페이지 빌더를 WordPress 테마와 통합하기
게시 됨: 2015-03-05Beaver Builder 제품 25% 할인! 서둘러 판매가 종료됩니다... 더 많은 것을 기대해 보세요!


기능이 가득한 메가 테마의 시대가 저물고 있는 가운데 타사 플러그인을 지원하는 간결한 테마가 등장하고 있습니다. 페이지 빌더에 대한 지원을 추가하는 것은 사용자에게 추가 기능을 제공할 수 있는 좋은 방법입니다. 그것은 당신의 테마로 웹사이트를 구축하는 것입니다. 이를 고려하고 계신다면 Beaver Builder를 페이지 빌더로 선택해 보시기 바랍니다.
기본적으로 Beaver Builder는 거의 모든 테마와 잘 작동합니다. 지금까지 우리는 그것이 작동하지 않는 단일 테마에 대해 실제로 들어 본 적이 없다고 생각합니다. 그럼에도 불구하고 더 나은 작동을 위해 수행할 수 있는 몇 가지 작업이 아직 남아 있습니다. 핵심적인 세부 사항에 들어가기 전에 Beaver Builder가 좋은 선택이라고 생각하는 몇 가지 이유는 다음과 같습니다.
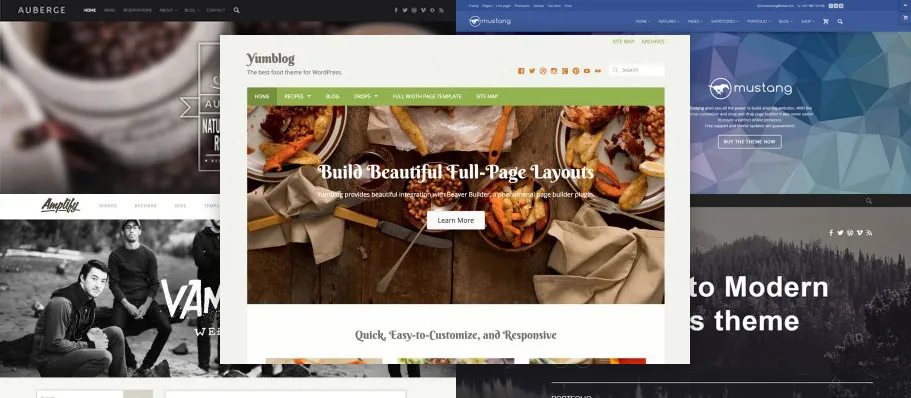
테마에서 Beaver Builder 지원을 제공하는 다른 훌륭한 사례를 찾고 있다면 WebMan Design 및 UpThemes의 친구들을 찾아보세요. 우리는 그들이 우리 페이지 빌더를 지원하기로 결정한 것을 매우 기쁘게 생각하며 다른 사람들도 그들의 선례를 따르기를 바랍니다.
좋은가요? 이를 실현하는 방법은 다음과 같습니다.
이 게시물 전체에서 수행해야 할 가장 일반적인 작업 중 하나는 Beaver Builder 페이지의 특정 요소만 대상으로 삼는 것입니다. 헤더, 콘텐츠 래퍼, 버튼 등 무엇이든 간에 모든 Beaver Builder 페이지의 본문에는 fl-builder 라는 클래스가 있기 때문에 쉽게 달성할 수 있습니다. 패스트라인 미디어). 이 클래스가 본문에 있다는 것을 알면 Beaver Builder 페이지에 대한 특정 CSS를 작성할 수 있습니다.
어떻게? 테마의 콘텐츠 래퍼를 대상으로 하고 Beaver Builder 페이지의 모든 패딩을 제거한다고 가정해 보겠습니다. fl-builder 바디 클래스를 사용하면 다음과 같이 쉽습니다.
.fl-builder #my-content-wrapper { padding: 0; }팔! 완료. Beaver Builder 페이지에는 패딩이 없습니다. 이에 대해 나중에 논의할 몇 가지 구체적인 사용 사례가 있지만 테마의 고유한 요구 사항에 맞게 이 기술을 자유롭게 적용해 보세요.
Beaver Builder가 활성화된 대부분의 경우 기본 페이지 제목이 필요하지 않습니다. 일반적으로 방해가 됩니다. 사용자는 도구 > 전역 설정 편집 > 기본 페이지 제목으로 이동하여 테마의 페이지 제목에 CSS 선택기를 입력하여 이를 비활성화할 수 있습니다. 하지만 작업을 더 쉽게 만들어 주는 것은 어떨까요?
약간의 마법을 사용하면 이 코드를 함수 파일에 추가하여 해당 CSS 선택기가 우리 테마 대신 귀하의 테마에 맞는 것으로 기본 설정되도록 할 수 있습니다.
function my_form_defaults( $defaults, $form_type ) { if ( 'global' == $form_type ) { $defaults->default_heading_selector = '.my-heading-selector'; } return $defaults; // Must be returned! } add_filter( 'fl_builder_settings_form_defaults', 'my_form_defaults', 10, 2 );이 기술은 페이지 제목을 시각적으로 숨기는 데 유용하지만 마크업에서 제거되지는 않습니다. 이것이 우려되는 경우 Beaver Builder 페이지에서 페이지 제목을 완전히 제거하려면 코드를 조금 더 추가해야 합니다. 먼저 이 도우미 함수를 함수 파일에 추가하세요…
static public function my_theme_show_page_header() { if ( class_exists( 'FLBuilderModel' ) && FLBuilderModel::is_builder_enabled() ) { $global_settings = FLBuilderModel::get_global_settings(); if ( ! $global_settings->show_default_heading ) { return false; } } return true; }다음으로, 페이지 제목이 포함된 파일(아마도 page.php)에서 다음과 같이 페이지 제목을 이 코드로 묶습니다.
<?php if ( my_theme_show_page_header() ) : ?> <h1><?php the_title(); ?></h1> <?php endif; ?>해당 코드를 사용하면 Beaver Builder를 사용하여 페이지를 생성할 때 마크업의 페이지 제목에 대한 단일 추적이 발생하지 않습니다.
Beaver Builder가 스타일에 관해 테마에 맡길 수 있는 많은 것들이 있지만 일부는 자체적으로 처리해야 합니다. 그 중 하나는 행과 모듈의 패딩과 여백입니다. Beaver Builder가 이를 처리하므로 테마 콘텐츠 래퍼의 여백이나 여백은 필요하지 않으며 가장자리에서 가장자리 행 배경과 같은 특정 항목을 방해할 수도 있습니다.
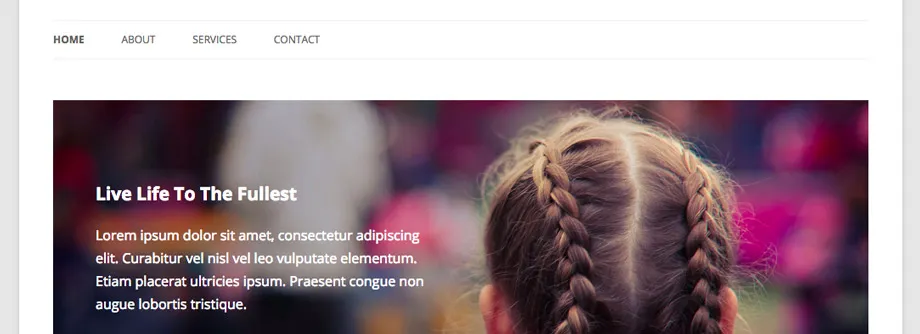
예를 들어, Twenty Twelve 테마를 사용하면 배경 사진이 가장자리에서 가장자리로 이동하는 것을 방지하는 빌더 레이아웃 주위에 추가 공간이 있는 것을 볼 수 있습니다.

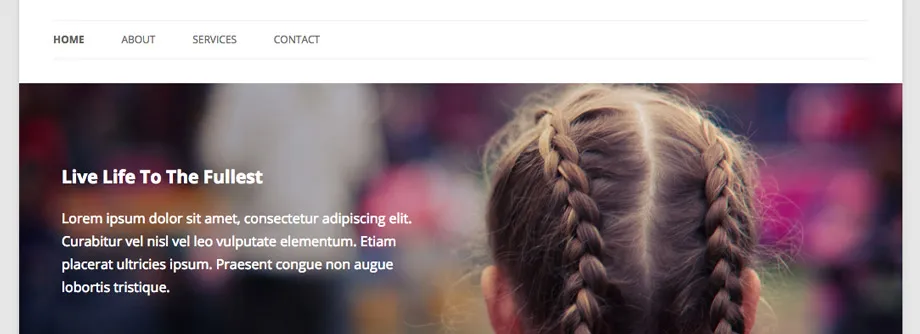
위에서 언급한 fl-builder 클래스를 사용하여 몇 가지 CSS를 조정하면 다음과 같은 모습을 얻을 수 있었습니다.

불행하게도 모든 테마는 여백과 패딩을 다르게 처리합니다. 여기의 모든 상황에서 작동하는 솔루션을 제공할 수는 없지만 CSS에 대해 잘 이해하고 있다면 다음 코드는 구현하려는 내용과 일치합니다.
.fl-builder #my-content-wrapper { margin: 0; padding: 0; }테마에서 지원할 수 있는 Beaver Builder의 또 다른 인기 기능은 전체 너비 행입니다. 전체 너비 행은 콘텐츠 래퍼의 가장자리로 이동하는 것이 아니라 브라우저의 가장자리로 이동합니다. 와우저!
기본적으로 Beaver Builder의 모든 행에는 전역 설정에서 조정할 수 있는 최대 너비가 있으며 더 작은 장치에 맞게 크기가 조정됩니다. 콘텐츠 래퍼가 전체 너비인 경우에도 행과 해당 콘텐츠는 아래 스크린샷과 같은 박스형 레이아웃 내에 계속 포함됩니다.

사용자가 행 설정에서 행을 전체 너비로 만들기로 선택하면 최대 너비가 제거되고 해당 행은 다음과 같이 가장자리에서 가장자리까지 전체 공간을 채웁니다.

이는 훌륭한 기술이지만 테마의 콘텐츠 래퍼가 브라우저 가장자리까지 이동하는 경우에만 작동합니다.
여백 및 패딩과 마찬가지로 모든 테마는 콘텐츠 래퍼의 너비를 다르게 처리합니다. 다시 말하지만, 여기서 모든 상황에서 작동하는 솔루션을 제공할 수는 없지만 CSS에 대해 잘 이해하고 있다면 다음 코드는 구현하려는 내용과 일치합니다.
.fl-builder #my-content-wrapper { max-width: none; width: auto; }Beaver Builder는 다양한 버튼 스타일을 훌륭하게 지원하지만 기본값은 꽤 지루합니다. 다음 CSS를 테마에 추가하고 디자인에 맞게 조정하면 Beaver Builder 버튼이 스타일에 더 잘 맞는 기본 모양을 갖게 됩니다.
a.fl-button, a.fl-button:visited, .fl-builder-content a.fl-button, .fl-builder-content a.fl-button:visited { background: #fafafa; color: #333; border: 1px solid #ccc; } a.fl-button *, a.fl-button:visited *, .fl-builder-content a.fl-button *, .fl-builder-content a.fl-button:visited * { color: #333; }버튼의 기본 스타일을 너무 많이 재정의하지 않도록 주의하세요. 그렇지 않으면 버튼 모듈의 설정이 손상될 위험이 있습니다.
살면서 CSS를 작성해 본 적이 있다면 Z-색인 문제에 직면했을 가능성이 있습니다. 내가 구체적으로 무슨 말을 하고 있는 걸까요? 어떤 것에 접근할 수 없게 만드는 다른 것 위에 있는 것. 뭐야?
Beaver Builder의 인터페이스는 전체 페이지 위에 위치해야 하며 그 위에는 아무것도 있어서는 안 됩니다. 따라서 우리는 z-index를 엄청나게 높게 설정했지만 동시에 너무 높지는 않았습니다. 수년간의 경험을 바탕으로 Z-색인을 가능한 한 낮게 유지하는 것이 좋습니다. 이것이 항상 가능한 것은 아니라는 것을 알고 있으므로 최소한 100000 미만으로 유지하려고 하면 괜찮을 것입니다.

과거에는 테마 개발자가 사용자를 위해 이를 포함시키기 위해 테마 내에 직접 타사 플러그인을 번들로 묶어야 했습니다. 당시에는 그것이 훌륭한 해결책처럼 보였으며 많은 사람들이 여전히 그렇게 하고 있다고 확신합니다. 그러나 오늘날 우리 모두는 이것이 왜 좋은 아이디어가 아닌지 알고 있습니다. 보안 및 업데이트!
테마에 타사 플러그인을 번들로 묶으면 보안 허점이 노출되면 어떻게 되나요? 추측해 보세요. 사용자 사이트에 업데이트를 푸시하는 것은 귀하의 책임입니다. 플러그인 개발자는 플러그인이 테마 디렉토리에 있기 때문에 이를 수행할 수 없습니다. 이전에도 이런 일이 있었고 내 추측으로는 테마 개발자가 이 관행을 중단할 때까지 이런 일이 다시 일어날 것입니다.
그 외에도 사용자에게 최신 업데이트를 푸시하는 책임도 있습니다. 바쁜 일상 속에서 한 가지 더 생각해 보아야 할 것이 있습니다. Beaver Builder는 첫해에 50개의 업데이트를 추진했으며 여기서 멈추지 않을 계획입니다. 정말로 그 일에 책임을 지고 싶나요?
이제 귀하의 테마에 제3자 플러그인을 삽입하는 것과 관련하여 귀하에게 두려움이 생겼으니, 꽤 인기를 얻고 있는 대안에 대해 말씀드리고 싶습니다.
TGM 플러그인 활성화: WordPress 테마(및 기타 플러그인)용 플러그인을 요구하고 권장하는 가장 좋은 방법입니다. 그들의 웹사이트에서…
TGM 플러그인 활성화는 WordPress 테마(및 플러그인)에 대한 플러그인을 쉽게 요구하거나 추천할 수 있는 PHP 라이브러리입니다. 이를 통해 사용자는 기본 WordPress 클래스, 기능 및 인터페이스를 사용하여 단일 또는 대량 방식으로 플러그인을 설치하고 자동으로 활성화할 수도 있습니다. 사전 패키지된 플러그인, WordPress 플러그인 저장소의 플러그인 또는 인터넷의 다른 곳에서 호스팅되는 플러그인을 참조할 수 있습니다.
즉, 사용자에게 타사 플러그인을 설치할 수 있는 옵션을 제공해야 합니다. 결정한 경우 업데이트는 귀하가 아닌 WordPress 코어 및 플러그인 작성자에게 맡길 수 있습니다.
다른 개발자들이 우리 작업을 칭찬하고 심지어 자신의 제품 내에서 이를 지원하기까지 했다는 사실은 정말 기쁩니다. 우리는 이에 대해 매우 기뻐하며 테마에 대한 Beaver Builder 지원을 제공하는 사람들에게 감사의 마음을 전했습니다.
작은 감사 인사는 라이트 버전의 업그레이드 링크를 귀하의 제휴 링크로 대체할 수 있는 필터로, 귀하의 테마를 사용하는 누군가가 Beaver Builder의 유료 버전으로 업그레이드하기로 결정할 때마다 본질적으로 귀하에게 돈을 벌어줍니다.
어떻게 작동하나요? YOUR_LINK_HERE라는 텍스트를 제휴 링크 및 프레스토로 변경하면서 함수 파일에 다음 코드를 추가하세요! 당신은 사업을 하고 있습니다.
function my_bb_upgrade_link() { return 'YOUR_LINK_HERE'; } add_filter( 'fl_builder_upgrade_url', 'my_bb_upgrade_link' );여기저기서 몇 가지 조정만 하면 Beaver Builder에 대한 고급 지원을 통해 테마를 즉시 실행하고 실행할 수 있습니다. 질문이 있는 경우 주저하지 말고 알려주십시오. Beaver Builder에 맞게 테마를 최적화하기로 결정했거나 이 게시물에서 뭔가 빠졌다고 생각되면 언제든지 공유해 주세요. 우리는 당신이 탑승하고 싶습니다!

[...] WordPress 테마와 페이지 빌더 통합 – 테마에 Beaver Builder를 포함하는 방법. […]
감사합니다! 코드는 .css에 배치되지만 여전히 콘텐츠를 전체 너비로 만들지 않습니다. 비버 플러그인 .css를 편집해 보았지만 운이 좋지 않습니다. 제안사항이 있나요?
저스틴님, 활성 구독이 없기 때문에 지원 포럼에 게시할 수 없습니다. 비버 빌더를 플러그인으로 사용하고 있습니다. 이 문제에 대한 지원을 계속 받을 수 있는 방법이 있습니까? 시간을 내주셔서 감사합니다.
안녕하세요 저스틴,
저는 customizr 테마를 작업 중이며 비버 빌더를 사용하여 열을 전체 너비로 만들려고 합니다.
자식을 만들었고 스타일 및 기능 폴더에 액세스하는 방법을 알고 있지만 CSS에 대한 이해가 제한적입니다. 붙여넣기를 시도했습니다.
위 코드를 플러그인할 위치에 대한 지침을 제공해 주시겠습니까?
좋은 튜토리얼입니다. 워드프레스 테마를 만들어 판매하고 싶습니다. 또한 사용자가 Beaver Builder 글로벌 행을 사용하여 바닥글을 만들 수 있도록 하고 싶습니다… 프리미엄 버전을 구매하면 테마에 포함할 수 있으므로 구매하는 사용자는 내 테마에는 프리미엄이 적용되나요? … 그렇다면 어떤 버전이 그 권리를 제공합니까? 에이전시인가 프로인가?
.fl-builder CSS 팁이 정말 좋습니다! 우리가 Beaver Builder for Genesis를 사용하여 구축하고 있는 일부 디자인에 이를 적용할 예정입니다. 모든 페이지에 빌더가 필요한 것은 아니지만 필요한 경우 모든 페이지에 걸쳐 CSS를 표준화하고 싶은 경우가 많습니다.
안녕하세요, 'is_beaverbuilder()' 함수가 있나요?
훌륭한 기사 저스틴! 페이지 빌더 포함을 고려하는 테마샵에 실질적인 도움이 됩니다. 개발자로서 Beaver Builder와 함께 일하는 것은 정말 즐거운 일입니다. 나는 그것에 대해 단 하나의 심각한 문제도 없었고 다른 페이지 빌더를 사용하는 데 걸린 시간의 10분의 1만에 통합을 완료했습니다. 귀하는 항상 내 질문에 신속하게 답변하고 제안된 코드 개선 사항을 구현해 주셨다는 것을 잊지 마십시오.
그리고 Beaver Builder는 여러 면에서 생명의 은인입니다! 나는 이전에 사용했던(한 번도 좋아하지 않았던) 페이지 빌더로 인해 정말 골치 아픈 일을 겪었습니다. 고객이 요청했습니다. 하지만 우리에게 정말로 필요한 것은 구매할 가치가 있는 좋은 제품이 무엇인지 고객에게 보여주는 것입니다. 귀하의 페이지 빌더를 추천할 수 있어서 기쁩니다. 기사 시작 부분의 "왜"라는 4가지 이유에 기재한 내용은 모두 100% 사실입니다. 나는 모자를 들어올린다.
저를 언급하고 스크린샷에 제 테마를 사용해 주셔서 감사합니다!