최고의 정보 제공 웹사이트 20개(예시 2023)
게시 됨: 2023-01-13아름다운 웹 디자인을 즐길 수 있는 최고의 정보 제공 웹사이트 모음을 웹에서 검색하고 있습니까?
우리는 당신이 우리와 함께 매우 자세하게 조사하고 새로운 창의적인 아이디어를 얻을 수 있는 다양한 산업에서 최고의 사례 20개를 수집했습니다.
또한 가능한 것을 보여주기 위해 단일 및 다중 페이지 웹사이트도 추가했습니다.
나만의 것을 만들고 독특한 온라인 존재로 대중들 사이에서 돋보일 수 있게 되어 기쁩니다!
가장 인기 있고 가장 인기 있는 WordPress 테마를 사용하여 정보 제공 사이트를 쉽고 빠르게 만들 수 있습니다.
그러나 올인원 솔루션을 선호한다면 웹 사이트 빌더 소프트웨어를 권장합니다.
영감을 주는 최고의 정보 제공 웹사이트
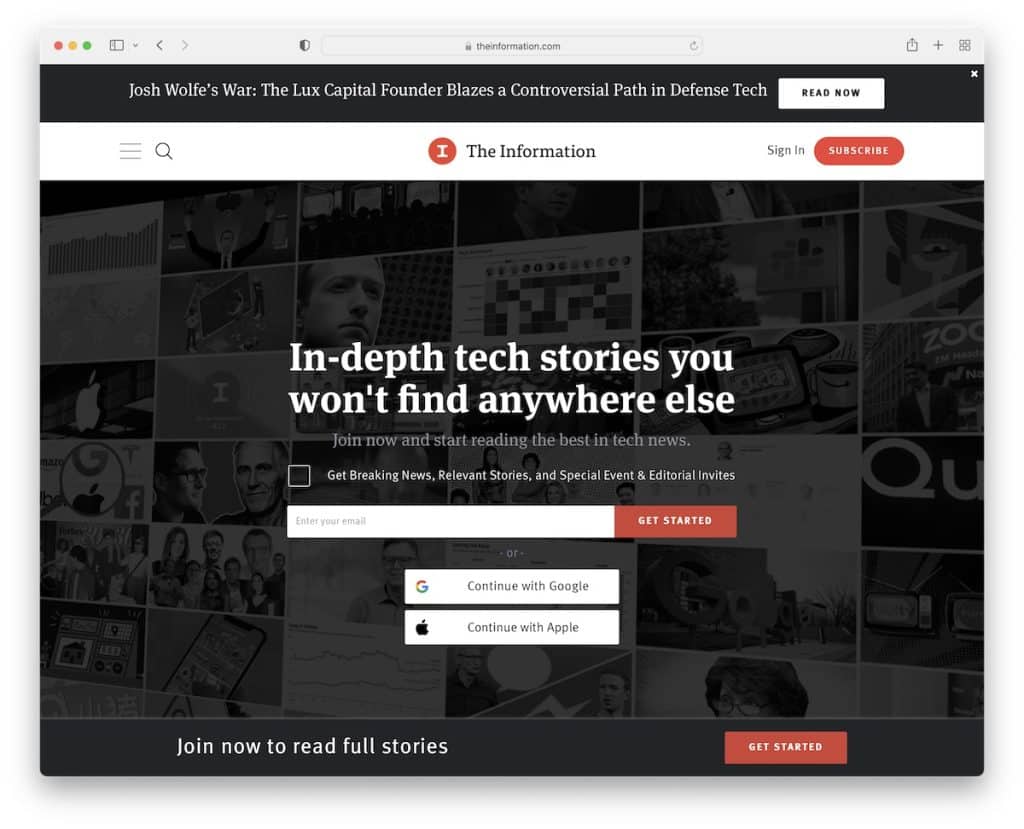
1. 정보
빌드 : Ruby On Rails

The Information은 회원 전용 및 공개 콘텐츠가 포함된 웹사이트입니다. 그들은 스크롤 없이 볼 수 있는 부분 위에 이메일 수신 동의를 사용하여 인기 있는 소식과 바닥글에 또 다른 정보를 제공합니다. 하지만 구독자가 되라는 팝업도 표시됩니다.
페이지에는 상단 표시줄, 헤더, 햄버거 메뉴 및 CTA(Call-to-Action) 버튼이 있는 고정 하단 알림 표시줄이 있습니다.
참고 : 수신 동의율을 높이려면 스크롤 없이 볼 수 있는 부분 위에 있는 양식을 사용하세요.
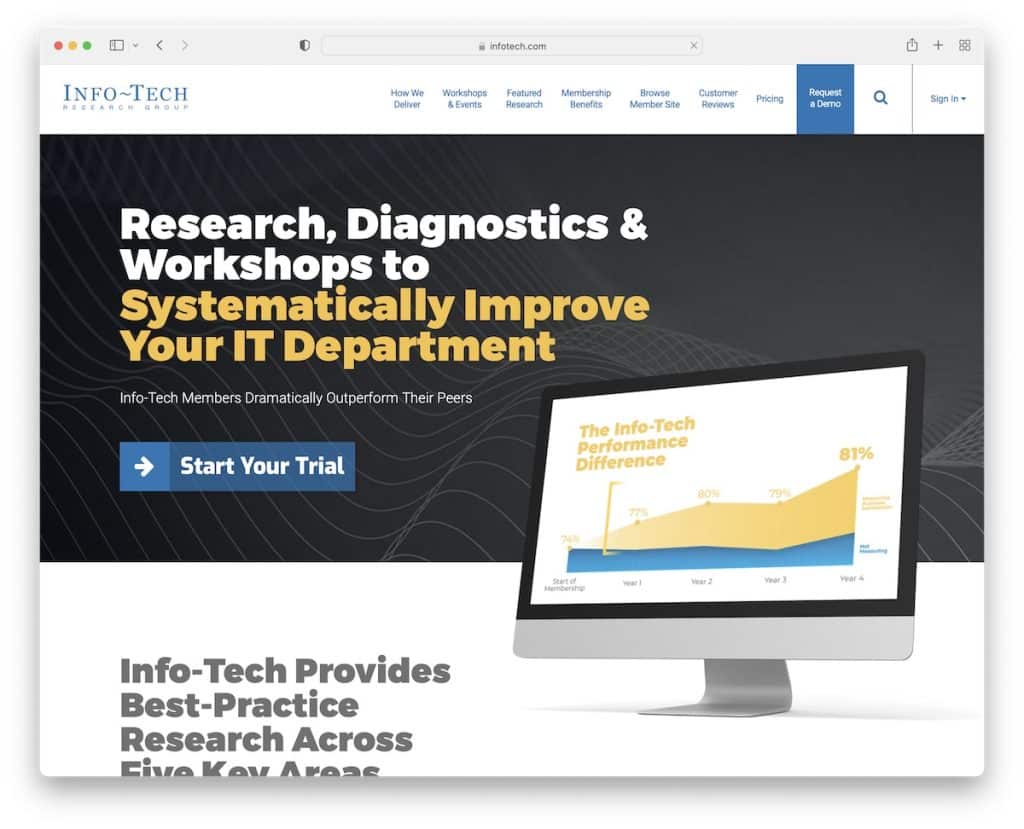
2. 정보 기술
빌드 : Ruby On Rails

Info Tech는 스크롤에 이미지가 로드되는 현대적이고 전문적이며 깔끔한 디자인을 갖추고 있습니다. 많은 콘텐츠가 진행되는 동안 공백을 사용하면 데스크톱과 모바일에서 읽을 수 있습니다.
영웅의 CTA 버튼은 양식이 있는 새 페이지를 여는 평가판을 홍보합니다.
또한 홈 페이지 하단에서 사용자가 관련 주제를 선택할 수 있는 드롭다운이 있는 고급 구독 양식을 사용합니다.
참고 : 잠재적인 뉴스레터 구독자가 관심 있는 특정 주제에 가입하도록 허용합니다.
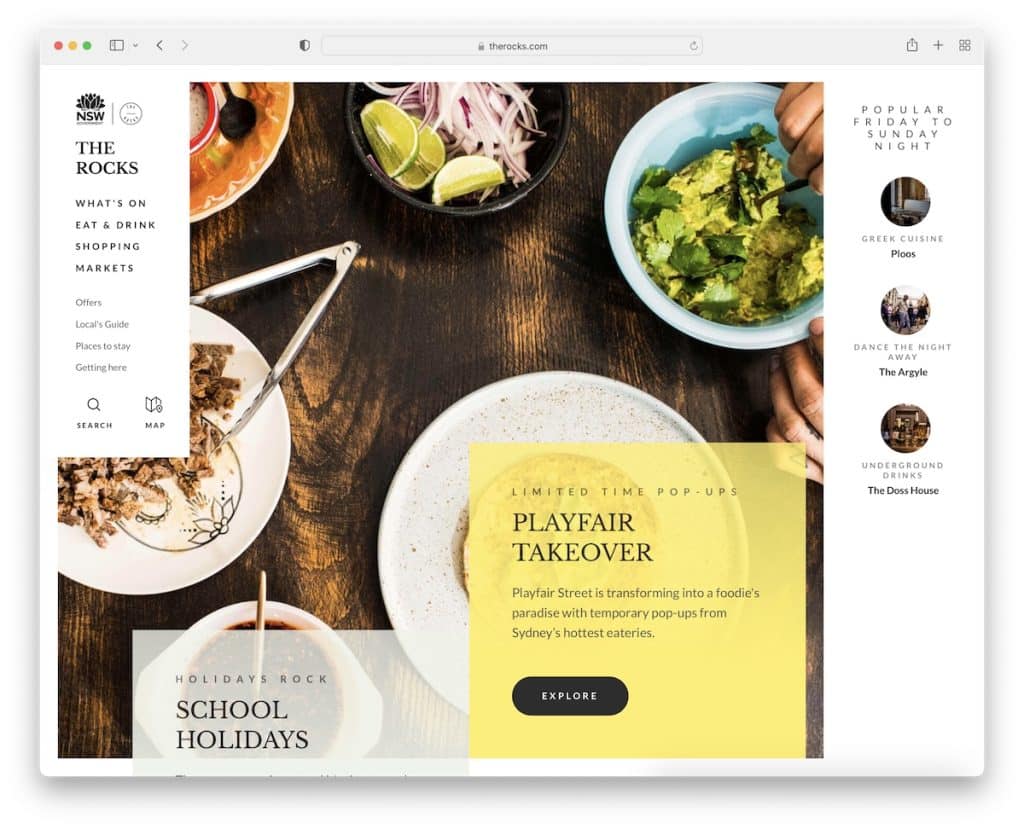
3. 록스
빌트인 : 켄티코

The Rocks는 매우 창의적이고 반응이 빠른 웹 디자인을 갖춘 정보 웹사이트입니다. 스크롤을 시작하면 축소되고 왼쪽 상단 모서리에 고정되는 세미 사이드바 헤더/메뉴가 있습니다.
구독 양식도 오른쪽 하단에 떠 있지만 맨 아래로 스크롤하면 사라집니다. 왜요? 바닥글에 구독 위젯이 있기 때문입니다.
접은 부분 위의 오른쪽 사이드바에 있는 "금주의 베스트 추천" 섹션도 멋진 점입니다.
참고 : 접을 수 있는 헤더/메뉴로 더 깔끔한 탐색 환경을 만드세요.
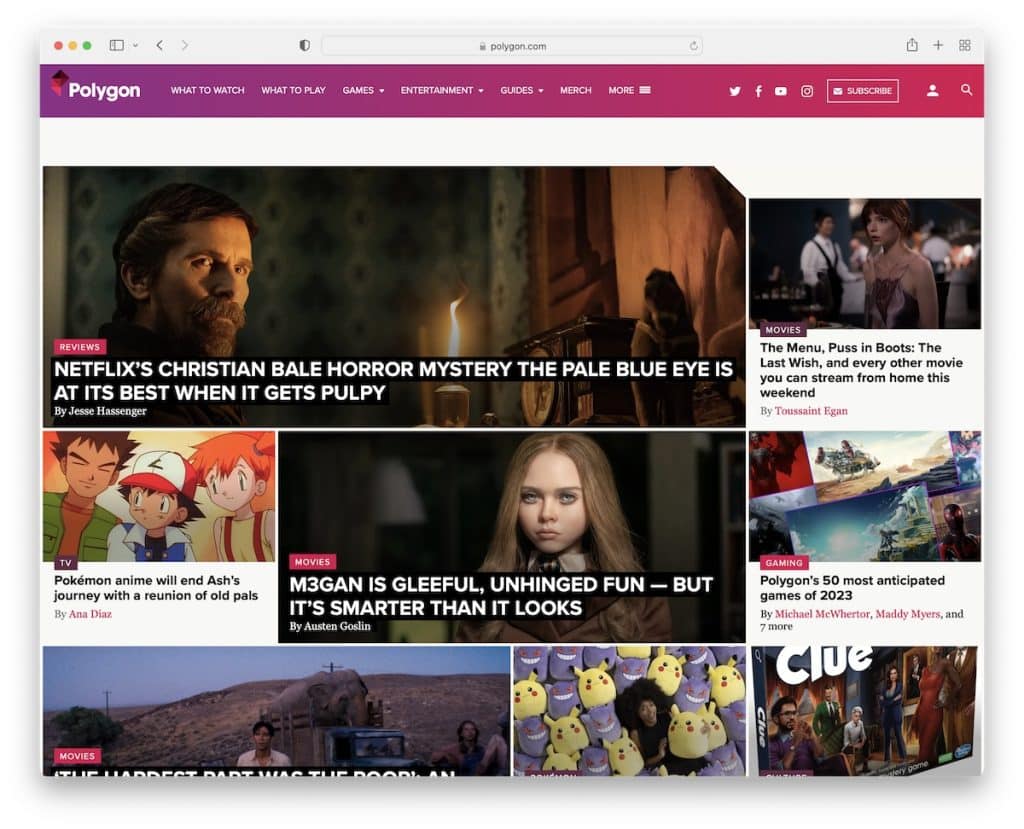
4. 다각형
빌트인 : 코러스

Polygon은 홈페이지에서 읽을 수 있는 많은 자료가 있는 잡지 스타일의 웹사이트입니다. 그러나 드롭다운 탐색 또는 검색 표시줄을 사용하여 특정 항목을 찾을 수도 있습니다.
게다가 스크롤을 시작하자마자 화면 하단에 큰 뉴스레터 구독 양식이 나타나서 붙습니다. 또한 뜨는 것은 사이드바 배너 광고이므로 더 많은 시선을 사로잡습니다.
참고 : 드롭다운 메뉴를 사용하여 독자가 더 쉽고 빠르게 특정 항목을 찾을 수 있도록 합니다.
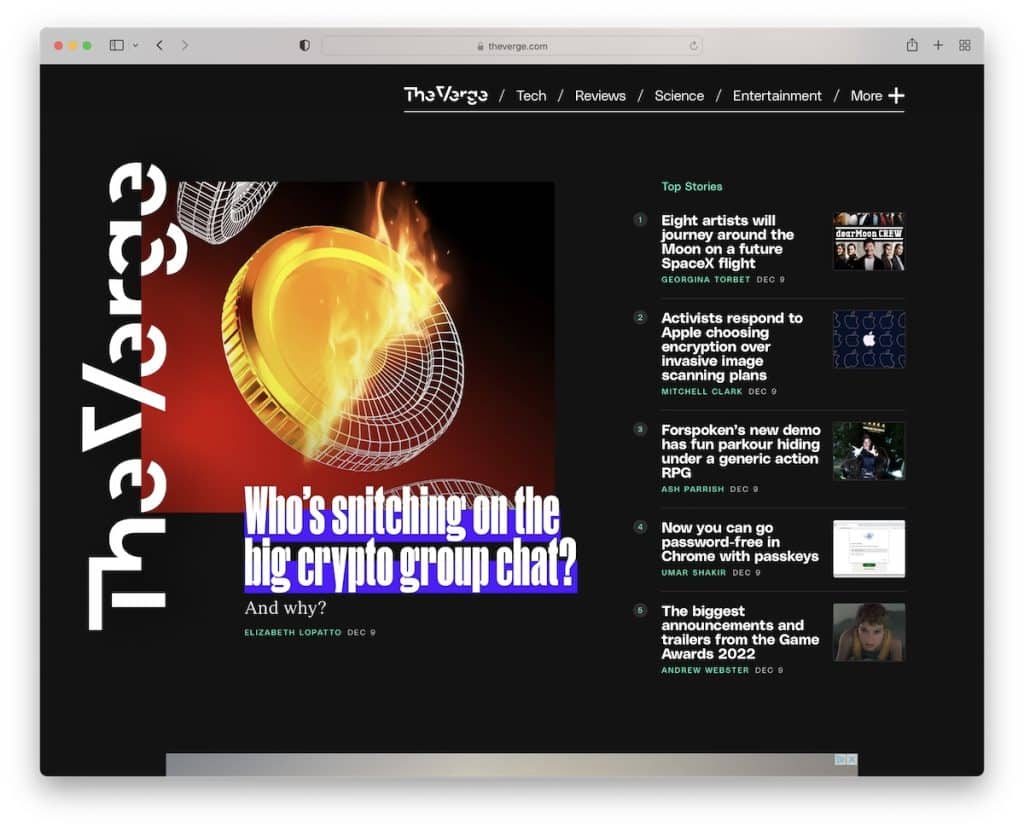
5. 직전
빌트인 : 코러스

The Verge의 전문 분야는 즉시 다른 제품과 차별화되는 어두운 디자인입니다. Polygon과 유사하게 The Verge에는 특정 콘텐츠(및 광고)를 더 빛나게 하는 고정 요소도 있습니다.
내비게이션은 기본 메뉴와 화면 오른쪽에 나타나는 햄버거 메뉴의 두 부분으로 구성됩니다. 드롭다운을 사용하고 로그인, 가입 링크 및 소셜 미디어 아이콘을 표시합니다.
참고 : 밝은 디자인이 여전히 가장 인기가 있으므로 어두운 디자인으로 쉽게 결을 거스를 수 있습니다.
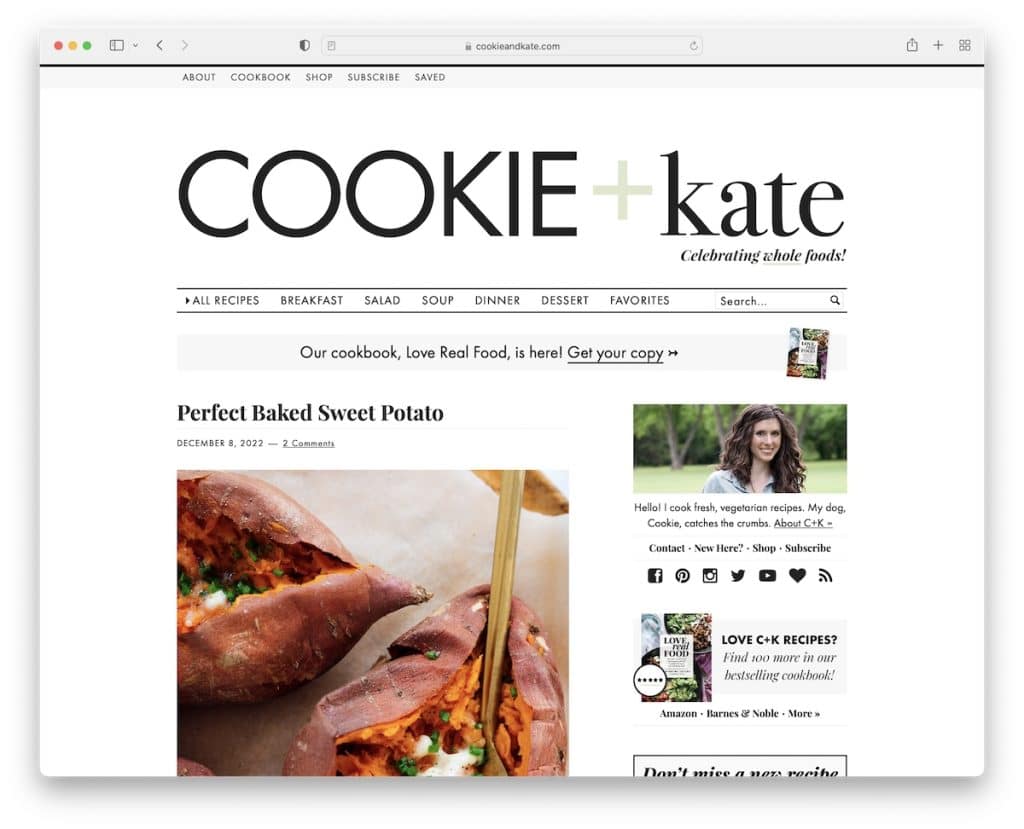
6. 쿠키와 케이트
내장 : 매거진 프로 테마

Cookie And Kate는 미니멀한 외관의 음식 및 레시피 블로그입니다. 레이아웃에는 상단 표시줄, 로고, 검색 표시줄이 있는 다단계 드롭다운 메뉴가 있습니다.
Cookie And Kate의 독특한 점은 일반적으로 여러 이미지로 구성된 꽤 긴 블로그 게시물 발췌문을 사용한다는 것입니다.
또한 크기가 큰 고정 사이드바 배너 광고와 화면 하단에 또 다른 플로팅 배너 바가 있습니다.
참고 : 더 많은 발췌문을 만들어 독자가 게시물을 클릭할 이유를 제공하십시오.
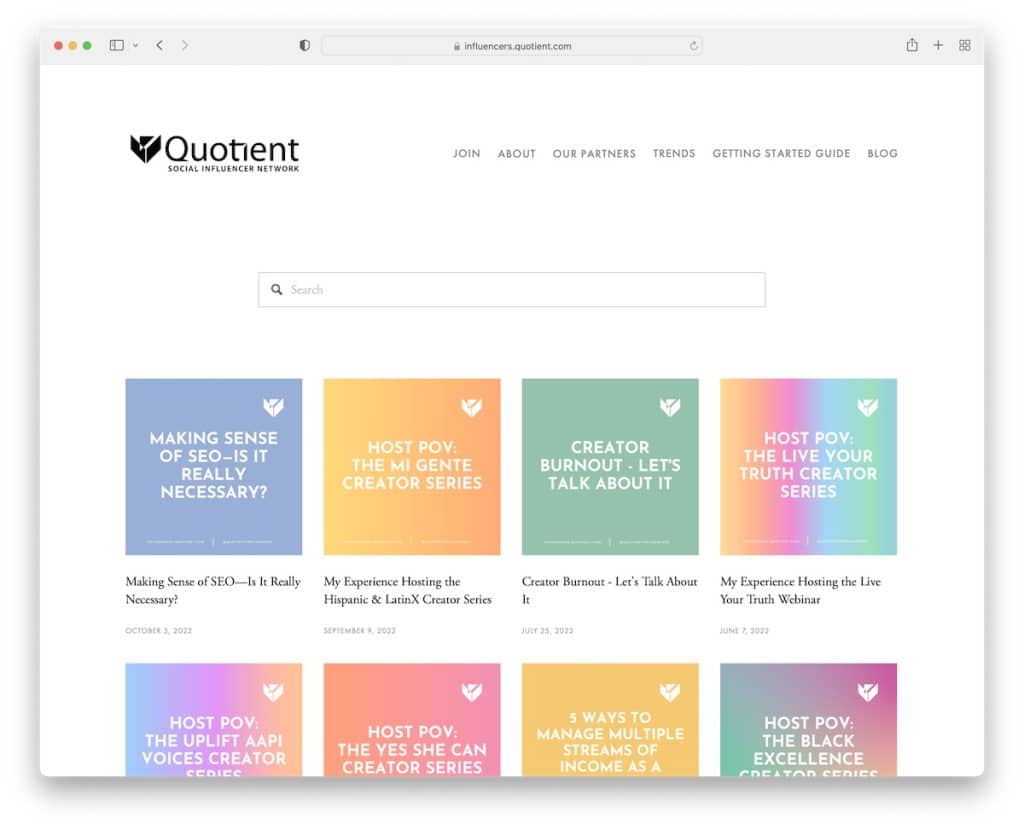
7. Quotient 소셜 인플루언서 네트워크
빌트인 : Squarespace

Quotient Social Influencer Network는 단순함을 고수하지만 생생한 포스트 썸네일로 재미를 더합니다.
이 정보 웹사이트에는 마우스를 가져가면 링크를 강조 표시하고 나머지는 흐리게 표시하는 흥미로운 탐색 모음이 있습니다. 또한 큰 검색 표시줄과 추가 링크가 있는 간단한 바닥글이 있습니다.
머리글과 바닥글이 페이지 하단에서 분리되지 않아 사이트가 더 깔끔해 보입니다.
참고 : 포스트 그리드 레이아웃을 사용하여 홈 페이지에 포스트를 표시하십시오.
최고의 Squarespace 웹 사이트 예제 모음도 즐길 수 있습니다.
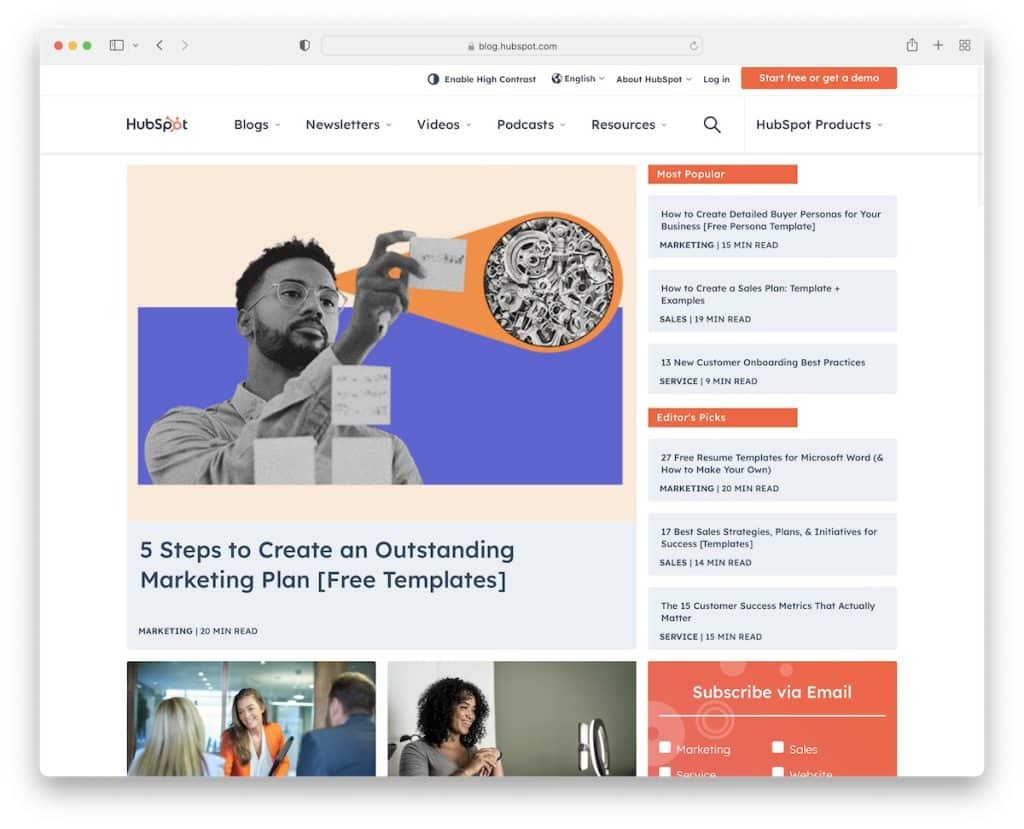
8. 허브스팟 블로그
내장 : HubSpot CMS

HubSpot 블로그는 콘텐츠와 정보가 풍부한 온라인 잡지에 가깝지만 섹션화된 구조를 통해 올바른 정보를 훨씬 빠르게 찾을 수 있습니다.
또한 고정 헤더에는 메가 메뉴와 검색 표시줄이 있어 모든 항목에 쉽게 접근할 수 있습니다.
허브스팟 블로그의 이메일 구독 양식은 사용자가 수신을 원하는 블로그 이메일을 선택할 수 있어 정말 편리합니다.
참고 : 모든 구독자에게 모든 이메일을 보내는 대신 구독자가 관심 있는 주제를 선택하도록 허용하십시오.
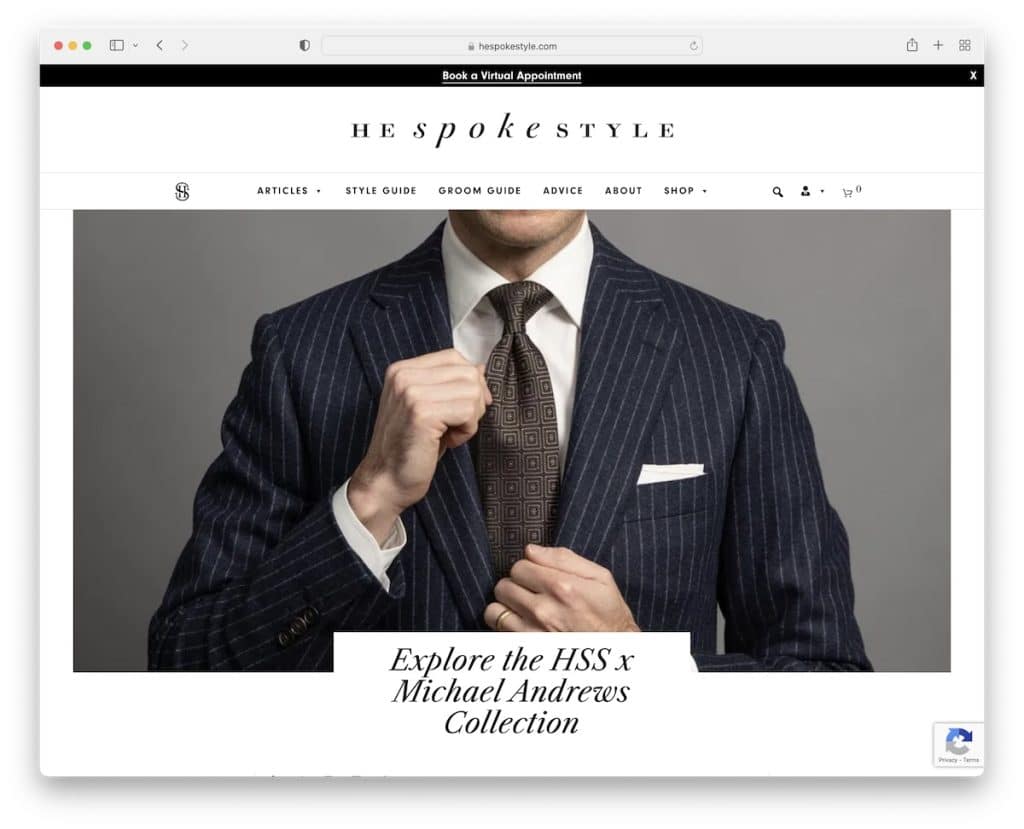
9. 그는 스타일을 말했다
내장 : Shopkeeper 테마

He Spoke Style의 첫 번째 기능은 "x"를 눌러 닫을 수 있는 상단 표시줄 알림입니다. 다음은 로고와 필요한 모든 링크가 포함된 내비게이션 바입니다(단, 내비게이션 바만 화면 상단에 고정됨).
홈페이지는 주로 이미지에 초점을 맞추고 있으며 제목과 때로는 한 문장 발췌문이 함께 제공됩니다.
바닥글은 비즈니스 링크가 추가된 미니멀리즘입니다.
참고 : 상단 표시줄은 더 잘 보이게 만들고 싶은 알림을 공유하기에 좋은 장소입니다.
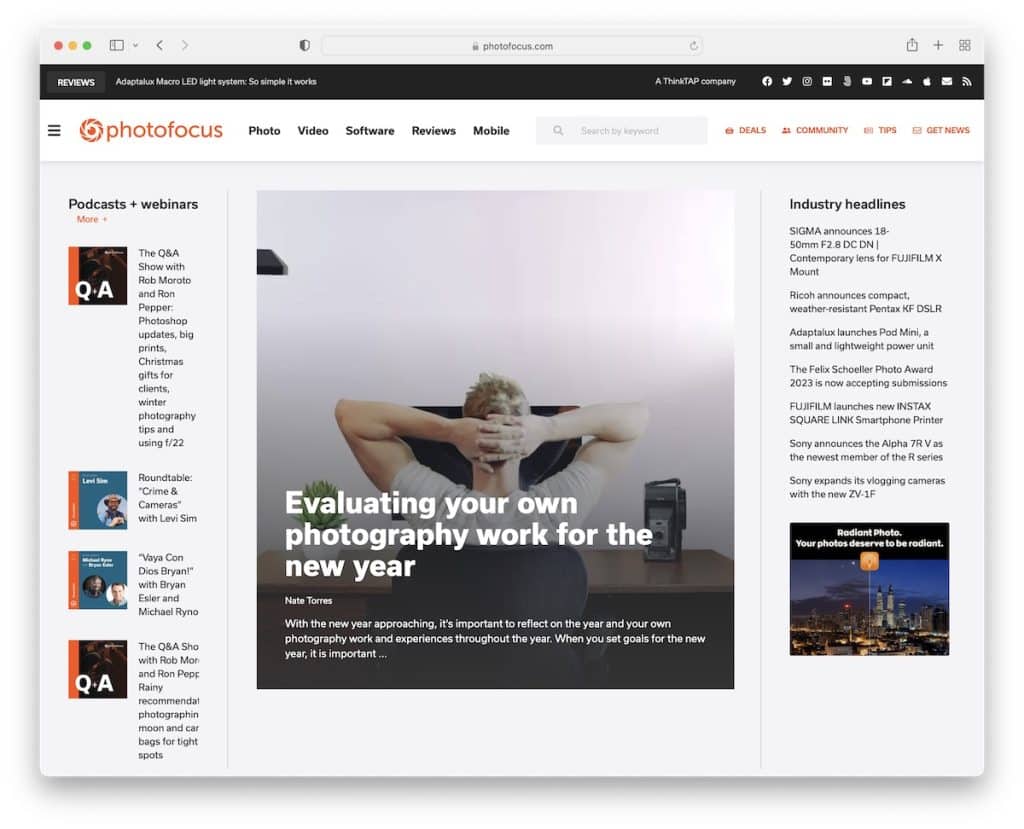
10. 포토포커스
내장 : 엘리멘터

Photofocus는 햄버거 메뉴 아이콘, 로고 및 검색 표시줄이 있는 간단한 헤더로 레이아웃을 깔끔하게 유지합니다.
내비게이션은 검색 표시줄과 소셜 미디어 아이콘이 있는 전체 화면 오버레이로 열립니다.
이 정보 웹사이트에는 사이드바, 고정식 뉴스레터 구독 위젯 및 위로 가기 버튼이 있는 온라인 잡지 레이아웃이 있습니다.
참고 : 맨 위로 이동 버튼을 추가하면 독자가 맨 위로 스크롤할 필요가 없습니다(고정 헤더/메뉴를 사용하지 않는 경우 특히 편리함).
Elementor 리뷰를 읽고 WordPress용 최고의 페이지 빌더인 이유를 확인하세요.
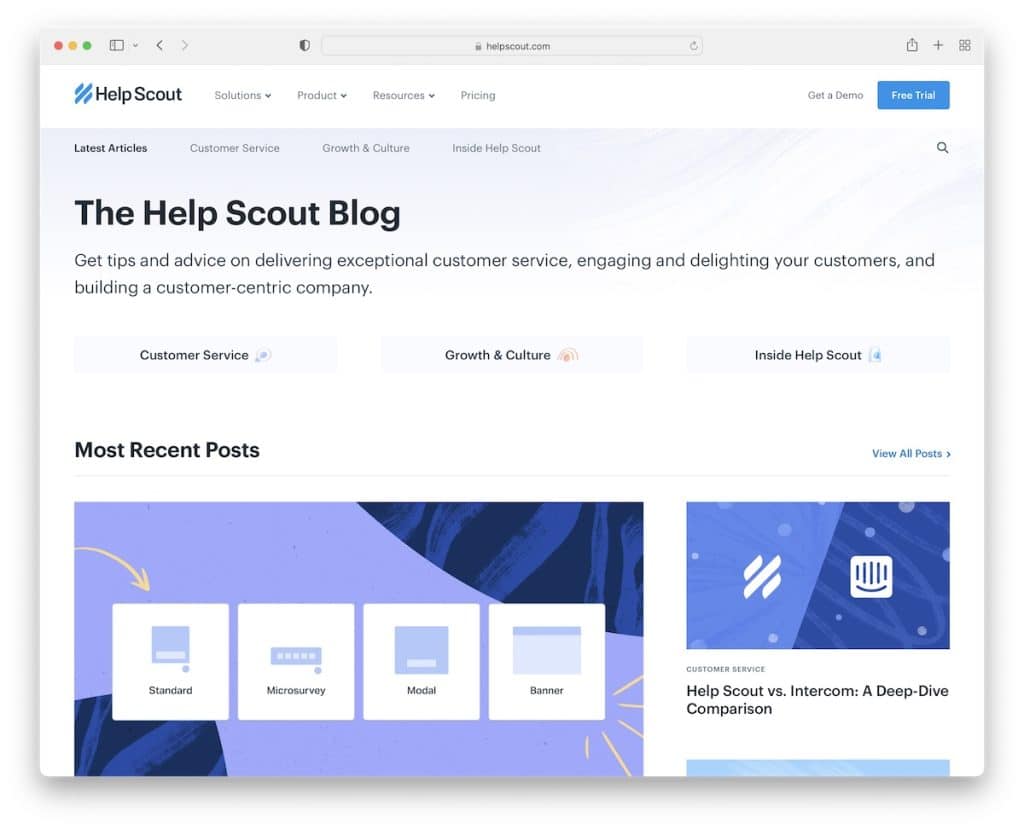
11. 스카우트 돕기
빌트인 : 개츠비


Help Scout는 가볍고 깔끔한 디자인의 훌륭한 정보 블로그로, 최신 게시물, 편집자의 선택, 고객 서비스 등에 즉시 액세스할 수 있습니다. 그러나 콘텐츠 앞에는 빠른 링크가 있는 제목과 텍스트가 있습니다.
웹사이트에는 또한 다른 모든 유용한 정보, 제품, 리소스 등을 찾을 수 있는 메가 메뉴가 있는 플로팅 헤더가 있습니다.
참고 : 이미지나 콘텐츠로 웹사이트를 즉시 시작하는 대신 먼저 웹사이트에 대한 몇 마디를 공유하세요.
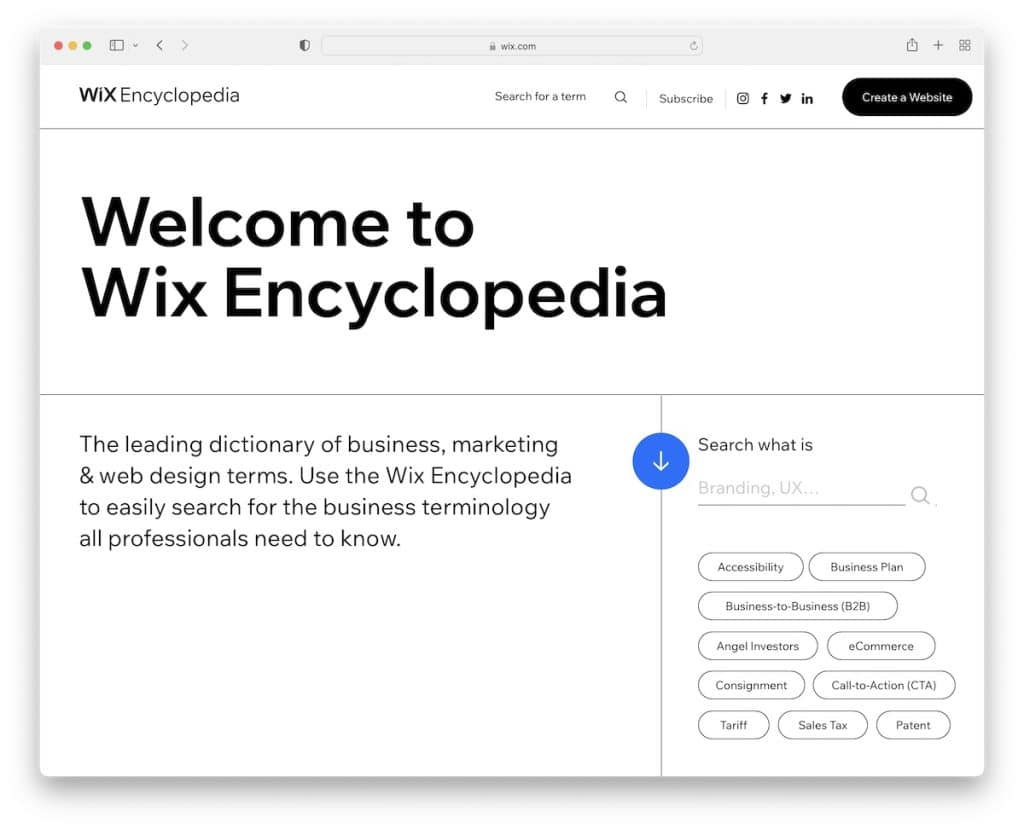
12. Wix 백과사전
빌트인 : 윅스

Wix 백과사전은 큰 제목 텍스트로 시작하는 깨끗하고 심플한 디자인의 정보 웹사이트입니다. 실용적인 검색 표시줄에 쉽게 액세스할 수 있으며 가장 많이 검색된 용어 몇 개가 클릭 한 번으로 표시됩니다.
우리는 또한 그들이 문자로 용어를 검색할 수 있는 완전한 알파벳을 가지고 있다는 것을 좋아합니다.
또한 Wix 백과사전은 화면 하단의 팝업 바를 사용하여 웹 사이트 구축에 즉각적인 조치를 취합니다.
참고 : 독자가 관심 있는 주제를 찾을 수 있는 다양한 방법을 제공하십시오.
다음은 Wix 플랫폼에 구축된 웹사이트입니다.
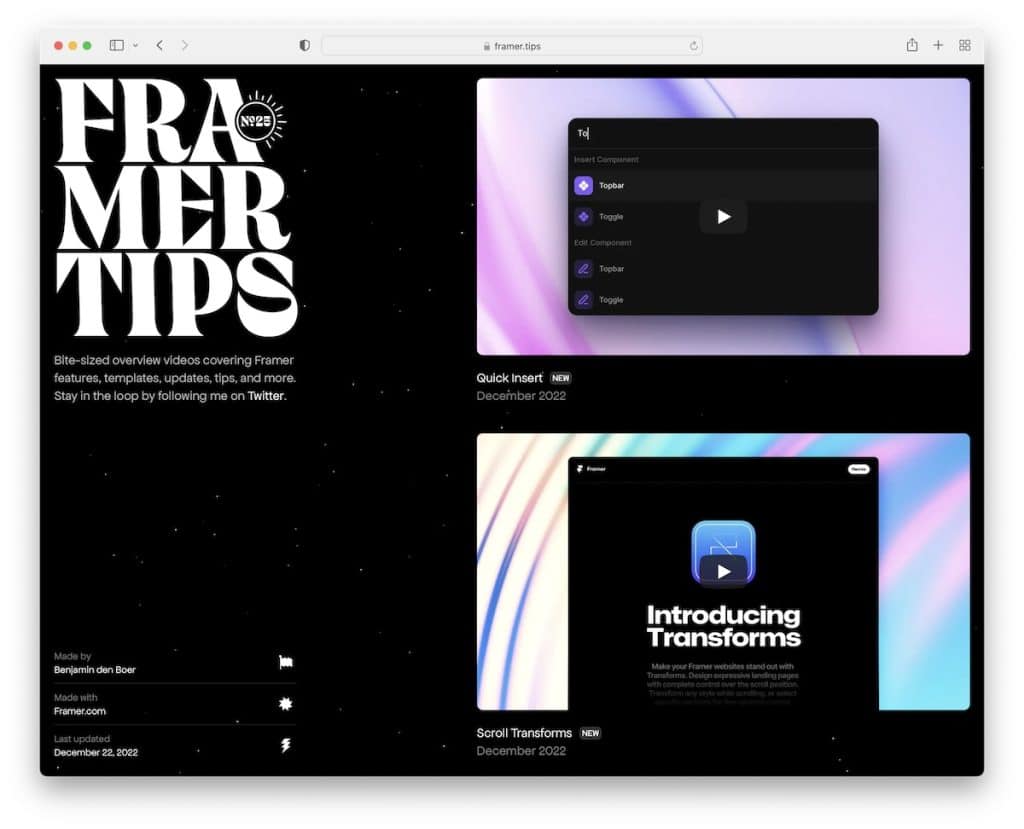
13. 프레이머 팁
내장 : 프레이머 사이트

Framer Tips는 배경에 떠다니는 입자가 있는 아름답고 어두운 디자인의 단일 페이지 정보 웹사이트를 가지고 있습니다.
왼쪽에는 고정 사이드바 "헤더"를 사용하고 오른쪽에는 단일 열 비디오 콘텐츠 배포를 사용합니다. 페이지에는 바닥글이 없으므로 완벽하게 유지됩니다.
참고 : 고정 사이드바 헤더/메뉴로 대중들 사이에서 돋보이십시오.
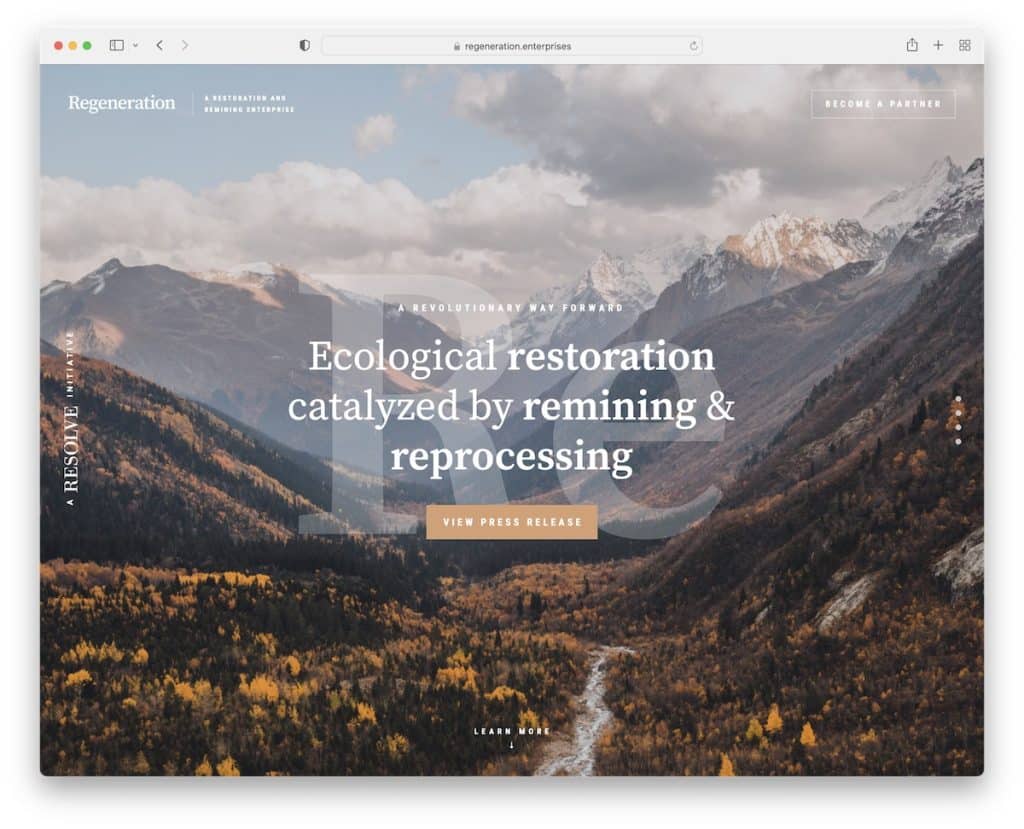
14. 재생
내장 : 웹플로우

Regeneration은 스크롤할 때 콘텐츠에 애니메이션을 적용하는 서사적인 한 페이지 웹 사이트 레이아웃을 사용하여 정보 콘텐츠를 탐색하는 환상적인 경험을 제공합니다.
더 큰 텍스트와 충분한 여백을 사용하여 더 즐겁게 읽을 수 있습니다. Regeneration에는 Back-to-Top 버튼도 있으므로 끝까지 뒤로 스크롤할 필요가 없습니다.
또한 고정 헤더에서 CTA를 사용하므로 항상 사용할 수 있습니다.
참고 : 고정 헤더를 사용하여 CTA 버튼이 항상 보이도록 합니다.
우리는 또한 더 훌륭한 예제와 함께 최고의 Webflow 웹사이트 목록을 게시했습니다.
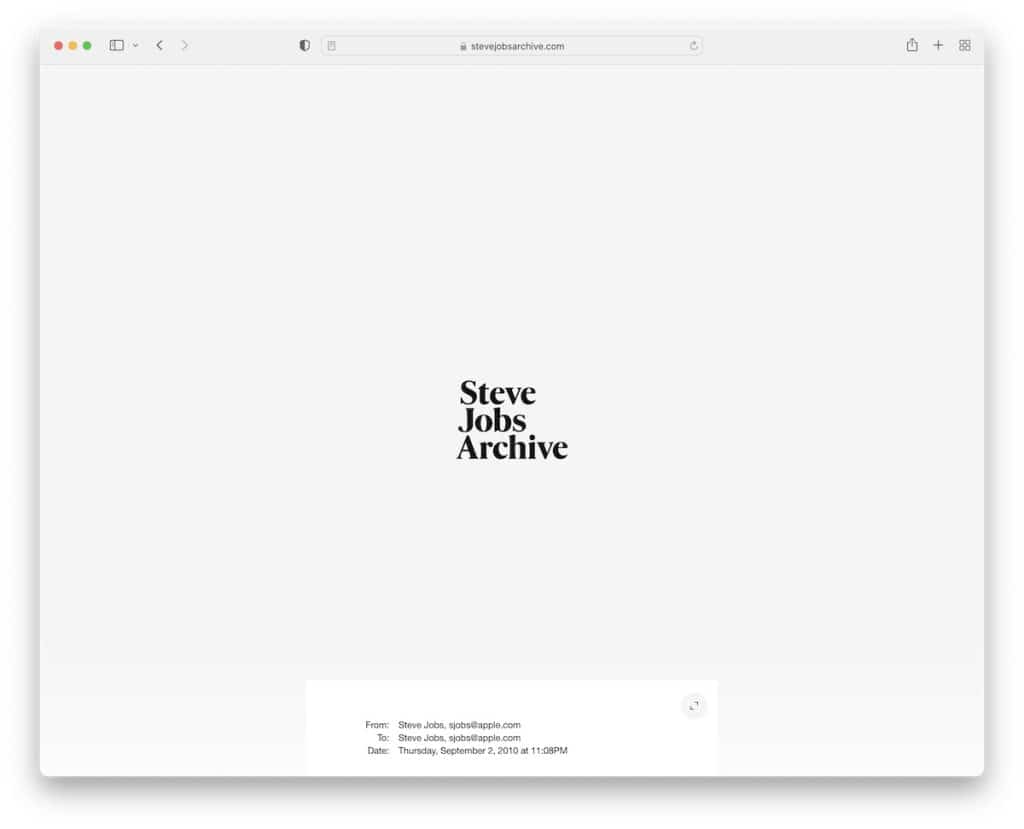
15. 스티브 잡스 아카이브
빌드 : Next.js

Steve Jobs Archive는 머리글과 기본 바닥글이 없는 미니멀한 타임라인 스타일의 웹사이트입니다. 타임라인 요소에는 보고 있는 항목을 강조 표시하고 미리 보기 비디오 재생을 시작하는 호버 효과가 있습니다.
또한 Steve의 이메일 크기를 조정하는 옵션을 사용하면 읽기가 더 쉬워지지만 사이트는 초기 크기에서 더 깔끔하게 유지됩니다.
참고 : 호버 효과를 사용하여 개체를 강조 표시하고 페이지의 나머지 부분을 어둡게 합니다.
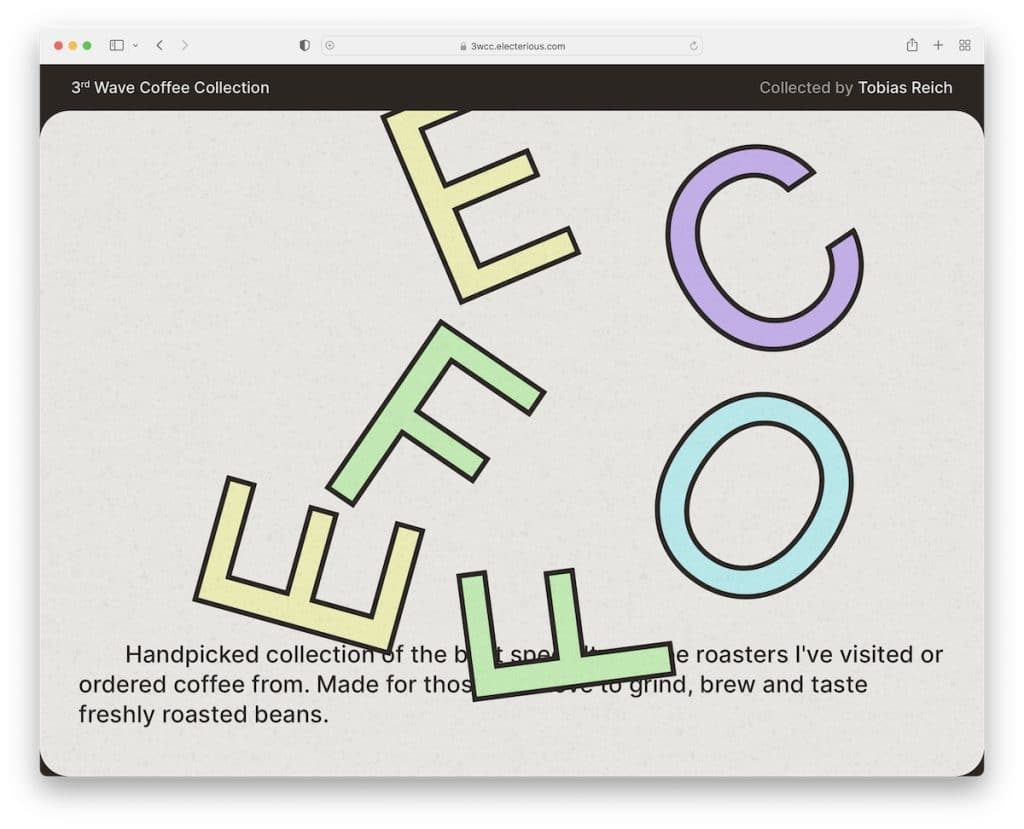
16. 제3의 물결 커피 컬렉션
빌드 : Next.js

3rd Wave Coffee Collection은 너무 커서 놓칠 수 없는 맞춤형 커서가 있는 창의적이고 깔끔한 정보 웹사이트입니다.
멋진 "커피" 그래픽과 페이지 내용을 설명하는 두 개의 문장이 있는 큰 영웅 섹션을 찾을 수 있습니다.
나머지 페이지는 즐겨찾기가 포함된 작은 그리드와 모든 로스터를 표시하는 긴 목록으로 구성됩니다.
참고 : 웹사이트를 더 독특하게 만드는 방법을 모르십니까? 사용자 정의 커서를 사용하십시오.
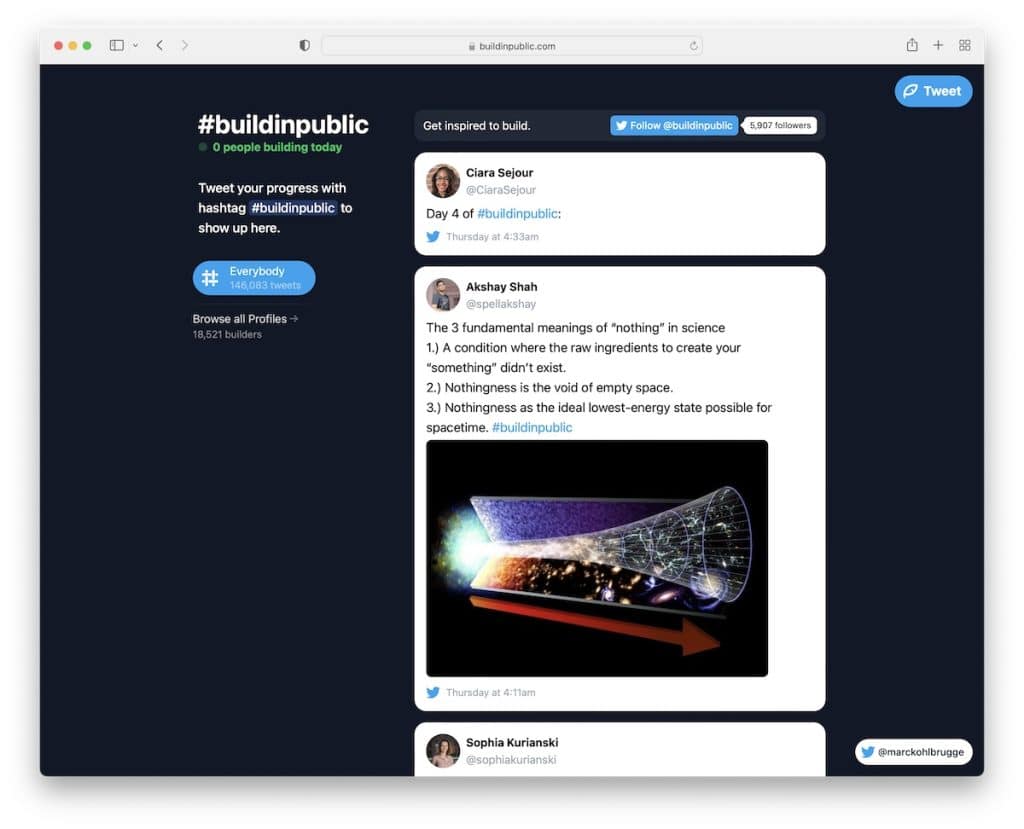
17. 공개적으로 구축
빌드 : Ruby On Rails

이것은 기본적으로 무한 스크롤이 있는 해시태그를 기반으로 하는 Twitter 피드인 흥미로운 정보 웹사이트입니다.
Build In Public에는 인기 있는 사용자, 전체 트윗 등이 포함된 왼쪽 사이드바가 있습니다. 또한 오른쪽 상단 모서리에 있는 버튼을 사용하면 트윗에 해시태그를 훨씬 더 간단하게 결합할 수 있습니다.
물론 페이지 상단에 CTA가 있어 아무도 놓치지 않습니다.
참고 : Twitter 해시태그를 기반으로 정보 제공 웹사이트를 만들 계획이 있습니까? Build In Public이 완벽한 예입니다!
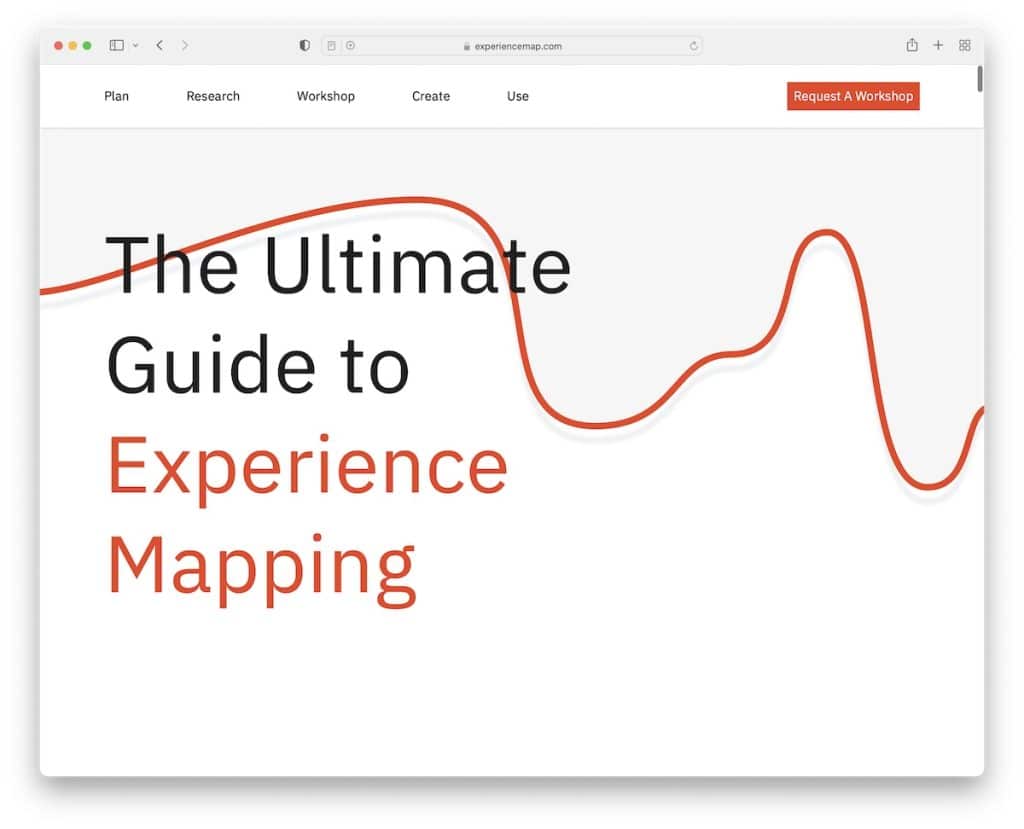
18. 체험 지도
내장 : 웹플로우

Experience Map은 영웅 이미지, 슬라이더 또는 비디오 대신 제목 텍스트로 시작하는 가볍고 깔끔한 디자인의 긴 정보 제공 웹 사이트입니다.
콘텐츠와 정보가 많고 단일 페이지 구조로 인해 고정 탐색이 편리합니다(섹션 간 이동).
또한 Experience Map은 메뉴 섹션에서 CTA를 사용하지만 미니멀한 바닥글 바로 앞에 하단에 또 다른 CTA가 있습니다.
참고 : 영웅 섹션(및 (선택 사항) 그래픽)에 굵은 텍스트를 사용하십시오. 시각적 콘텐츠가 필요하지 않습니다.
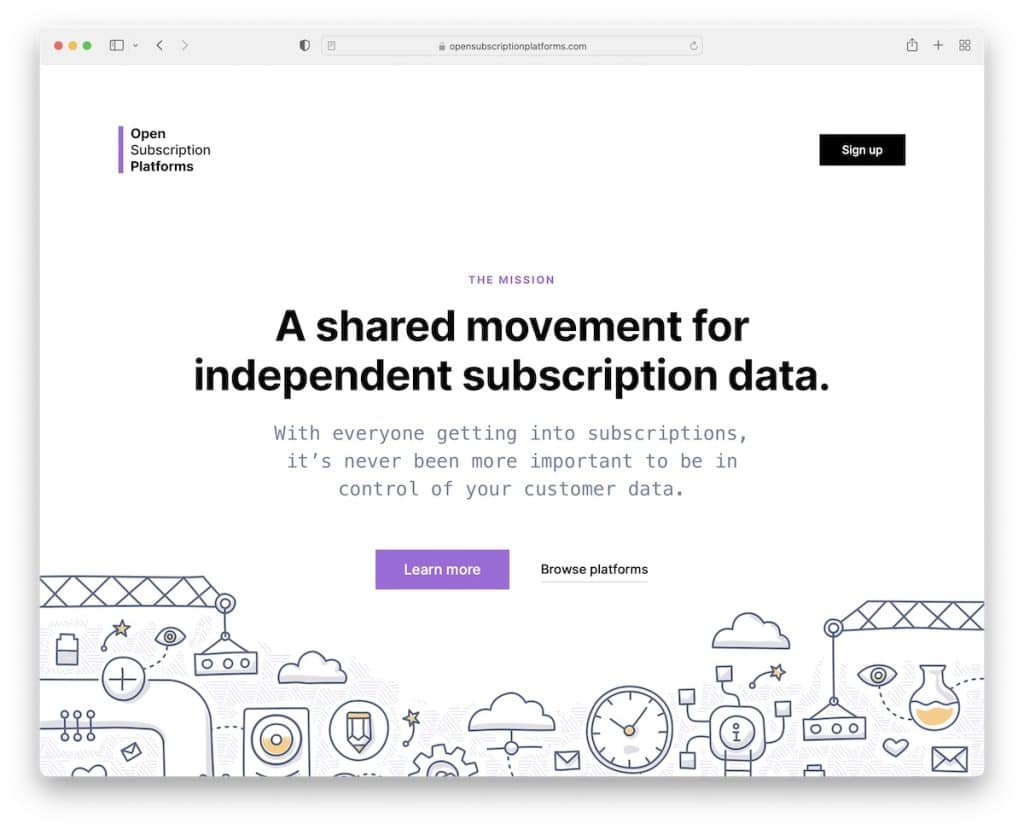
19. 오픈 구독 플랫폼
빌트인 : 휴고

Experience Map과 마찬가지로 Open Subscription Platforms도 단색 배경의 스크롤 없이 볼 수 있는 텍스트를 사용하여 모든 사람이 미션을 볼 수 있도록 합니다.
머리글(CTA 버튼 포함)과 바닥글은 단순하며 눈에 띄지 않도록 동일한 배경색을 유지합니다. 마지막으로 구독 양식이 꽤 커서 옵트인 비율이 높아집니다.
참고 : 더 많은 사용자가 참여할 수 있도록 뉴스레터 구독 양식을 크고 잘 보이도록 만드십시오.
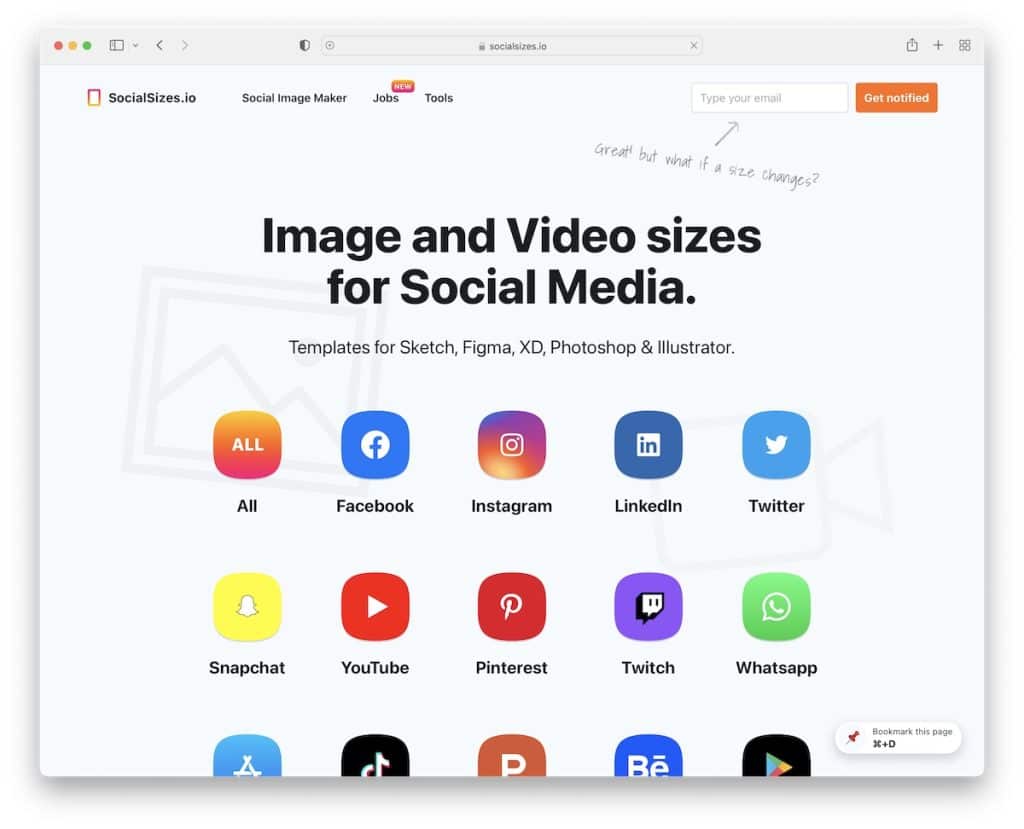
20. 소셜 사이즈
빌트인 : 개츠비

SocialSizes에는 클릭 가능한 소셜 미디어 아이콘이 있어 필요한 콘텐츠로 바로 이동할 수 있습니다.
그러나 스크롤을 시작하더라도 고정 하단 "탐색"을 통해 항상 다른 콘텐츠에 액세스할 수 있습니다. 또는 3개의 링크와 뉴스레터 구독 양식이 있는 헤더에 도달해야 하는 경우 맨 위로 가기 버튼을 누를 수 있습니다. 한편 바닥글은 메뉴 링크, 소셜 미디어 및 이메일로 구성됩니다.
참고 : 사용자가 클릭 가능한 아이콘을 사용하여 필요한 콘텐츠/정보에 빠르게 액세스할 수 있도록 하십시오(따라서 스크롤할 필요가 없음).
