배울 수 있는 10가지 혁신적인 웹 디자인 사례
게시 됨: 2023-06-08어떤 유형의 온라인 비즈니스를 운영하든 웹사이트의 디자인은 성공에 매우 중요합니다. 디자인이 구식이거나 촌스럽다고 느껴지면 방문자가 지루해 사이트를 떠날 수 있습니다. 따라서 혁신적인 웹 디자인 원칙을 수용하는 것이 현명할 것입니다.
대화형 비주얼에서 선구적인 탐색 기능에 이르기까지 사이트 디자인을 더욱 흥미롭게 만들 수 있는 수많은 방법이 있습니다. 그러나 새로운 디자인 아이디어를 떠올리는 것은 어려운 일입니다. 혁신적인 동료에게 의지하는 것이 도움이 될 수 있습니다.
이 게시물에서는 혁신적인 웹 디자인을 위한 몇 가지 모범 사례에 대해 설명합니다. 그런 다음 다음 아이디어에 영감을 줄 인상적인 웹사이트의 10가지 예를 공유합니다. 의 시작하자!
혁신적인 웹 디자인과 관련하여 기억해야 할 사항
비즈니스를 돋보이게 하려면 혁신적인 웹 디자인이 중요합니다. 이를 통해 브랜드의 가시성을 높이고 비즈니스 목표를 달성하는 데 도움이 될 수 있습니다. 그러나 모든 웹 디자인은 사용자 경험(UX)에 뿌리를 두고 있어야 한다는 점을 기억하는 것이 중요합니다.
간단히 말해서, 창작물이 기능을 방해해서는 안 된다는 경고와 함께 원하는 대로 자유롭게 혁신해야 합니다. 결국 사용자는 탐색 방법을 모르면 혁신적인 웹 페이지를 좋아하지 않을 것입니다.
또한 혁신을 위해 브랜드 아이덴티티를 희생하거나 사명에서 벗어나고 싶지 않을 것입니다. 그렇지 않으면 고객의 신뢰를 잃거나 명성을 잃을 위험이 있습니다.
이러한 고려 사항을 염두에 두는 한 새로운 디자인으로 사용자를 끌어들일 수 있어야 합니다!
배울 수 있는 혁신적인 웹 디자인 예제
이제 혁신적인 웹 디자인의 몇 가지 예를 살펴보겠습니다.
- 브랜딩 및 색상
- 항해
- 히어로 비주얼
- 타이포그래피
브랜딩 및 색상
브랜드와 색상으로 대담한 진술을 하는 사이트를 확인하여 목록을 시작하겠습니다.
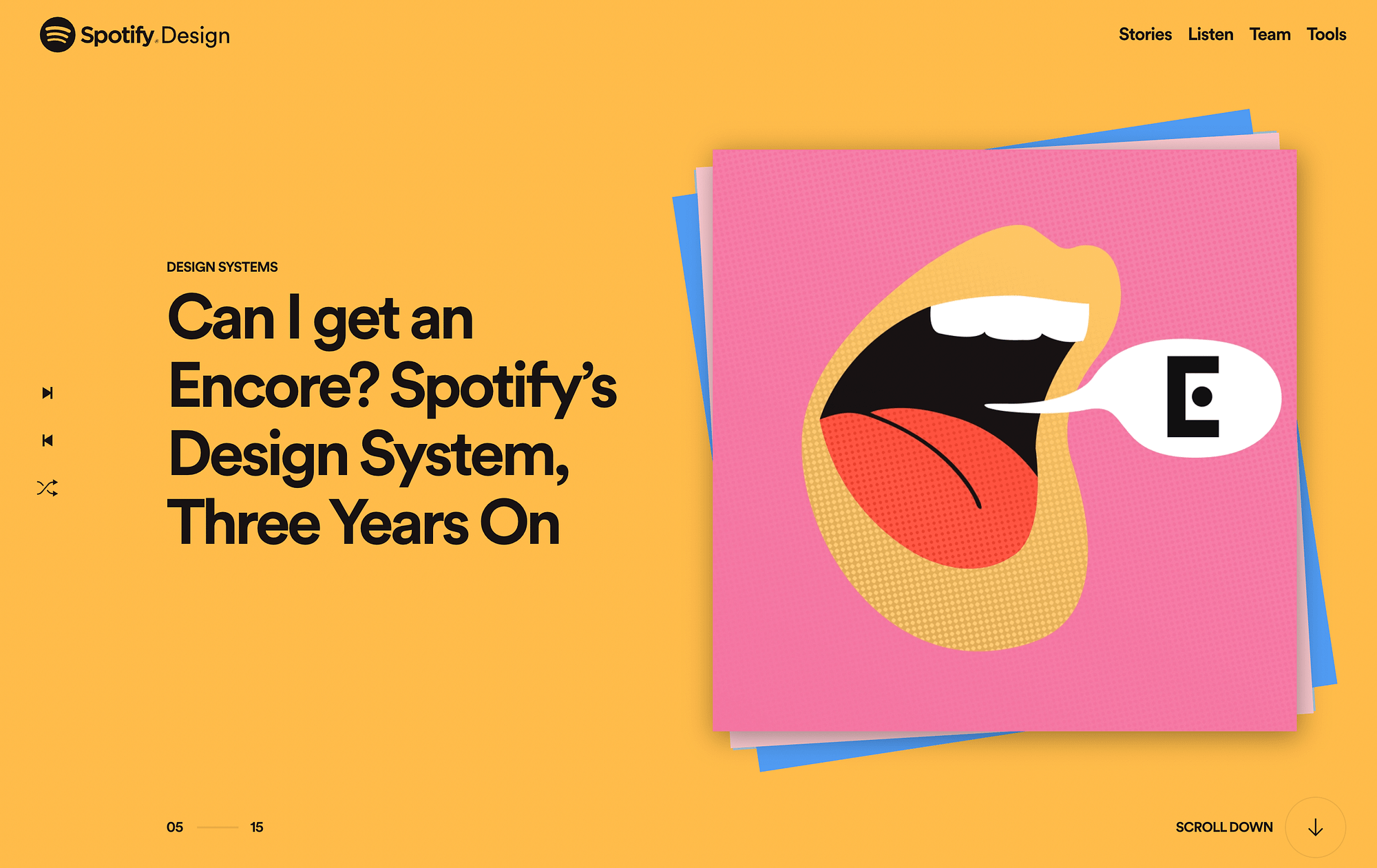
1. 스포티파이 디자인

국제 브랜드 측면에서 Spotify보다 더 잘 알려진 브랜드는 거의 없습니다. 따라서 디자인 웹 사이트가 혁신적인 원칙의 훌륭한 예라는 것은 놀라운 일이 아닙니다.
Spotify Design 홈페이지는 제목으로 표현되는 클릭 가능한 '이야기'의 캐러셀과 앨범 커버를 모방한 생생한 아트워크를 표시합니다. 웹 사이트의 색상 팔레트는 브랜드를 유지하는 동시에 풍부한 파스텔과 대담한 네온을 대조하여 한계를 뛰어 넘습니다.
또한 이 사이트는 Spotify에서 음악을 듣는 경험을 재현하는 다양한 대화형 기능을 영리하게 통합합니다. 예를 들어 화살표를 사용하여 스토리를 클릭하거나 셔플 버튼을 눌러 순서를 무작위로 지정할 수도 있습니다. 이러한 모든 디자인 요소는 신선하고 재미있지만 회사의 전반적인 브랜드 정체성에 충실합니다.
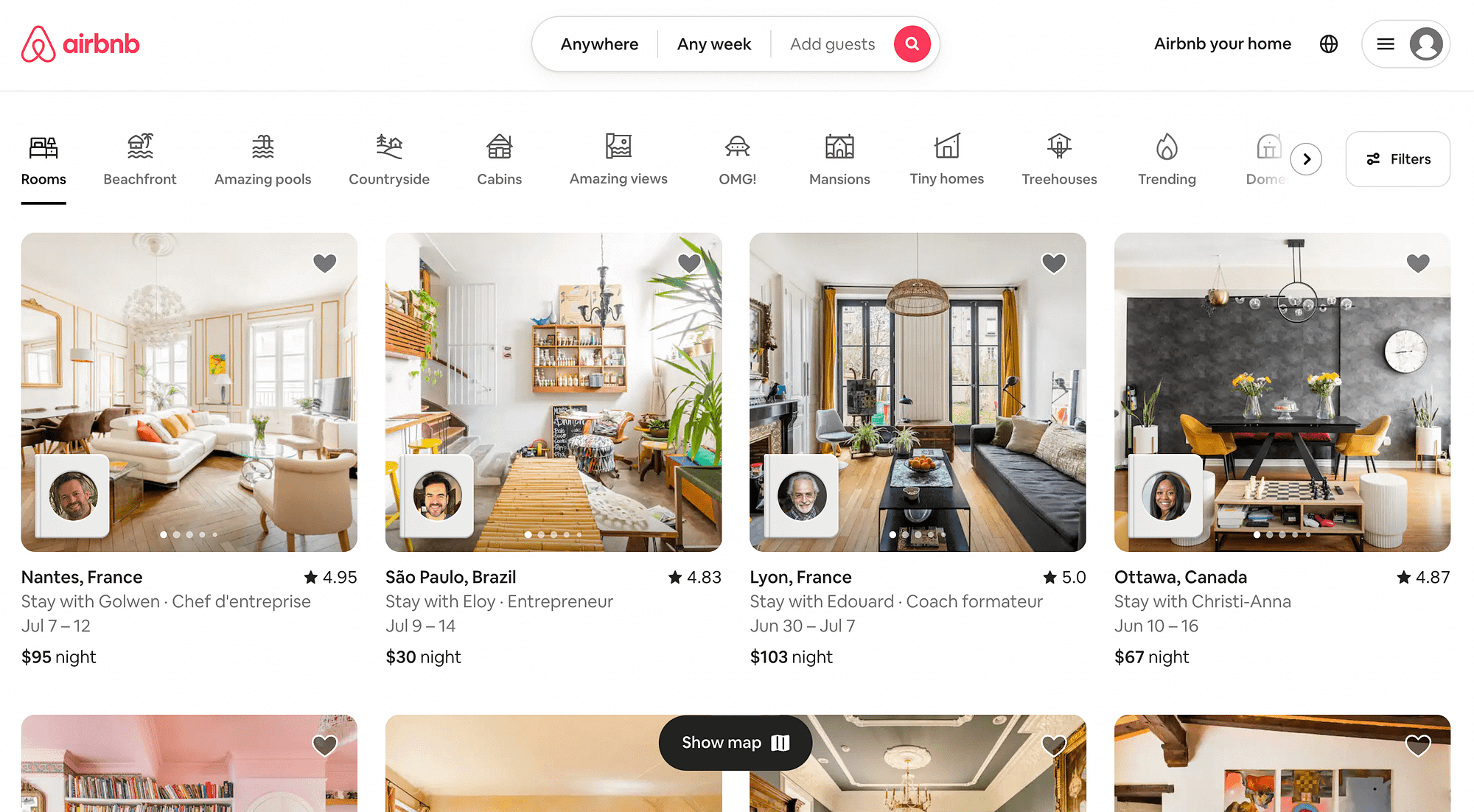
2. 에어비앤비

다음으로 또 다른 상징적인 글로벌 브랜드를 살펴보겠습니다.
Airbnb의 웹사이트 디자인은 단순하고 직설적이지만 신선하고 혁신적입니다.
메인 페이지는 단순한 흰색 배경에 전 세계의 집을 보여줍니다. 이러한 방식으로 전 세계에서 독특한 숙박과 경험을 제공하는 브랜드를 구현합니다.
여기에서 볼 수 있는 몇 가지 색상의 팝은 매우 의도적입니다. 로고와 검색 버튼만 이 영예를 얻습니다. 이 최소한의 색상 사용은 더 큰 영향을 미칩니다.
또한 필터에서 Airbnb의 미묘한 브랜드를 볼 수 있습니다. 이러한 필터 옵션에는 "Beachfront"에서 "Off-the-grid"까지 모든 것이 포함되며 각각은 재미있는 아이콘으로 표시됩니다.
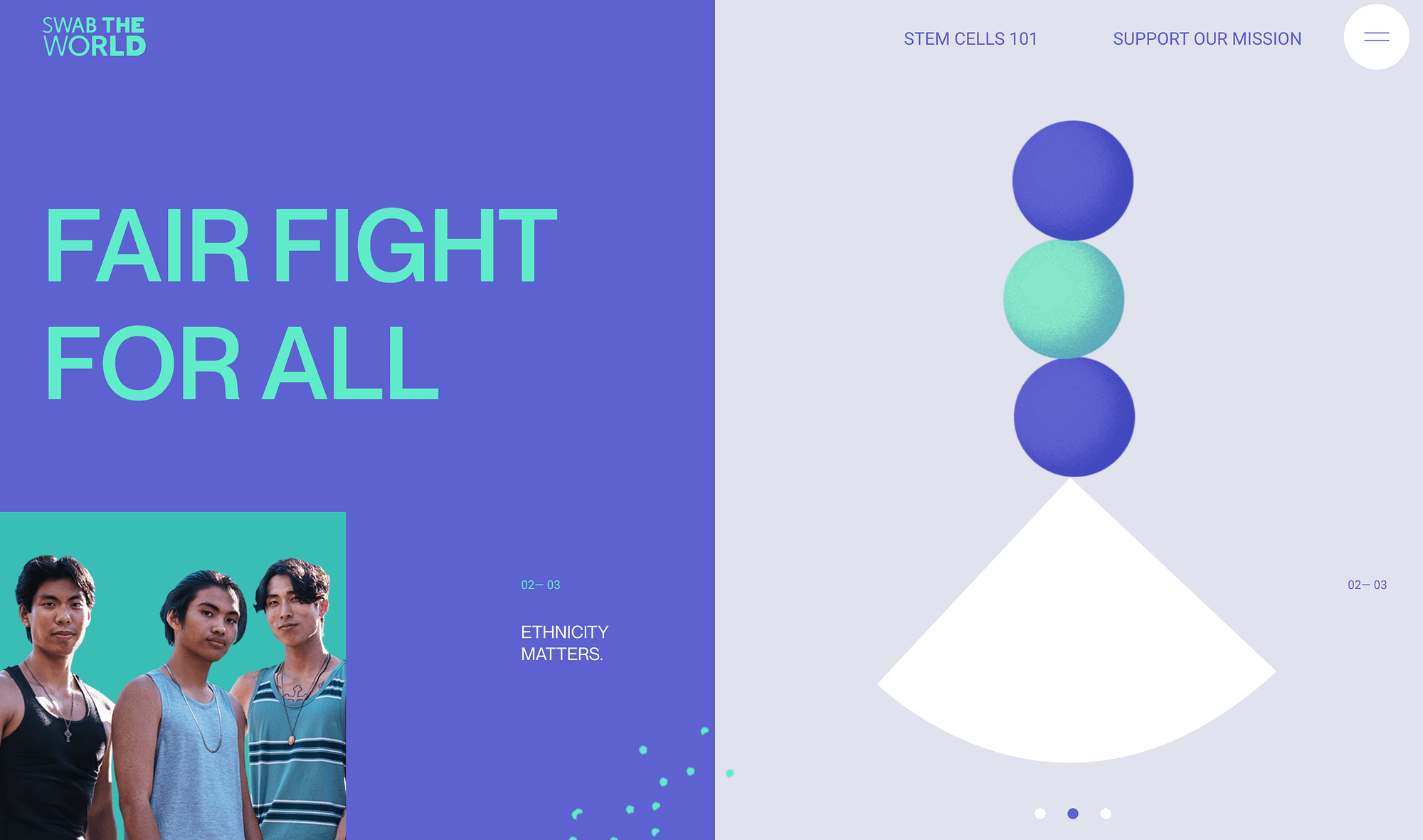
3. 세상을 닦다

목록에 있는 다음의 혁신적인 웹 디자인 사례는 Spotify 또는 Airbnb와 같은 글로벌 인지도는 없지만 눈길을 끄는 인터랙티브 사이트는 매우 기억에 남습니다.
Swab the World는 더 많은 생명을 구하기 위해 줄기 세포 기증자 집단을 다양화하는 데 전념하는 비영리 단체입니다.
홈페이지의 디자인은 이러한 목표를 완벽하게 구현합니다. 우선 브랜드 컬러가 눈에 띈다. 청록색과 라벤더색이 대비되어 차분하면서도 환영하는 분위기를 연출합니다. 동일한 팔레트가 줄기 세포 기증 과정의 교육적 삽화에 사용됩니다.
모든 페이지에서 브랜드 아트워크와 간단한 설명도 볼 수 있습니다. 이는 사용자에게 응집력 있는 경험을 제공하며 주로 교육적인 사이트에 적합합니다.
항해
다음으로 고유한 탐색 기능을 표시하는 몇 가지 인상적인 웹 디자인 예가 있습니다.
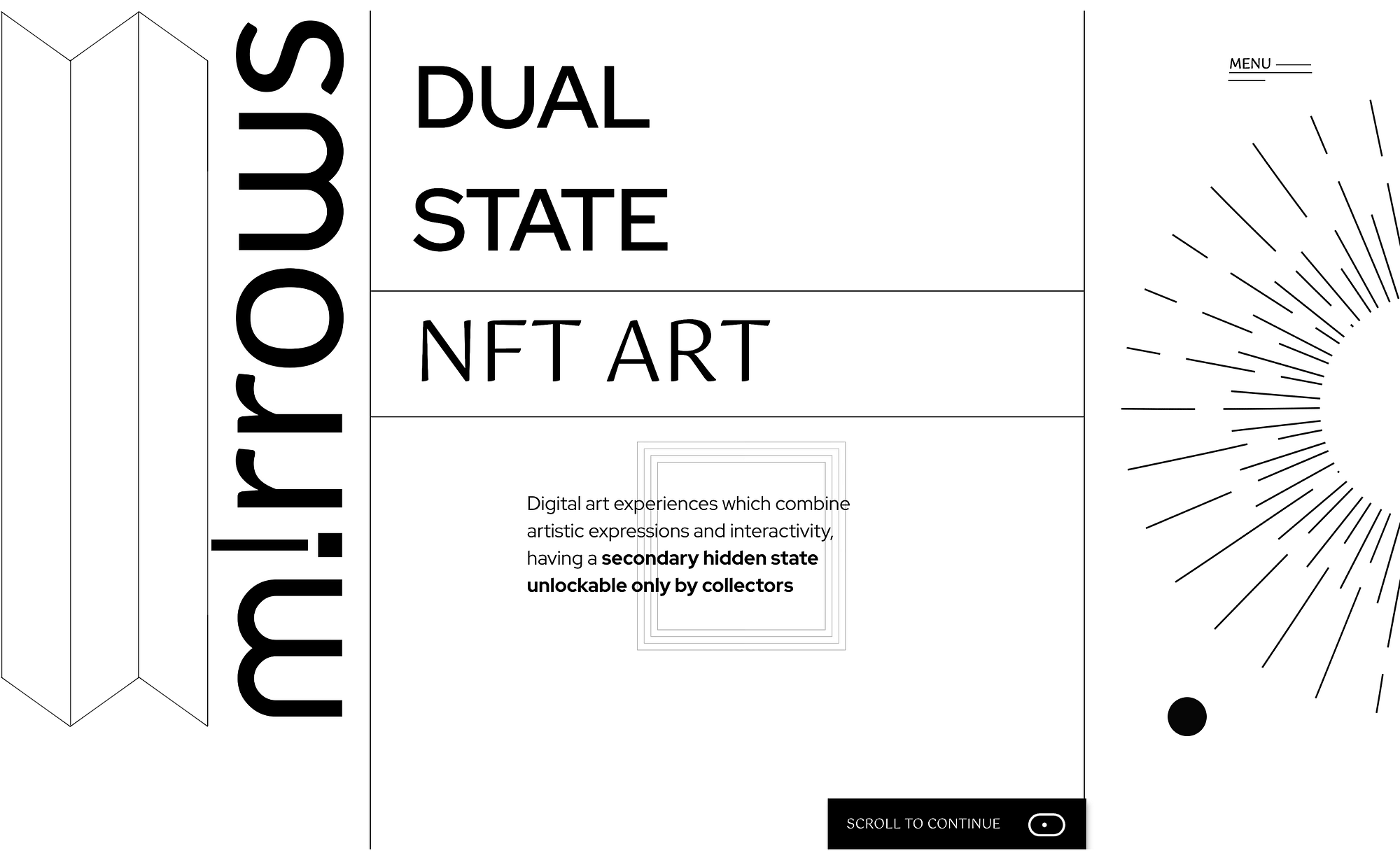
4. 거울

Mirrows는 사용자에게 대화형 경험을 제공하는 것을 목표로 이중 상태 NFT 아트를 제공합니다.
이 야심차고 선구적인 사명에 따라 이 웹사이트의 홈페이지는 독특한 탐색 경험을 자랑합니다. 수직 표준에서 벗어나 Mirrows 사이트는 수평 탐색을 사용합니다.
또한 임무를 설명하기 위해 두루마리를 사용하여 예술적인 애니메이션을 전체적으로 뿌립니다. 그래도 이 날카로운 탐색 스타일은 매우 사용자 친화적입니다. Mirrows는 스크롤 방법에 대한 명확한 표시를 제공하고 오른쪽 상단 모서리에 기존 메뉴가 있기 때문입니다.
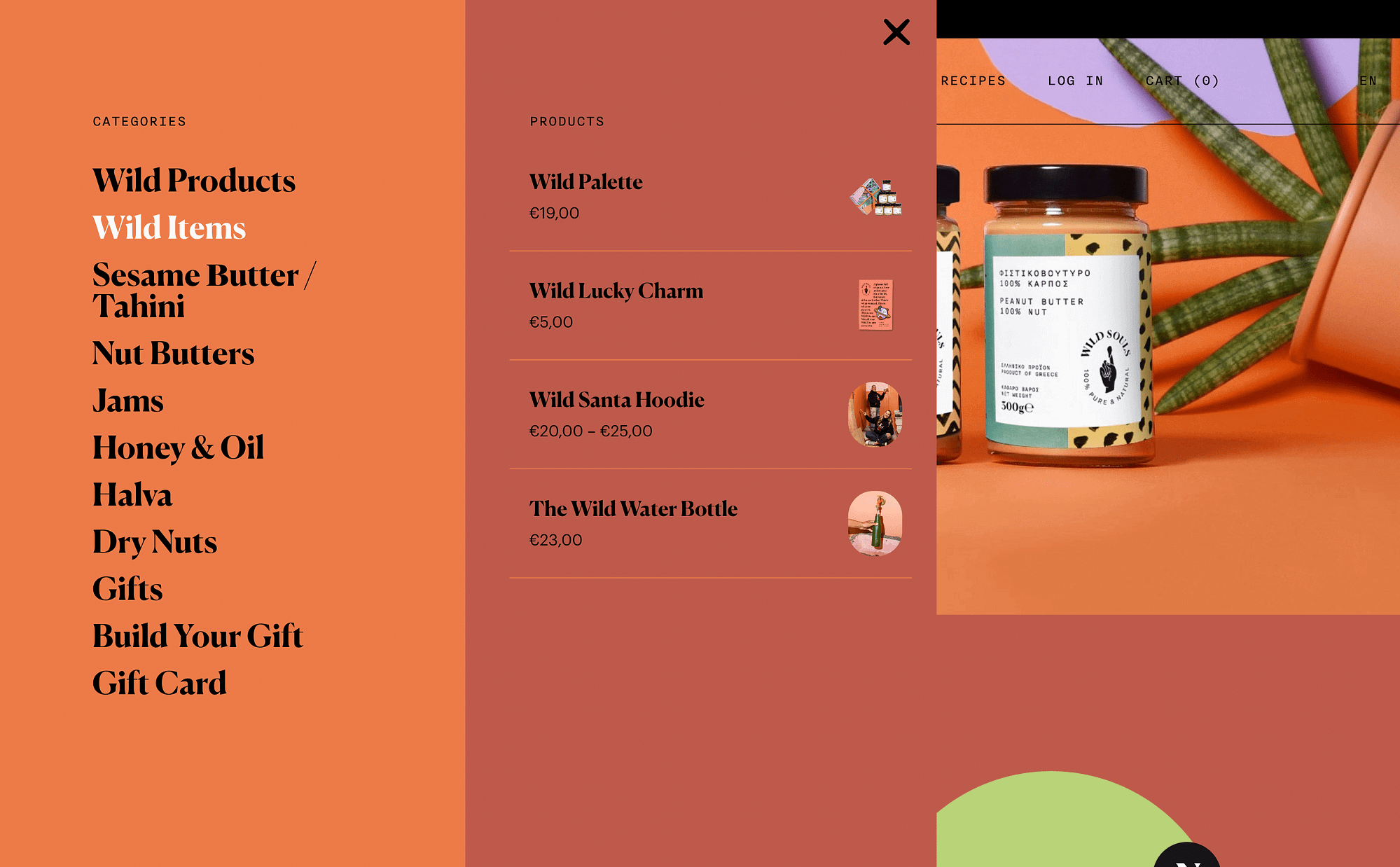
5. 야생의 영혼

전자상거래 웹사이트의 경우 사용자 경험은 쇼핑객이 제품을 쉽게 찾을 수 있는지에 달려 있습니다. 그러나 미학적으로 만족스러우면서도 실용적인 제품 메뉴를 구축하는 것은 까다로울 수 있습니다.
Wild Souls는 제품을 표시하기 위해 흥미롭고 혁신적인 웹 디자인을 사용하여 균형을 찾습니다.
이 페이지는 세련된 수직 메가 메뉴 대안을 위해 기존의 수평 메뉴를 버립니다.
또한 이 메뉴를 사용하면 전체 제품 페이지로 이동하기 전에 주요 세부 정보를 쉽게 볼 수 있습니다. 예를 들어 제품 이미지와 가격을 미리 볼 수 있습니다.
더 많은 항목이 있는 범주의 경우 스크롤 기능을 사용할 수도 있습니다. 마지막으로 선택한 요소가 대비되는 흰색으로 나타나기 때문에 이 메뉴를 사용할 때 위치를 쉽게 잃지 않을 것입니다.
히어로 비주얼
이 다음 카테고리에서는 색다른 영웅 섹션 비주얼을 확인해 봅시다!
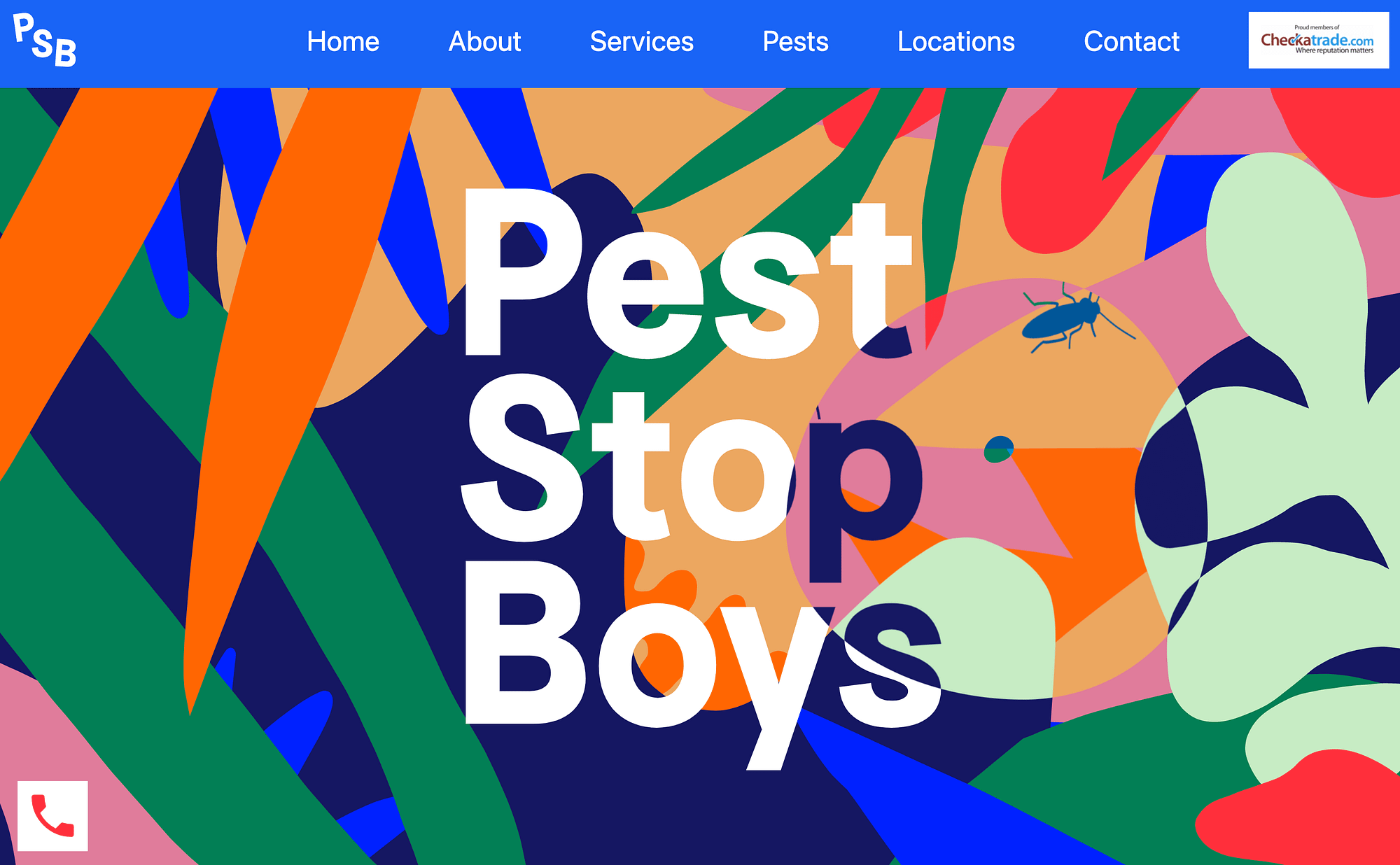
6. 페스트 스톱 보이즈

Pest Stop Boys는 해충 방제 서비스를 제공합니다. 그러나 제품의 불쾌한 특성과 달리 웹 사이트는 활기차고 재미있습니다.
밝은 색상과 매력적인 영웅 이미지를 사용하여 사이트 방문자를 즉시 끌어들입니다. 동시에 이 디자인은 지나치게 바쁘거나 어수선하지 않습니다.
형형색색의 잎사귀 앞에 회사 이름이 보입니다. 또한 스크롤 표시기는 투명한 거품으로 둘러싸여 있어 주기적으로 페이지를 가로지르는 버그를 보여줍니다.
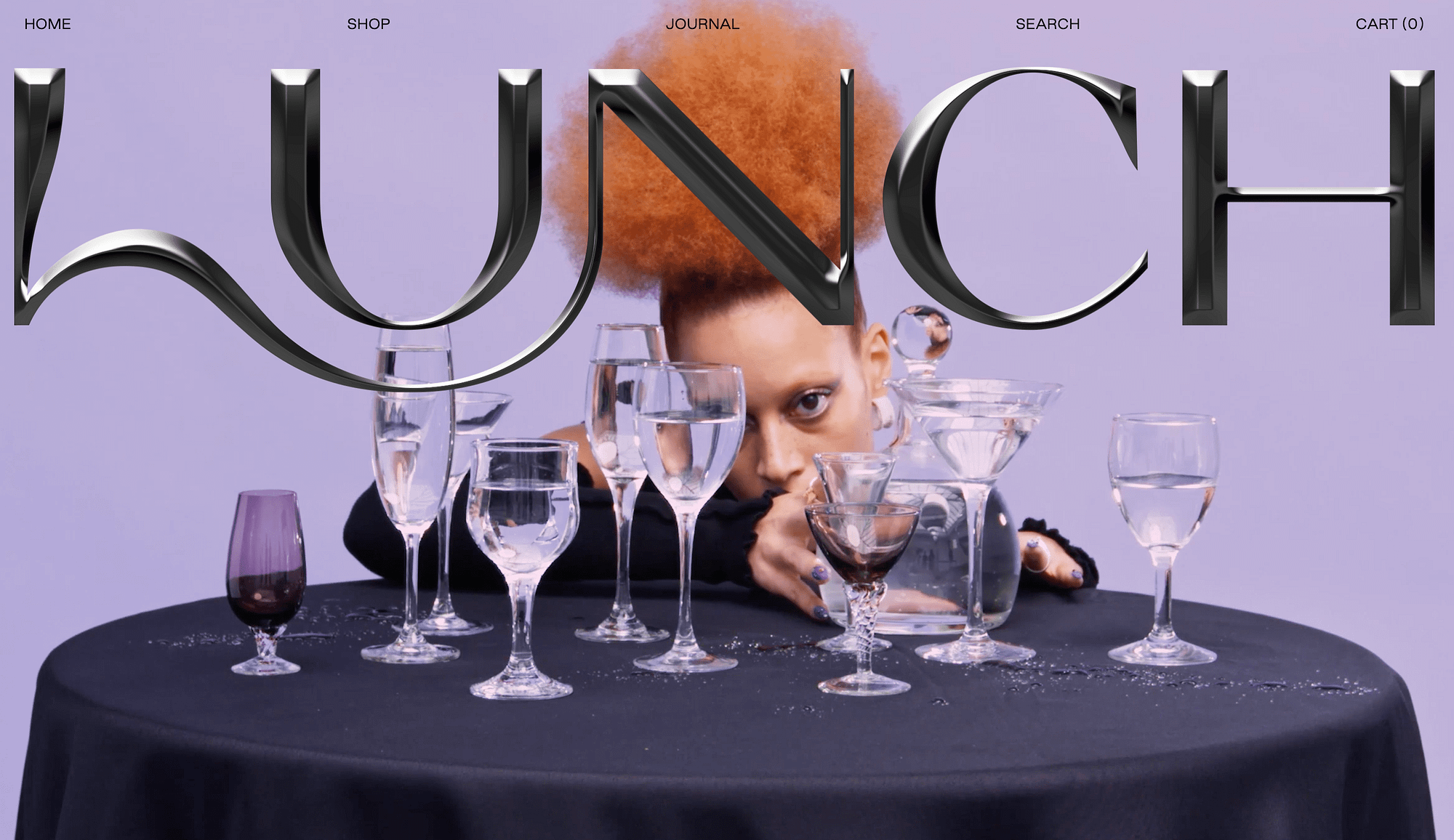
7. 점심

Lunch는 또 다른 우수하고 혁신적인 웹 디자인 예제를 제공합니다.
정적인 영웅 이미지 대신 이 펑키한 컨셉 스토어는 파격적인 점심 장면을 보여주는 GIF 릴을 사용합니다. 이 약간 기괴한 시나리오의 모델은 상점에서 구입할 수 있거나 적어도 브랜드의 미학을 반영하는 아이템을 착용하고 있는 것 같습니다.
이 영웅 배너를 흥미롭게 만드는 또 다른 요소는 상점 이름이 오버레이되어 있다는 것입니다. 이것은 사실상 GIF에 묘사된 장면의 측면을 숨기고 묘사된 시퀀스에 미스터리 레이어를 추가합니다.
타이포그래피
마지막 카테고리에서는 웹 타이포그래피의 혁신적인 사례를 살펴보겠습니다.

8. 스테피 드 리우

Steffie de Leeuw는 예술가입니다. 그녀의 전문 웹사이트는 타이포그래피의 흥미로운 사용을 보여줍니다.
영웅 이미지는 "벽지 및 벽 예술"을 광고합니다. 사용된 글꼴은 작가의 스타일과 제품에 맞게 고풍스럽고 우아합니다. 게다가 이미지 자체가 이 단어들을 중심으로 자라나는 벽지처럼 보입니다.
이 페이지에서 타이포그래피를 특히 흥미롭게 만드는 것은 모든 페이지의 상단 중앙에 있는 "de Leeuw" 서명에서 볼 수 있는 대비입니다. 예술적인 웹사이트는 특히 충돌하는 글꼴을 결합하여 대담한 개성을 전달하기를 원할 수 있습니다.
9. 하이포인트 드라이브인

일반적으로 타이포그래피는 브랜드의 성격이나 분위기를 창의적으로 표현하는 좋은 방법입니다. Hi-Pointe Drive-In은 레스토랑 웹사이트를 통해 이를 성공적으로 달성했습니다.
회사 로고는 브랜드의 전체적인 복고풍 외관과 일치하는 작은 빨간색 레터링의 단순한 "Hi"입니다.
또한 이 사이트에는 미묘한 글꼴 충돌이 있습니다. 예를 들어 "Food and Drink" 및 "Catering"과 같은 카테고리의 글자는 로고 글꼴보다 더 균일합니다. 또한 사이트의 바닥글에는 자매 레스토랑을 광고하기 위해 향수를 불러일으키는 기울어진 글자가 표시됩니다.
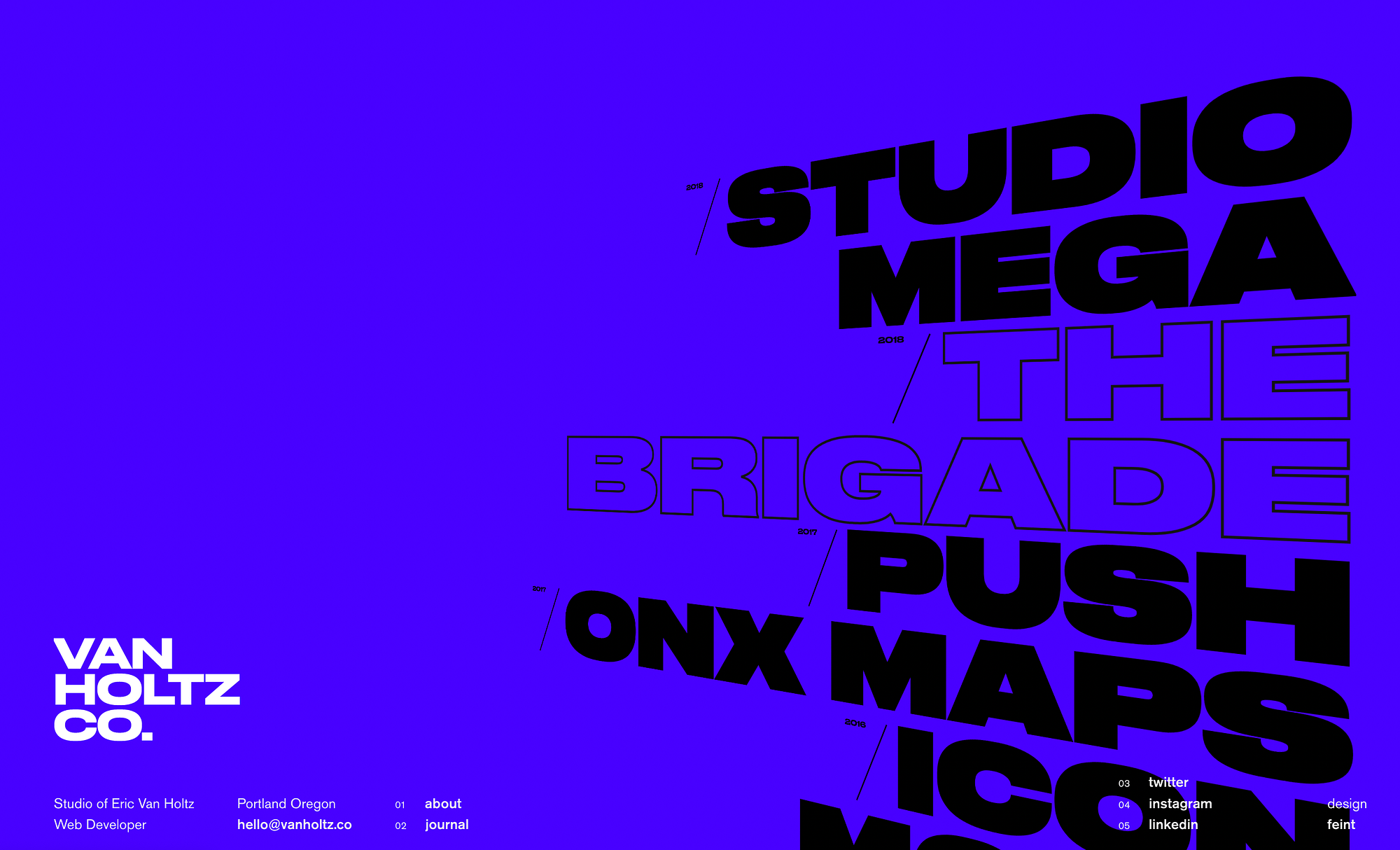
10. 반홀츠(주)

마지막으로 Van Holtz Co. 웹 사이트를 살펴보겠습니다.
웹 경험을 전문으로 하는 디자인 에이전시 및 브랜드 모음을 광고합니다. 또한 혁신적인 타이포그래피의 단순하면서도 빛나는 예를 제공합니다.
이것은 주로 어렴풋이 나타나는 내비게이션 메뉴에 표시되며, 이 메뉴는 화면 맨 오른쪽에 비정상적으로 배치됩니다. 이 타이포그래피 사례를 기억에 남게 만드는 것은 크기와 많은 관련이 있습니다.
이 사용자 지정 글꼴은 단순하지만 웹 레터링에 관한 한 비율이 꽤 대담합니다. 전체 대문자 글꼴이라는 사실이 이 단순한 디자인의 웅장함을 더욱 더해줍니다.
또한 선택한 메뉴 요소가 투명해지고 화면 앞쪽으로 약간만 이동합니다. 이 미묘한 인터랙티브 터치는 이 웹 페이지를 더욱 우아하게 만듭니다.
결론
혁신적인 웹 디자인을 수용하는 것은 무서울 수 있습니다. 그래도 브랜드에 충실하고 사용자 경험을 우선시한다면 약간의 디자인 위험을 감수하면 성과를 거둘 수 있습니다. 그러나 새로운 아이디어를 떠올리는 것은 어려울 수 있습니다.
영감을 찾고 있다면 Spotify 디자인 페이지에서 브랜딩 마스터 클래스를 확인하십시오. 또는 탐색 기능을 강화하려면 Mirrows 또는 Wild Souls 웹사이트를 분석할 수 있습니다. 놀라운 영웅 비주얼과 타이포그래피 혁신을 위해 Lunch, Steffie de Leeuw, Van Holtz Co.
이 혁신적인 웹 디자인 예제에 대해 질문이 있습니까? 아래 의견 섹션에서 문의하십시오!
