Beaver Builder와 Mailchimp를 통합하는 방법
게시 됨: 2022-11-04페이지 빌더 템플릿과 디자인 자산을 클라우드에 저장하십시오! Assistant.Pro 에서 시작하기


소규모 비즈니스 소유자인 Mailchimp는 무료로 이메일 목록을 작성할 수 있는 초보자 친화적인 이메일 마케팅 도구입니다. 그러나 기본 제공되는 가입 양식은 기본적으로 사용자 정의하기가 쉽지 않습니다. Mailchimp를 Beaver Builder와 통합하여 양식을 처음부터 디자인하거나 미리 디자인된 템플릿 모음에서 선택할 수 있습니다.
이 게시물에서는 Mailchimp를 소개하고 이 서비스를 사용하여 얻을 수 있는 이점에 대해 설명합니다. 그런 다음 Beaver Builder와 Mailchimp를 통합하는 방법을 보여드리겠습니다. 시작하자!
목차:
Mailchimp는 이메일 마케팅을 위한 가장 인기 있는 플랫폼 중 하나입니다. 원래 2001년에 출시되었으며 값비싼 이메일 소프트웨어에 대한 액세스 가능한 대안으로 만들어졌습니다. 따라서 소규모 비즈니스를 위한 최고의 마케팅 도구 세트 중 하나입니다.

다른 서비스와 달리 Mailchimp는 경제성을 강조합니다. 이 도구를 사용하면 누구나 이메일 마케팅 캠페인을 구축할 수 있습니다. 무료 플랜에는 웹사이트 빌더, 도메인, 마케팅 CRM(고객 관계 관리), 양식 및 방문 페이지도 포함됩니다.
또한 Mailchimp는 비즈니스에서 많은 중요한 작업을 자동화할 수도 있습니다. 여기에는 새 구독자를 환영하고, 버려진 카트에 대한 알림을 보내고, 주문 확인을 보내는 등의 사전 제작된 지도가 포함됩니다.
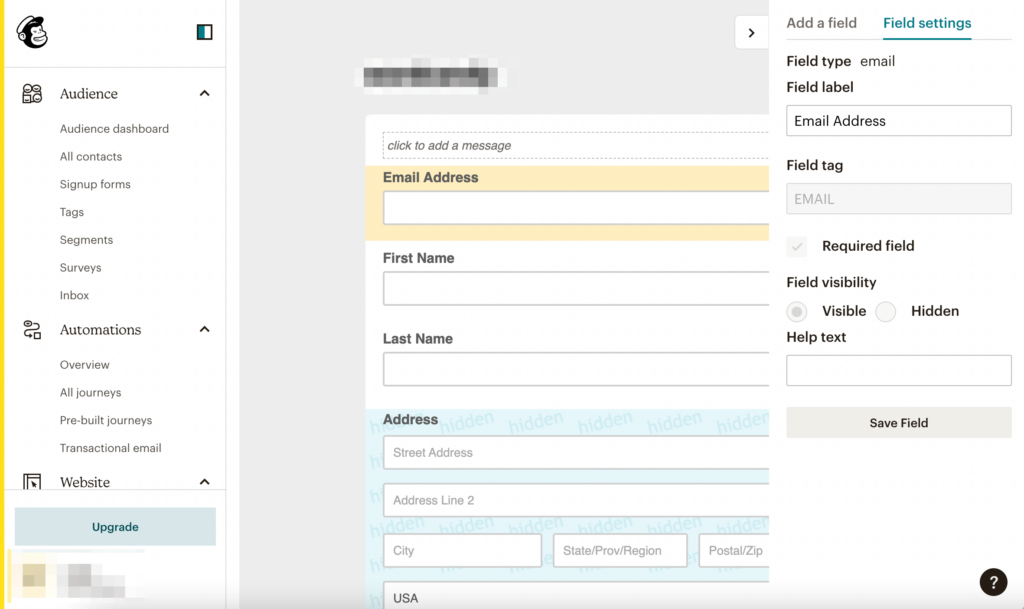
Mailchimp로 리드 생성을 시작하려면 올바른 옵트인 양식을 디자인해야 합니다. 그러나 Mailchimp는 기본적으로 이 기능에 대해 제한된 사용자 지정 옵션을 제공합니다. 양식 작성기를 연 후 새 필드를 추가하고 형식을 사용자 지정하고 양식 디자인을 업데이트하는 데 어려움을 겪을 수 있습니다.

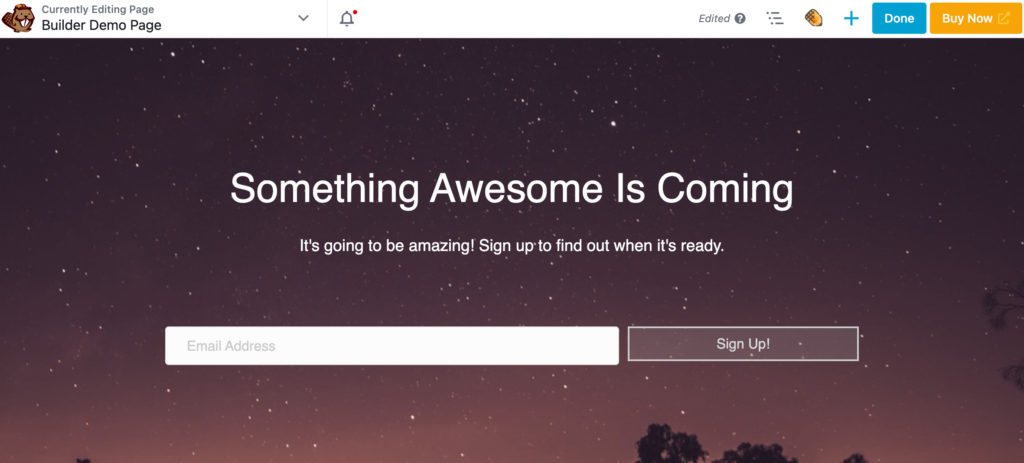
새로운 이메일 마케팅 도구로 전환하는 대신 Mailchimp를 Beaver Builder와 통합하기만 하면 됩니다. 페이지 빌더를 사용하여 사용자 정의 필드, 버튼, 색상, 이용 약관 상자 등을 포함하는 구독 양식 모듈을 만들 수 있습니다.

Beaver Builder를 Mailchimp 계정과 연결하면 새 구독자 정보를 Mailchimp 대시보드로 보낼 수 있습니다. 이러한 도구를 통합하면 웹사이트에서 직접 이메일 캠페인을 시작하는 데 필요한 모든 것을 얻을 수 있습니다!
Mailchimp를 사용하기로 결정하면 해당 서비스를 WordPress 사이트에 통합하는 데 어려움을 겪을 수 있습니다. 운 좋게도 Beaver Builder 플러그인은 웹사이트에서 리드 수집을 시작하는 데 필요한 모든 것을 제공합니다. 이제 간단한 5단계로 이러한 도구를 함께 사용하는 방법을 살펴보겠습니다.
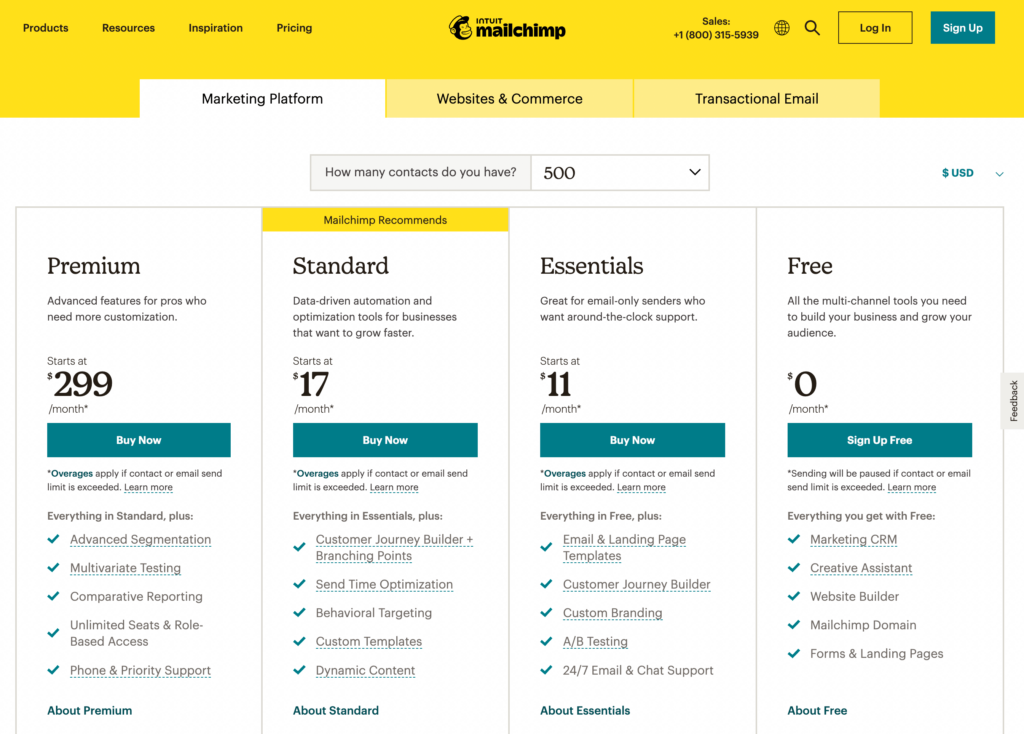
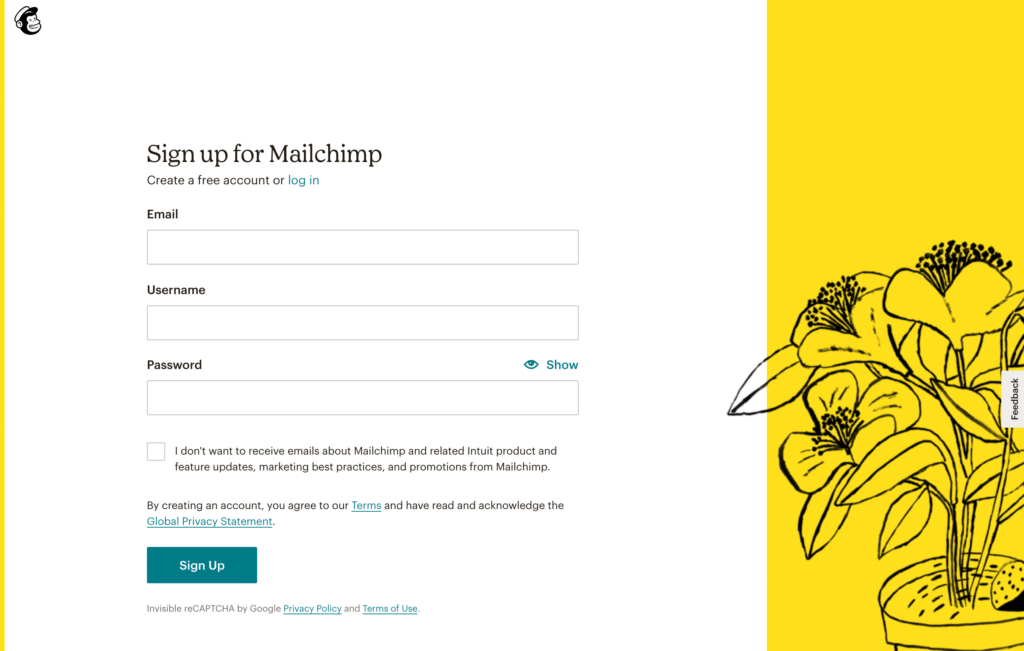
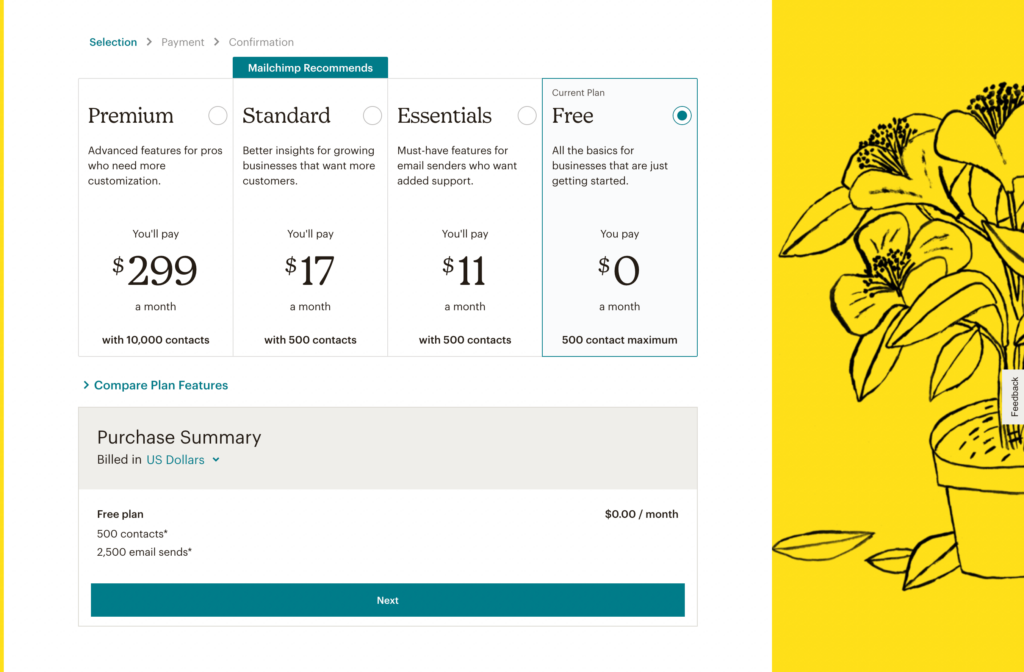
시작하려면 Mailchimp에 계정을 설정해야 합니다. 먼저 Mailchimp 웹사이트로 이동하여 Sign Up 을 클릭합니다. 여기에서 구독을 선택할 수 있습니다.

이 자습서에서는 무료 플랜을 사용합니다. 이 옵션은 월별 이메일 한도인 2,500개만 지원합니다. 또한 사용자 지정 브랜딩, A/B 테스트 또는 고급 세분화에 액세스할 수 없습니다.
요금제를 선택하면 Mailchimp에 가입할 수 있습니다. 이렇게 하려면 이메일, 사용자 이름 및 비밀번호를 입력하기만 하면 됩니다.

그런 다음 이메일을 사용하여 계정을 확인해야 합니다. 프리미엄 플랜을 구매하려면 다음 단계에서 결제 세부정보를 입력할 수 있습니다.


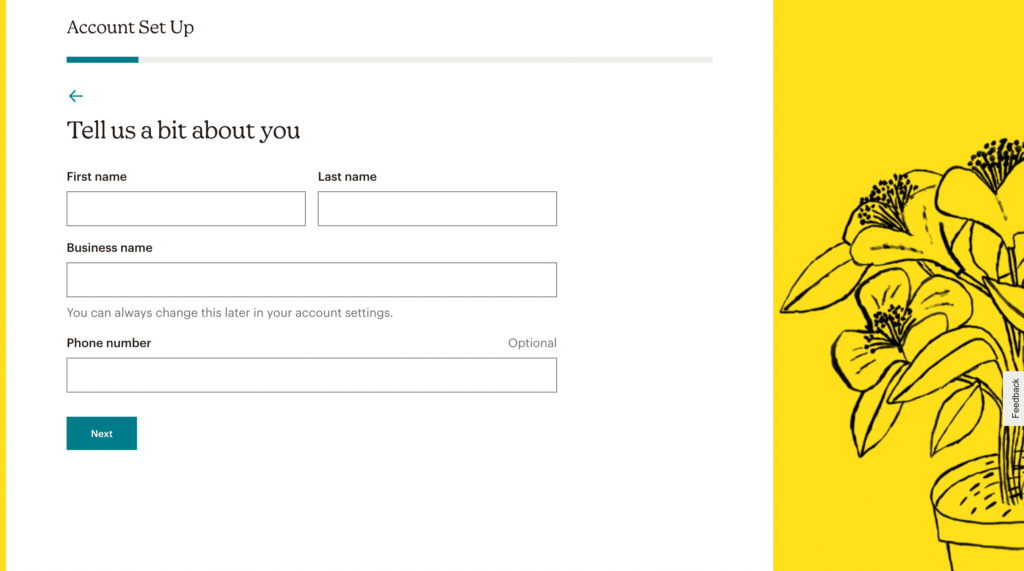
이제 자신과 비즈니스에 대한 몇 가지 세부 정보를 추가할 수 있습니다. 필수 필드를 채운 후 다음을 누르 십시오 .

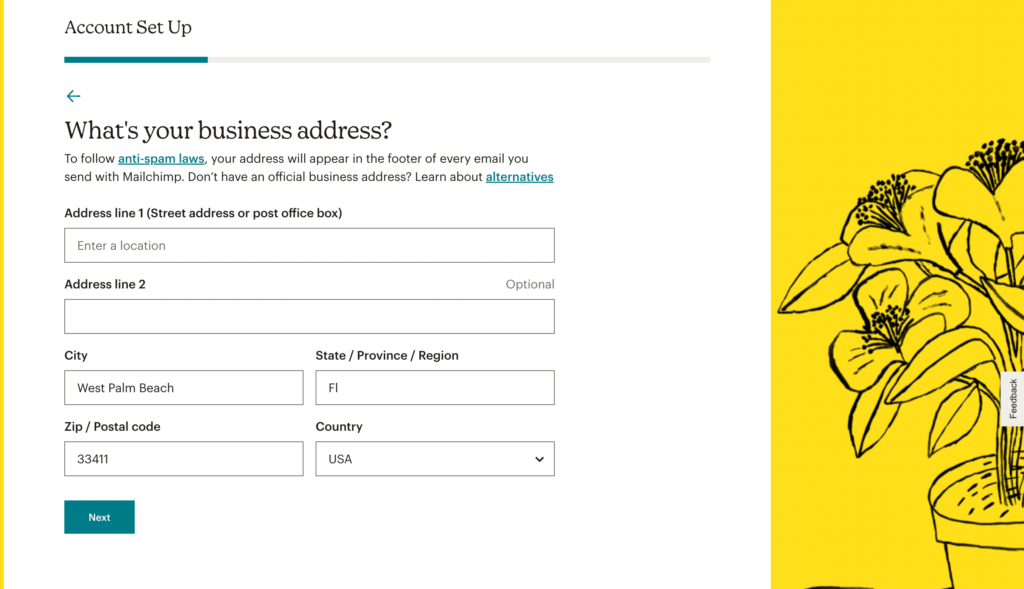
Mailchimp에는 스팸 방지 요구 사항이 있으므로 회사 주소도 포함해야 합니다. 이 정보는 이메일 바닥글에 표시됩니다.

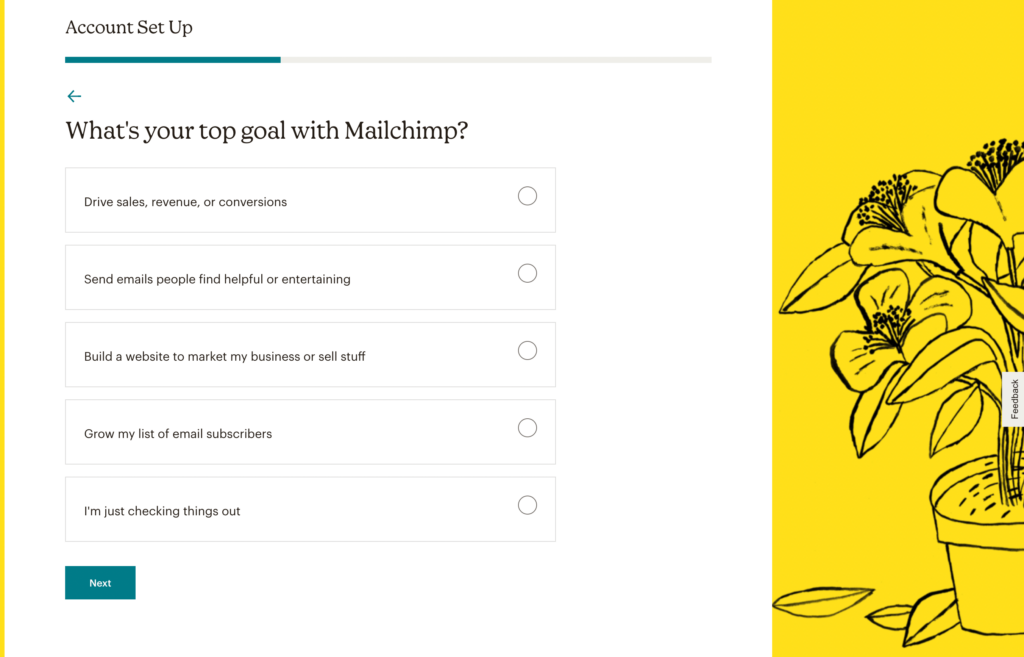
또한 Mailchimp로 목표를 정의해야 합니다. 그런 다음 다음을 클릭합니다.

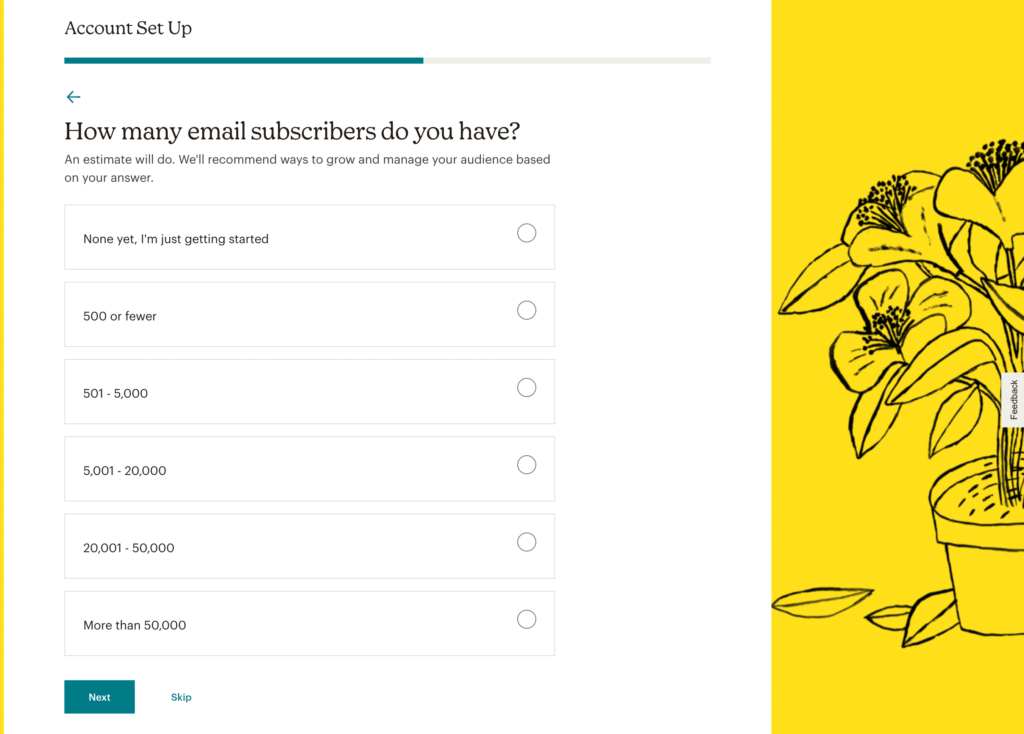
그 후에는 현재 보유한 이메일 구독자 수를 정의할 수 있습니다. 그러나 원하는 경우 이 단계를 건너뛸 수 있습니다.

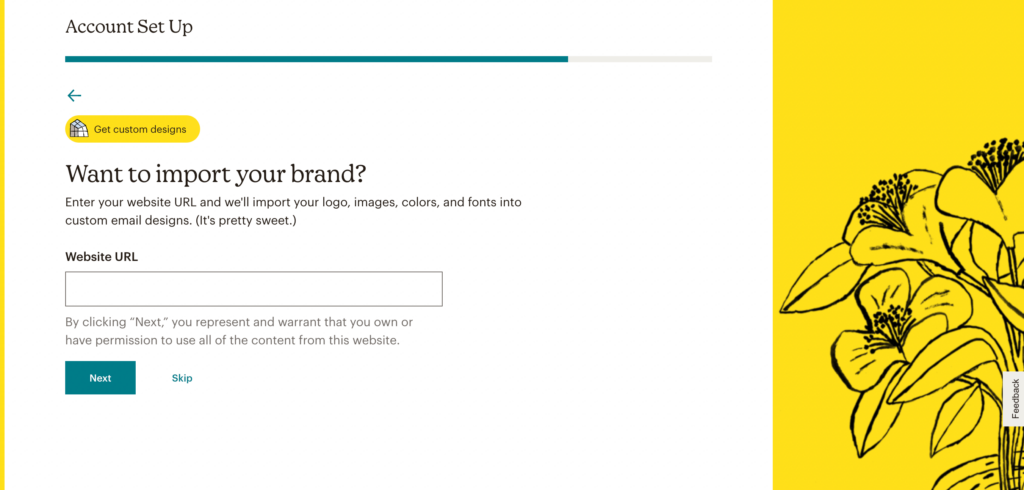
다음 화면에서 웹사이트 디자인 가져오기를 고려할 수 있습니다. URL을 입력하면 Mailchimp에서 로고, 이미지, 색상 및 글꼴이 포함된 사용자 지정 이메일을 만들 수 있습니다.

이 설정 프로세스를 완료하면 Mailchimp 대시보드에 액세스할 수 있습니다!
Mailchimp와 Beaver Builder를 통합하려면 API 키를 만드는 것이 중요합니다. 이렇게 하면 외부 앱이 비밀번호 없이 계정에 액세스할 수 있습니다.
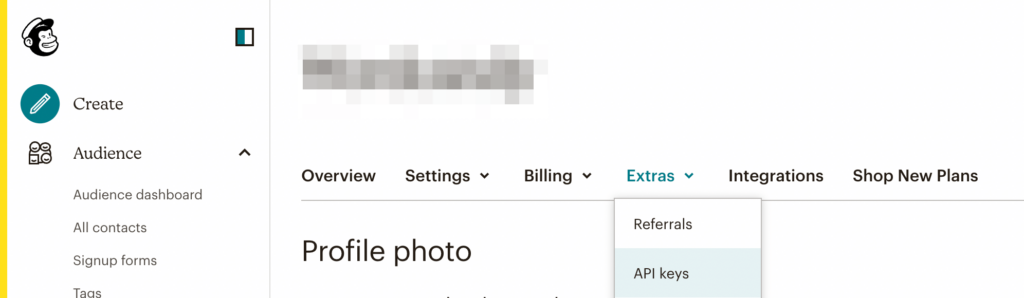
API 키를 생성하려면 Mailchimp 대시보드에서 프로필로 이동합니다. 그런 다음 추가 > API 키로 이동합니다.

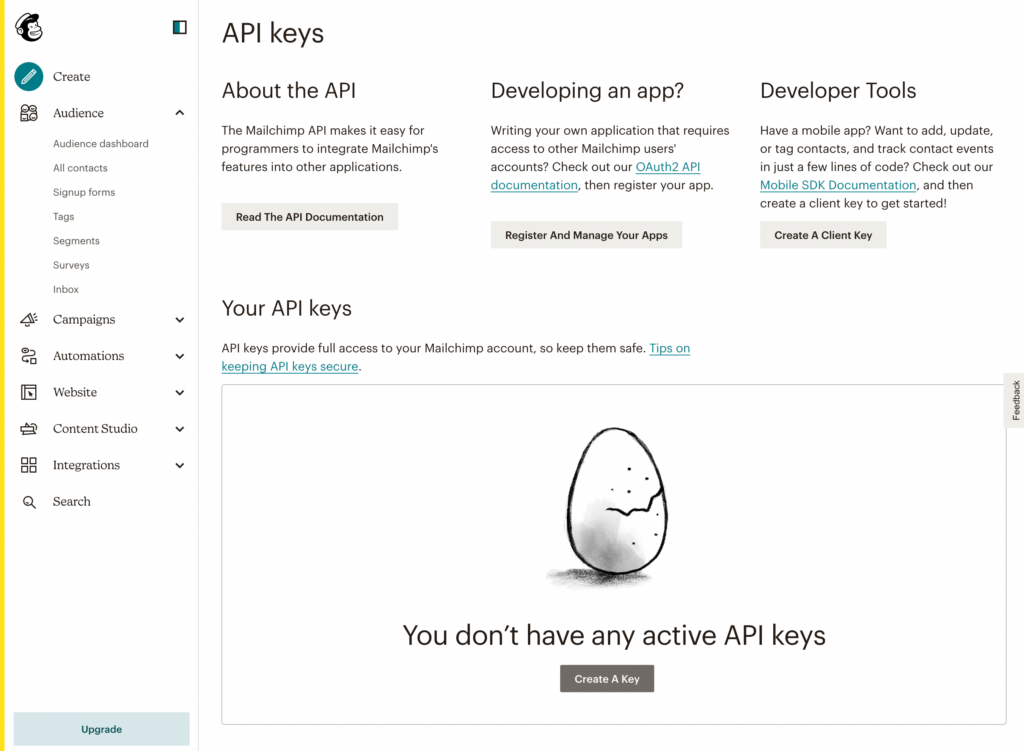
새 계정이 있으므로 아직 활성 API 키가 없습니다. API 키 아래에서 키 만들기 를 클릭합니다.

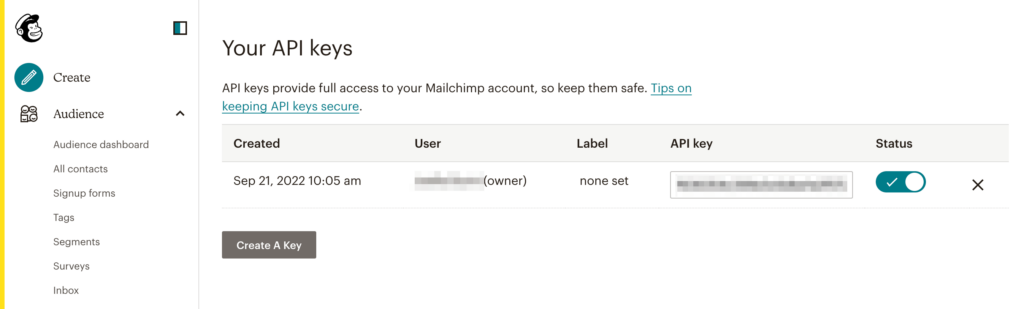
그러면 Mailchimp 계정에 대한 API 키가 자동으로 생성됩니다. 다음 단계에서 사용할 수 있도록 긴 숫자 문자열을 복사해야 합니다.

이 API 키는 계정에 대한 전체 액세스 권한을 부여할 수 있으므로 공개적으로 공유하지 않아야 합니다. API 키가 손상되면 간단히 비활성화할 수 있습니다.
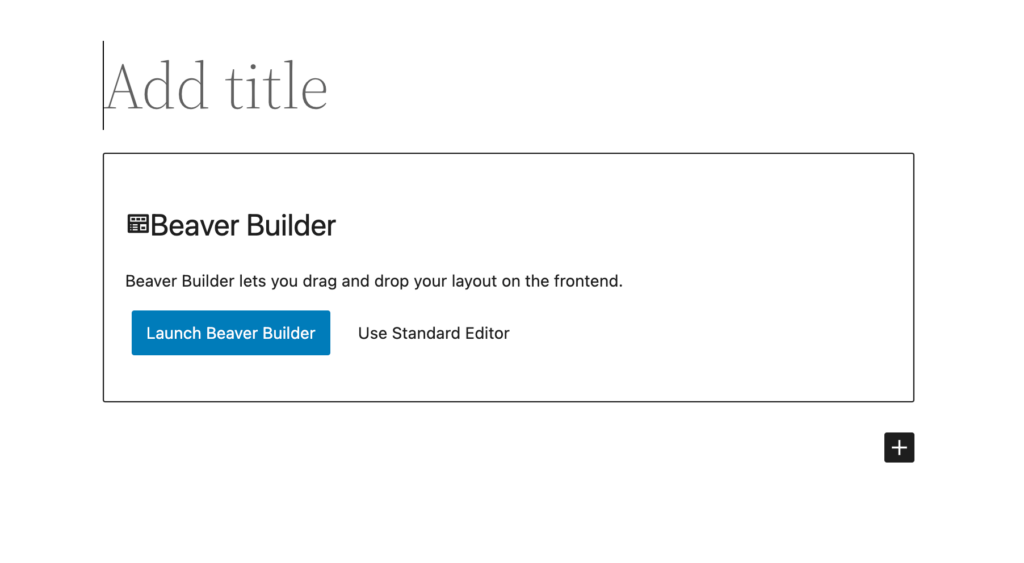
이제 Mailchimp를 웹사이트에 연결할 차례입니다. 이렇게 하려면 Beaver Builder를 설치하고 활성화했는지 확인하십시오. 그런 다음 새 게시물 또는 페이지를 추가하고 Beaver Builder 시작 을 클릭합니다.

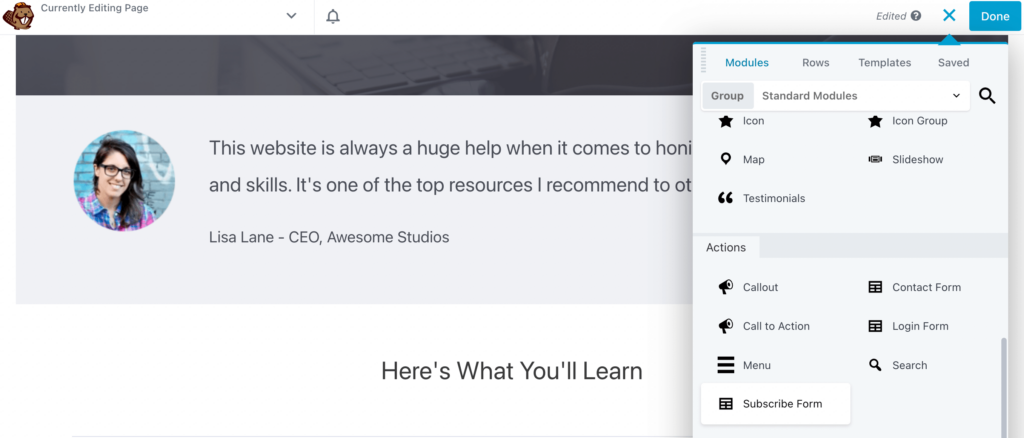
그런 다음 + 아이콘을 선택하여 사용 가능한 Beaver Builder 디자인 요소를 엽니다. 모듈 섹션에서 구독 양식 을 찾습니다. 이것은 Actions 컬렉션에 위치합니다.

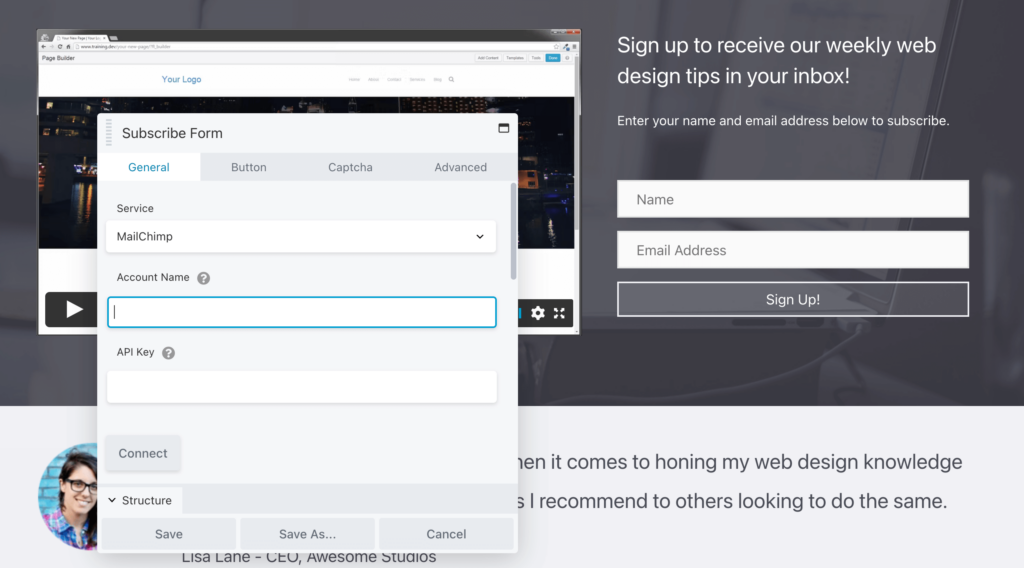
이 모듈을 페이지의 아무 곳에나 끌어다 놓을 수 있습니다. 모듈 팝업 창의 일반 탭에서 MailChimp 를 서비스 로 선택합니다.

그런 다음 Mailchimp 계정의 계정 이름을 입력합니다. 이전에 복사한 API 키도 붙여넣어야 합니다.
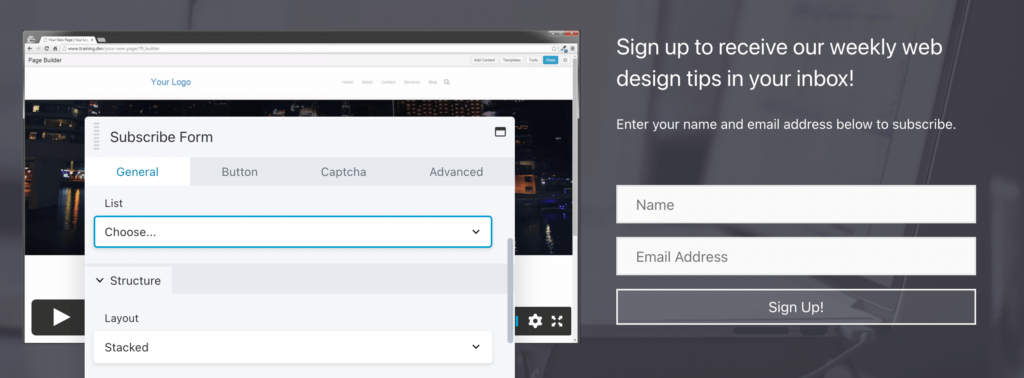
그런 다음 Mailchimp 목록 중 하나를 구독 양식에 연결할 수 있습니다. 기본적으로 이 양식에서 생성된 리드는 다음 그룹에 나열됩니다.

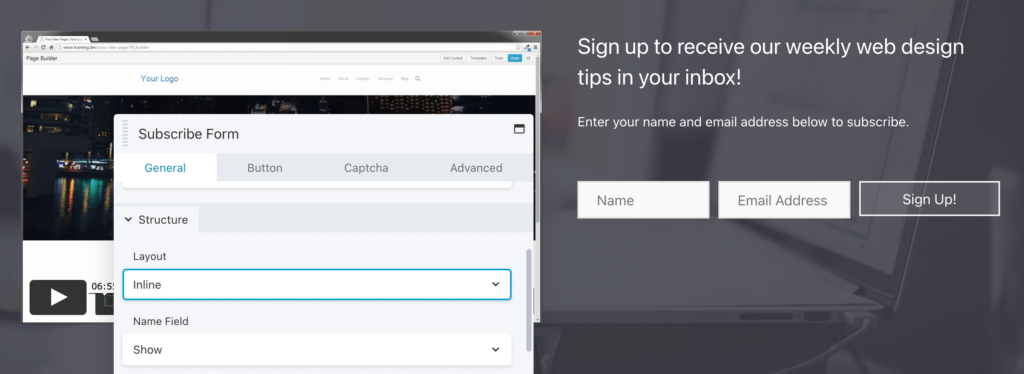
구독 양식의 모양을 사용자 정의할 수도 있습니다. 스택 형 레이아웃은 필드를 서로의 위에 레이어링하는 반면 인라인 은 필드를 나란히 배치합니다.

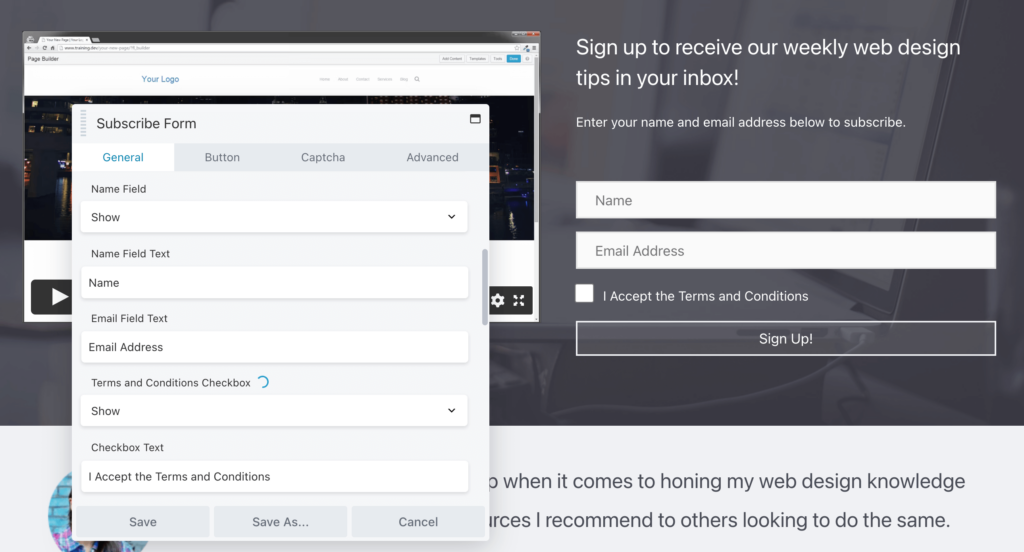
또한 각 필드의 텍스트를 변경할 수 있습니다. Beaver Builder는 이용 약관 확인란 을 추가하는 옵션도 제공합니다.

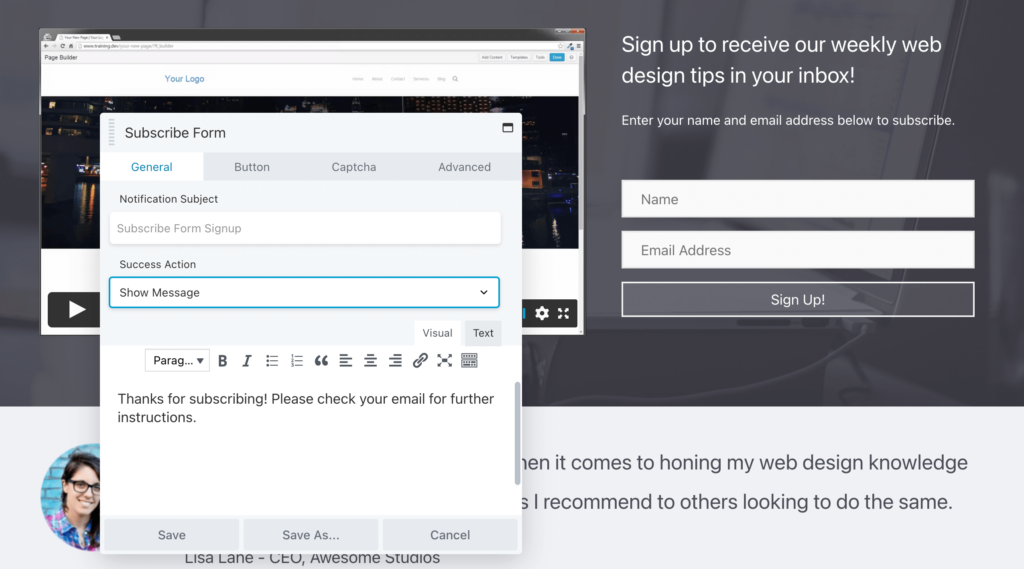
창 하단의 성공 작업 아래에서 메시지 표시 를 선택하여 새 구독자를 위한 사용자 지정 메모를 추가할 수도 있습니다.
여기에서 방문자에게 가입에 대해 감사를 표하거나 뉴스레터에서 기대할 수 있는 내용을 설명할 수 있습니다.

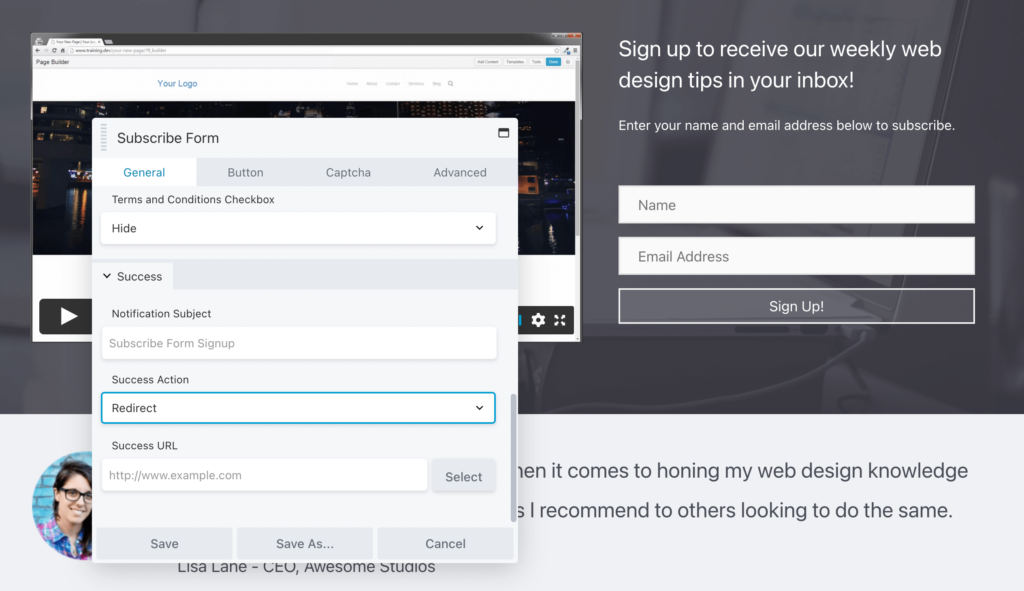
또는 다른 웹 페이지로 리디렉션할 수 있습니다. 이 페이지에는 간단한 성공 메시지, 특별 할인 또는 추가 지침이 포함될 수 있습니다.

지금쯤이면 Mailchimp에 연결된 기본 구독 양식이 있어야 합니다!
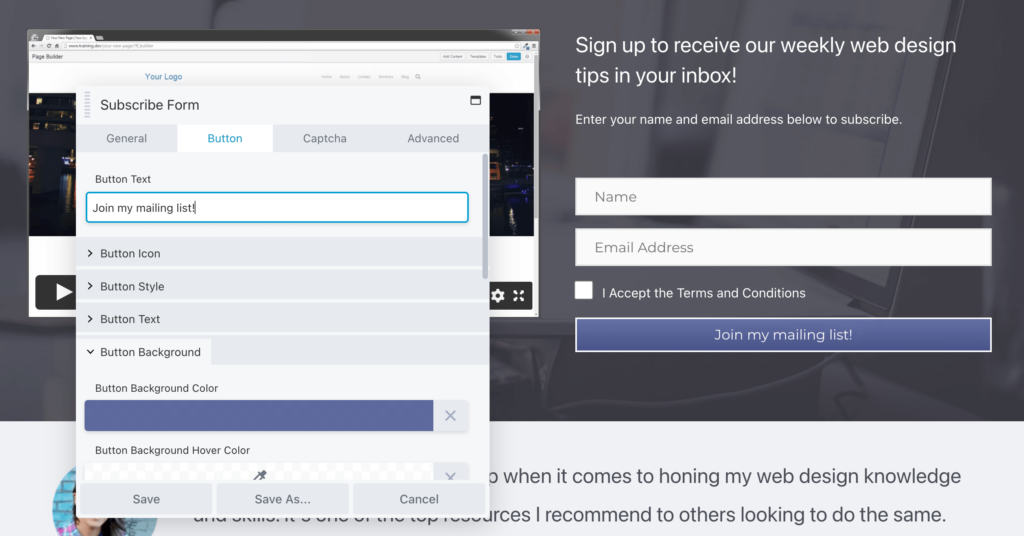
이 양식을 그대로 둘 수 있지만 추가로 사용자 정의하는 것이 좋습니다. 예를 들어 버튼 탭을 클릭하여 작업 버튼의 텍스트, 스타일 및 아이콘을 편집할 수 있습니다.

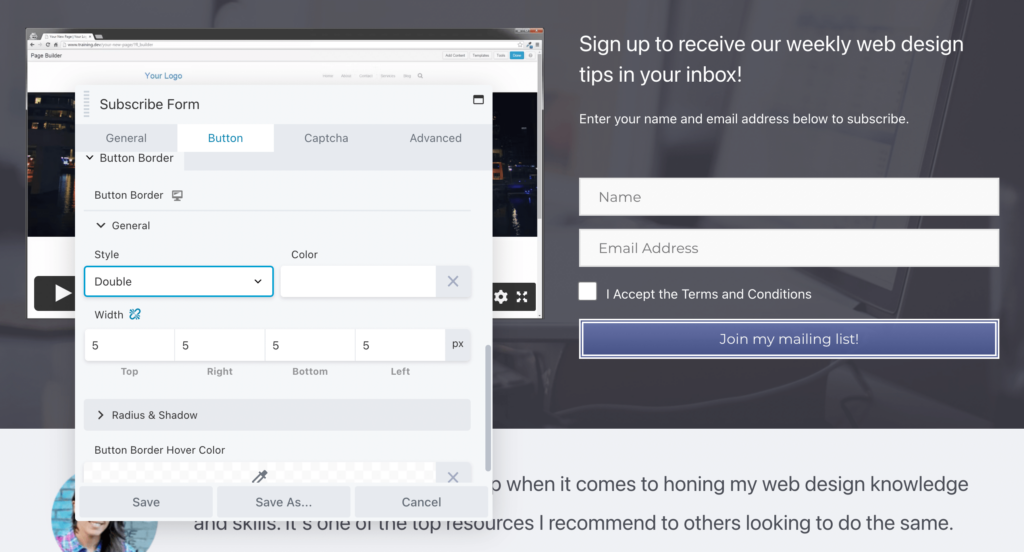
버튼 테두리의 스타일, 배경, 색상, 텍스트 색상 및 너비를 변경할 수도 있습니다. 또한 고급 탭을 사용하여 양식 요소 주변의 여백 및 패딩을 업데이트할 수 있습니다.

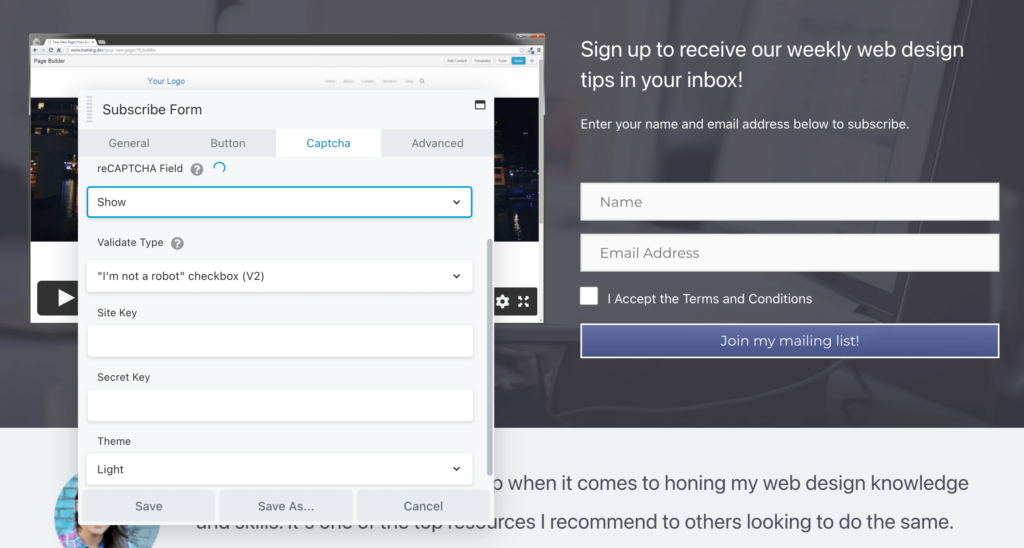
수신하는 스팸 항목의 수를 최소화하기 위해 양식에 reCAPTCHA 필드를 추가할 수도 있습니다.
먼저 reCAPTCHA 라이선스 키를 등록해야 합니다. 그런 다음 등록에서 사이트 키 와 비밀 키 를 입력합니다.

구독 양식의 모양과 기능이 만족스러우면 언제든지 페이지를 게시할 수 있습니다. 이제 모든 새 구독자가 Mailchimp 목록에 추가되어 이메일 마케팅 대시보드에서 해당 구독자에 대한 자세한 분석을 볼 수 있습니다.
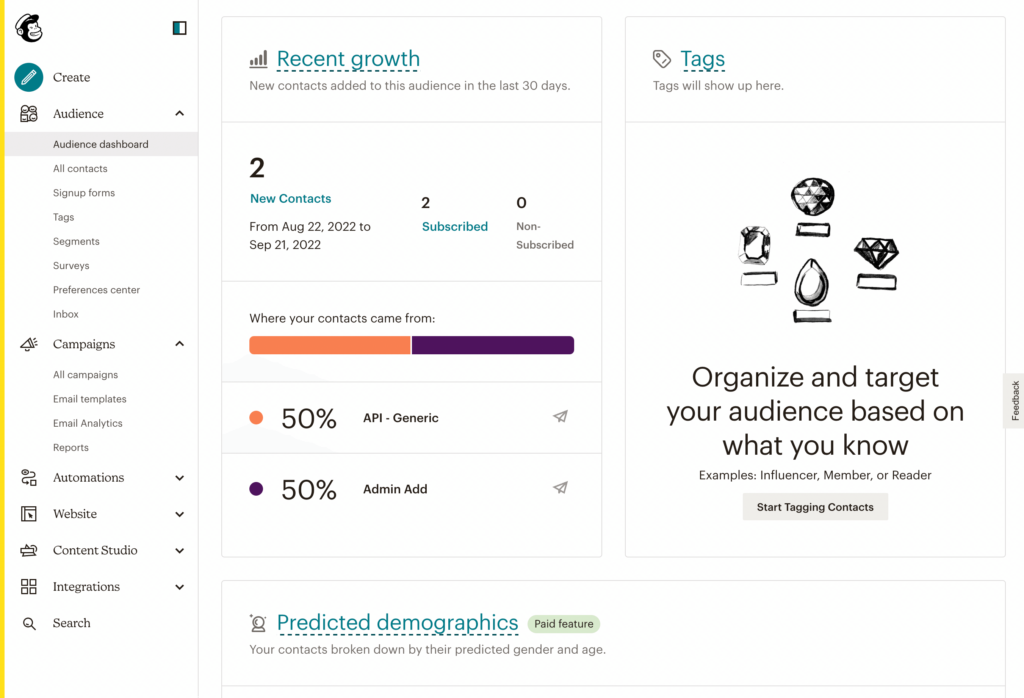
새로운 구독자가 생기면 Mailchimp 계정을 열고 Audience 대시보드 를 찾습니다. 여기에서 최근 성장에 대한 분석을 볼 수 있습니다. 예를 들어 다음과 같이 새 연락처와 연락처를 볼 수 있습니다.

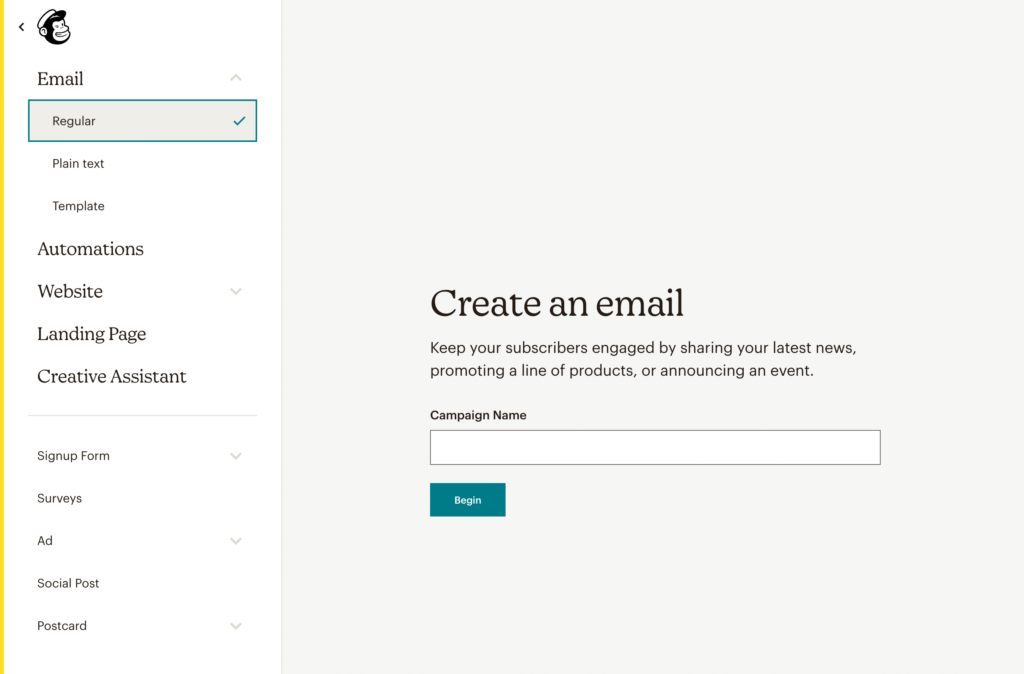
구독자 콘텐츠 만들기를 시작할 준비가 되면 만들기 > 이메일 > 일반 을 클릭합니다. 새 이메일을 작성하기 전에 캠페인 이름 으로 시작해야 합니다.

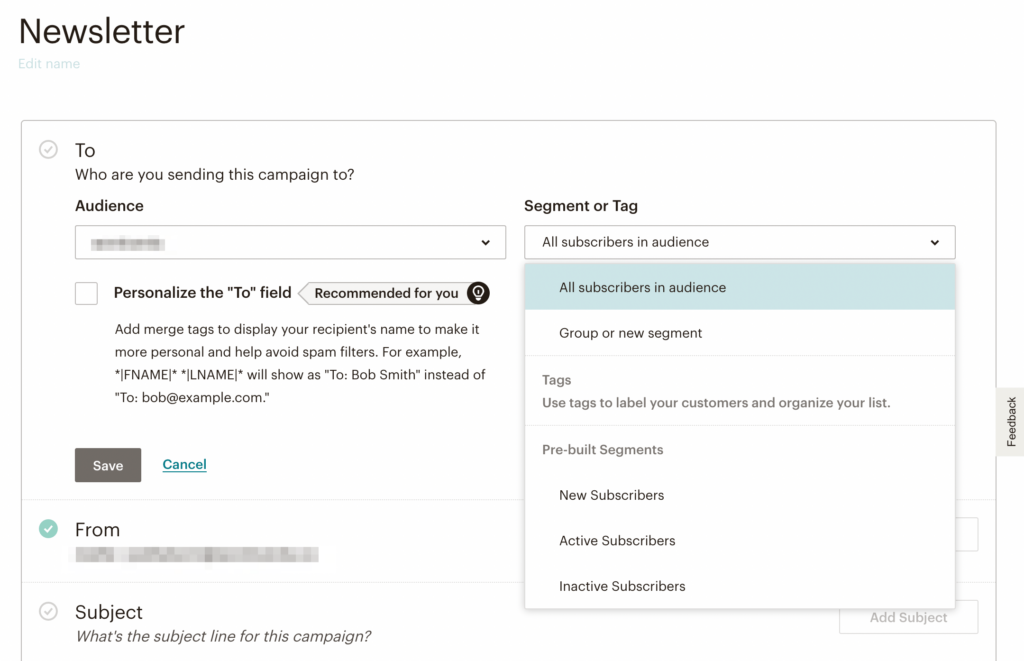
그런 다음 특정 대상을 선택하여 이메일 수신자를 사용자 정의할 수 있습니다. 이 그룹의 모든 구독자에게 이메일을 보낼 수 있습니다. 활성 또는 신규 구독자로 수신자 범위를 좁히는 것과 같이 보다 구체적으로 지정할 수도 있습니다.

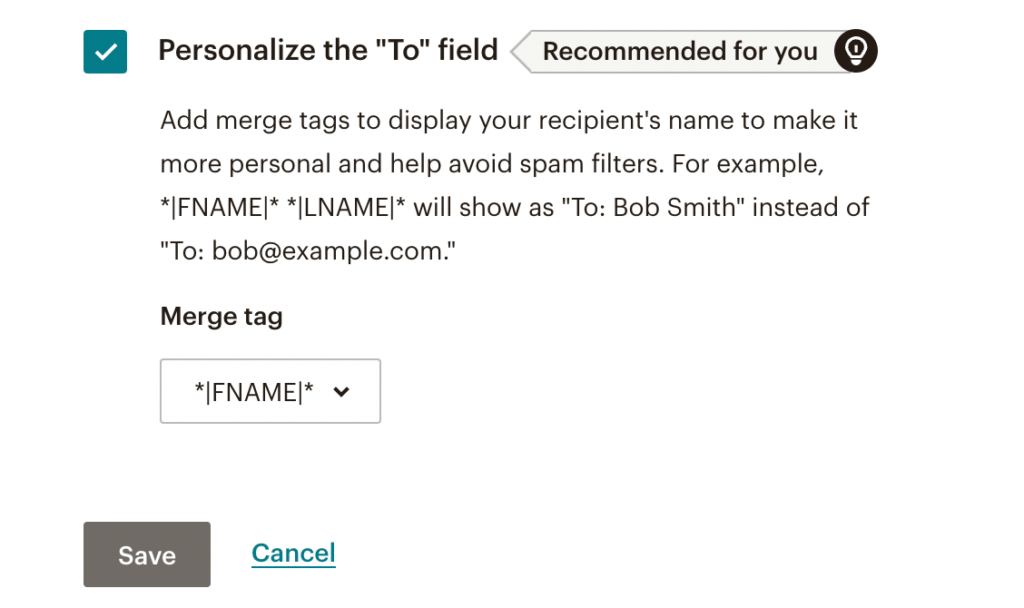
종종 개인화는 이메일 개방률을 높이는 열쇠가 될 수 있습니다. 이러한 이유로 이메일 주소 대신 구독자 이름을 포함하도록 "받는 사람" 필드 를 개인화할 수 있습니다.

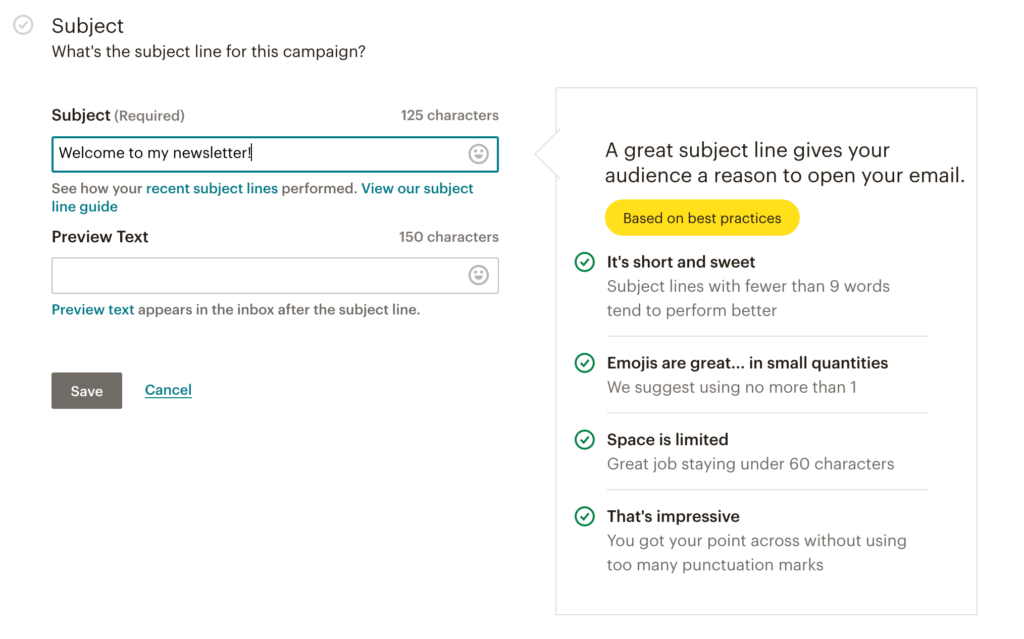
그런 다음 이메일의 제목과 미리보기 텍스트를 추가할 수 있습니다. 이 내용을 짧고 설명적으로 유지해야 합니다.

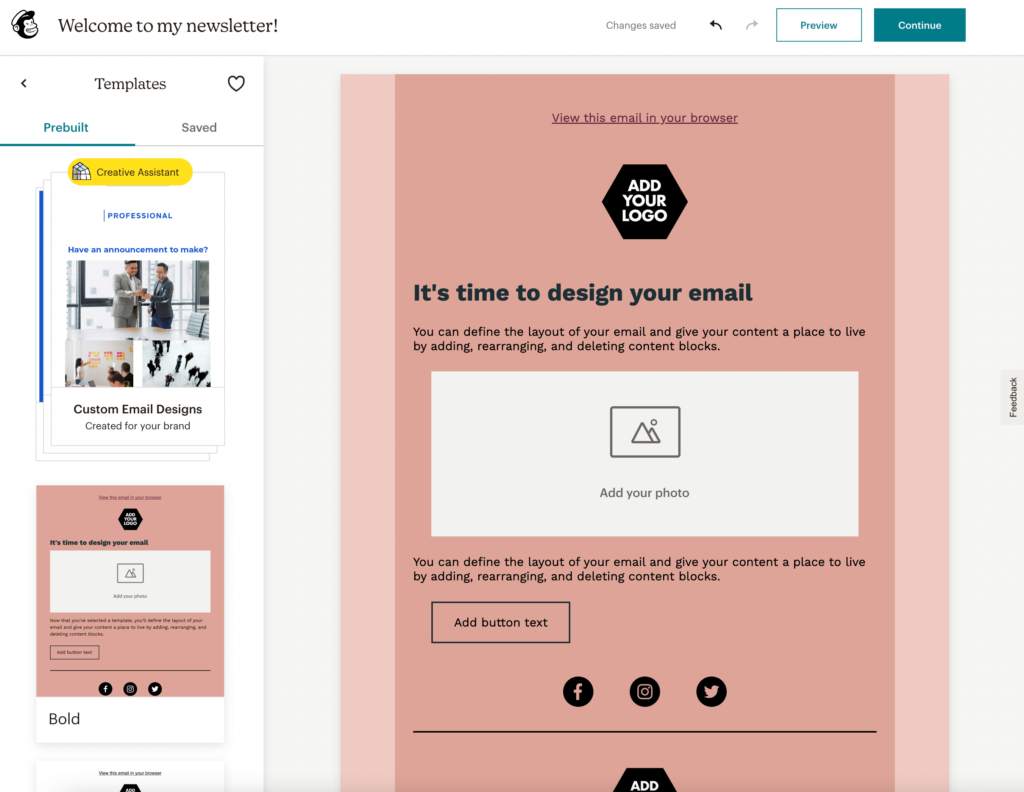
마지막으로 첫 번째 이메일을 디자인할 때입니다. 이렇게 하려면 미리 작성된 템플릿을 선택하여 시작할 수 있습니다. 이렇게 하면 효과적인 시각적 개체를 즉시 구현하는 데 도움이 됩니다.

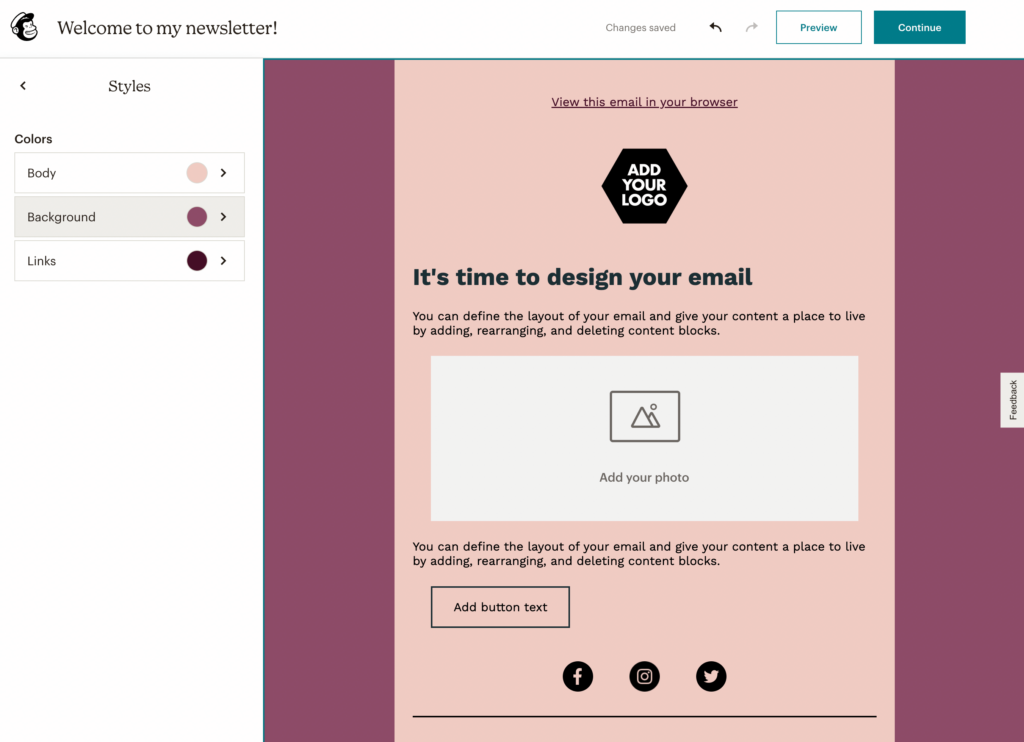
스타일 에서 색상 팔레트를 선택할 수 있습니다. 여기에는 본문, 배경 및 링크 색상이 포함됩니다.

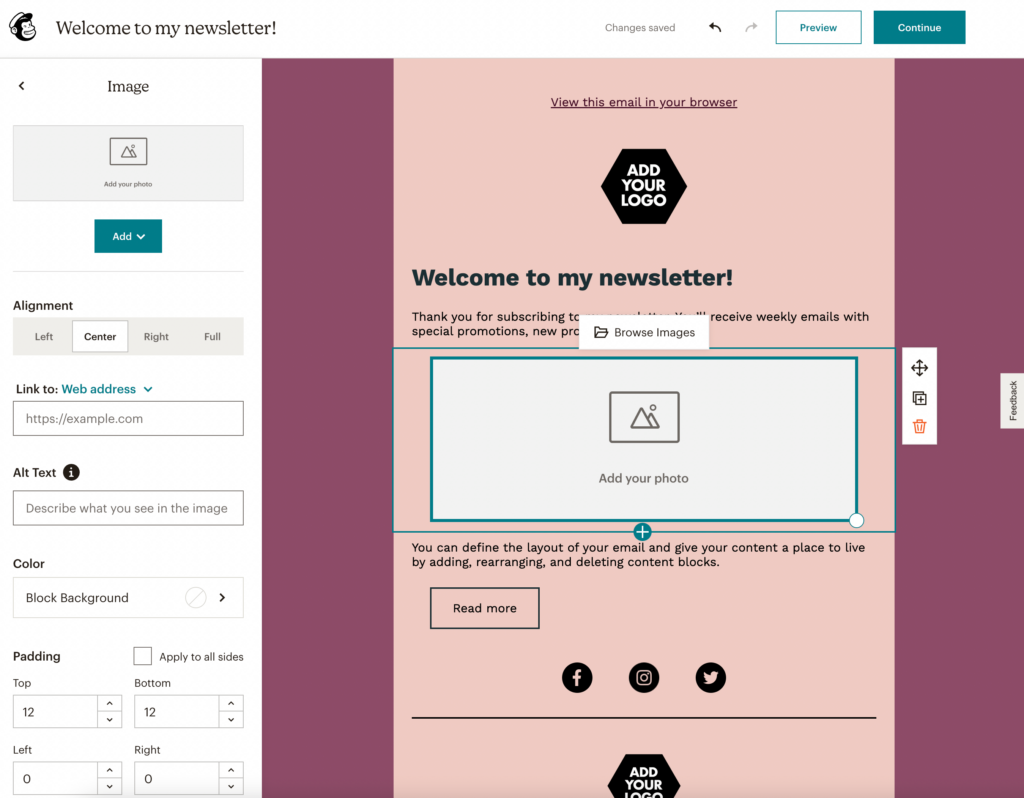
특정 요소를 클릭하여 템플릿의 각 부분을 계속 편집할 수 있습니다. 예를 들어 사진을 선택하면 미디어를 업로드하고 정렬을 변경하고 대체 텍스트를 추가할 수 있습니다.

완료되면 이메일을 보내거나 초안으로 저장하거나 릴리스를 예약할 수 있습니다!
이메일 마케팅 캠페인을 개발하기 전에 올바른 도구를 찾아야 합니다. Beaver Builder를 사용하면 새로운 방문자를 구독자로 전환할 수 있는 구독 양식을 손쉽게 디자인할 수 있습니다. 그런 다음 Beaver Builder를 Mailchimp에 연결하면 새로운 구독자를 쉽게 관리하고 콘텐츠를 만들 수 있습니다.
검토하기 위해 Beaver Builder와 Mailchimp를 통합하는 방법은 다음과 같습니다.
일반적으로 구독 양식은 사이드바, 바닥글 및 팝업에서 가장 성공적입니다. 이것은 더 많은 이메일 가입을 생성하는 데 도움이 될 수 있는 웹사이트의 전환율이 높은 영역입니다. 블로그 게시물의 끝이나 홈페이지에 배치할 수도 있습니다.
웹사이트에서 가장 눈에 띄는 영역에 구독 양식을 배치하여 이메일 목록을 작성하고 더 많은 구독자를 확보할 수 있습니다. Beaver Builder의 구독 양식 모듈을 사용하면 Mailchimp를 비롯한 수많은 이메일 마케팅 도구와 쉽게 통합할 수 있습니다. 클릭 유도문안과 신규 방문자가 가입하도록 동기를 부여하는 인센티브를 포함하는 것도 중요합니다.