결제 게이트웨이 및 결제를 Elementor 사이트와 통합하는 방법
게시 됨: 2024-03-13소비자의 60%는 열악한 결제 옵션, 탐색하기 어려운 결제 레이아웃 등으로 인해 구매를 포기합니다 . 따라서 적절한 결제 게이트웨이를 통합하면 장바구니 포기 금액을 빠르게 줄이고 비즈니스를 성장시킬 수 있습니다. 결제 관리를 담당하면서 웹사이트를 혼자서 관리하고 계시다면 잘 찾아오셨습니다!

오늘은 결제 게이트웨이를 Elementor 사이트에 통합 하고 거래를 원활하게 관리하는 방법을 보여 드리겠습니다. 따라서 각 결제 과정에서 향상된 고객 경험을 보장하기 위해 세부 사항을 자세히 살펴보십시오.
Elementor를 사용하여 결제 체크아웃 페이지를 만들어야 하는 이유는 무엇입니까?
결제 게이트웨이를 Elementor 사이트와 통합하는 방법에 대한 튜토리얼을 시작하기 전에 먼저 다른 옵션보다 Elementor 웹 사이트 빌더를 사용하여 통합해야 하는 이유를 확인해 보겠습니다. Elementor로 결제 체크아웃 페이지를 만들면 사용자 경험과 전환율을 높이는 동시에 필요에 따라 맞춤 설정할 수 있는 완전한 유연성을 제공하는 등 수많은 이점을 얻을 수 있습니다.
결제 체크아웃 페이지에 Elementor 사용을 고려해야 하는 이유에 대한 심층 분석은 다음과 같습니다.
Elementor를 통한 끝없는 사용자 정의 유연성
가장 인기 있는 웹 사이트 빌더 인 Elementor는 드래그 앤 드롭 인터페이스를 제공하여 결제 페이지의 모든 요소를 쉽게 사용자 정의할 수 있습니다. 사용자는 코딩 없이도 자신의 브랜드 아이덴티티에 맞게 레이아웃, 색상, 글꼴, 전체 디자인을 개인화할 수 있습니다. 또한 결제 페이지가 다양한 기기와 화면 크기에 완벽하게 반응하도록 만들어 사용하는 기기에 관계없이 일관된 사용자 경험을 제공할 수 있습니다.
다양한 결제 게이트웨이 통합 기능
원활한 거래를 보장하기 위해 Elementor는 PayPal , Stripe , Square, 2Checkout 등을 포함하여 잘 알려진 여러 결제 게이트웨이와 통합됩니다. 따라서 위에 언급된 결제 수단을 사용하여 결제를 관리하든, 이들 중 하나를 쉽게 통합하고 원활한 결제 거래를 관리할 수 있습니다. 또한 CRM 시스템, 이메일 마케팅 도구 및 기타 제3자 서비스와의 통합도 가능하므로 결제 프로세스가 간소화되고 고객 관계 관리가 향상됩니다.
장바구니 포기율 감소
Elementor를 사용하면 직관적이고 사용자 친화적인 결제 양식을 생성하여 고객의 정보 입력 프로세스를 단순화할 수 있습니다. Elementor의 직관적인 디자인 기능을 통해 사용자는 시각적으로 매력적이고 사용자 친화적인 결제 페이지를 만들어 장바구니 포기율을 줄일 수 있습니다. 클릭 유도 문구 버튼을 쉽게 사용자 정의하고, 설득력 있는 카피라이팅을 추가하고, 전환율을 최적화하는 데 도움이 될 수 있는 Elementor를 사용하여 전략적으로 배치된 요소를 통합할 수 있습니다.
매장의 보안 조치를 유지하세요
중요한 고객 데이터를 보호하는 것이 Elementor 생태계의 최우선 과제이므로 결제 페이지는 적절한 보안 조치를 통해 구축됩니다. 안전한 결제 게이트웨이와의 통합 및 업계 표준 보안 절차 준수를 통해 고객의 신뢰와 신뢰가 유지됩니다.
확장성 및 적응성 향상
Elementor의 확장성 덕분에 기업은 성장하는 제품이나 서비스 제공에 맞춰 결제 페이지를 쉽게 확장할 수 있습니다. Elementor의 광범위한 사용자 정의 옵션과 적응형 디자인 옵션을 통해 변화하는 고객 선호도와 비즈니스 요구 사항에 맞게 조정할 수 있습니다. 긍정적인 사용자 경험에 기여하는 Elementor를 사용하면 불필요한 요소를 쉽게 최소화하고 이미지와 코드를 최적화할 수 있습니다.
Elementor로 결제 체크아웃 페이지를 만들면 비교할 수 없는 맞춤화, 최적화 및 유연성을 제공하여 기업이 고객을 위한 원활하고 전환 중심의 체크아웃 경험을 만들 수 있도록 지원합니다.
결제 페이지에 인기 있는 온라인 결제 게이트웨이
이제 Elementor로 결제 페이지를 만들겠다고 확신했으므로 올바른 온라인 결제 게이트웨이를 선택하고 통합할 차례입니다. 우리는 다양한 온라인 결제 게이트웨이의 이름을 알고 있습니다. 여기에는 Elementor와 호환되는 인기 있는 결제 게이트웨이가 나열되어 있습니다.
PayPal : PayPal은 전 세계에서 가장 인기 있는 결제 게이트웨이 중 하나로 기존 결제 처리와 PayPal 체크아웃 옵션을 모두 제공합니다. 다양한 통화를 지원하며 고객에게 안전한 결제 경험을 제공합니다.
Stripe : Stripe은 개발자 친화적인 API와 유연성으로 유명합니다. 신용/직불 카드, Apple Pay, Google Pay 등 다양한 결제 방법을 지원합니다. Stripe은 구독 청구 및 맞춤형 체크아웃 양식과 같은 고급 기능도 제공합니다.
WooCommerce Payments : WooCommerce 사용자를 위해 특별히 제작된 WooCommerce Payments(이전의 WooCommerce Stripe)는 WordPress와 원활하게 통합됩니다. 간소화된 결제 환경을 제공하고 주요 신용카드 및 직불카드를 지원합니다.
Square : Square는 단순성과 사용 용이성으로 유명합니다. 온라인 결제, Square 하드웨어를 통한 직접 결제, 송장 발행 등 다양한 결제 솔루션을 제공합니다. Square의 WooCommerce 통합을 통해 원활한 결제 경험이 가능합니다.
2Checkout : 2Checkout(현 Verifone)은 다양한 언어와 통화를 지원하는 글로벌 결제 처리 솔루션을 제공합니다. 다양한 결제 방법을 제공하고 구독 기반 비즈니스에 대한 반복 청구를 지원합니다.

Elementor 사이트 체크아웃을 위해 결제 게이트웨이를 통합하는 3가지 방법
우리가 기다려온 일을 시작해 보겠습니다. Elementor가 만든 결제 페이지에서 결제 게이트웨이를 통합하는 방법을 배웁니다. 이미 언급했듯이 여러 가지 방법으로 결제 대행사를 통합할 수 있습니다. 여기서는 결제 게이트웨이 및 결제를 Elementor 사이트와 통합하는 입증되고 테스트된 3가지 방법을 언급하고 있습니다.
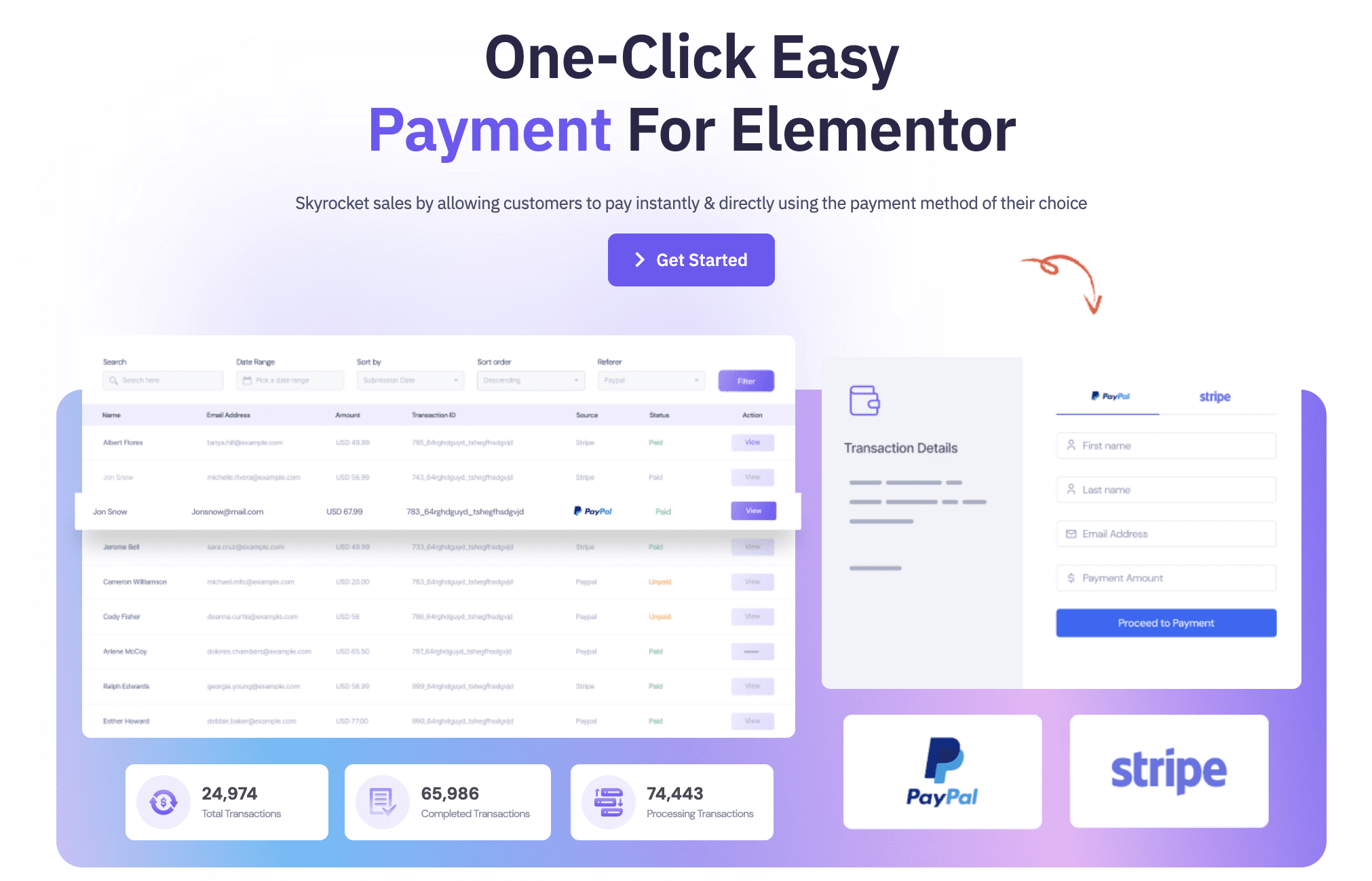
방법 1: 원하는 결제 대행사를 더 나은 결제와 통합하세요
게이트웨이를 통합하기 위해 결제 플러그인을 선택하는 것이 가장 좋은 솔루션입니다. Better Payment 플러그인을 선택하면 PayPal, Stripe Payment, Paystack, 신용 카드 등 인기 있는 결제 게이트웨이를 모두 이용할 수 있습니다. 또한 Better Payment는 25개 이상의 글로벌 통화를 지원하므로 결제 페이지의 접근성이 향상되고 전환율이 높아집니다.
결제 대행사를 Better Payment 플러그인과 통합하는 방법은 다음과 같습니다.
먼저, 웹사이트에 Better Payment 플러그인을 설치하고 활성화 했는지 확인하세요. PayPal, Stripe, Paystack 또는 사용 중인 게이트웨이를 복사하여 붙여넣으세요. 해당 웹사이트에서 이러한 정보를 쉽게 검색할 수 있습니다.


이제 Elementor 편집기에서 결제 페이지를 엽니다. 위젯 패널에서 Better Payment를 검색하세요. 그런 다음 결제 게이트웨이를 통합하려는 페이지에 위젯을 끌어서 놓습니다. Better Payment에서는 원클릭 결제를 위해 5개 이상의 양식 레이아웃을 사용할 수 있습니다 . 원하는 대로 양식의 모양을 디자인합니다.
Better Payment를 사용하면 맞춤형 감사 메시지와 실패한 결제에 대한 오류 메시지를 설정하고 자세한 목록 보기에서 모든 거래 내역을 미리 볼 수 있습니다 . 모든 스타일링과 사용자 정의를 완료한 후 결제 페이지를 활성화하세요. 이것은 Elementor 사이트의 Better Payment와 결제 게이트웨이를 얼마나 쉽게 통합할 수 있는지를 보여줍니다.
방법 2: 원클릭 결제를 위한 Elementor PayPal 버튼 받기
PayPal 사용자에게만 귀하의 웹사이트에 대한 액세스 권한을 부여하려면 Elementor의 원클릭 PayPal 버튼을 포함하면 됩니다. Elementor용 PayPal 버튼 위젯을 사용하면 모든 종류의 결제를 받을 수 있습니다. 전자책과 같은 단일 제품을 판매하거나, 모금 캠페인을 시작하거나, 구독 기반 서비스를 제공하여 수수료를 쉽게 징수할 수 있습니다.
하지만 결제 페이지에 PayPal 위젯 버튼을 추가하는 방법이 궁금하십니까? 클릭 한 번이면 됩니다. 위젯 패널에서 PayPal 버튼 위젯을 찾을 수 있습니다. 추가하려는 위치에 끌어서 놓기만 하면 됩니다. 이 독점 위젯은 Elementor PRO에서 사용할 수 있습니다. 따라서 먼저 구매해야 액세스할 수 있습니다.
방법 3: Elementor 사이트에 Woo 결제 통합 [온라인 상점 소유자용]
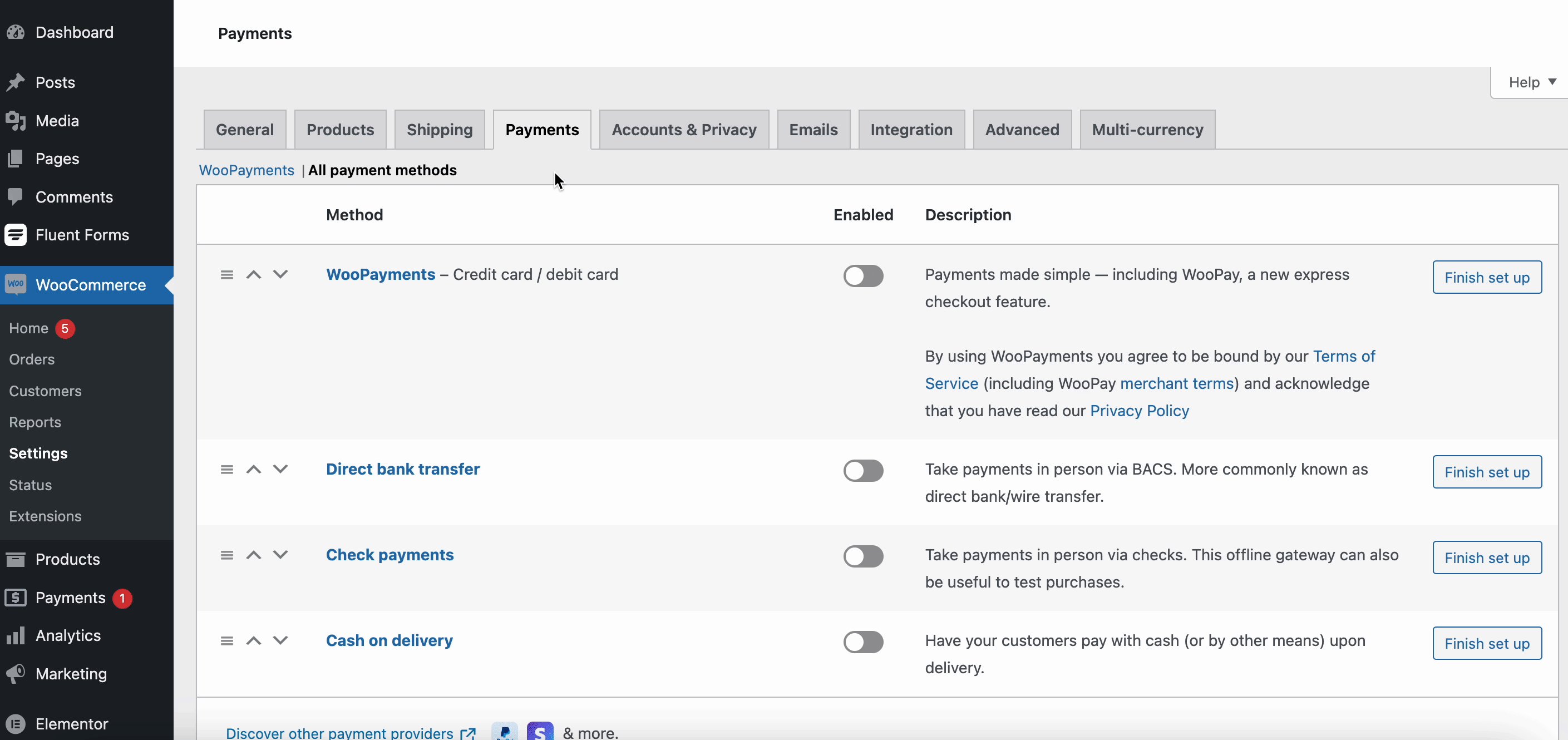
Woo Payments는 WooCommerce로 구축된 온라인 상점의 모든 거래를 처리하는 전용 결제 플러그인입니다. 신용/직불 카드 및 현지 결제 옵션을 사용할 수 있으며, 가장 중요한 것은 설정이나 월 수수료가 필요하지 않다는 것입니다.
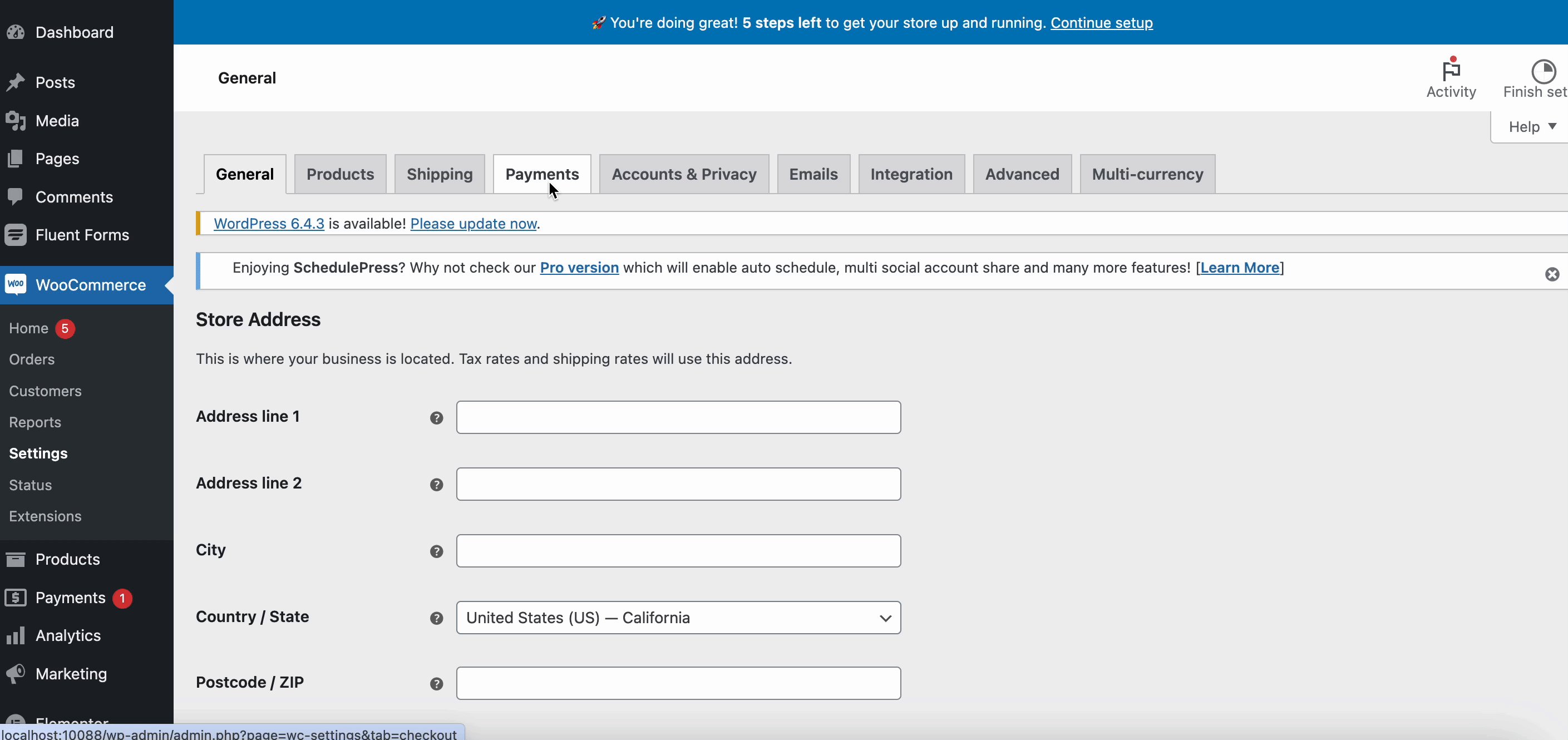
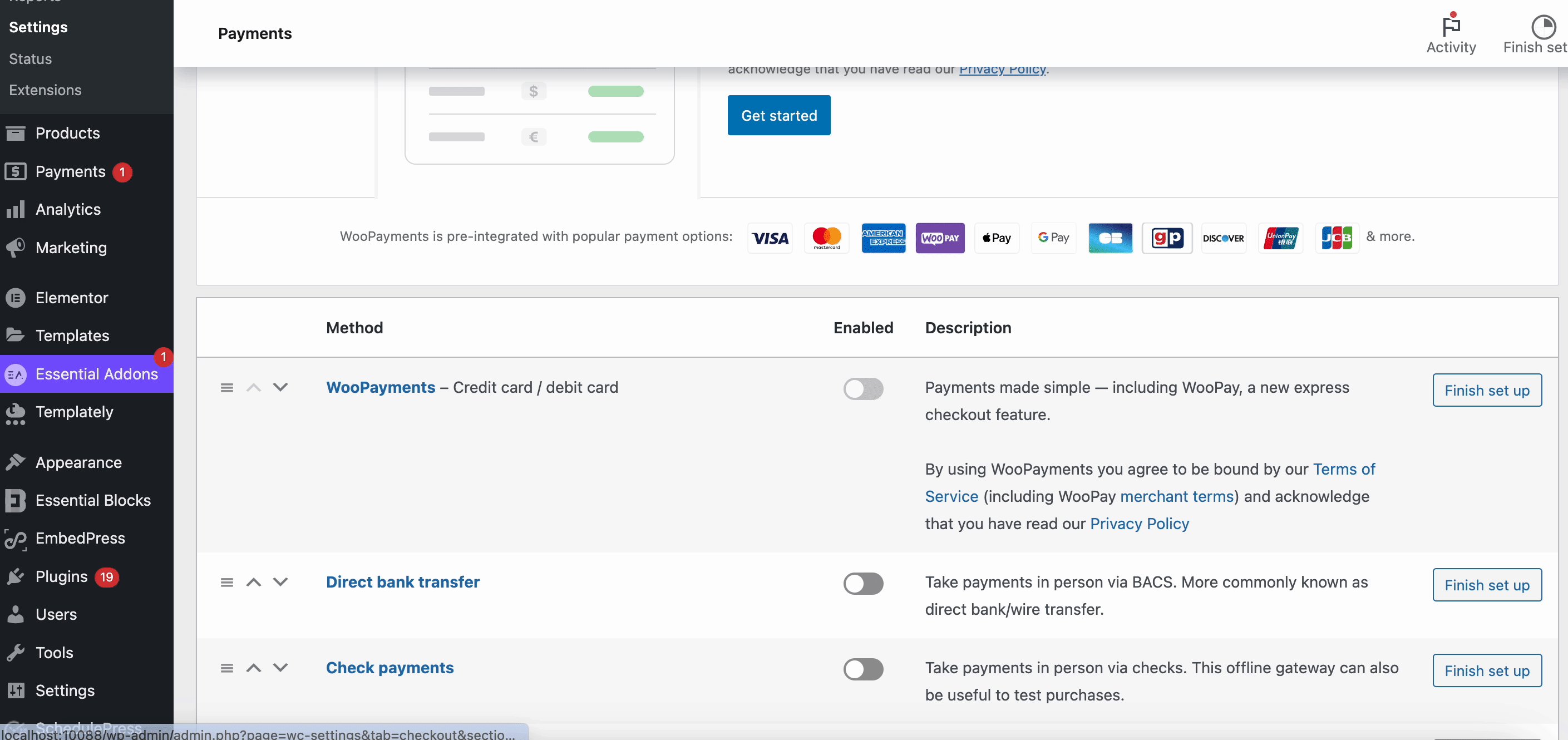
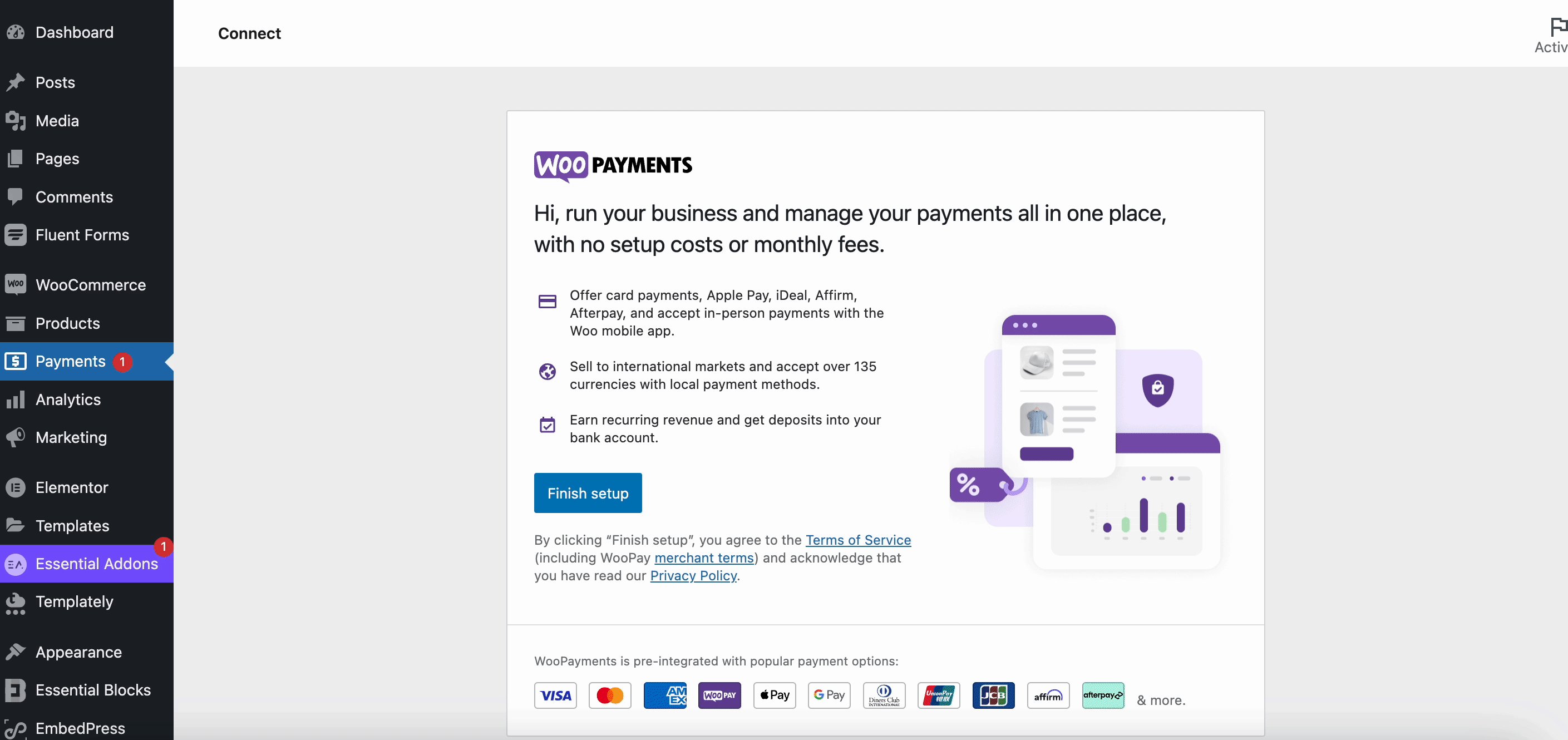
또한 이 플러그인은 WordPress 저장소에서 사용할 수 있습니다. 설치하고 활성화한 후 사용하세요. 확장 프로그램이 활성화되면 스토어의 WordPress 대시보드에서 WooCommerce → 결제를 클릭하세요. 그런 다음 '시작하기' 버튼을 클릭하세요. 온보딩 절차를 진행하여 계정을 설정하고 결제 파트너를 통해 회사 정보를 확인하세요. 그게 전부입니다. 이제 WooPayments를 사용하여 대금을 받을 수 있습니다. 행복한 판매!

원활한 결제 거래를 위한 결제 게이트웨이 통합
적절한 접근 방식을 선택하면 결제 게이트웨이를 통합하는 것이 간단하고 번거롭지 않게 됩니다. 이 튜토리얼을 따르면 웹사이트 결제를 쉽게 관리하고 원활한 거래를 보장할 수 있기를 바랍니다. WordPress 결제에 대해 더 자세히 알고 싶으십니까? 그렇다면 지금 저희 블로그를 구독해 보세요 .
