WooCommerce Storefront를 단계별로 설치하는 방법 [전체 가이드]
게시 됨: 2020-09-20 상점의 모양은 선택할 테마에 따라 크게 달라집니다. 훌륭한 테마는 제품이 표시되는 방식과 사용자 액세스 측면에서 상점 소유자에게 큰 제어를 제공하는 것이 특징입니다. WooCommerce Storefront 테마를 사용할 수 있습니다. 무료이며 하위 테마를 통해 다양한 사용자 정의 옵션을 제공합니다.
상점의 모양은 선택할 테마에 따라 크게 달라집니다. 훌륭한 테마는 제품이 표시되는 방식과 사용자 액세스 측면에서 상점 소유자에게 큰 제어를 제공하는 것이 특징입니다. WooCommerce Storefront 테마를 사용할 수 있습니다. 무료이며 하위 테마를 통해 다양한 사용자 정의 옵션을 제공합니다.
이 테마는 모든 장치에서 작동하는 반응형 디자인입니다. 이 테마를 다운로드하면 얻을 수 있는 몇 가지 놀라운 기능은 다음과 같습니다.
- 우아한 디자인.
- 반응형 레이아웃.
- SEO 친화적인 마크업.
- 사용자 정의 페이지 템플릿.
- 무료.
- GPL 라이선스.
- 다른 언어에 대한 번역 준비.
그러나 이 테마를 사용하려면 이 테마를 설치하고 구성하는 방법을 알아야 합니다. 그럼에도 불구하고 여기에 WooCommerce Storefront 테마를 설치하고 구성하는 방법에 대한 자세한 가이드가 있습니다.
WooCommerce Storefront 테마를 설치하고 구성하는 방법
Storefront 테마를 다운로드하는 것은 매우 쉽습니다. Storefront 테마를 다운로드하는 것은 WordPress 사이트에 대한 다른 플러그인을 설치하는 것과 같습니다. 따라야 할 단계는 다음과 같습니다.
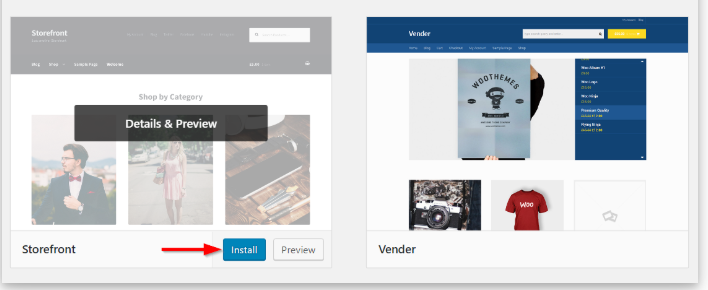
- 먼저 모양 > 테마 로 이동 한 다음 새로 추가 로 이동해야 합니다.
- 그런 다음 검색 필드로 이동하여 ' storefront '를 입력합니다.
- 그런 다음 설치 버튼 을 클릭합니다.

- 테마를 설치한 후 활성화를 사용하여 테마를 활성화 할 수 있습니다.
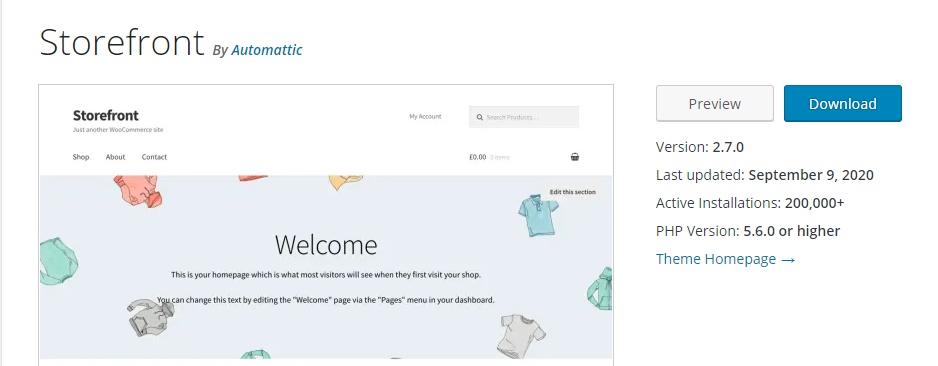
또한 Storefront 테마를 수동으로 다운로드하려면:
- 선호하는 브라우저로 wordpress.org를 방문하여 최신 버전의 Storefront를 다운로드하십시오.

- 다운로드 후 FTP를 통해 추출된 폴더를 서버의 테마 디렉토리에 업로드할 수 있습니다.
- 그런 다음 WordPress 대시보드로 이동하여 테마를 활성화한 다음 모양 으로 이동한 다음 테마 로 이동해야 합니다.
페이지 템플릿
Storefront 테마는 기본 WooCommerce 페이지 외에 두 개의 추가 페이지 템플릿을 자동으로 생성합니다. 그들은 홈페이지와 전체 너비이며 아래에서 자세히 설명합니다.
홈페이지 템플릿.
홈페이지 템플릿은 모든 제품을 표시할 수 있는 좋은 방법을 제공하여 제품 및 제품 범주에 대한 개요를 제공합니다. 매장 방문자는 매장에 입장할 때 가장 먼저 이 페이지를 방문합니다. 홈페이지의 외관은 방문자가 매력적이면 구매자로 전환될 수 있기 때문에 매우 중요합니다.
설정은 다음과 같이 간단합니다.
- 사이트의 관리자 패널에 관리자로 로그인합니다.
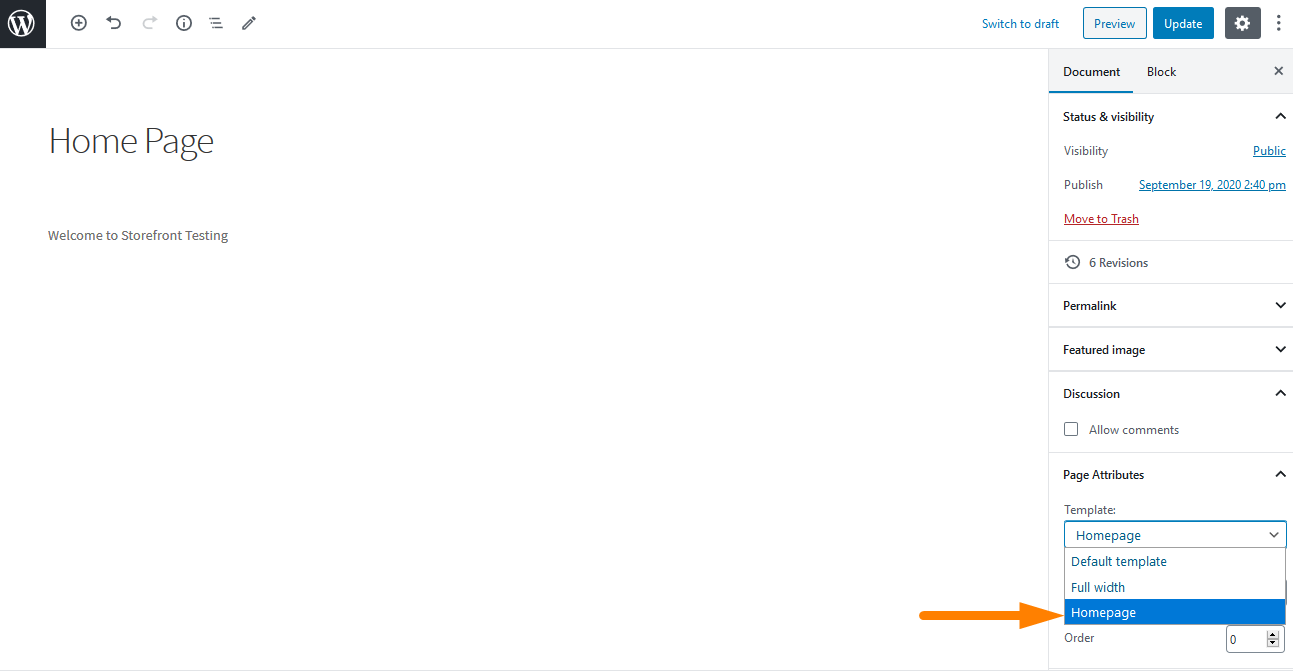
- 새 페이지 를 만들고 표시 할 콘텐츠를 추가 하세요.
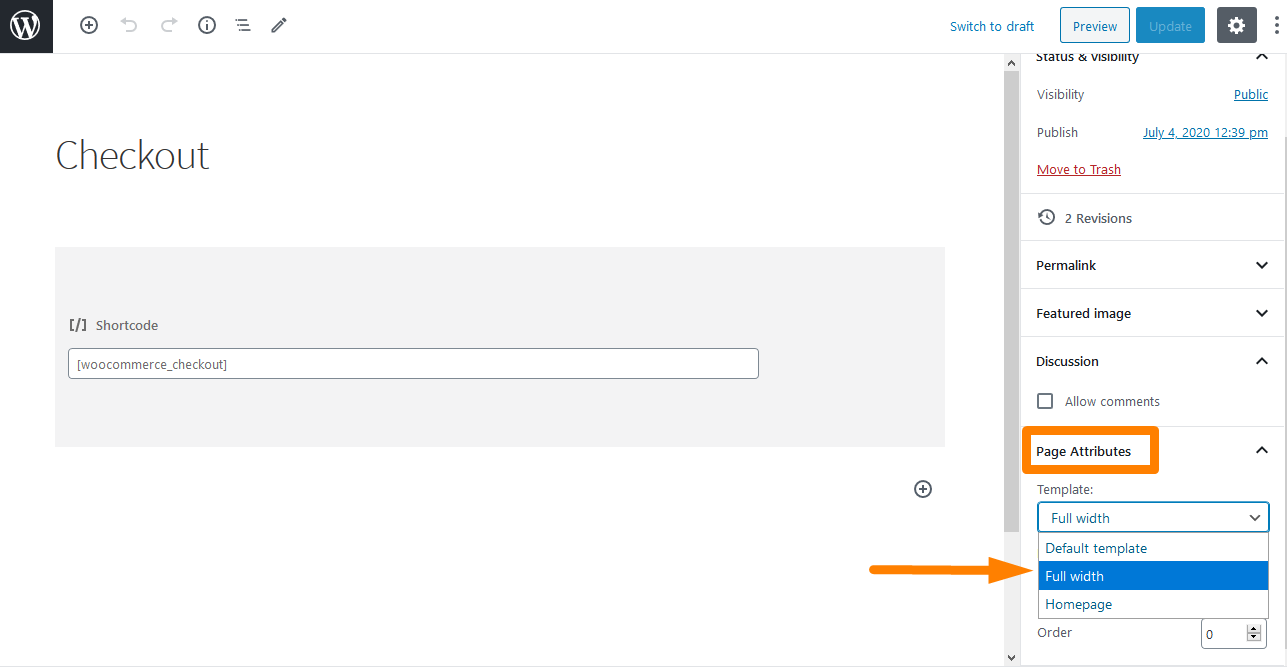
- 그런 다음 아래와 같이 페이지 속성 메타 상자의 템플릿 드롭다운에서 ' 홈페이지 '를 선택해야 합니다.

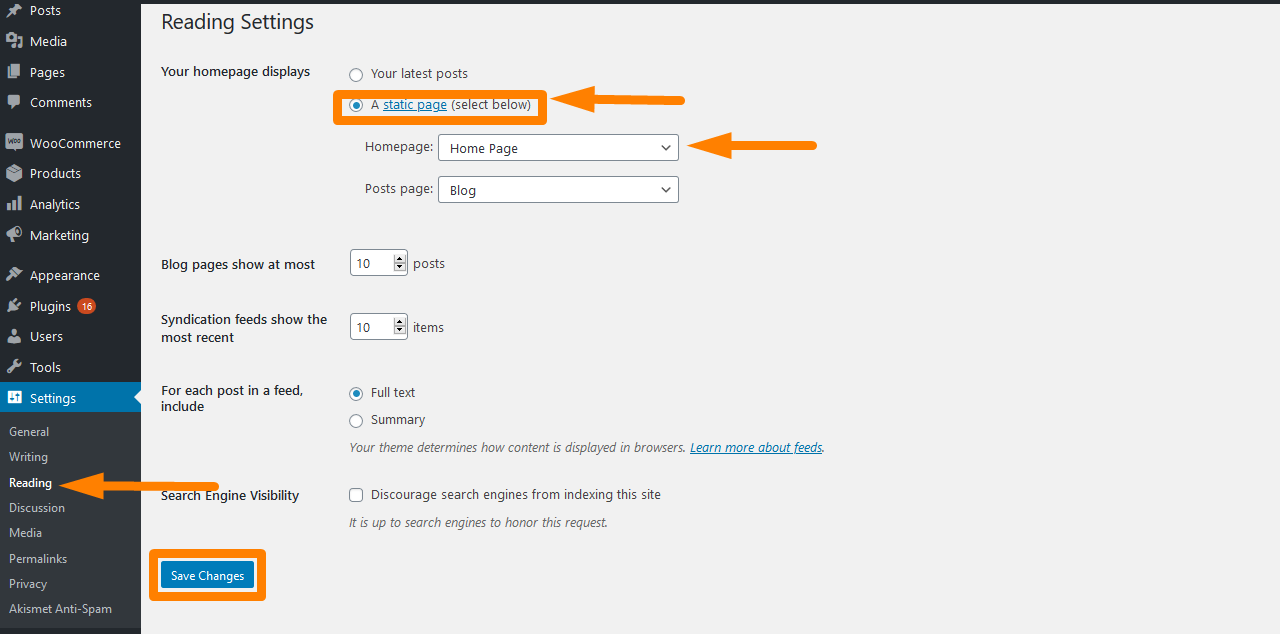
- 이 페이지를 게시한 후 설정 으로 이동한 다음 읽기 로 이동하여 이를 홈페이지로 설정할 수 있습니다.
- 그런 다음 ' 정적 페이지 '를 선택한 다음 ' 홈페이지 ' 드롭다운에서 생성된 홈페이지를 선택합니다.

- 변경 사항을 저장 하면 프런트 엔드에 자동으로 반영됩니다 .
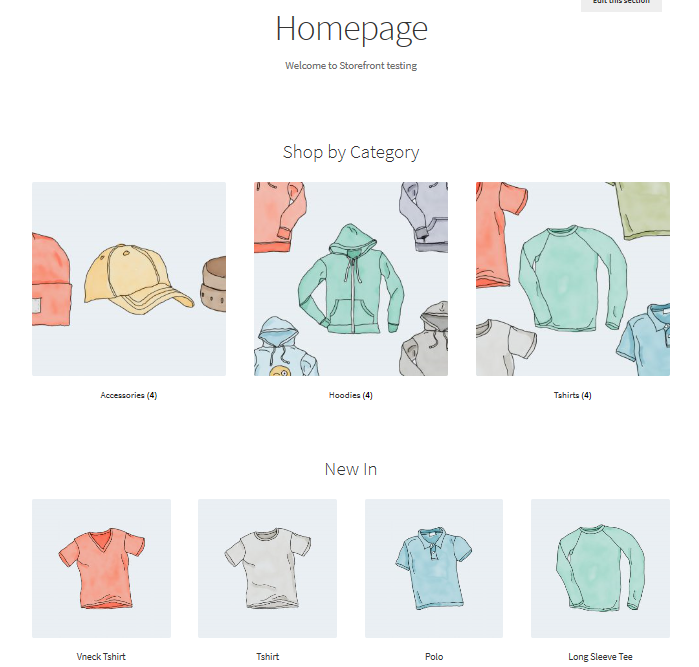
구성이 완료되면 홈페이지에 아래와 같이 여러 섹션이 있어야 합니다.

홈페이지에는 추천 상품, 팬이 좋아하는 상품, 세일 상품, 베스트 셀러 등 다양한 클러스터 가 표시됩니다. 이러한 요소가 표시되는 방식은 백엔드의 순서와 동일합니다.

또한 드래그 앤 드롭 기능을 사용하여 제품, 카테고리를 차례로 클릭하여 수정할 수 있습니다.
장바구니 및 결제의 전체 너비
두 번째 템플릿은 사이드바 없이 전체 페이지에 걸쳐 있는 전체 너비로, 장바구니 및 결제 페이지에 권장되는 옵션입니다. 장바구니 및 결제 페이지 로 이동하여 아래와 같이 페이지 속성 섹션의 드롭다운에서 ' 전체 너비 '를 선택하면 됩니다. 
1. 메뉴 구성
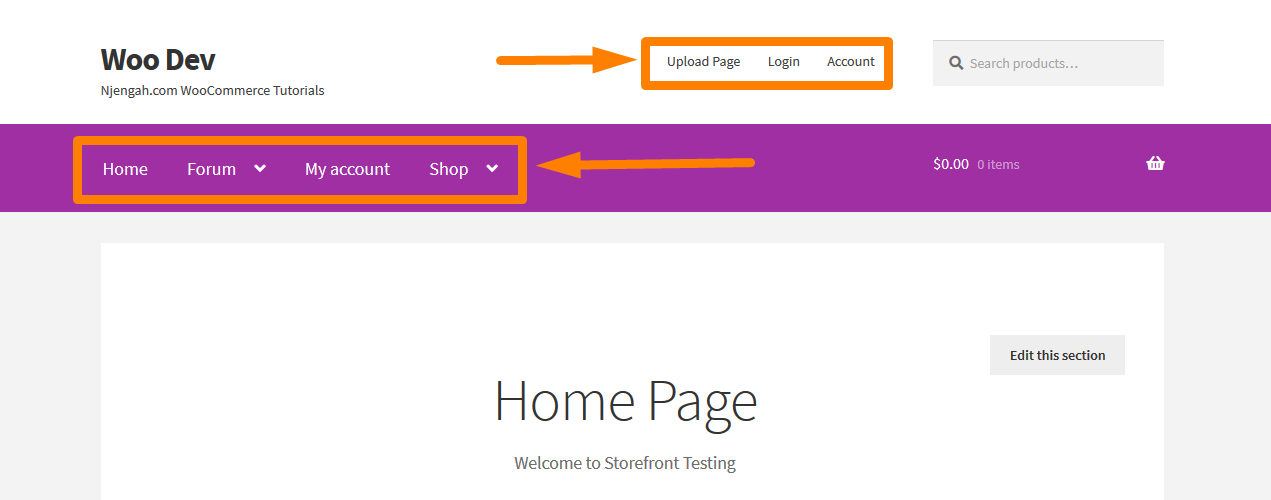
상점 첫화면에는 기본 및 보조 메뉴 위치의 기본 구성이 있습니다. 기본 메뉴는 사이트 로고 바로 아래에 표시됩니다. WooCommerce는 특정 기본 메뉴를 설정하지 않은 경우 모든 페이지를 '기본 메뉴'로 표시합니다.
보조 메뉴는 로고 바로 옆 , 검색창 옆에 있습니다 . 그러나 이 보조 메뉴는 메뉴 를 할당한 경우에만 나타납니다 .

2. 새 메뉴 생성 및 페이지 추가
다음을 통해 수행할 수 있습니다.
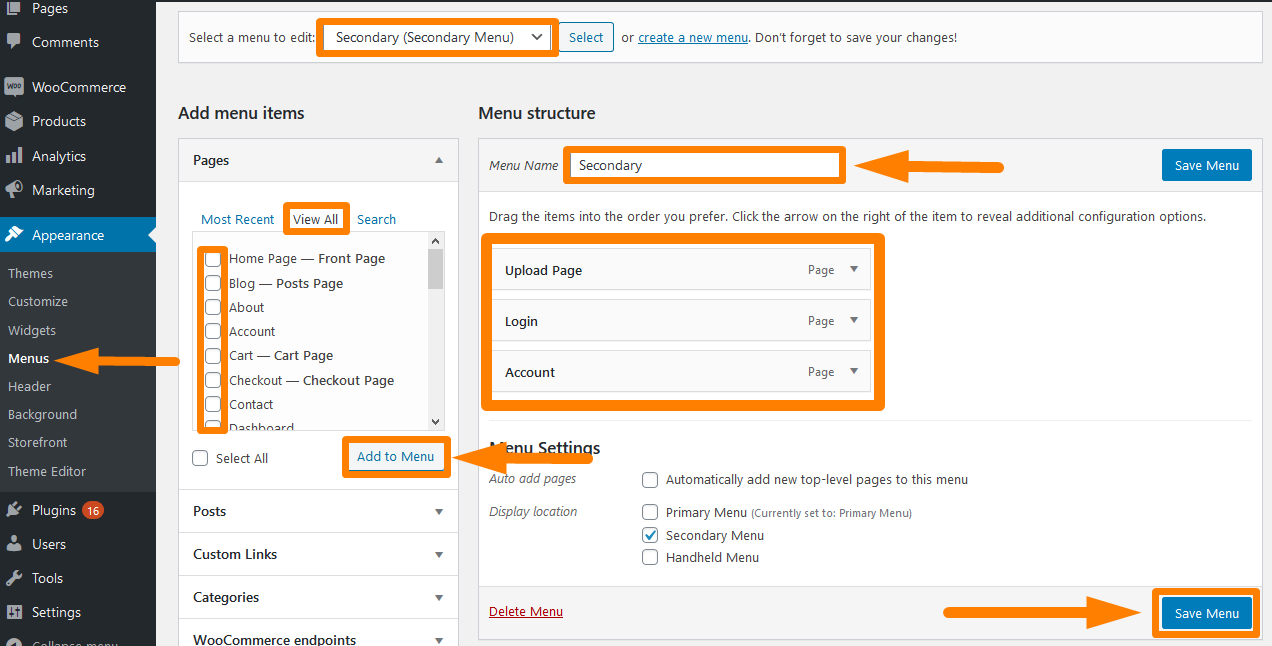
- 관리자 패널에서 모양 > 메뉴 로 이동합니다.
- 왼쪽에 ' 페이지 '라는 제목이 표시됩니다. 모두 보기 버튼을 클릭하면 게시한 모든 페이지 목록이 표시됩니다.
- 원하는 페이지를 선택한 다음 메뉴에 추가 를 클릭 합니다. 페이지를 드래그 앤 드롭하여 메뉴 순서를 사용자 정의하는 것은 매우 쉽습니다. 변경 사항을 저장 하는 것을 잊지 마십시오.

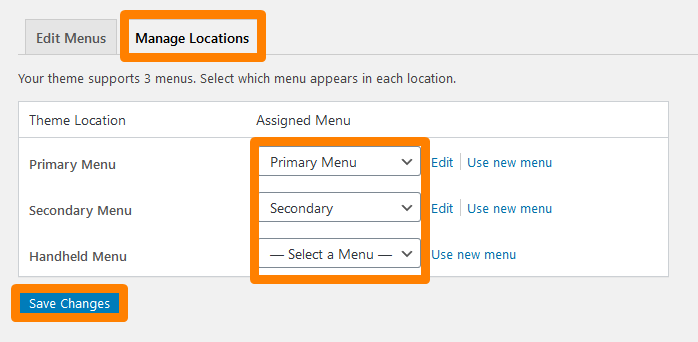
3. 메뉴 할당
메뉴를 만드는 것만으로는 충분하지 않습니다. 메뉴를 표시할 위치에 메뉴를 할당해야 합니다. 이것을하기 위해:
- 모양 > 메뉴 > 메뉴 설정으로 이동합니다.
- 할당할 메뉴를 선택 합니다. 기본적으로 이 테마는 3가지 메뉴를 지원합니다.
- 변경 사항을 저장 하는 것을 잊지 마십시오.

결과 를 보려면 홈 페이지를 새로 고치고 생성된 메뉴를 확인해야 합니다.
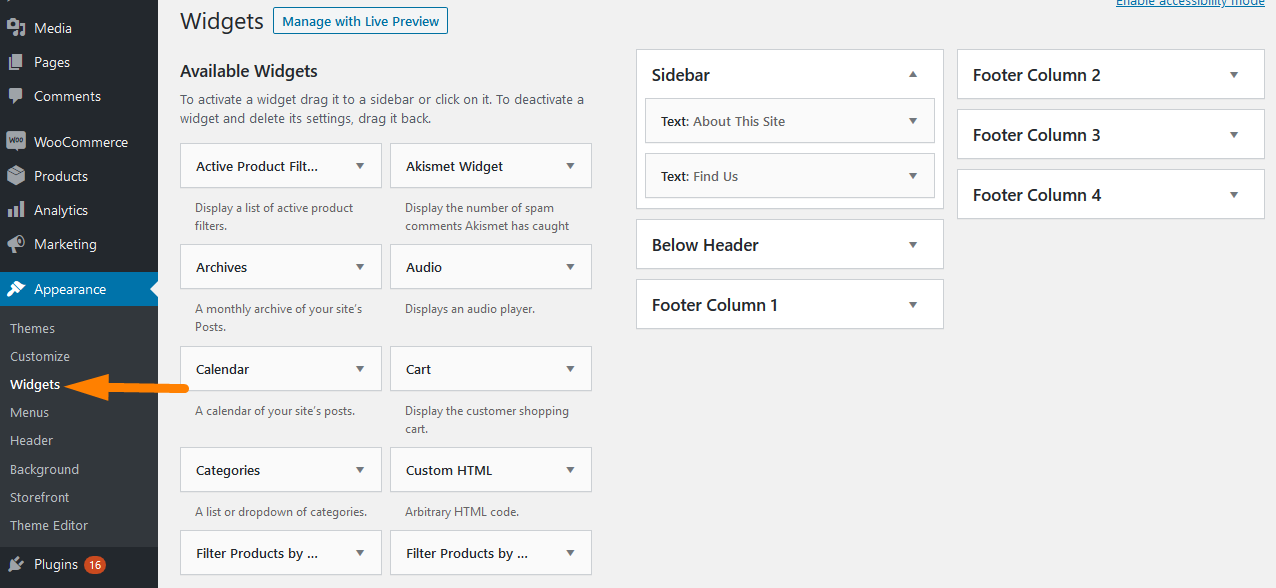
4. 위젯 배치하기
Storefront Theme는 웹사이트에 위젯을 배치할 수 있는 세 가지 영역을 제공합니다. 헤더 위젯은 콘텐츠 위, 사이트 헤더 바로 아래에 배치할 수 있습니다. 사이드바 위젯은 선택한 레이아웃에 따라 측면에 배치됩니다. 또한 사용 가능한 4가지 위젯 중에서 선택한 항목에 따라 바닥글 위젯을 배치할 수 있습니다. 
- 사이드바 – 메인 사이트 콘텐츠의 왼쪽 또는 오른쪽,
- 헤더 아래 – 사이트 헤더 바로 아래 및 콘텐츠 위.
- 바닥글 열 1 - 바닥글 영역
- 바닥글 열 2 - 바닥글 영역
- 바닥글 열 3 - 바닥글 영역
- 바닥글 열 4 - 바닥글 영역
결론
이것으로 WooCommerce Storefront 테마를 설치하고 구성 하는 방법에 대한 간략한 가이드를 마칩니다. WordPress 사이트에 다른 플러그인을 설치하는 것처럼 테마를 설치하는 방법을 보여 드렸습니다. 또한 수동으로 설치하는 몇 가지 쉬운 단계를 보여 주었습니다.
또한 홈페이지 템플릿 과 전체 너비 템플릿을 추가하는 방법을 보여 드렸습니다. 홈페이지 템플릿은 모든 제품을 표시할 수 있는 좋은 방법을 제공하여 제품 및 제품 범주에 대한 개요를 제공합니다. 반면에 전체 너비 템플릿은 사이드바 없이 전체 페이지에 걸쳐 있으므로 장바구니 및 결제 페이지에 권장되는 옵션입니다.
Storefront 테마를 설정할 때 메뉴를 구성하는 방법을 아는 것도 중요합니다. 이는 사이트 방문자가 문제 없이 전체 사이트를 탐색할 수 있기 때문입니다. 또한 메뉴를 만들고 위치에 할당하는 방법을 강조했습니다. 또한 웹 사이트의 세 가지 다른 영역에 위젯을 배치하는 방법도 보여 주었습니다.
유사한 기사
- 스토어프론트 WooCommerce 테마를 사용자 정의하는 80가지 이상의 트릭: 궁극적인 스토어프론트 테마 사용자 정의 가이드
- 주요 제품 제목 스토어프론트 아래에 콘텐츠를 추가하는 방법
- 2가지 쉬운 옵션으로 제품 페이지 WooCommerce에서 카테고리 제거
- WooCommerce에서 이미지 아래에 설명을 이동하는 방법
- WooCommerce에서 품절 텍스트를 변경하는 방법
- WooCommerce 제품 페이지에서 수량 필드 숨기기 또는 제거
- WooCommerce에서 주문 상태 메시지의 이름을 바꾸는 방법
