Beaver Builder를 WP Grid Builder와 통합하는 방법(6단계)
게시 됨: 2022-05-27WP Grid Builder는 웹사이트에 대한 패싯 검색을 통해 정교한 그리드 레이아웃을 구축할 수 있는 강력한 도구입니다. 이를 통해 사용자는 여러 필터 기준을 적용하여 검색 결과의 범위를 좁힐 수 있습니다. 직관적인 인터페이스를 사용하여 다양한 분류, 게시물 및 사용자의 WordPress 콘텐츠를 쿼리하고 표시할 수 있습니다.
이 게시물에서는 WP Grid Builder를 소개하고 추가 기능을 사용하여 Beaver Builder와 통합하는 방법에 대한 지침을 제공합니다. 또한 WP Grid Builder가 Beaver Builder에 추가하는 새 모듈을 사용하는 방법도 보여줍니다. 뛰어들자!
목차
- WP 그리드 빌더 개요
- Beaver Builder를 WP Grid Builder와 통합하는 방법(6단계)
- 1. WP 그리드 플러그인 구매 및 설치
- 2. Beaver Builder 애드온 추가
- 3. 그리드 레이아웃 만들기
- 4. Beaver Builder에서 페이지 시작 및 그리드 삽입
- 5. 그리드 또는 모듈에 패싯 추가
- 6. 페이지 저장 및 게시
- 결론
WP 그리드 빌더 개요
WP Grid Builder는 게시물 및 페이지에 대한 반응형 그리드 기반 레이아웃을 만드는 데 도움이 되는 프리미엄 WordPress 플러그인입니다.

이 도구를 사용하면 모든 장치에서 멋지게 보이는 아름다운 고급 그리드를 빠르고 쉽게 구축할 수 있습니다. WP Grid Builder는 간단한 드래그 앤 드롭 인터페이스 덕분에 사용이 매우 쉽습니다.
또한 플러그인에는 미리 빌드된 여러 템플릿과 레이아웃이 함께 제공되므로 바로 시작할 수 있습니다. 더 많은 사용자 정의 옵션이 필요한 경우 WP Grid Builder는 사용자 정의 CSS 및 JavaScript 편집기와 같은 고급 기능을 제공합니다.
WP Grid Builder는 전자 상거래 상점, 포트폴리오 사이트, 블로그 등에 이상적인 도구가 될 수 있습니다. 주요 기능은 다음과 같습니다.
- 고급 필터링 시스템
- 패싯 검색
- 20개 이상의 패싯 유형
- 사용자 정의 필드 통합
- 내장 라이트박스
- 카드 빌더
- 드래그 앤 드롭 빌더
- 소셜 공유 지원
최근 WP Grid Builder는 Beaver Builder 추가 기능을 출시했습니다. 이를 통해 페이지 빌더를 통해 정교한 그리드 레이아웃을 추가하고 사용자 정의할 수 있습니다. 추가 기능을 사용하여 Beaver Themer 아카이브 레이아웃의 결과를 표시하는 그리드를 추가할 수도 있습니다.
Beaver Builder를 WP Grid Builder와 통합하는 방법(6단계)
이제 WP Grid Builder와 Beaver Builder를 통합하는 방법을 살펴보겠습니다. 이 자습서에서는 웹 사이트에 이미 Beaver Builder가 설치 및 활성화되어 있다고 가정합니다.
1단계: WP Grid Builder 플러그인 구매 및 설치
첫 번째 단계는 WP Grid Builder 플러그인을 설치하는 것입니다. 플러그인 웹사이트에서 요금제를 구매할 수 있습니다.

모든 패키지에는 WP Grid Builder 추가 기능이 포함되어 있습니다. Beaver Builder 외에도 LearnDash, Map Facet 등에 대한 확장을 설치할 수 있습니다.
플러그인을 구매한 후 .zip 파일을 다운로드하고 플러그인 페이지에서 WordPress 사이트에 업로드할 수 있습니다. 그런 다음 지금 설치 를 클릭하고 플러그인 활성화 를 클릭합니다. Gridbuilder 항목이 WordPress 메뉴에 추가됩니다.
2단계: Beaver Builder 추가 기능 추가
다음 단계는 Beaver Builder 추가 기능을 추가하는 것입니다. WordPress 대시보드에서 Gridbuilder > Addons 로 이동합니다. 여기에서 여러 페이지 빌더 옵션을 포함하여 사용 가능한 모든 추가 기능 목록을 찾을 수 있습니다.
Beaver Builder용 애드온을 선택하기만 하면 됩니다. 또는 Grid Builder 계정에서 Beaver Builder 추가 기능을 다운로드한 다음 WordPress 사이트에 업로드할 수 있습니다.
WP Grid Builder 라이선스가 활성화되어 있지 않으면 추가 기능을 설치할 수 없습니다.
3단계: 그리드 레이아웃 만들기
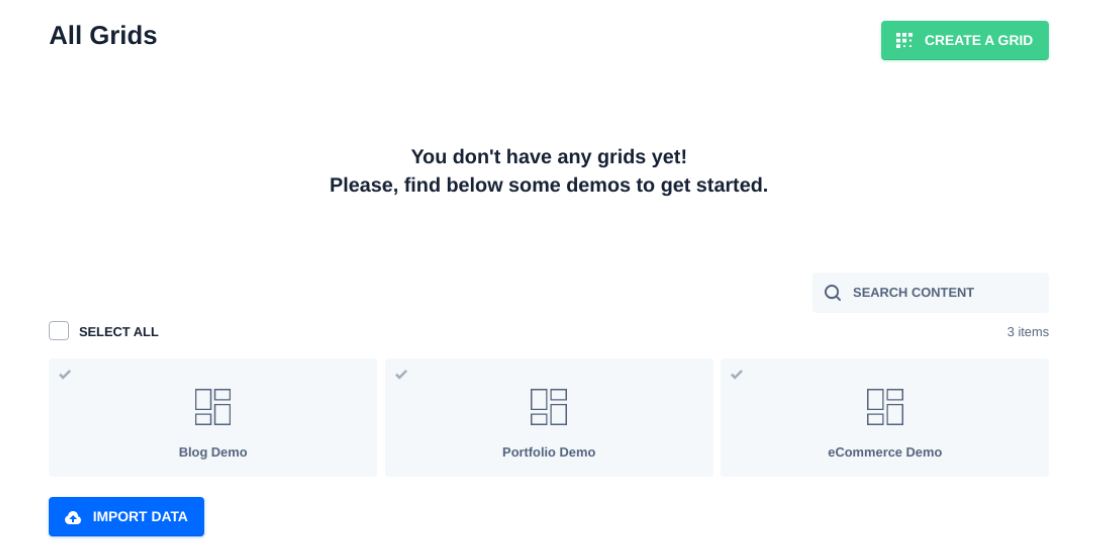
WP Grid Builder 및 Beaver Builder 추가 기능이 설치되면 그리드 생성을 시작할 수 있습니다. Gridbuilder > 모든 그리드 로 이동한 다음 그리드 생성 을 선택합니다.

또는 사용 가능한 세 가지 데모 중 하나를 선택할 수 있습니다: Blog , Portfolio 및 eCommerce . 다음으로 그리드에 대한 설정을 구성해야 합니다.

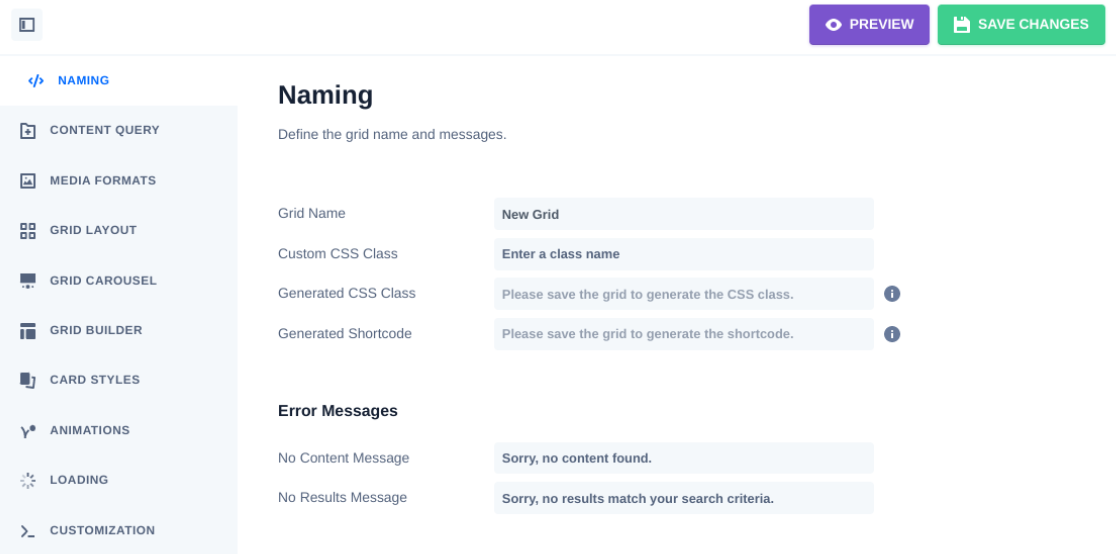
이름을 만드는 것으로 시작할 수 있습니다. 콘텐츠 쿼리 에서 콘텐츠 유형(게시물, 용어 또는 사용자)을 선택할 수 있습니다. 표시할 항목 수와 순서를 선택할 수도 있습니다.
그리드 레이아웃 에서 레이아웃 유형과 그리드가 전체 너비인지 여부를 선택할 수 있습니다. 나머지 탭을 클릭하면 애니메이션을 추가하고 사용자 지정 CSS 또는 JavaScript를 입력하는 등 그리드를 추가로 사용자 지정할 수 있습니다.

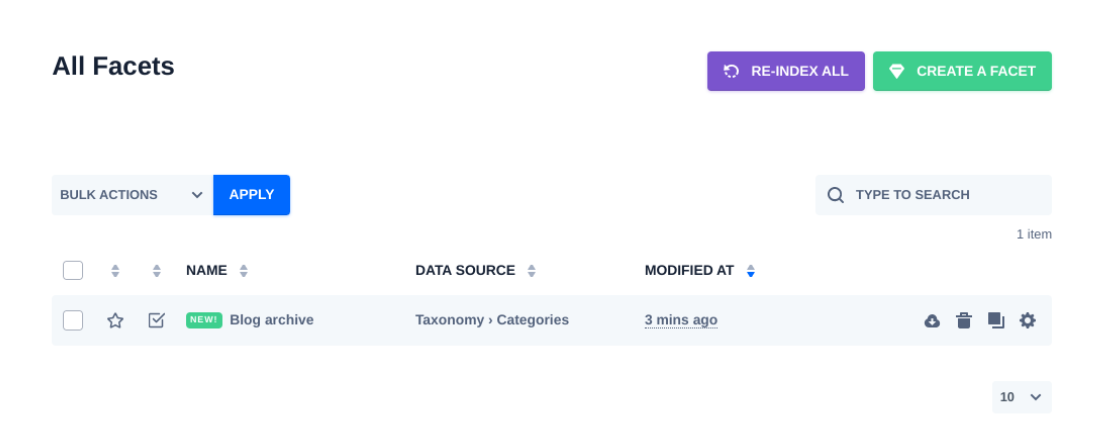
패싯을 생성하려면 Gridbuilder > 모든 패싯 으로 이동할 수 있습니다.

여기에서 Create A Facet 를 선택하여 기존 패싯을 보고 새 패싯을 추가할 수 있습니다. 패싯의 이름을 지정한 후 동작 탭을 선택하고 다음 작업 중 하나를 선택할 수 있습니다.
- 필터
- 짐
- 종류
- 적용하다
- 초기화
각 옵션에 대해 기능 유형을 선택할 수 있습니다. 예를 들어 필터 작업의 경우 확인란 , 드롭다운, 단추 등 중에서 선택할 수 있습니다. 이 옵션을 선택하면 페이지에 모듈을 삽입할 때마다 패싯이 그리드에 자동으로 추가됩니다.
Beaver Builder의 다른 모듈에 패싯을 추가할 수도 있습니다(함께 제공되는 그리드 없이). 잠시 후 이 방법에 대해 자세히 살펴보겠습니다.
완료되면 오른쪽 상단 모서리에 있는 변경 사항 저장 버튼을 클릭합니다.
4단계: Beaver Builder에서 페이지 시작 및 그리드 삽입
Beaver Builder 애드온을 추가하면 WP Grid Builder가 페이지 빌더에 두 개의 새 모듈을 자동으로 추가합니다. 이러한 모듈을 사용하여 Beaver Builder 편집기 내에서 그리드와 패싯을 빠르게 추가할 수 있습니다.
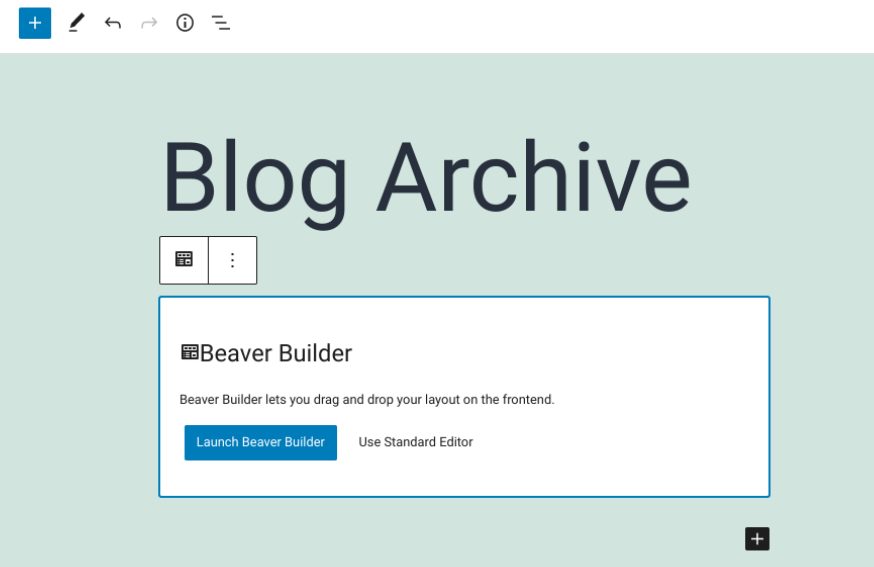
이러한 모듈에 액세스하려면 그리드 레이아웃을 추가하려는 페이지 또는 게시물로 이동한 다음 Launch Beaver Builder 를 선택합니다.

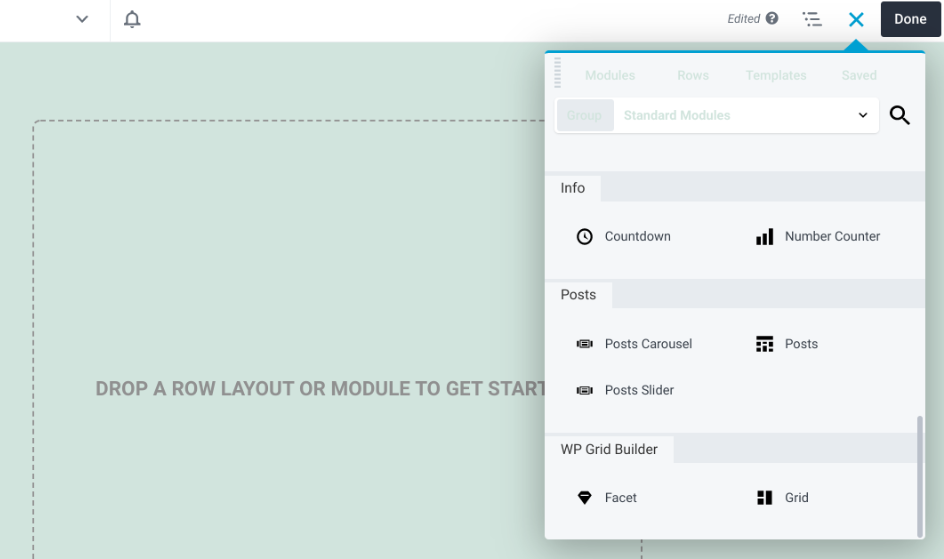
그러면 Beaver Builder 인터페이스가 열립니다. 오른쪽 패널의 WP Grid Builder 탭 에서 두 개의 모듈을 찾을 수 있습니다.

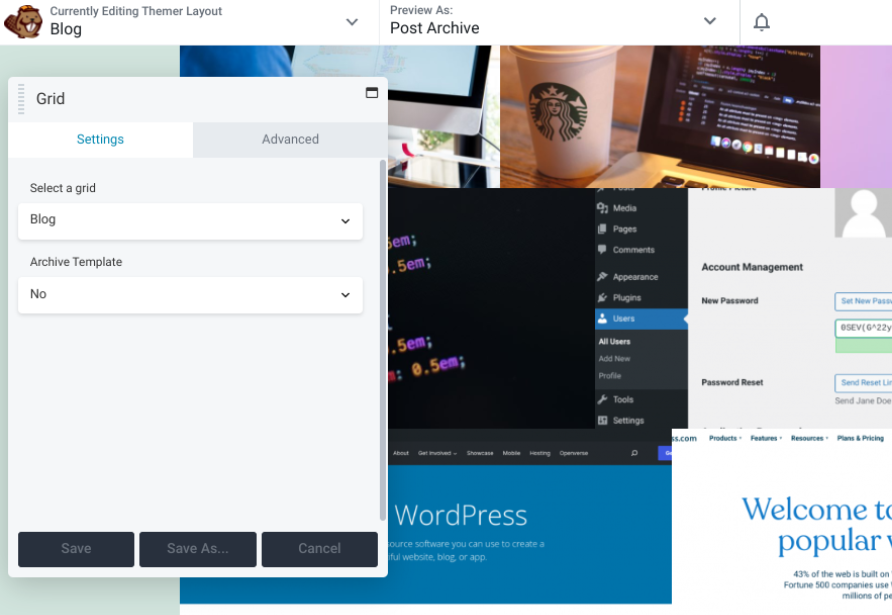
사용하려는 모듈을 선택할 수 있습니다. 예를 들어 그리드 모듈을 페이지로 끌어다 놓은 다음 드롭다운 메뉴를 클릭하여 WP 그리드 빌더로 방금 생성한 그리드를 선택할 수 있습니다.

설정 및 사용자 지정 옵션은 선택하는 옵션에 따라 달라집니다. 예를 들어 Beaver Themer를 사용할 때 그리드를 아카이브 템플릿 과 통합할 수도 있습니다.
5단계: 그리드 또는 모듈에 패싯 추가
패싯을 사용하면 페이지 빌더에서 여러 모듈을 필터링할 수 있습니다. 여기에는 다음이 포함됩니다.
- 게시물 그리드
- 게시물 슬라이더
- 우커머스
- 게시물 캐러셀
- PP 콘텐츠 그리드 모듈(Beaver Builder 플러그인용 PowerPack)
- WooPack 제품 그리드 모듈(Beaver Builder 플러그인용 WooPack)
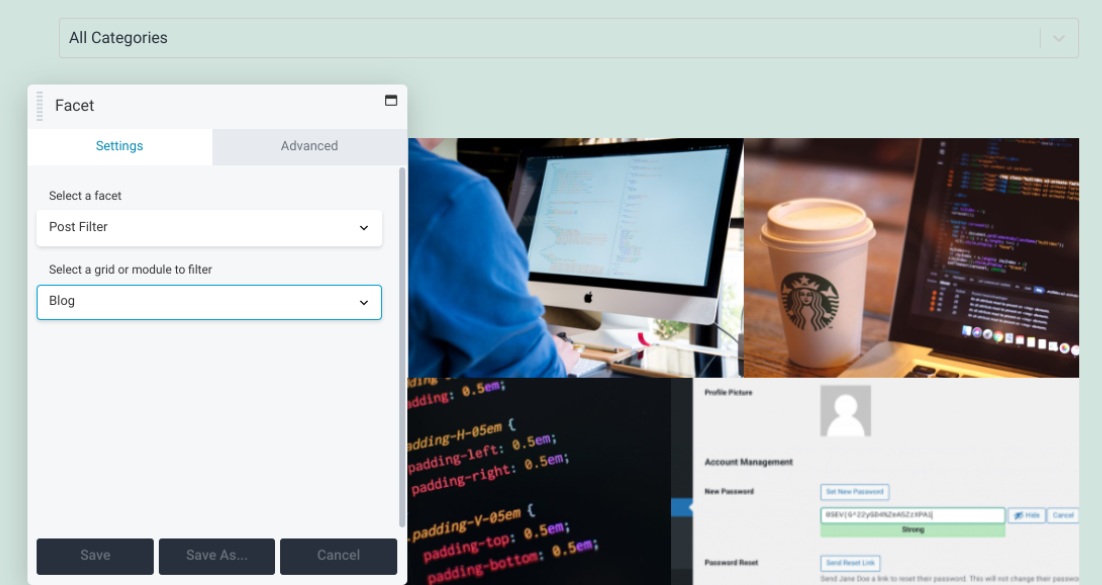
페이지 빌더에서 Beaver Builder 모듈을 필터링하는 방법을 살펴보겠습니다. 모듈 아래에서 WP Grid Builder 로 이동하여 페이지에서 배치하려는 패싯 모듈을 끌어다 놓습니다.

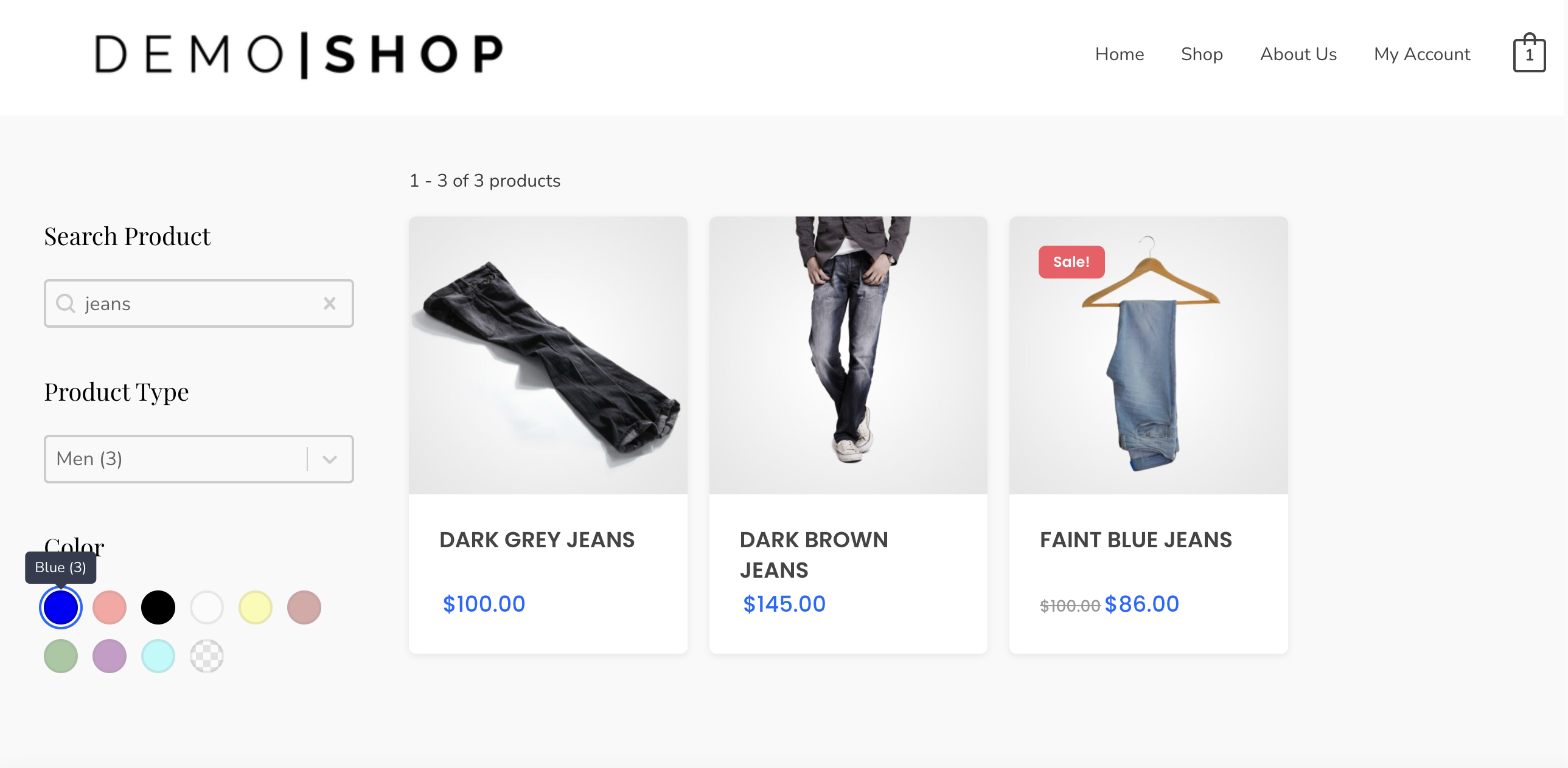
위의 예에서는 Facet 모듈을 사용하여 그리드 위에 포스트 필터를 적용했습니다. 필터할 그리드 또는 모듈 선택 드롭다운 메뉴에서 블로그 를 선택했습니다. 이제 사용자는 아카이브 페이지에 표시할 게시물 카테고리를 선택할 수 있습니다.
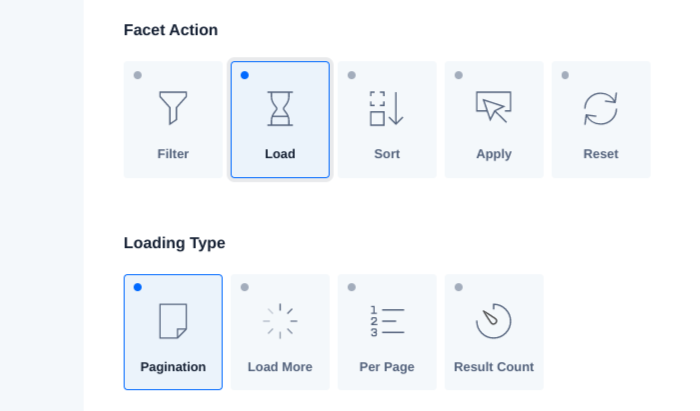
WP Grid Builder는 스크롤 또는 "더 로드" 페이지 매김 스타일을 지원하지 않습니다. 그러나 패싯을 사용하여 클릭하거나 스크롤할 때 더 많은 콘텐츠를 로드할 수 있습니다. 패싯 작업에서 이 옵션을 선택할 수 있습니다.

또한 Beaver Builder 모듈에 포함된 페이지 매김 기능에 대해 페이지 매김 패싯을 사용할 수 있습니다. 로딩 유형 옵션에서 페이지 매김 을 선택하기만 하면 됩니다.
6단계: 페이지 저장 및 게시
변경 사항이 만족스러우면 작업을 저장하고 게시할 수 있습니다. 화면 왼쪽 상단의 드롭다운 메뉴를 클릭한 다음 템플릿 저장 을 선택합니다.

그런 다음 화면 오른쪽 상단 모서리에 있는 완료 버튼을 클릭한 다음 임시 보관함에 저장할 수 있습니다. 또는 페이지를 게시할 준비가 되었다면 게시 를 선택할 수 있습니다.
결론
Beaver Builder는 멋진 페이지를 만들고 만들기 위한 강력한 도구입니다. 그러나 정교한 그리드 레이아웃을 통합하려는 경우 WP Grid Builder 플러그인과 Beaver Builder 추가 기능을 사용할 수 있습니다.
이 게시물에서 논의한 것처럼 Beaver Builder를 WP Grid Builder와 6가지 간단한 단계로 통합할 수 있습니다.
- WP Grid Builder 플러그인을 구입하여 설치합니다.
- Beaver Builder 추가 기능을 추가합니다.
- 그리드 레이아웃을 만듭니다.
- Beaver Builder에서 페이지를 시작하고 그리드를 삽입하십시오.
- 그리드 또는 모듈에 패싯을 추가합니다.
- 페이지를 저장하고 게시합니다.
페이지 빌더 플러그인과 함께 WP 그리드 빌더를 사용하는 방법에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
