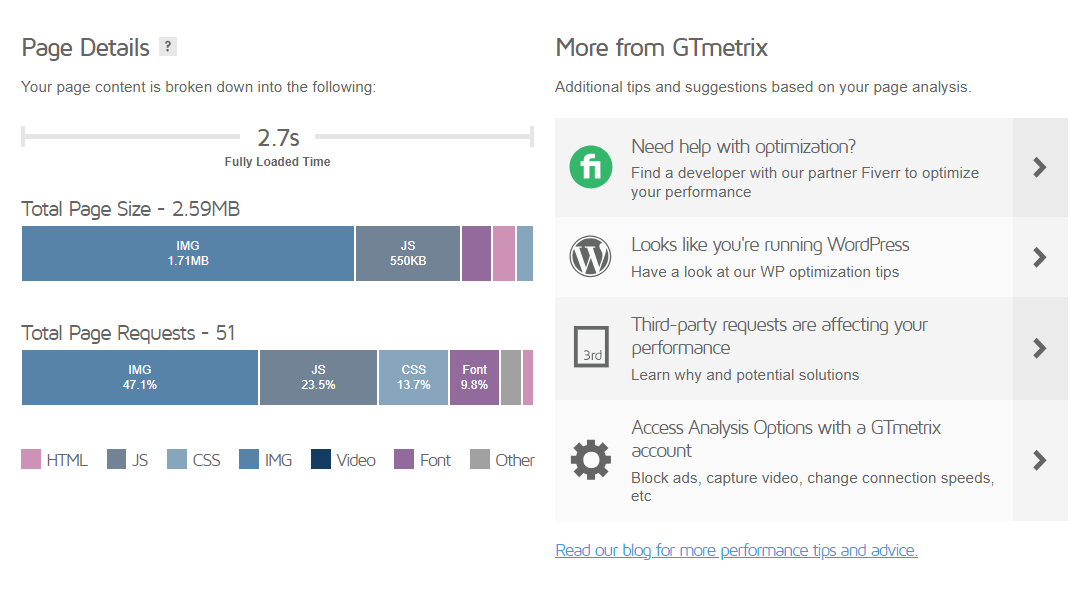
또한 사이트가 완전히 로드되는 데 걸리는 시간, 총 페이지 크기 및 요청, 기타 필수 세부정보도 보여줍니다.

이 보고서의 사본을 만들거나 주요 측정항목을 기록해 두는 것이 좋습니다. 이렇게 하면 이 가이드의 단계를 구현한 후 다시 테스트를 실행하면 결과의 차이를 확인할 수 있습니다.
WordPress에서 사이트 속도를 향상시키는 방법(22단계)
이제 페이지 속도를 측정하는 방법을 알았으니 이를 개선하는 가장 효과적인 방법을 살펴보겠습니다. 더 빠른 웹사이트를 위한 22단계 가이드는 다음과 같습니다.
1. 빠른 SSD 호스팅 제공업체를 선택하세요
앞서 언급했듯이 호스팅 제공업체로 인해 사이트 속도가 느려질 수 있습니다. 이 시나리오는 보급형 계획을 선택한 경우 발생할 가능성이 더 높습니다. 그렇다면 더 고급 계획으로 업그레이드하거나 호스트를 완전히 전환해야 할 때일 수 있습니다.
최적의 로딩 시간을 위해 사이트를 설정하려면 빠른 SSD 호스팅을 제공하는 회사를 찾아야 합니다. SSD는 "Solid-State Drive"(여기서 "드라이브"는 "디스크 드라이브"를 줄여서 나타냄)를 나타냅니다.
솔리드 스테이트 디스크 드라이브는 하드 디스크 드라이브(HDD)보다 안정성이 더 높은 경향이 있습니다. 또한 SSD 호스팅은 대기 시간이 더 짧습니다. 즉, 콘텐츠를 방문자에게 더 빠르게 전달할 수 있다는 의미입니다.
대부분의 평판이 좋은 웹 호스트는 SSD 호스팅을 제공합니다. 그래도 시간을 들여 쇼핑을 하고 싶을 것이므로 필요와 예산에 맞는 계획을 찾을 수 있습니다.
2. 최신 PHP 버전을 사용하세요
PHP는 WordPress의 기반이 되는 프로그래밍 언어 중 하나입니다. 개발자는 소프트웨어 실행 속도를 높이고 성능을 향상시키기 위해 최신 버전의 PHP를 출시하는 경우가 많습니다.
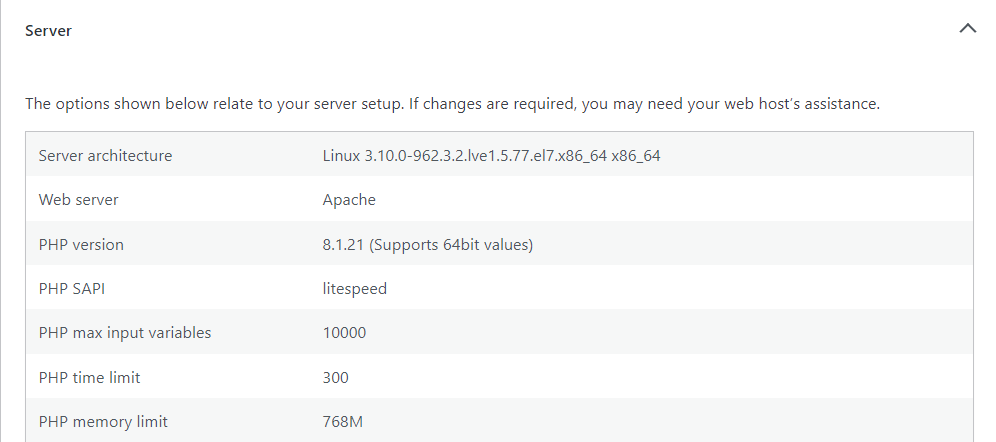
WordPress 사이트가 이전 버전의 PHP에서 실행되고 있는 경우 로드 시간이 느려질 수 있습니다. WordPress 대시보드에서 도구 → 사이트 상태 → 정보로 이동하고 서버 탭을 선택하면 사용 중인 버전을 확인할 수 있습니다.

WordPress에서는 버전 7.4 이상을 사용할 것을 권장합니다. 글을 쓰는 시점의 최신 버전은 8.2입니다.
많은 호스팅 제공업체가 귀하의 사이트를 최신 PHP 버전으로 자동 업데이트한다는 점을 기억하는 것도 중요합니다. 일부에서는 호스팅 계정에서 버전을 전환할 수도 있는데, 이는 WordPress 속도를 빠르게 높일 수 있는 방법임을 의미합니다.
3. 가벼운 테마를 사용하세요
다음으로, 가벼운 테마를 사용하고 있는지 확인하고 싶을 것입니다. 다양한 기능과 도구가 포함된 복잡한 WordPress 테마는 사이트를 돋보이게 만드는 최선의 선택처럼 보일 수 있지만 불필요하게 작업 속도를 늦출 수 있습니다.
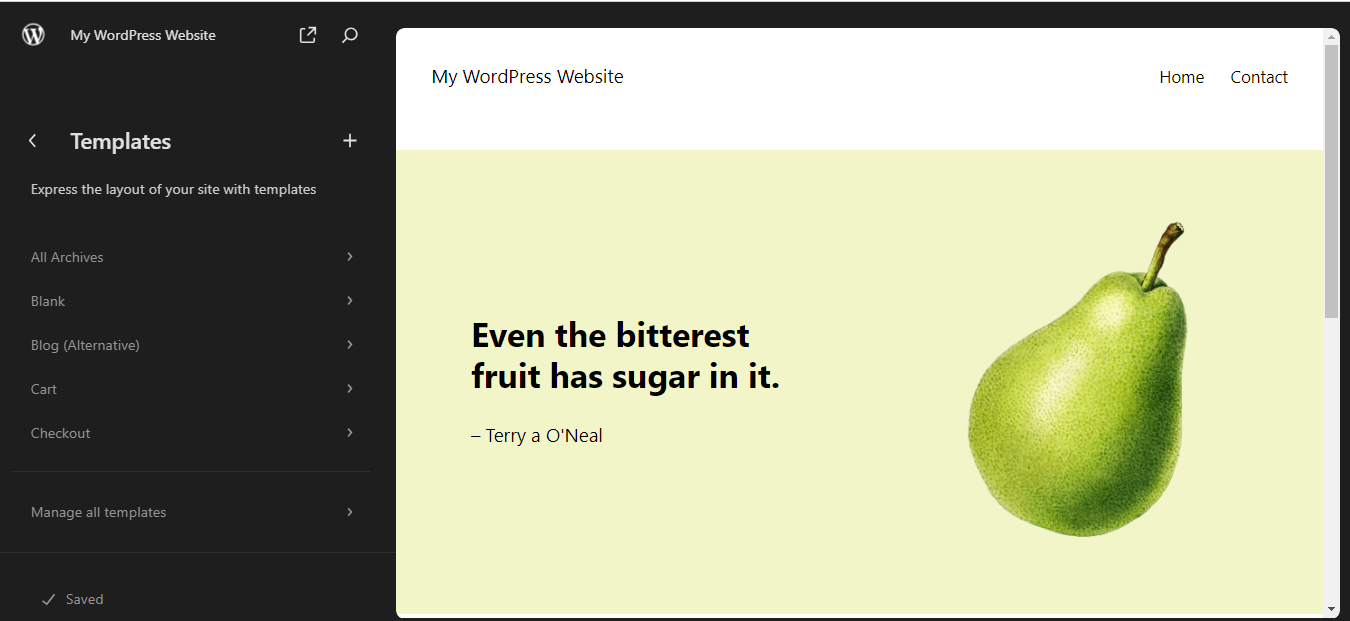
이상적으로는 WordPress 사이트 편집기를 사용할 수 있는 블록 테마를 선택하는 것이 좋습니다.

이미 알고 계시겠지만 사이트 편집기를 사용하면 테마를 사용자 정의하고 블록으로 레이아웃을 구축할 수 있습니다. 이렇게 하면 많은 추가 기능과 사용자 정의 위젯이 포함된 테마를 사용할 필요가 없습니다. WordPress에서 이미 사용 가능한 요소만 사용하면 됩니다.
따라서 사이트에서 사용되지 않는 디자인 요소와 기능의 수를 줄일 수 있습니다. 이렇게 하면 페이지가 가벼워지고 로딩 시간이 빨라집니다.
4. 속도 최적화 플러그인 설치
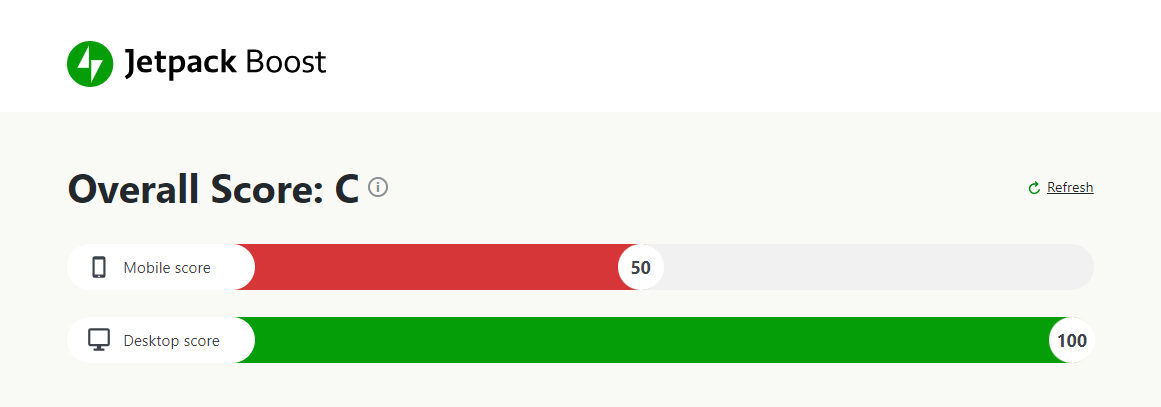
속도 최적화 플러그인을 사용하면 필수적이지 않은 스크립트 연기와 같은 중요한 작업을 자동화하는 데 도움이 될 수 있습니다. Jetpack Boost는 최소한의 기술 지식으로 사이트 성능을 향상시킬 수 있는 무료 도구입니다.
또한 모바일 및 데스크톱 장치 전반에 걸쳐 성능 점수를 제공합니다.

Jetpack Boost를 사용하면 지연 로딩 및 CSS 최적화를 포함한 여러 유용한 기능에 액세스할 수 있습니다. 가이드 뒷부분에서 이러한 전략(및 구현 방법)을 자세히 살펴보겠습니다.
5. WordPress 캐싱 플러그인 설치
또한 WordPress 캐싱 플러그인을 설치하는 것이 좋습니다. 캐싱은 방문자의 브라우저에 페이지의 정적 버전을 저장하는 프로세스입니다.
사용자가 귀하의 사이트를 다시 방문하면 브라우저는 저장된 콘텐츠를 제공할 수 있습니다. 이렇게 하면 웹 서버에서 정보를 다시 요청할 필요가 없어 사이트가 더 빠르게 로드되는 데 도움이 됩니다. WP Super Cache와 같은 플러그인을 사용하여 WordPress 웹사이트에 이를 구현할 수 있습니다.
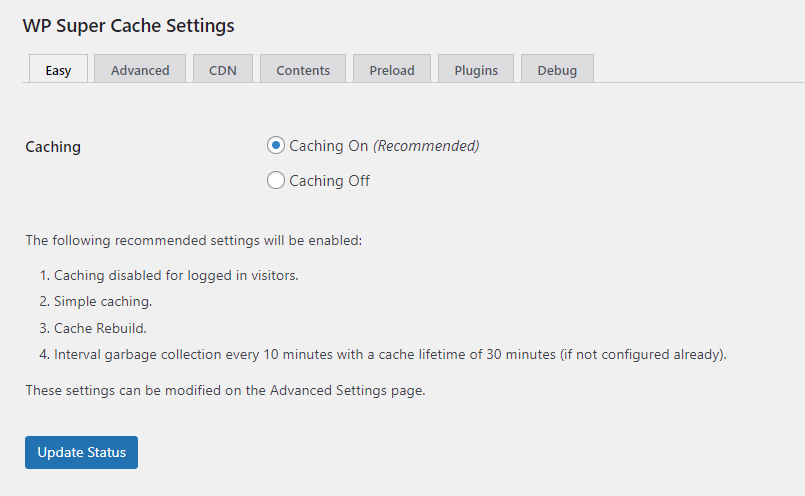
이 무료 WordPress 플러그인은 웹사이트의 캐시된 파일을 자동으로 제공합니다. 설치하고 활성화한 후 설정 → WP Super Cache 로 이동하세요. 그런 다음 간편 탭으로 이동하여 Caching On 을 선택하고 Update Status 를 클릭합니다.

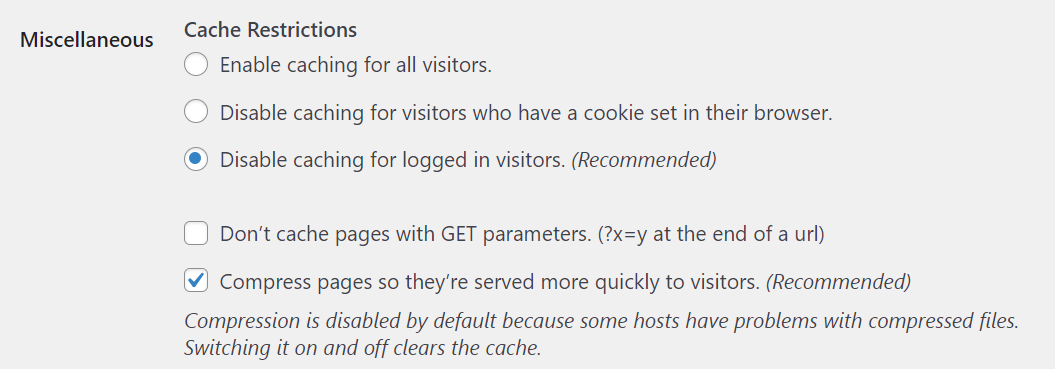
고급 탭으로 이동하면 더 많은 설정을 구성할 수 있습니다. 예를 들어 모든 방문자에 대해 캐싱을 활성화하거나 로그인한 WordPress 사용자에 대해 캐싱을 비활성화하도록 선택할 수 있습니다. 최적의 성능을 위해서는 권장 설정을 선택하는 것이 좋습니다.
6. 콘텐츠 전송 네트워크를 사용하세요
CDN(콘텐츠 전송 네트워크)은 전 세계에 분산된 서버 그룹입니다. 누군가 귀하의 웹사이트를 방문하면 해당 사용자의 지리적 위치에 가장 가까운 서버에서 콘텐츠가 전달됩니다. 이를 통해 대기 시간을 줄여 로딩 시간을 단축할 수 있습니다.
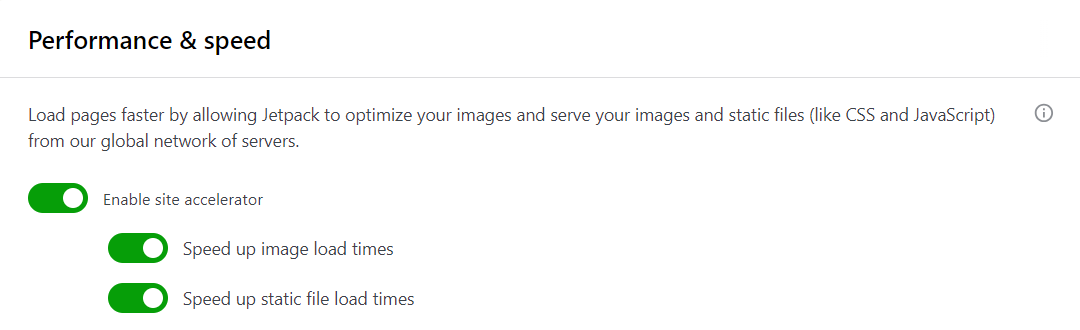
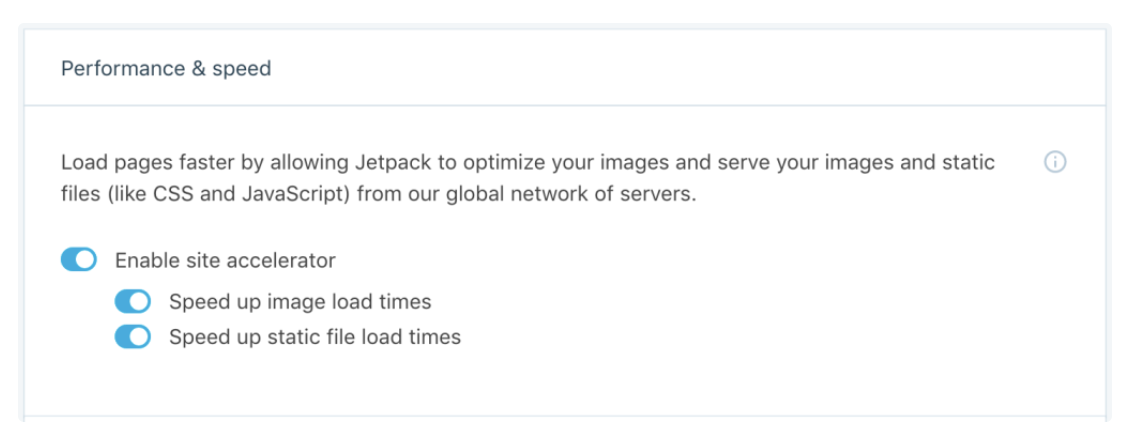
Jetpack Boost에는 CDN이 함께 제공됩니다. 활성화하려면 Jetpack → 설정 으로 이동하여 성능을 선택하세요. 그런 다음 성능 및 속도 까지 아래로 스크롤하고 사이트 가속기 활성화 스위치를 전환합니다.

이제 Jetpack은 글로벌 서버 네트워크에서 이미지와 정적 파일을 자동으로 제공합니다.
7. 비디오를 직접 호스팅하지 마십시오
비디오는 웹 사이트를 더욱 매력적으로 만들 수 있지만 WordPress에 업로드하는 모든 비디오 파일은 사이트에 더 많은 무게를 더할 것입니다.
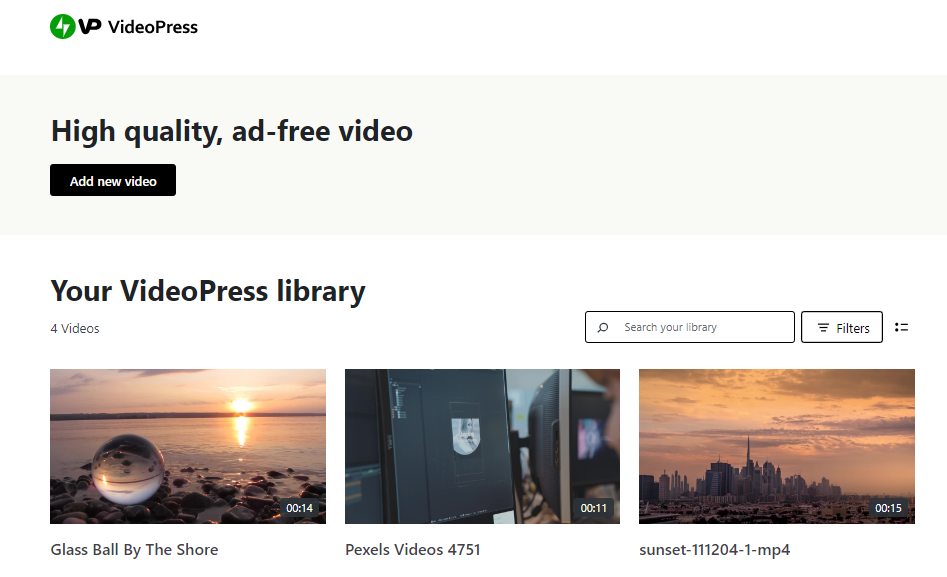
가장 좋은 해결책은 타사 플랫폼에서 동영상을 호스팅한 다음 사이트에 삽입하는 것입니다. Jetpack VideoPress를 사용하면 자신의 서버가 아닌 세계적 수준의 WordPress.com 서버에서 비디오를 호스팅할 수 있습니다.

VideoPress는 글로벌 CDN을 사용하므로 위치에 관계없이 방문자에게 비디오가 빠르게 로드됩니다. 또한 중앙 대시보드에서 모든 비디오를 쉽게 관리할 수 있습니다.
8. 이미지 압축 및 최적화
비디오와 마찬가지로 이미지도 로딩 시간에 부담을 줄 수 있습니다. 특히 이미지가 최적화되지 않은 경우 더욱 그렇습니다. 따라서 미디어가 많은 웹사이트가 있는 경우 이미지를 압축하여 WordPress 성능에 미치는 영향을 줄이는 것이 좋습니다.

Jetpack CDN에는 Photon 기술을 사용하여 이미지를 최적화하는 이미지 압축 도구가 내장되어 있습니다. 먼저 각 이미지를 더 가벼운 형식으로 다시 인코딩한 다음 방문자가 사용하는 특정 장치 및 화면 크기에 따라 최적화합니다.
가장 좋은 부분? 설정은 매우 간단하며 도구는 완전 무료입니다. 이미지 최적화에만 매달리지 마십시오. WordPress 사이트 성능을 향상시키는 데 큰 도움이 될 수 있습니다.
9. 지연 로딩 구현
지연 로딩을 구현하면 웹사이트 방문자가 페이지를 아래로 스크롤할 때 이미지가 로드됩니다. 예를 들어, 최신 팀 빌딩 이벤트 사진이 있는 경우 방문자가 페이지의 특정 지점에 도착한 후에만 해당 이미지가 로드됩니다.
따라서 지연 로딩은 브라우저가 모든 이미지를 한 번에 요청할 필요가 없으므로 사이트 속도를 향상시키는 데 도움이 될 수 있습니다. WordPress에는 이 기능이 기본적으로 내장되어 활성화되어 있지만, 보다 세밀하게 제어하려면 플러그인을 사용하거나 수동으로 지연 로딩을 켤 수 있습니다.
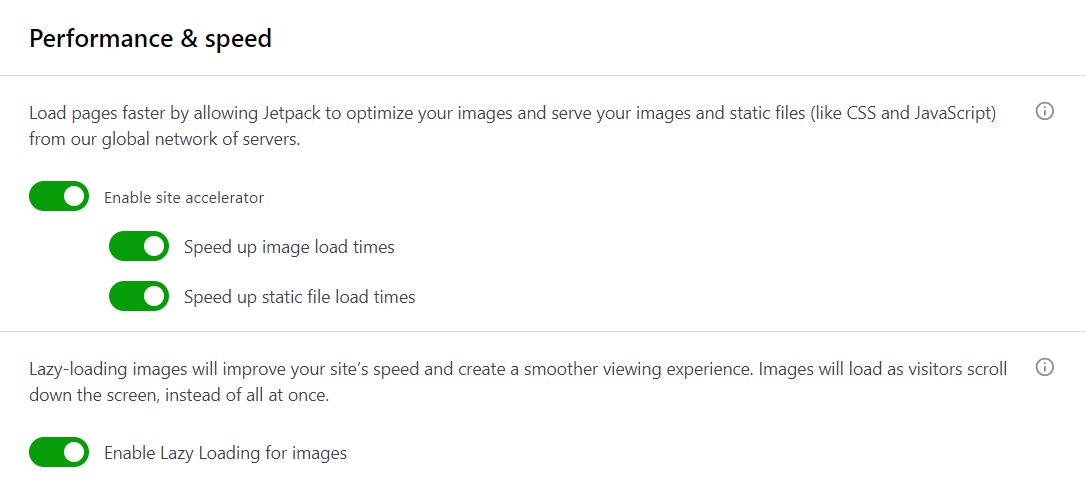
예를 들어 Jetpack Boost에는 지연 로딩이 포함되어 있습니다. 도구를 설치한 후 Jetpack → 설정 → 성능 으로 이동하여 이미지 지연 로딩 활성화 스위치를 전환하세요.

그게 전부입니다. 이제 귀하의 사이트는 더욱 원활한 사용자 경험을 제공해야 합니다.
10. CSS 로딩 최적화
CSS(Cascading Style Sheets)는 페이지 스타일을 결정하는 스크립팅 언어입니다. 브라우저는 사이트 방문자에게 페이지를 표시하기 전에 CSS 파일을 다운로드해야 합니다. 이러한 파일이 너무 크면 페이지를 로드하는 데 눈에 띄게 더 오랜 시간이 걸립니다.
가장 중요한 CSS 파일의 우선순위를 지정하는 중요한 CSS를 생성하여 프로세스를 가속화할 수 있습니다. 이렇게 하면 브라우저가 콘텐츠를 표시하기 전에 불필요한 CSS를 로드하는 데 걸리는 일이 발생하지 않습니다.
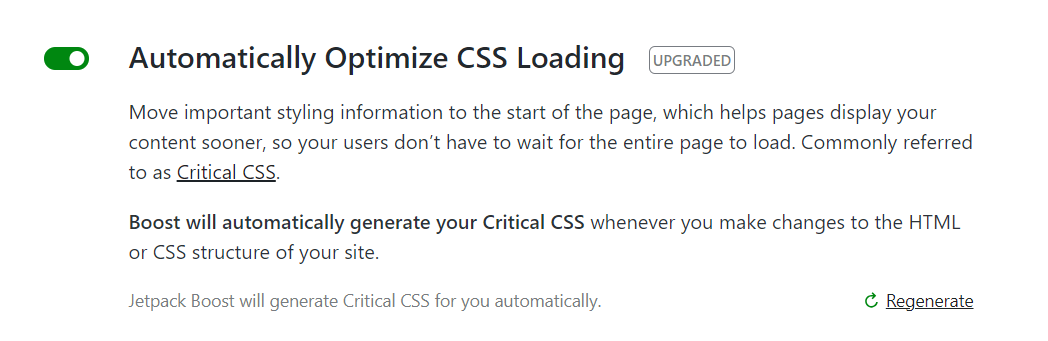
Jetpack Boost는 프로세스를 자동화합니다. CSS 로딩 자동 최적화 설정을 활성화하기만 하면 됩니다.

이제 Jetpack Boost는 사이트에 HTML 또는 CSS를 변경할 때마다 자동으로 CSS 로딩을 최적화합니다.
11. 필수가 아닌 JavaScript 연기
WordPress 사이트 속도를 향상시키는 또 다른 효과적인 방법은 필수적이지 않은 JavaScript를 연기하는 것입니다. 본질적으로 이는 중요하지 않은 스크립트의 로드를 지연시키는 것을 의미합니다.
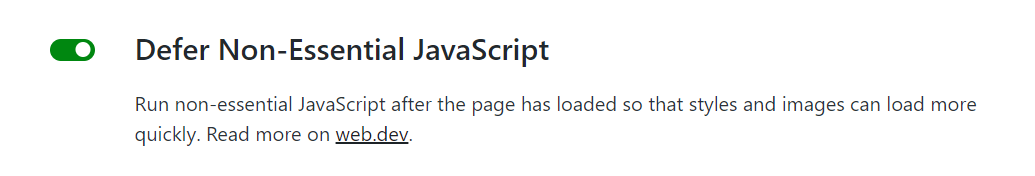
다시 한 번 Jetpack Boost에서 이 설정을 활성화할 수 있습니다.

필수적이지 않은 JavaScript는 콘텐츠 렌더링에 방해가 되는 렌더링 차단 리소스입니다. 페이지가 로드될 때까지 이를 연기하면 서버에 대한 부담을 줄여 로드 시간을 향상시킬 수 있습니다.

12. DNS 조회 시간 단축
DNS는 DNS(Domain Name System)를 나타내며 모든 도메인과 해당 IP 주소에 대한 기록을 포함하는 디렉터리입니다. 예를 들어 도메인은 Jetpack.com과 같을 수 있고 해당 IP 주소는 12.345.678.9와 같을 수 있습니다.
DNS 조회는 도메인 이름을 IP 주소로 변환하는 프로세스입니다. 인터넷 사용자가 브라우저에 사이트의 URL을 입력하면 브라우저는 IP 주소를 얻기 위해 DNS 확인자에게 요청을 실행합니다. 이것이 없으면 사이트를 표시할 수 없습니다.
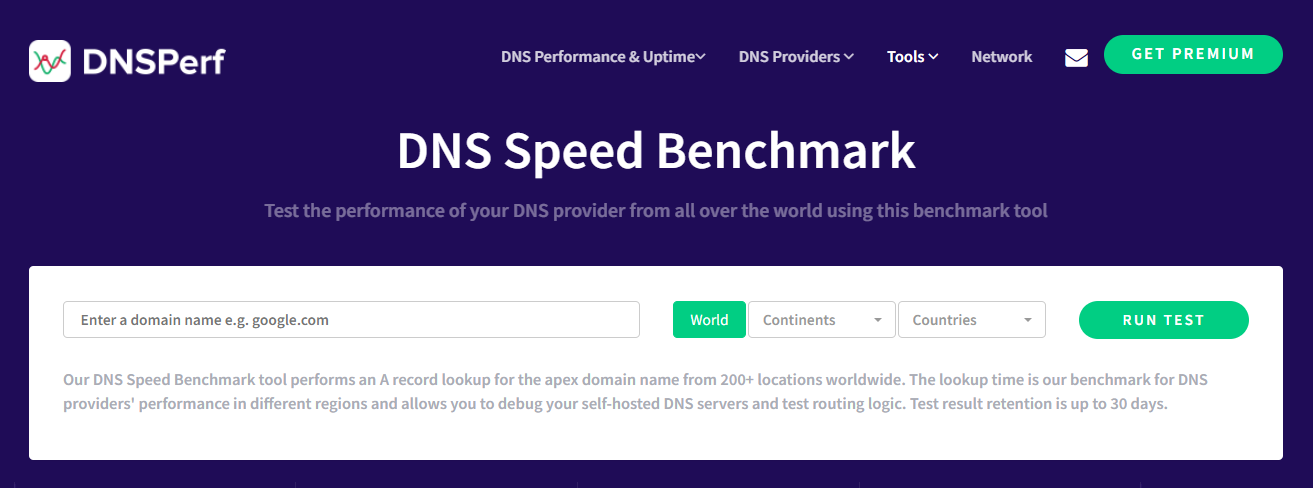
일반적으로 이 프로세스는 1초도 채 걸리지 않지만 경우에 따라 시간이 더 걸릴 수도 있습니다. DNS 속도 벤치마크와 같은 도구를 사용하여 웹사이트의 DNS 조회 시간을 측정할 수 있습니다.

이상적으로는 DNS 조회 결과를 미리 가져올 수 있는 CDN을 사용하여 DNS 조회 시간을 줄일 수 있습니다. DNS 프리페칭을 사용하면 DNS 조회에 우선순위가 부여된 다음 방문자가 웹사이트로 돌아올 때 더 빠르게 로드되도록 캐시됩니다.
Jetpack CDN을 활성화했다면(6단계 참조) 이미 적용되었습니다. 이는 사이트 속도를 높이는 데 도움이 되는 DNS 프리페칭과 함께 제공됩니다.
13. 키 요청 사전 로드
키 요청을 미리 로드하면 브라우저에 모든 필수 파일을 먼저 다운로드하도록 지시하게 됩니다. 일반적으로 이는 웹 글꼴, CSS 및 JavaScript로 구성됩니다.
WordPress에서 글꼴이 포함된 요청을 미리 로드하려면 다음 코드를 복사하여 페이지의 <head> 섹션에 붙여넣으면 됩니다.
<head> <!-- ... --> <link rel="preload" href="/assets/Font-Name.woff2" as="font" type="font/woff2" crossorigin> </head> If you want to preload CSS, you'd add this code to the <head> section of your page (while remembering to substitute “styles.css” for the name of the stylesheet): </head> <link rel="preload" href="styles.css" as="style" /> </head>그러나 이는 많은 옵션 중 두 가지에 불과합니다. 더 많은 실행 가능한 팁을 보려면 WordPress에서 주요 요청을 미리 로드하는 방법에 대한 가이드를 읽어보세요!
14. GZIP으로 파일 압축
이미 알고 계시겠지만, GZIP은 파일을 압축하고 더 작게 만드는 데 사용되는 파일 형식입니다. WordPress 사이트에서 GZIP 압축을 활성화하면 관련된 데이터가 적어 콘텐츠 전달 속도가 빨라집니다.
여기서 WP Super Cache가 다시 유용하게 사용됩니다. 이 플러그인은 사이트의 모든 페이지를 압축하여 WordPress 속도를 높이는 설정을 제공합니다.
설정 → WP 슈퍼 캐시 → 고급으로 이동하여 페이지 압축 확인란을 선택하면 방문자에게 더 빠르게 제공됩니다. ( 권장 ) .

그런 다음 상태 업데이트를 클릭하세요.
15. WordPress Heartbeat API 최적화
WordPress Heartbeat API는 대시보드에 로그인했을 때 브라우저가 웹 서버와 통신할 수 있도록 하는 기능입니다. 초안을 자동으로 저장하고, 다른 작성자가 현재 게시물을 편집 중임을 표시하고, 관리자 패널에서 다른 작업을 처리할 수 있습니다.
Heartbeat는 유용한 기능이지만 로딩 시간이 느려질 수 있습니다. 15초마다 게시물을 확인한다는 것은 15초마다 요청이 서버로 전송된다는 의미입니다.
이 간격을 늘려 요청 수를 줄일 수 있습니다. 이렇게 하려면 function.php 파일에 다음 코드를 추가해야 합니다.
<?php // Limit WordPress Heartbeat API to 60 seconds add_filter('heartbeat_settings', 'limit_heartbeat_interval'); function limit_heartbeat_interval($settings) { $settings['interval'] = 60; // Set the interval in seconds return $settings; } ?>"60"을 원하는 다른 값으로 바꿀 수 있습니다.
또한 사이트 파일을 편집하는 것은 섬세한 작업일 수 있으므로 코딩에 능숙한 경우에만 시도해야 한다는 점을 명심하세요. 그리고 이 방법을 시도한다면 항상 Jetpack VaultPress Backup과 같은 도구를 사용하여 WordPress 사이트를 미리 백업해야 합니다.
16. WordPress를 최신 상태로 유지하세요(자동 업데이트 켜기)
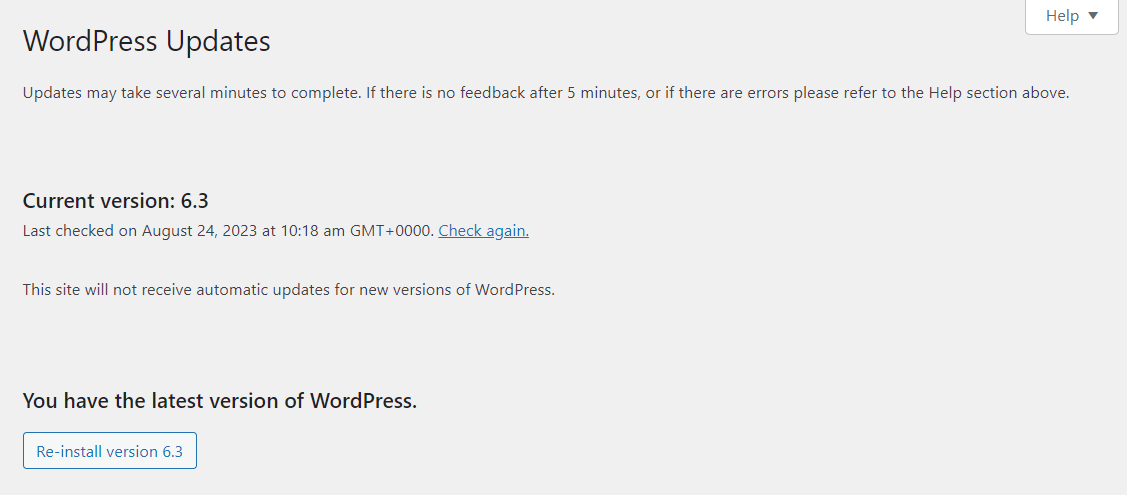
WordPress에서는 개선 사항과 버그 수정이 포함된 업데이트를 정기적으로 출시합니다. 그렇기 때문에 WordPress 대시보드를 확인하여 사용 가능한 새 버전이 있는지 확인하고, 있는 경우 사이트를 업데이트하는 것이 중요합니다.

또한 사이트의 플러그인 및 테마에 사용 가능한 업데이트를 실행하는 것이 좋습니다. 최신 소프트웨어 버전을 사용하여 WordPress 웹사이트를 실행하는 것이 보안과 성능 측면에서 더 좋습니다.
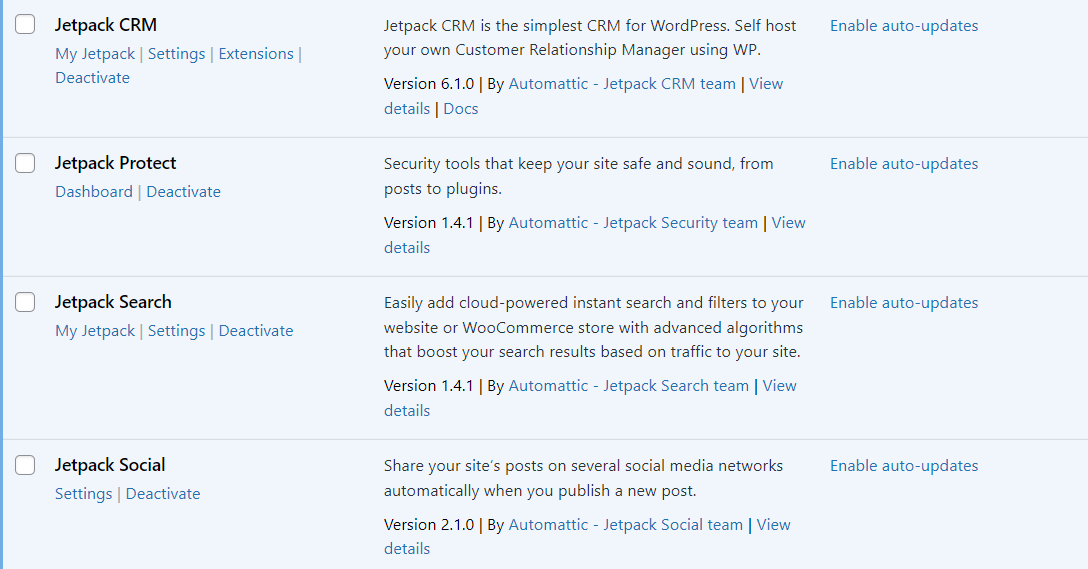
너무 바빠서 WordPress 플러그인을 확인할 수 없다면 자동 업데이트를 활성화할 수 있습니다. 플러그인 → 플러그인 설치 로 이동하여 각 플러그인에 대해 자동 업데이트 활성화를 클릭하기만 하면 됩니다.

이제 플러그인이 자동으로 최신 릴리스로 업데이트됩니다. WordPress 소프트웨어는 부 릴리스가 있으면 자동으로 업데이트되지만, 주요 릴리스가 있으면 수동으로 업데이트를 시작해야 합니다.
17. 사용하지 않는 플러그인 비활성화
플러그인은 사이트에 더 많은 기능을 추가하지만 무게도 추가할 수 있습니다. 사이트에 도구가 많을수록 로딩 시간이 느려질 가능성이 높아집니다.
따라서 더 이상 필요하지 않은 플러그인이 있으면 해당 플러그인을 비활성화할 수 있습니다. 사이트에서 삭제하는 것도 좋은 생각입니다. 비활성화 를 클릭한 다음 삭제 를 선택하면 됩니다.
18. 게시물 수정을 제한하거나 비활성화합니다.
게시물을 저장할 때마다 "게시물 개정판"이라고 하는 복사본이 저장됩니다. 즉, 게시물을 50번 저장하면 해당 게시물에 대한 별도의 수정본이 50번 생성됩니다. 이러한 개정판은 웹사이트의 저장 공간을 차지하므로 로딩 시간이 느려집니다.
사후 개정을 비활성화하려면 wp-config.php 파일에 다음 코드 줄을 추가해야 합니다(“그게 전부입니다. 편집을 중지하세요!”라는 줄 앞에):
define ('WP_POST_REVISIONS', false);또는 게시물당 수정 횟수를 제한할 수도 있습니다. 이렇게 하려면 wp-config.php 파일에 다음 코드를 추가하기만 하면 됩니다.
define( 'WP_POST_REVISIONS', 3 );"3"을 원하는 숫자로 바꿀 수 있습니다. 준비가 되면 파일을 저장하고 닫습니다.
19. 데이터베이스 정리 및 최적화
WordPress 데이터베이스에는 댓글, 게시물, 페이지 콘텐츠 및 개정판을 포함한 필수 정보가 포함되어 있습니다. 상상할 수 있듯이 이 데이터베이스는 사이트가 성장함에 따라 점점 더 커지며, 이는 로딩 시간에 부정적인 영향을 미칠 수 있습니다.
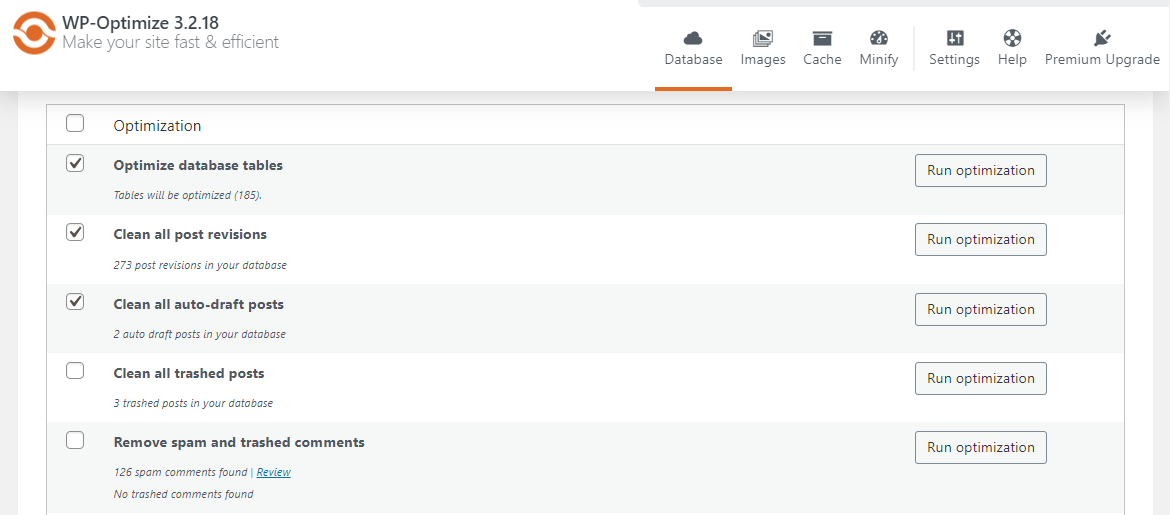
좋은 소식은 WP-Optimize와 같은 플러그인을 사용하여 WordPress 데이터베이스를 정리할 수 있다는 것입니다. 사이트에 설치하고 활성화한 후 WP-Optimize → 데이터베이스 → 최적화로 이동하세요. 그런 다음 데이터베이스 테이블 최적화를 찾아 최적화 실행을 누르세요.

또한 이 플러그인을 사용하여 모든 게시물 수정본, 휴지통에 버린 게시물과 댓글, 스팸 등을 삭제할 수도 있습니다.
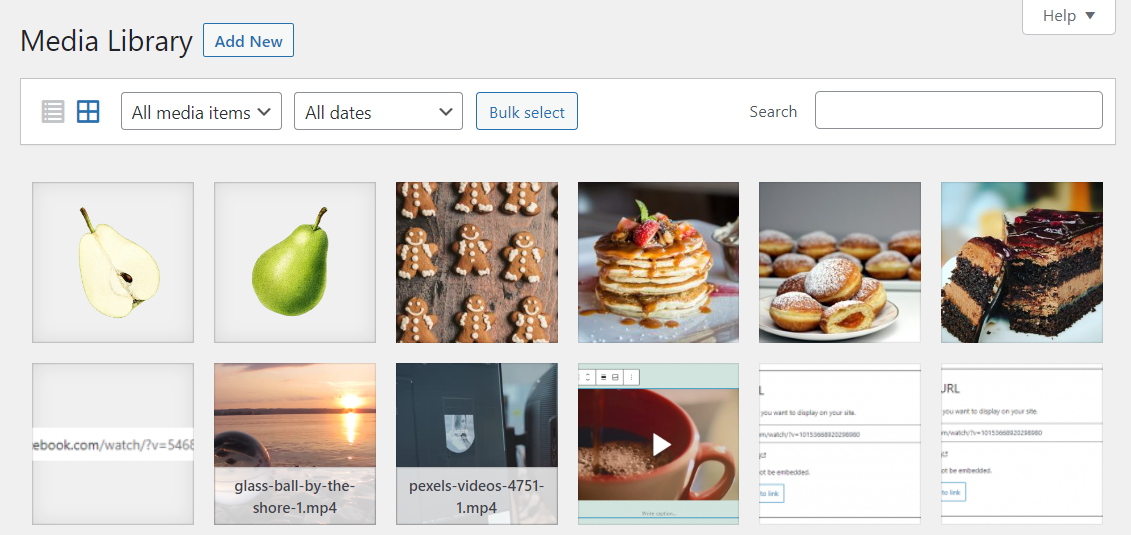
20. 미디어 라이브러리를 정리하세요
앞서 언급했듯이 이미지는 사이트에서 많은 공간을 차지하여 로딩 시간이 느려질 수 있습니다. 따라서 때때로 WordPress 미디어 라이브러리를 살펴보고 사용하지 않거나 최적화되지 않은 사진을 삭제하고 싶을 것입니다. 어떤 의미에서 이는 전체 미디어 프로세스를 더욱 효율적으로 만들기 때문에 이미지 최적화의 일부입니다.
WordPress 대시보드에서 미디어 → 라이브러리 로 이동합니다. 그런 다음 대량 선택을 클릭하고 삭제하려는 사진 선택을 시작합니다.

준비가 되면 영구 삭제 를 클릭하세요.
21. 슬라이더를 사용할 때는 주의하세요
슬라이더는 페이지에 보기 좋게 보일 수 있지만 사용자 경험에 해로울 수 있습니다. 이로 인해 사이트 속도가 느려질 수 있으며 모바일 장치에서 항상 좋아 보이지는 않습니다.
따라서 사이트에서 슬라이더를 사용하는 경우 시간을 내어 더 잘 작동할 수 있는 대안을 고려해 보세요. 예를 들어 갤러리나 히어로 이미지를 사용하여 중요한 그래픽이나 정보를 강조할 수 있습니다.
22. 가벼운 소셜 공유 플러그인을 사용하세요
활동적인 블로그가 있다면 아마도 소셜 공유 플러그인을 사용하여 콘텐츠를 다른 채널에 배포할 것입니다. 불행하게도 이러한 WordPress 플러그인 중 상당수는 많은 스크립트를 로드하므로 WordPress 웹사이트 속도가 느려질 수 있습니다.
해결책은 Jetpack Social과 같은 경량 도구를 사용하는 것입니다.

이 플러그인은 연결된 소셜 미디어 페이지에 게시물과 제품을 자동으로 공유합니다. 소셜 게시물을 예약하고, 플러그인의 소셜 이미지 생성기를 사용하여 사진을 맞춤설정하는 등의 작업도 할 수 있습니다.
자주 묻는 질문
웹 사이트 속도 개선은 WordPress 커뮤니티에서 인기 있는 대화 주제입니다. 왜? 모든 사이트의 목표를 달성하는 데 매우 중요하기 때문입니다. 다음은 가장 일반적인 질문 중 일부입니다.
WordPress 웹사이트에서 사이트 속도가 중요한 이유는 무엇입니까?
Google의 데이터에 따르면 페이지를 로드하는 데 3초 이상 걸리면 많은 사용자가 페이지를 종료합니다. 이는 판매 및 전환 손실로 이어질 수 있습니다. 따라서 페이지가 빠르게 로드되고 원활한 사용자 환경을 제공하는지 확인해야 합니다.
모바일 속도가 더욱 중요한 이유는 무엇입니까?
인터넷 사용자의 대다수는 휴대전화로 웹을 검색합니다. 이는 방문자 중 상당수가 이러한 유형의 장치에서 귀하의 페이지를 보게 될 것임을 의미합니다.
따라서 모바일 사이트는 작은 화면에 최적화되어야 합니다. 이렇게 하면 모바일 장치에서 더 빠르게 로드되어 전환율이 높아지고 사용자 경험이 향상될 수 있습니다.
WordPress 사이트 속도를 높이는 가장 쉬운 방법은 무엇입니까?
WordPress 사이트 속도를 높이는 가장 쉽고 효과적인 방법은 캐싱 도구와 함께 속도 최적화 플러그인을 사용하는 것입니다. 이를 통해 필수적이지 않은 스크립트 연기, CSS 최적화, 페이지의 정적 복사본 저장과 같은 중요한 작업을 자동화할 수 있습니다.
WordPress에서 사이트 속도를 향상시키는 무료 플러그인이 있습니까?
예, Jetpack Boost는 지연 로딩 및 콘텐츠 전달 네트워크를 포함하여 편리한 기능을 많이 제공하는 포괄적인 최적화 플러그인입니다. 콘텐츠의 정적 HTML 버전을 제공하는 무료 캐싱 플러그인인 WP Super Cache도 있습니다.
내 WordPress 사이트의 현재 속도를 어떻게 측정할 수 있나요?
GTMetrix와 같은 도구로 테스트를 실행하여 현재 페이지 속도를 확인할 수 있습니다. URL을 입력하기만 하면 GTMetrix가 사이트를 분석하고 보고서를 생성합니다. 여기에는 사이트가 완전히 로드되는 데 걸리는 시간과 같은 주요 측정항목이 포함됩니다.
느린 사이트 속도는 사용자 경험에 어떤 영향을 미치나요?
웹사이트 속도가 느린 경우 방문자는 페이지와 상호 작용할 수 있을 때까지 몇 초 이상 기다려야 합니다. 이로 인해 사용자가 귀하의 사이트를 완전히 포기할 수 있습니다. 예를 들어 잠재 고객이 '지금 구매' 버튼을 클릭한 후 결제 페이지를 로드하는 데 오랜 시간이 걸리면 판매가 완전히 중단될 수 있습니다.
모바일 및 데스크톱에서 사이트 속도가 느려지는 원인은 무엇입니까?
로딩 시간이 느려지는 원인은 많습니다. 이러한 요인에는 대용량 이미지 파일, 심하게 코딩된 WordPress 테마 및 플러그인, 열악한 호스팅 서비스가 포함됩니다. 사이트에 플러그인이 너무 많으면 속도가 느려질 수도 있습니다.
사이트 속도를 높이려면 어떤 유형의 테마에 우선순위를 두어야 합니까?
이상적으로는 블록 테마를 사용하는 것이 좋습니다. 이 유형의 테마는 기본 WordPress 블록을 사용하여 추가 기능의 수를 최소화합니다. 따라서 블록 테마는 심하게 코딩된 요소를 포함하지 않기 때문에 가벼운 경향이 있습니다.
캐싱이란 무엇이며 WordPress 사이트 속도를 어떻게 향상시킬 수 있나요?
캐싱은 방문자의 브라우저에 페이지 사본을 저장하는 프로세스입니다. 이렇게 하면 사용자가 사이트를 다시 방문할 때 브라우저가 서버에서 콘텐츠를 다시 가져올 필요가 없습니다.
대신 브라우저는 이전에 캐시된 복사본을 제공합니다. 이는 사이트의 일부가 방문자의 브라우저에 저장되므로 사이트가 더 빨리 전달된다는 것을 의미합니다.
호스팅 제공업체 선택이 사이트 속도에 실제로 영향을 미치나요?
예, 호스팅 서비스가 페이지 속도에 영향을 미칠 수 있습니다. 기본 공유 호스팅 계획을 선택하면 사이트가 호스팅되는 웹 서버의 리소스가 제한되어 로딩 시간이 느려질 수 있습니다. 이상적으로는 빠른 SSD 호스팅을 제공하는 웹 호스트를 선택하는 것이 좋습니다.
내 WordPress 사이트에서 데스크톱보다 모바일 사이트 속도를 어떻게 우선시할 수 있나요?
슬라이더, 비디오, 최적화되지 않은 이미지 등 부풀림을 추가하는 모든 요소를 제거하여 모바일 사이트 속도를 우선시할 수 있습니다. WordPress 사이트의 모바일 버전은 깔끔하고 단순한 레이아웃을 가져야 하며, 가장 중요한 콘텐츠만 포함해야 합니다.
Jetpack Boost: WordPress를 위한 가장 쉬운 속도 최적화 플러그인
로딩 시간이 느리면 사이트 방문자가 콘텐츠를 구매하거나 참여하지 않고 페이지를 종료하게 되어 불편을 겪을 수 있습니다. 웹사이트마다 다르지만 거의 모든 사람이 WordPress 사이트 속도를 높이는 데 사용할 수 있는 몇 가지 최적화 방법이 있습니다.
우선, 가벼운 테마를 사용하고 사이트에서 사용하지 않는 플러그인을 제거하는 것이 좋습니다. 또한 WP Super Cache와 같은 캐싱 플러그인을 설치하여 콘텐츠를 더 빠르게 전달할 수 있습니다. 사이트에 이미지나 비디오가 많으면 압축하거나 타사 플랫폼에서 호스팅하는 것이 가장 좋습니다.
Jetpack Boost에는 WordPress 사이트 속도를 높이는 데 필요한 대부분의 기능이 포함되어 있습니다. 여기에는 최적화된 CSS 로딩, CDN 및 지연 로딩이 포함됩니다. 오늘 시작해보세요!
