WordPress에 Stripe을 통합하는 방법 - 단계별 가이드
게시 됨: 2023-03-29WooCommerce 상점을 운영하는 경우 고객이 다른 지불 게이트웨이에서 지불할 수 있도록 다른 지불 옵션을 통합 해야 합니다.
다양한 지불 게이트웨이 옵션 중에서 Stripe은 매우 인기가 있습니다 . 따라서 WordPress에 Stripe을 통합하는 방법을 알고 싶을 수 있습니다.
이 블로그 게시물에서는 몇 가지 단계로 세부 정보를 공유할 예정입니다. 계속 지켜보고 단계를 따르십시오.
WordPress에 Stripe을 통합하는 방법 — 단계별 가이드
Stripe 결제 통합을 시작하기 전에 WooCommerce를 성공적으로 설치하고 WooCommerce 결제를 위한 모든 설정을 완료했는지 확인하세요 .
1단계: 필요한 플러그인 설치
첫 번째 단계는 필수 플러그인 설치로 시작됩니다. 여기서는 Elementor 애드온인 MetForm과 프로세스를 공유할 것입니다. 따라서 기본적으로 두 가지 다른 플러그인이 필요합니다.
- 엘리멘터
- 메트폼
두 플러그인을 모두 설치하고 WordPress 대시보드 내에서 활성화합니다. 활성화가 완료되면 Stripe 결제의 모든 기능을 즐길 수 있습니다.
2단계: 결제 설정
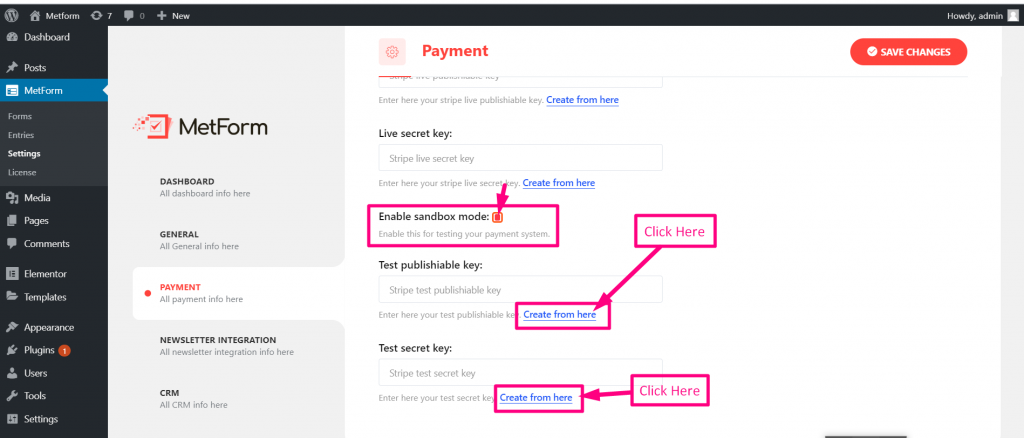
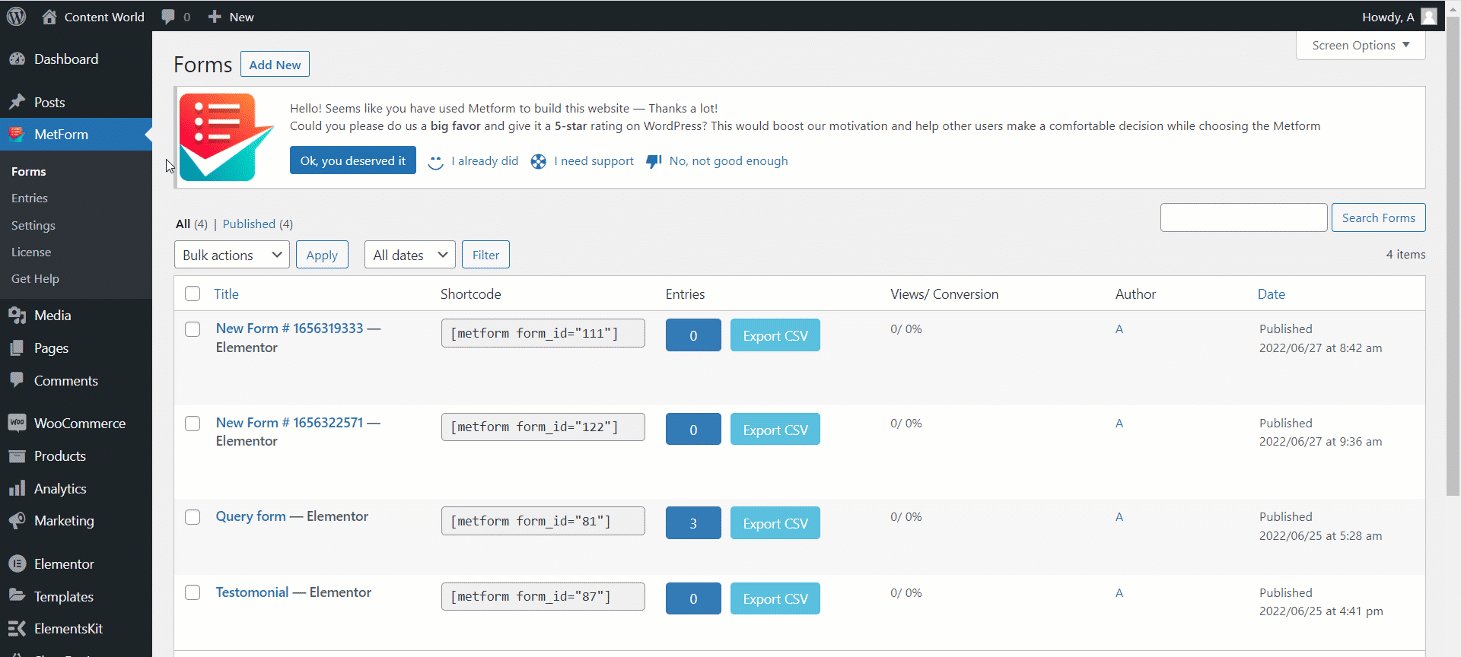
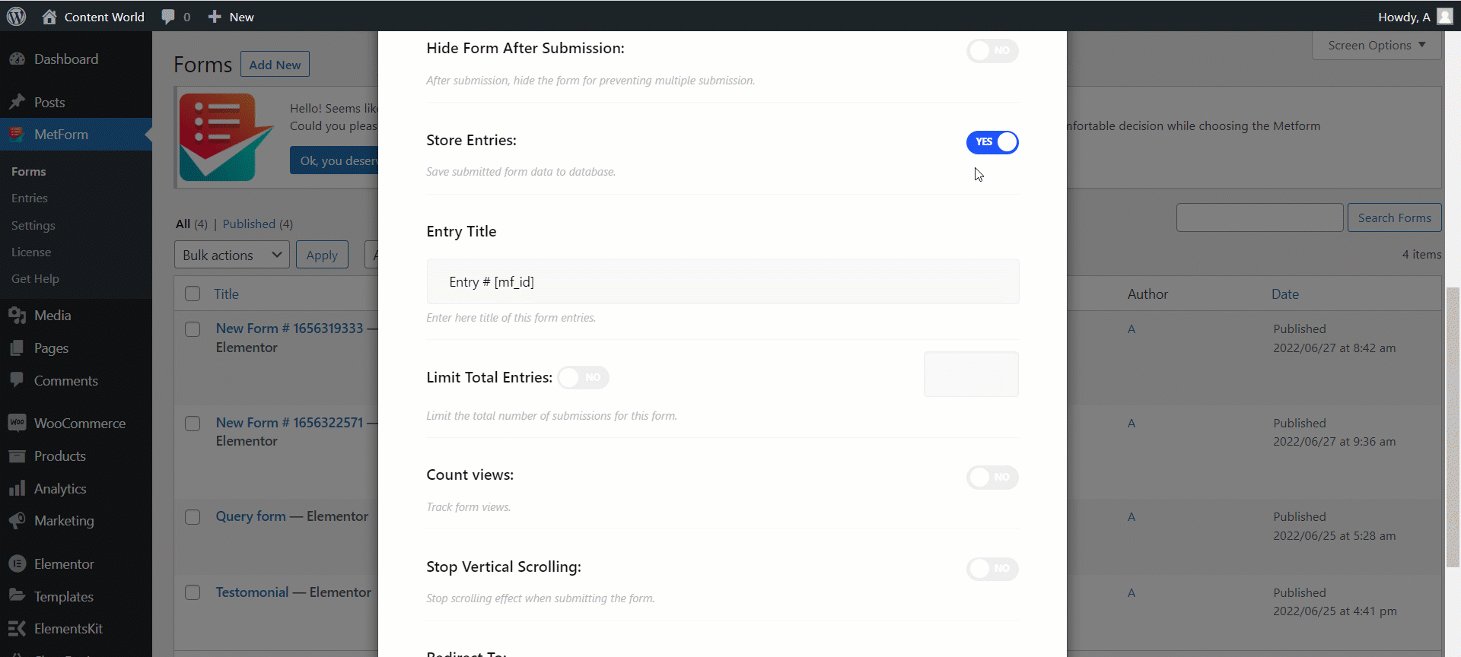
MetForm을 성공적으로 설치했다면 WordPress 대시보드에 플러그인 옵션이 표시됩니다. WordPress 대시보드 > MetForm 으로 이동한 다음 설정을 선택합니다. 다양한 옵션에서 '결제'라는 옵션을 선택합니다.

이 섹션에서 MetForm의 도움으로 통합할 수 있는 사용 가능한 지불 옵션을 볼 수 있습니다. 스트라이프를 선택한 후 다음 단계로 이동합니다.
3단계: API 키 생성 및 필드 채우기
Stripe 아래에 이미지 URL, 라이브 게시 가능 키, 라이브 비밀 키, 테스트 게시 가능 키, 테스트 비밀 키 및 필요한 경우 기타 필수 필드와 같은 필드가 표시됩니다.
Stripe 지불을 받으려면 테스트 게시 가능 키와 테스트 비밀 키를 생성해야 합니다. 이를 위해 로그인하여 Stripe 대시보드로 이동합니다.

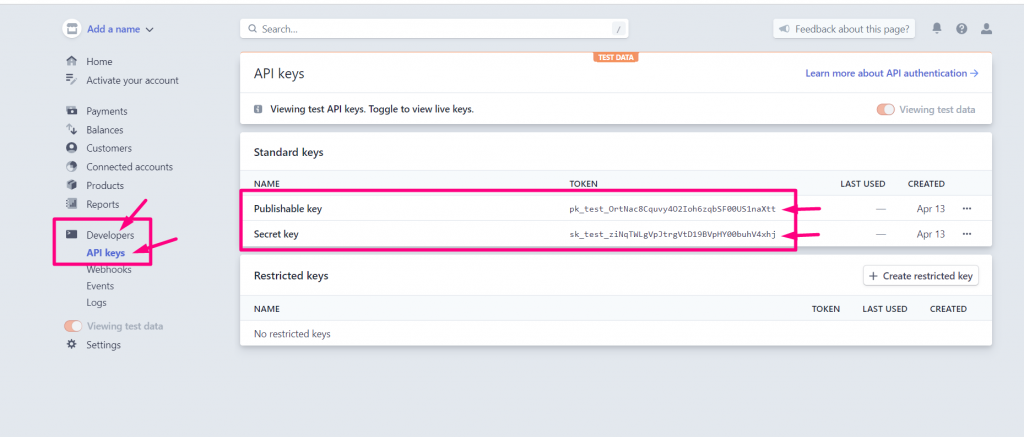
대시보드에서 개발자 > API 키로 이동합니다. 게시 가능한 키와 비밀 키라는 두 개의 개별 키를 얻을 수 있습니다.

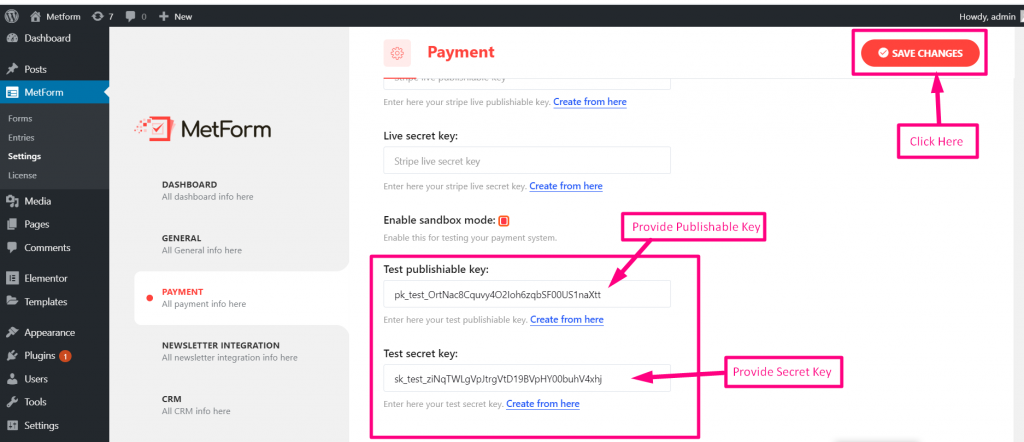
이제 MetForm의 설정으로 이동하여 '게시 가능한 키 테스트' 필드에 게시 가능한 키를 삽입하고 '비밀 키 테스트' 필드에 비밀 키를 삽입하십시오.


완료되면 변경 사항을 저장하십시오.
5단계: 지불을 받을 양식 설정
이제 Stripe이 WordPress 웹사이트에 통합되었으므로 지불금을 받을 양식을 설정할 차례입니다. 이를 위해서는 MetForm을 사용하여 양식을 작성해야 합니다.
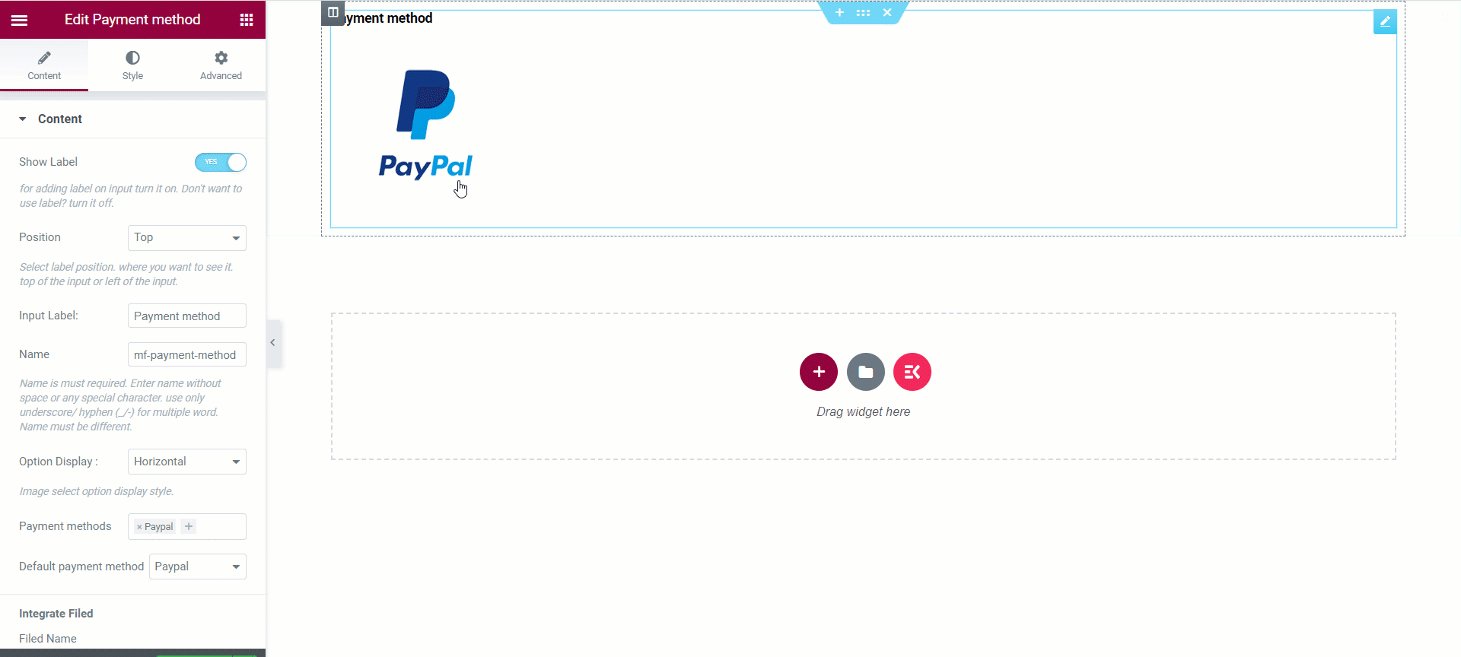
MetForm에서 양식을 만들고 Elementor로 편집을 선택합니다. 위젯 패널에서 결제 수단을 검색하고 입력 필드를 놓습니다.

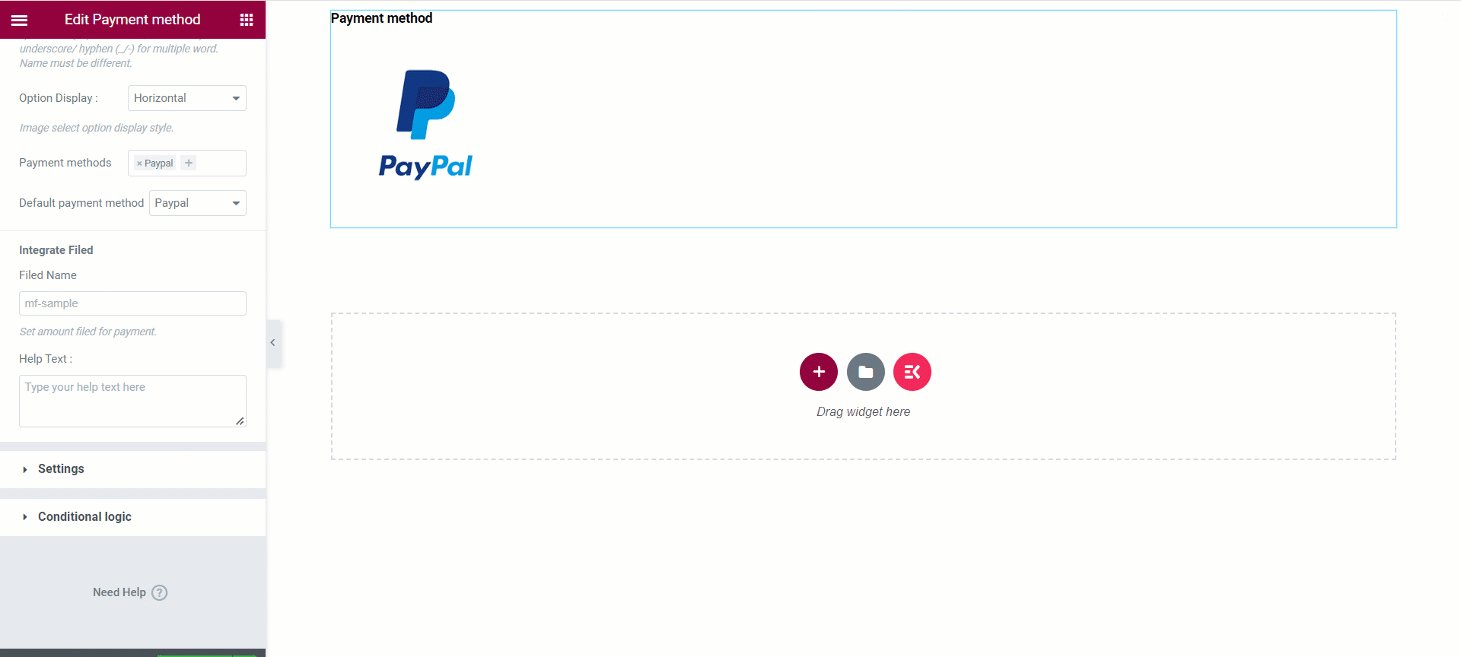
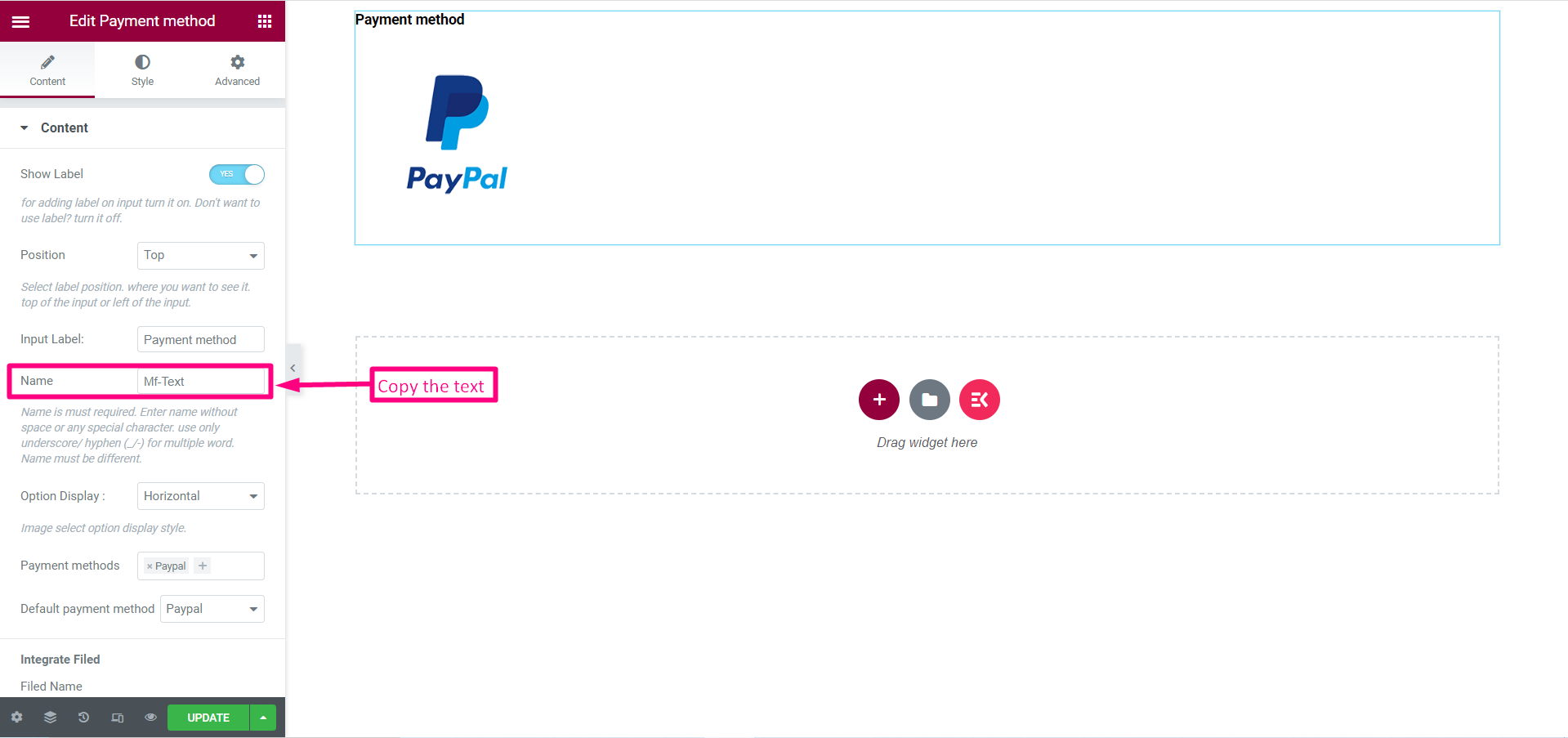
이제 양식에 텍스트 필드와 제출 버튼을 추가합니다. 선택한 양식 이름을 복사하여 통합 필드에 삽입하십시오.

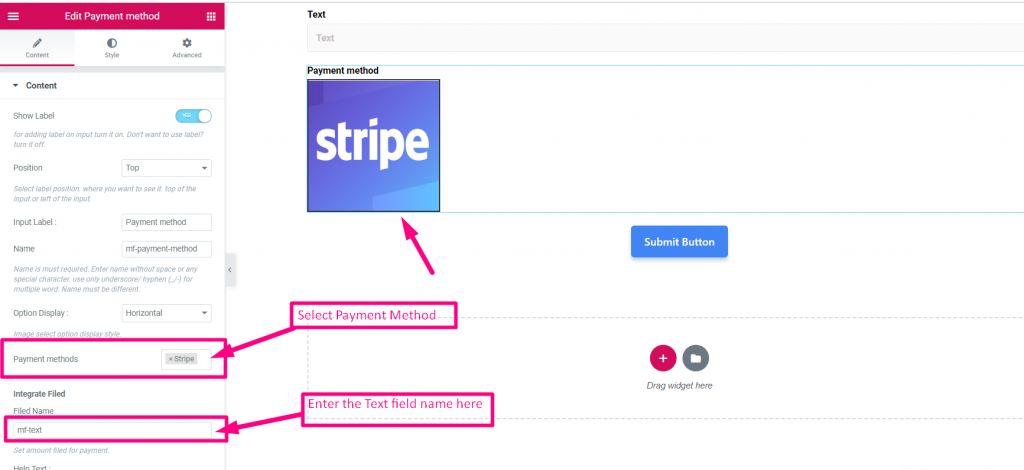
결제 수단을 Stripe로 선택합니다. 텍스트 필드를 놓고 복사한 텍스트를 텍스트 필드에 입력합니다.

위의 단계를 제대로 수행했다면 Stripe 결제 수단이 성공적으로 통합된 것입니다.
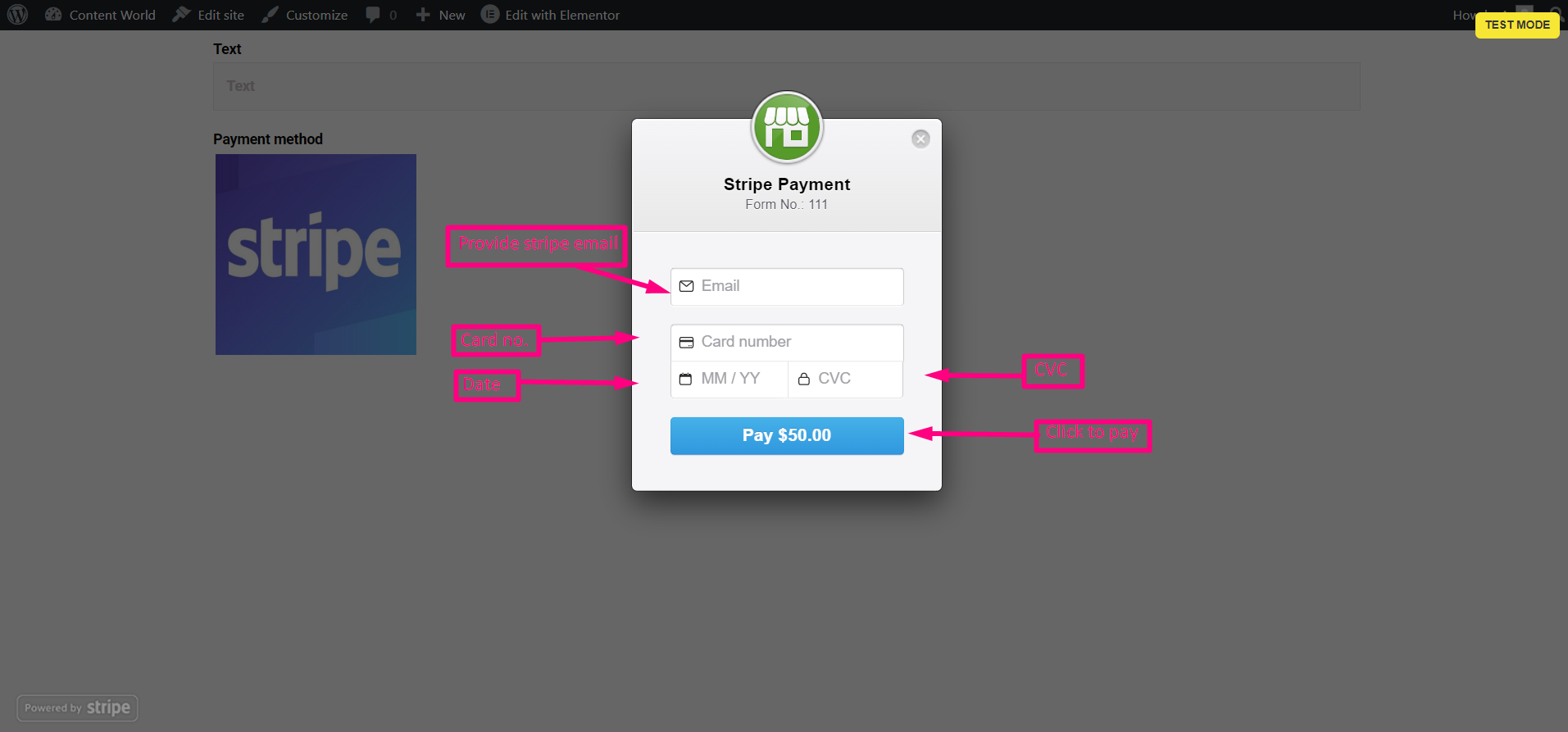
이제 Stripe 결제가 제대로 작동하는지 테스트할 수 있습니다. 양식으로 이동하여 지불할 금액을 입력하고 Stripe 이메일, 카드 번호, CVC, 만료 날짜를 입력하고 제출 버튼을 클릭합니다.

지불 옵션에서 지불을 찾거나 MetForm의 '항목'에서 확인할 수 있습니다.

MetForm 플러그인으로 더 많은 일을 하고 싶습니까? 다음 블로그를 확인하세요.
- WordPress 웹사이트에서 뉴스레터 양식을 만드는 방법 [빠름]
- WordPress Quiz Builder를 사용하여 5분 만에 퀴즈 만들기
- HubSpot 양식을 사용하여 리드 곱하기
- WordPress 플러그인을 사용하여 피드백 양식을 추가하는 방법
- HubSpot을 MetForm과 통합하고 더 많은 리드 확보
자주 묻는 질문
WordPress에 Stripe 지불을 통합하는 것과 관련하여 더 많은 질문이 있는 경우 다음 질문과 답변을 확인하십시오.
WooCommerce 결제는 Stripe에서 작동합니까?
예, WooCommerce Payments는 결제 게이트웨이 중 하나로 Stripe를 지원하므로 추가 플러그인이나 통합 없이 매장에서 직접 신용 카드 결제를 수락할 수 있습니다. Stripe는 판매를 촉진하고 비즈니스를 성장시키는 데 도움이 되는 인기 있고 안전하며 신뢰할 수 있는 결제 게이트웨이입니다.
WordPress용 Stripe은 무료인가요?
WordPress용 Stripe은 무료 플러그인이지만 Stripe의 결제 처리 서비스는 성공적인 거래당 2.9% + 30¢의 종량제 가격으로 제공됩니다. 이 투명한 가격 구조를 통해 기업은 설치 비용이나 월별 요금 없이 결제 처리 비용을 쉽게 이해하고 관리할 수 있습니다.
Stripe이 WooCommerce보다 낫습니까?
스트라이프 및 WooCommerce 지불의 가격을 비교하는 것은 어렵습니다. Stripe는 국제 거래에 대해 1%를 부과하고 WooCommerce는 1.50%를 부과합니다. 따라서 어느 쪽을 가고 싶은지는 당신에게 달려 있습니다.
Stripe은 WordPress에서 어떻게 작동합니까?
Stripe은 웹사이트에서 결제를 허용하는 플러그인을 사용하여 WordPress에 통합할 수 있습니다. 플러그인은 사이트에 Stripe 결제 양식을 추가하기 위한 사용하기 쉬운 인터페이스를 제공하며 보안 및 결제 처리를 처리합니다. 또는 stripe로 API를 생성하고 타사 도구로 결제를 받을 수 있습니다.
결론
Stripe는 다양한 고객으로부터 지불금을 받을 수 있는 자유를 제공합니다. 따라서 여기에서 제공한 가이드에 따라 Stripe를 통합합니다. 최종적으로 고객에게 결제 옵션을 소개하기 전에 직접 사용해 봐야 합니다.
오류가 발견되면 여기에 설명된 모든 단계를 수행하고 있는지 확인하십시오.
