WordPress를 Instagram과 통합하는 방법: 초보자를 위한 4가지 방법!
게시 됨: 2020-08-11인기 있는 Instagram 페이지를 운영 중이고 Instagram 팔로어를 웹사이트와 연결하고 싶습니까? 브랜드 전용 Instagram 페이지를 만들고 더 나은 마케팅을 위해 웹사이트와 통합하는 것은 어떻습니까? 당신은 바로 이곳에 왔습니다! 이 가이드에서는 WordPress를 Instagram과 통합하여 사용자 참여를 높이고 소셜 미디어 활동을 최대한 활용하는 방법을 보여줍니다.
WordPress를 Instagram과 연결하는 이유는 무엇입니까?
Instagram 은 가장 인기 있는 웹사이트/애플리케이션 중 하나입니다. 소셜 미디어 플랫폼에는 10억 명이 넘는 활성 사용자가 있습니다. 요즘 거의 모든 사람들이 플랫폼에 익숙해지고 하나 이상의 계정을 소유하고 있는 것 같습니다. 또한 Instagram은 소셜 미디어 마케팅 및 인플루언서 문화를 크게 강화합니다. 따라서 온라인 비즈니스를 운영하는 경우 더 나은 트래픽과 리드 생성을 위해 소셜 미디어 페이지에 투자해야 합니다.
웹사이트에서 Instagram 피드를 활용할 수 있는 방법의 수를 고려하십시오. 하나는 사용자가 Instagram 콘텐츠를 즐길 수 있도록 하고 더 많은 팔로워를 얻을 수 있도록 설정할 수 있습니다. 또한, 상호 연결된 이 시대에 방문자에게 연락하고 콘텐츠와 상호 작용할 수 있는 또 다른 수단을 제공하면 비즈니스 성장에 도움이 될 수 있습니다.
또한 웹사이트 저장 공간이나 웹사이트 로딩 속도에 실제로 영향을 주지 않고 웹사이트에 더 많은 미디어를 포함할 수 있는 효과적인 수단을 설정하는 것도 큰 이점입니다. Instagram 피드를 포함하면 웹사이트나 블로그를 할 필요가 없는 콘텐츠를 게시 및 게시할 수 있는 유연한 수단을 계속 허용하면서 더 많은 수의 청중을 대상으로 하는 더 많은 방법을 만들 수 있습니다.
그리고 가장 좋은 점은 WordPress와 Instagram을 통합하는 것이 매우 쉽다는 것입니다. 이러한 플랫폼이 제공하는 유연성으로 인해 Instagram 페이지를 웹사이트 콘텐츠와 연결하는 다양한 방법이 있습니다. 이것이 바로 오늘, WordPress를 Instagram 페이지와 통합하는 네 가지 방법을 보여드리는 이유입니다.
WordPress를 Instagram과 통합하는 방법: 4가지 방법
WordPress를 Instagram과 연결하는 몇 가지 옵션이 있습니다.
- 플러그인 사용(소셜 피드 갤러리)
- 위젯 사용
- 인스타그램 포함
- IFTTT와 함께
이러한 모든 방법은 훌륭한 솔루션을 제공하며 구현하기가 매우 쉽습니다. 각각에 대해 살펴보겠습니다.
1) 전용 Instagram Feed 플러그인을 사용하여 WordPress에 Instagram 포함
WordPress를 Instagram과 통합하는 가장 쉬운 방법은 전용 Instagram Feed Gallery 플러그인 을 사용하는 것입니다. 이 플러그인은 설정이 매우 쉽고 다양한 사용자 정의 옵션을 사용하여 사이트에 전체 피드를 표시할 수 있습니다. 이렇게 하면 웹사이트를 Instagram과 동기화된 상태로 유지할 수 있습니다. 또한 이러한 플러그인 중 일부는 이미지 캐싱, 모바일 최적화, 이미지 팝업을 위한 맞춤형 라이트박스 등과 같은 뛰어난 기능을 제공합니다.
WordPress를 Instagram과 연결하는 데 사용할 수 있는 여러 Instagram Feed 플러그인이 있습니다. 어떤 것을 선택해야 할지 잘 모르겠다면 WordPress용 최고의 Instagram 피드 플러그인 목록을 확인하세요. 이 가이드에서는 QuadLayers의 소셜 피드 갤러리 플러그인을 사용합니다. 다른 도구를 선택하더라도 걱정하지 마십시오! 플러그인의 설치 및 사용은 유사해야 합니다.
어쨌든 Social Feed Gallery 플러그인을 사용하여 WordPress와 Instagram을 통합하는 데모 프로세스를 진행해 보겠습니다.
소셜 피드 갤러리 플러그인

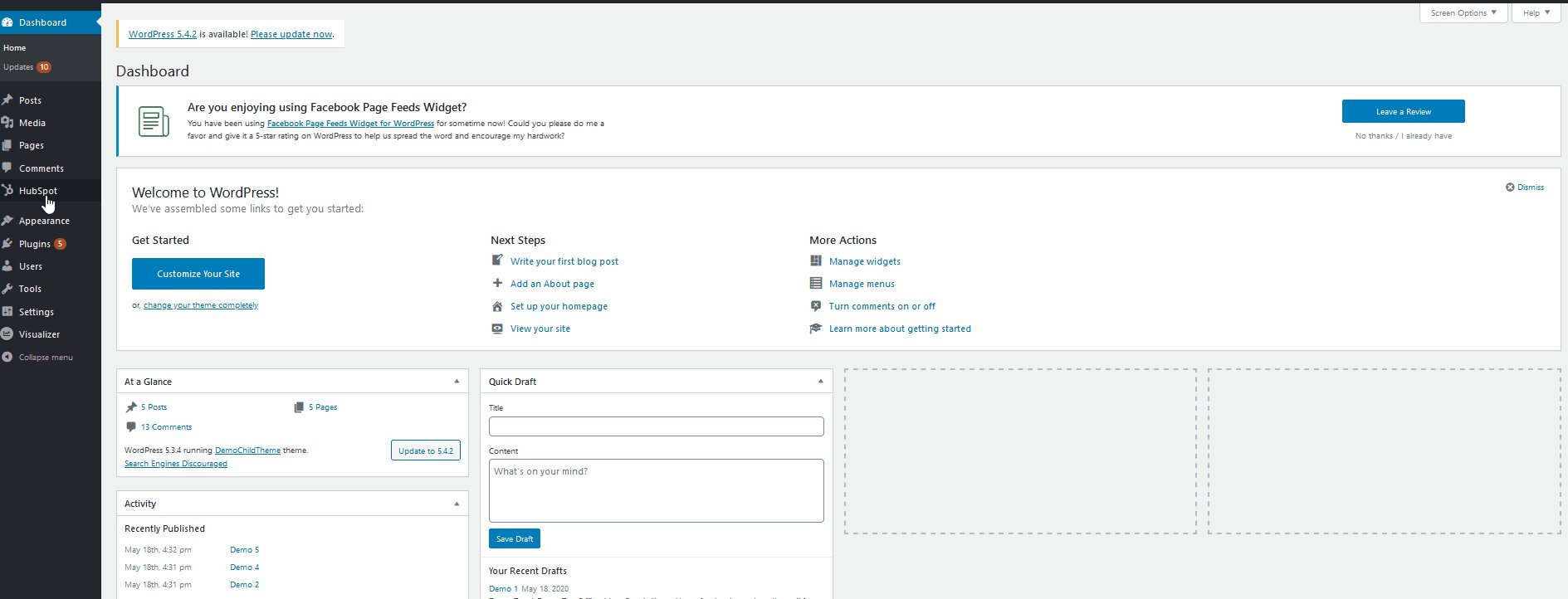
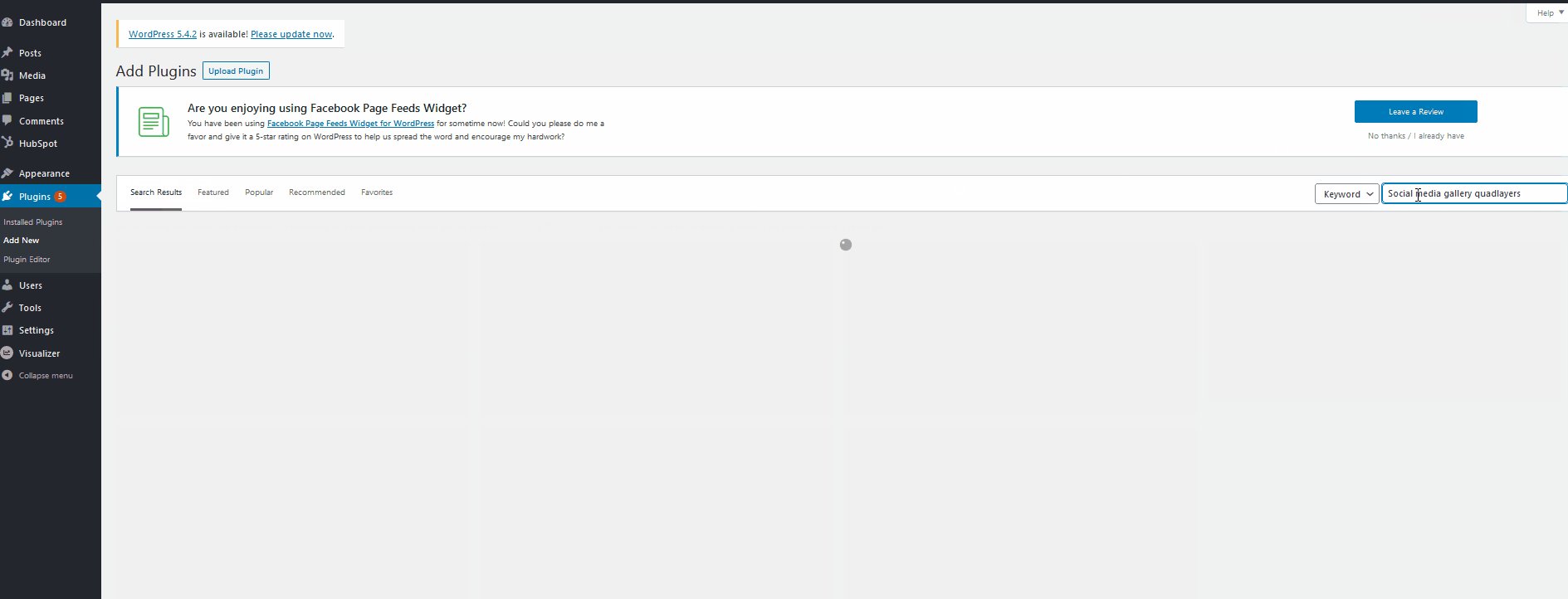
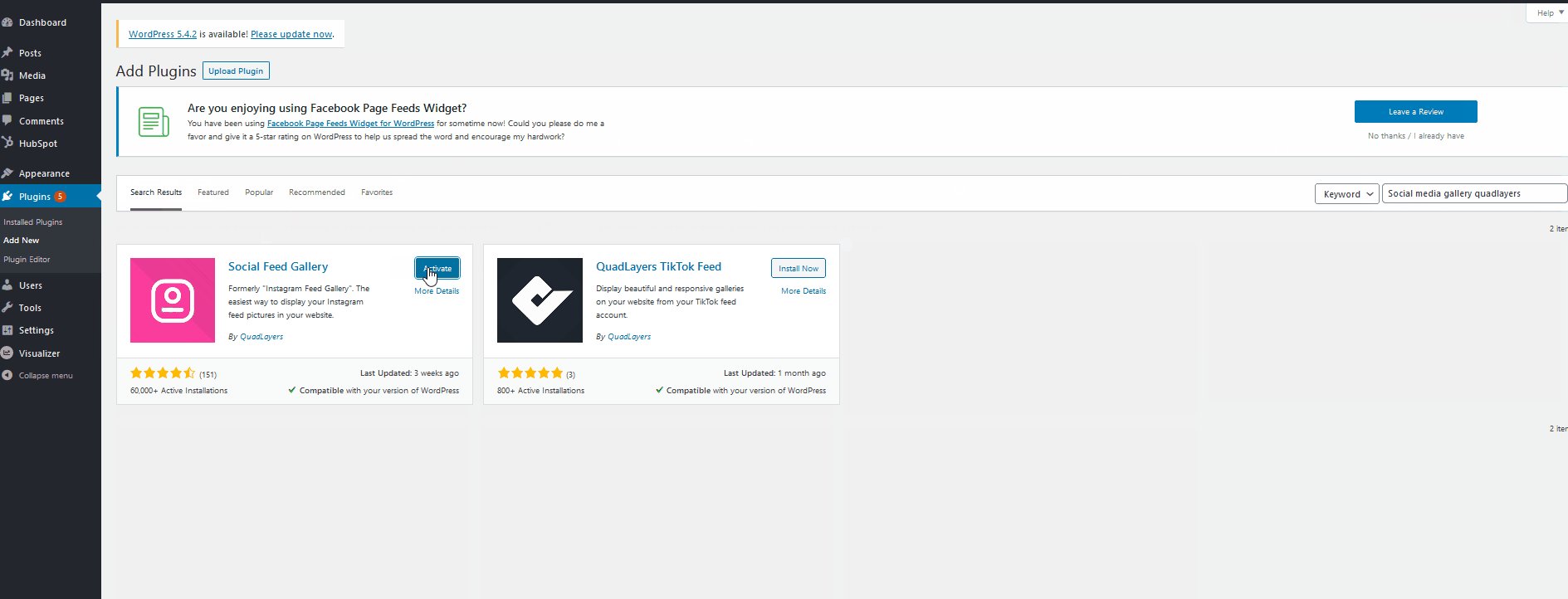
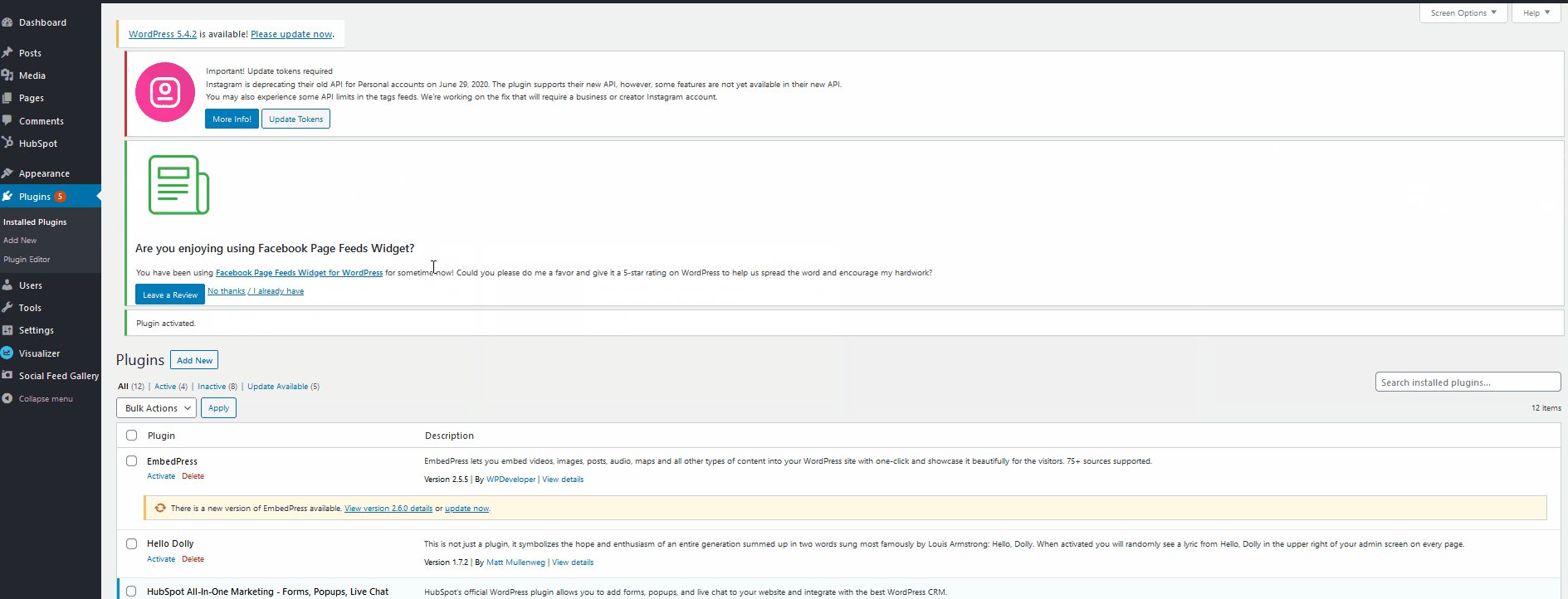
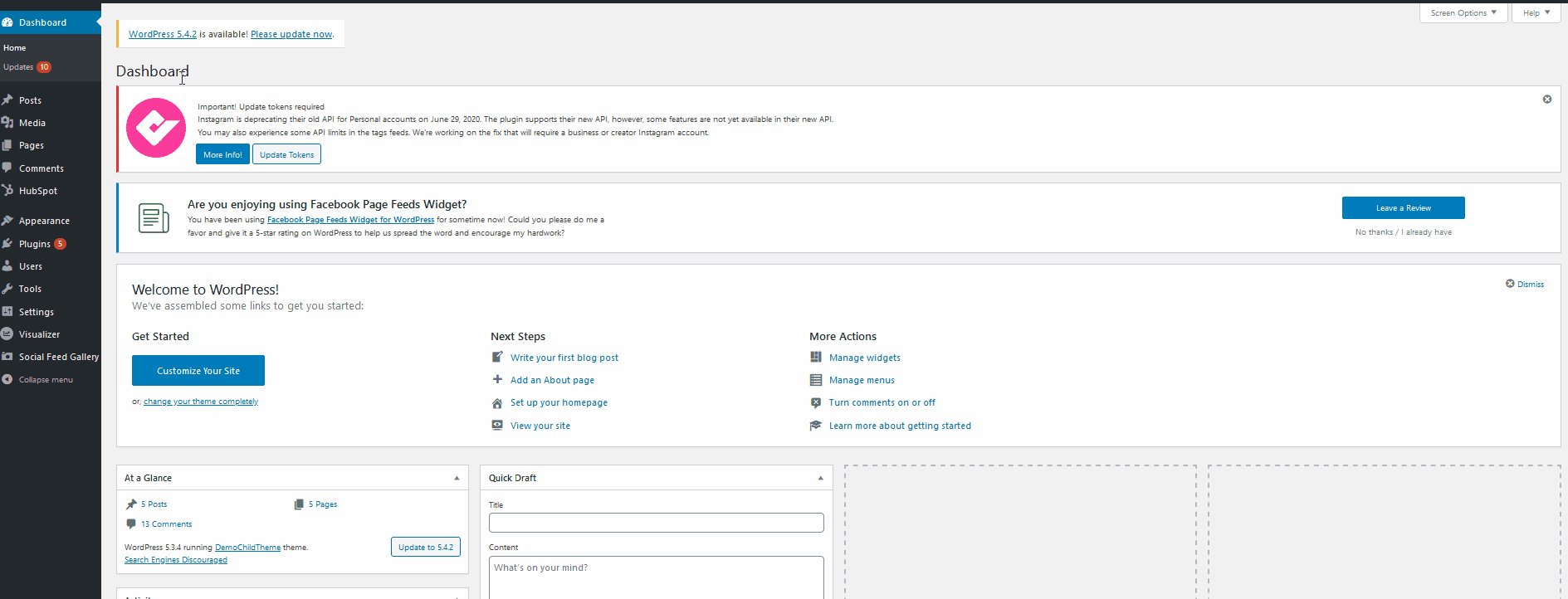
가장 먼저 해야 할 일은 소셜 피드 갤러리 플러그인을 설치하는 것입니다. 따라서 WordPress 관리 대시보드 를 열고 플러그인 > 새로 추가 를 클릭합니다. 그런 다음 오른쪽 상단의 검색 창을 사용하여 Social Media Feed QuadLayers 를 검색합니다. 그런 다음 소셜 미디어 피드 플러그인 상자 옆에 있는 설치 버튼을 누릅니다. 플러그인이 설치되면 활성화 를 클릭하면 플러그인이 모두 실행되도록 설정됩니다.

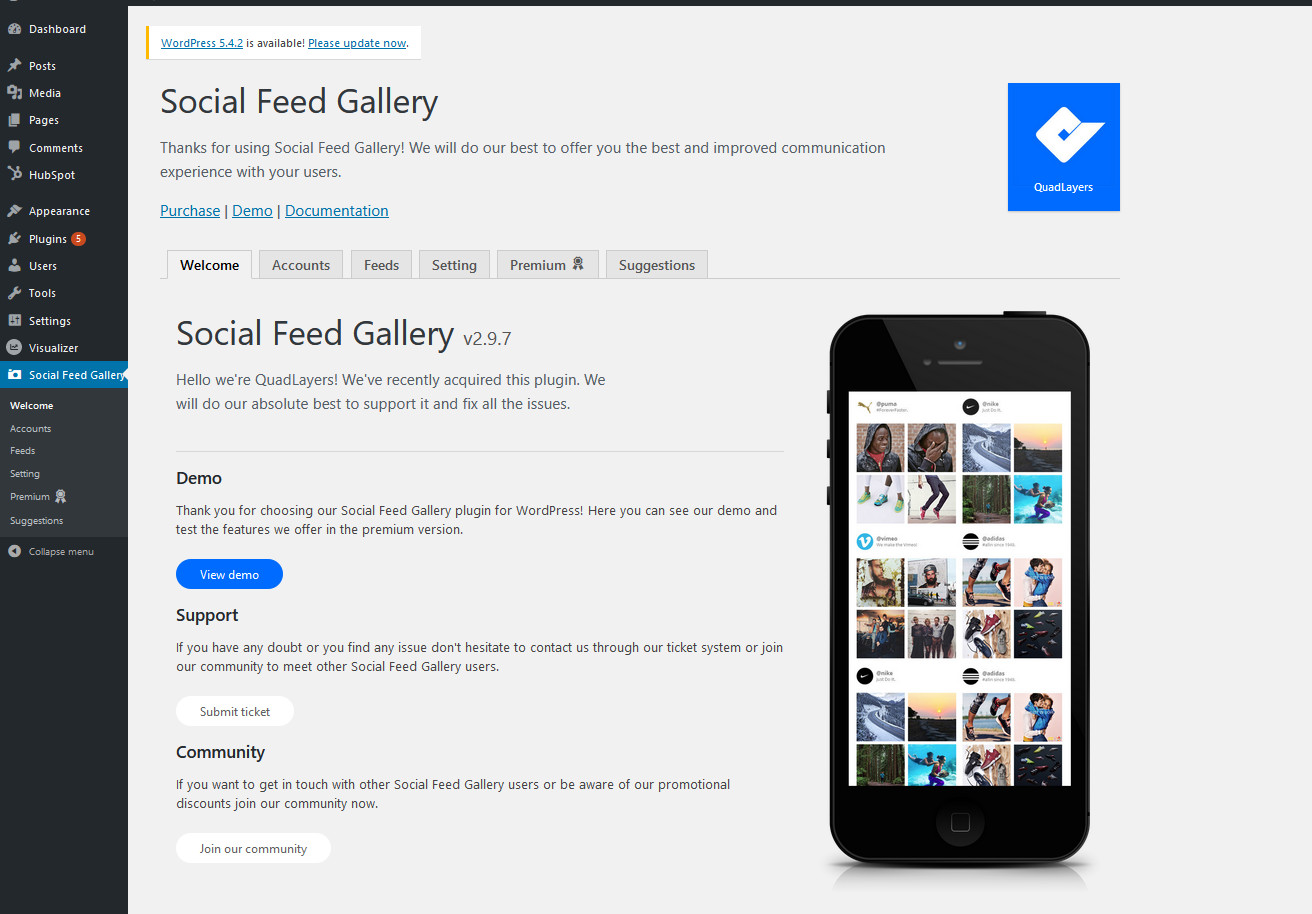
액세스하려면 WordPress 관리 대시보드 에서 소셜 피드 갤러리 를 클릭하기만 하면 플러그인의 기본 대시보드가 표시됩니다. 플러그인을 사용하려면 계정에 로그인 해야 합니다.

소셜 피드 갤러리 > 계정 을 클릭하면 Instagram 개인 또는 비즈니스 계정에 로그인할 수 있습니다. 또한 비즈니스 계정을 등록하지 않은 경우 플러그인은 Instagram 비즈니스 계정을 만드는 데 도움이 되는 명확한 문서로 연결됩니다. 웹사이트에 태그 피드를 표시하려면 비즈니스 계정이 필요합니다. 여기에서 자세히 알아볼 수 있습니다.

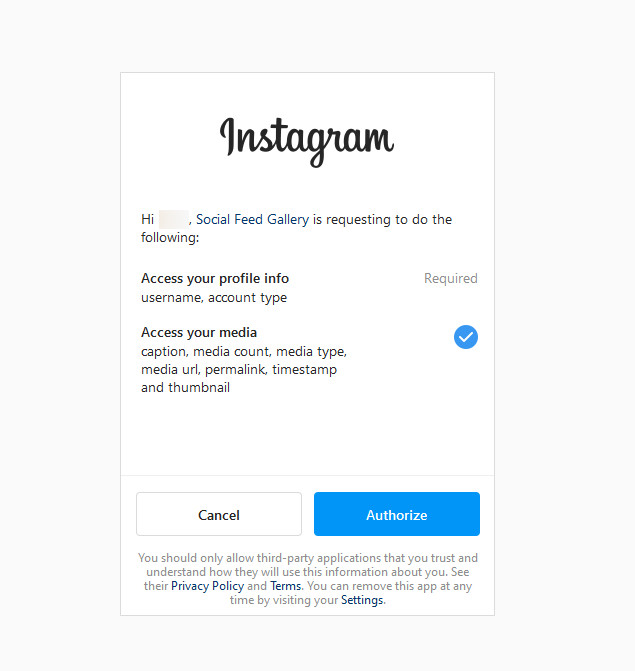
지금은 개인 계정 으로 자습서를 수행하지만 비즈니스 계정에 대한 프로세스는 거의 동일합니다. 개인 계정 추가 버튼을 클릭하면 플러그인이 Instagram 로그인 페이지를 엽니다. 로그인하고 승인 을 클릭하여 앱에 필요한 권한을 부여합니다. 완료하면 플러그인이 계정에 연결됩니다.
맞춤형 Instagram 피드 만들기
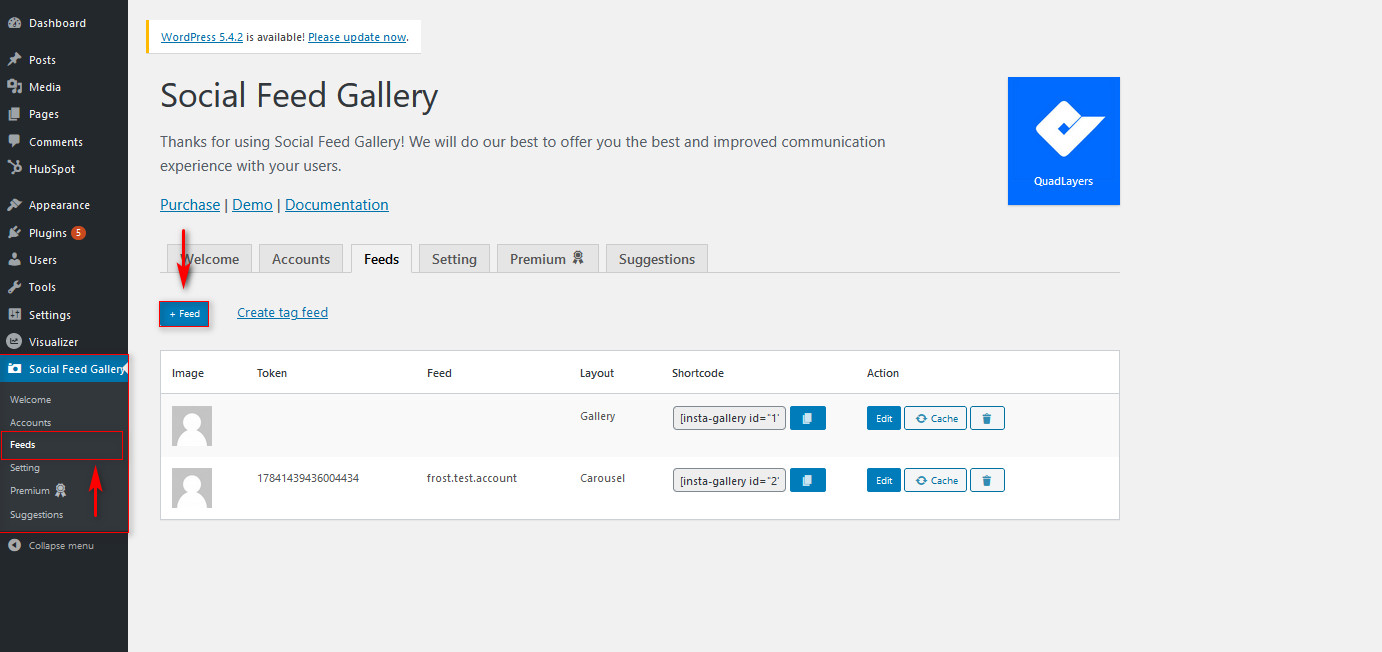
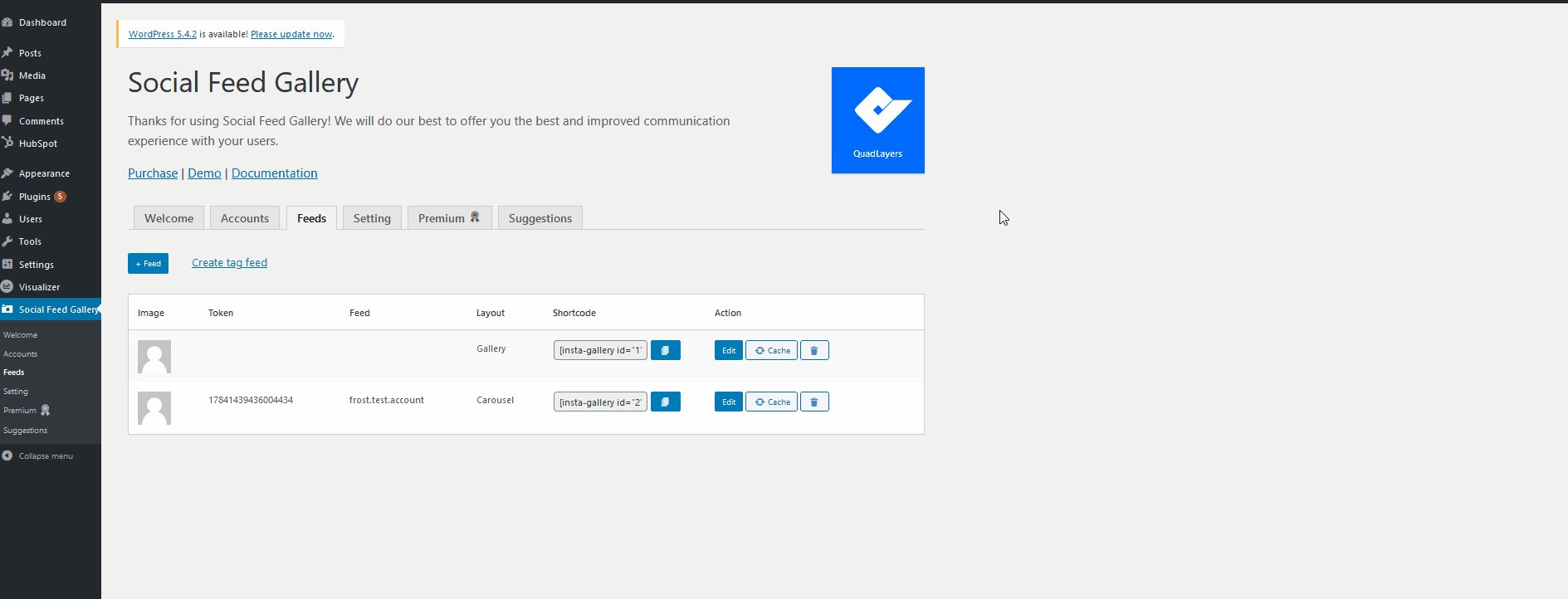
이제 Instagram 계정이 WordPress 사이트와 통합되었으므로 피드를 표시할 수 있습니다. 그러나 그렇게 하기 전에 사용자 지정 피드를 만들어야 합니다. 따라서 소셜 미디어 갤러리 > 피드 를 클릭합니다. 여기에서 피드 목록과 로그인하면 계정에 추가되는 기본 피드를 볼 수 있습니다. 계속해서 +피드 버튼을 클릭하여 새 피드를 생성해 보겠습니다.

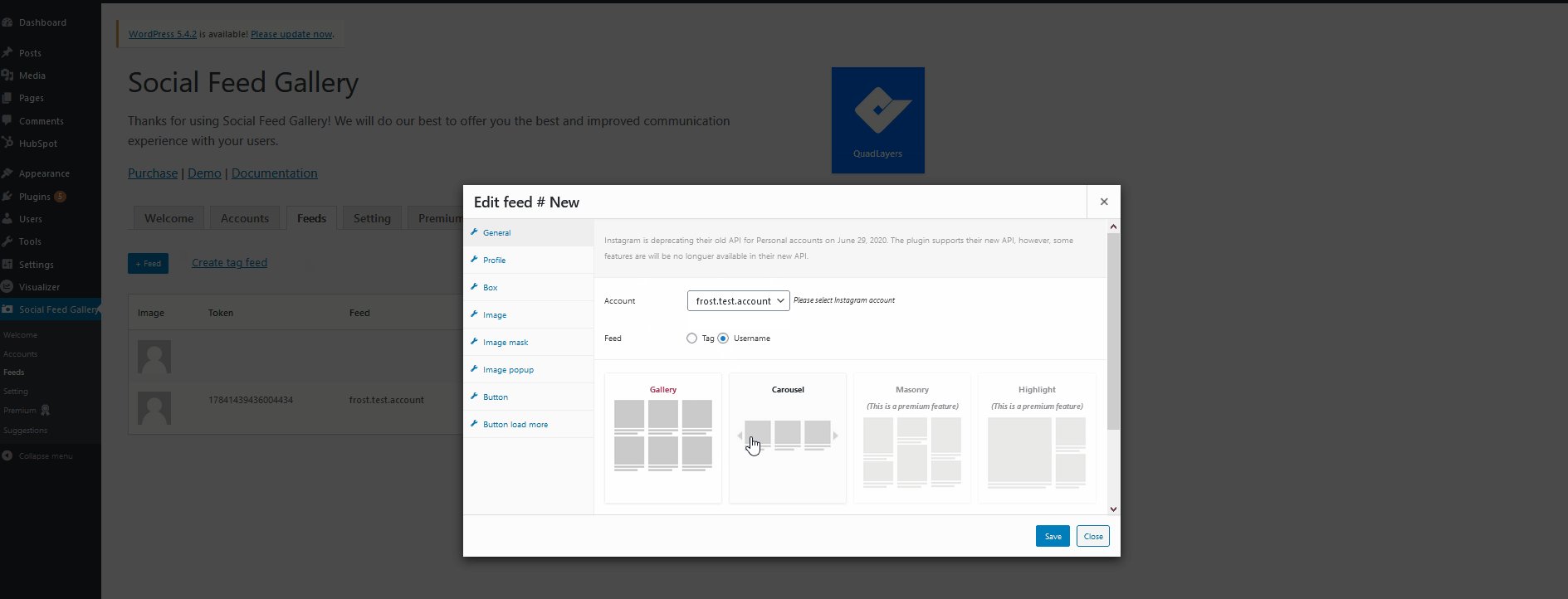
+피드 버튼을 클릭하면 목록에 대한 다양한 세부정보를 변경할 수 있습니다. 먼저 사용하려는 계정을 선택하고 태그 피드 또는 사용자 이름 피드 표시 중에서 선택합니다. 앞서 언급했듯이 태그 피드를 표시하려면 비즈니스 계정이 필요 하므로 이를 염두에 두십시오. 다음으로 피드 표시 스타일 을 선택하면 됩니다.
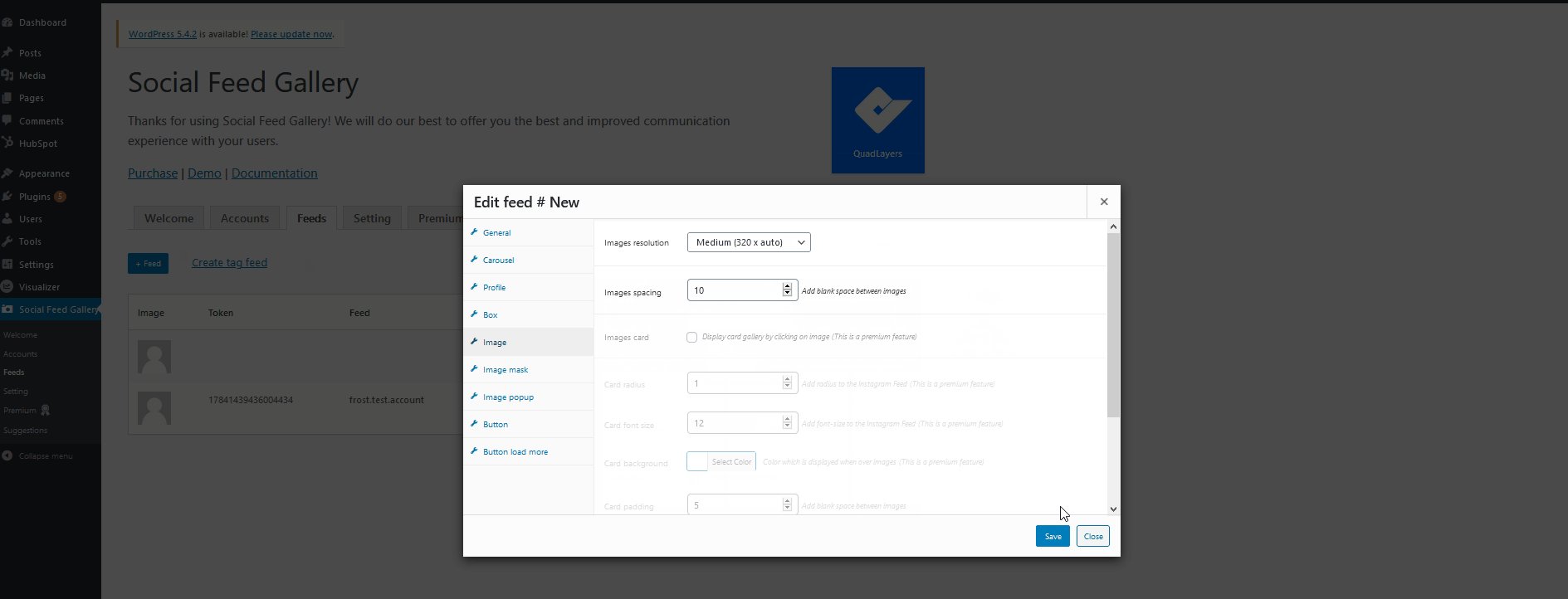
측면의 옵션 목록을 사용하여 피드를 사용자 지정할 수 있습니다. 프로필 이름 및 설명 변경, 피드 상자 사용자 지정, 이미지 해상도, 버튼 등과 같은 수많은 피드 옵션을 선택할 수 있습니다. 여기에서 플러그인이 제공하는 모든 기능과 옵션을 탐색할 수 있습니다.

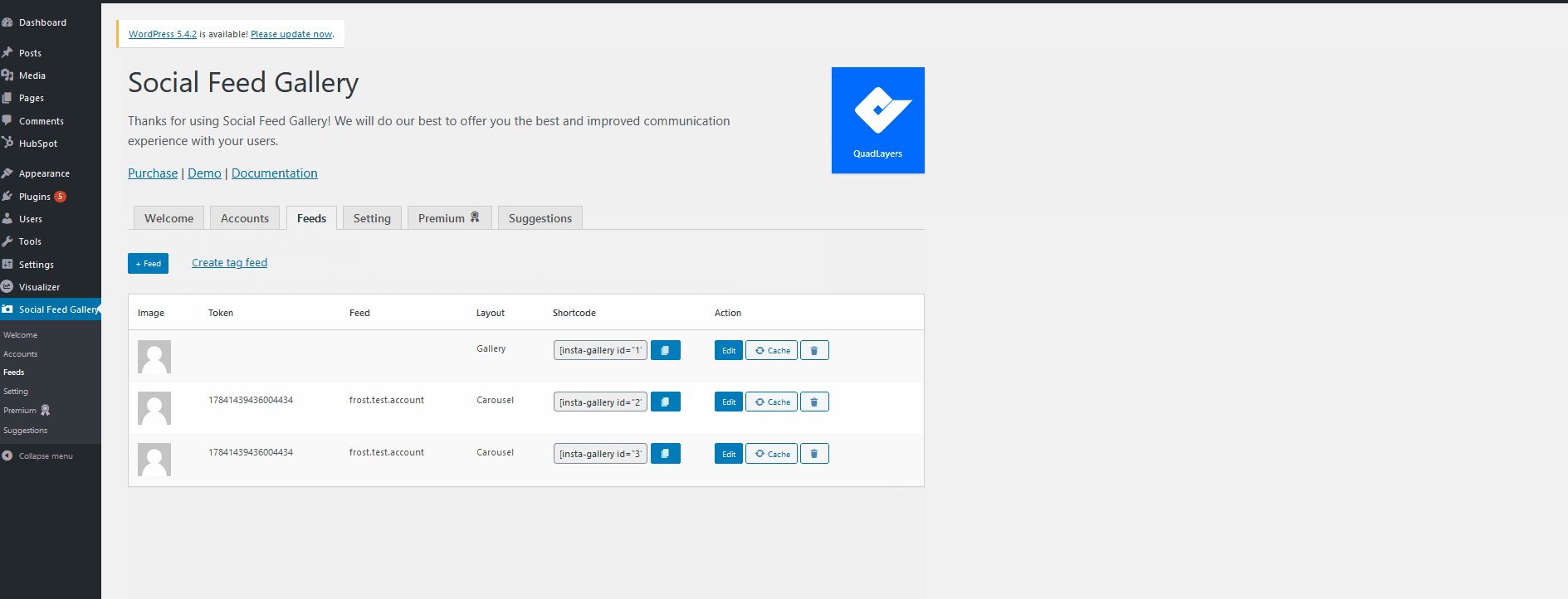
피드 사용자 정의 및 관리가 완료되면 사이트 콘텐츠에 추가를 시작할 수 있습니다.
소셜 피드 갤러리를 사용하여 Instagram 피드 표시
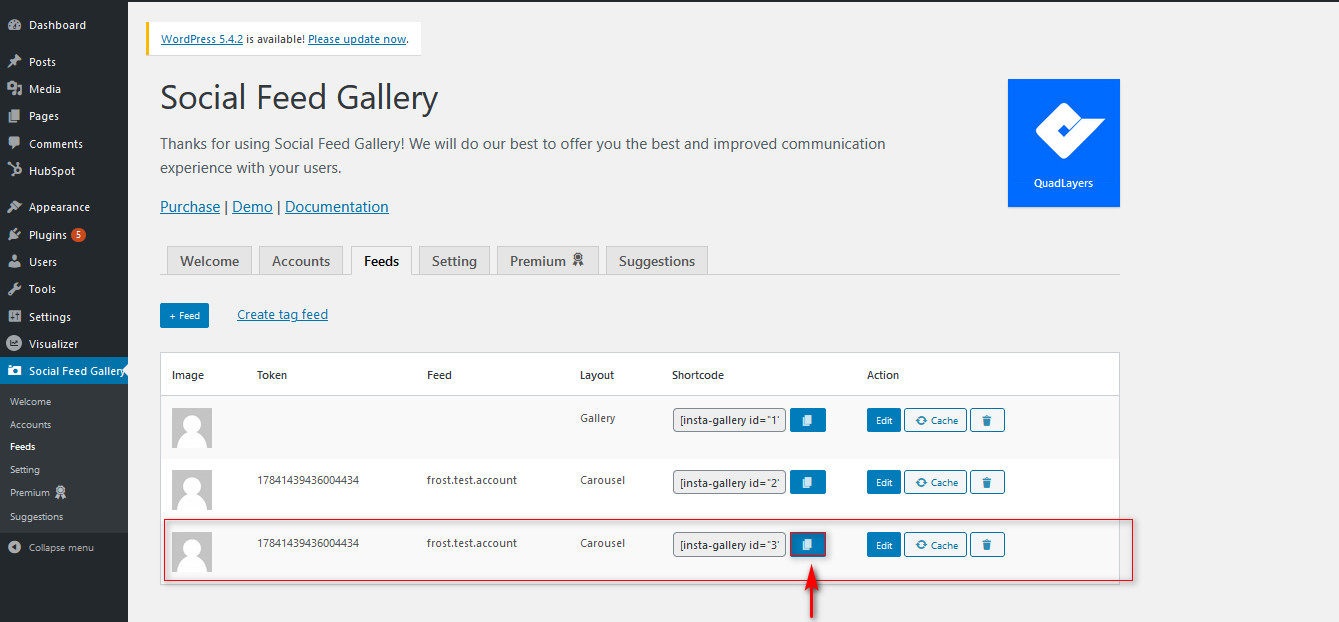
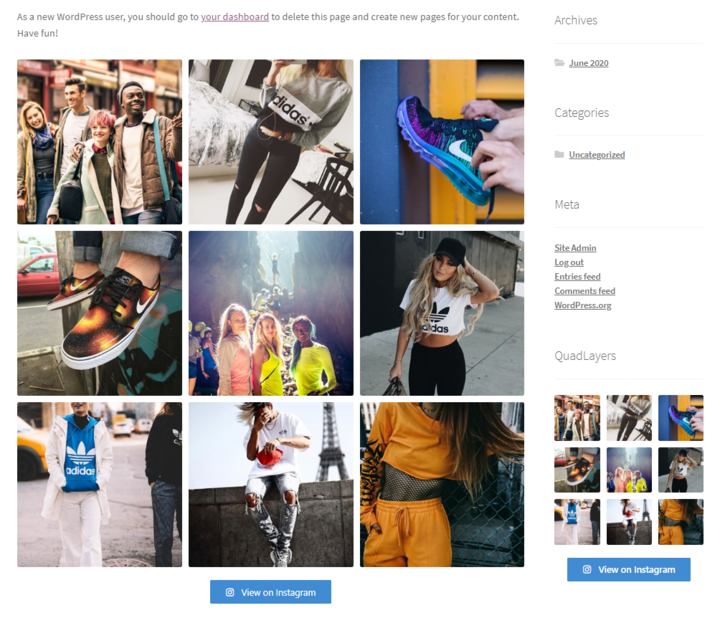
웹사이트에 소셜 피드 갤러리를 표시하는 주요 방법은 플러그인이 피드 목록에서 제공하는 단축 코드를 사용하는 것입니다. 맞춤형 Instagram 피드 옆에 있는 단축 코드 복사 버튼 을 클릭합니다.

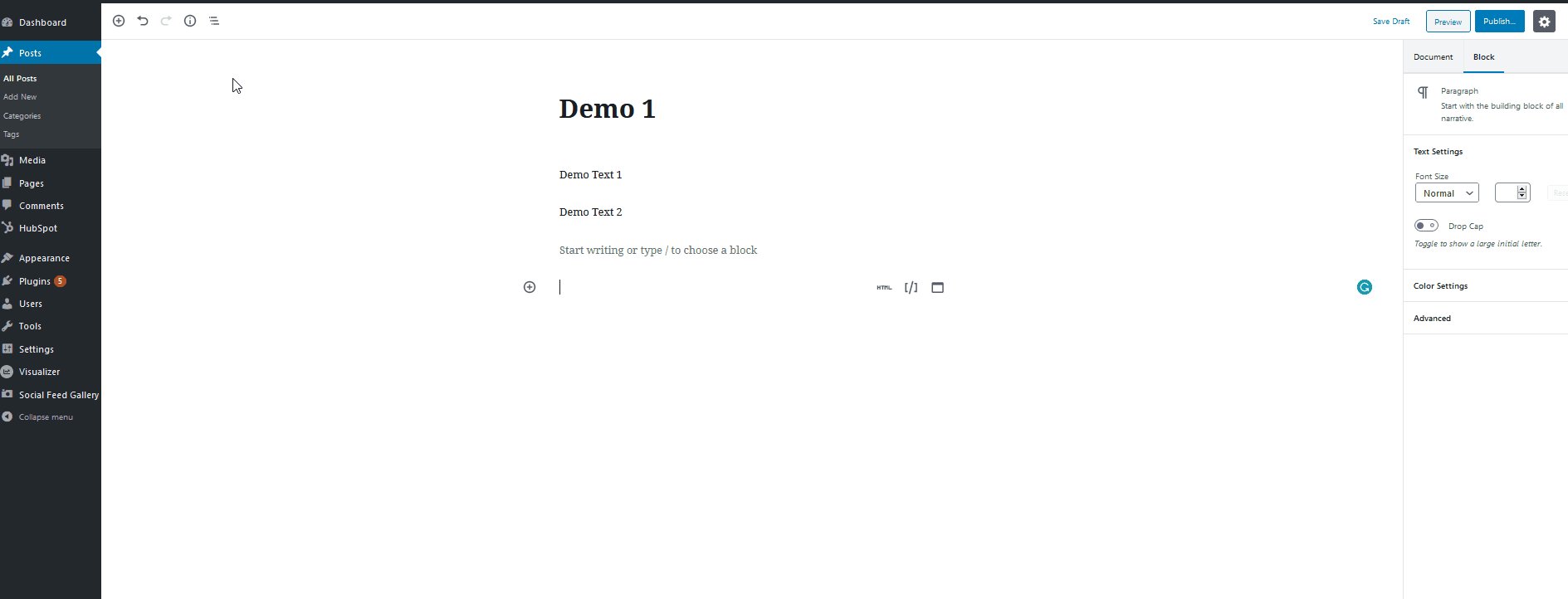
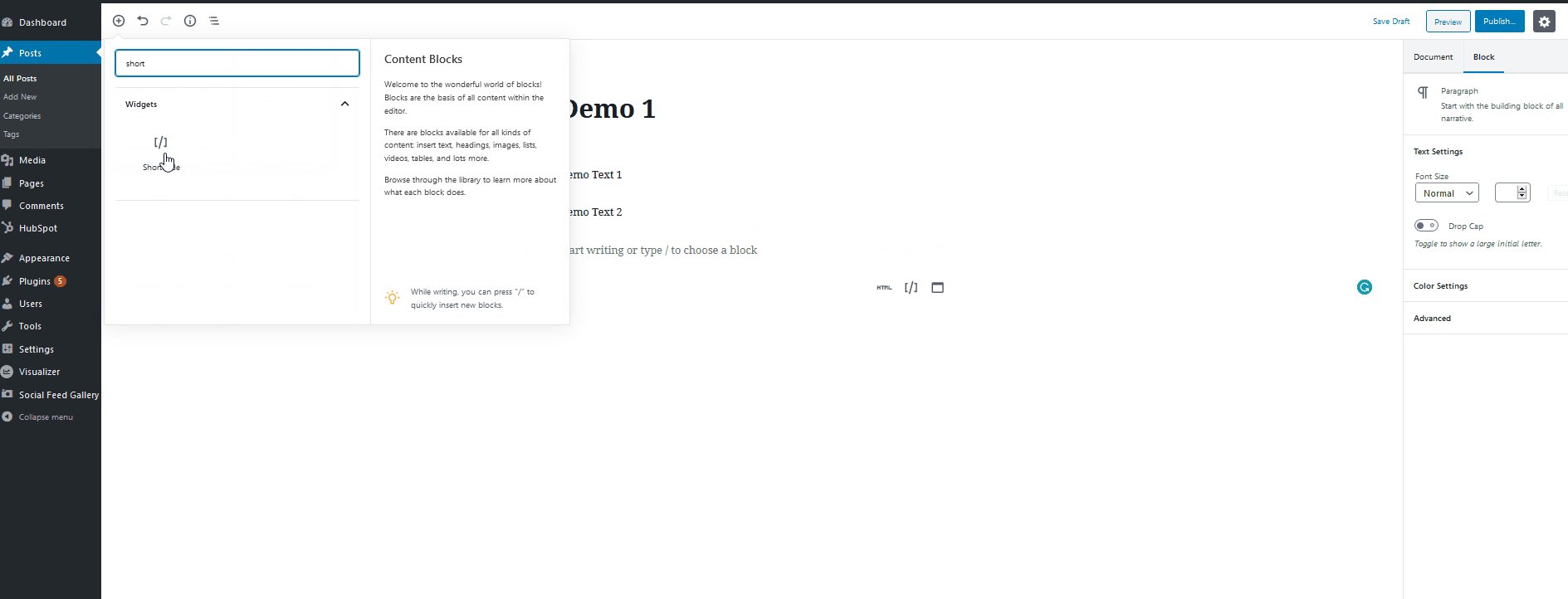
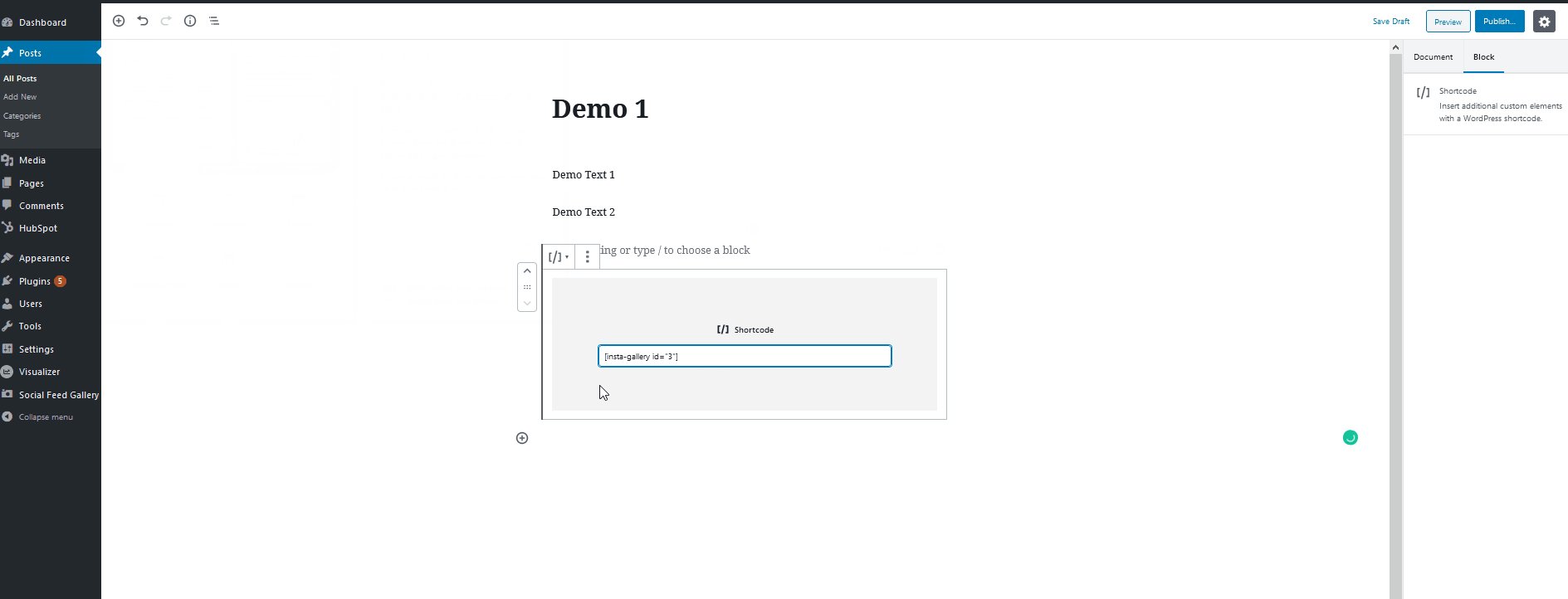
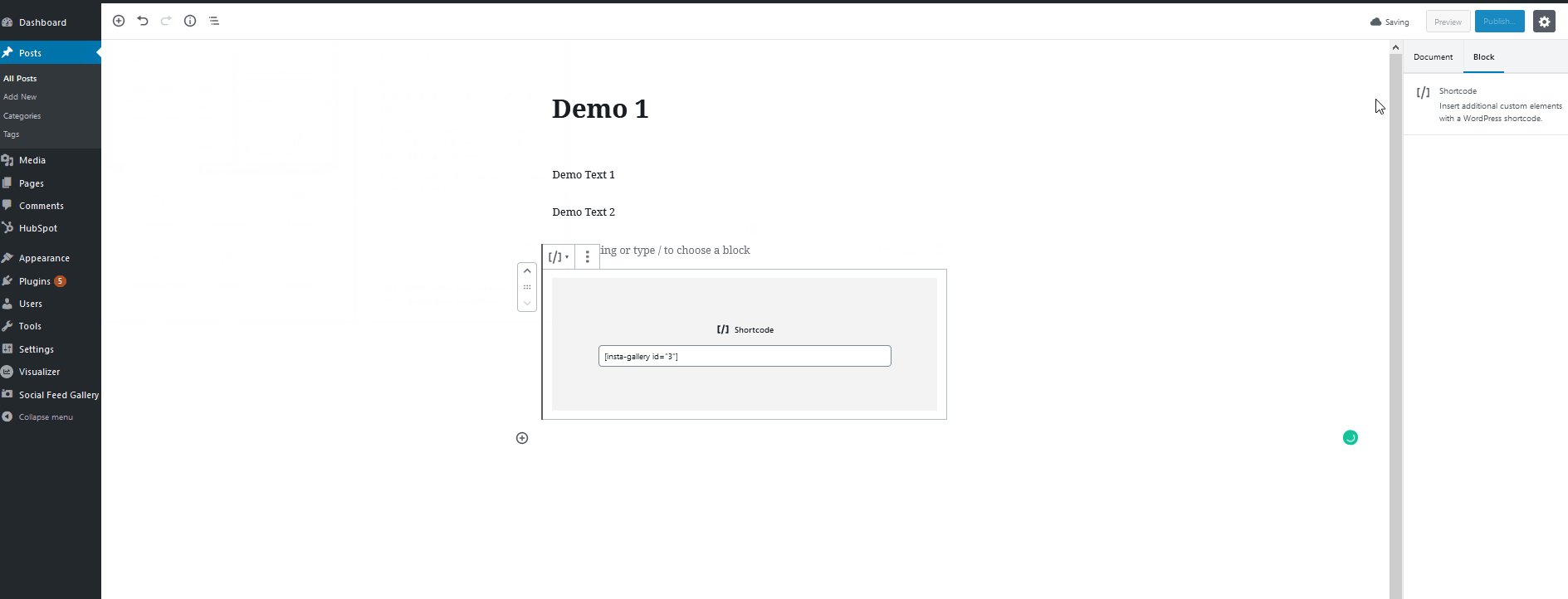
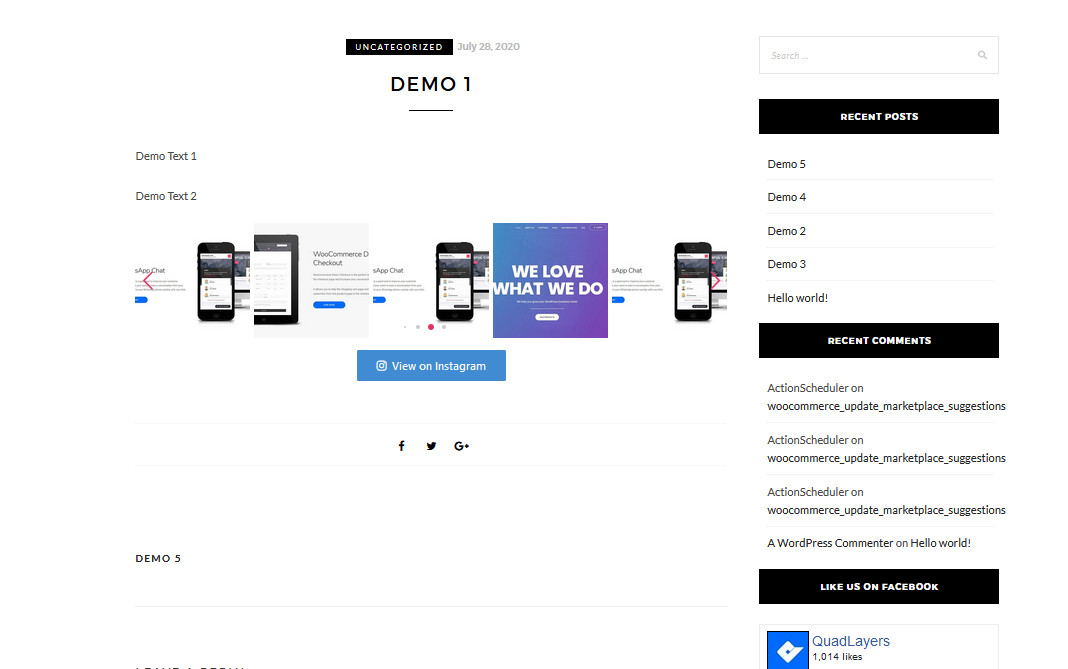
이제 피드를 표시할 게시물/페이지를 열고 새 블록 추가 버튼을 사용하여 단축 코드 블록을 추가합니다. 그런 다음 단축 코드 블록에 방금 복사한 피드 단축 코드를 붙여넣습니다. 그런 다음 게시물을 저장/게시 하면 피드가 사이트에 표시됩니다.


그게 다야! 소셜 피드 갤러리 플러그인을 사용하여 WordPress 사이트를 Instagram과 통합 했습니다.
이 도구에는 피드를 사용자 지정하는 많은 기능이 있으며 사용자 계정을 무제한으로 추가할 수 있습니다. 소셜 피드 갤러리에 대한 자세한 내용은 제품 페이지를 확인하세요.
2) 위젯을 사용하여 Instagram 피드 추가
또는 위젯을 사용하여 Instagram을 WordPress 사이트에 연결할 수 있습니다. 소셜 피드 갤러리 플러그인을 사용하면 전용 위젯 을 사용하여 Instagram 피드를 표시할 수도 있습니다. 위젯 설정은 매우 간단하며 모든 위젯 위치에서 직접 수행할 수 있습니다. 피드를 구성하기만 하면 사이드바나 다른 위젯 위치에 배치할 수 있습니다.

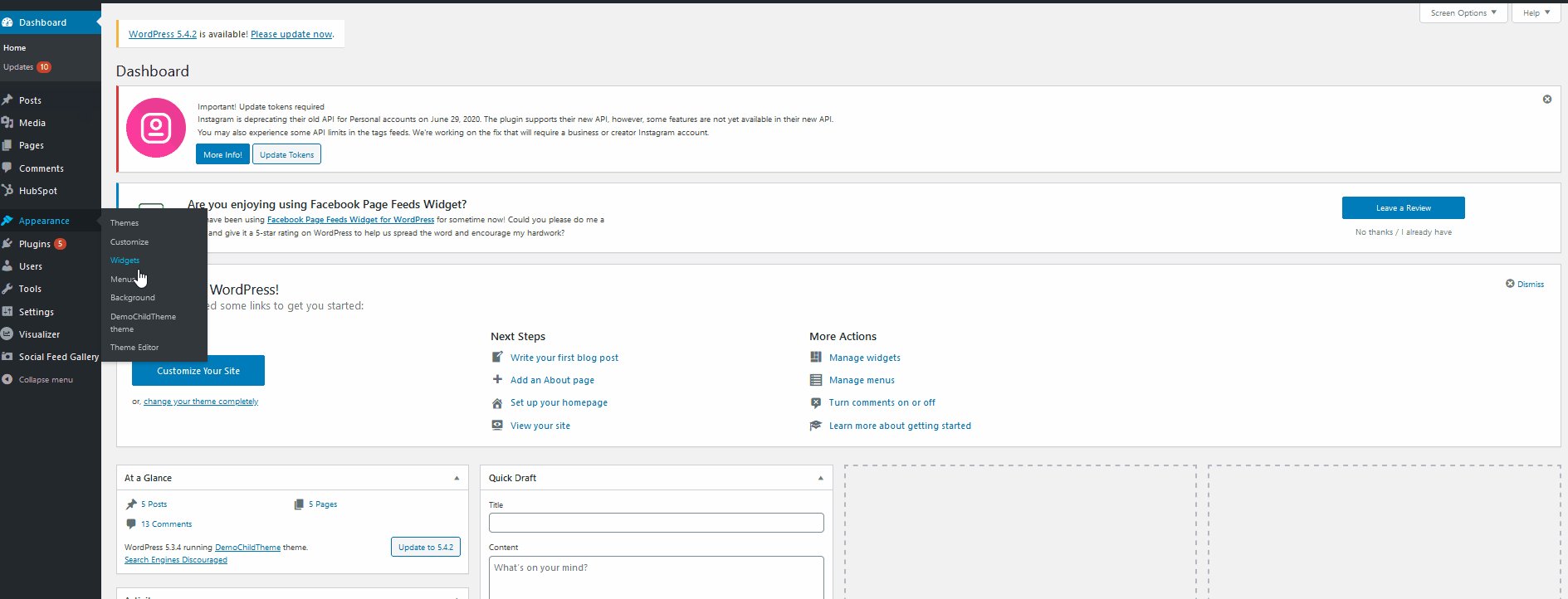
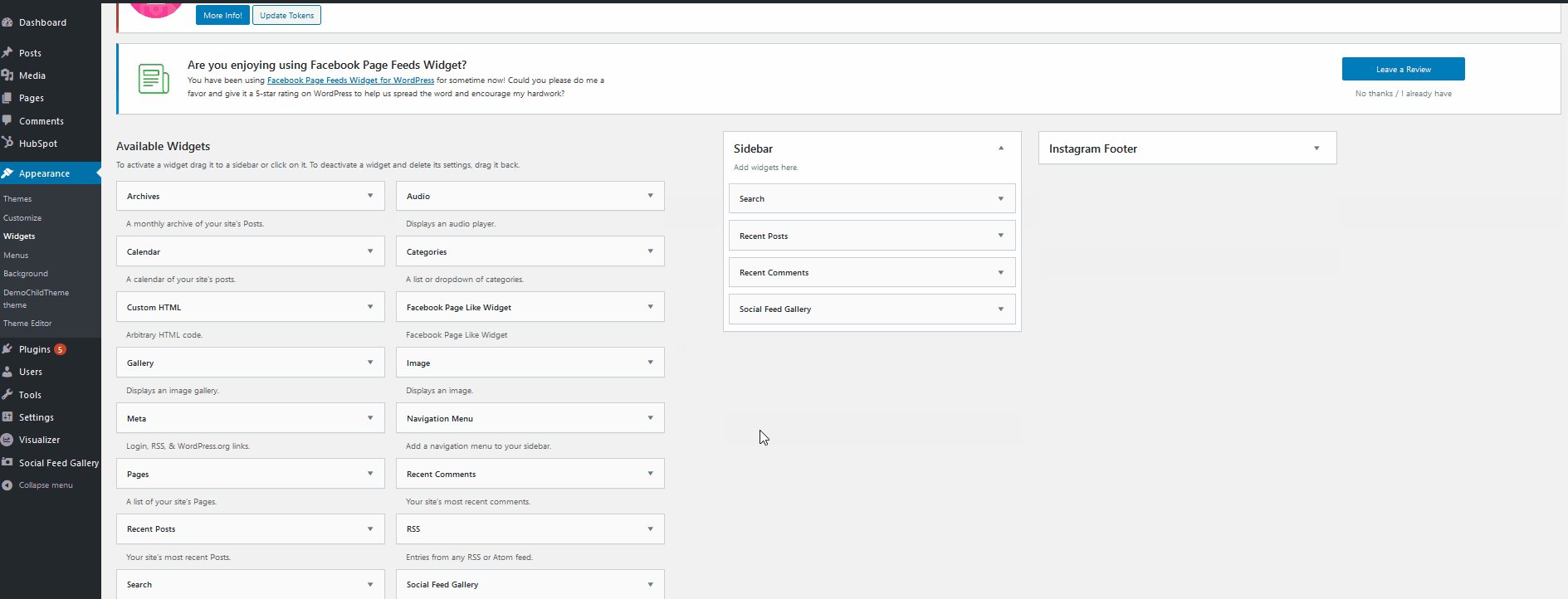
이 작업을 단계별로 수행하는 방법을 살펴보겠습니다. 먼저 WordPress 대시보드에서 모양 > 위젯 을 클릭하여 위젯 페이지를 엽니다. 그런 다음 사용 가능한 위젯 목록을 사용하여 소셜 피드 갤러리 위젯을 찾으십시오. 그것을 클릭하고 위젯 위치를 선택한 다음 위젯 추가를 누릅니다.
그런 다음 위젯이 위젯 위치에 나타나면 클릭합니다. 위젯에 적절한 제목을 지정하고 드롭다운 목록을 사용하여 Instagram 피드를 선택하십시오. 그런 다음 저장 을 누르면 위젯이 웹사이트에 나타납니다.


위젯 위치에 피드를 표시하려는 사용자에게는 위젯을 통해 WordPress를 Instagram과 통합하는 것이 최선의 선택입니다.
3) 포함 옵션을 사용하여 WordPress를 Instagram과 통합
WordPress를 Instagram과 통합하는 훨씬 간단한 방법은 Instagram 내장을 사용하는 것입니다. 모든 사진/비디오를 웹사이트의 Embed 로 사용할 수 있으며 WordPress에서 제공하는 Embed 블록 을 사용하여 간단히 추가할 수 있습니다. 이 방법은 매우 간편하며 추가 플러그인이나 도구 없이도 특정 Instagram 게시물이나 페이지를 웹사이트에 쉽게 추가할 수 있습니다.
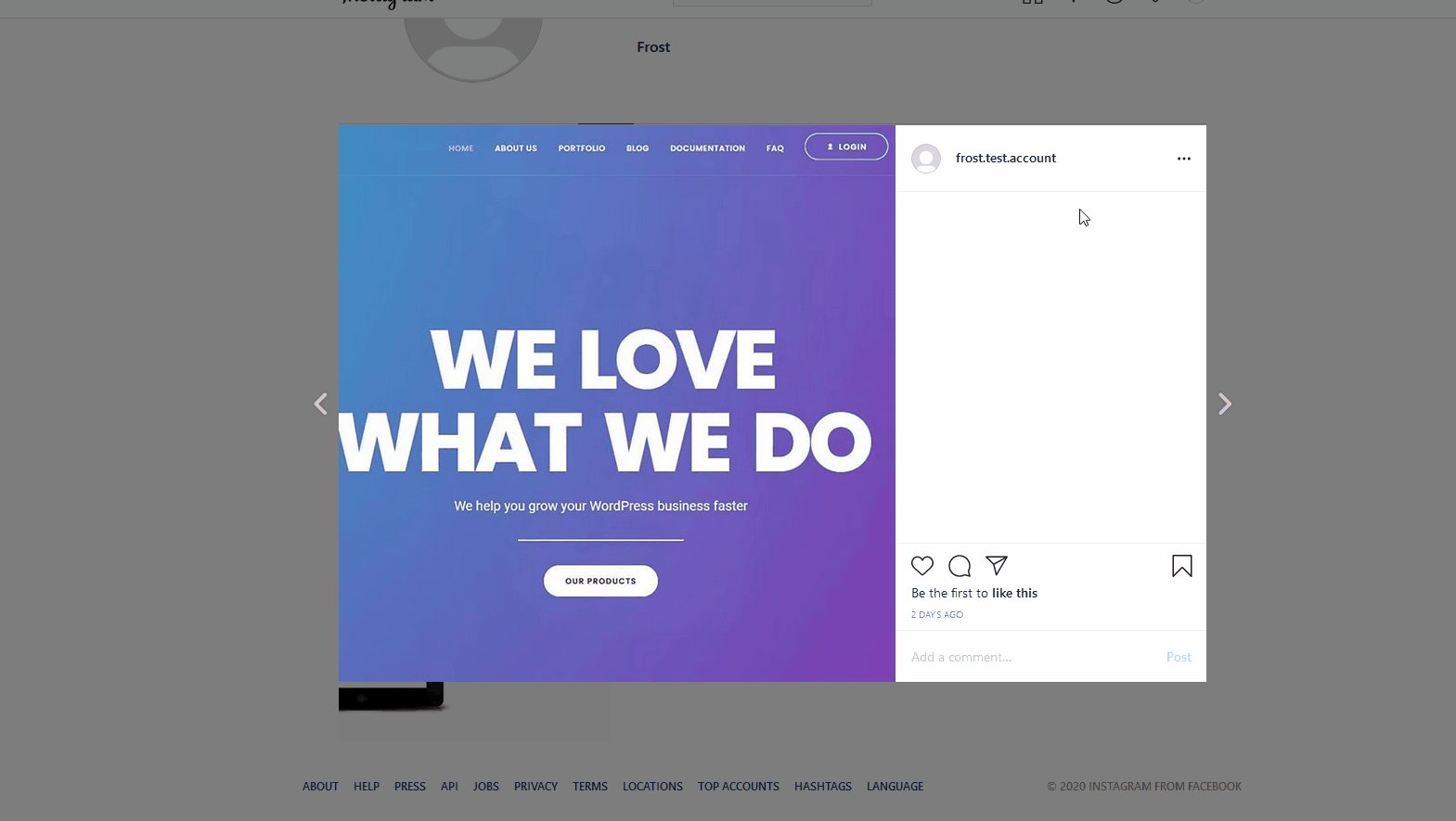
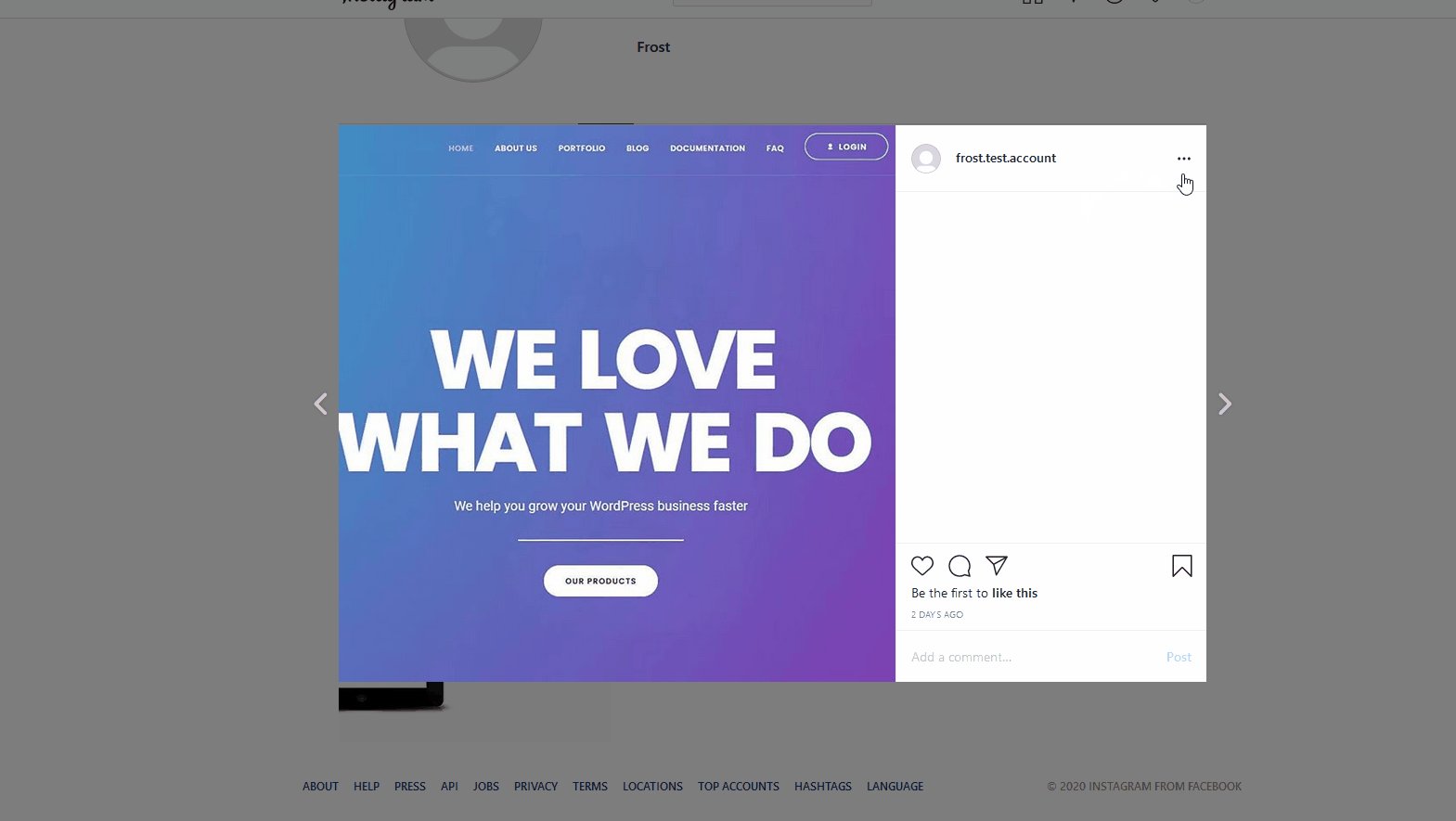
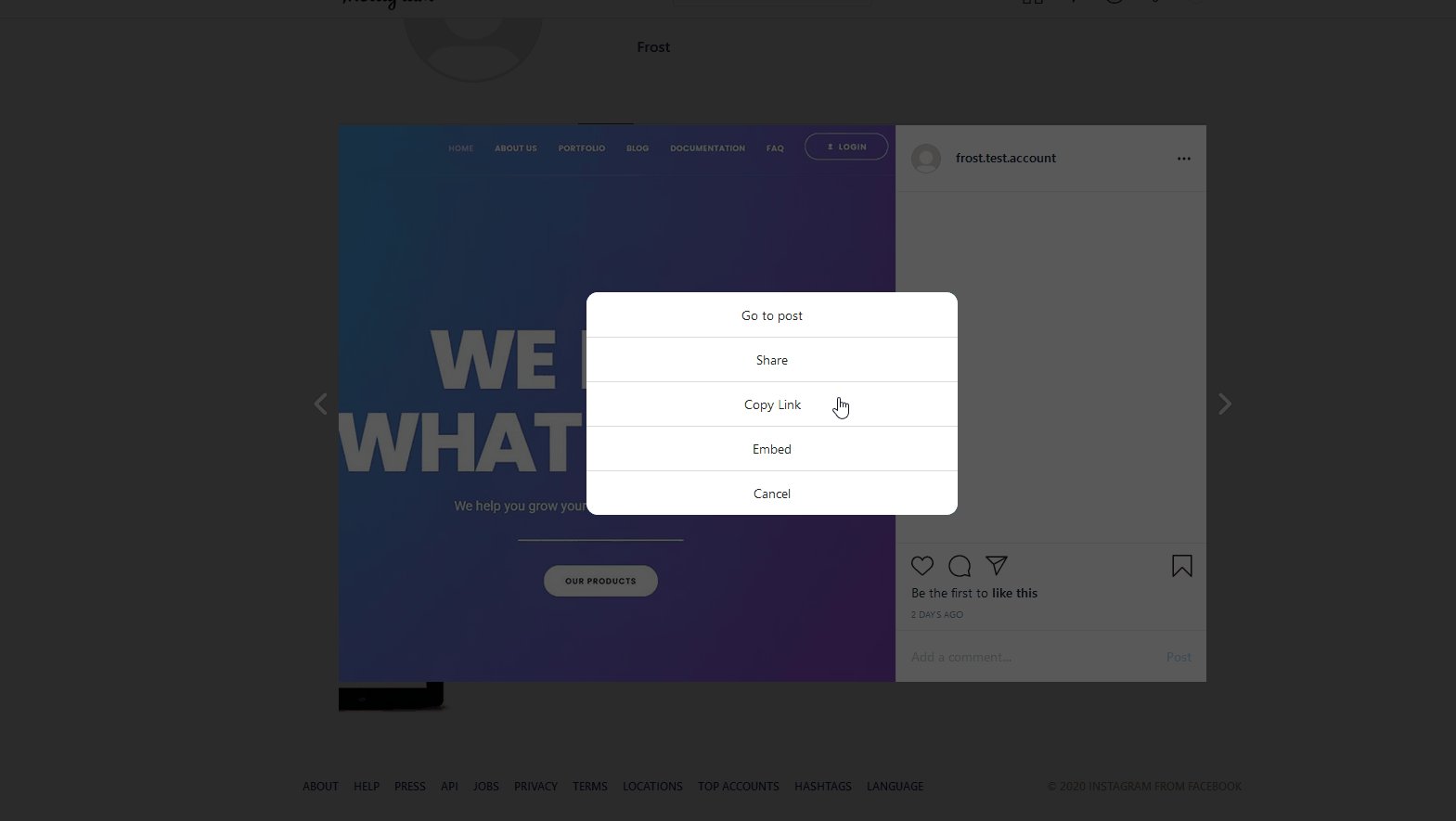
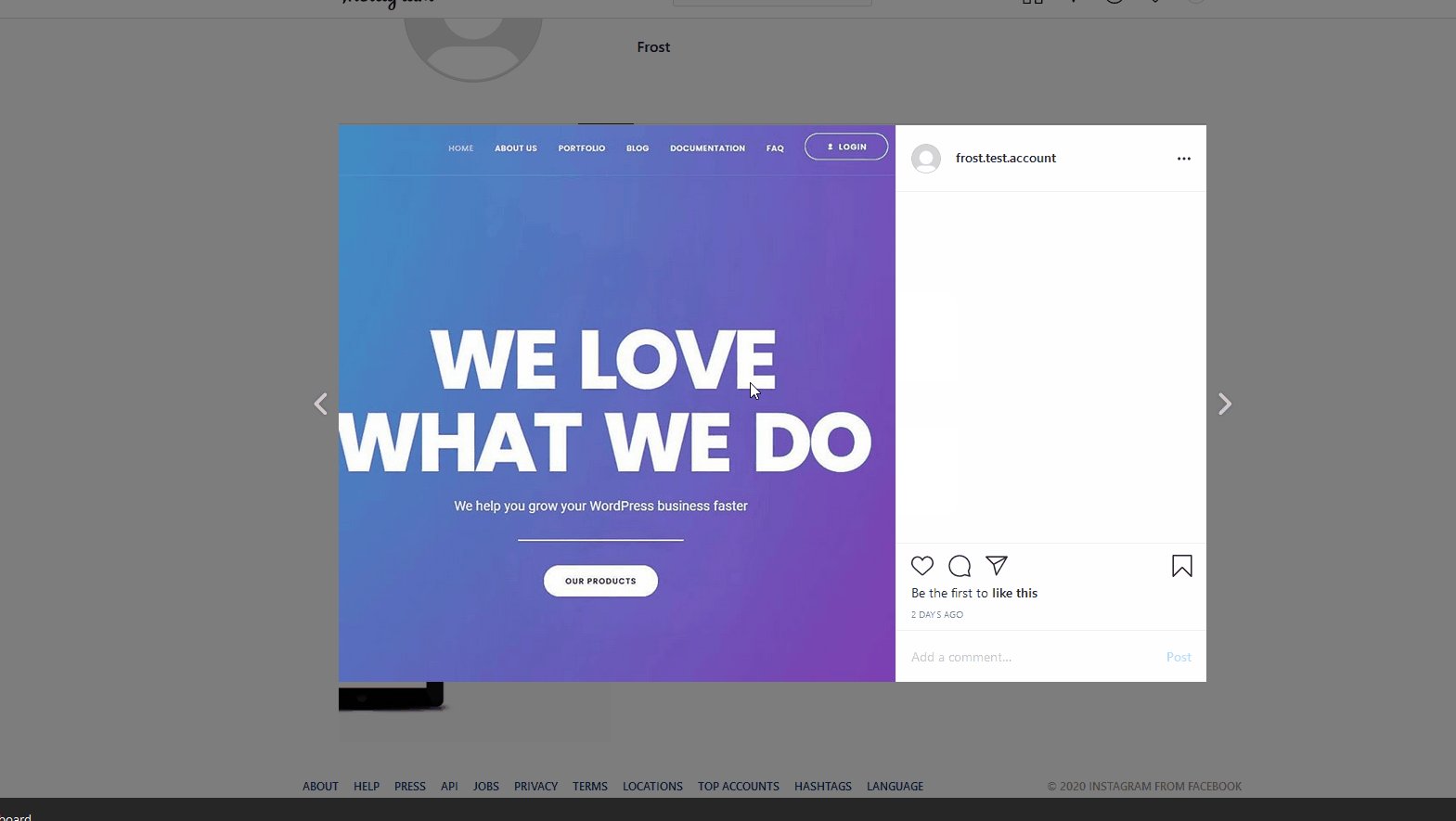
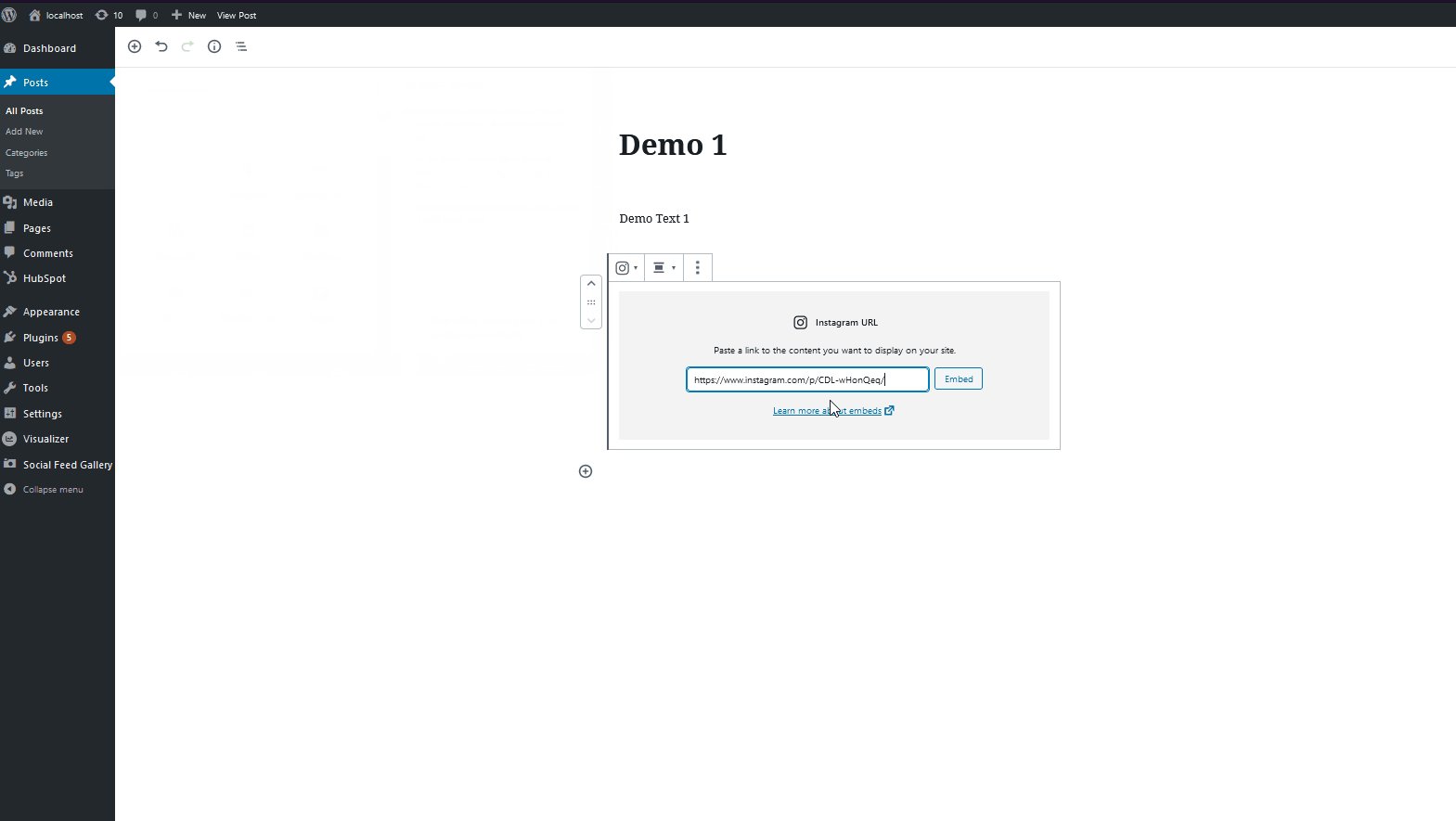
WordPress를 Instagram에 연결하려면 Instagram 비디오 또는 사진을 열고 주소 표시줄의 URL 을 복사합니다. 오른쪽 상단의 점을 클릭하고 링크 복사 를 클릭하여 게시물 링크를 저장할 수도 있습니다.
또 다른 옵션은 사용자 이름 옆에 있는 세 개의 점 을 누르고 포함 을 클릭하는 것입니다. 그런 다음 포함 코드가 표시되고 포함 코드 복사 를 클릭하여 클립보드에 코드를 저장할 수 있습니다.

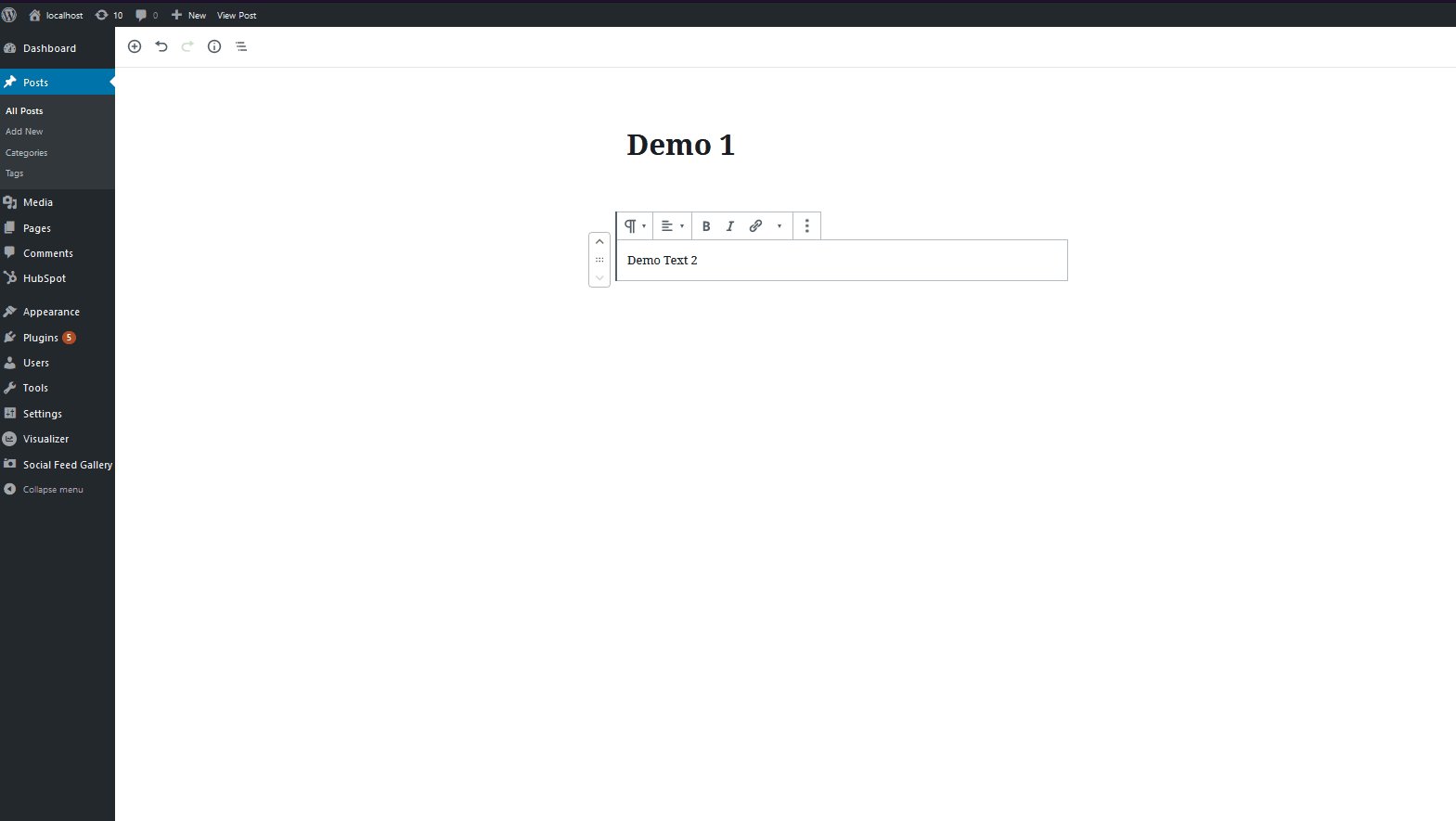
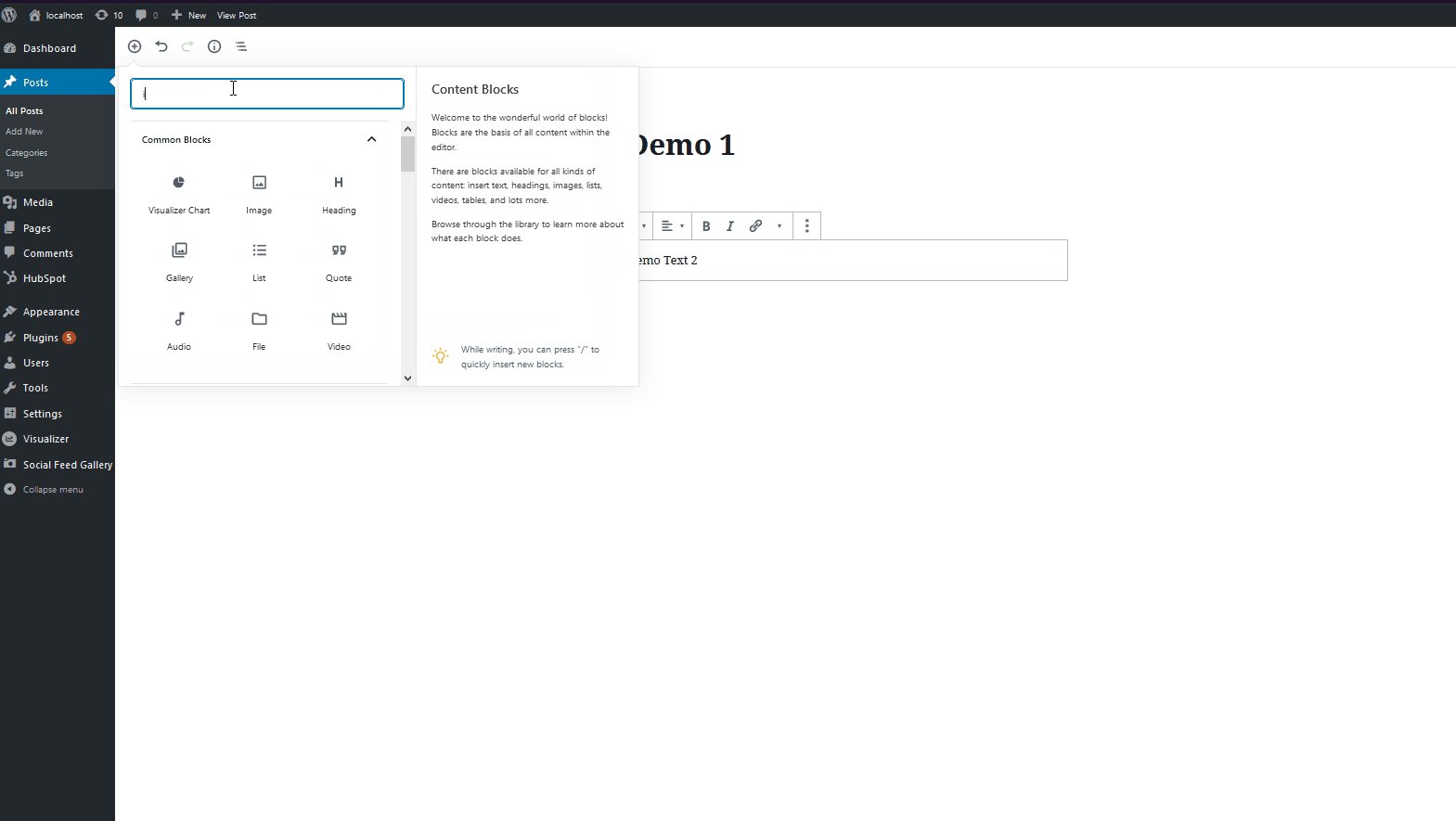
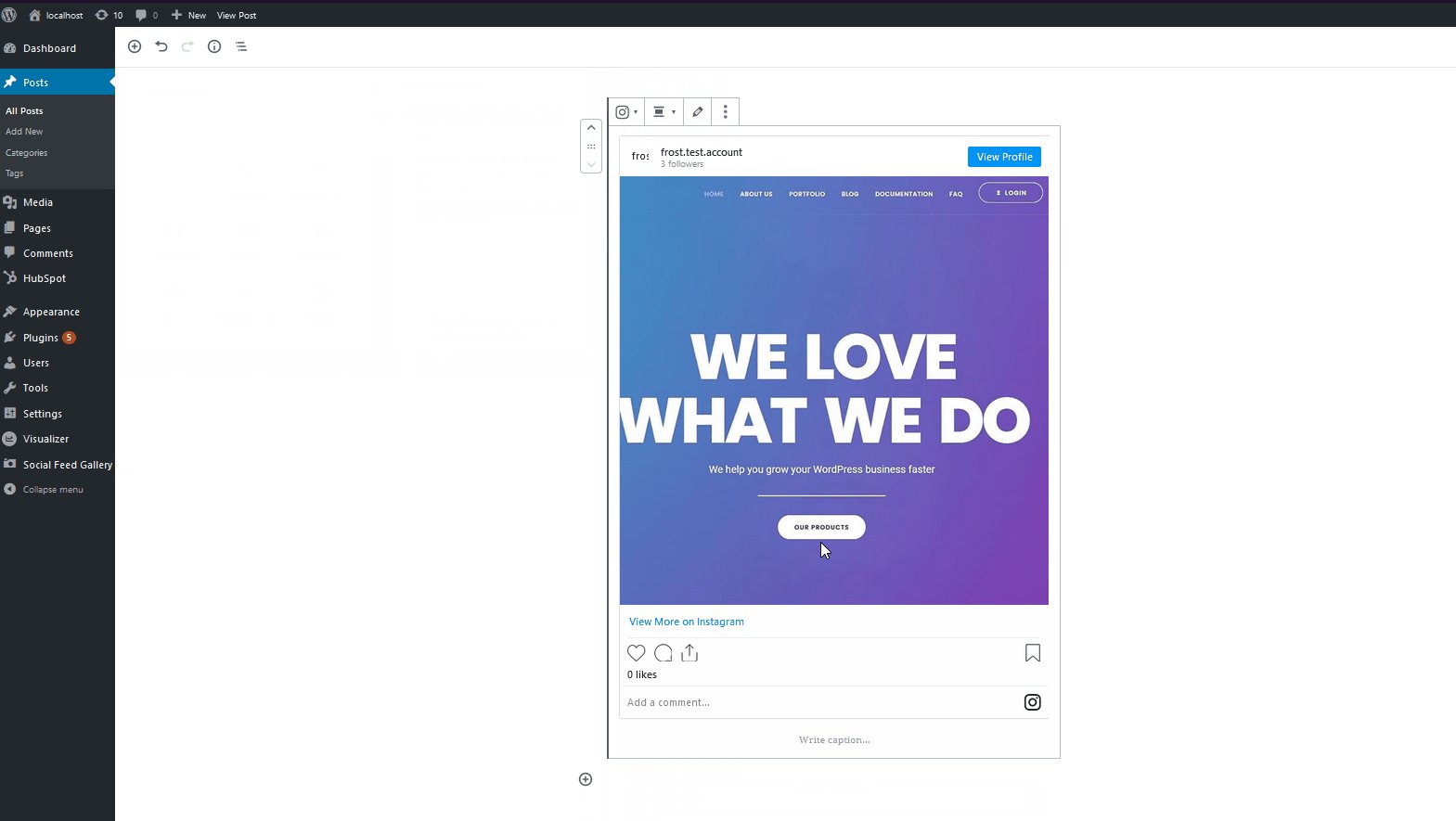
이제 Instagram 게시물을 표시할 게시물 또는 페이지를 열고 새 블록 추가 버튼을 누릅니다. Instagram Embed 블록을 검색하고 Instagram Embed 블록 필드에 복사한 Embed 코드를 붙여넣 습니다. 그런 다음 포함 을 클릭하면 이제 Instagram 게시물이 사이트에 포함되어야 합니다.

WordPress를 Instagram과 간단한 방법으로 연결하고 피드에 대한 사용자 지정이 필요하지 않은 경우 이것은 훌륭한 옵션입니다.
4) IFTTT를 사용하여 인스타그램과 워드프레스 통합

마지막으로 WordPress를 Instagram과 통합하는 마지막 방법은 IFTTT를 사용하는 것 입니다. Instagram 사진을 사이트에 자동으로 게시할 수 있도록 웹사이트를 설정할 수 있습니다. IFTTT 를 사용하면 Instagram 또는 웹사이트를 트리거로 사용하여 일련의 작업을 설정할 수 있습니다. 이것은 "레시피"로 구성되며 여러 방법으로 사용자 지정할 수 있습니다. 예를 들어 애플릿을 사용하면 새 Instagram 게시물을 자동으로 WordPress 게시물로 게시할 수 있습니다. 또는 사이트의 특정 해시태그로 제출된 게시물을 자동으로 게시하도록 IFTTT를 설정할 수 있습니다. 특정 Instagram 게시물을 사이트의 사진으로 자동 변경하는 옵션도 있습니다.
IFTTT에는 Instagram 애플릿 외에도 많은 가능성이 있습니다. Twitter, Facebook, RSS 피드 및 기타 여러 곳에서 널리 사용되는 소셜 미디어 기능을 포함하여 WordPress IFTTT 애플릿의 전체 목록을 여기에서 확인할 수 있습니다.
IFTTT를 사용하여 WordPress를 Instagram과 연결하는 방법은 무엇입니까?
IFTTT 설정을 시작하려면 먼저 이 웹사이트를 엽니다.

여기에서 WordPress 사이트에서 활성화할 다양한 애플릿을 선택할 수 있습니다. IFTTT는 무료 서비스이지만 사용을 시작하려면 계정을 생성하거나 이미 계정이 있는 경우 로그인해야 합니다.

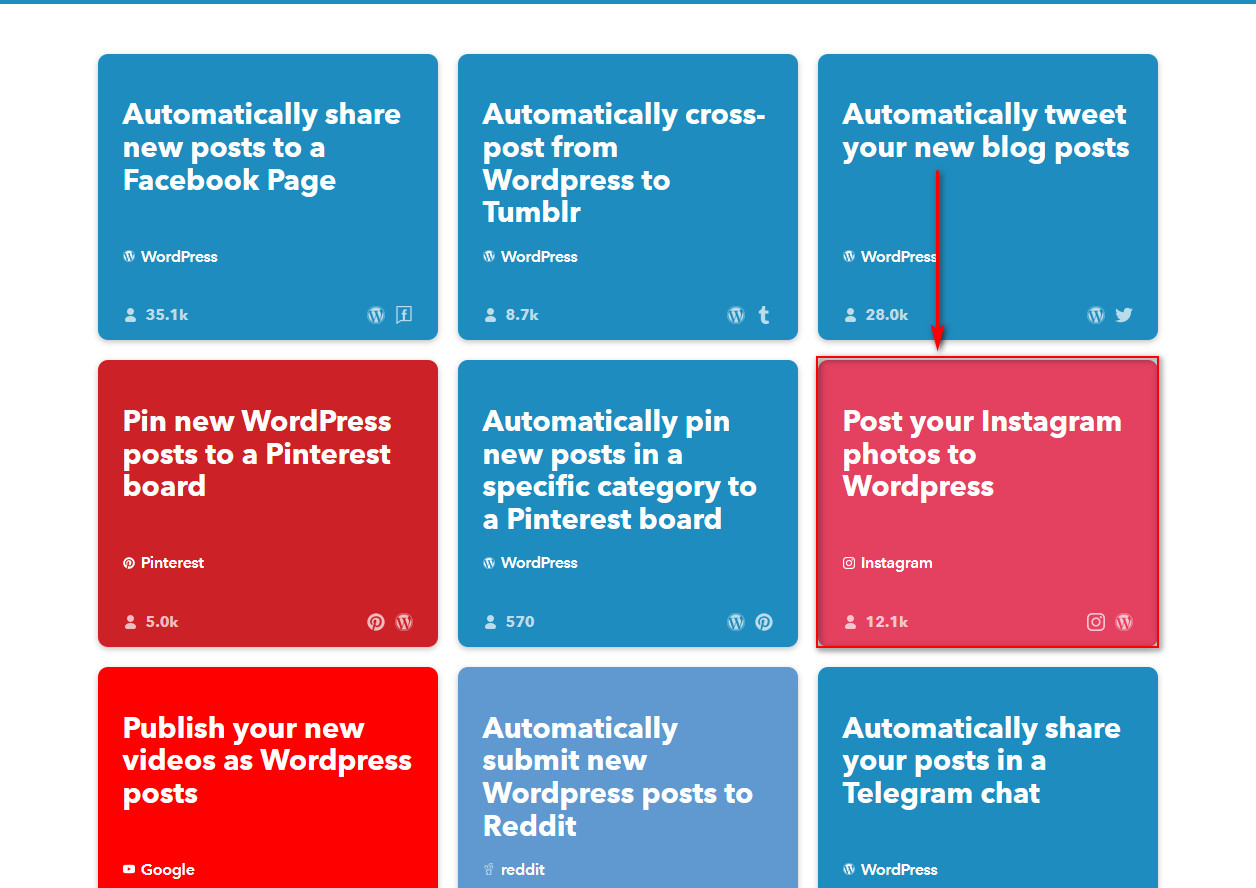
그런 다음 필요에 따라 Instagram 애플릿 중 하나를 선택하십시오. 이 가이드에서는 Instagram 사진을 WordPress에 게시 애플릿을 사용합니다.
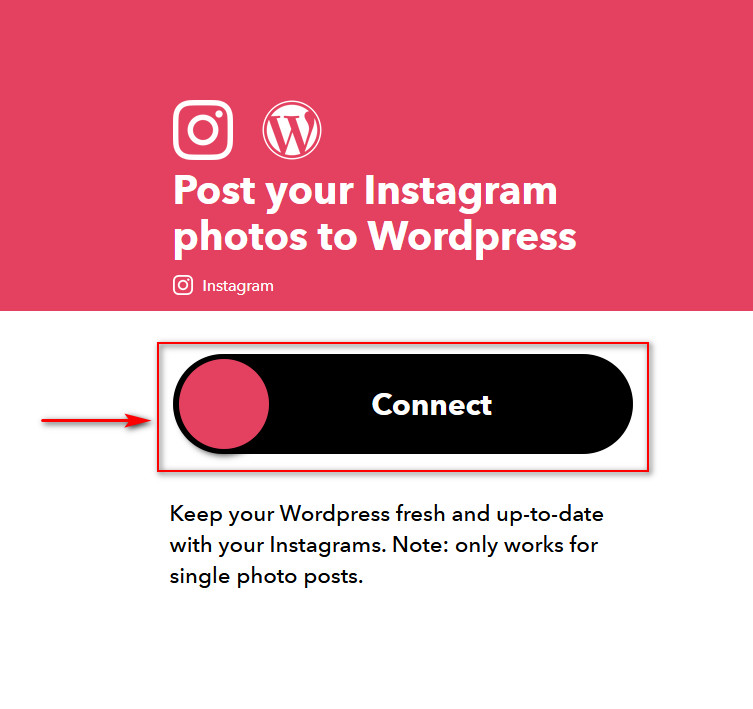
선택하고 연결 버튼을 클릭합니다.

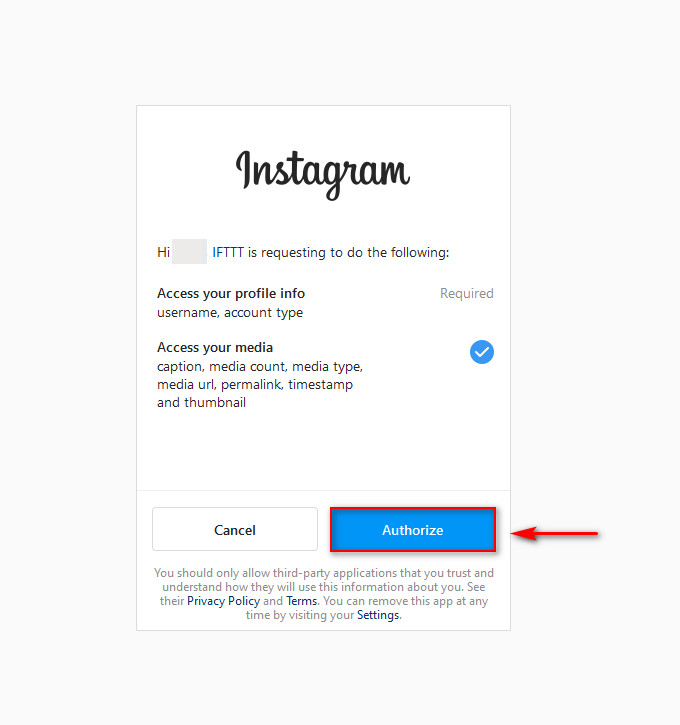
웹 사이트에서 Instagram 계정에 로그인하라는 메시지가 표시됩니다. 앱에 대한 권한 부여에 동의하면 기본 웹사이트로 돌아갑니다.

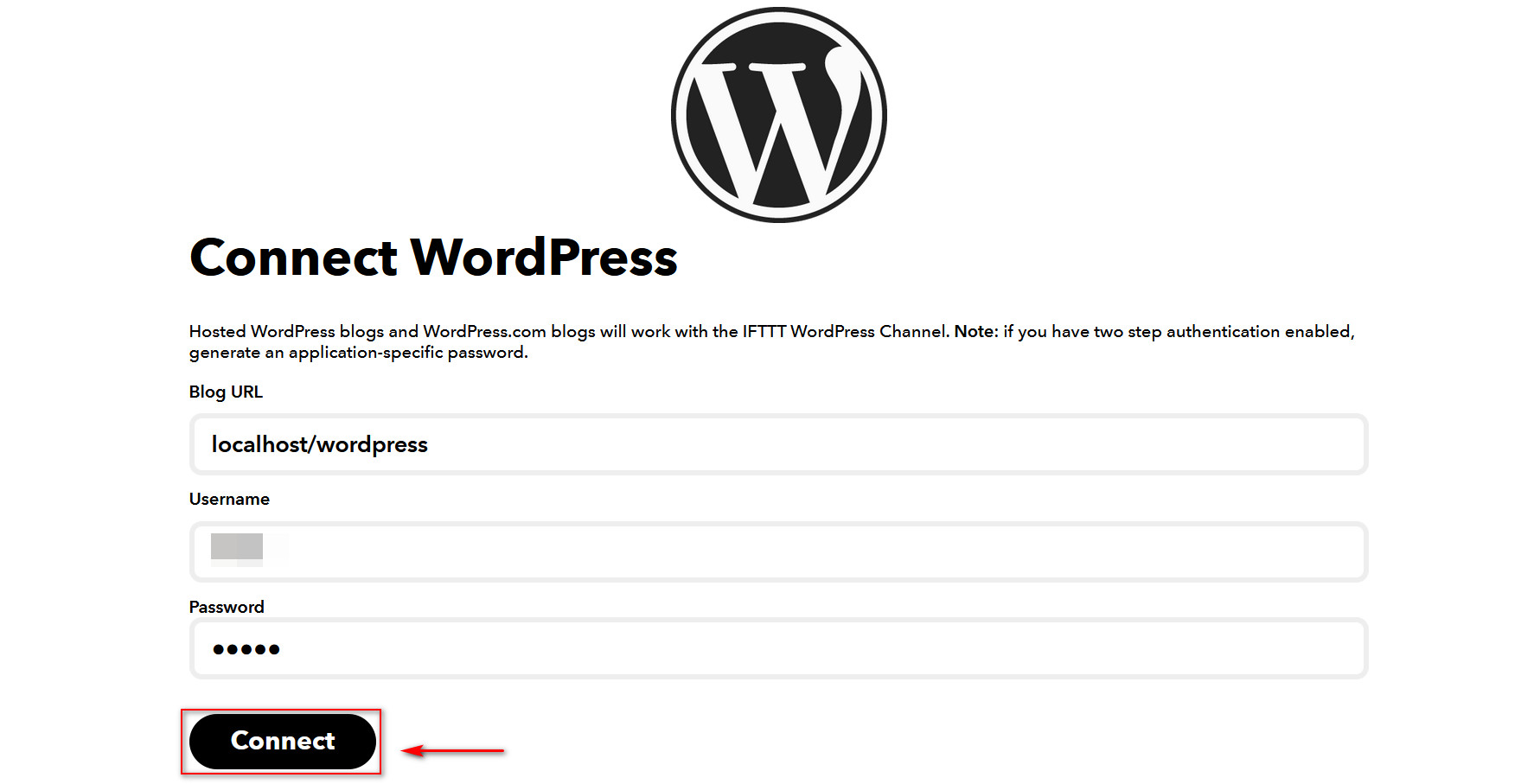
연결 버튼을 다시 한 번 클릭하면 블로그 URL 과 블로그의 WP-Admin 페이지에 대한 로그인 자격 증명 을 입력해야 합니다. 입력한 후 연결 을 클릭하여 WordPress 사이트를 IFTTT와 연결합니다.

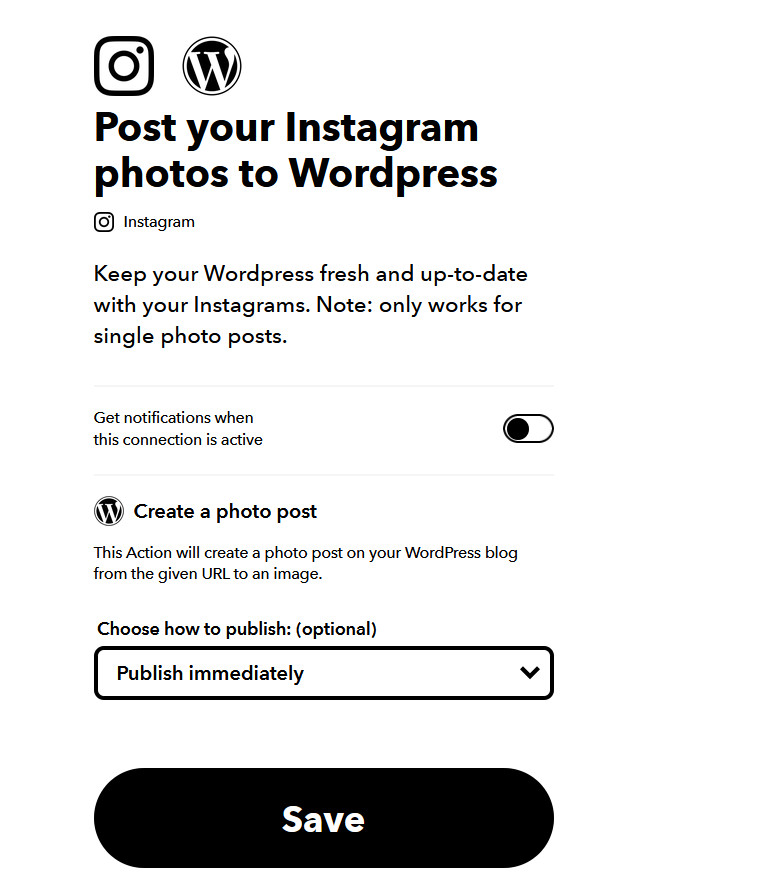
또한 애플릿의 작업에 대한 세부 정보를 제공하는 페이지가 표시됩니다. 여기에서 연결에 관한 알림과 같은 추가 옵션을 활성화하여 애플릿이 활성화된 시기를 알 수 있습니다. 또한 앱을 웹사이트에 직접 게시하거나, 임시 보관함에 저장하거나, 비공개로 게시하도록 선택할 수 있습니다.

완료되면 저장 을 클릭하면 애플릿이 웹사이트와 연결되어야 합니다. 이제 Instagram 게시물이 사이트에 자동으로 게시됩니다!
이것은 WordPress를 Instagram과 연결하는 데 사용할 수 있는 애플릿 중 하나일 뿐입니다. 또한 IFTTT가 제공하는 다른 Instagram 애플릿을 확인할 수 있습니다.
- Instagram 게시물을 사진 게시물로 자동 변경
- 형식화된 WordPress 사진 게시물에 #hashtag가 포함된 Instagram 게시물
- 태그 번역에 올바른 해시태그와 함께 WordPress에 Instagram 사진 게시
결론
대체로 Instagram을 사이트에 연결하면 더 많은 리드를 생성하고 사용자 참여를 높일 수 있습니다. 그리고 가장 좋은 점은 피드와 게시물을 쉽게 표시할 수 있는 여러 옵션이 있다는 것입니다.
이 가이드에서는 WordPress를 Instagram과 통합하는 네 가지 방법을 살펴보았습니다.
- 소셜 피드 갤러리 플러그인 사용
- 위젯을 사용하여 Instagram 피드 추가
- 인스타그램 삽입 옵션 사용
- IFTTT로 출판 자동화
모두 우수한 솔루션을 제공하므로 필요에 따라 선택할 수 있습니다. 사이트에 피드를 표시하고 사용자 정의 옵션이 많은 경우 소셜 피드 갤러리 플러그인이 최선의 선택입니다. 이 도구에는 여기에서 다운로드할 수 있는 무료 버전과 세 가지 유료 플랜이 있습니다. 반면에 많은 사용자 정의 없이 피드, 사진 또는 비디오를 포함하려면 Instagram 포함 옵션을 사용하는 것이 좋습니다. 마지막으로 WordPress 사이트에 특정 해시태그의 콘텐츠를 자동으로 게시하려면 IFTTT가 가장 적합한 도구입니다.
또는 이러한 방법 중 일부를 결합할 수 있습니다. 예를 들어 소셜 피드 갤러리를 사용하여 특정 페이지에 Instagram 피드를 표시하고 IFTTT를 사용하여 사이트의 다른 섹션에 특정 해시태그의 사진을 자동으로 게시할 수 있습니다.
문제가 발생하거나 Instagram 피드를 관리하는 데 어려움이 있는 경우 아래 댓글 섹션에 알려주십시오! 기꺼이 도와드리겠습니다.
마지막으로, Instagram은 웹사이트에 포함할 수 있는 유일한 소셜 미디어 사이트가 아닙니다. 최대의 결과를 얻으려면 고객이 사용하는 소셜 미디어 페이지를 통합해야 합니다. WordPress에 소셜 미디어 피드를 추가하려면 최고의 플러그인에 대한 게시물도 확인하는 것이 좋습니다.
