WordPress 속도 및 성능 향상
게시 됨: 2024-08-30
고객을 위한 가치 극대화의 핵심
고객의 웹사이트는 마케팅 무기고의 핵심 도구입니다. 그들이 그것을 최대한 활용할 수 있도록 역량을 강화하십시오.
피할 수 있었던 실수로 인해 고객의 웹사이트에서 실망스럽고 버그가 많은 경험이 발생했다는 사실을 알게 되면 결코 기분이 좋지 않습니다. 그리고 그것이 당신에게는 속상할 수도 있지만, 고객이 어떻게 생각하는지 상상해 보십시오.
소비자의 77%
로딩 속도가 구매 행동에 영향을 미친다고 가정해 보겠습니다.
한 연구에 따르면 최소 77%의 소비자가 페이지 로딩 속도가 구매 결정, 재구매 결정, 친구에게 브랜드 추천 등 구매 전후 행동에 영향을 미칠 수 있다는 점을 인정하고 있습니다 .
대행사로서 귀하의 고객은 귀하가 빠르게 변화하는 디지털 시장의 요구 사항을 충족하는 안정적이고 견고하며 유연한 웹 경험을 제공할 것으로 기대합니다. 그러한 수준의 보증을 제공하는 것은 대행사로서 가장 큰 가치는 아닐지라도 큰 부분을 차지합니다.
고맙게도 WordPress의 다양성 덕분에 몇 가지 사소한 조정, 플러그인 및 기타 무료로 사용할 수 있는 도구를 사용하여 이 작업을 비교적 간단하게 만들 수 있습니다. 아래에서는 모든 대행사가 WordPress 빌드를 최대한 활용하기 위해 구현할 수 있는 몇 가지 결과 중심 모범 사례를 검토하겠습니다.
ABT: 항상 테스트하라

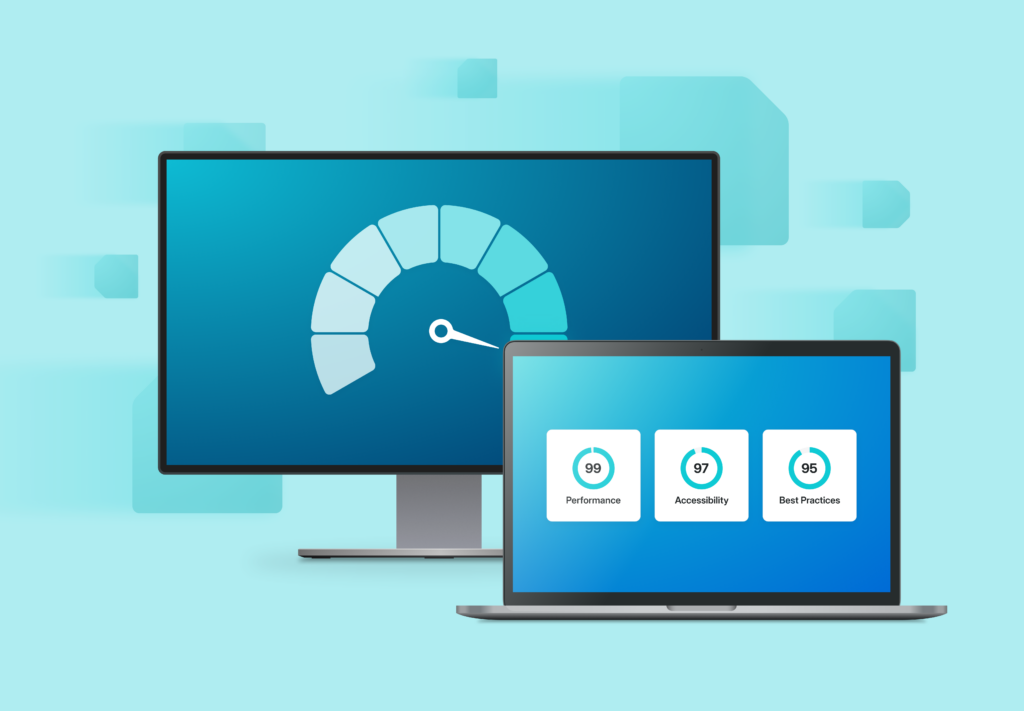
로드 시간을 관리하려면 상당한 양의 실험이 필요할 수 있습니다. 그렇기 때문에 초기 벤치마크를 개발하는 것이 항상 좋은 생각이며, 이는 향후 변경 사항에 대한 비교 지점 역할을 할 수 있습니다.
벤치마킹은 WordPress 사이트를 변경하기 전에 중요한 단계입니다. 절대 건너뛰지 마세요!
특히 유용한 벤치마킹 측정항목 세트 중 하나는 Google의 핵심 웹 바이탈(Core Web Vitals)입니다. 이는 페이지 로딩 속도, 상호작용성, 시각적 안정성 등 사용자 경험에 영향을 미치는 사이트 및 페이지 성능 측면에 대한 통찰력을 제공하는 세 가지 주요 측정항목입니다. 이러한 요소를 개선하기 위해 노력하면 고객 웹사이트의 로드 시간뿐만 아니라 전체 검색 순위도 높아질 것입니다.
세 가지 핵심 웹 바이탈 지표는 다음과 같습니다.
- 콘텐츠가 포함된 최대 페인트(LCP): LCP는 뷰포트에 표시되는 가장 큰 콘텐츠 요소를 로드하는 데 걸리는 시간을 측정합니다. 이는 일반적으로 이미지, 비디오 또는 큰 텍스트 블록과 같은 페이지의 주요 콘텐츠입니다. Google에서는 2.5초 미만의 점수를 얻기 위해 노력할 것을 권장하며, 2.5~4.0초는 개선의 여지가 있음을 나타냅니다. 4.0초를 초과하면 "나쁨"으로 간주됩니다.
- INP(다음 페인트에 대한 상호 작용): INP는 웹 페이지가 클릭, 탭 또는 키 누르기와 같은 사용자 상호 작용에 시각적으로 반응하는 데 걸리는 시간을 추적합니다. 이상적으로는 이와 같은 반응은 200밀리초 미만이 소요되며 500이 넘는 반응은 "나쁨"으로 간주됩니다.
- CLS(누적 레이아웃 변경): CLS는 페이지의 요소가 예기치 않게 이동하는 빈도를 기록합니다. 이는 일부 사용자에게 혼란스럽고 실망스러울 수 있습니다. Google에서는 0.1점 이하의 점수를 위해 노력할 것을 권장합니다. 참고: CLS는 페이지 수명 동안 모든 불안정한 요소의 결합된 움직임을 반영하는 단위 없는 측정값입니다.
Google Search Console과 같은 도구를 사용하여 현장의 실제 사용자 경험에서 수집한 데이터를 반영하여 이러한 벤치마크를 측정하고 추적할 수 있습니다. 방문자가 사이트와 어떻게 상호 작용하는지에 대한 더 깊은 통찰력을 얻을 수 있을 뿐만 아니라 잠재적인 개선이 필요한 영역을 식별할 수도 있습니다.
사이트 문제를 해결하는 경우 Google PageSpeed Insights는 웹 사이트의 시뮬레이션된 빌드를 통해 진단 피드백을 제공할 수 있는 또 다른 필수 리소스입니다. PageSpeed Insights는 필드 데이터에만 의존하는 대신 변경 사항 없이 최적화를 위한 동적 테스트를 허용합니다. 준비가 되기 전에 살아라.
사이트 성능의 현재 상태를 문서화한 후에는 개선이 필요한 영역이 분명하게 드러날 것입니다. 결과가 무엇이든, 이 데이터는 대행사가 고객 사이트를 최적화할 때 정보에 입각한 변경을 수행할 수 있도록 해줍니다.
플러그인: 도움이 됩니까, 아니면 해를 끼칠까요?
플러그인은 WordPress의 뛰어난 요소 중 하나이며, 다양하고 유연한 타사 도구를 사용하여 플랫폼을 향상시키는 데 전념하는 활발한 오픈 소스 개발자 커뮤니티의 지원을 받습니다.
즉, 옵션이 다양하기 때문에 관리자는 종종 "과자 가게에 있는 아이"라는 사고방식에 빠져드는 자신을 발견할 수 있습니다. 사용자가 가능한 한 많은 플러그인을 사용하려는 이유를 이해하기는 쉽지만 이로 인해 자체 문제가 발생할 수 있습니다. 나쁜 사과 하나만 있어도 상당한 지연 시간이 발생할 수 있습니다.
빌드에 통합할 플러그인을 결정할 때 성능이 항상 주요 초점이 되어야 하는 이유입니다. 새로운 플러그인을 추가할 때 항상 벤치마크에 대해 테스트를 실행하고, 기존 플러그인이 클라이언트의 사이트 속도를 최적이 아닌 수준 또는 허용할 수 없는 수준으로 끌어내릴 수 있는지 고려하십시오.
물론, 이 중 어느 것도 플러그인을 완전히 피해야 한다고 말하는 것은 아닙니다. 이들 중 다수는 사이트 성능과 사용자 경험 모두를 크게 향상시킬 수 있습니다. 로딩 시간에 대한 각 플러그인의 개별 영향을 분석하는 필수 도구인 쿼리 모니터는 모든 빌드의 초석이 되어야 합니다.
동시에, 이미 사용하고 있는 플러그인으로 인해 서서히 부정적인 영향을 받는지 주의 깊게 살펴보고 향후 새로운 변경 사항을 적용할 때는 그에 따라 조치를 취하세요.

플러그인이 사이트 성능을 저하시키고 클라이언트가 플러그인 없이는 살 수 없는 경우에도 걱정하지 마십시오. 모든 희망이 사라지지는 않습니다. 서버 메모리 늘리기 또는 사용 가능한 기타 WordPress 최적화 패키지에 대해 논의하려면 호스팅 제공업체에 문의하세요.

캐시 설정 모니터링
서버측 및 클라이언트측 캐싱 모두 사이트의 로드 시간을 크게 향상시킬 수 있으므로 해당 기능을 최대한 활용하도록 하십시오.
- 클라이언트 캐싱: 사용자가 처음으로 사이트를 로드하면 브라우저는 정적 자산을 로컬 시스템에 다운로드합니다. 이제 사용자는 이러한 파일을 로드하고 후속 방문 시 사용할 준비가 되어 있어 더 빠른 경험을 할 수 있습니다.
- 서버 캐싱: PHP 스크립트를 처리하고, 데이터베이스를 쿼리하고, 사용자가 로그온할 때마다 사이트를 조립하는 대신 이 접근 방식을 사용하면 서버가 대신 페이지의 사전 조립된 복사본을 로드하고 보낼 수 있습니다. 이를 통해 시스템 리소스에 대한 부담을 줄이는 동시에 사용자의 로드 시간을 단축할 수 있습니다.
두 방법 모두 사이트에 빠른 속도를 제공하므로 서버의 기본 캐시 설정을 변경할 수 있는 플러그인이나 타사 테마를 주의 깊게 살펴보는 것이 중요합니다. 플러그인이나 테마가 캐싱을 비활성화하는 경우가 항상 명확한 것은 아니므로 호스팅 팀에 문의하여 클라이언트 사이트에 가장 적합한 캐싱 옵션을 결정하세요.
관리형 호스팅 공급자를 사용하는 경우 어떤 종류의 캐시 최적화를 사용할 수 있는지 물어보세요. 예를 들어, WP 엔진은 모든 고객에게 EverCache를 통한 독점적인 프런트엔드 캐싱과 페이지 캐시 내에서 사용자 정의 페이지 변형을 생성하는 기능을 제공하여 사용자가 고유한 콘텐츠를 동적으로 볼 수 있도록 합니다.
마지막으로, 전자상거래 환경에서 캐싱은 쇼핑객에게 역동적인 경험을 제공하는 동시에 캐싱이 제공할 수 있는 성능상의 이점을 유지하는 것 사이의 교묘한 균형을 수반할 수 있습니다. 빠른 로드 시간을 위해 제품 설명이나 가격과 같이 변경될 가능성이 낮은 자산을 캐시할 수 있습니다. 보안에 민감하거나 개인화된 기타 자산(결제 페이지, 제품 권장 사항)이 서버에서 로드됩니다(EverCache는 이러한 종류의 문제를 해결하는 데 적합합니다).
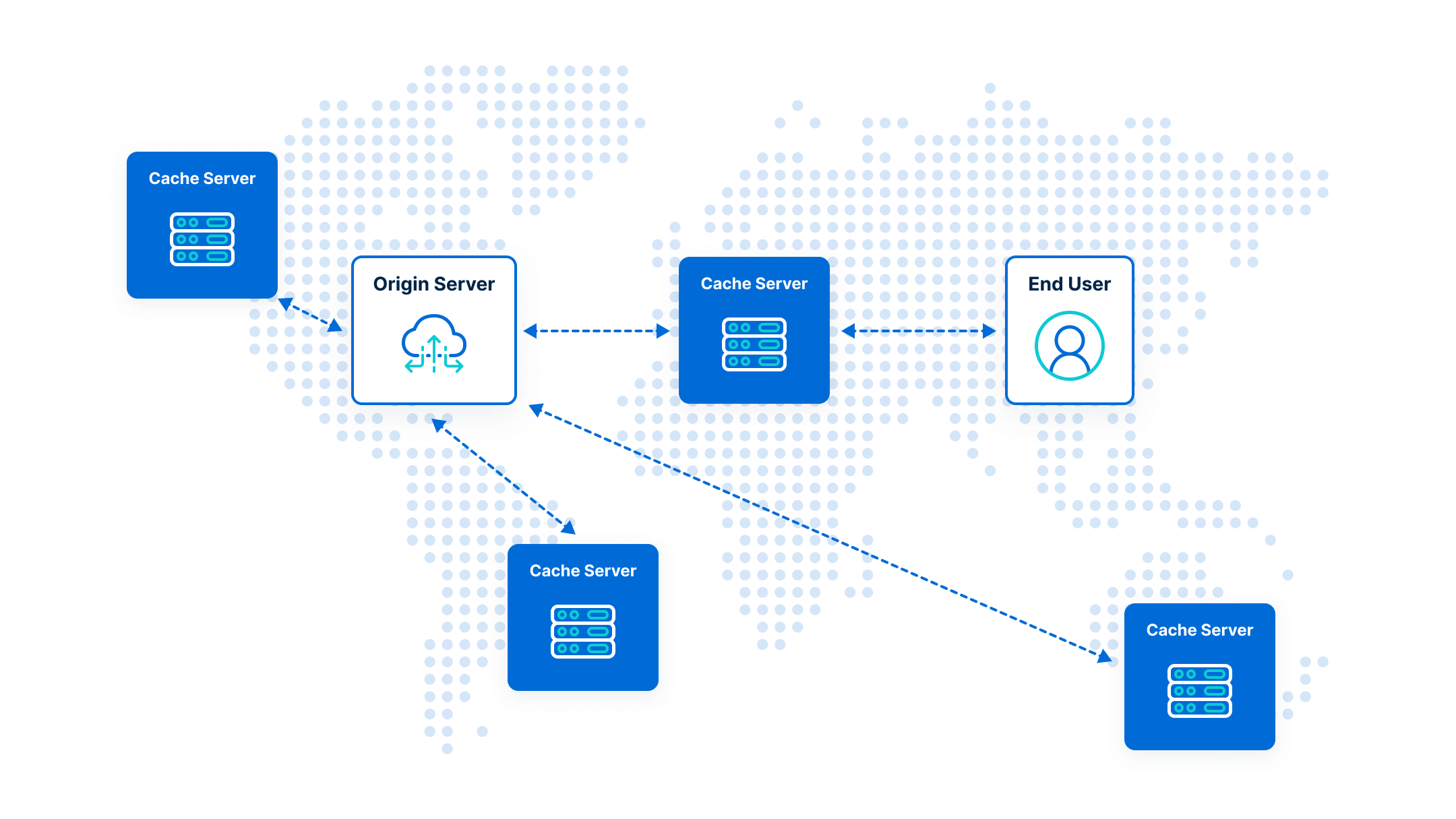
콘텐츠 전송 네트워크 사용

온라인으로 패키지를 주문할 때 300마일 떨어진 창고에서 상품을 배송하시겠습니까, 아니면 3,000마일 떨어진 창고에서 배송하시겠습니까?
동일한 질문이 고객의 디지털 자산과 전 세계 고객에게도 적용됩니다. CDN(콘텐츠 전송 네트워크)은 사용자 위치를 기반으로 다양한 위치에서 사이트 자산을 자동으로 전송하는 네트워크입니다. 예를 들어 CDN은 바르셀로나의 방문자를 샌프란시스코가 아닌 런던이나 파리의 데이터 센터에 연결할 수 있습니다.
가장 인기 있는 CDN으로는 Amazon Web Services, CloudFlare 및 MaxCDN이 있으며 대부분 무료 버전의 서비스를 제공합니다. WP 엔진에서는 콘텐츠 배포 네트워크의 성능을 크게 활용할 수 있는 Page Speed Boost와 같은 도구를 포함하여 모든 계획과 함께 번들로 제공되는 CDN 서비스를 제공합니다.
정적 자산 최적화
엄청나게 큰 사진, 장황한 코드, 기타 투박한 자산으로 인해 안타깝게도 웹사이트 성능이 엉망이 될 수 있습니다. 몇 가지 일반적인 원인을 해결하는 가장 좋은 방법을 살펴보겠습니다.
이미지
페이지에서 가장 큰 파일인 경향이 있지만 대부분의 브라우저는 나머지 자산과 비동기적으로 이미지를 로드합니다. 이는 웹 사이트의 인지된 성능에 도움이 될 수 있지만, 최적으로 압축되고 최소한으로 사용되도록 하는 것이 여전히 중요합니다. 또한 JPEG 및 PNG와 같은 기존 이미지 형식에서 WEBP 및 AVIF와 같은 차세대 형식으로 전환하면 페이지 로드 시간은 물론 이미지 품질까지 크게 향상시킬 수 있습니다.
이를 수행하는 외부 도구를 사용할 수 있지만 CMS에 직접 프로그램을 설치하면 팀이 일반적인 골치 아픈 문제를 피하는 동시에 이 중요한 프로세스를 최대한 자동화하는 데 도움이 될 수 있습니다. WP 엔진의 Page Speed Boost는 이미지 압축뿐만 아니라 이 섹션에 언급된 세 가지 자산 모두를 자동화하고 현재 모범 사례에 맞게 이미지 형식을 업데이트하는 좋은 방법입니다.
CSS
최신의 최고의 방법론을 사용하지 않는다고 해서 잠을 이루지 마십시오. 하지만 CSS 코드를 작성하거나 업데이트할 때 표준을 설정하고 이를 준수 하십시오 . 특히 로드 시간을 지연시킬 수 있는 사용하지 않는 섹터를 제거하는 것을 포함하여 파일을 라이브로 가져오기 전에 항상 압축하십시오.
사이트를 디자인할 때 좋은 개발 워크플로를 설정하면 특히 Sass와 같은 전처리기를 사용하는 경우 이 프로세스가 쉬워집니다.
CSS 변환을 위한 JavaScript 유틸리티인 PostCSS도 권장됩니다. 세 가지 유용한 플러그인에는 postcss-cssnext, postcss-import 및 postcss-preset-env가 있습니다. 이 플러그인은 브라우저 지원을 제공하고, 파일을 연결하고, 환경에 따라 CSS를 축소하는 데 도움이 됩니다. Sass 언어를 사용할 수 있게 해주는 postcss-sass 플러그인도 있습니다.
하지만 스타일을 린트하는 것을 잊지 마세요. Stylelint는 특히 stylelint-sass 플러그인과 함께 사용할 때 CSS 품질을 모니터링하기 위한 훌륭한 도구입니다. 작업 실행기를 사용하여 이러한 작업을 관리하는 것이 더 쉽다고 생각되면 gulp-sass, gulp-postcss 및 gulp-stylelint 플러그인 등을 선택할 수 있는 Gulp를 권장합니다.
자바스크립트
이상: 사이트에 필요한 수준의 상호 작용을 지원하는 최신의 축소된 JavaScript를 제공하는 동시에 사용자 속도를 저하시키는 과도한 코드의 전달을 피합니다.
이를 달성하려면 JavaScript 파일의 순서를 생각해 보세요. 가능하다면 중요한 라이브러리와 프레임워크 JavaScript를 <head>에 추가하는 것을 고려하세요. 이에 의존할 수 있는 파일이 실행되기 전에 말이죠. 반면에 중요하지 않은 스크립트는 <body> 끝에 배치하거나 “async” 또는 “defer” 속성으로 태그를 지정할 수 있습니다.
Google Chrome의 Lighthouse는 JavaScript 성능을 모니터링하고 너무 많은 파일 호출, 비효율적인 파일, 렌더링 속도 끌기와 같은 문제를 식별하기 위한 가이드 역할도 할 수 있습니다.
명심하세요: 타사 WordPress 플러그인은 축소되지 않은 차단 JavaScript 파일로 문서를 부풀릴 수도 있으므로 정기적으로 플러그인을 평가하고 Lighthouse를 사용하여 성능을 저하시키는 파일을 찾으십시오.

단순하게 유지: 효과적인 테마 로직 작성
테마 논리를 단순하고 "요점 " 으로 유지 한다면 백엔드 성능이 크게 향상되는 것을 볼 수 있습니다. 과도한 논리 루프(if, else 등)는 많은 양의 메모리를 소비할 수 있으며 페이지 속도가 만족스럽지 않을 정도로 느려집니다. 이러한 효과를 최소화하는 데 유용한 도구 중 하나는 Transients API입니다. WordPress 임시 항목은 일시적으로 캐시된 데이터를 저장합니다. 즉, 논리는 한 번(즉, 첫 번째 방문 시)만 실행되고 결과는 나중에 사용할 수 있도록 데이터베이스에 저장됩니다.
작업에 가장 적합한 호스트를 선택하세요.
마지막으로: 귀하의 호스팅 패키지가 고객의 속도 요구 사항에 부합합니까?
상용 호스팅 계획은 초기 거래처럼 보일 수 있지만 이 접근 방식은 종종 숨겨진 단점으로 이어질 수 있습니다. 즉, 가동 중지 시간이 늘어나 성능이 느리고 불규칙하거나 이러한 문제를 피하기 위해 서버 또는 호스팅 계정을 관리하는 데 너무 많은 시간을 소비할 위험이 있습니다. . 그 과정에서 관련된 모든 기회 비용은 말할 것도 없습니다.
대신 WP Engine과 같은 관리형 WordPress 호스팅 플랫폼을 선택하면 사용자는 트래픽이 가장 많은 웹사이트에서도 최고의 성능을 얻을 수 있습니다. WordPress에 맞게 맞춤화된 서버에는 다음과 같은 기능이 포함됩니다.
- 강력한 캐싱,
- 콘텐츠 전달 네트워크,
- 원클릭 스테이징,
- 무료 자동 마이그레이션,
- 전문적인 고객 지원
- 및 빌드 성능 최적화에 초점을 맞춘 기타 내장 기능
실제로 관리형 WordPress 호스팅은 속도와 안정성을 최대 50%까지 크게 향상시킬 수 있습니다 .
시작할 준비가 되셨나요?
수백 개는 아니더라도 수십 개의 서로 다른 클라이언트 웹사이트를 다루는 대행사라면 첫 번째 시도에서 이러한 최적화를 올바르게 수행하는 것이 얼마나 중요한지 알 것입니다. 그리고 규모에 맞게 올바르게 구현하려면 어떻게 해야 할까요? 항상 쉬운 것은 아닙니다.
그렇기 때문에 WP Engine과 같은 관리형 호스팅 플랫폼과의 파트너십을 통해 클라이언트 사이트의 성능을 크게 향상시킬 수 있을 뿐만 아니라 팀이 웹 캐싱의 모든 내용이 아닌 클라이언트를 만족시키는 일에 집중할 수 있도록 지원합니다. .
또한 보다 구체적인 지원이나 솔루션이 필요한 회원을 위한 전담 파트너 성공 관리자를 포함하여 대행사 파트너에게 광범위한 혜택을 제공합니다. 백엔드 작업 부하를 간소화하면서 클라이언트의 웹 경험을 개선하려는 경우, 저희가 도와드리겠습니다.
더 자세히 알고 싶으십니까? 시작하려면 전담 대행사 전문가와 직접 채팅하세요.

