Chrome, Safari 및 Firefox에서 요소를 검사하는 방법은 무엇입니까?
게시 됨: 2024-08-09많은 특징과 기능을 갖춘 웹 페이지가 그토록 멋지게 보이는 이유가 무엇인지 궁금한 적이 있습니까? 매력적이고 멋진 웹사이트를 만들기 위해 모든 코드가 어떻게 결합되나요?
브라우저의 검사 도구를 사용하여 웹사이트 요소를 간단히 검사하면 모든 비밀을 쉽게 밝힐 수 있습니다.
이 내장 도구를 사용하면 웹 사이트 레이어를 쉽게 벗겨내고 코드가 각 요소에 어떻게 연결되어 있는지 확인하여 완전한 기능을 갖춘 웹 사이트를 만들 수 있습니다. 프런트 엔드에서 작업이 어떻게 작동하는지에 대한 아이디어를 제공하고 프로젝트에서 이를 재현하도록 영감을 줄 것입니다.
이 게시물에서는 널리 사용되는 브라우저에서 웹사이트 요소를 검사하는 방법을 보여주고 이를 직접 사용할 수 있는 간단한 방법을 제공합니다.
검사 요소란 무엇입니까?
개발자 도구 또는 DevTools라고도 알려진 Inspect Elements는 최신 웹 브라우저에서 제공되는 내장 도구 세트로, 누구나 웹 페이지의 HTML, CSS 및 JavaScript를 검사, 상호 작용 및 편집할 수 있습니다.
이 특정 도구는 웹 개발 및 디버깅에 필수적이며 다음과 같은 광범위한 기능을 제공합니다.
- HTML 및 DOM 검사 : 페이지의 HTML 구조와 DOM(문서 개체 모델)을 보고 편집합니다.
- CSS 검사 및 편집 : 요소에 적용된 스타일을 보고, 변경 사항을 실험하고, 효과를 실시간으로 관찰할 수 있습니다.
- JavaScript 콘솔 : JavaScript 코드를 실행하고, 스크립트를 디버그하고, 오류 메시지를 봅니다.
- 네트워크 모니터링 : 네트워크 요청을 추적하고 헤더, 페이로드 및 응답 시간을 확인합니다.
- 성능 분석 : 페이지 성능을 분석하고 병목 현상을 식별하며 로드 시간을 최적화합니다.
- 반응형 디자인 모드 : 다양한 장치 및 화면 크기에서 페이지가 어떻게 보이고 동작하는지 테스트합니다.
- 애플리케이션 탭 : 쿠키, 로컬 저장소, 세션 저장소를 검사합니다.
- 소스 : 소스 파일을 보고 디버그하고, 중단점을 설정하고, 코드를 단계별로 실행합니다.
모든 브라우저에서 웹사이트의 요소를 검사하는 방법은 무엇입니까?
요소 검사 바로가기를 따르면 모든 브라우저에서 웹사이트 요소를 쉽게 검사할 수 있습니다.
1. Google Chrome 브라우저의 Elements 바로가기를 검사합니다.
키보드에서 Ctrl+Shift+I 키 조합을 누르기만 하면 개발 도구 또는 요소 검사 도구를 실행하여 웹 사이트의 요소에 액세스할 수 있습니다.
그러나 시도해 볼 수 있는 또 다른 간편하고 간단한 방법은 웹 사이트의 빈 영역이나 요소를 마우스 오른쪽 버튼으로 클릭하고 "검사"를 선택하는 것입니다. 그런 다음 "요소" 탭을 사용하여 전체 웹사이트 구조를 보거나 "콘솔" 탭을 사용하여 모든 종류의 경고 또는 오류를 확인할 수 있습니다.
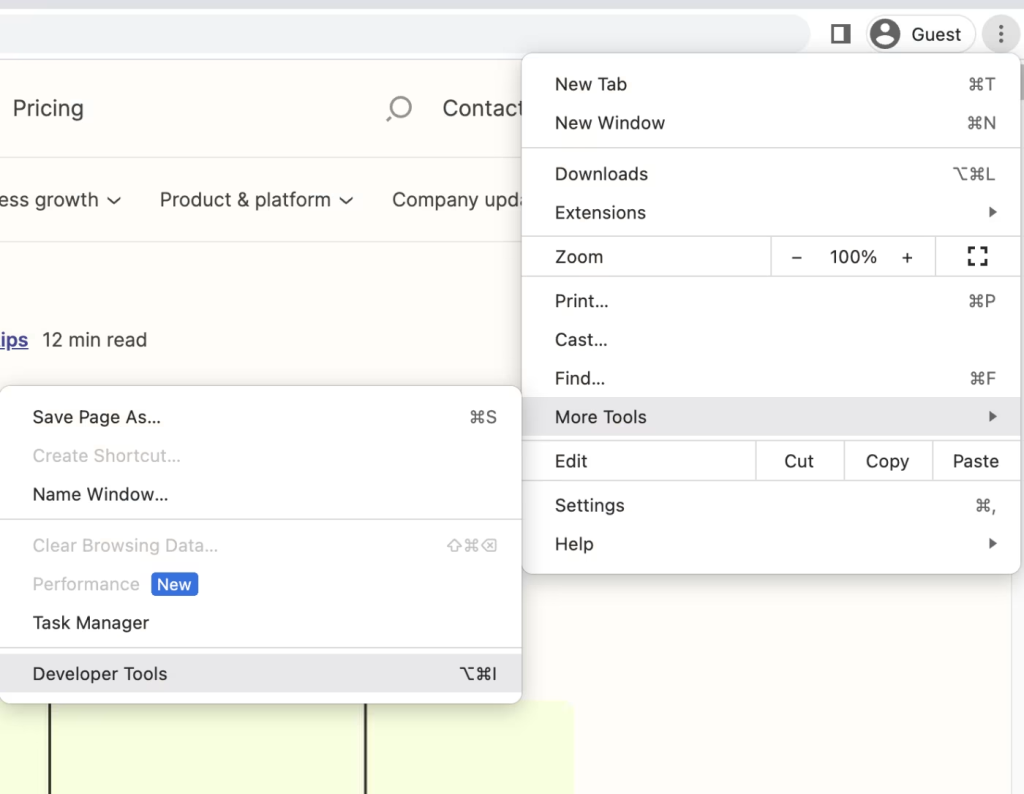
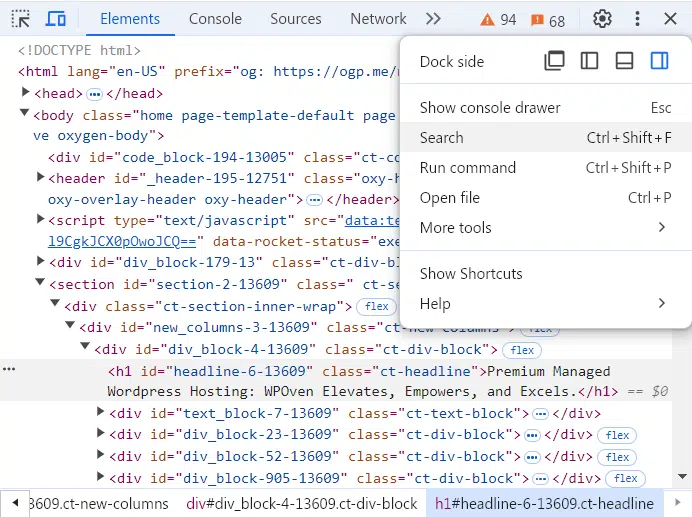
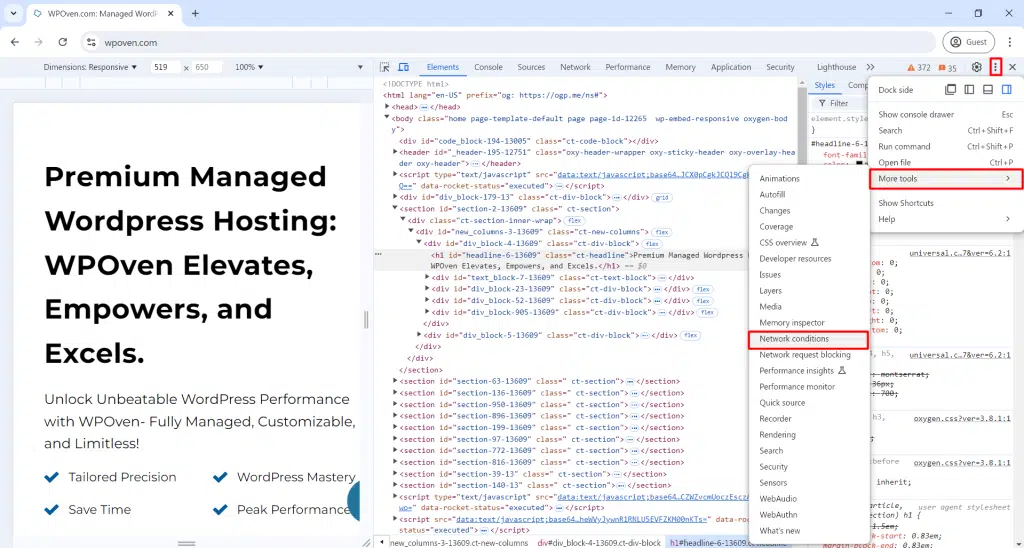
그러나 개발 도구에 액세스할 수 있는 세 번째이지만 먼 방법은 Chrome 브라우저의 오른쪽 상단에 있는 수직 점 3개 또는 햄버거 메뉴(점 3개가 쌓인 아이콘)를 클릭한 다음 추가 도구를 클릭하고 다음을 선택하는 것입니다. 개발자 도구 .

2. Firefox 브라우저의 Elements 바로가기 검사
Firefox 브라우저 사용자인 경우 Ctrl+Shift+C 단축키 조합을 사용하여 웹 사이트 요소를 제거하기 위해 개발 도구를 활용할 수 있습니다. 또는 웹사이트의 빈 공간이나 요소를 마우스 오른쪽 버튼으로 클릭하고 "검사"를 선택할 수도 있습니다.
3. Opera 브라우저의 Elements 단축키 검사
Opera 사용자의 경우 키보드에서 Ctrl+Shift+I를 눌러 개발 도구에 직접 액세스하여 웹 사이트 요소를 검사하세요. 마찬가지로, 다른 브라우저와 마찬가지로 웹사이트의 빈 영역이나 요소를 직접 마우스 오른쪽 버튼으로 클릭하고 "검사"를 선택할 수도 있습니다.
4. Edge Browser의 Elements 단축키 검사
Edge가 사용 중인 기본 브라우저인 경우 키보드에서 F12를 눌러 개발 도구를 열 수 있습니다. 또는 웹사이트의 빈 공간이나 요소를 마우스 오른쪽 버튼으로 클릭하고 "검사"를 선택하세요.
5. Safari 브라우저에서 요소 검사
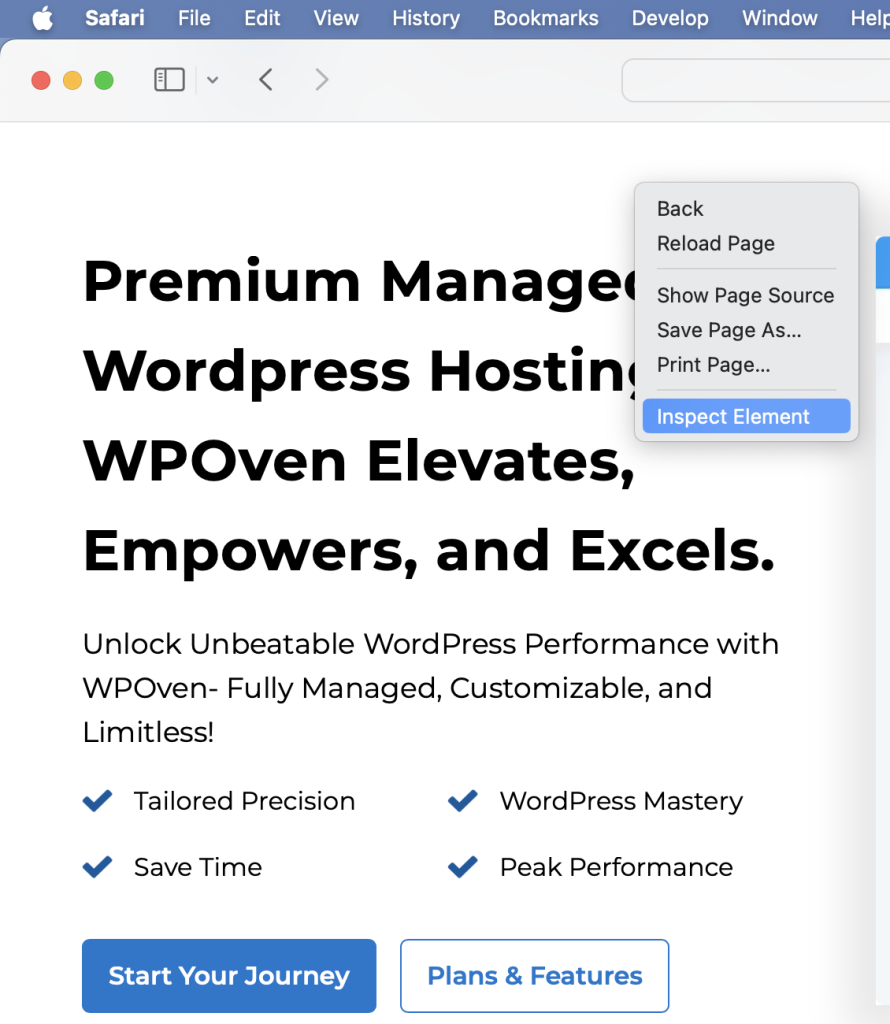
Safari 브라우저에는 웹사이트 요소를 검사할 수 있는 바로가기 방법이 없지만 아래 단계를 따라야 합니다.
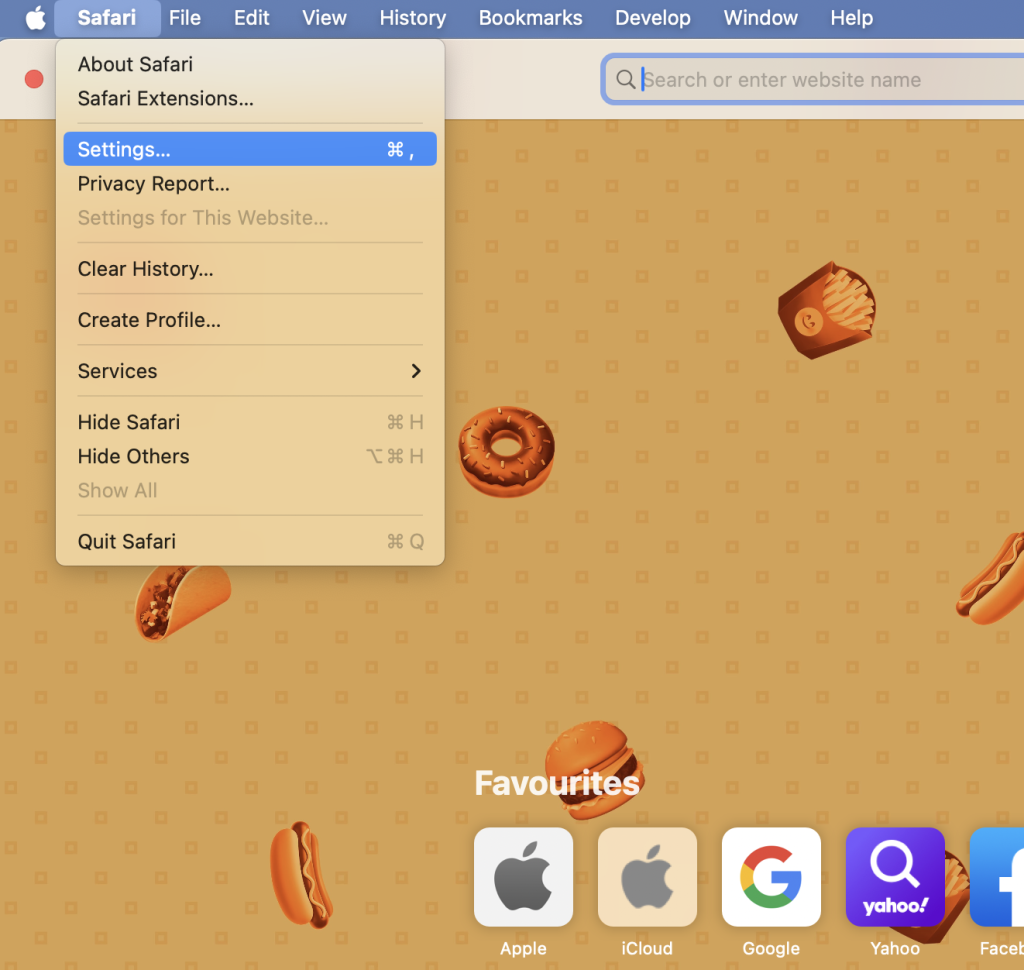
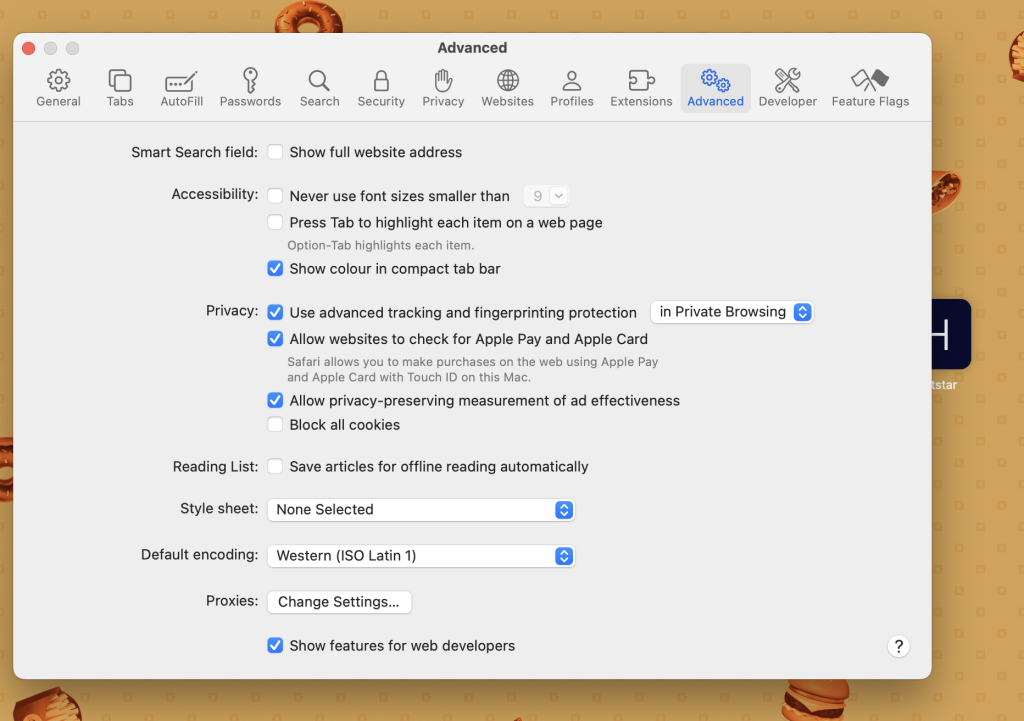
Safari에서 Inspect Element를 사용하려면 먼저 개발자 도구를 활성화해야 합니다. 방법은 다음과 같습니다.
- 상단 메뉴에서 “Safari”를 클릭하고 “설정”을 선택하세요.

- '고급' 탭으로 이동하여 '메뉴 막대에 개발 메뉴 표시' 확인란을 선택하세요.

- 기본 설정 창을 닫습니다.
이제 웹 페이지의 아무 곳이나 마우스 오른쪽 버튼으로 클릭하고 "요소 검사"를 선택하여 요소 창을 열 수 있습니다.

창이 창 하단에 즉시 열리므로 보기에 좋지 않을 수도 있고 코드를 보는 데 어려움을 겪을 수도 있습니다.
편의를 위해 창 왼쪽 상단에 있는 아이콘("X" 옆)을 클릭하고 "창 오른쪽에 도킹" 또는 "창 왼쪽에 도킹"을 선택하여 옆으로 이동합니다. .” ( 모든 브라우저에 적용됩니다)
또한 원하는 경우 창과 창을 분리할 수도 있습니다. 창 크기를 변경하려면 커서가 이중 화살표로 바뀔 때까지 창 가장자리로 커서를 이동한 다음 클릭하고 끌어 크기를 조정합니다.
이제 창을 연 후 무엇을 해야 할지, 웹 사이트에 대해 확인할 수 있는 주요 요소는 무엇인지 궁금할 것입니다.
글쎄, 그 목적을 위해 아래 섹션을 확인하십시오.

Inspect Website Elements 개발 도구로 할 수 있는 작업
이제 Elements 도구에 성공적으로 액세스하고 창을 열었으므로 웹 사이트를 쉽게 사용하고, 사용자 정의하고, 요구 사항에 따라 편집하는 데 도움이 되는 다양한 내장 도구가 표시됩니다.
귀하의 편의를 위해 시연 목적으로 Chrome을 사용하지만 모든 기능, 설정, 옵션 및 지침은 모든 브라우저에서 동일합니다.
1. Inspect Element Search 도구를 사용하여 사이트에서 무엇이든 찾아보세요.
전체 소스 코드에서 무엇이든 검색하는 것은 복잡하고 때로는 거대할 수 있습니다. 이러한 이유로 DevTools에는 검색 도구가 내장되어 있습니다.
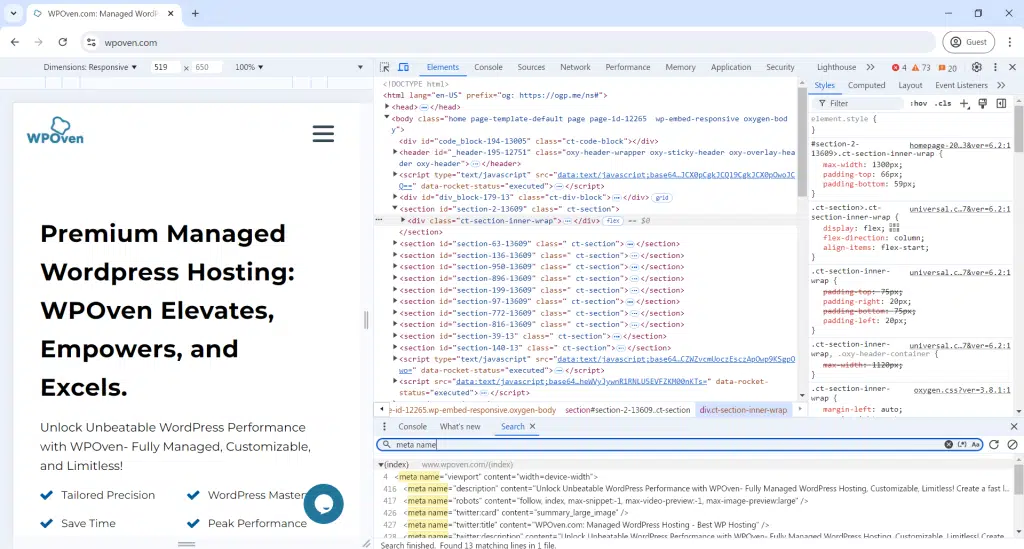
이를 활용하려면 기본 요소 창을 열고 Ctrl + F 또는 Command + F를 눌러 소스 코드를 검색하세요. DevTools 창 하단에 검색 탭이 즉시 나타납니다.

검색 필드에서는 CSS, JavaScript 파일 또는 소스 코드 내의 특정 요소 등 무엇이든 검색할 수 있습니다.
예를 들어, 검색 필드에 "메타 이름"을 입력하고 Enter 키를 누르면 코드에서 "메타 이름"이 나타나는 모든 항목을 찾아 표시합니다. 이는 웹페이지의 메타, SEO 키워드 및 색인 상태를 확인하는 데 도움이 됩니다.

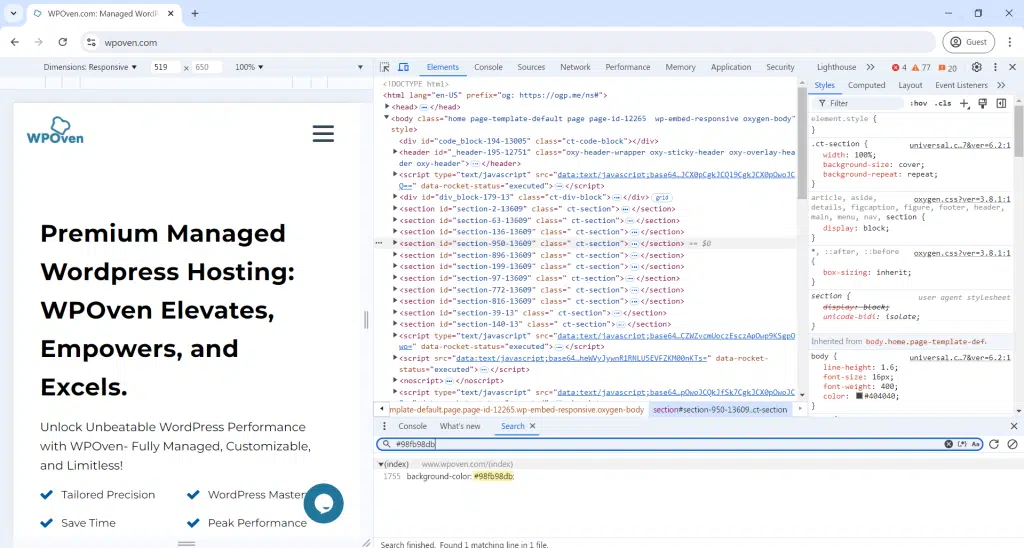
마찬가지로 웹디자이너라면 검색창에 #98fb98db와 같은 색상 16진수 코드를 입력하고 Enter를 누르면 색상을 검색할 수 있습니다. 그러면 사이트의 CSS 및 HTML 파일에 있는 해당 색상의 모든 인스턴스가 표시됩니다.

통신 및 수정 사항:
- 검색 도구는 실수가 어디에 있는지, 무엇을 변경해야 하는지 정확하게 보여줌으로써 개발자와 소통하는 데 도움이 됩니다.
- 더 빠른 수정을 위해 개발자에게 문제가 있는 줄 번호를 알려주십시오.
- Chrome 개발자 도구의 핵심 부분인 Elements를 사용하여 웹페이지를 직접 변경할 수도 있습니다.
2. 웹페이지의 개별/특정 요소 선택 및 검사
창 왼쪽 상단에 있는 커서 아이콘을 직접 클릭하여 페이지의 특정 요소에 대한 HTML 코드를 볼 수도 있습니다.

이제 페이지 요소를 클릭하여 검사 패널에 소스 코드를 표시할 수 있습니다.
3. 요소가 있는 모든 것을 편집하거나 수정합니다.
웹 사이트 디자인을 실험하고 실험하고 즉각적인 아이디어를 구현하고 싶다면 요소 검사 도구가 도움이 될 수 있습니다.
이 도구를 사용하면 CSS 및 HTML 파일을 수정하거나 편집하고 결과를 실시간으로 확인하여 웹사이트의 모양을 일시적으로 변경할 수 있습니다.
그러나 변경 사항은 영구적이지 않습니다. 페이지를 새로고침하면 변경사항이 사라집니다. 이렇게 하면 웹사이트의 소스 코드를 방해하지 않고 원하는 만큼 실험할 수 있습니다.
어느 시점에서 변경 사항이 마음에 든다면 간단히 복사하여 나중에 사용할 수 있도록 다른 곳에 저장할 수 있습니다.
참고로 몇 가지 예를 살펴보겠습니다.
하지만 그 전에 놀이터를 준비하고 깨끗하게 합시다. 이를 위해 개발자 도구 창에서 요소 탭을 클릭하세요. 공간을 더 확보하려면 Esc 키를 눌러 검색창을 닫으세요.
이제 화면에 완전한 소스 코드가 표시될 준비가 되었습니다.
- 개발자 창 왼쪽 상단에서 사각형 위에 있는 마우스 아이콘을 클릭합니다.
- 변경하려면 페이지에서 요소를 선택하세요.
웹페이지의 텍스트 변경:
- 마우스 커서/사각형 아이콘을 클릭하세요.
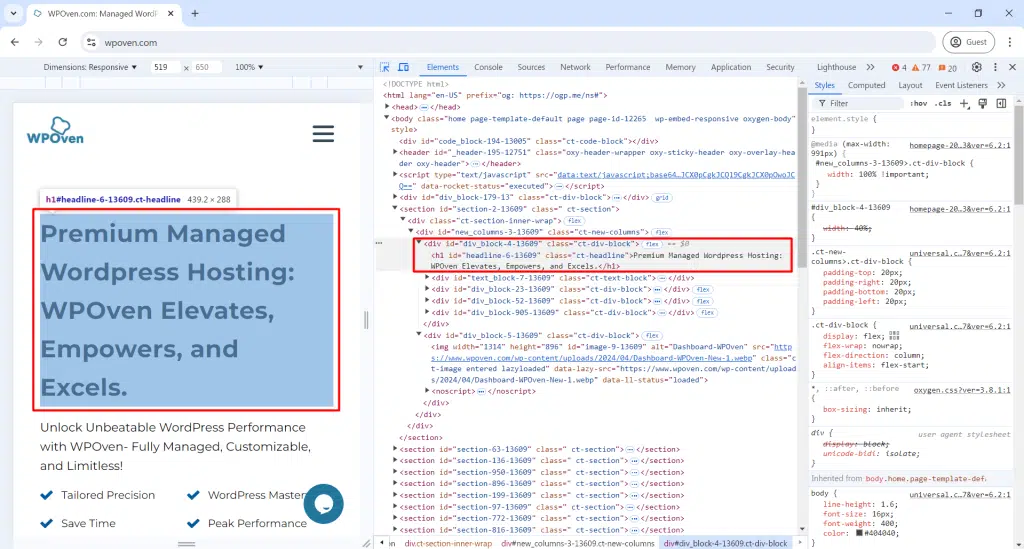
- 페이지의 텍스트를 클릭합니다.
- 개발자 도구 창에서 강조 표시된 텍스트를 두 번 클릭하여 편집 가능하게 만듭니다.

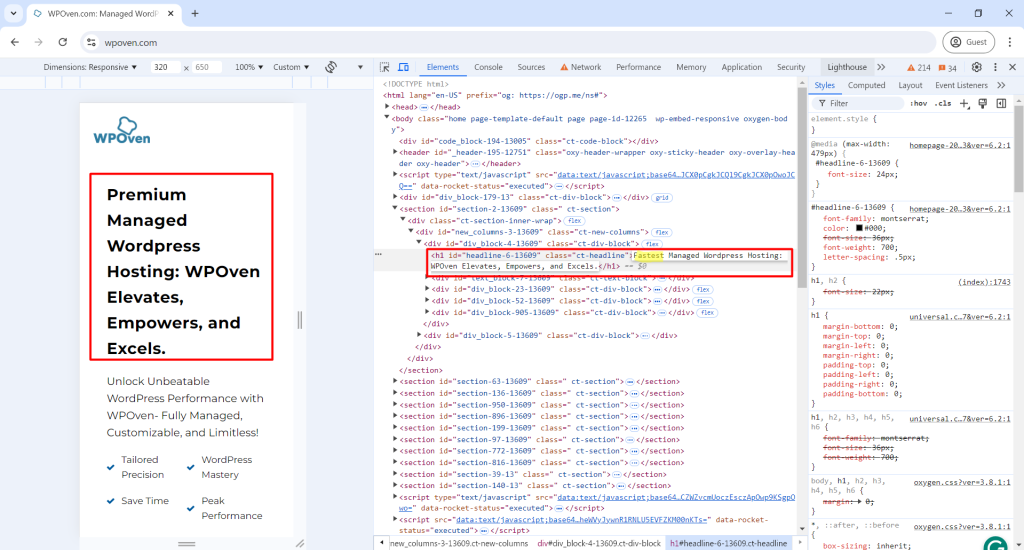
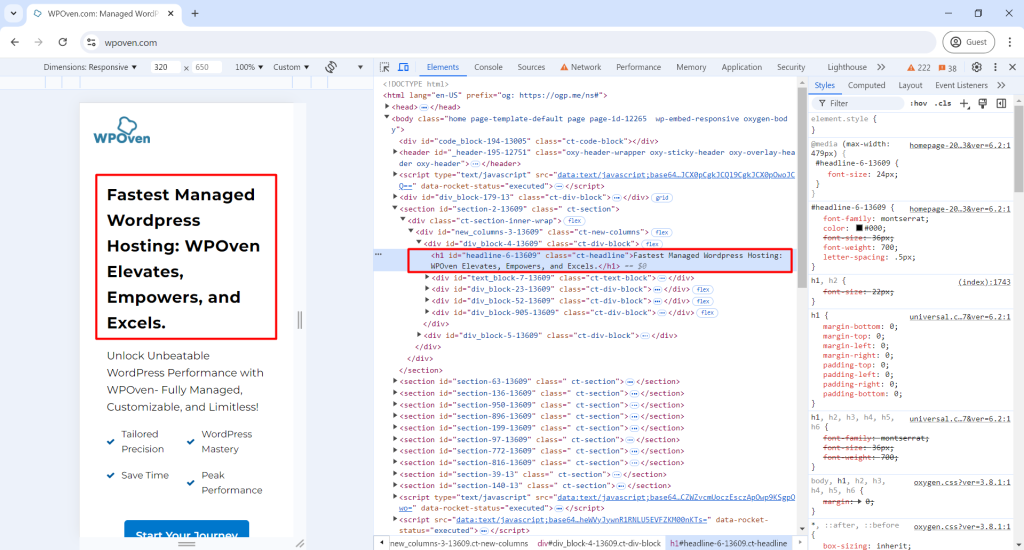
- 아래 그림과 같이 "Premium" 대신 "Fastest"와 같은 새 텍스트를 입력하고 Enter 키를 누릅니다.
- 텍스트 변경은 일시적이며 페이지를 새로 고치면 원래대로 돌아갑니다.

편집 요소:
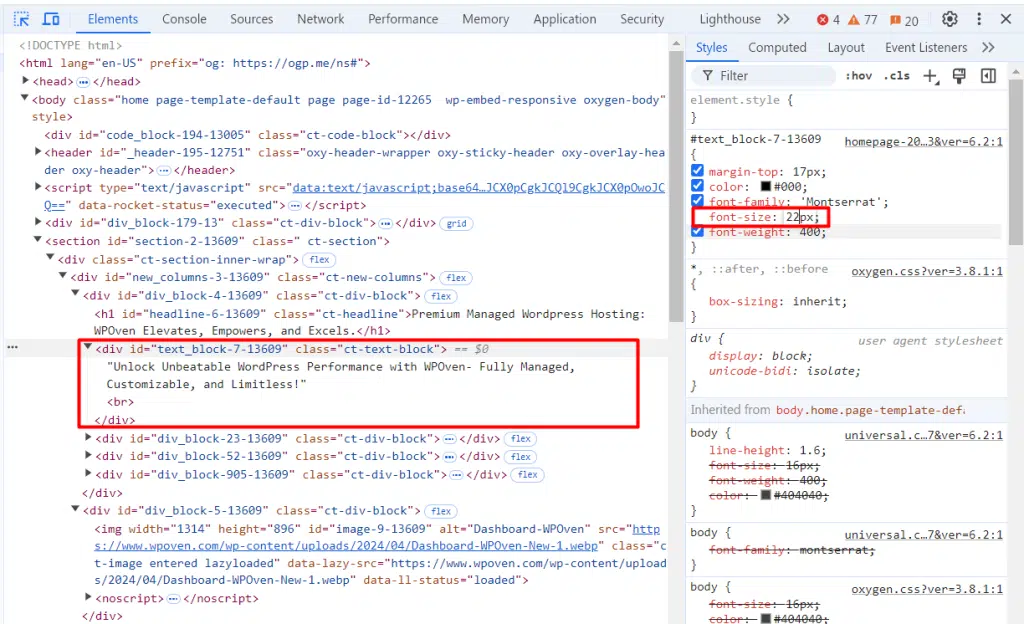
- 개발자 창을 닫고 웹페이지의 아무 부분이나 강조 표시한 다음 마우스 오른쪽 버튼을 클릭하고 Inspect 를 선택합니다.
- 개발자 도구 창에서 선택한 문장이 강조 표시됩니다.
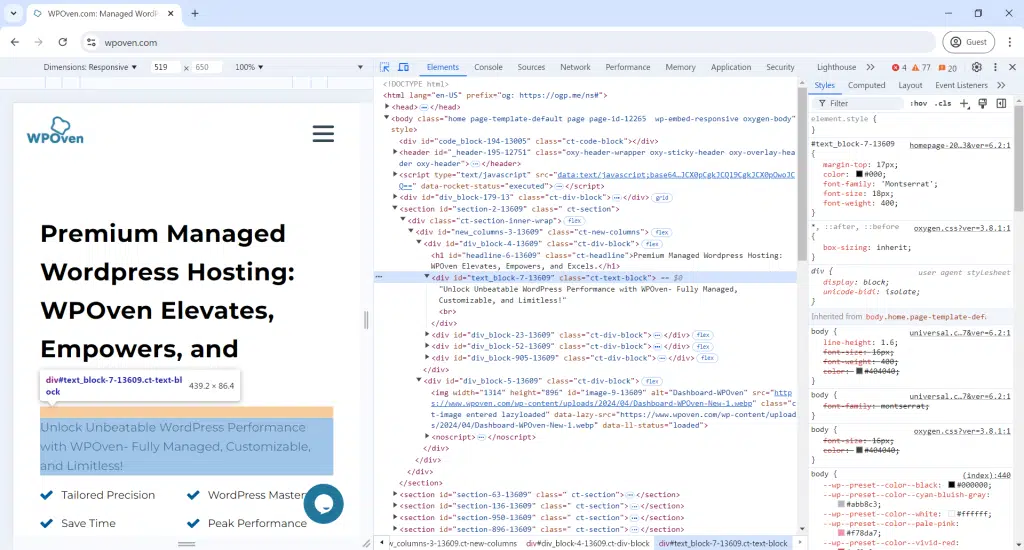
요소의 색상 및 글꼴 크기 변경:

- 개발자 도구 창에서 스타일 탭으로 이동합니다.
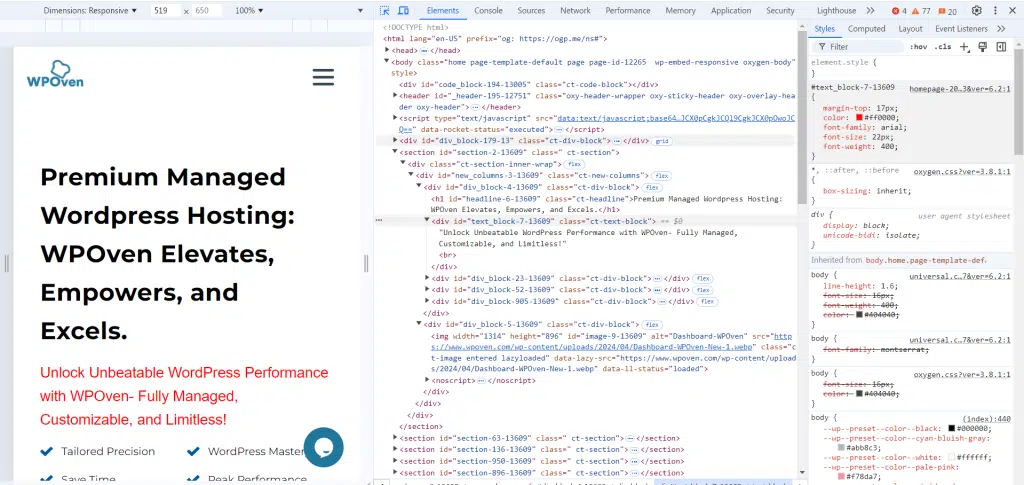
- "글꼴 크기" 필드를 클릭하고 값을 22px로 변경합니다.

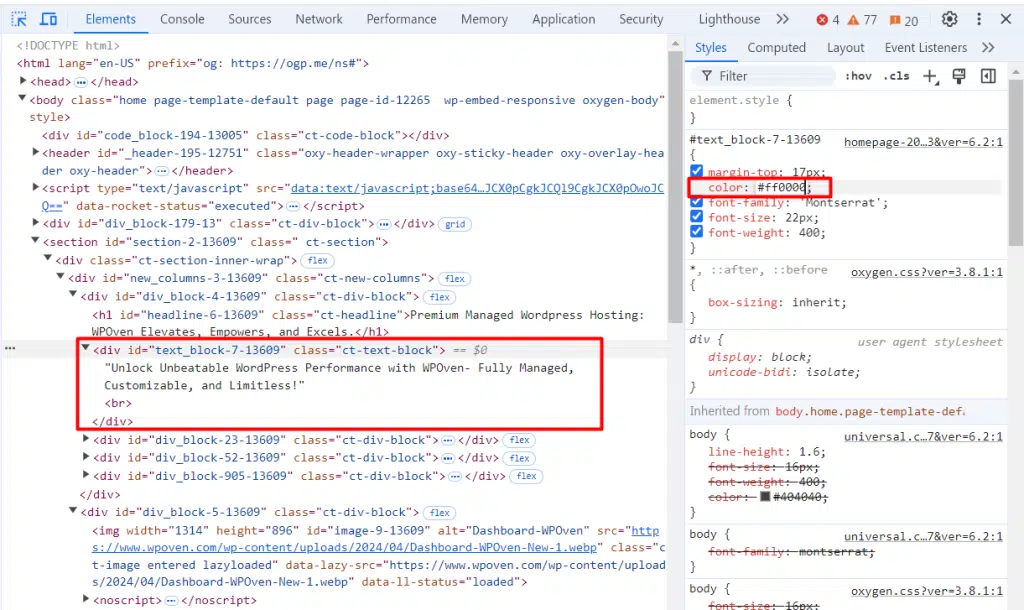
- "color"로 스크롤하여 #ff0000으로 변경합니다.

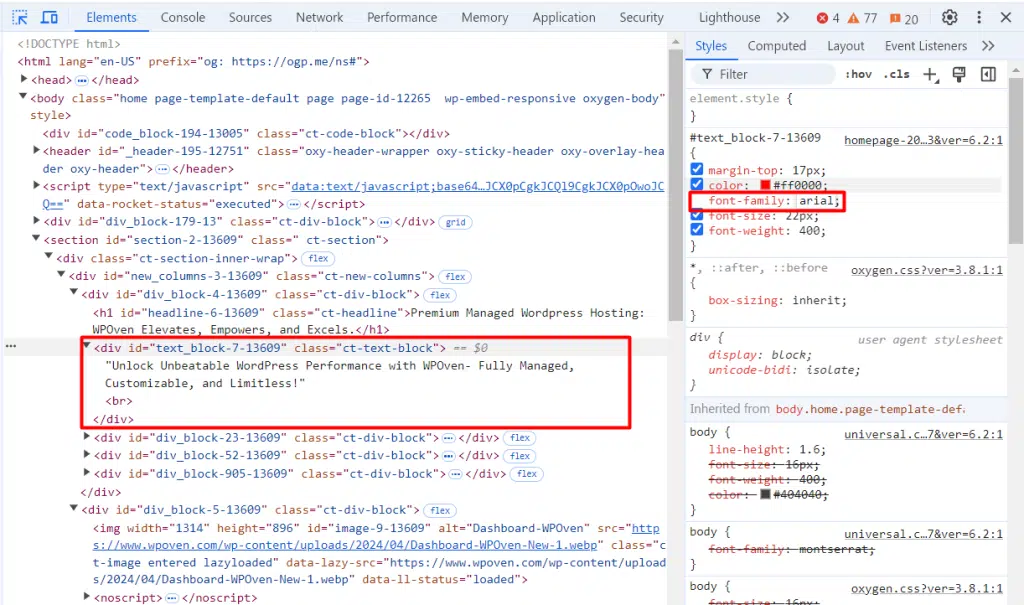
- "font-family"를 "Arial"로 조정합니다.

이제 우리가 변경하기 전에 글꼴은 다음과 같았습니다.

변경 후에는 다음과 같이 나타납니다.

요소 상태 변경:
방문자가 버튼이나 링크 위로 마우스를 가져가거나 상호 작용할 때 웹 사이트를 시각적으로 더욱 매력적으로 만들고 싶다면 요소 상태 옵션을 사용할 수 있습니다.
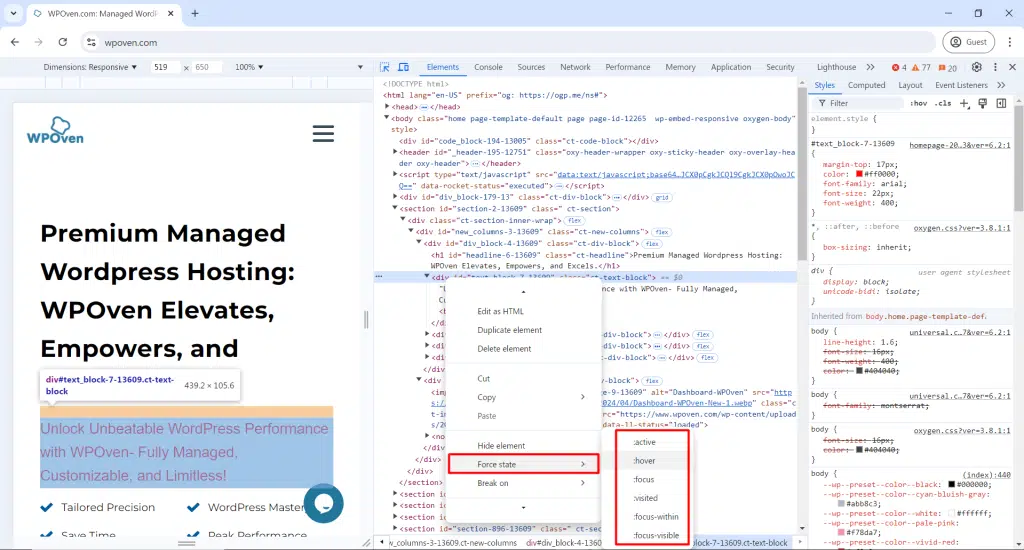
- 마우스 커서/상자 아이콘을 클릭하고 요소를 선택합니다.
- 개발자 도구 창에서 코드를 마우스 오른쪽 버튼으로 클릭하고 Force state 위로 마우스를 가져간 후 :active:를 클릭합니다.
- 반복하고 클릭 :hover:

- 새로운 호버 색상을 보려면 "배경색상" 값을 #003b59로 변경하세요.

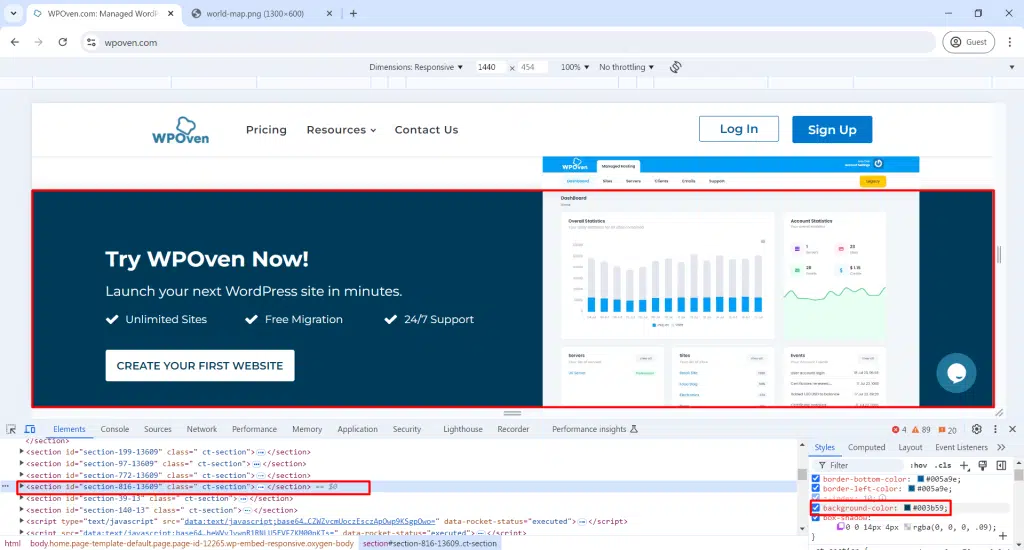
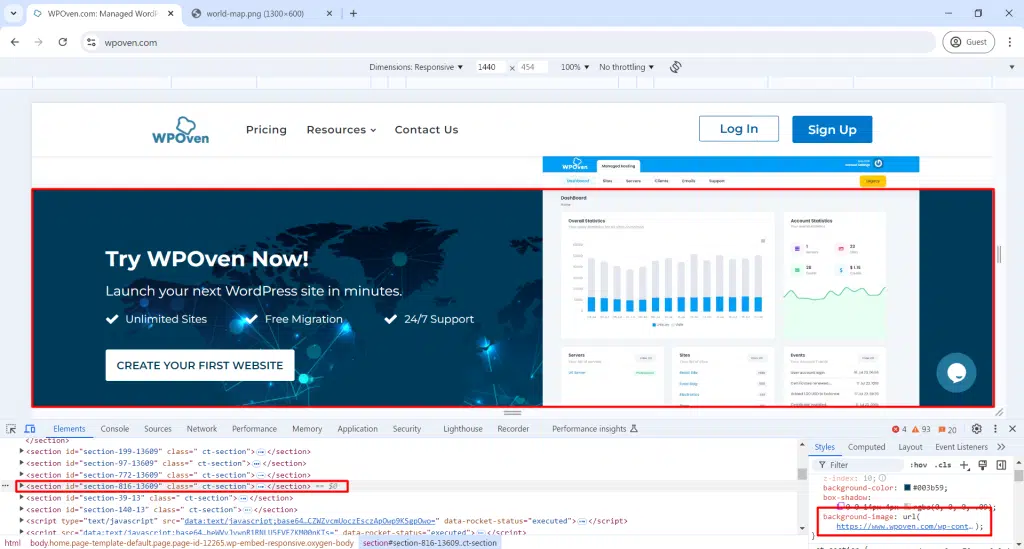
배경 이미지 변경:
- 이미지 주소(이미지가 호스팅된 곳)의 링크를 복사하세요.

- "AI로 자동화 강화" 버튼에서 요소 검사를 엽니다.
- "배경색" 코드를 찾아 색상을 url("image-link") 로 바꿉니다.
더 많은 변경 사항을 실험해 보세요.
- 텍스트를 변경하고, 이미지를 교환하고, 색상과 스타일을 변경할 수 있습니다.
- 사이트가 어떻게 보일지 알아보려면 다양한 변경을 시도해 보세요.
4. 모든 화면 크기나 장치에서 웹사이트를 테스트하세요.
요즘에는 Google에서도 웹사이트가 모든 기기와 화면 크기에서 반응형이고 쉽게 액세스할 수 있어야 한다고 적극 권장합니다. 대다수의 인터넷 사용자는 노트북이나 데스크톱보다는 스마트폰으로 웹사이트에 접속하는 것을 선호합니다.
따라서 웹 관리자가 웹 사이트를 구축하는 동안 응답성이 뛰어나고 모바일 친화적인 웹 사이트를 만드는 것이 중요해졌습니다.
그러나 웹 개발자나 디자이너가 모든 유형의 장치나 화면 크기에서 웹사이트를 동시에 확인하는 것은 불가능할 수 있습니다. 이 문제를 해결하기 위해 에뮬레이션 도구를 사용하면 다양한 장치를 사용하는 다양한 사용자에게 웹 사이트가 어떻게 나타날 수 있는지 보고 확인할 수 있습니다.
이는 다른 장치에서 실제 테스트를 건너뛰어야 한다는 의미는 아니지만 좋은 아이디어를 줄 수 있습니다.
수행할 수 있는 방법은 다음과 같습니다.
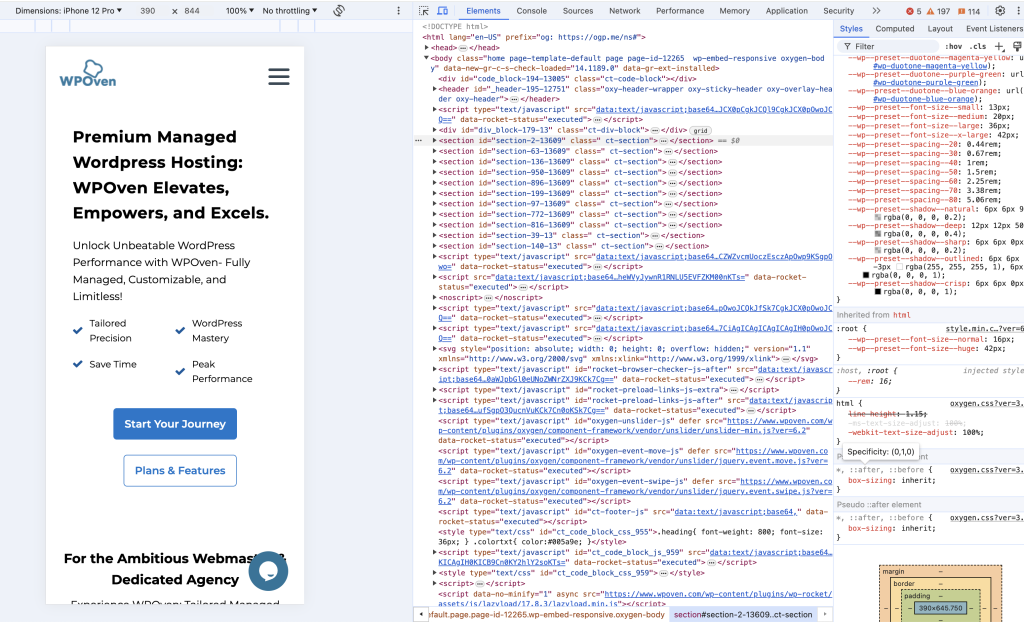
- 개발자 도구 창에서 왼쪽 상단에 있는 작은 전화 아이콘을 클릭합니다.
- 페이지는 상단에 크기를 변경할 수 있는 메뉴가 있는 휴대폰 스타일 보기로 변경됩니다.
- 작은 브라우저의 크기를 조정하여 태블릿, 휴대폰, 작은 화면 등 다양한 기기에서 페이지가 어떻게 보이는지 확인하세요.

- Surface Duo 또는 iPhone 12 Pro와 같은 기본 장치 크기를 선택하려면 상단에 있는 메뉴를 클릭하세요.
- 웹페이지는 선택한 장치의 크기에 맞게 조정됩니다. 확대하려면 측정기준 옆에 있는 백분율 드롭다운을 사용하세요.
- 웹 페이지의 오른쪽 가장자리를 드래그하여 보기를 조정하려면 장치 사전 설정에서 "반응형"을 선택하세요.
- 상단 메뉴 끝에 있는 회전 아이콘을 클릭하여 세로 보기와 가로 보기 사이를 전환합니다.
- 다양한 장치를 탐색하여 웹페이지와 화면 해상도가 어떻게 변하는지 확인하세요.
- 다른 모든 개발자 도구도 장치 보기에 반응합니다.
5. 에뮬레이트된 모바일 네트워크에서 웹페이지 성능 테스트
모든 시각적 테스트 외에도 5G, 4G, 3G 또는 느린 네트워크와 같은 다양한 모바일 네트워크에서 웹 사이트가 어떻게 작동하는지 확인할 수도 있습니다.
이를 입증하기 위해,
- 창 오른쪽 상단에 있는 햄버거 메뉴를 클릭합니다.
- 도구 더보기 위로 마우스를 이동하고 네트워크 조건 을 선택합니다.

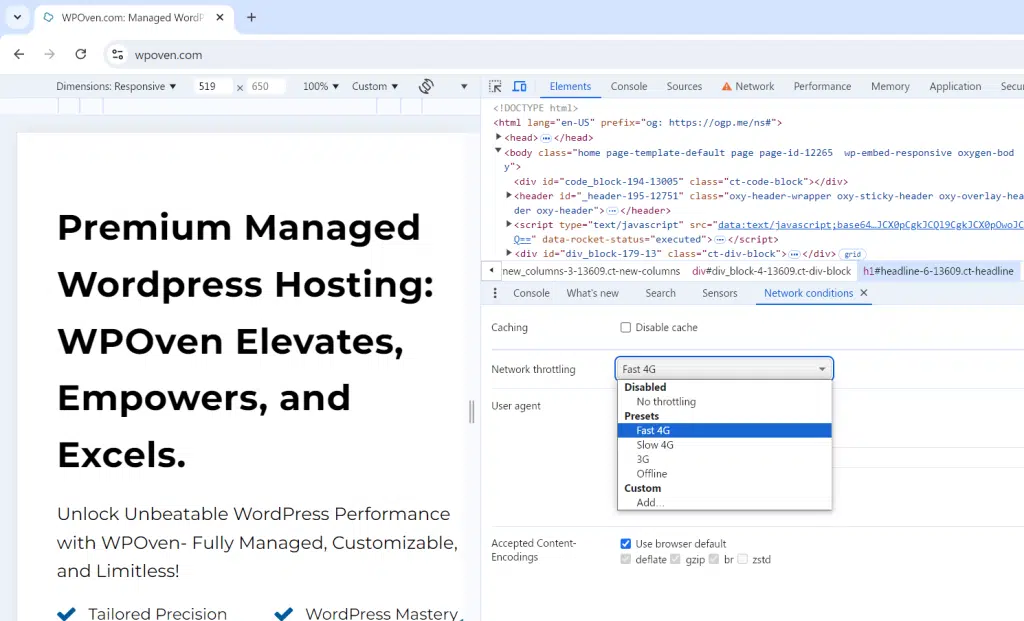
네트워크 조건:
- 빠른 4G, 느린 4G 또는 오프라인과 같은 네트워크 조건을 선택하여 인터넷 없이 페이지가 어떻게 작동하는지 확인하세요.

- 추가...를 클릭하여 테스트 속도를 포함합니다(예: 전화 접속 인터넷 테스트의 경우 56Kbps).
- 느린 연결에서 로드하는 데 걸리는 시간과 로드하는 동안 페이지가 어떻게 보이는지 확인하려면 페이지를 다시 로드하세요.
- 이는 느린 연결에 대한 사이트 로드 시간 개선의 중요성을 이해하는 데 도움이 됩니다.
사용자 에이전트 변경:
- 사용자 에이전트 필드에서 브라우저 기본값 사용을 선택 취소하세요.
- 다른 사용자 에이전트(예: Firefox, Mac)를 선택하여 사이트가 다른 브라우저에 대한 렌더링을 변경하는지 확인하세요.
- 이 기능을 사용하면 웹이 어떻게 작동하는지 확인할 수 있습니다.
페이지 로드 다른 브라우저에서만 작동한다고 주장하더라도 마찬가지입니다.

결론
Dev Tools 또는 Inspect Elements에 대한 심층적인 정보를 많이 얻은 후에는 공개 도메인에 즐겨찾는 웹 사이트에 대한 많은 정보가 있다는 것을 깨달았을 것입니다.
단 몇 번의 클릭만으로 원본 파일을 확인할 필요 없이 웹사이트의 시각적으로 뛰어난 특징과 기능에 대한 모든 비밀을 완전히 공개할 수 있습니다.
이제 사용된 CSS 스타일, 복잡한 기능의 논리, 코드 수준에서 검색 엔진 최적화가 수행되는 방법 등을 분석하고 볼 수 있습니다.

Rahul Kumar는 웹 매니아이자 WordPress 및 웹 호스팅을 전문으로 하는 콘텐츠 전략가입니다. 수년간의 경험과 업계 동향에 대한 최신 정보를 얻으려는 노력을 통해 그는 트래픽을 유도하고 참여도를 높이며 전환율을 높이는 효과적인 온라인 전략을 수립합니다. 세부 사항에 대한 Rahul의 관심과 매력적인 콘텐츠 제작 능력은 그를 온라인 인지도를 향상시키려는 모든 브랜드에 귀중한 자산으로 만듭니다.