WordPress 사용자 경험 개선: 성공을 위한 7가지 전략
게시 됨: 2022-04-08반짝이는 새 WordPress 웹 사이트에 많은 시간과 돈을 투자하고 자신의 재능을 세상에 선보였으므로 이제 질문을 하는 것이 중요합니다. “워드프레스 사용자 경험을 완성하기 위해 세심한 주의를 기울였습니까?”
오늘날의 기술에 정통한 소비자는 높은 기대치를 가지고 있습니다. 그렇기 때문에 투박하고 어색하게 느껴지는 웹사이트만으로는 충분하지 않습니다. WordPress 사이트에 최고의 사용자 경험을 제공하는 것이 가장 중요합니다. 제품이나 서비스가 아무리 전문적이거나 고품질이더라도 사이트 쇼케이스가 높은 수준의 고객 사용자 경험을 제공하지 않으면 실패할 운명입니다.
이 블로그에서는 성공을 위한 7가지 전략으로 WordPress 사이트의 사용자 경험을 크게 개선하는 방법에 대한 가이드를 마련했습니다.
사용자 경험이 왜 그렇게 중요한가요?
수많은 디지털 옵션과 주의를 산만하게 만드는 요소로 가득 찬 세상에서 우수한 사용자 경험을 제공하는 것이 성공의 주요 열쇠 중 하나가 될 수 있습니다. 예를 들어 우버를 보자. Uber는 휴대전화에서 직관적이고 사용하기 쉬운 앱을 사용하여 택시를 주문하고 추적하는 새로운 방법으로 택시 산업에 혁명을 일으켰습니다. Uber는 이제 대부분의 도시에서 서비스를 제공하는 세계적인 수십억 달러 회사가 되었습니다. 이는 주로 최종 사용자에 대한 혁신과 배려 덕분입니다.
WordPress 사이트를 만들 때도 동일한 이론이 적용됩니다. 블로그, 온라인 상점, 마케팅 허브, 서비스 포트폴리오 등 귀하의 성공 가능성은 본질적으로 귀하가 제공하는 긍정적인 사용자 경험 수준과 관련이 있습니다.
다음은 우수한 사용자 경험의 가장 분명하고 측정 가능한 이점 중 일부입니다.
브랜드에 대한 좋은 첫인상을 남기세요
좋은 첫인상을 설정하는 것은 잠재 고객에게 당신이 진정한 거래임을 보여주기 위해 중요합니다. 제품, 서비스 또는 콘텐츠가 얼마나 좋은지는 중요하지 않습니다. WordPress 웹사이트가 미학적으로 일관되고 기능적이지 않다면 아무도 그것을 사용하고 싶어하지 않을 것입니다. 사용자는 페이지를 쉽게 탐색할 수 있어야 사이트 운영 방식에 대한 방향과 이해를 즉시 얻을 수 있습니다.
매출 증가
구매 프로세스를 간단하고 따라하기 쉽게 만드는 웹 사이트는 판매 및 수익 증가를 볼 가능성이 더 큽니다. 간단히 말해서 탐색하고 조치를 취하는 것이 더 쉽기 때문에 사용자는 충동에 따라 더 빨리 행동하고 귀하의 제품과 서비스를 구매할 수 있습니다. 검색 필터 및 추천과 같은 간단한 기능은 구매 여정을 시작할 수 있는 여러 옵션을 제공하여 사용자 경험을 향상시킬 수 있습니다.
윈윈입니다. 고객에게 긍정적인 경험을 제공하고 비즈니스에 더 많은 판매를 제공합니다.
사용자 유지율 증가
최고의 사용자 경험을 제공하면 고객이 계속해서 더 많은 것을 찾을 수 있습니다. 만족한 고객은 기대에 부응한다면 다른 곳을 찾을 필요를 느끼지 않을 것입니다. 전문적이고 친근한 UX를 제공하면 기존 고객도 다른 사람에게 사이트를 추천하고 브랜드 옹호자가 될 가능성이 높습니다.
검색 엔진 최적화(SEO) 개선
Google과 같은 검색 엔진의 최상위 사이트를 살펴보면 모두 전문적인 고급 사용자 경험 디자인을 가지고 있음을 알 수 있습니다. SEO를 통해 순위를 매기기 위해 콘텐츠에 최대한 많은 키워드를 집어넣던 시대는 지났습니다. Google은 UX 디자인과 같은 요소를 포함하여 웹사이트 순위를 매기는 방법과 SEO 요구 사항을 보는 방법을 확장했습니다. WordPress를 사용하여 사이트를 설정하고 디자인할 때 이것을 기억하는 것이 중요합니다.
WordPress 사이트에서 사용자 경험을 개선하는 방법: 성공하기 위한 7가지 전략
인기 있고 (잠재적으로) 수익성 있는 웹사이트를 만드는 것은 사용자 경험을 최우선으로 하는 것을 의미합니다. 새로운 고객의 입장에서 생각해 보고 제품이 얼마나 '놀라운' 것이 아니라 고객의 경험을 중심으로 사이트를 디자인하십시오. 사용자 경험은 유용성 및 기능과 밀접한 관련이 있습니다.

이미지 소스
이제 WordPress 사이트의 사용자 경험을 개선하는 데 도움이 되는 7가지 실행 가능한 전략을 살펴보겠습니다.
1. 심플한 디자인 선택

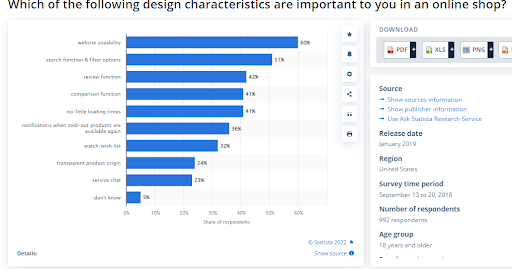
이미지 소스
때로는 더 적은 것이 실제로 더 많다는 것을 기억하는 것이 중요합니다. 지나치게 예쁘고 복잡한 디자인을 위해 기능을 희생하지 마십시오. '이 사이트를 처음 방문했다면 이 웹사이트를 쉽게 찾을 수 있었을까요?'라고 자문해 보십시오. 사용자는 복잡한 시각적 개체보다 유용성과 유용한 기능을 중시합니다. 예를 들어, 항상 버튼을 찾을 것으로 예상되는 위치에 버튼을 배치하십시오. 잠재 고객이 간단한 작업을 수행하는 데 어려움을 겪거나 '구매 버튼'을 찾으러 가야 하는 경우 사이트를 재빨리 포기할 것이기 때문에 잠재 고객의 삶을 최대한 쉽게 만드십시오.
기존의 블로그 형식은 많은 경우에 적합합니다. 즉, 헤더 다음에 본문과 사이드바가 있고 푸터로 완성됩니다. 여기에서 미묘한 조정을 통해 전체 디자인을 향상시킬 수 있습니다. 모바일 장치에서 올바르게 표시되는지 확인하기 위해 빠른 모바일 친화적인 테스트 를 수행해야 합니다.
형태와 기능 사이의 균형을 잡는 것이 중요합니다.
2. 탐색이 쉬운지 확인
WordPress 웹 사이트를 탐색하는 것은 사용자에게 자연스럽고 쉽게 느껴져야 합니다. 다음 기능을 통합하도록 사이트를 구축해 보세요.
- 네비게이션 바 (필수품)
탐색 모음의 주요 페이지 이름은 WordPress를 사용하면 간단합니다. 메뉴의 순서와 페이지 이름을 사용자 지정하려면 사이드바에서 (모양 > 메뉴) 를 클릭하기만 하면 됩니다.
- 사이드바의 카테고리 목록
쉽게 볼 수 있는 범주 목록을 사용하면 사용자가 일반적인 관심 영역으로 빠르게 이동할 수 있습니다. 예를 들어, 새 TV 시장에 있다면 노트북도 볼 필요 없이 사이트에서 사용 가능한 모든 TV를 탐색할 수 있습니다.
- 검색 도구
고객이 특별히 블루투스 헤드셋을 구입하기 위해 방문했다고 상상해 보세요. 빠르게 찾을 수 있도록 검색 창을 제공합니다. WordPress에는 시도할 수 있는 여러 검색 표시줄 플러그인이 있습니다. 일부는 무료이고 다른 일부는 유료입니다.
- 아카이브 페이지
아카이브 페이지의 경우 사용자가 날짜, 카테고리 및 키워드로 이전 콘텐츠를 검색할 수 있습니다. 이렇게 하면 사용자가 콘텐츠를 빠르게 찾는 동시에 WordPress SEO 전략에 도움이 됩니다.
- 빵 부스러기
이동 경로는 페이지 상단에 있는 탐색 링크로 사이트의 현재 위치를 알려줍니다. 예를 들어, ( 홈 > 블로그 > 2022년 1월 > WordPress 웹사이트를 못 박는 방법. )
WordPress 페이지에서 이러한 공통 디자인 기능을 활용하는 것은 사용자에게 친숙한 경험을 만드는 좋은 방법입니다.

3. 홈페이지가 유용하고 유익한지 확인하십시오.
귀하의 홈페이지는 귀하의 웹사이트에서 가장 많이 본 페이지가 될 것이 거의 확실합니다. 귀하가 제공해야 하는 상품 및 서비스에 대한 개인 상점 창으로 생각하십시오. 기능 상자는 홈페이지에 유용한 추가 기능이 될 수 있습니다. 기능 상자가 홈페이지에 나타나며 원하는 콘텐츠를 포함할 수 있습니다. 인기 있는 전략은 '선택' 상자를 사용하여 자신을 소개하고 사용자가 거래, 정보 및 할인에 가입하도록 권장하는 것입니다.
예를 들어 기능 상자는 다음과 같이 말할 수 있습니다.
' 최고의 매직잭 경쟁자 를 알고 싶으십니까 ?
지금 가입하여 다음에 대한 조언을 받으십시오.
- VoIP 콜 센터 솔루션의 최고.
- 좋아하는 도구를 위한 최고의 대안.
- 핵심 데이터 수집 및 분석을 위한 최고의 도구…' 등
잘 배치된 기능 상자는 방문자를 즉시 참여시키고 사이트에서 무엇을 기대하고 더 많은 것을 얻을 수 있는지 알려줍니다. 이것은 더 나은 사용자 경험을 추가할 수 있습니다. 그러나 기능 상자에 합법적이고 가치 있는 정보가 포함되어 있고 방문자의 이메일 주소를 얻으려는 광고로 표시되지 않도록 하는 것이 중요합니다.
4. 당신의 콘텐츠는 보기에 쉽습니까?
시각적으로 매력적으로 보이는 콘텐츠는 방문자를 끌어들이고 계속 참여하게 할 가능성이 더 큽니다. 시각적 레이아웃이 사용자 경험을 향상시키는 방법에 대한 아이디어를 얻으려면 틈새 영역의 다른 인기 있는 웹 사이트에서 영감을 얻고 디자인 신호를 받는 것을 잊지 마십시오.
사이트를 디자인할 때 디자인 요소, 타이포그래피 선택 및 형식에도 주의를 기울이십시오. 다른 인기 있는 웹사이트를 살펴보고 그들이 어떻게 생겼는지, 어떤 선택을 했는지 알아보세요. 영감을 얻은 후에는 기존 레이아웃 템플릿을 사용하여 시작하거나 처음부터 고유한 레이아웃을 디자인할 수 있습니다.
형식화와 관련하여 다음을 고려하십시오.
- 문장과 단락을 짧고 달콤하게 유지하십시오.
- 하위 헤더를 사용하여 섹션을 나누고 탐색을 더 쉽게 만듭니다.
- 굵게 사용하여 키워드 및 구문을 강조 표시합니다.
- 기울임꼴은 강조 및 말하기에 유용합니다.
- 이미지는 조각에 다양성과 색상을 추가하는 데 유용합니다.
- 표, 목록 및 인용문과 같은 기타 시각적 요소는 사이트를 분할하고 추가 정보를 제공하는 데 도움이 됩니다.
좋은 사용자 경험을 만든다는 것은 실용적이면서도 보기에 좋은 디자인을 만드는 것을 의미합니다.
5. 빠른 페이지 속도 제공

이미지 소스
오늘날의 웹사이트 사용자는 빠른 페이지 속도와 기껏해야 1~2초 안에 로드되는 사이트를 기대합니다. 사실, 로딩 속도가 느린 사이트가 방문자가 떠나는 가장 큰 이유입니다.
페이지 속도를 높이는 방법은 다음과 같습니다.
- 필요한 플러그인만 사용
여러 플러그인을 실행하는 것은 사이트 속도를 늦추는 주요 원인 중 하나입니다. - 이미지 크기 확인
WP-Optimize 와 같은 이미지 압축 플러그인 은 이미지의 파일 크기를 줄여 로딩 속도를 높입니다. - CDN(콘텐츠 전송 네트워크) 서비스 사용
이것은 WordPress 보안 문제 에 대한 보호 수준도 추가합니다 . - 캐싱 활성화
향후 로딩 시간을 줄이기 위해 사용자 데이터를 저장합니다. WP-Optimize 는 WordPress에서 사용할 수 있는 최고의 캐싱 플러그인 중 하나이기도 합니다.
6. 많은 부정적인 공간을 포함하십시오
공백이라고도 하는 음수 공간은 콘텐츠가 없는 페이지 부분을 나타냅니다.
다소 아이러니하게도 부정적인 공간은 일반적으로 긍정적인 경험으로 이어집니다. 네거티브 공간을 활용하면 사용자가 산만하지 않고 콘텐츠의 중요한 측면에 집중할 수 있습니다. 웹 디자이너의 84.6% 는 복잡한 웹 디자인이 소규모 비즈니스에서 가장 흔한 실수라고 생각합니다.
오늘날의 소비자는 하루에 수십 개의 웹 페이지를 방문합니다. 어쨌든 그들은 당신의 웹사이트를 스캔할 것입니다. 네거티브 공간을 영리하게 사용하면 지루하지 않고 여가 시간에 이것을 할 수 있습니다.
7. 명확한 클릭 유도문안이 있어야 합니다.
사용자에게 다음에 무엇을 해야 하는지 알려주지 않는다면 웹사이트가 무슨 소용이 있습니까? 너무 자주 방문자는 명확한 CTA가 없기 때문에 아무런 조치도 취하지 않고 웹사이트를 떠납니다. 적절하고 적절한 CTA는 WordPress 전환율을 높이는 데 중요합니다 . 현대 사용자는 빠른 결과를 원하므로 작성된 콘텐츠 직후 또는 중간에 클릭 유도문안 버튼을 배치하는 것이 좋습니다.
효과적으로 사용자가 다음 작업을 검색할 필요 없이 원하는 작업을 쉽게 수행할 수 있도록 하려는 것입니다. WordPress에는 CTA를 관리하는 데 유용한 몇 가지 플러그인이 있습니다.
마지막 생각들
이제 WordPress 사이트의 사용자 경험을 개선하는 데 도움이 될 수 있는 모든 잠재적인 방법을 검토했으므로 이 팁을 통해 성능과 SEO 점수를 높이는 데 사용할 수 있는 방법에 대해 생각하게 되었습니다.
위의 전략은 WordPress 및 비 WordPress 사이트 모두에서 전 세계의 성공적인 비즈니스 웹 사이트에서 일반적으로 사용됩니다. 자신만의 전략이 없으면 나머지에 뒤쳐지고 특정 틈새 시장에서 발판을 마련하기 위해 고군분투할 수 있습니다.
지금 다음 WordPress 웹 사이트 구축을 시작하고 수행하는 모든 작업에서 사용자 경험을 염두에 두십시오.
