Gravity Forms와 Beaver Builder를 통합하는 방법(3가지 방법)
게시 됨: 2022-11-25오늘 Beaver Builder를 25% 할인받으세요! 기간 한정 거래 시작하기


Gravity Forms는 온라인 양식을 작성하고 방문자 데이터를 수집하기 위한 강력한 도구입니다. 그러나 제한된 디자인 옵션에 만족하지 않을 수 있습니다. 좋은 소식은 이 도구를 Beaver Builder 플러그인과 통합하면 양식의 모양과 기능을 제어할 수 있다는 것입니다.
이 게시물에서는 Gravity Forms가 무엇이며 어떻게 사용할 수 있는지 설명합니다. 또한 Gravity Forms와 Beaver Builder를 통합하여 양식을 쉽게 사용자 정의하는 방법을 보여줍니다. 시작하자!
목차:
많은 웹사이트에서 양식을 사용하여 온라인 방문자로부터 리드, 지불 및 기타 중요한 데이터를 캡처합니다. 따라서 개발자나 디자이너는 클라이언트 웹 사이트용 양식을 쉽고 빠르게 구축할 수 있는 강력하고 유연한 도구가 필요합니다.
Gravity Forms는 사용자 지정 양식을 만드는 데 가장 많이 사용되는 플러그인 중 하나입니다. 끌어서 놓기 양식 작성기, 미리 디자인된 템플릿 및 광범위한 추가 기능을 통해 청중의 제출물을 쉽게 수락할 수 있습니다.

Gravity Forms를 사용하면 거의 모든 목적을 위한 양식을 디자인할 수 있습니다. 템플릿 라이브러리를 사용하여 초보자도 뉴스레터 가입, 이벤트 등록, 고객 설문 조사 등을 만들 수 있습니다.

많은 무료 연락처 양식 플러그인이 있지만 Gravity Forms는 개발자에게 더 많은 옵션을 제공합니다. 예를 들어 이 프리미엄 플러그인에는 도구의 기능을 확장하는 데 사용할 수 있는 개발자 API가 포함되어 있습니다. 이러한 작업과 필터에 익숙해지면 Gravity Forms의 모든 부분을 완전히 사용자 지정할 수 있습니다.
Gravity Forms를 Beaver Builder와 통합하려면 먼저 첫 번째 양식을 만들어야 합니다. 시작하려면 WordPress에서 Gravity Forms를 설치하고 활성화해야 합니다.
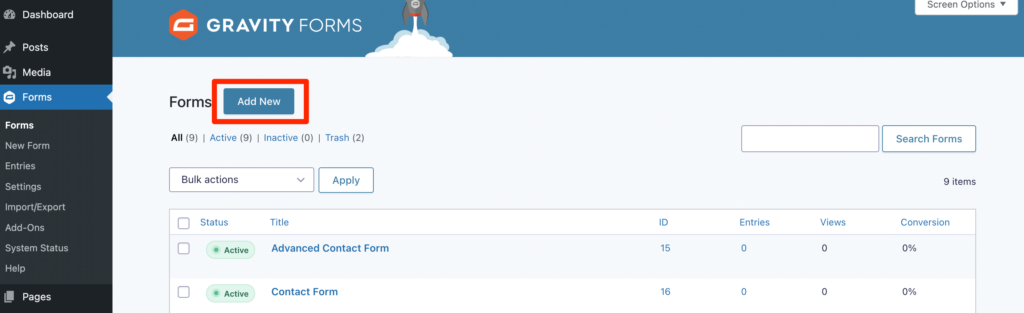
그런 다음 양식 > 새로 추가 를 클릭합니다.

양식을 만들려면 제목을 지정하세요. 간단한 설명을 추가할 수도 있습니다.

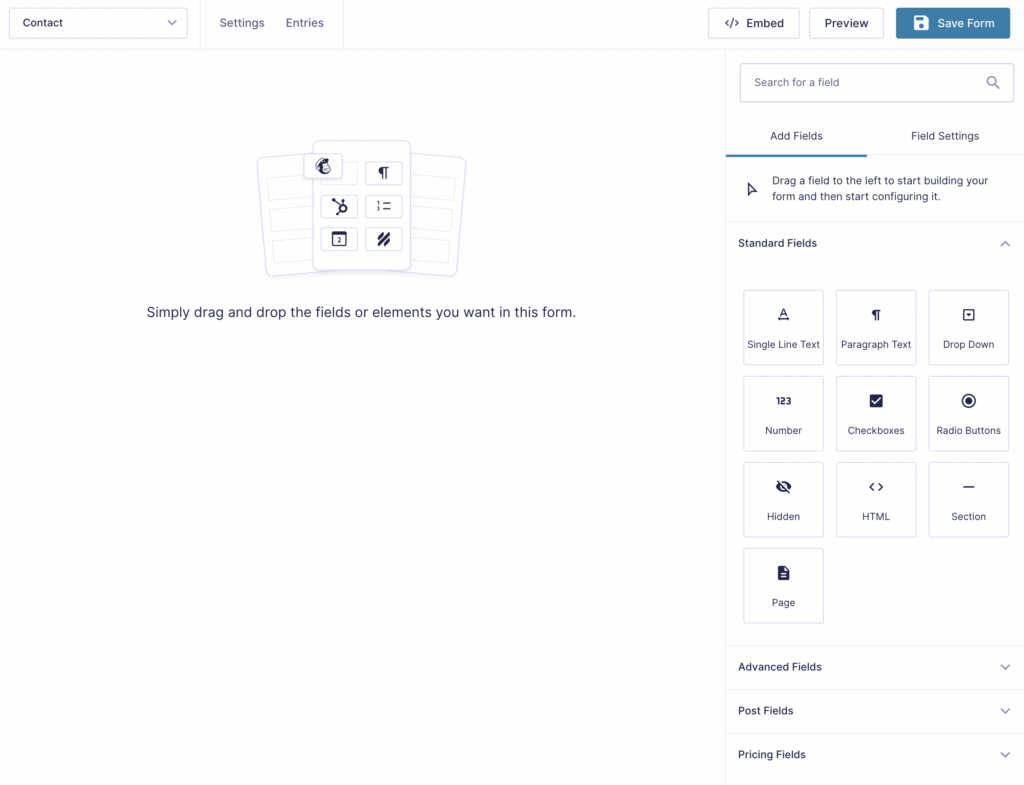
Create Form 을 누르면 Gravity Forms 편집기가 자동으로 열립니다. 오른쪽에는 양식으로 끌어다 놓을 수 있는 필드 목록이 표시됩니다.

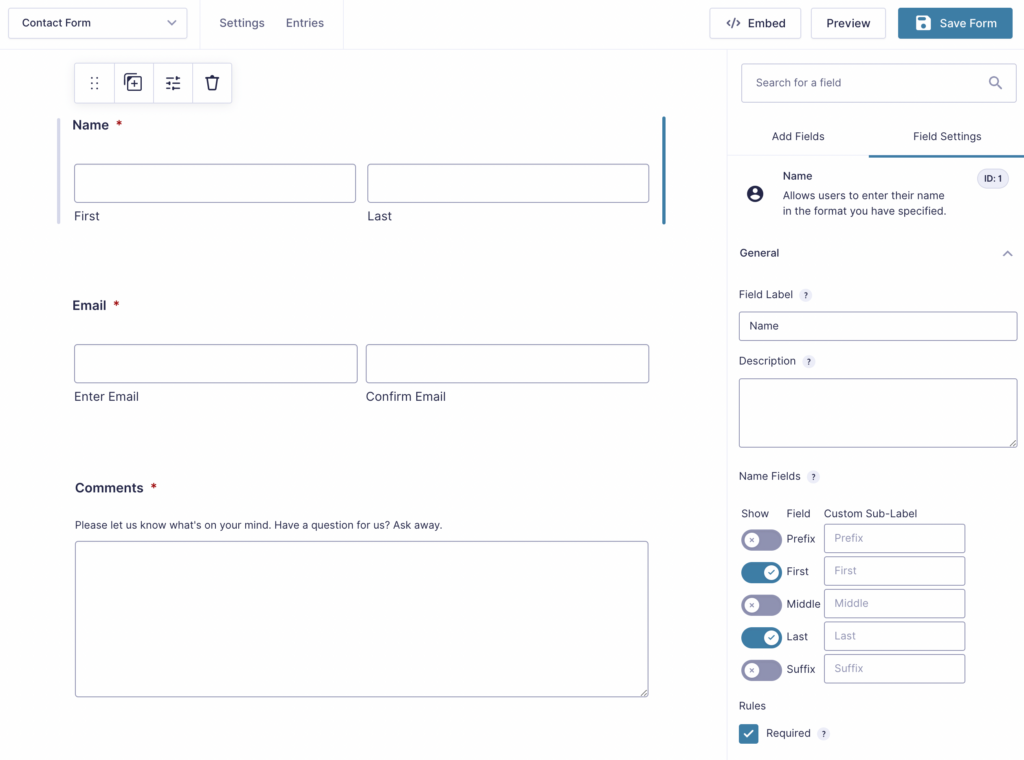
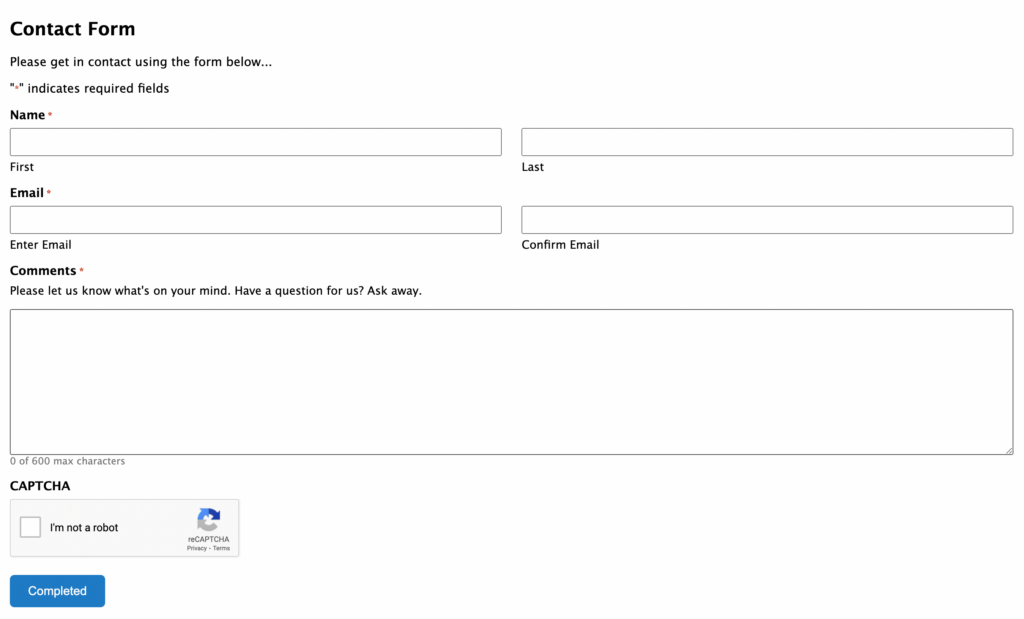
예를 들어 연락처 양식에는 이름 , 이메일 및 전화 필드가 포함될 수 있습니다. 필드를 추가한 후 필요에 맞게 설정을 사용자 지정할 수 있습니다. 필드에 따라 레이블, 설명 및 하위 레이블과 같은 옵션을 조정할 수 있습니다.

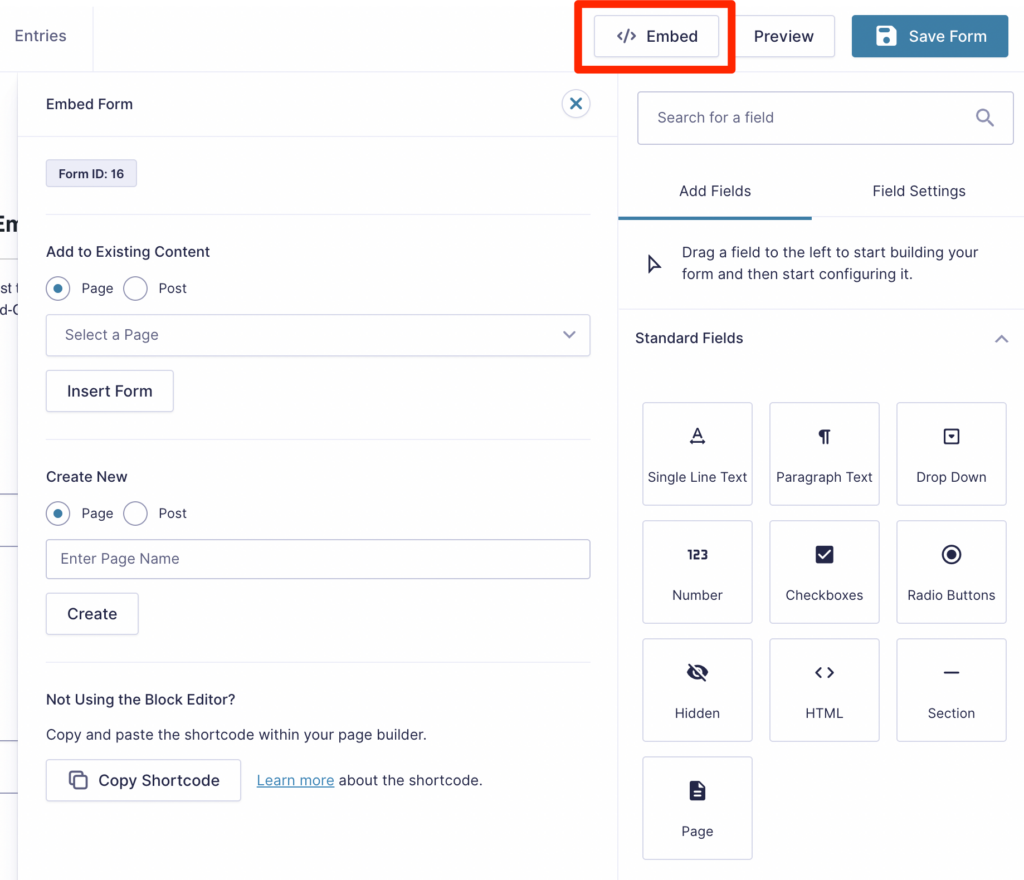
양식을 게시할 준비가 되면 포함 단추를 선택합니다. 이렇게 하면 웹사이트의 모든 페이지에 양식을 쉽게 추가할 수 있습니다.


그러나 이 방법은 양식의 모양을 크게 제어할 수 없습니다. 웹사이트의 시각적 브랜드와 일치하지 않을 수 있는 간단한 레이아웃을 갖습니다.

이 문제를 해결하기 위해 Gravity Forms와 Beaver Builder를 통합할 수 있습니다. Gravity Forms에서 양식 필드를 사용자 정의한 후 페이지 빌더 플러그인을 사용하여 양식을 게시하기 전에 완전히 디자인할 수 있습니다!
이제 Gravity Forms로 첫 번째 양식을 만들었으므로 웹사이트에 추가할 차례입니다. 이 자습서에서는 Beaver Builder 페이지 빌더를 사용하여 Gravity 양식을 웹 페이지에 쉽게 삽입할 것입니다. 세 가지 쉬운 방법이 있습니다!
Gravity Forms를 설치한 후 WordPress 게시물 또는 페이지에 Gravity Forms 블록을 삽입할 수 있습니다. 이 방법을 사용하면 페이지 빌더 없이 쉽게 양식을 포함할 수 있습니다.
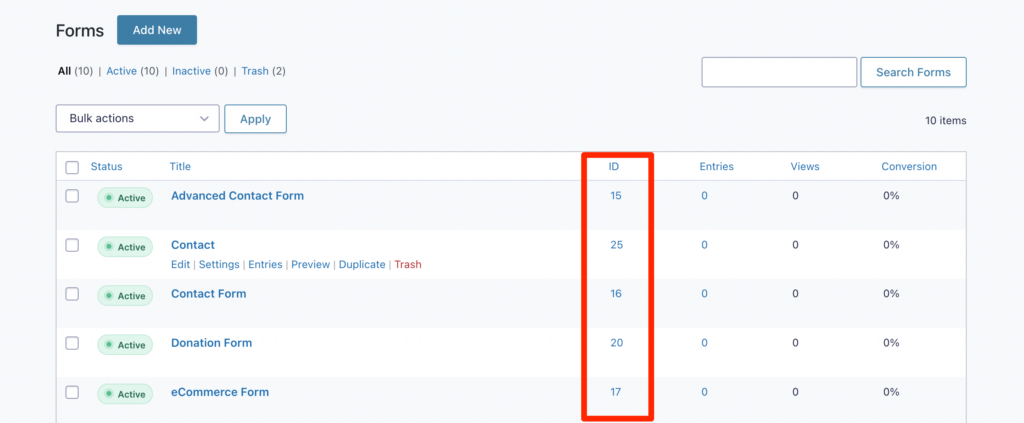
그러나 Beaver Builder를 사용하는 경우 양식에 대한 단축 코드를 생성할 수도 있습니다. 먼저 양식 페이지를 엽니다. 목록에서 특정 양식을 찾아 해당 ID 번호를 기록해 둡니다.

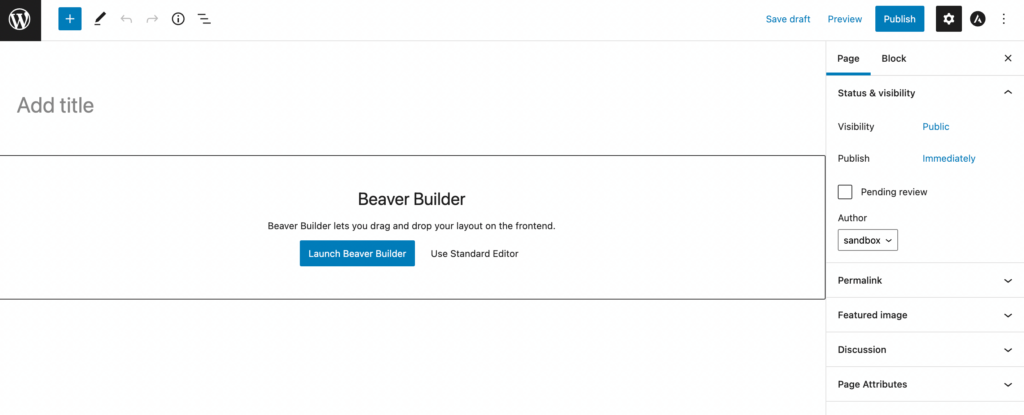
그런 다음 양식을 표시하려는 게시물이나 페이지를 엽니다. 메시지가 표시되면 Launch Beaver Builder 를 클릭합니다.

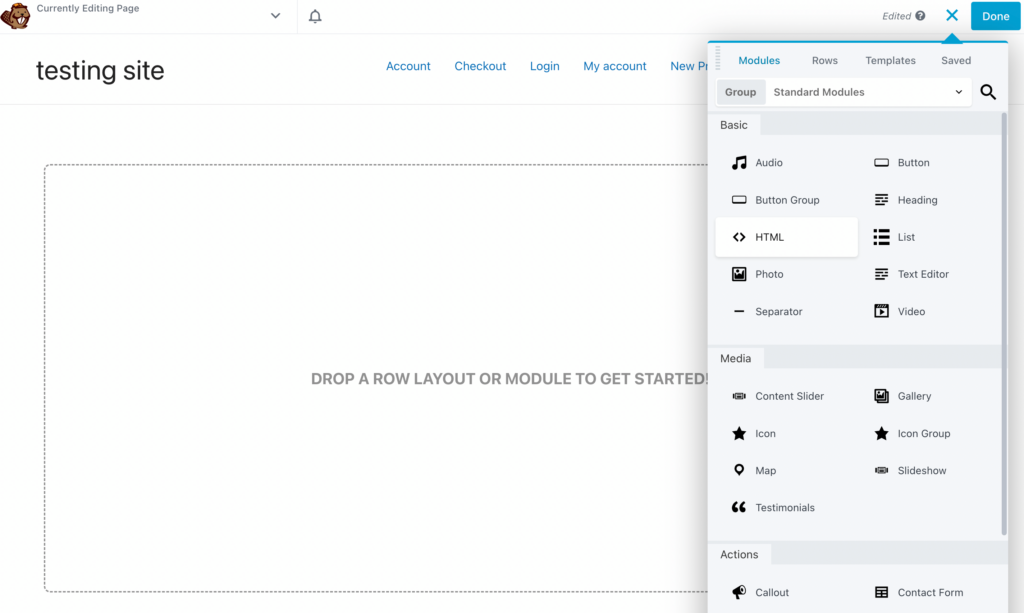
Beaver Builder 편집기에서 Modules 탭을 선택합니다. 여기에서 HTML 모듈을 찾아 페이지의 아무 곳에나 끌어다 놓습니다.

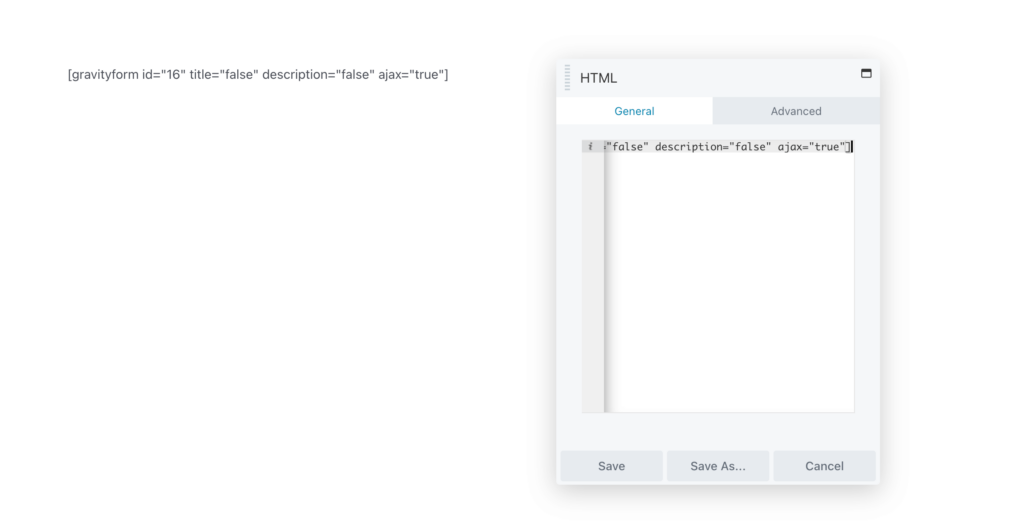
이제 다음 HTML 코드를 모듈에 붙여넣어야 합니다.
[gravityform title="false" description="false" ajax="true"]"1"을 이전에 복사한 고유한 양식 ID로 바꾸십시오.

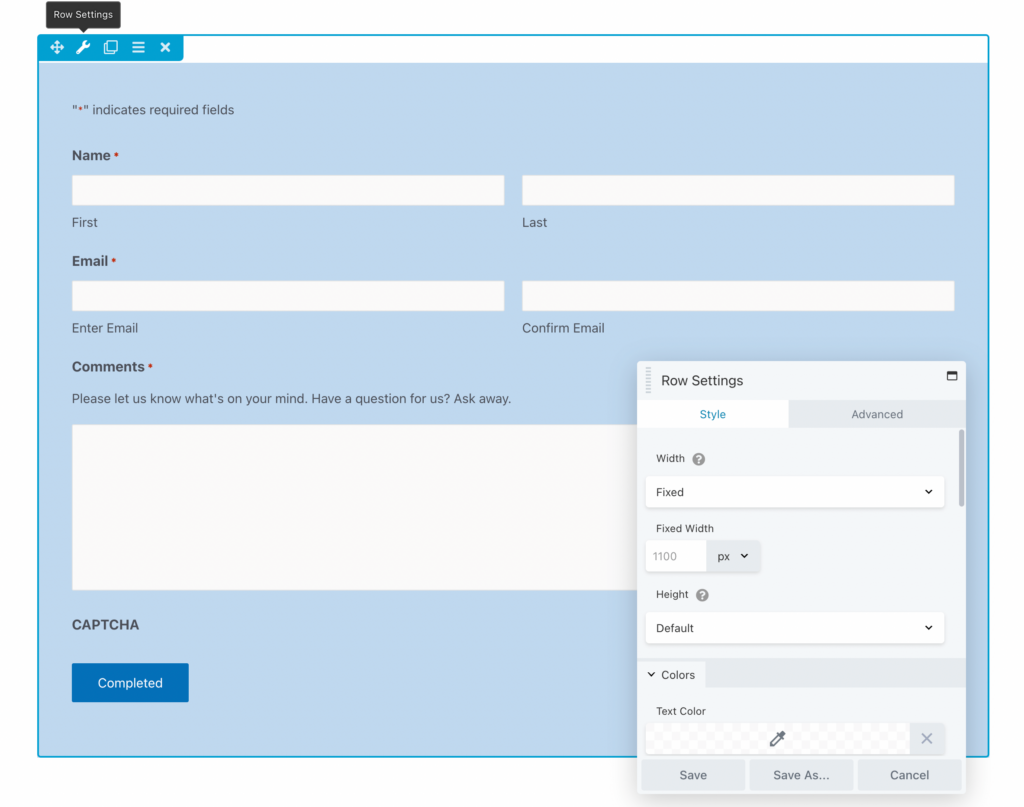
저장 을 누르면 Gravity 양식의 실시간 미리보기를 볼 수 있습니다. 그런 다음 행 설정 을 클릭하여 양식의 높이, 너비, 배경 및 색상 팔레트를 사용자 지정합니다.

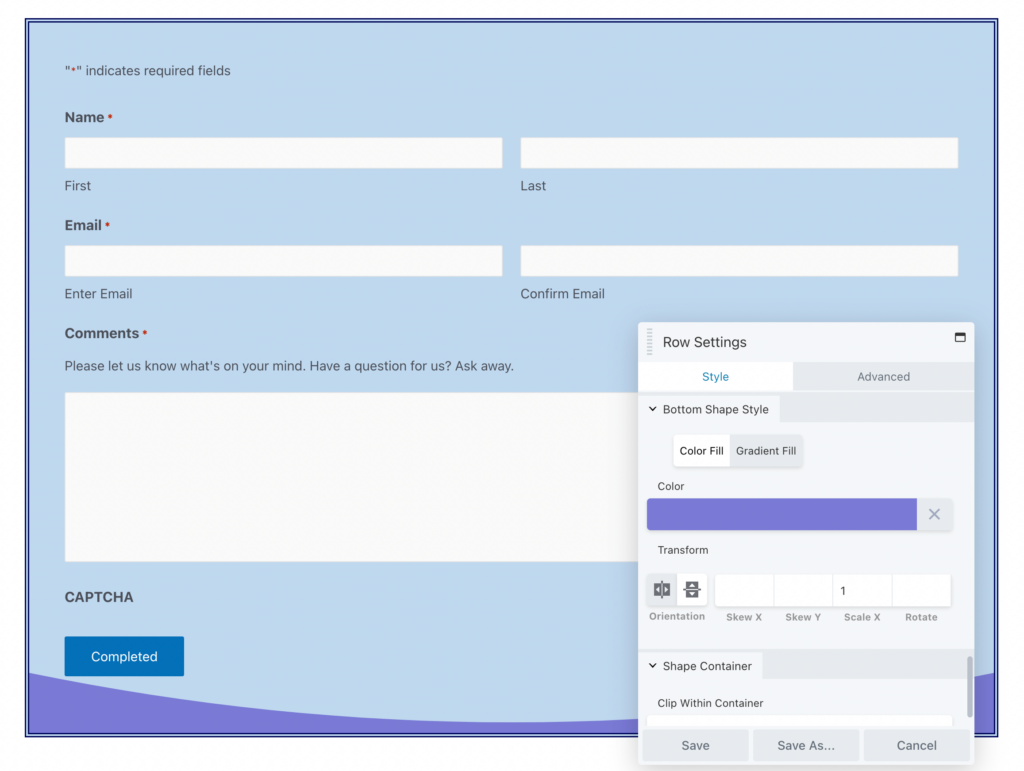
Gravity Forms의 제한된 옵션과 달리 Beaver Builder를 사용하면 테두리나 모양과 같은 흥미로운 디자인 요소를 추가할 수 있습니다.

이러한 변경 사항이 만족스러우면 언제든지 페이지를 게시하세요!
또는 Gravity Forms 위젯을 사용하여 양식을 Beaver Builder 페이지에 추가할 수 있습니다. 단축 코드 복사 및 붙여넣기를 방지하려는 경우 이 방법이 더 쉬운 옵션입니다.
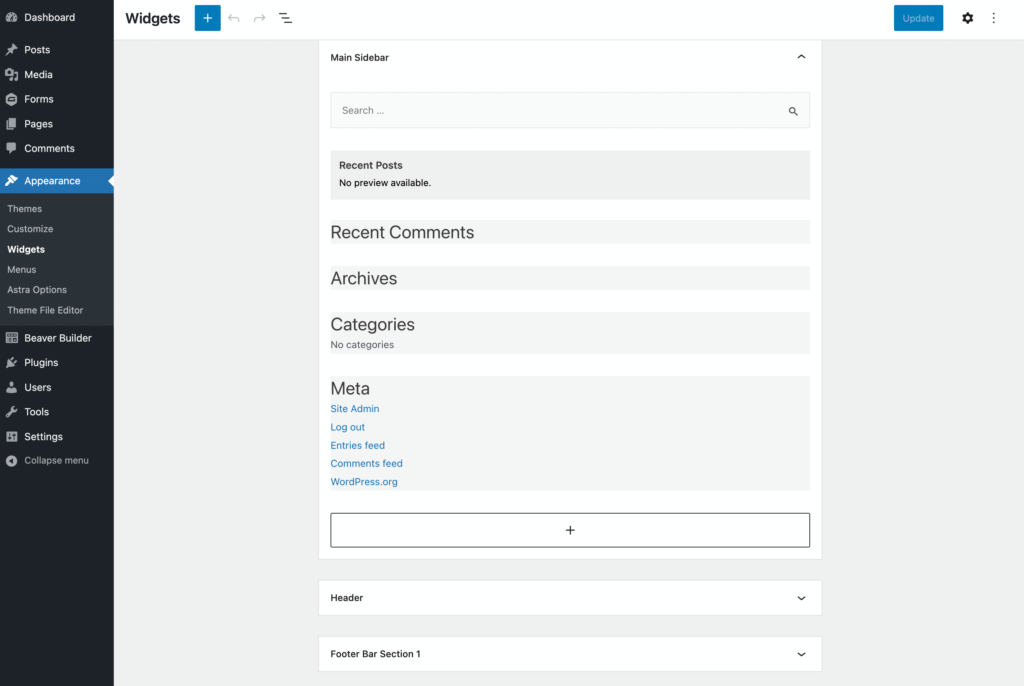
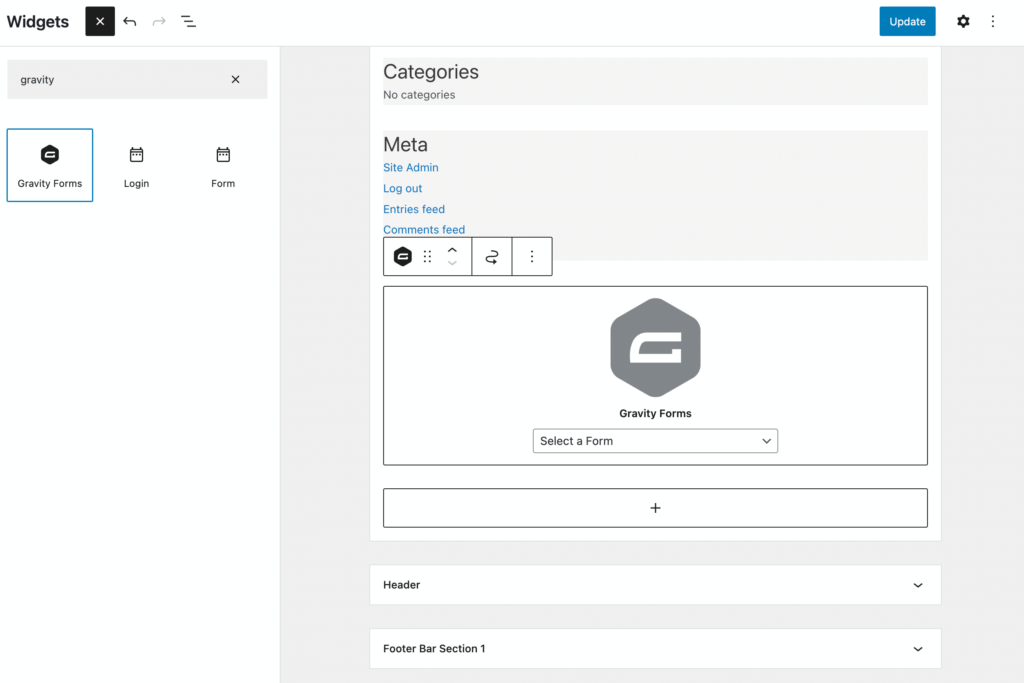
이렇게 하려면 Appearance > Widgets 로 이동합니다. 이제 활성화된 WordPress 테마에 사용할 수 있는 위젯 목록이 표시됩니다.

아직 Gravity Forms 위젯이 없다면 추가할 수 있습니다. + 아이콘을 누르고 "Gravity Forms"를 검색하기만 하면 됩니다. 그런 다음 클릭하십시오.

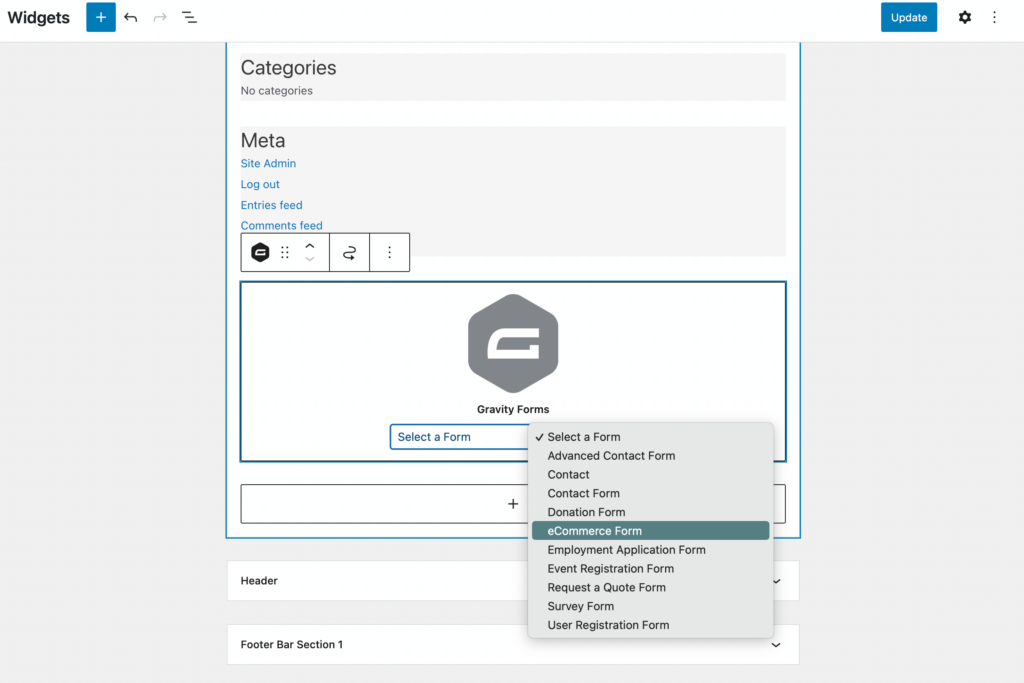
위젯을 만들고 나면 미리 만들어진 양식 중 하나를 선택해야 합니다. 드롭다운 메뉴를 사용하여 이 작업을 수행할 수 있습니다.

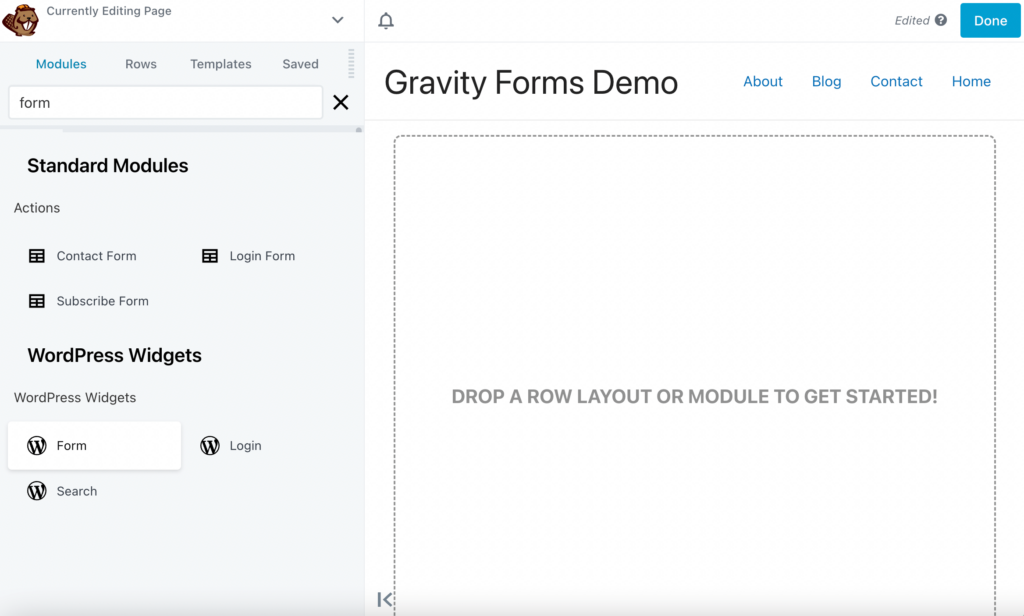
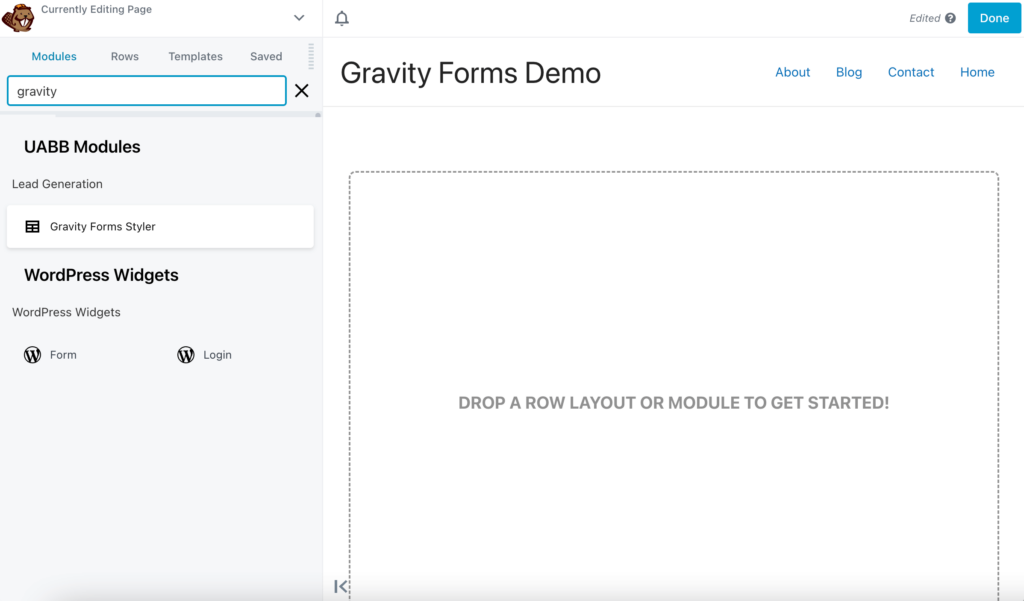
다음으로 Beaver Builder 편집기를 사용하여 페이지를 엽니다. 검색창에 "form"을 입력하여 WordPress Form 위젯을 찾습니다.

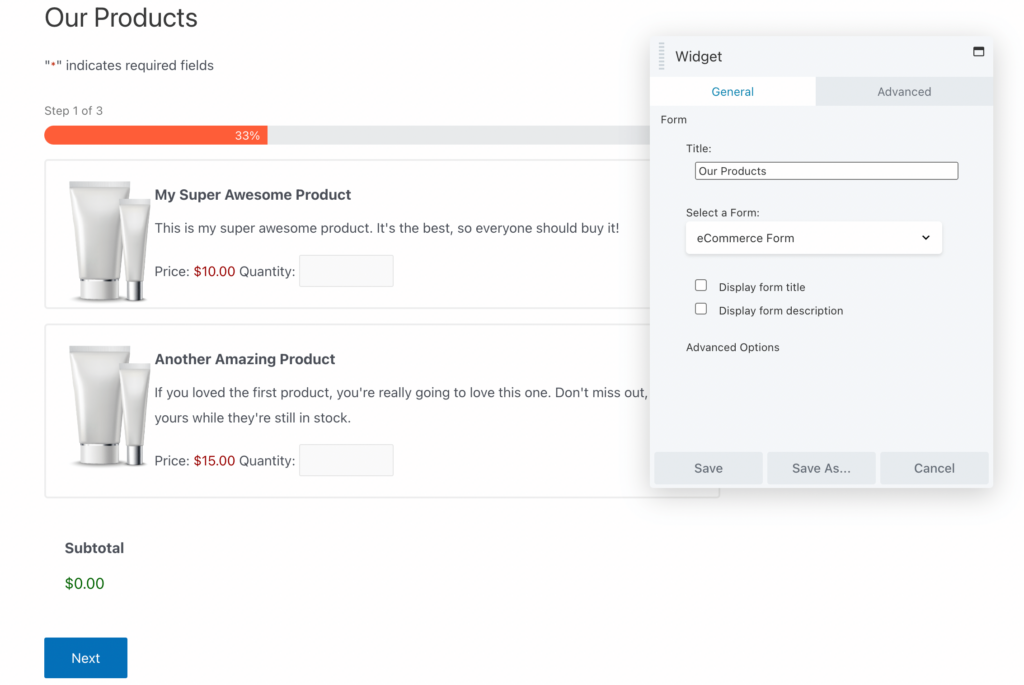
위젯을 페이지로 끌어다 놓으면 자동으로 위젯 편집기가 열립니다. 여기에서 제목을 추가하고 Gravity 양식을 선택하십시오. 필요한 경우 양식 제목과 설명을 숨기도록 선택할 수 있습니다.

마지막으로 위젯을 저장합니다. 이전 방법과 마찬가지로 행 설정 을 사용하여 웹 사이트 디자인과 일치할 때까지 양식의 모양을 추가로 사용자 정의할 수 있습니다!
지금까지 이러한 방법은 Beaver Builder 플러그인을 사용했습니다. 사이트에 Gravity 양식을 추가하는 데 필요한 모든 것을 제공할 수 있지만 추가 스타일 옵션이 필요할 수 있습니다.
Beaver Builder용 Ultimate Addons를 사용하면 온라인 양식의 모양과 느낌을 완벽하게 제어할 수 있습니다.

Ultimate Addons를 설치하고 활성화한 후 구매 시 라이센스 키를 붙여넣으십시오. 그런 다음 Beaver Builder 편집기로 바로 이동하여 "Gravity Forms"를 검색할 수 있습니다. 이제 새로운 Gravity Forms Styler 가 표시됩니다.

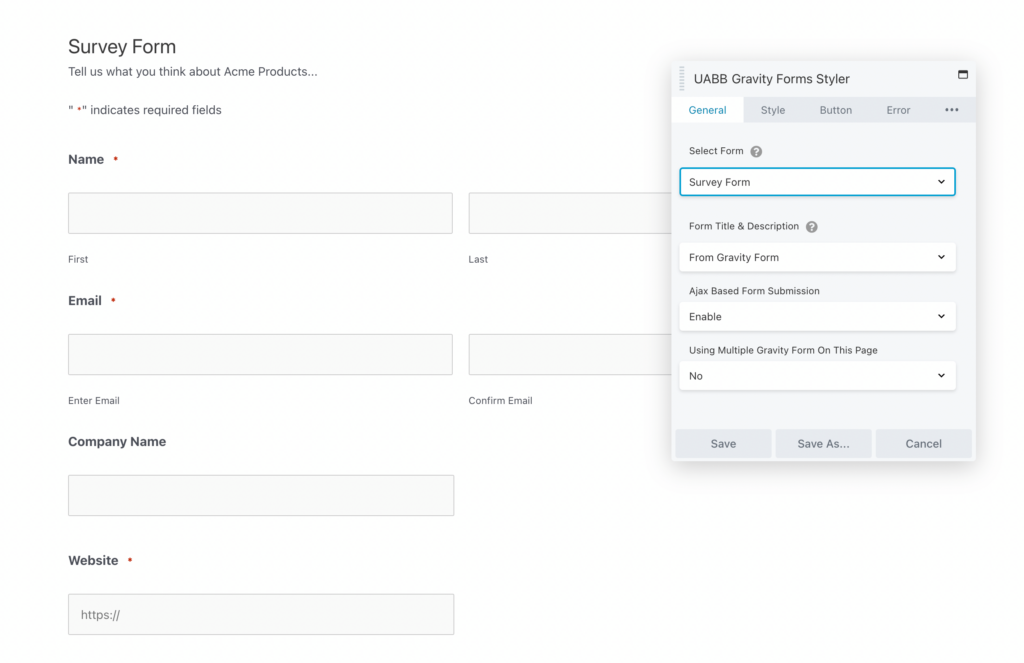
양식 선택 아래에서 드롭다운 메뉴를 사용하여 Gravity 양식 중 하나를 선택합니다. 사용자 지정 제목과 설명을 입력할 수도 있습니다.

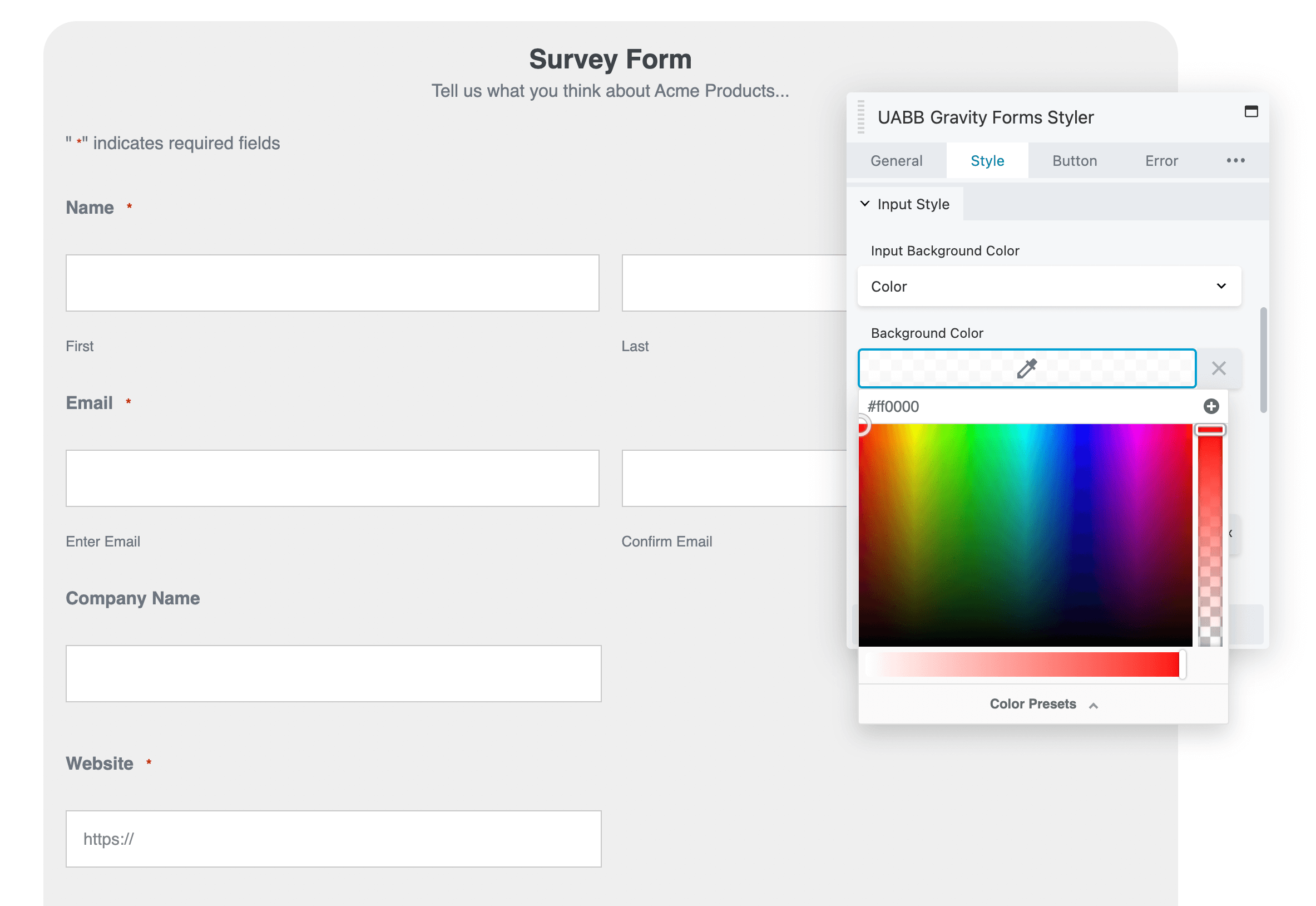
다음으로 스타일 탭을 클릭합니다. 여기에서 색상, 그라데이션 또는 이미지 배경을 선택할 수 있습니다. 원하는 경우 모서리를 둥글게 하고 제목 정렬을 조정할 수도 있습니다.

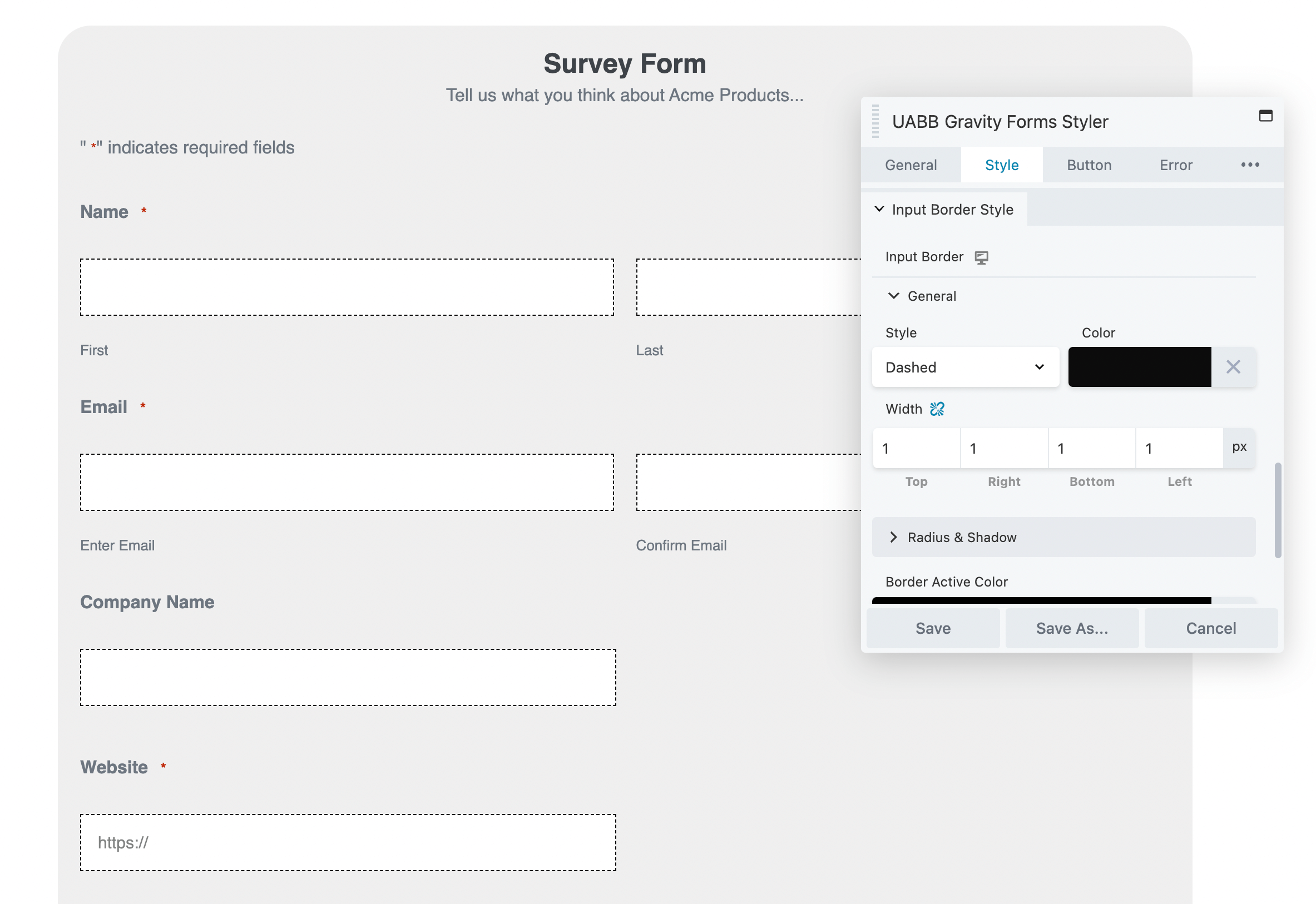
입력 스타일 섹션에서는 텍스트 입력 상자를 편집할 수 있습니다. 투명하게 만들거나 브랜딩에 맞는 배경색을 추가할 수 있습니다.

입력 스타일을 추가로 사용자 지정하려면 테두리를 추가할 수 있습니다. Ultimate Addons를 사용하면 스타일, 색상 및 너비를 조정할 수 있습니다.

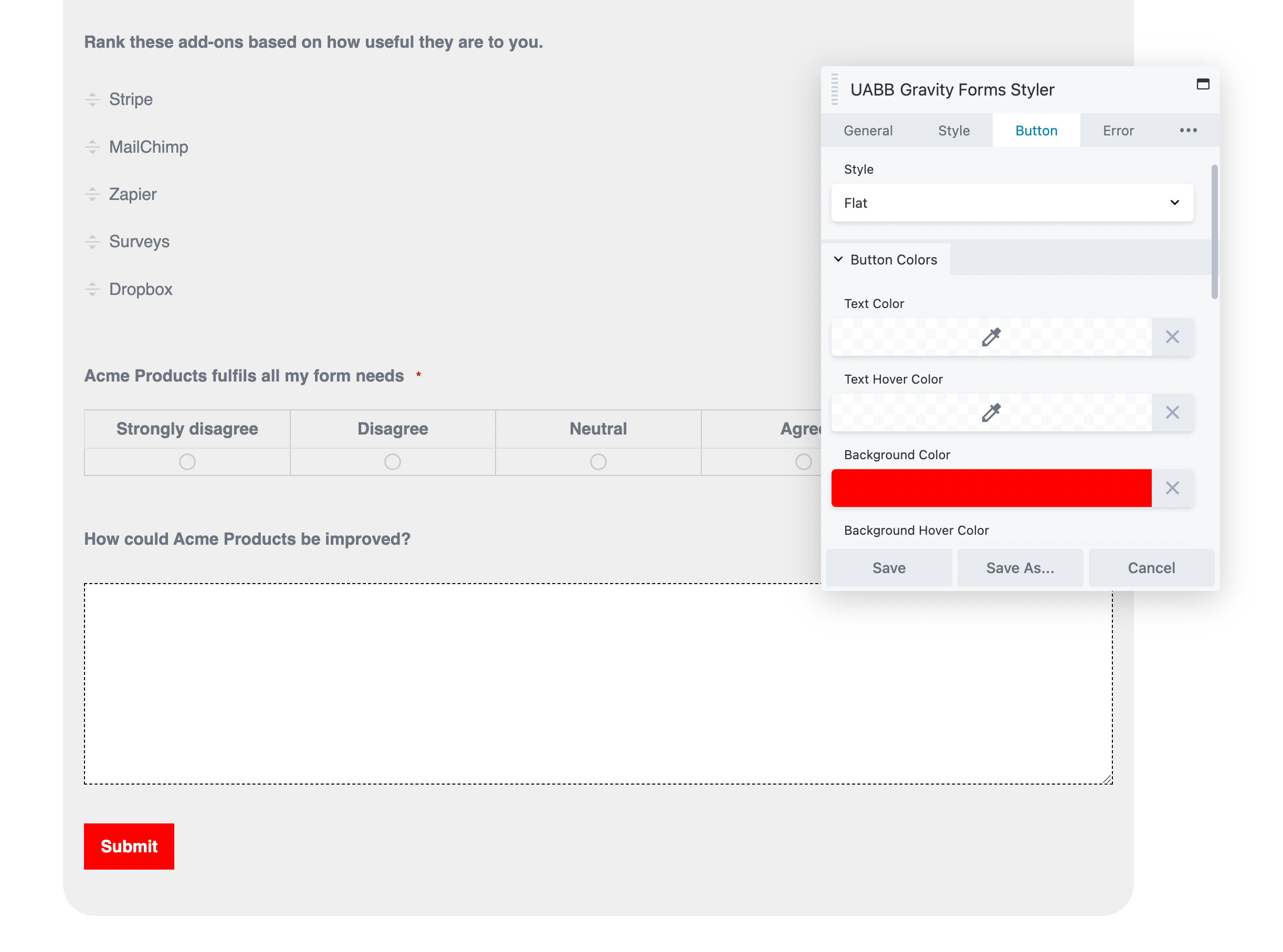
잘 설계된 CTA(Call-to-Action) 버튼은 더 많은 양식 제출로 이어질 수 있습니다. 버튼 탭으로 이동하여 제출 버튼에 대한 새로운 스타일 및 색상 팔레트를 선택할 수 있습니다.

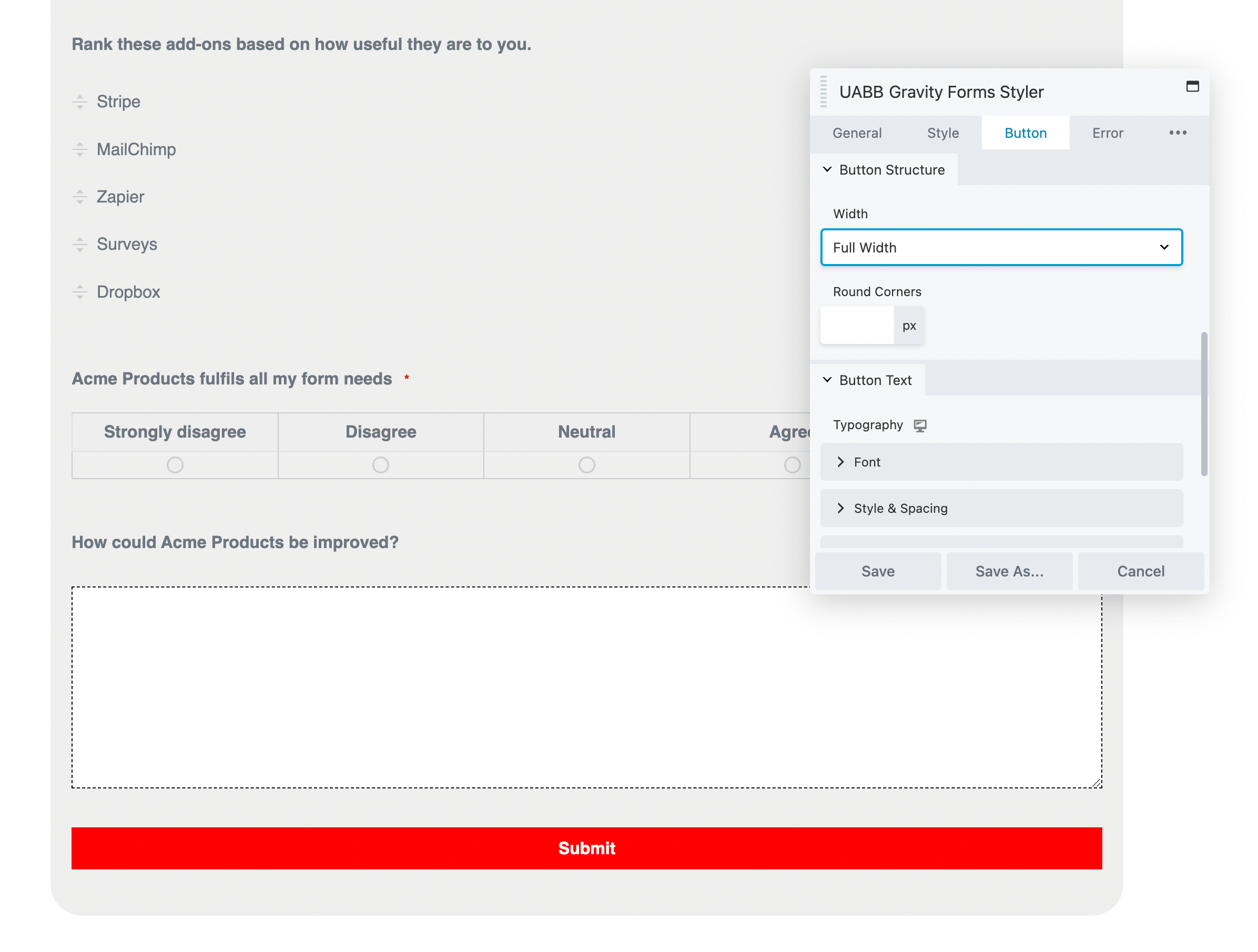
버튼 구조 아래에서 너비를 조정하여 버튼을 더 잘 보이게 할 수 있습니다. 양식의 나머지 부분과 일치하도록 모서리를 둥글게 만들 수도 있습니다.

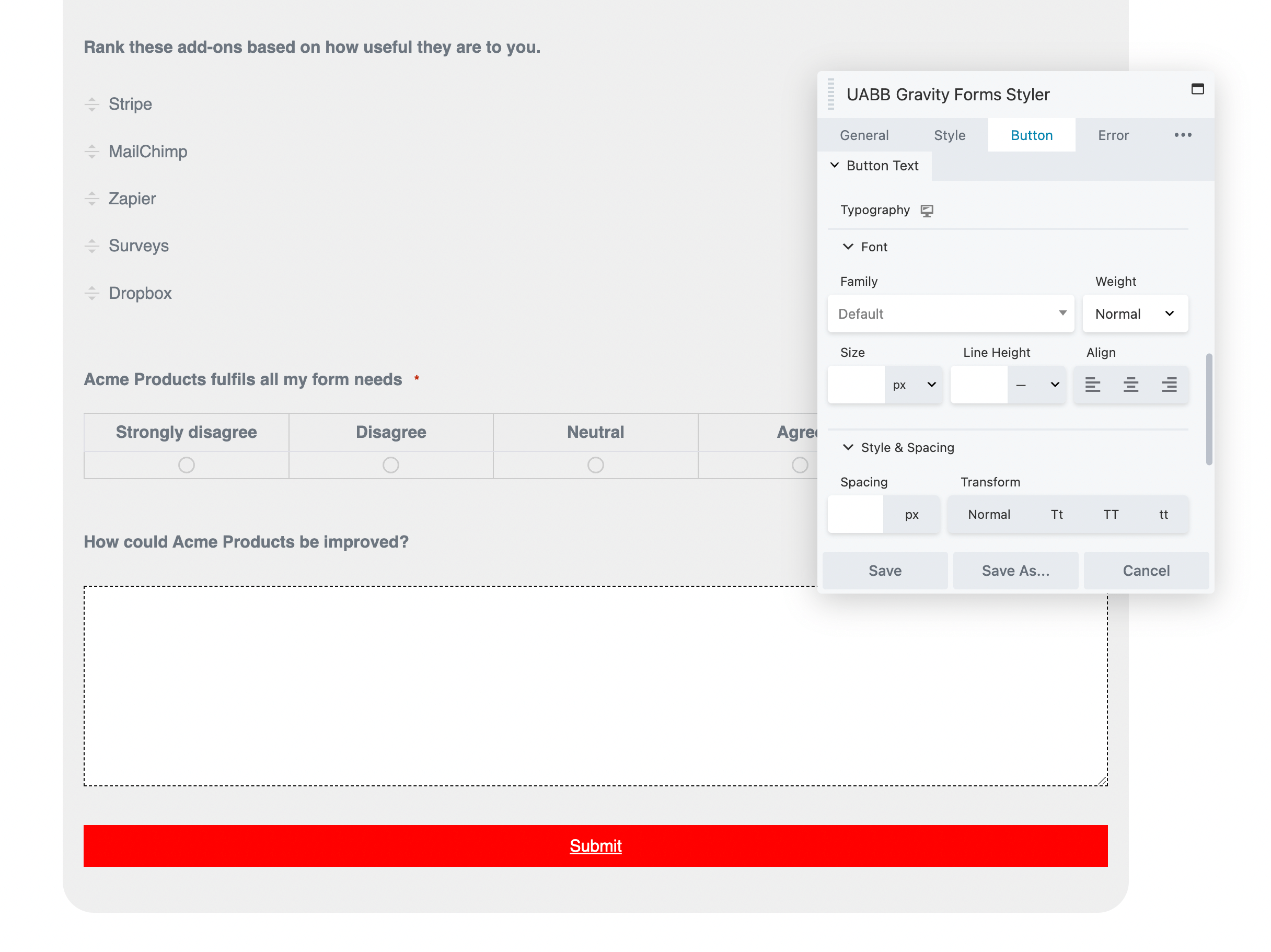
다음으로 고유한 패밀리, 굵기 및 크기로 글꼴을 사용자 지정합니다. 원하는 경우 밑줄과 같은 장식을 추가할 수도 있습니다. 이렇게 하면 양식이 시각적으로 더 매력적으로 보일 수 있습니다.

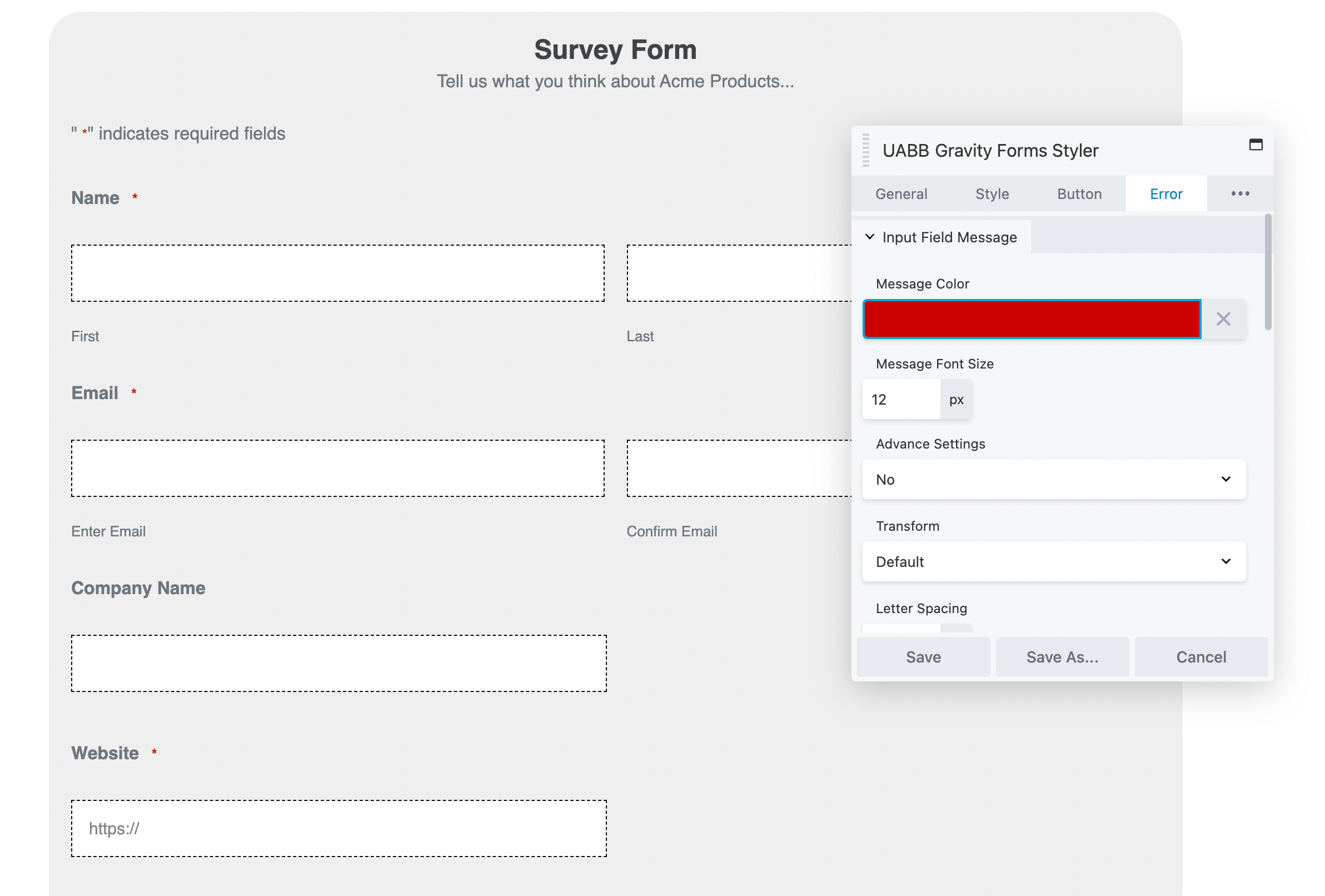
입력 필드 지침을 따르지 않는 사용자는 오류 메시지를 받게 됩니다. 오류 섹션에서 유효성 검사 및 성공 메시지를 조정할 수 있습니다.

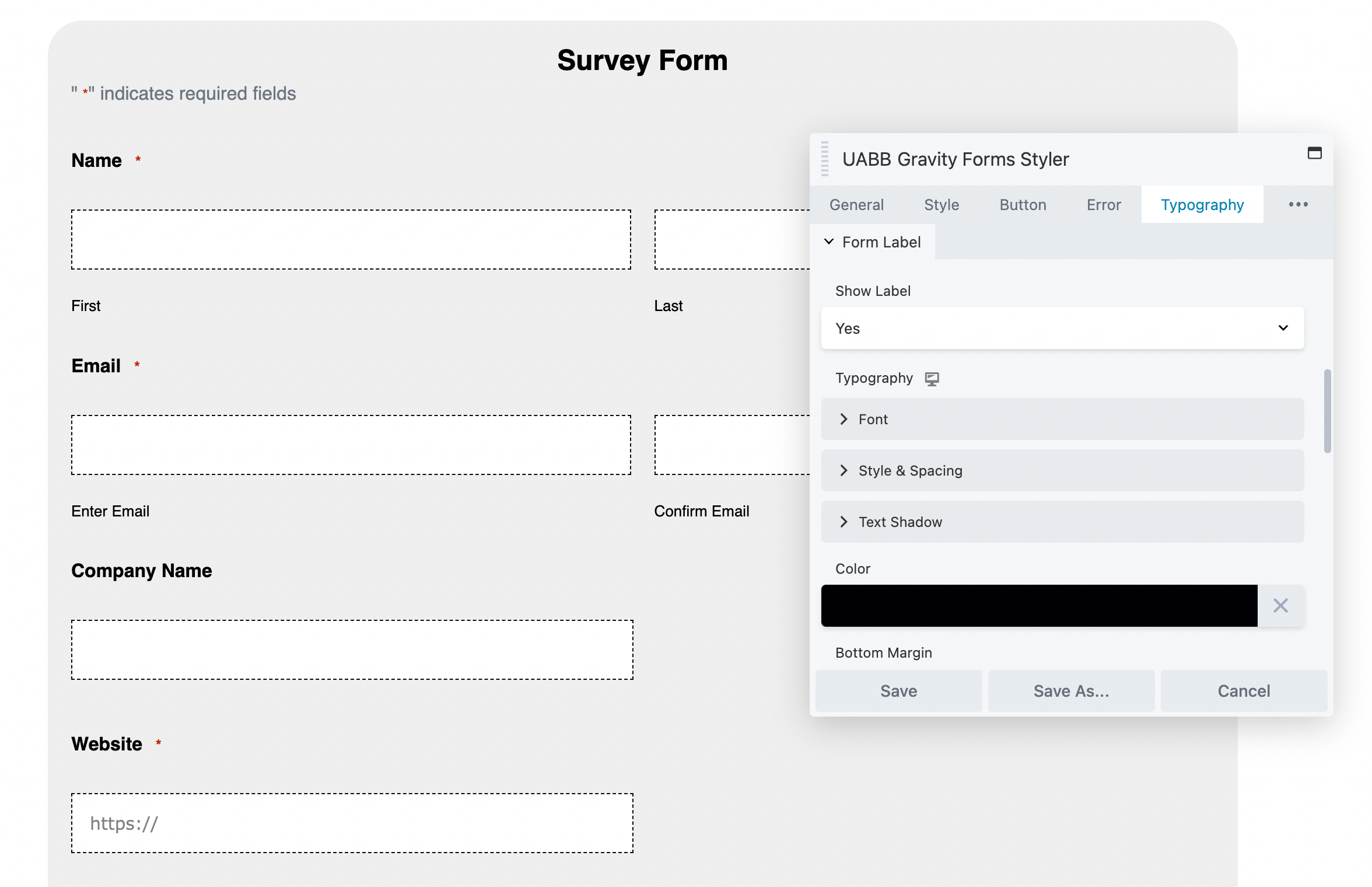
마지막으로 양식의 타이포그래피 업데이트를 고려하십시오. 제목 및 설명에 대한 사용자 지정 글꼴, 스타일, 간격 및 색상을 만들 수 있습니다.

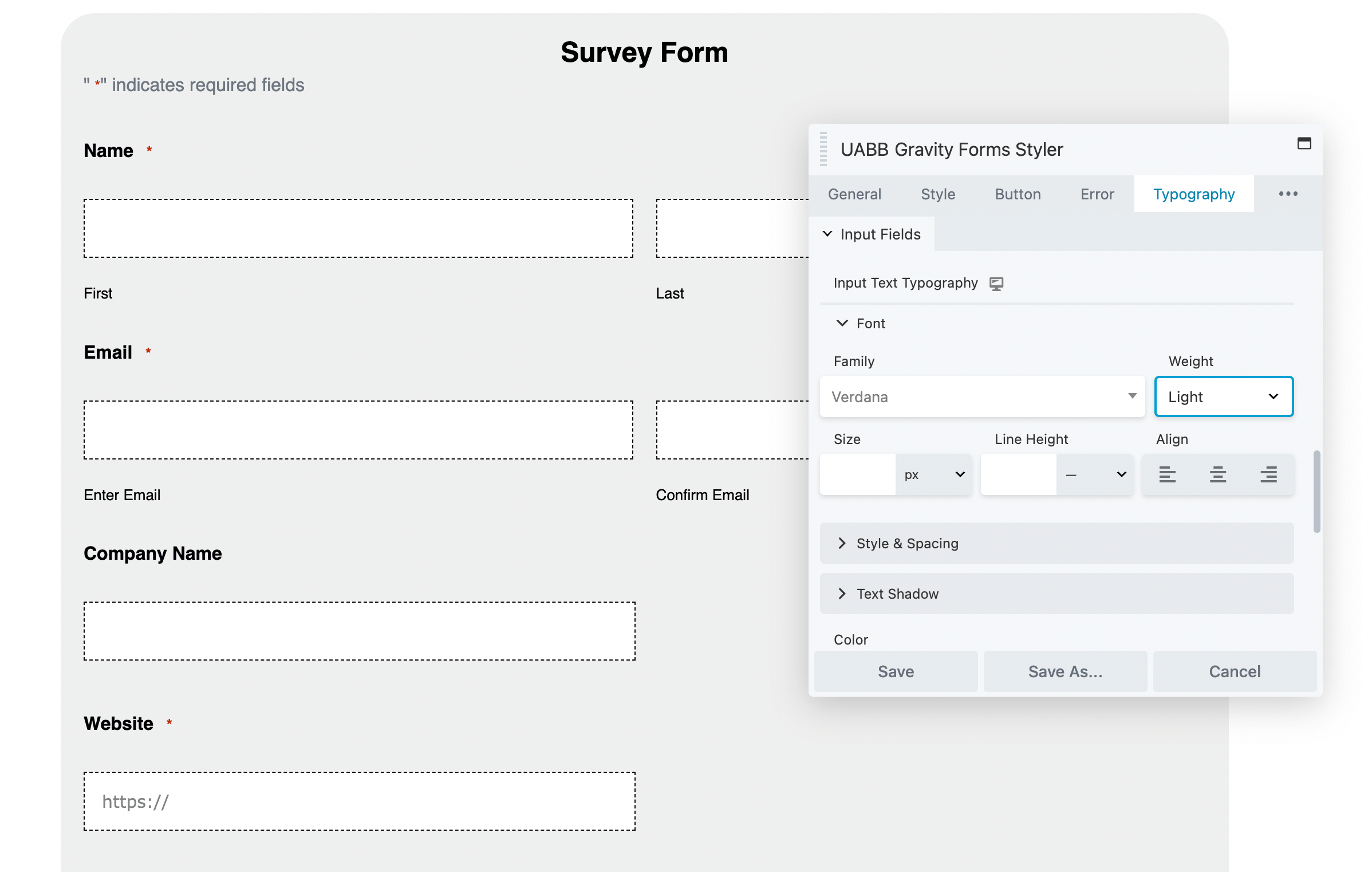
아래로 스크롤하면서 양식 레이블 및 입력 필드의 글꼴을 유사하게 조정할 수 있습니다. 준비가 되면 모듈을 저장합니다.

다음 단계를 따르면 맞춤형 디자인으로 매력적인 Gravity 양식을 만들 수 있습니다. 결과적으로 더 많은 전환을 얻을 수 있습니다!
디자인이 보기 좋지 않아 양식이 변환되지 않는 경우 Gravity Forms에 포함된 기본 옵션을 확장할 때입니다. 이 도구를 Beaver Builder와 통합하면 페이지 빌더의 광범위한 디자인 도구를 활용할 수 있습니다. 그런 다음 사이트의 고유한 브랜딩과 일치하면서 기능적 요구 사항을 충족하는 양식을 만들 수 있습니다.
요약하자면 Gravity Forms와 Beaver Builder를 통합하는 세 가지 방법이 있습니다.
Gravity Forms 편집기를 사용하여 필드를 드래그 앤 드롭하여 양식의 레이아웃을 사용자 지정할 수 있습니다. 다음으로 양식을 Beaver Builder 페이지에 추가합니다. 그런 다음 Beaver Builder를 사용하여 색상, 타이포그래피, 작업 버튼 등 양식의 모든 시각적 요소를 조정할 수 있습니다!
Gravity Forms를 사용하면 양식을 WordPress 페이지에 직접 삽입할 수 있습니다. 그러나 블록 편집기에서 디자인을 사용자화할 수는 없습니다. 그러나 Beaver Builder 페이지 빌더를 사용하면 단축 코드, 위젯 또는 Ultimate Addons Gravity Forms Styler로 양식을 포함하고 스타일을 지정할 수 있습니다.