Google 지도를 WordPress와 통합하는 방법은 무엇입니까?
게시 됨: 2020-07-25실제 상점을 운영하는 경우 사이트에 Google 지도를 추가할 수 있다면 좋지 않을까요? 이 가이드에서는 Google 지도를 WordPress와 통합하고 웹사이트를 최대한 활용하는 방법을 배웁니다 .
이처럼 상호 연결된 세계에서 Google은 모든 곳에서 그 존재를 알릴 수 있는 가장 큰 제국 중 하나였습니다. Gmail, Google 드라이브 또는 Google 검색과 같이 우리가 매일 사용하는 여러 유틸리티 중에서 Google 지도는 역사상 가장 유용한 웹 매핑 서비스 중 하나로 명성을 얻었습니다. 2005년에 출시된 Google이 개발한 이 탐색 도구는 사용자에게 위성 이미지, 항공 사진, 거리 지도 및 실시간 교통 상황을 포함한 다양한 선택을 제공합니다. 2020년에 매월 10억 명이 넘는 세계 시민이 Google 지도를 사용하는 것은 놀라운 일이 아닙니다.
서비스가 얼마나 훌륭하고 얼마나 많은 사람들이 매일 사용하는지 알면 WordPress 사이트에 Google 지도를 추가하면 비즈니스에 수많은 이점을 얻을 수 있습니다.
사이트에 Google 지도를 추가해야 하는 이유는 무엇입니까?
별거 아닌 것처럼 보일 수 있지만 사랑하는 웹사이트에 작업을 수행하기 전에 Google 지도를 WordPress와 통합할 때의 이점을 더 잘 이해해야 합니다.
- 데이터는 거짓말을 하지 않습니다: 스마트폰에서 내비게이션 앱을 사용하는 모든 사람들 중 67%가 Google 지도를 사용합니다. 나머지 33%는 3개의 다른 응용 프로그램으로 분할되며 각 응용 프로그램은 작은 비율을 차지합니다. 설문조사에 따르면 사람들이 선호하는 내비게이션 앱으로 Google 지도를 선택하는 주된 이유는 25%를 차지하는 명확한 길찾기 때문입니다.
- 지역 SEO 향상: 사이트에 Google 지도를 포함하면 SEO 측면에서 이점이 있습니다. 간단히 말해서, 예를 들어 귀하의 꽃집 웹사이트에 지도가 있는 경우 "꽃"이라는 키워드를 검색하는 사람들이 검색 결과에서 귀하의 웹사이트를 볼 수 있습니다.
- 속도 : 구글 서비스의 속도는 타 회사가 따라할 수 없습니다. 이 거대 기술 기업은 Google 지도를 포함한 모든 유틸리티에 강력한 기능을 제공합니다. 따라서 Google을 기반으로 웹사이트 지도를 만들면 어떤 지도에서도 볼 수 있는 가장 빠른 로딩 시간을 즐길 수 있습니다.
이제 WordPress 사이트에 Google 지도를 추가할 때의 몇 가지 주요 이점을 더 잘 이해했으므로 이를 수행하는 방법을 살펴보겠습니다.
WordPress와 Google 지도를 연결하는 방법
Google 지도를 WordPress와 연결하는 세 가지 주요 방법이 있습니다 .
- 수동으로 Google 지도 삽입
- 위젯을 통해
- 플러그인 포함
각각이 무엇을 제공해야 하고 언제 둘 중 하나를 사용해야 하는지 살펴보겠습니다.
1. WordPress에 수동으로 Google 지도 포함
이것은 Google 지도를 WordPress와 통합하는 가장 쉽고 빠른 방법입니다. 이 기술을 사용하여 웹사이트에 지도를 표시하는 것은 매우 쉽지만 원하는 대로 사용자 정의하려면 기본적인 HTML 및 Javascript 지식이 필요합니다. 따라서 HTML 기술에 자신이 있거나 사용자 정의 없이 기본 지도만 필요한 경우 이 방법이 훌륭한 옵션입니다.
1단계: Google 지도로 이동
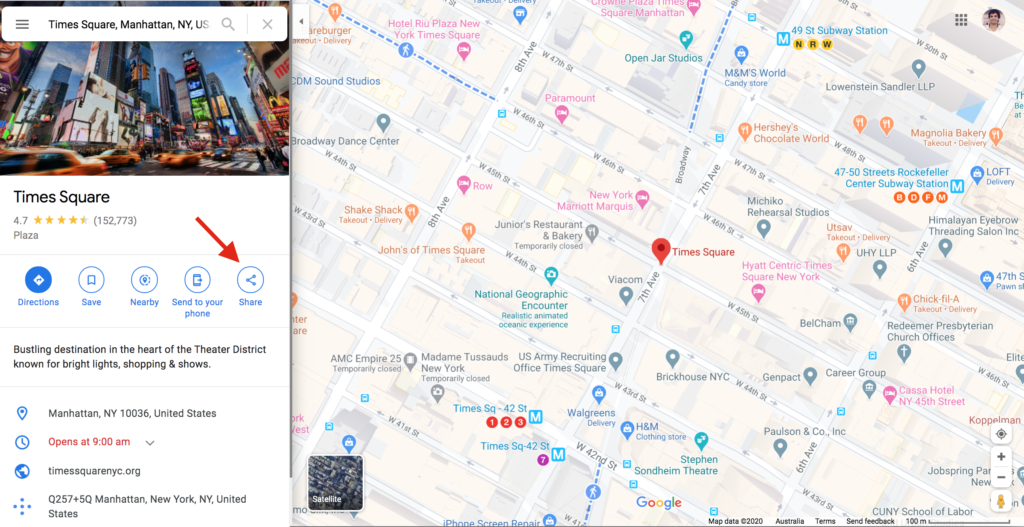
이 단계에서는 Google 지도에 삽입하려는 위치가 이미 있다고 가정합니다. 예를 들어 사업장 위치를 공유하려면 Google 지도에 제출했는지 확인하십시오. 지도에 있는 것처럼 위치를 입력하고 원하는 표시 유형(지도, 위성 또는 지형)을 선택하기만 하면 됩니다.
예를 들어 표시하려는 위치가 뉴욕의 타임스퀘어이고 위성 보기를 표시하려는 경우 공유 를 클릭하기만 하면 됩니다.

2단계: HTML 코드 가져오기
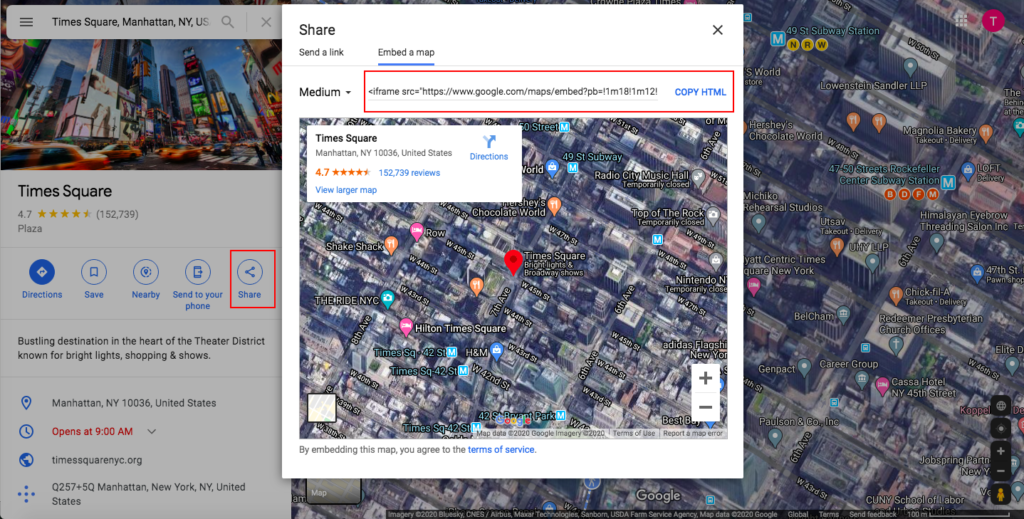
공유를 클릭하면 두 개의 탭이 있는 상자가 표시됩니다. 지도 삽입 탭으로 전환하고 HTML 코드를 복사합니다.

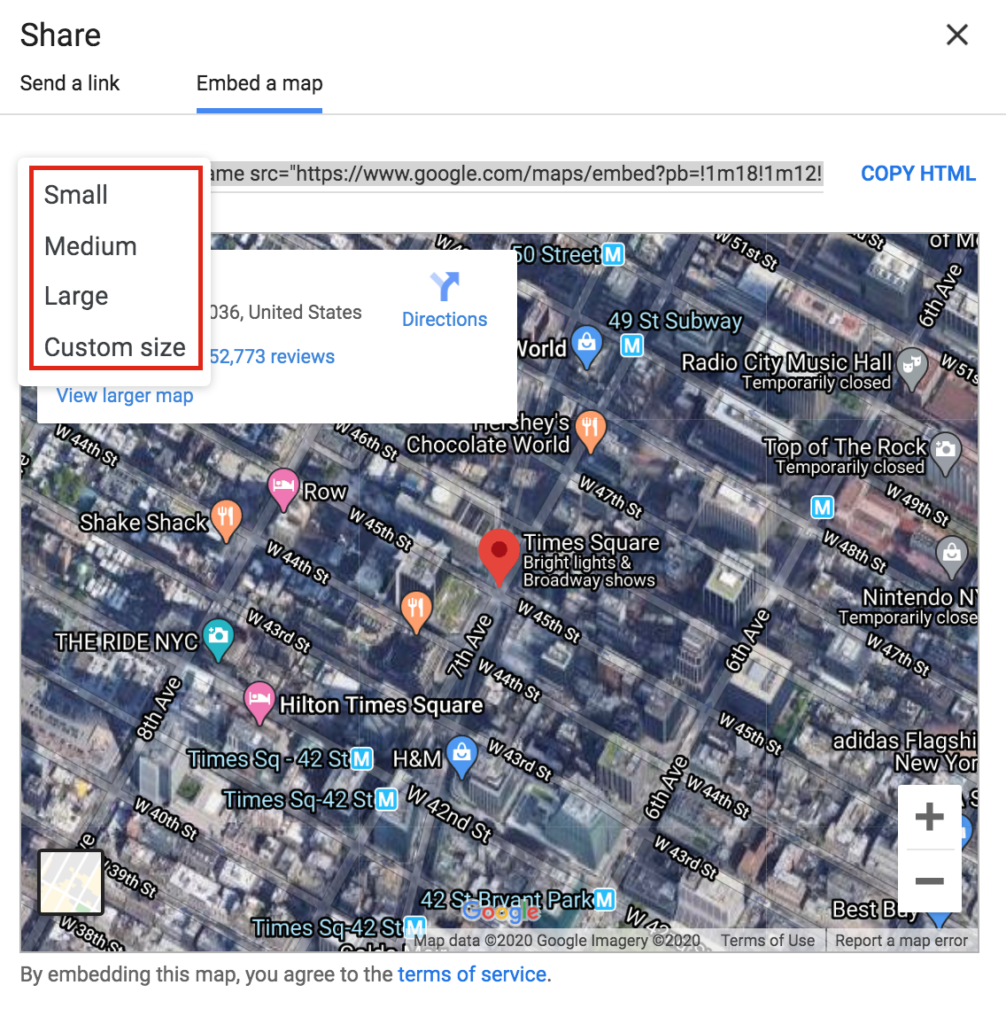
이 단계에서 지도의 크기를 선택할 수도 있습니다. 내 예에서 볼 수 있듯이 기본 설정은 중간 크기이지만 작게, 크게 또는 사용자 정의 크기로 변경할 수 있습니다.

3단계: 페이지/게시물에 코드 삽입
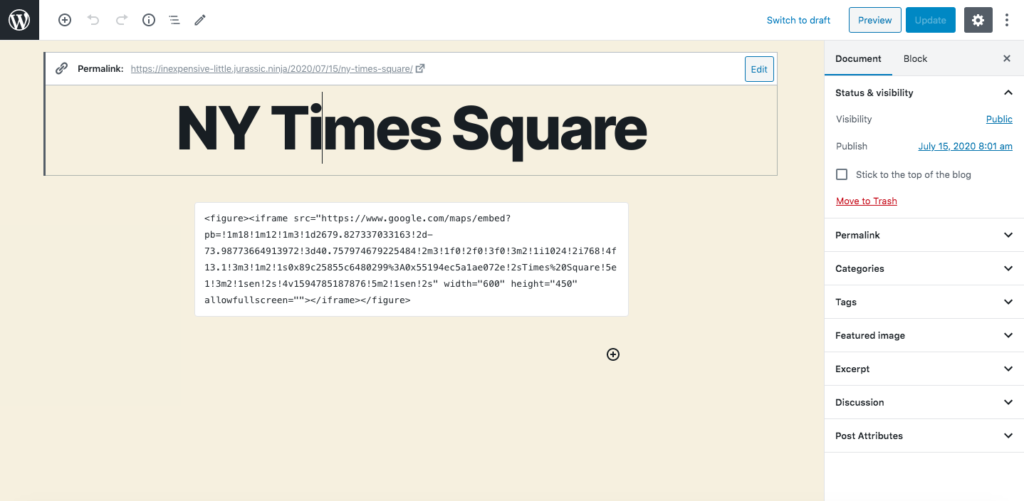
HTML 코드가 있으면 WordPress 관리 대시보드로 이동하여 지도를 삽입할 위치를 결정합니다. 이 예에서는 새 게시물에 코드를 삽입합니다. 따라서 새로 추가 를 클릭하고 사용자 지정 인터페이스로 이동합니다. 페이지 빌더에 따라 다른 모양의 화면이 표시될 수 있지만 옵션은 비슷합니다. 여기에서 게시물의 이름을 지정하고 사용 가능한 블록에 지도를 삽입합니다.

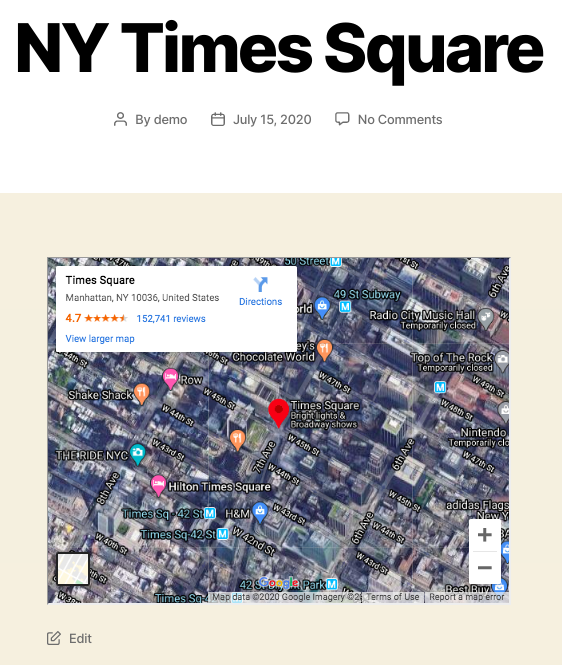
그런 다음 게시물을 게시해야 하며 다음과 같은 결과를 얻습니다.

짧고 달콤하죠? 이 방법은 매우 빠르고 초보자에게 친숙하기 때문에 가장 일반적인 방법 중 하나입니다. 약간의 코딩으로 지도에 몇 가지 사용자 정의를 추가할 수도 있지만 사용자 정의하지 않더라도 사이트에서 보기 좋고 기능적인 맵을 얻을 수 있습니다.
2. 위젯을 사용하여 WordPress에 Google 지도 포함
위젯 사용은 WordPress 웹사이트에 Google 지도를 표시하는 또 다른 쉬운 방법입니다. 위젯은 편리하고 사용하기 쉽기 때문에 인기가 있습니다. 그러나 단점도 있음을 유의하십시오. 위젯은 사용하는 테마에 따라 사이트의 특정 영역(일반적으로 바닥글 및 사이드바)에만 나타날 수 있습니다. 이것은 또한 페이지/게시물에 지도를 포함할 수 없음을 의미합니다.
따라서 바닥글이나 사이드바에 지도를 표시하려면 다음과 같이 하십시오.
1단계: Google 지도 위젯 플러그인 설치 및 활성화
이 방법을 사용하려면 Google 지도 위젯 플러그인을 다운로드하여 설치해야 합니다. 그런 다음 WordPress 관리 대시보드 > 플러그인 > 새로 추가 로 이동합니다. 그런 다음 방금 다운로드한 .zip 파일을 업로드하고 활성화합니다. 올바르게 수행했다면 플러그인에서 감사 메시지를 받게 됩니다.

2단계: Google 지도에서 API 키 가져오기
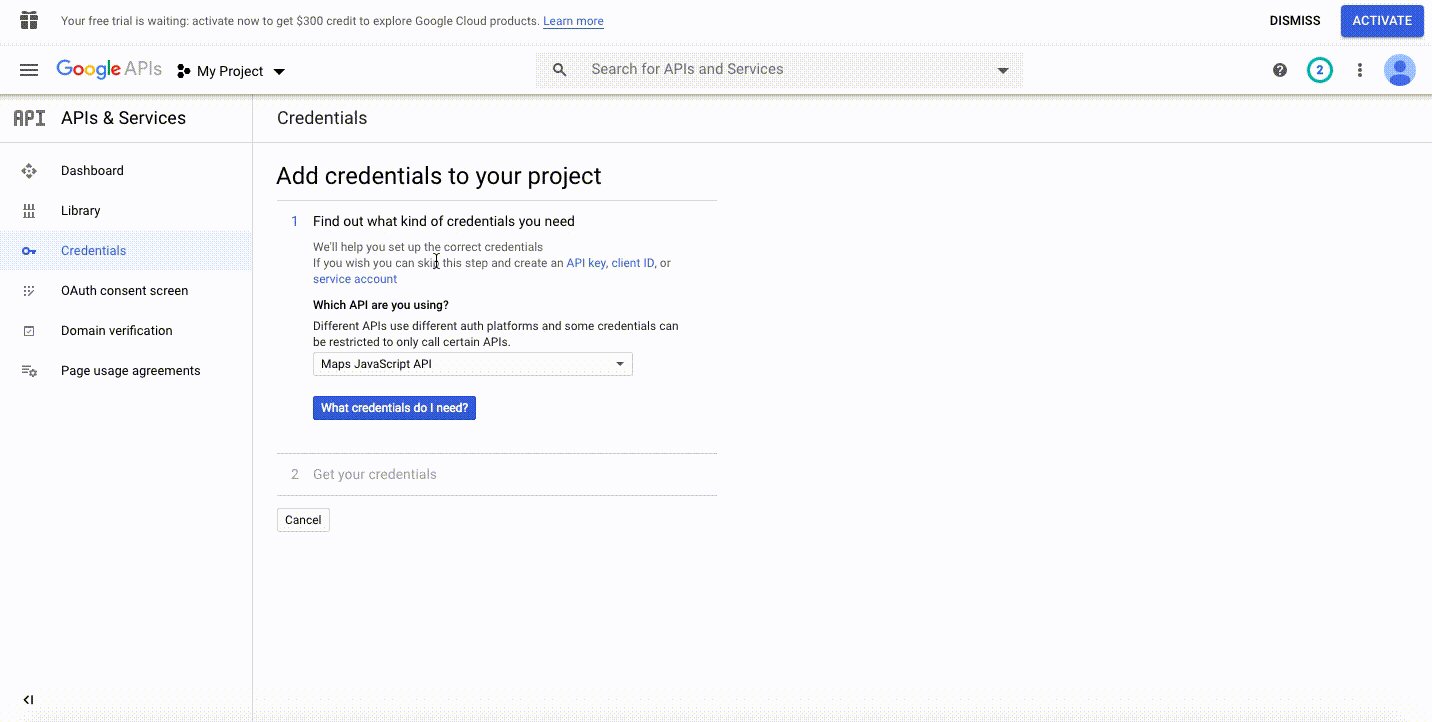
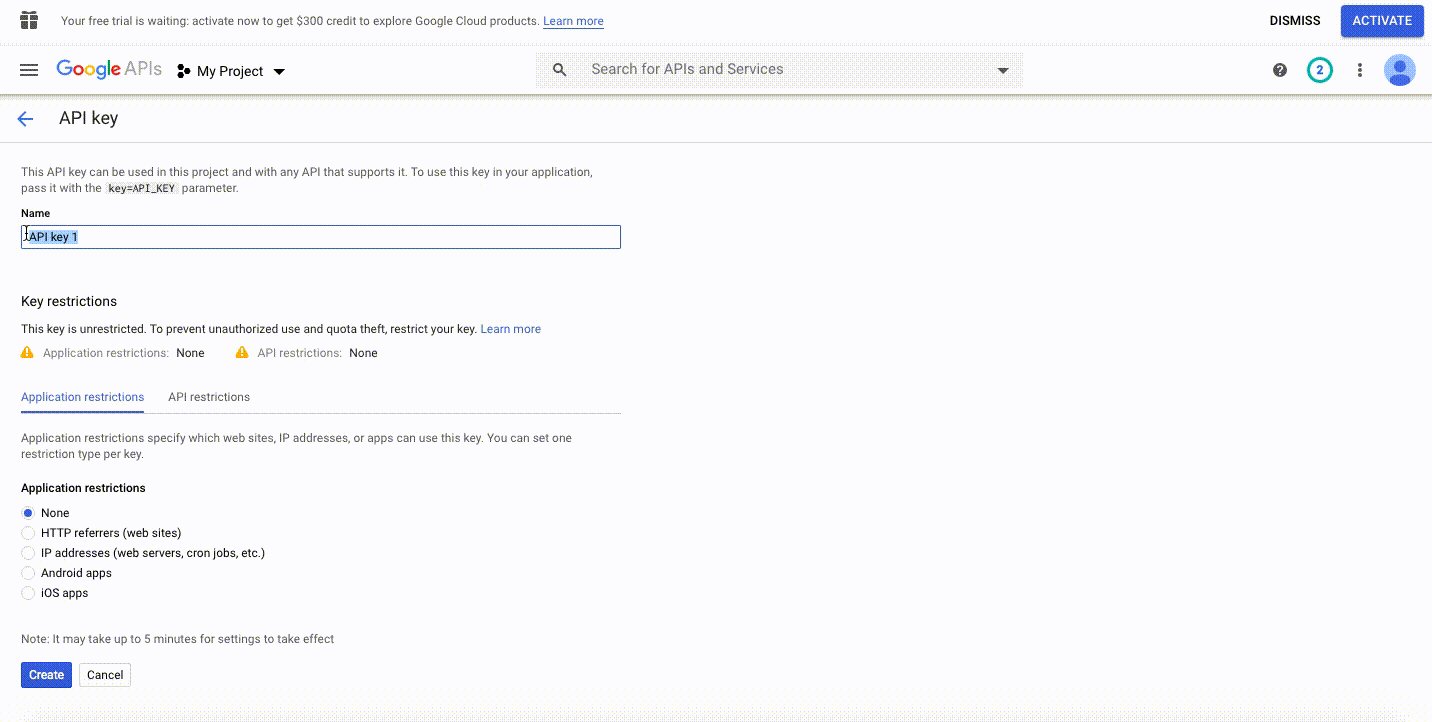
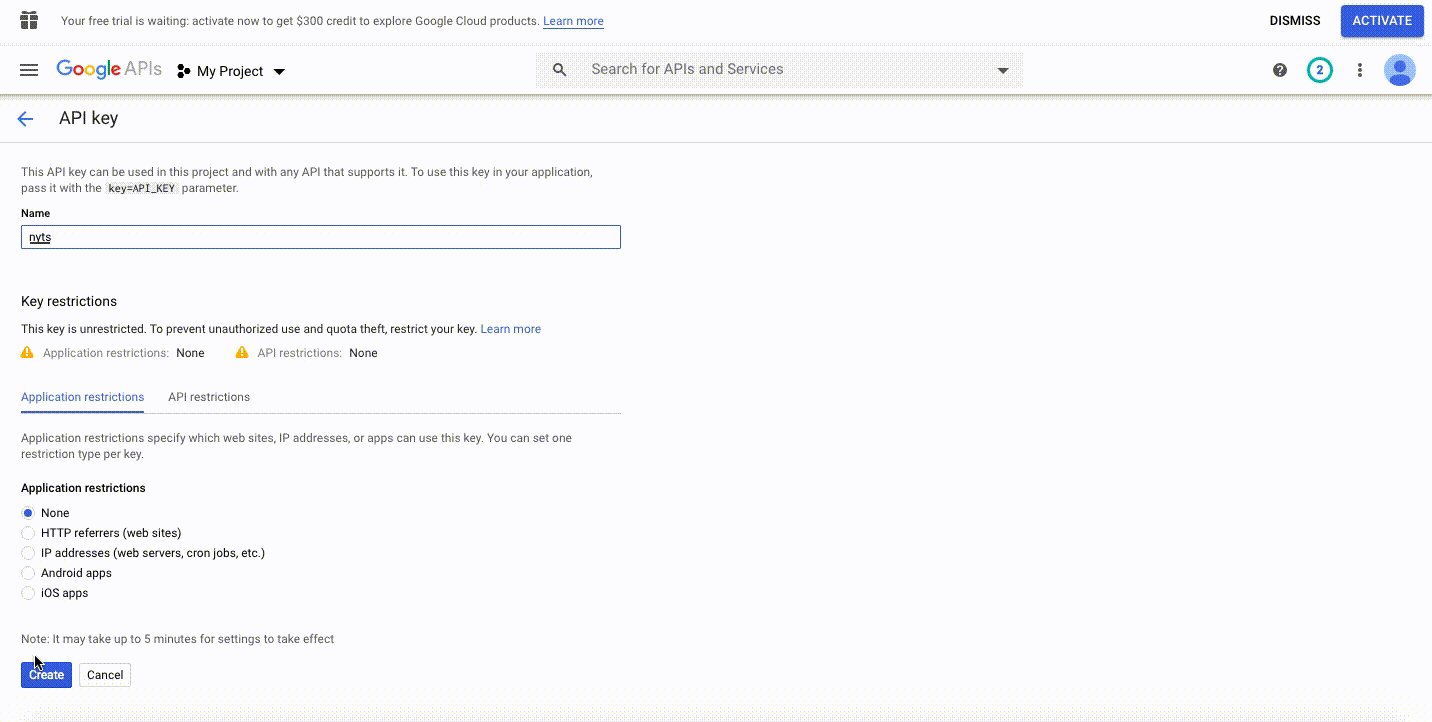
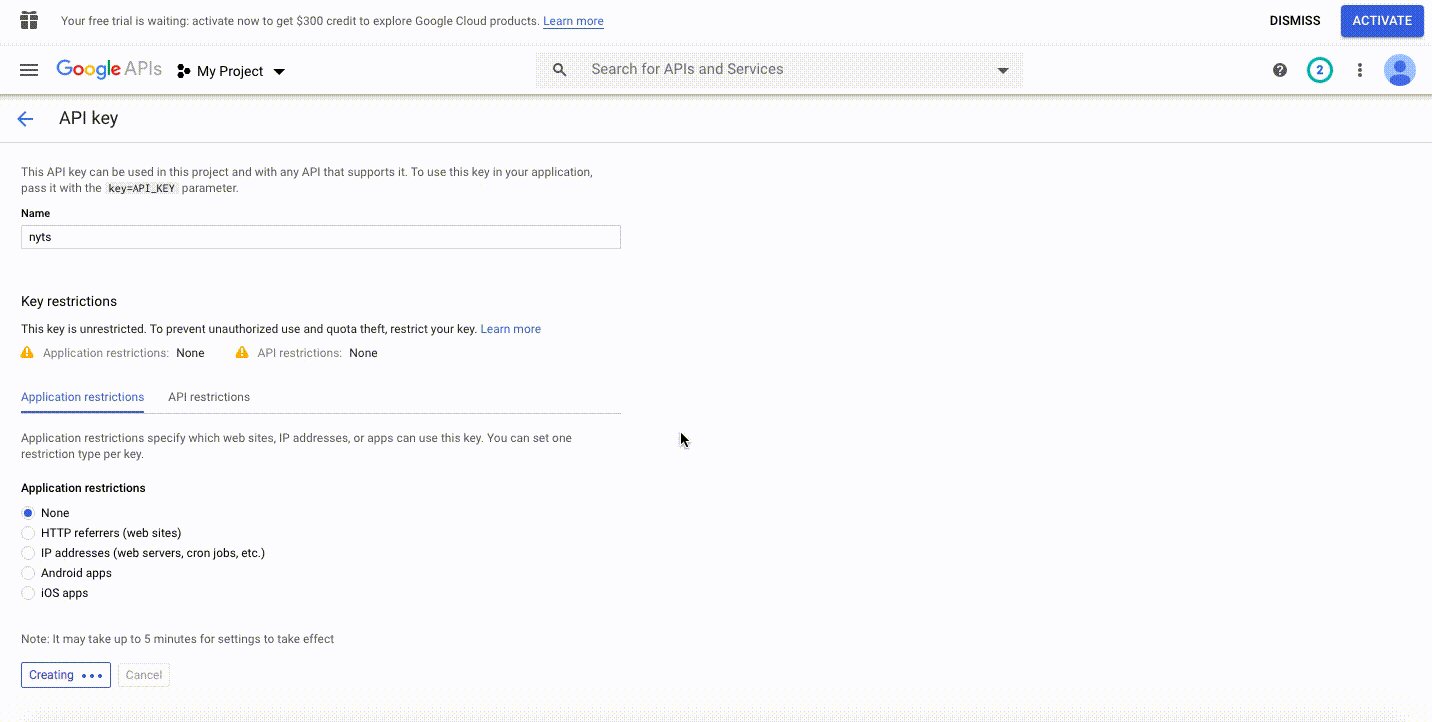
지도가 제대로 작동하려면 API 키가 필수적입니다. 따라서 Google 개발자 콘솔을 방문하여 드롭다운에서 프로젝트 만들기를 선택합니다. 그런 다음 동의하고 계속을 클릭합니다. 그런 다음 프로젝트에 자격 증명 추가 페이지로 이동합니다. API 키 를 클릭하고 이름을 지정한 다음 만들기 를 클릭합니다.

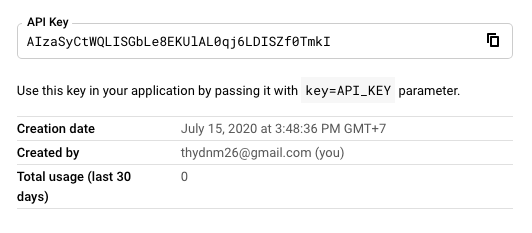
그런 다음 방금 생성한 API 키를 복사합니다.

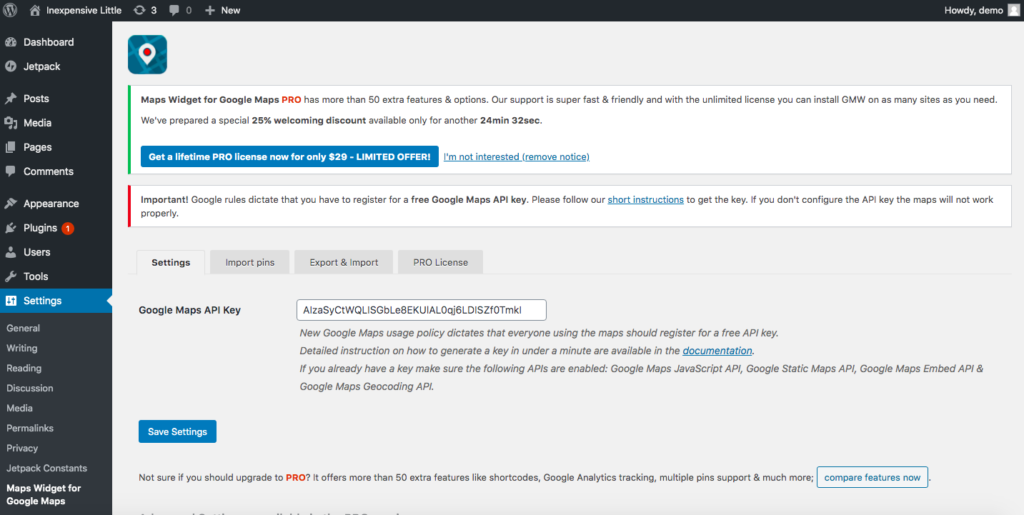
이제 Google Maps Widget 플러그인의 설정 페이지로 돌아가서 API 키를 붙여넣고 저장 버튼을 누르세요.

3단계: Google 지도 표시
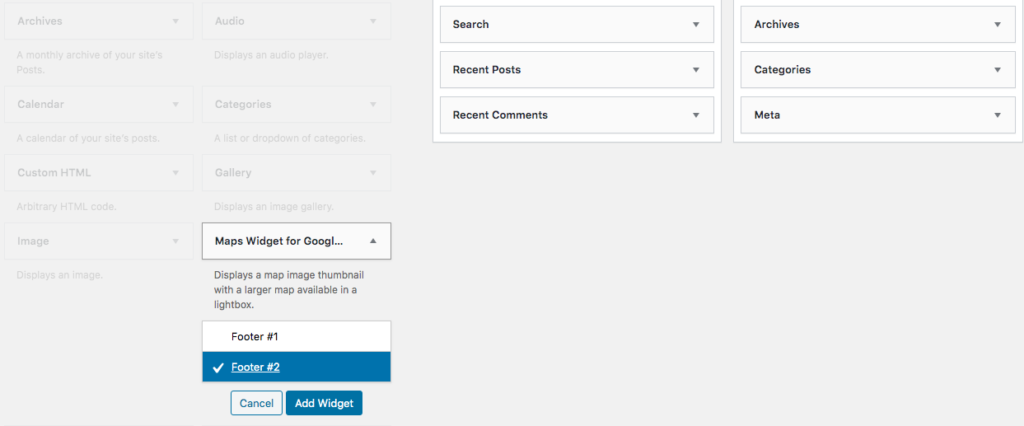
그런 다음 모양 > 위젯으로 이동하여 Google 지도 위젯을 찾아 원하는 위치에 배치하고 위젯 추가 를 클릭합니다.

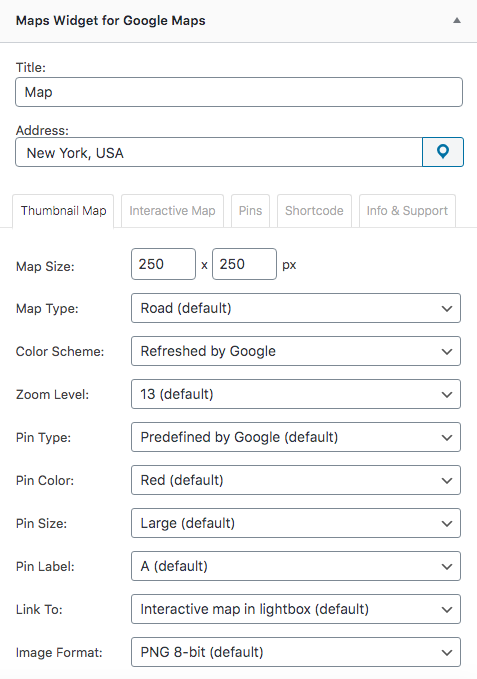
그런 다음 주소를 입력하고 지도 크기 및 유형, 핀 색상 및 크기, 레이블 등을 포함한 여러 옵션을 수정할 수 있는 팝업이 표시됩니다.

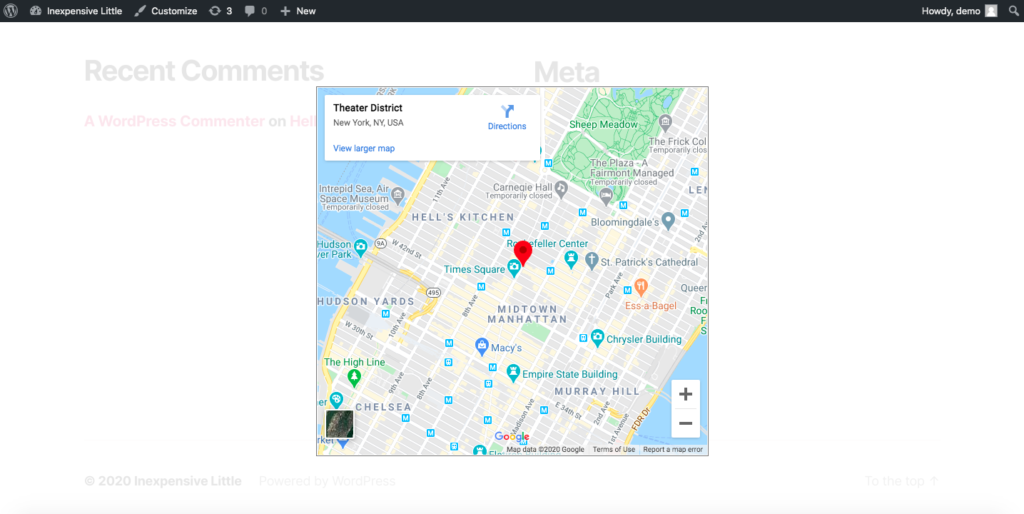
준비가 되면 저장 을 클릭한 다음 프런트 엔드에서 지도를 확인합니다.

이 방법에는 플러그인 설치 및 API 가져오기가 포함되기 때문에 몇 가지 추가 단계가 있지만 몇 가지 기본 사용자 지정 옵션을 제공합니다. 반면에 위젯이기 때문에 사이트의 특정 영역에만 표시할 수 있습니다.
3. 플러그인을 사용하여 Google 지도를 WordPress와 통합
앞의 두 가지 방법은 비즈니스 위치 또는 모든 종류의 정적 위치를 표시하는 훌륭한 옵션입니다. 그러나 지도가 WordPress 사이트에서 중요한 역할을 하거나 하나의 게시물/페이지에 여러 지도를 포함해야 하는 경우 플러그인이 더 나은 선택입니다. 플러그인을 사용하여 Google 지도를 WordPress와 통합하는 데 도움을 주기 위해 많은 개발자가 경쟁에 참여했습니다. 이 스레드에서는 이러한 목적을 위한 최고의 도구 중 하나인 WordPress용 MapPress 지도를 소개합니다.
따라서 플러그인을 사용하여 WordPress 사이트에 Google 지도를 추가하려면 다음을 수행해야 합니다.
1단계: WordPress 플러그인용 MapPress 지도 설치 및 활성화
MapPress Maps for WordPress 플러그인을 PC/노트북에 무료로 다운로드한 다음 활성화하십시오.
2단계: 지도로 새 게시물 추가
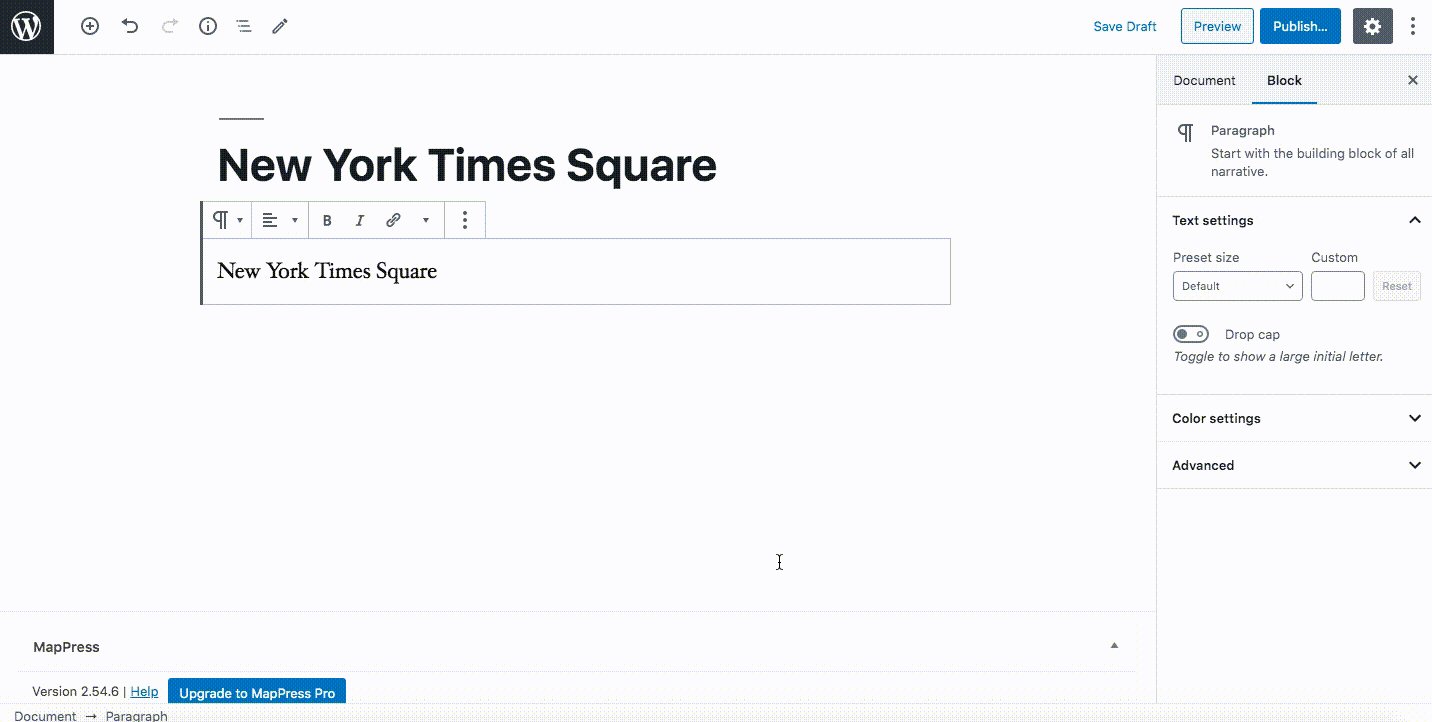
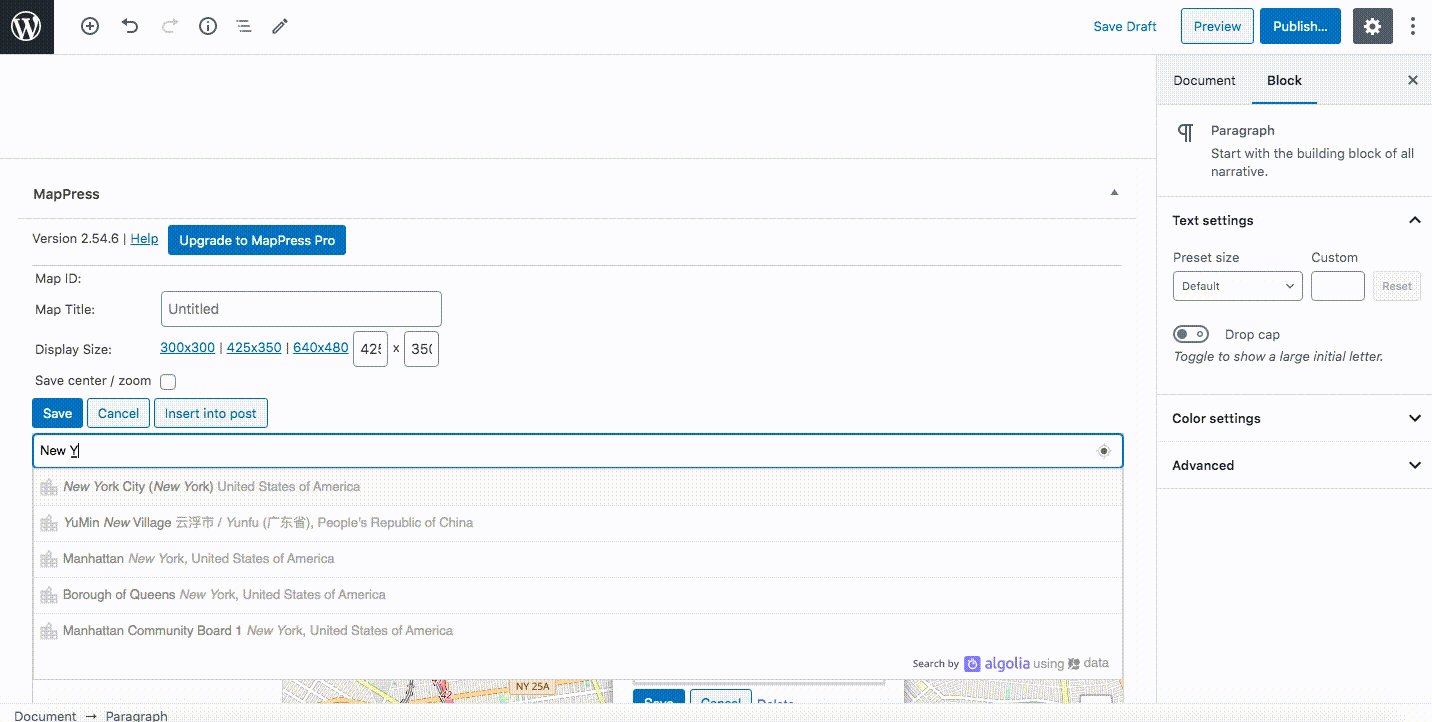
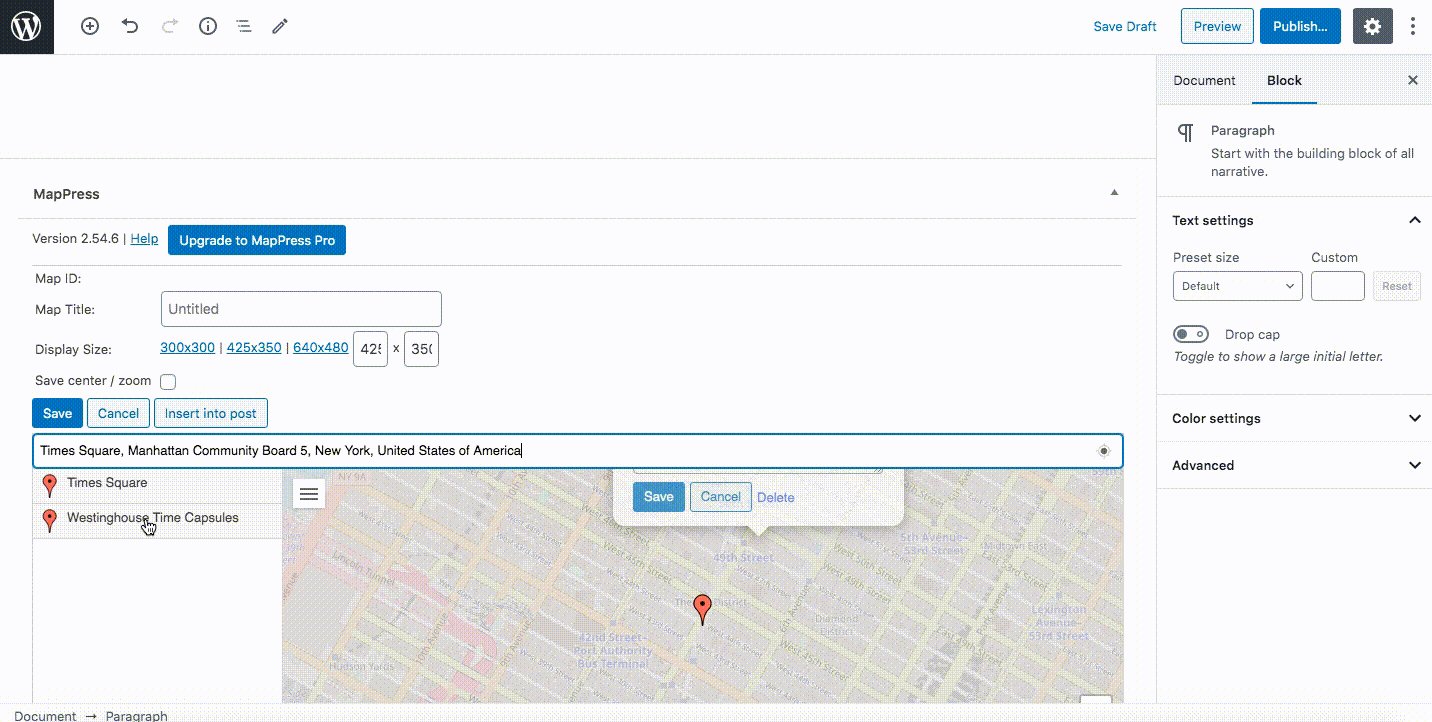
그런 다음 WordPress 관리 대시보드에서 새 게시물/페이지를 추가합니다. 게시된 게시물을 편집하여 지도를 추가할 수도 있습니다. 게시물의 제목과 내용을 마친 후 아래로 스크롤하여 MapPress가 수행할 수 있는 작업을 확인합니다.

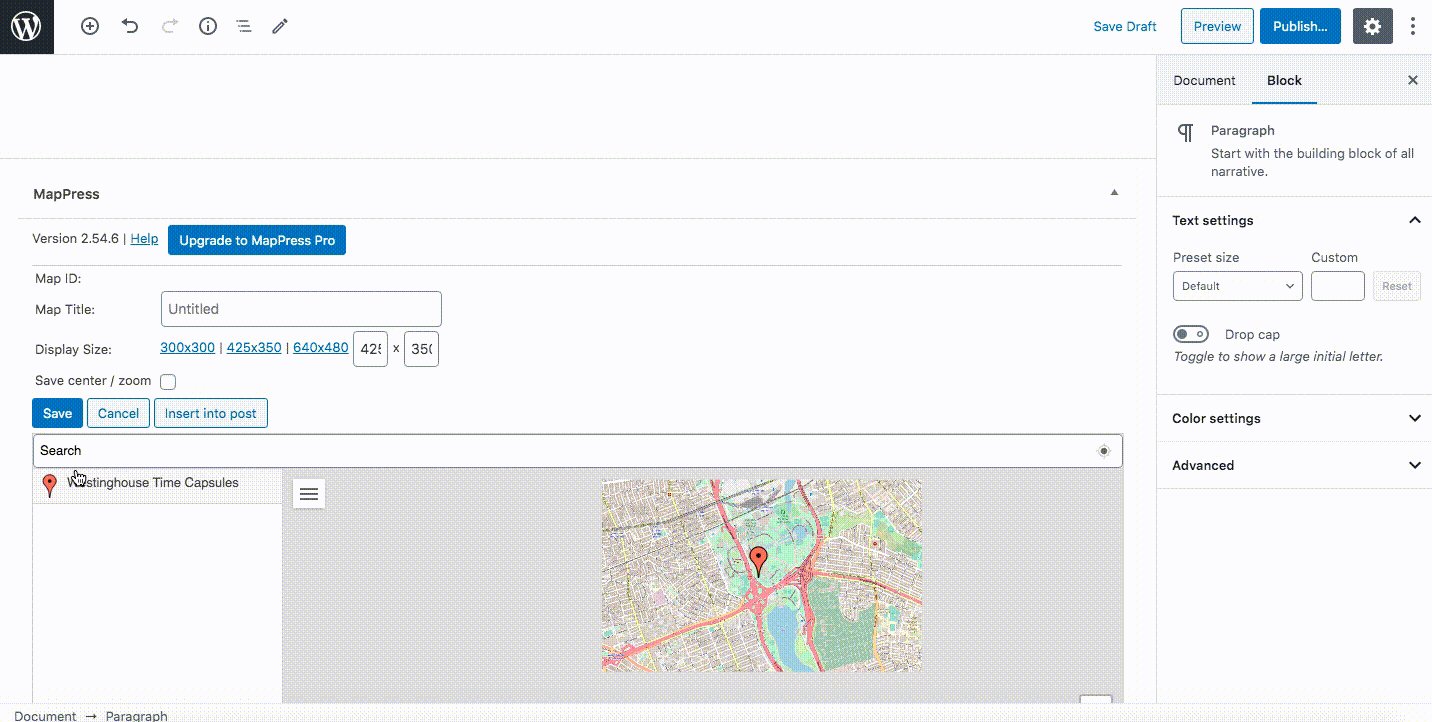
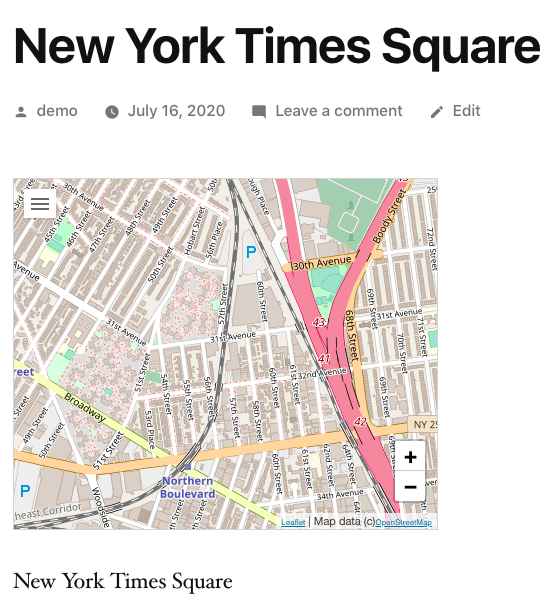
지도 이름을 지정하고 위치를 입력한 후 저장 을 클릭하고 게시물을 게시합니다. 프런트 엔드에 대화형 지도가 있는 게시물을 받게 됩니다.

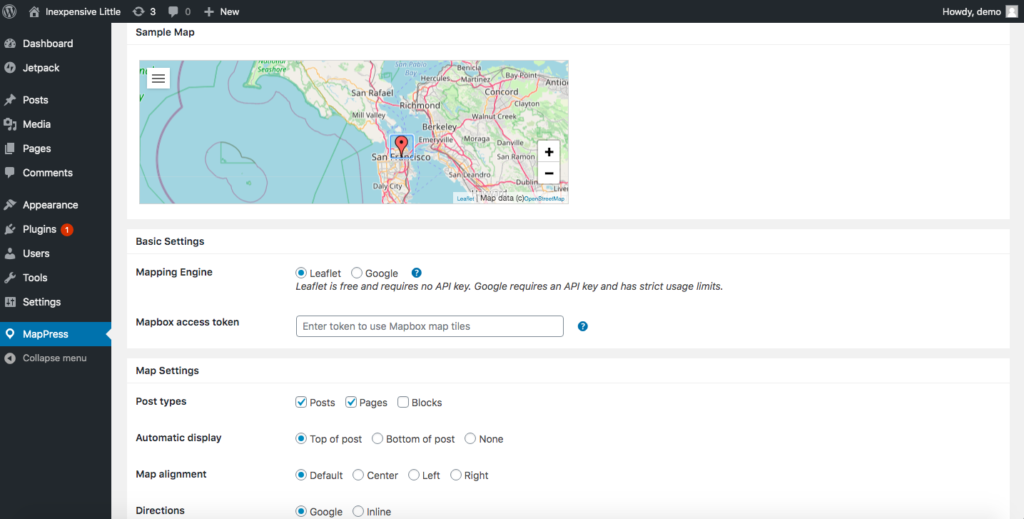
이 플러그인을 사용하면 지도를 무제한으로 추가하고 지도를 사용자 지정할 수도 있습니다. MapPress 설정에서 설정과 지도가 표시되는 방식을 변경할 수 있습니다. 지도 유형, 지도 제어 및 정렬, 게시물 유형, 길찾기 위치, 스트리트 뷰 등 편집할 수 있는 많은 옵션이 있습니다.

MapPress에는 매시업 지도, 위젯, 사용자 정의 마커 아이콘 및 기타 기능이 포함된 49.95 USD부터 시작하는 프로 버전도 있습니다. 그러나 사이트에 대화형 Google 지도를 포함하려는 경우 무료 버전으로 충분합니다.
결론
결론적으로 WordPress 웹사이트에 Google 지도를 추가하면 사용자에게 유용한 도구를 제공하는 것부터 SEO 결과를 개선하는 것까지 비즈니스에 많은 도움이 될 것 입니다. 그러나 두 가지 방법을 사용할 수 있으므로 어떤 방법을 선택해야 합니까?
Google 지도를 사이트와 통합하기 전에 몇 가지 관련 비즈니스 요소를 신중하게 고려해야 합니다. 예를 들어 사이드바나 바닥글에 지도를 표시하기만 하면 고객이 내 위치를 알 수 있는 경우 위젯을 사용하는 것이 실용적인 선택입니다. 반면에 일부 특정 게시물과 페이지에 지도를 표시하려는 경우 수동으로 포함할 수 있습니다. 마지막으로, 비즈니스에서 위치와 지도를 많이 다루는 경우 MapPress 플러그인이 최선의 선택입니다.
마지막으로 생산성을 높이고 사이트를 최대한 활용하려면 다음 가이드를 확인하세요.
- 사이트를 Google 캘린더와 통합하는 방법
- WordPress에 Trello 보드 및 카드 포함
- WordPress에 Calendly를 포함하는 방법은 무엇입니까?
- 워드프레스와 Eventbrite 연결
Google 지도를 WordPress 사이트와 통합하는 방법에 대해 질문이 있습니까? 주저하지 말고 아래 댓글에 적어주세요!
