Instagram 피드를 WordPress에 통합하는 방법에 대한 전체 가이드
게시 됨: 2023-09-14Instagram 피드를 WordPress에 통합하면 최신 콘텐츠를 선보이고 청중의 참여를 유도하며 소셜 미디어 팔로잉을 늘리는 효과적인 방법이 될 수 있습니다.
이 종합 가이드에서는 Instagram 피드를 WordPress 웹사이트에 원활하게 통합하는 단계별 프로세스를 안내합니다. Instagram 개발자 계정 생성부터 WordPress에 가장 적합한 Instagram 피드 플러그인 선택 및 설치까지 모든 과정을 도와드립니다.
WordPress 사이트에 Instagram 피드를 추가하는 이유는 무엇입니까?
통합 프로세스를 시작하기 전에 이 참여 촉진 도구 통합을 고려해야 하는 이유를 간략하게 살펴보겠습니다.
- 신선한 콘텐츠를 선보입니다. 피드를 통합하면 WordPress 웹사이트에 최신 Instagram 게시물이 자동으로 표시되어 사이트에 항상 매력적인 콘텐츠와 새로운 사용자 경험이 제공될 수 있습니다.
- 참여도 증가. 시각적으로 매력적인 피드는 청중의 시선을 사로잡고 그들이 귀하의 콘텐츠와 상호 작용하도록 장려하여 귀하의 웹 사이트에 대한 참여를 높일 수 있습니다.
- 사회적 증거 구축. WordPress 사이트에 Instagram 콘텐츠를 표시하면 사용자 생성 콘텐츠, 고객 리뷰 및 사용후기를 보여줌으로써 사회적 증거를 구축하는 데 도움이 될 수 있습니다.
이제 이점을 이해했으므로 Instagram 피드를 WordPress에 통합하는 단계별 프로세스로 넘어가겠습니다.
Instagram 피드 플러그인 선택 및 설치
원활하게 통합하려면 적합한 Instagram 피드 플러그인을 선택해야 합니다. 사용할 수 있는 플러그인은 여러 가지가 있지만 이 가이드에서는 SmashBalloon과 SociableKIT라는 두 가지 인기 있는 옵션에 중점을 둘 것입니다.
스매시풍선
SmashBalloon은 강력하고 사용자 친화적인 WordPress용 인스타그램 피드 플러그인으로 보안도 매우 뛰어납니다. SmashBalloon을 설치하고 구성하려면 다음 단계를 따르십시오.
- WordPress 대시보드에 로그인하고 플러그인 > 새로 추가로 이동합니다.
- SmashBalloon 플러그인을 검색하고 SmashBalloon Instagram Feed 플러그인 옆에 있는 지금 설치 버튼을 클릭하세요.
- 플러그인이 설치되면 활성화 버튼을 클릭하여 플러그인을 활성화합니다.
- WordPress 대시보드에서 Instagram 피드 > 설정으로 이동하여 플러그인을 구성하세요.
- 설정 페이지에서 SmashBalloon 라이센스 키를 입력하고 활성화 버튼을 클릭하여 플러그인을 활성화하세요.
- 그런 다음 구성 버튼을 클릭하여 Instagram 계정을 플러그인에 연결하세요.
- 화면의 지시에 따라 플러그인이 Instagram 계정에 액세스할 수 있도록 승인하세요.
- Instagram 계정이 연결되면 Instagram 피드 레이아웃, 디자인, 상호 작용 옵션을 원하는 대로 맞춤 설정할 수 있습니다.
소셜키트
SociableKIT는 Brizy 웹 사이트 빌더와 완전히 통합되는 또 다른 인기 있는 WordPress용 인스타그램 피드 플러그인입니다. SociableKIT를 설치하고 구성하려면 다음 단계를 따르십시오.
- WordPress 대시보드에 로그인하고 플러그인 > 새로 추가로 이동합니다.
- SociableKIT 플러그인을 검색하고 SociableKIT 플러그인 옆에 있는 지금 설치 버튼을 클릭하세요.
- 플러그인이 설치되면 활성화 버튼을 클릭하여 플러그인을 활성화합니다.
- WordPress 대시보드에서 SociableKIT > 설정으로 이동하여 플러그인을 구성하세요.
- 설정 페이지에 SociableKIT API 키를 입력하고 변경 사항 저장 버튼을 클릭하여 플러그인을 활성화하세요.
- 그런 다음 만들기 버튼을 클릭하여 새 Instagram 피드를 만듭니다.
- 화면의 지시에 따라 Instagram 계정을 연결하고 원하는 대로 피드를 맞춤 설정하세요.
Instagram 피드를 맞춤설정하세요
선택한 Instagram 피드 플러그인을 설치하고 구성한 후에는 웹 사이트 디자인 및 스타일에 맞게 콘텐츠를 맞춤 설정할 차례입니다. SmashBalloon과 SociableKIT는 모두 피드 레이아웃, 디자인 및 상호 작용 설정을 포함한 다양한 사용자 정의 옵션을 제공합니다.
SmashBalloon 사용자 정의
SmashBalloon을 사용하여 Instagram 피드를 맞춤 설정하려면 다음 단계를 따르세요.

- WordPress 대시보드에서 Instagram 피드 > 설정으로 이동합니다.
- 피드 옆에 있는 사용자 정의 버튼을 클릭하세요.

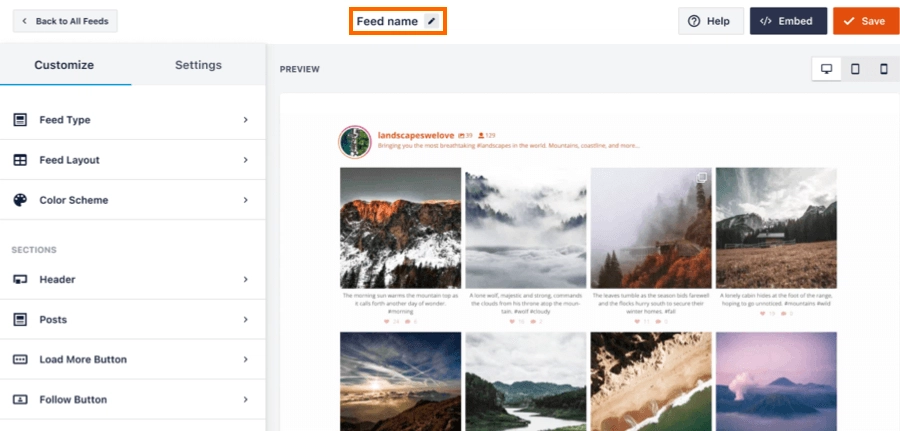
- 사용자 정의 편집기에서는 피드 레이아웃, 색 구성표, 헤더 디자인, 게시물 스타일 등을 포함한 다양한 설정을 조정할 수 있습니다.
- 변경 사항을 실시간으로 미리 보고 저장 버튼을 클릭하여 사용자 정의를 적용하세요.
SocialableKIT 사용자 정의
SociableKIT를 사용하여 Instagram 피드를 맞춤 설정하려면 다음 단계를 따르세요.
- WordPress 대시보드에서 SociableKIT > 설정으로 이동합니다.
- 맞춤 설정하려는 Instagram 계정 옆에 있는 만들기 버튼을 클릭하세요.

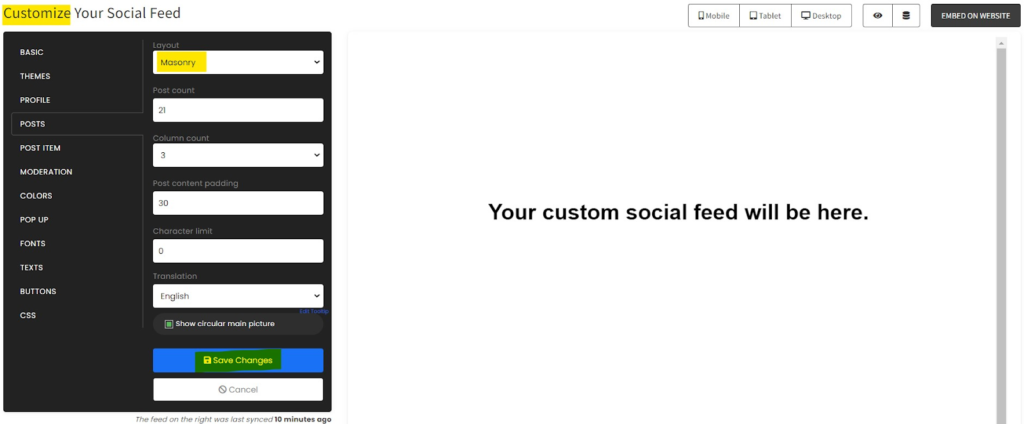
- 사용자 정의 편집기에서는 피드 레이아웃, 이미지 해상도, 캡션 표시 등과 같은 설정을 수정할 수 있습니다.
- 변경 사항을 실시간으로 미리 보고 저장 버튼을 클릭하여 사용자 정의를 적용하세요.
게시물 피드에 대한 완벽한 모양을 찾으려면 다양한 사용자 정의 옵션을 실험하는 것을 잊지 마십시오.
WordPress에 Instagram 피드를 삽입하세요.
Instagram 피드를 사용자 정의한 후에는 이를 WordPress 웹사이트에 삽입할 차례입니다. SmashBalloon과 SociableKIT는 모두 다양한 임베딩 옵션을 제공합니다.
스매시풍선 삽입
SmashBalloon을 사용하여 Instagram 콘텐츠를 삽입하려면 다음 단계를 따르세요.
- WordPress 대시보드에서 Instagram 피드를 삽입하려는 페이지나 게시물로 이동합니다.
- 새 블록을 추가하고 "SmashBalloon Instagram Feed" 블록을 검색하세요.
- 블록을 선택하고 블록 설정에서 표시하려는 Instagram 게시물 피드를 선택하세요.
- 페이지나 게시물을 미리보고 삽입된 피드가 실제로 작동하는지 확인하세요.
SocialKIT 임베딩
SociableKIT를 사용하여 Instagram 피드를 삽입하려면 다음 단계를 따르세요.
- WordPress 대시보드에서 콘텐츠를 삽입하려는 페이지나 게시물로 이동합니다.
- 새 블록을 추가하고 “SociableKIT Instagram Feed” 블록을 검색하세요.
- 블록을 선택하고 블록 설정에서 표시하려는 피드를 선택하세요.
- 페이지나 게시물을 미리 보고 삽입된 Instagram 피드가 실제로 작동하는지 확인하세요.
축하해요! Instagram 피드를 WordPress 웹사이트에 성공적으로 통합했습니다.

모범 사례 및 문제 해결
Instagram 피드의 원활한 통합과 최적의 성능을 보장하려면 다음 모범 사례와 문제 해결 팁을 고려하세요.
- Instagram 피드 플러그인을 정기적으로 업데이트하세요. 새로운 기능과 버그 수정에 액세스하려면 Instagram 피드 플러그인을 최신 상태로 유지하세요.
- 이미지를 최적화하세요. 빠른 로딩 시간과 최적의 성능을 보장하려면 Instagram 이미지의 크기를 조정하고 압축하세요.
- Instagram API 제한 사항을 확인하세요. Instagram은 속도 제한, 액세스 제한 등 API 사용에 특정 제한을 적용합니다. 중단을 방지하려면 이러한 제한 사항을 준수하십시오.
- 다양한 기기에서 피드를 테스트하세요. 일관되고 응답성이 뛰어난 사용자 경험을 보장하기 위해 데스크톱, 태블릿, 모바일 장치 등 다양한 장치에서 Instagram 피드가 어떻게 나타나는지 확인하세요.
- 일반적인 문제를 해결하세요. Instagram 피드에 문제가 발생하면 플러그인 설명서를 참조하거나 지원 리소스에서 문제 해결 지침을 참조하세요.
Instagram 피드를 정기적으로 모니터링하고 업데이트하여 웹사이트 방문자의 관심을 끌고 최신 상태로 유지하세요.
Instagram으로 사용자의 참여를 유지하세요
Instagram 피드를 WordPress 웹사이트에 통합하면 사이트의 시각적 매력, 참여도 및 소셜 미디어 팔로잉이 크게 향상될 수 있습니다. 이 가이드에 설명된 단계별 프로세스를 따르고 웹 사이트 디자인에 맞게 피드를 사용자 정의하면 동적 Instagram 콘텐츠를 WordPress 사이트에 원활하게 통합할 수 있습니다. 원활한 통합과 최적의 성능을 보장하려면 모범 사례를 준수하고 발생할 수 있는 모든 문제를 해결해야 합니다.
이제 WordPress 웹사이트에서 Instagram 콘텐츠를 시작하고 선보일 차례입니다. WordPress 사이트를 소셜 미디어와 통합하는 방법에 대한 자세한 내용은 최고의 소셜 미디어 플러그인에 대한 가이드를 확인하세요.
