통찰력 있는 WordPress 양식을 만드는 방법(쉬운 방법)
게시 됨: 2020-08-12사용자 정의 Insightly WordPress 양식을 만들고 싶습니까? 고유한 양식을 작성하면 웹사이트에서 연락처 세부 정보를 수집하고 자동으로 Insightly CRM으로 보낼 수 있습니다.
이 기사에서는 사용자 정의 Insightly WordPress 양식을 만드는 쉬운 방법을 보여줍니다.
Insightly WordPress 양식을 지금 만드십시오
통찰력이란 무엇입니까?
Insightly는 클라우드 기반 CRM(고객 관계 관리) 도구입니다. 판매 추적 및 마케팅 자동화 도구를 하나의 플랫폼에 결합합니다.
Insightly를 사용하면 양식을 만들고 사용자 지정하여 데이터를 저장할 수 있습니다.
그렇다면 이러한 기본 Insightly WordPress 양식을 사이트에 포함하지 않으시겠습니까?
글쎄, 당신은 할 수 있지만 그들은 매우 사용자 친화적이지 않습니다.
Insightly의 기본 양식을 사용하면 양식의 모든 코드를 복사하여 WordPress의 코드 편집기에 붙여넣어야 합니다. 양식을 변경할 때마다 돌아가서 전체 프로세스를 반복해야 합니다.
이것이 이 튜토리얼에서 WPForms를 사용하는 이유입니다. WPForms를 사용하면 모든 종류의 양식을 쉽게 만들 수 있으며 양식도 쉽고 빠르게 변경할 수 있습니다.
WPForms를 사용하면 Insightly 양식에 더 많은 기능을 추가할 수도 있습니다. 다음을 수행할 수 있습니다.
- 연락처 위치 캡처
- 미완성 양식의 데이터 저장
- 조건부 논리를 사용하여 필드를 표시하거나 숨깁니다.
이제 Insightly WordPress 양식에 대해 조금 더 이해하고 사용자 정의 양식을 만들어 보겠습니다.
통찰력 있는 WordPress 양식을 만드는 방법
WordPress에서 Zoho CRM 양식을 만드는 방법을 이미 알고 있다면 쉽게 따라할 수 있습니다. 이 목차는 튜토리얼을 안내합니다.
- WPForms 플러그인 설치
- 통찰력 있는 WordPress 양식 만들기
- WordPress에 Insightly 양식 추가
- WPForms를 Zapier에 연결
- Insightly를 Zapier에 연결
- WordPress Insightly 통합 테스트
준비가 된? WPForms를 설치하여 시작하겠습니다.
1단계: WPForms 플러그인 설치
시작하려면 WordPress 웹 사이트에 WPForms 플러그인을 설치하십시오.
WPForms를 설치하는 데 도움이 필요하면 WordPress에 플러그인을 설치하는 방법에 대한 이 문서를 확인하세요.
계속하기 전에 플러그인을 활성화하는 것을 잊지 마십시오.
엄청난! 1단계가 완료되었습니다. 이제 양식을 작성해 보겠습니다.
2단계: Insightly WordPress 양식 만들기
WPForms에는 사용할 수 있는 수많은 WordPress 양식 템플릿이 있습니다.
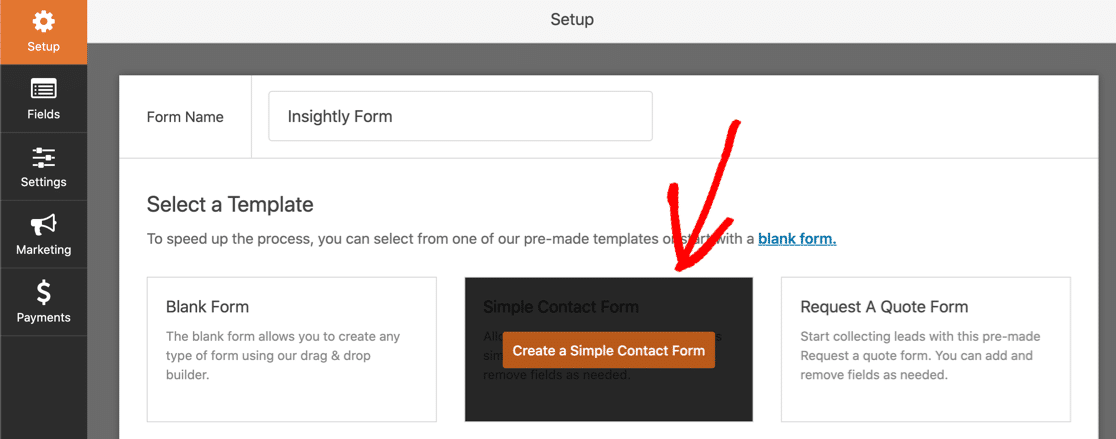
Simple Contact Form 템플릿부터 시작하겠습니다.
템플릿을 클릭하기만 하면 됩니다.

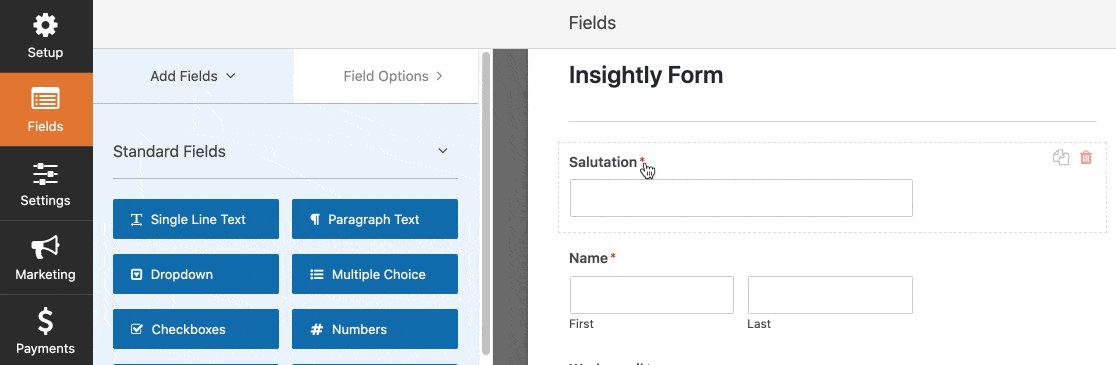
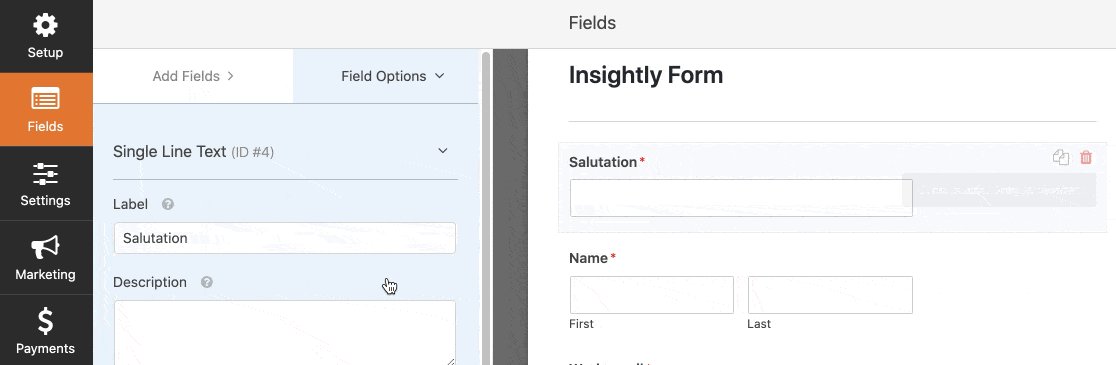
이제 Insightly 연락처 레코드에 대한 추가 필드를 추가할 수 있습니다.
이렇게 하려면 왼쪽 창에서 필드를 클릭하고 오른쪽 창으로 끌어 양식에 추가하면 됩니다.
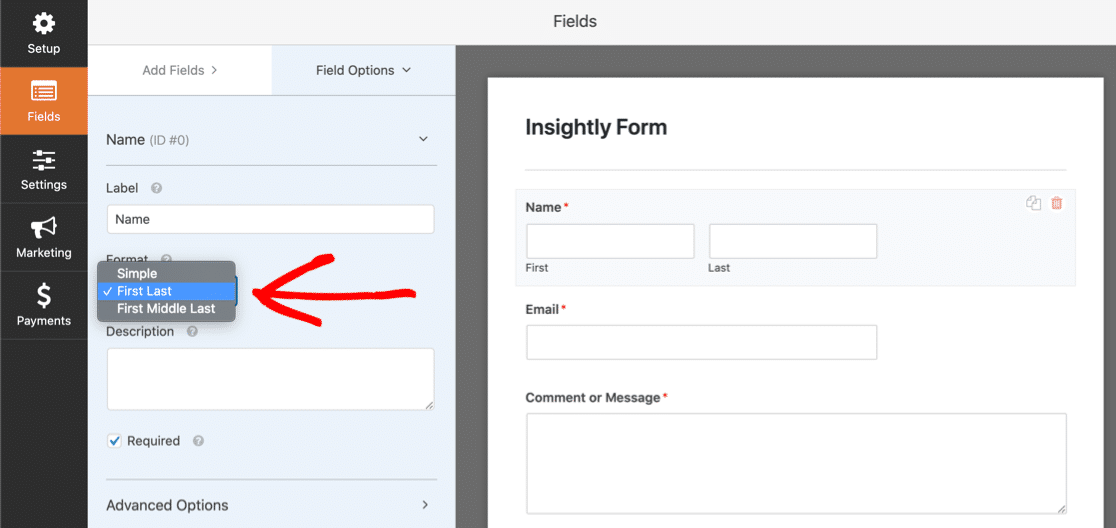
기억하다! Insightly는 연락처 이름에 대해 2개의 개별 필드를 사용합니다. 다음과 같이 이름 필드를 클릭하고 형식을 First Last 로 변경하여 WPForms에서 이를 설정할 수 있습니다.

Zapier가 사용할 수 있는 다른 Insightly 필드는 다음과 같습니다.
- 인사말(접두사)
- 직책 및 조직
- 이메일 주소(다양한 유형이지만 1개만 사용할 수 있음)
- 직장, 모바일, 집 및 '기타'의 전화 필드
- 팩스번호
- 트위터 아이디, 링크드인 URL
- 태그
- 배경 정보
- 우편 주소 및 '기타' 주소.
휴. 그것은 많은 분야입니다.
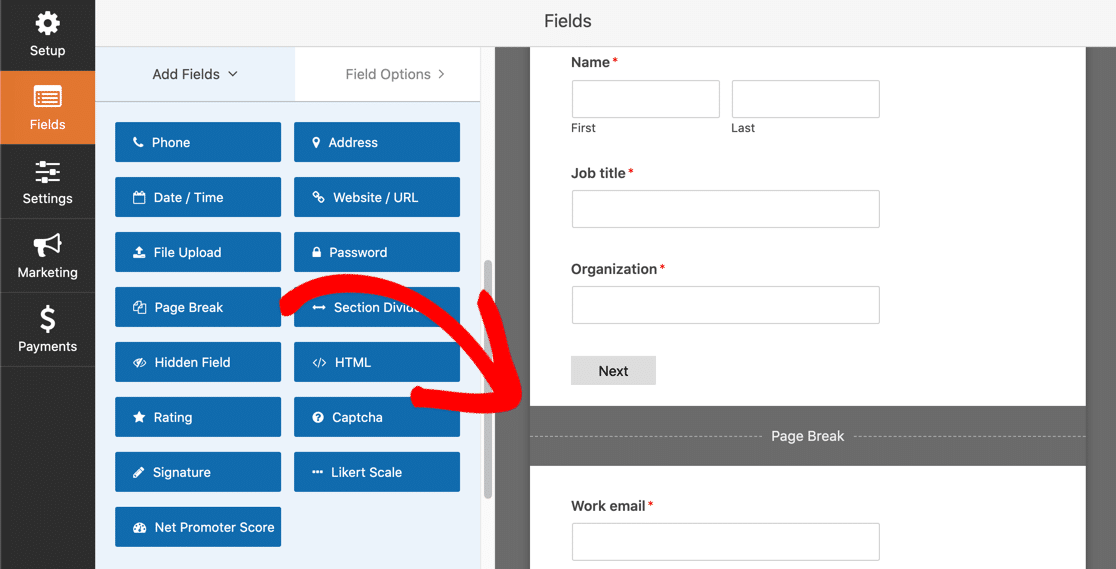
양식에 이 모든 항목을 포함할 필요는 없습니다. 그러나 그렇게 하는 경우 페이지 나누기를 사용하여 여러 부분으로 구성된 양식을 만드는 것이 좋습니다.
양식에 표시할 페이지 나누기를 드래그하기만 하면 됩니다.

이것이 어떻게 보이는지 3단계에서 보여드리겠습니다.
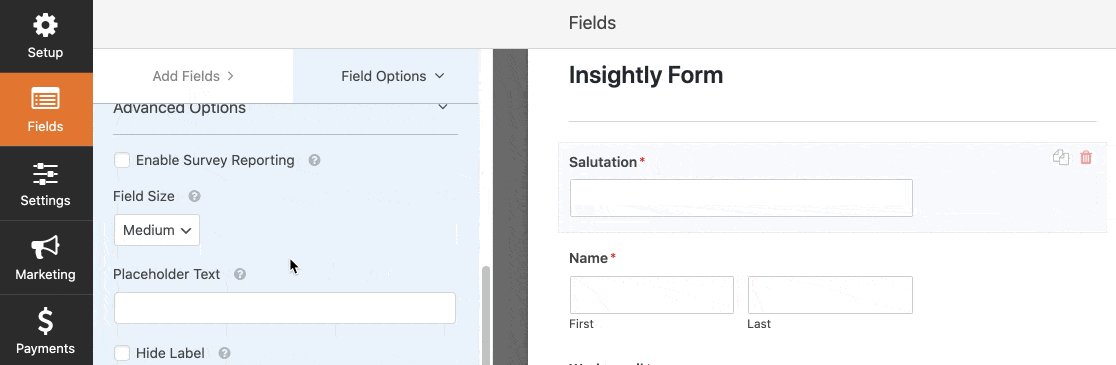
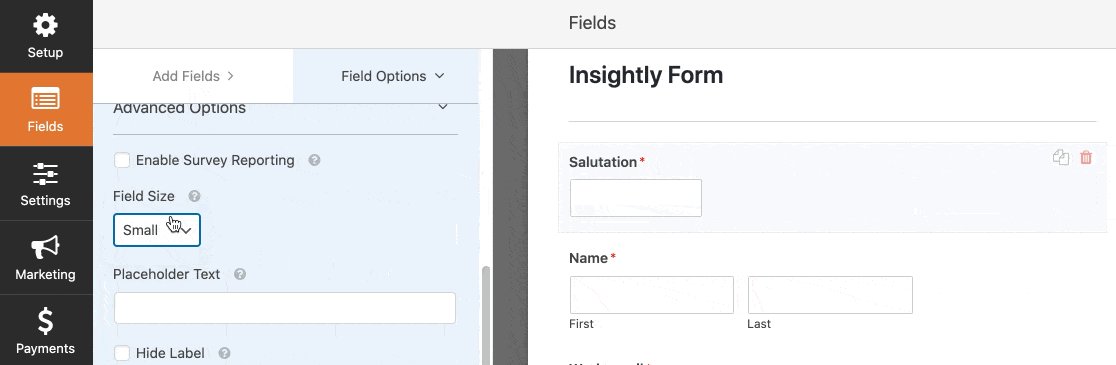
짧은 필드를 더 작게 만들어 양식을 더 작게 만들 수도 있습니다.
필드를 클릭하고 아래로 스크롤하여 필드 크기를 Small 로 설정합니다.

양식이 원하는 방식으로 설정되면 다음 단계로 이동하기 전에 저장 을 클릭하는 것을 잊지 마십시오.
3단계: Insightly 양식을 WordPress에 추가
이제 사용자 정의 Insightly 양식을 웹 사이트에 추가할 것입니다.
WPForms는 이 부분을 정말 쉽게 만듭니다. 다음과 같이 양식을 배치할 수 있습니다.
- 게시물에서
- 페이지에서
- 사이드바에서.
전환율을 높이고 싶습니까? 양식 페이지 애드온을 사용하여 방해가 없는 방문 페이지에 양식을 배치할 수 있습니다.
이 예에서는 간단하게 유지하고 WordPress의 양식에 대한 새 페이지를 만듭니다.
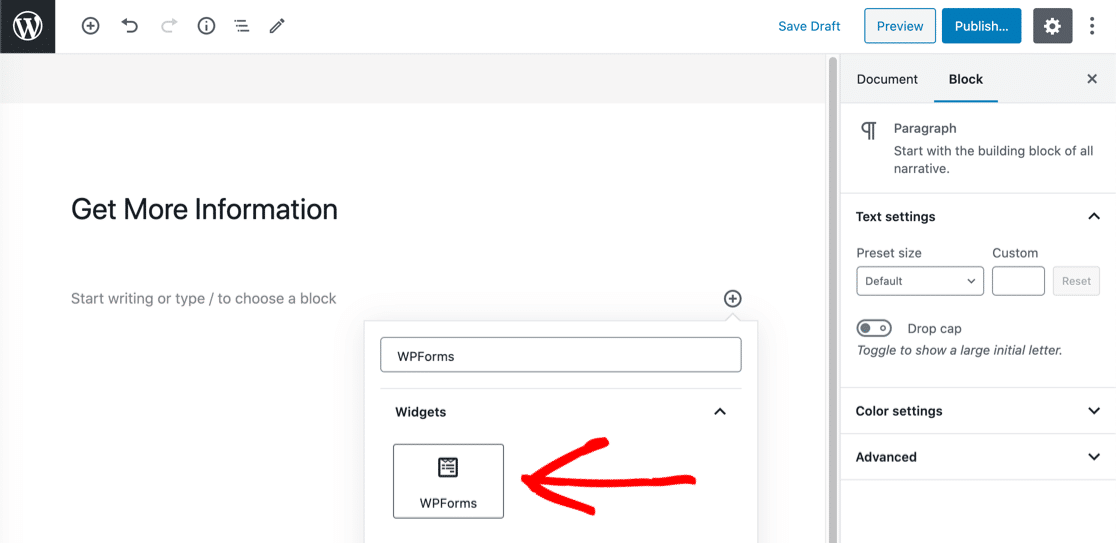
WordPress 대시보드에서 페이지 를 클릭한 다음 새로 추가 를 클릭 합니다 .
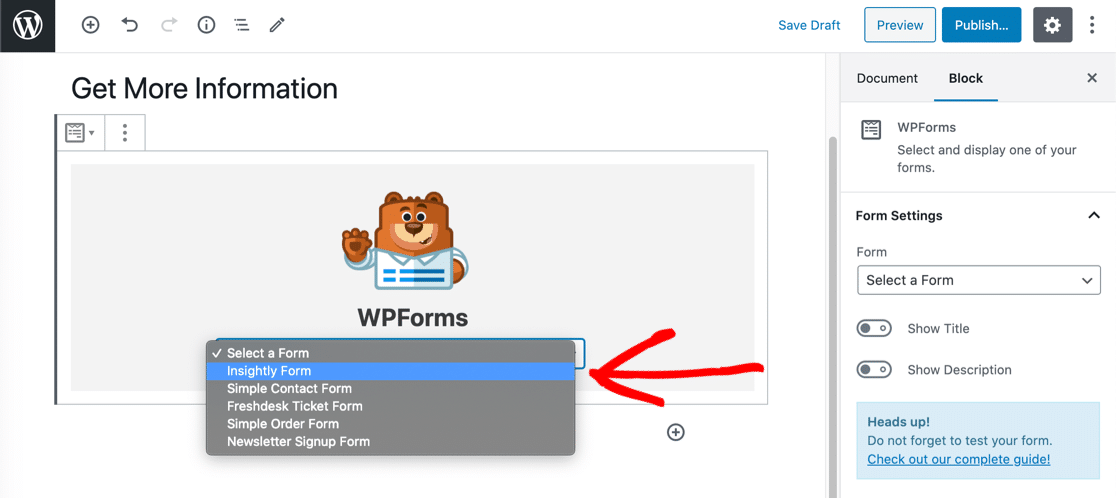
페이지에 제목을 지정한 다음 더하기 아이콘을 클릭하여 새 블록을 추가합니다. WPForms를 검색하고 위젯을 클릭하십시오.

이제 드롭다운에서 필요한 양식을 선택하기만 하면 됩니다.

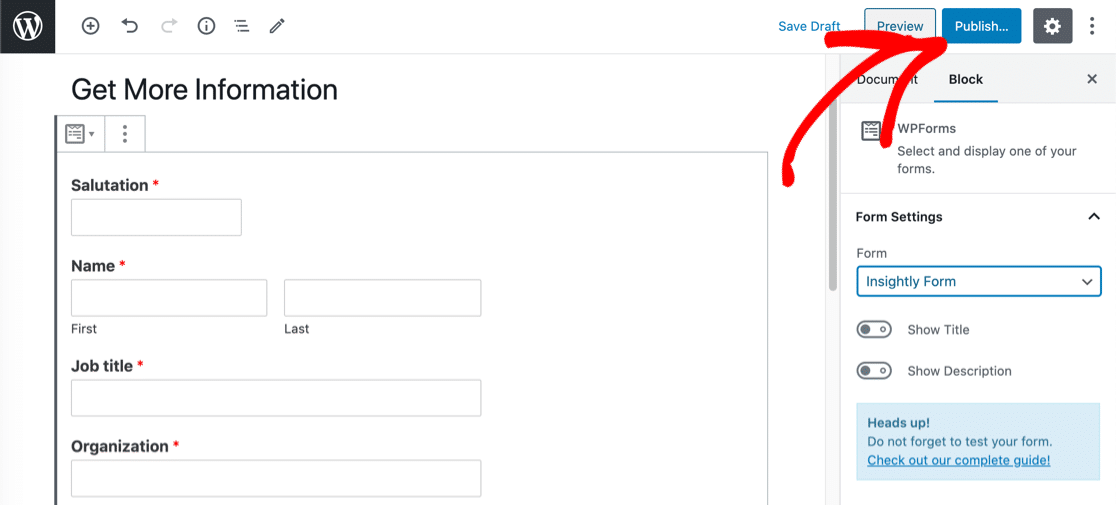
그게 다야! 페이지를 게시 하거나 업데이트하는 것을 잊지 마십시오.


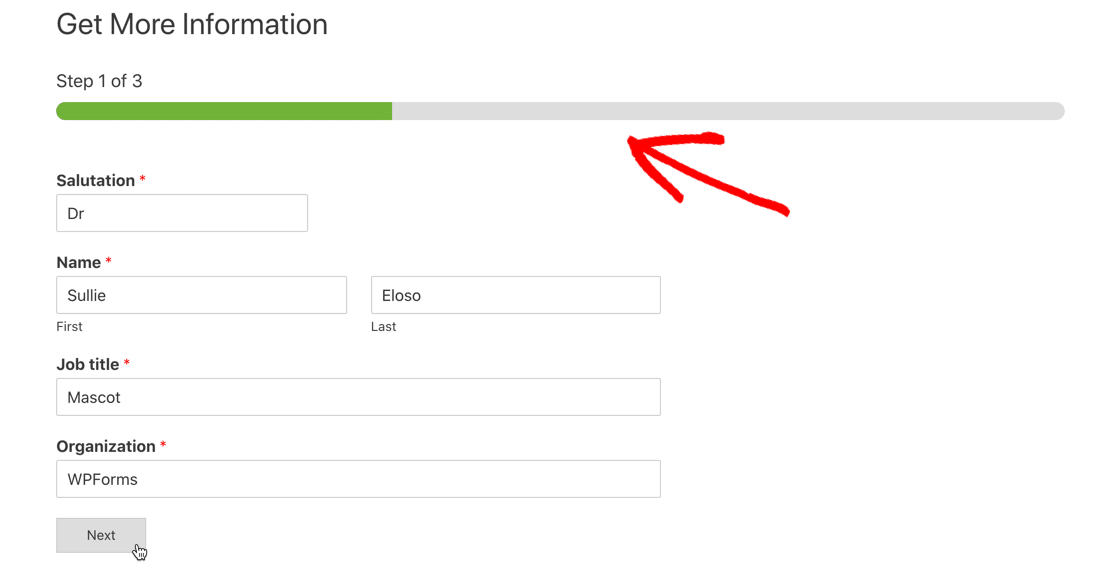
게시된 양식은 다음과 같습니다. 상단에 진행률 표시줄이 보이시나요? 우리는 이것을 다단계 양식으로 만들었으므로 진행률 표시줄은 방문자가 지금까지 완료한 정도를 보여줍니다.

계속 진행하기 전에 양식을 통해 테스트 항목을 보내야 합니다. 이것이 없으면 Zapier는 다음 단계에서 WPForms에 연결할 수 없습니다.
양식을 작성한 다음 제출하십시오.
이제 WPForms를 Zapier에 연결할 준비가 되었습니다.
4단계: WPForms를 Zapier에 연결
Zapier는 서로 다른 서비스를 함께 연결합니다. 이 예에서 Insightly WordPress 양식은 zap을 트리거합니다.
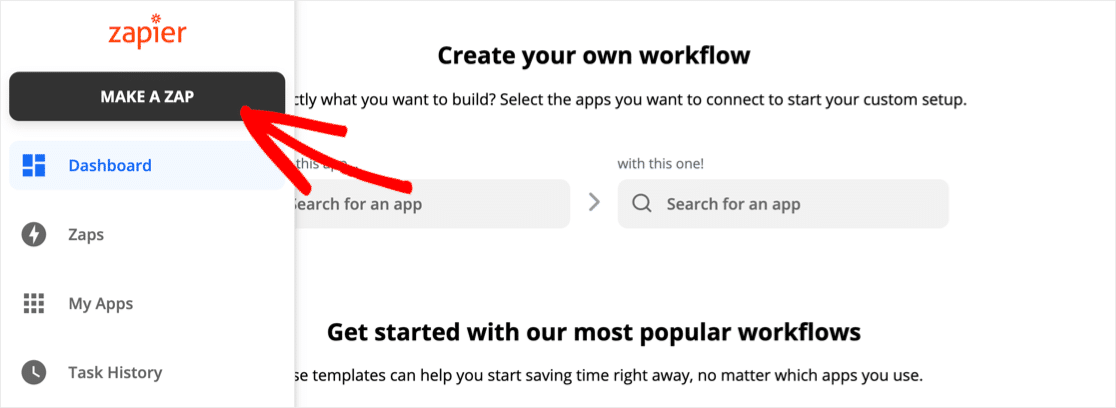
따라서 먼저 Zap 만들기 를 클릭 합니다 .

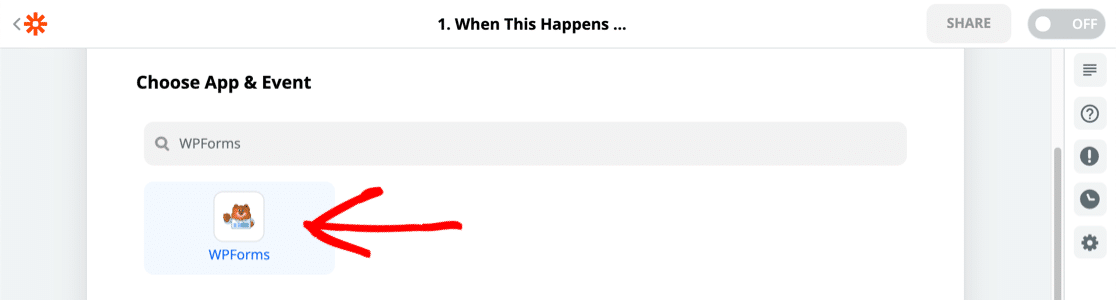
WPForms를 검색하고 아이콘을 클릭합니다.

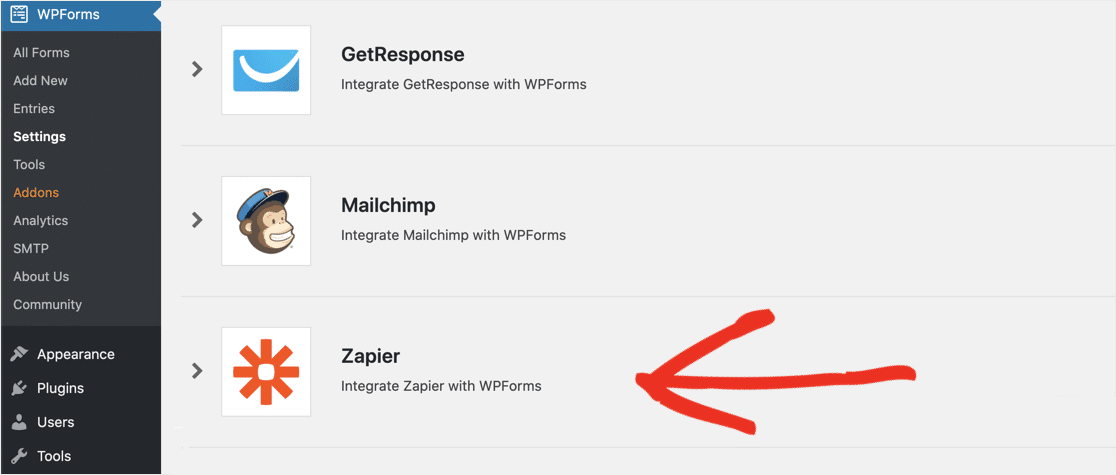
이제 API 키가 필요합니다. WordPress 대시보드로 돌아가서 WPForms를 클릭한 다음 통합을 클릭합니다.
아래로 스크롤하고 Zapier를 클릭하여 키를 표시합니다.

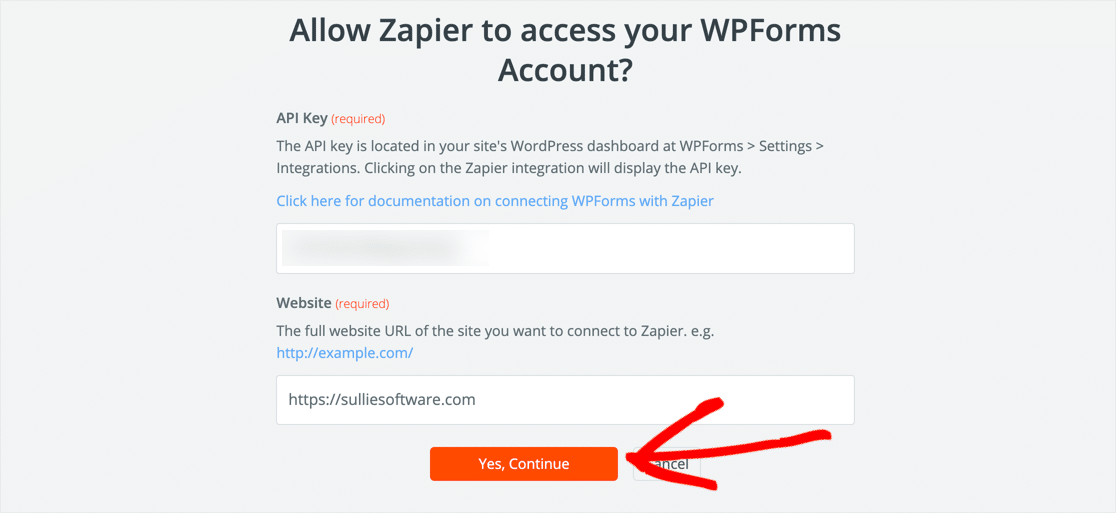
Zapier의 연결 창에 키를 붙여넣습니다. 그런 다음 예, 계속 을 클릭합니다.

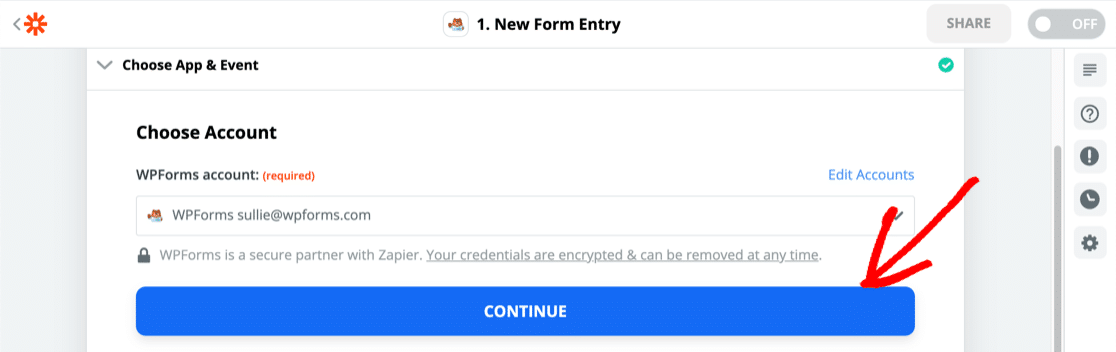
Zapier가 Make Zap 화면으로 돌아갑니다.
계속을 다시 클릭합니다.

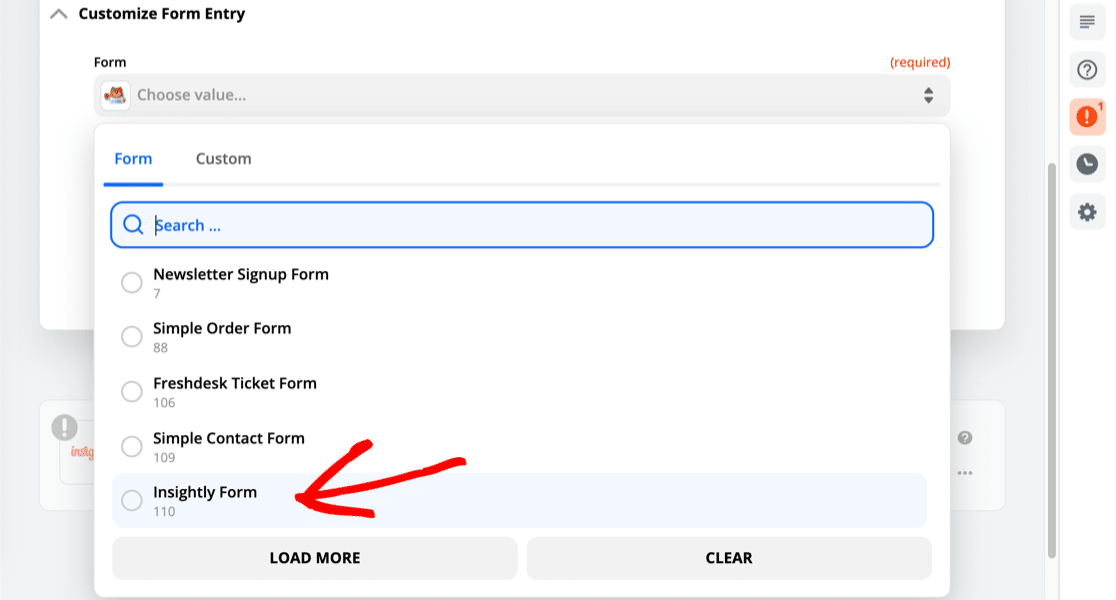
다음으로 Zapier는 트리거에 사용할 양식을 선택하도록 요청합니다.
2단계에서 만든 양식을 선택합니다.

이제 Zapier와 Insightly를 연결하여 양식 데이터를 CRM으로 보낼 차례입니다.
5단계: Insightly를 Zapier에 연결
이 단계는 4단계와 매우 유사합니다. 이번에는 앱 및 이벤트 선택 아래에서 Insightly를 검색하고 아이콘을 클릭합니다.
Zapier에서 Insightly API 키를 요청할 것입니다.
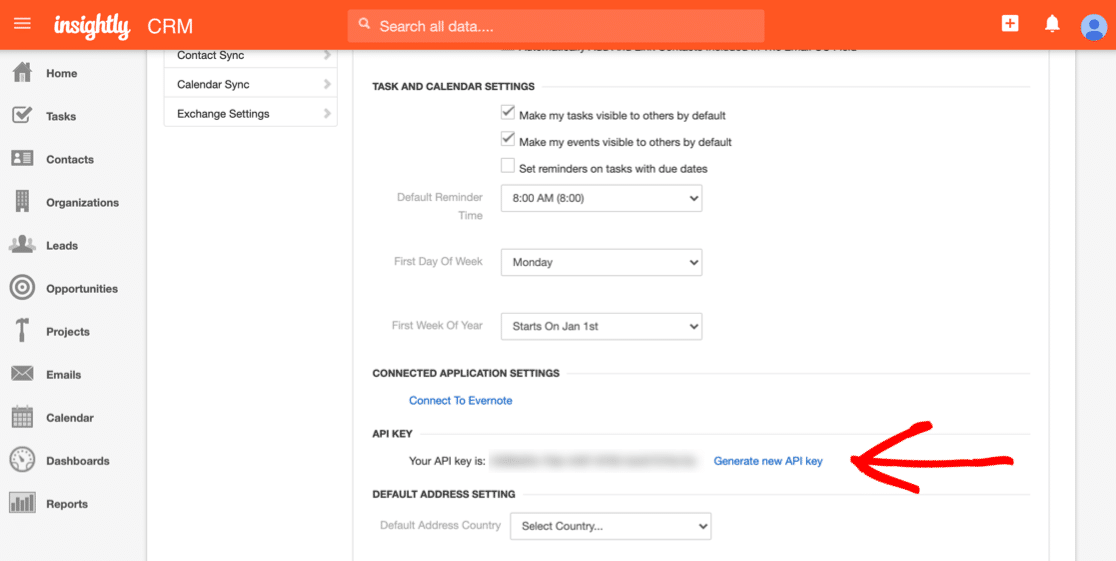
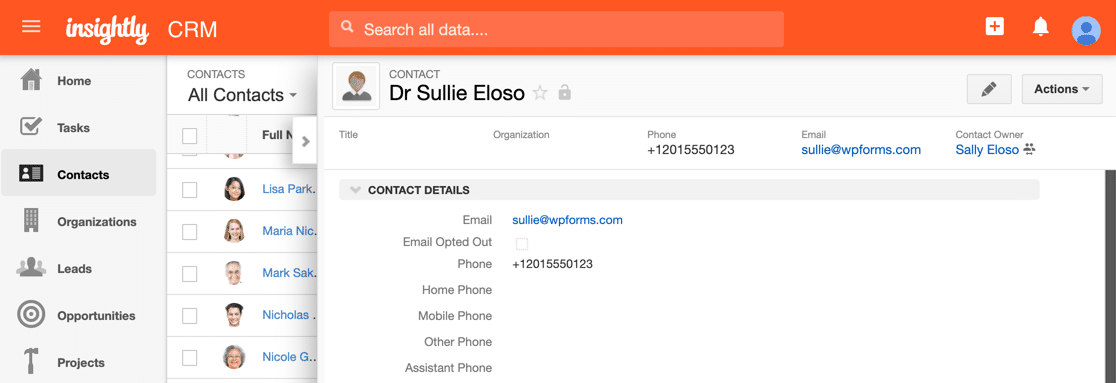
이를 찾으려면 Insightly의 오른쪽 상단 모서리에 있는 사용자 아이콘을 클릭하십시오. 그런 다음 사용자 설정 을 클릭 합니다 .
아래로 스크롤하여 Insightly API 키를 복사합니다.

API 키를 Zapier의 연결 창에 붙여넣습니다.
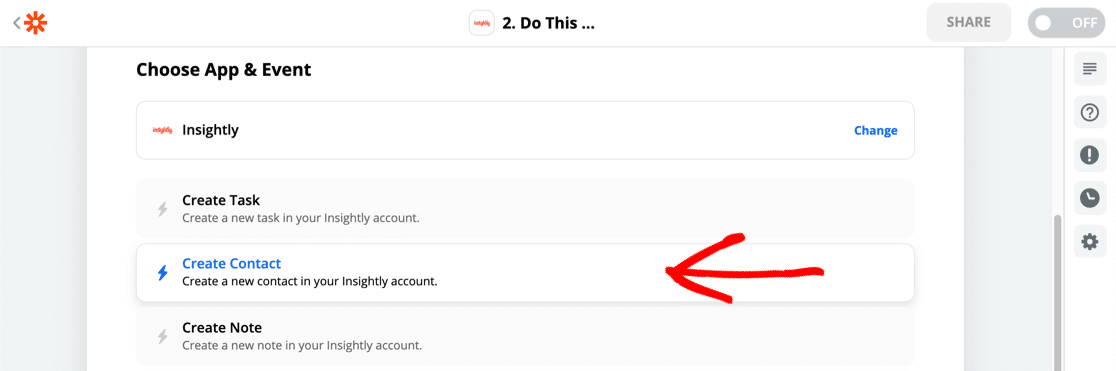
다음으로 새 양식 항목을 가져올 때 트리거할 작업을 선택해야 합니다.
이 양식의 경우 새 연락처를 만들고 싶으므로 계속해서 선택하십시오.

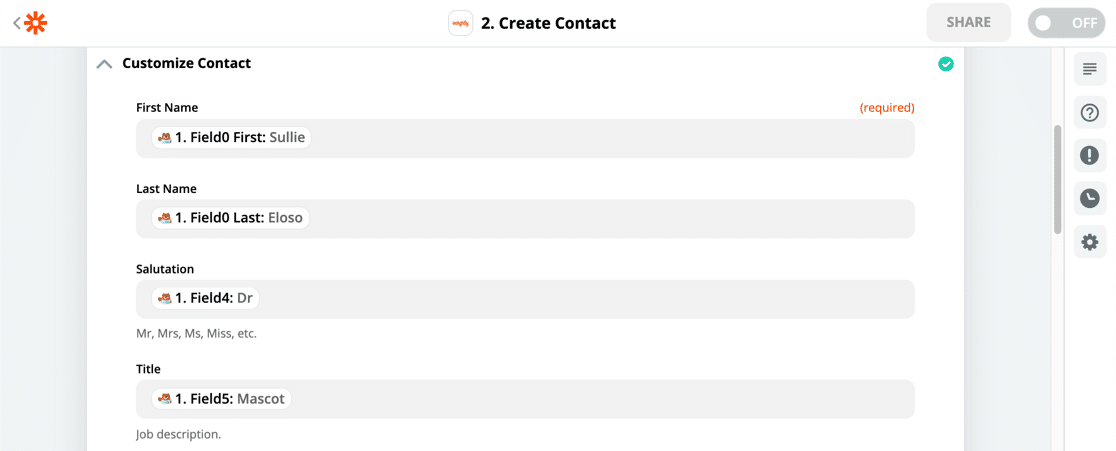
이제 중요한 부분입니다. Insightly WordPress 양식의 각 필드를 Insightly의 양식 필드에 매핑해야 합니다.
Zapier는 여기에서 안내하기 위해 제출한 테스트 항목을 보여줍니다.

모든 작업이 완료되면 Zapier에서 계속 을 클릭하여 마지막 단계로 이동할 수 있습니다.
6단계: WordPress Insightly 통합 테스트
모든 필드가 매핑되면 Zapier에서 통합 테스트를 요청합니다.
모든 것이 작동하면 성공 메시지가 표시됩니다.
Insightly에서 레코드가 생성되었는지 확인하십시오. 여기 우리가 있습니다:

그게 다야! 종료하기 전에 Zapier에서 Zap을 켜는 것을 잊지 마십시오.
이제 양식으로 트래픽을 유도하기만 하면 됩니다. 몇 가지 팁에 대해 더 많은 리드를 얻는 방법에 대한 이 기사를 확인하십시오.
Insightly WordPress 양식을 지금 만드십시오
마지막 생각들
잘 했어! 이제 사용자 정의 Insightly WordPress 양식을 만드는 방법을 알게 되었습니다. WPForms의 모든 추가 기능을 사용하여 리드를 추적할 수도 있습니다.
Insightly 양식 항목을 WordPress에도 저장하려면 WordPress 데이터베이스에 양식 항목을 저장하는 방법에 대한 이 자습서를 확인하십시오. WPForms Salesforce 애드온을 사용하여 WordPress Salesforce 통합을 만드는 방법에 대한 가이드도 있습니다.
양식을 작성할 준비가 되셨습니까? 가장 쉬운 WordPress 양식 빌더 플러그인으로 오늘 시작하십시오. WPForms Pro에는 100개 이상의 무료 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook과 Twitter에서 더 많은 무료 WordPress 자습서 및 가이드를 팔로우하세요.
