WooCommerce 테이블 플러그인의 7가지 혁신적인 사용
게시 됨: 2020-07-07인터넷 커뮤니티의 확장과 함께 온라인 쇼핑의 매력도 커지고 있습니다. 요즘 같은 시대에 WooCommerce를 빼놓을 수 없습니다. 거의 모든 성공적인 온라인 제품 상점은 테이블 플러그인을 사용하여 WooCommerce 제품 테이블을 생성합니다.
WooCommerce 기본 플러그인에는 디지털 상점의 레이아웃이 고정되어 있습니다. 이 경우 제품은 대부분의 제품 세부 정보를 표시하지 않고 그리드 형식으로 표시됩니다. 예를 들어, 제품의 특정 블록에는 이름, 이미지, 가격 및 장바구니에 추가 버튼만 있습니다. 반면 WooCommerce가 내장된 테이블 플러그인은 원하는 만큼의 데이터를 보여줍니다.
따라서 WooCommerce 사이트로 디지털 시장에서 눈에 띄고 싶다면 테이블 플러그인을 사용해 보세요. 당신이 우리의 제안을 원한다면, 우리는 당신에게 Ninja Tables에 가라고 말할 것입니다!
다룰 주제는 다음과 같습니다.
- 제품에 테이블 플러그인을 사용하는 이유
- WooCommerce용 Ninja Tables의 고유한 사용
- Ninja Tables의 몇 가지 주요 기능
- 짧은 요약
- 마지막 단어
우리가 논의할 이 모든 사항은 WooCommerce 스토어에 대한 깔끔한 설명을 기반으로 합니다.
자, 시작하겠습니다!
WooCommerce 제품 테이블에 테이블 플러그인을 사용하는 이유는 무엇입니까?
테이블 플러그인에는 여러 가지 방법으로 웹 스토어를 돕는 몇 가지 필수적이고 독창적인 기능이 있습니다. 가장 중요한 것은 고객에게 친숙한 방식으로 제품을 보여줍니다.
WooCommerce와 Ninja Tables Pro의 통합은 원하는 모든 세부 정보를 표시할 수 있는 동적이고 유연한 테이블 레이아웃을 제공합니다. 예를 들어 제품의 수량, 간단한 설명, 코드, 판매 가격 등을 표시하는 열을 추가할 수 있습니다.

이 WordPress 테이블 플러그인에는 방대한 기능 스택이 있습니다. 그러나 모든 플러그인이 이 통합을 제공하는 것은 아닙니다. Pro 버전 은 이 기능이 있는 모든 플러그인보다 앞서 있습니다! 이 기사에서는 Woo 제품 비즈니스 성장에 도움이 될 수 있는 몇 가지 혁신적인 기능을 강조하는 데 중점을 둘 것입니다.
먼저 WordPress 대시보드에서 Ninja Tables Pro 및 WooCommerce 플러그인을 설치하고 활성화합니다. 나머지 작업은 그다지 복잡하지 않습니다.
그러나 추가 도움이 필요한 경우 설명서 또는 비디오 자습서를 확인하십시오.
Ninja Tables WooCommerce 제품 테이블 플러그인의 고유한 사용
Ninja Tables와 함께 제공되는 모든 기능 목록을 가져오는 대신 이 플러그인의 가장 혁신적인 응용 프로그램 중 일부만 강조 표시하는 것을 목표로 했습니다. 이미지에서 다음 표와 함께 용도를 설명하겠습니다.
분명히 상단 표시줄에는 일반 Ninja Tables와 유사한 여러 탭이 있습니다. 그러나 Woo 제품 테이블 전용인 "Table Rows" 탭에 세 가지 더 뚜렷한 드롭다운이 표시됩니다.
- 장바구니 및 결제 버튼의 위치를 선택 해제/선택하여 모양 설정 을 변경할 수 있습니다.
- 쿼리 설정 은 제품 카테고리, 유형 등을 편집하기 위한 것입니다.
- 세 번째 드롭다운은 " 새 열 추가 "를 허용합니다.
웹 스토어에 이 테이블 플러그인을 사용하면 고객이 제품을 더 쉽게 스크롤할 수 있으므로 판매가 더 쉬워집니다.
여기에서는 몇 가지 상징적인 기능을 살펴보겠습니다. 그래서, 타기 위해 꽉 앉으십시오!
- 디자인 테이블
- 스타일
- 조건부 서식
- 맞춤 CSS
- 변환 값
- 맞춤 필터
- 양식 통합
- 렌더링 설정
디자인 테이블
테이블 기능을 조정하기 위한 설계 옵션은 거의 모든 테이블 플러그인과 함께 제공된다고 생각할 수 있습니다. 그렇다면 이것에 대해 새로운 것은 무엇입니까? 글쎄, Ninja Tables Pro는 일반적이지 않은 방대한 색상 팔레트와 무제한 색상 사용자 정의를 제공합니다.
이 부분은 Pro 버전에서 완전히 사용자 지정할 수 있으며 색칠, 정렬, 페이지 매김, 응답성 등에 대한 많은 옵션이 있습니다.
다음은 "Table Colors" 메뉴의 모습입니다.
" 사용자 지정 구성표 " 를 선택하면 홀수 행과 짝수 행의 색상을 변경하고 변경할 수 있습니다. 색상 상자를 열면 선택할 수 있는 색상이 무한합니다. 하나를 선택하고 "설정 업데이트"를 클릭하여 변경 사항을 저장하십시오.
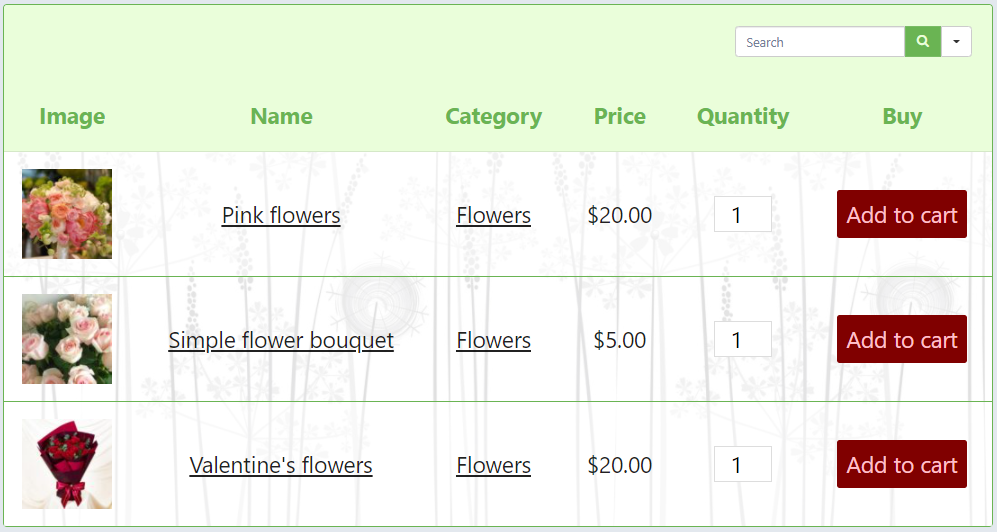
마찬가지로 행을 흰색으로 유지하려면 "지우기"를 클릭할 수 있습니다. 이 Woo 제품 테이블의 경우 선택기에서 자주색 음영을 선택했습니다. "장바구니 보기" 및 "체크아웃" 버튼이 내장되어 있습니다.
컬러 테이블이 어떻게 생겼는지 보여드리겠습니다.
무료 및 Pro 모델 모두에 13가지 색상이 있는 " 사전 정의된 구성표 "도 있습니다. 원하는 경우 시도해보십시오. 더 나은 이해를 위해 "테이블 색상 사용자 정의" 문서를 살펴보십시오.
스타일
Ninja Tables Freemium에는 세 가지 테이블 스타일이 있습니다. Semantic UI, Bootstrap 3 또는 4를 테이블 스타일로 원하는지는 사용자에게 달려 있습니다.
여기에서 "방문자가 테이블을 필터링하거나 검색하도록 활성화"를 켜거나 끄기만 하면 됩니다. 동시에 " Stackable Table Configuration "에서 테이블의 대상 장치를 설정할 수 있습니다.
모든 상자를 선택하면 모든 장치 화면에서 테이블을 스크롤할 수 있습니다. 자세한 내용은 "WordPress에서 쌓을 수 있는 테이블을 만드는 방법"에 대한 기사를 참조하십시오.
"기타" 탭도 있습니다.
- 페이지당 페이지 매김 항목
- 페이지 매김 위치
- 검색창 위치
- 정렬 방법 선택
- 행 세부 정보
- 위치 전환
- 추가 CSS 클래스
- 고정 헤더
다채롭고 사용자 친화적인 WooCommerce 테이블? 매출을 올릴 수 밖에 없습니다! 테이블 디자인에 대한 문서에서 더 많은 정보를 찾아보십시오.
조건부 서식
여러 가지 이유로 Ninja Tables는 WordPress 분야에서 두드러지며 WooCommerce 통합도 그 중 하나입니다. 하지만 Woo 제품 테이블에도 테이블 플러그인의 모든 동적 기능을 사용할 수 있다면 어떨까요?

조건부 열 서식은 실제로 이러한 기능 중 하나입니다.
이 옵션을 사용하면 셀 값에 따라 표 모양을 사용자 지정할 수 있습니다. 열 위로 마우스를 가져가면 테이블 행 탭에서 조건을 설정할 수도 있습니다. 같음, 같지 않음, 포함, 포함하지 않음과 같은 조건을 추가합니다.
또한 셀, 행 및 열 옵션에 대해 여러 색상 또는 CSS 클래스 선택 항목이 나타납니다.
마찬가지로 "조건 추가"에서 추가하거나 빼기 버튼에서 하나를 삭제하고 "업데이트"는 파이처럼 쉽습니다!
맞춤 CSS
사용자 정의 CSS 부분에서 헤더 글꼴 크기 및 색상, 열 본문 글꼴 및 색상을 변경할 수 있습니다. 제품 테이블의 경우 다음 이미지와 같이 사용자 정의했습니다.
테이블 디자인 주제에서 이미 WooCommerce 테이블을 보았습니다. 우리는 이런 식으로 열과 머리글 글꼴을 편집했습니다. 간단한 코드 입니다. 그것을 사용하기 위해 전문가가 될 필요는 없습니다!
이 기능을 사용하면 기본 WooCommerce "장바구니에 추가" 버튼도 변경할 수 있습니다.
또한 테이블 구성 탭에는 위치, 테이블 헤더의 HTML 콘텐츠, 열 너비, 사용자 정의 CSS 클래스 및 색상을 설정할 수 있는 "고급 설정"이 있습니다.
사용자 정의 CSS는 기본적으로 테이블의 모든 것을 변경할 수 있습니다. 표 머리글, 행 및 열을 스타일화할 수 있습니다. 또는 완전 일치 필터를 추가하고, 테이블 배경 이미지를 삽입하고, 간격을 제어하는 등의 작업을 수행할 수 있습니다.

이 온라인 꽃집은 배경에 예쁜 꽃다발 이미지를 보여줍니다. 제품 테이블을 아름답게 하는 방법이 보이십니까?
변환 값
HTML 코드(<a href=…………..)를 작성하고 데이터 유형을 변환하기 위해 특정 열에 대한 참조 단축 코드를 입력합니다.
이 기능은 테이블에 전화번호나 이메일이 있고 바로 전화/이메일로 연결되는 링크를 원할 때 도움이 됩니다. 자세한 내용은 가치 변환에 대한 문서 또는 블로그를 참조하십시오.
맞춤 필터
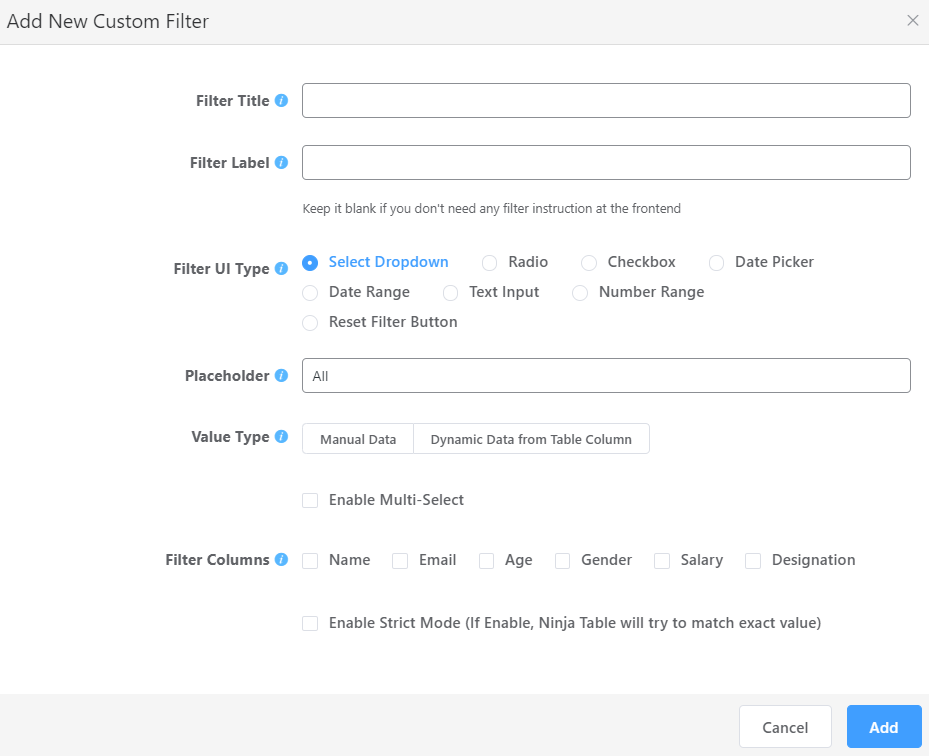
구성 패널에서 검색/필터 설정을 변경할 수 있습니다.
필터링할 필터 제목, 레이블, UI 및 값 유형, 자리 표시자 및 열을 선택합니다.

테이블에 양식 통합
Ninja Tables가 양식 항목이 있는 테이블을 생성하는 것과 마찬가지로 테이블의 양식과도 통합됩니다. WPManageNinja의 두 가지 최고의 제품인 Ninja Tables와 Fluent Forms는 서로 통합됩니다.
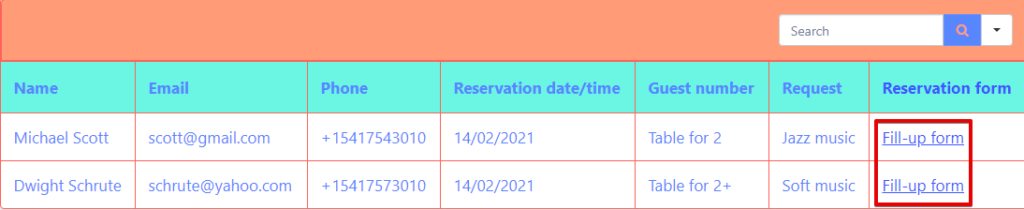
직원이 스스로 양식을 채울 수 있는 데이터 테이블에 빈 직원 정보 양식을 표시하려고 한다고 가정합니다. 먼저 WPFF에서 양식을 만들고 WordPress 페이지에 양식을 게시합니다.
이제 "Submit Form" 열이 있는 Ninja Tables에 테이블을 만들고 HTML 코드와 함께 Transform Value 상자에 게시된 페이지의 링크를 삽입합니다.

직원은 이제 테이블 오른쪽에 있는 양식을 클릭하고 개인 정보를 입력할 수 있습니다.
렌더링 설정
테이블 렌더링 방법에는 다음이 포함됩니다.
- Ajax 테이블은 상당한 양의 데이터를 로드하는 데 도움이 되며 셀 병합 옵션이 없습니다.
- 고급(레거시) 테이블은 셀 병합, 단축 코드 렌더링 등을 수행할 수 있는 곳입니다.
Ninja Tables에는 훨씬 더 혁신적인 용도가 있습니다. 예를 들어,
- 가져오기-내보내기 CSV 및 JSON 형식.
- 이미지 라이트박스.
- 외부 CSV를 연결합니다.
- 사용자 정의 SQL 쿼리 등
이 테이블 플러그인을 사용하여 제품 테이블을 생성하면 언제든지 구성하고 사용자 정의 할 수 있습니다. Ninja Tables Pro의 다른 기능을 살펴보겠습니다.
Ninja Tables의 몇 가지 주요 기능

WooCommerce 제품 테이블은 Ninja Tables의 가장 좋은 용도 중 하나입니다. 그러나 다른 기능도 있습니다. 우리는 이미 대부분에 대해 논의했습니다. 그러나 목록은 끝나지 않습니다! 여기 몇 가지 더 있습니다.
- 미디어를 추가하여 테이블을 보다 생생하고 인터랙티브하게 만드십시오.
- Google 스프레드시트를 연결하여 데이터를 표 형식으로 표시합니다.
- WP Posts 및 Fluent Forms 통합은 구성된 게시물 및 양식 항목을 표시합니다.
- Ninja Charts 자동 통합.
- 드래그 앤 드롭하여 재정렬합니다.
- 행 호버 애니메이션은 특정 행을 강조 표시합니다.
- 수동 정렬 및 쉬운 구성.
- 여러 개의 작은 세포를 결합하여 큰 세포를 만드십시오.
- 무제한 열 및 데이터.
- SEO 친화적이며 더 많습니다.
짧은 요약
상위 5개 테이블 플러그인 목록에서 높은 점수를 받은 Ninja Tables는 최고입니다! 대부분 WooCommerce 통합 때문입니다. 온라인 제품 매장의 성장을 위해서는 모든 Woo 제품을 양식화되고 맞춤화된 테이블에 전시해야 합니다. 따라서 이 경우 Ninja Tables는 어떤 측면에서도 주저하지 않습니다!
우리의 하이라이트는 몇 가지 혁신적인 사용에 있었습니다. 그러나 플러그인을 직접 사용하여 자세히 알아보세요.
마지막 단어
결론적으로, 우리는 아무것도 추진하지 않을 것입니다. 사용자라면 Ninja Tables가 WooCommerce 테이블 플러그인으로 얼마나 환상적인 성능을 발휘하는지 이미 알고 있을 것입니다! 테이블 디자인, 스타일 및 조건부 서식만으로도 일반 플러그인과 차별화됩니다.
또한 Woo 제품 테이블을 쉽게 관리, 구성, 표시 및 과시할 수 있습니다.
여전히 혼란스럽다면 "전설적인 WooCommerce 제품 테이블 플러그인을 사용하여 더 많은 제품 판매"에 대한 기사를 읽어보십시오. 의견 섹션에서 귀하의 경험에 대해 알려주십시오.
