Next Paint(INP)와의 상호 작용: WordPress 최적화 가이드
게시 됨: 2024-01-31Next Paint 또는 INP와의 상호 작용은 WordPress 웹 사이트 소유자에게 중요한 Google의 핵심 웹 바이탈 측정항목에 최근 추가된 기능입니다. 이는 사이트 사용자 경험의 품질을 결정하고 SEO에도 영향을 미치는 또 다른 측정입니다.
INP는 웹사이트가 사용자 입력에 얼마나 빨리 반응하는지 추적합니다. 예를 들어 방문자가 버튼을 클릭한 후 얼마나 빨리 효과가 나타나는지 추적합니다. 빠른 반응이 바람직하다는 것은 놀라운 일이 아닐 것입니다.
콘텐츠가 풍부한 최대 페인트, 누적 레이아웃 전환 및 첫 번째 입력 지연과 마찬가지로 핵심 웹 바이탈의 이 부분을 활용하는 방법을 파악하는 데 도움이 되도록 WordPress에서 다음 페인트에 대한 상호 작용을 최적화하는 방법에 대한 자세한 가이드를 정리했습니다. 이 글에서는 INP가 무엇인지, 왜 관심을 가져야 하는지, INP를 측정하는 방법, 그리고 가장 중요하게는 INP를 개선할 수 있는 방법을 안내해 드리겠습니다.
INP(Next Paint)와의 상호작용이란 무엇입니까?
INP(Interaction to Next Paint)는 웹 개발자에게 점점 더 중요해지고 있는 성능 측정 기준입니다. 2024년 3월까지 Google 핵심 웹 바이탈의 일부로 FID(첫 번째 입력 지연)를 대체할 예정입니다.

INP는 사용자가 웹페이지와 처음 상호작용하는 순간을 측정하기 시작합니다. 상호작용은 예를 들어 마우스 클릭이나 키 누르기입니다. 페이지가 해당 입력에 시각적으로 반응할 때까지 측정이 계속됩니다. 그 점에서 INP는 FID가 제공한 것보다 사이트의 반응성을 살펴보는 훨씬 더 포괄적인 방법입니다.
두 지표의 주요 차이점은 측정 범위와 깊이에 있습니다. FID는 첫 번째 사용자 상호 작용부터 브라우저가 요청 처리를 시작할 때까지의 지연을 수량화합니다. INP는 더 나아갑니다. 우선, 방문자의 관점에서 사용자 상호 작용부터 다음 페이지 업데이트까지의 전체 프로세스를 측정합니다. 여기에는 입력 지연, 처리 시간 및 프레젠테이션 지연의 전체 주기가 포함됩니다.

또한 Interaction to Next Paint는 첫 번째 방문뿐만 아니라 사용자의 페이지 방문 전체에서 모든 적격 상호 작용의 대기 시간을 관찰합니다. 이 지표는 가장 느린 응답 시간에 초점을 맞춰 UI 응답의 최악의 2%를 보고합니다. 이 접근 방식을 사용하면 INP가 페이지의 최악의 사용자 경험에 대한 가장 현실적인 측정값을 반영할 수 있습니다.
왜 중요 함?
INP는 웹사이트의 사용자 경험을 이해하고 개선하는 데 필수적입니다. FID보다 전반적인 반응성을 나타내는 더 신뢰할 수 있는 지표입니다. 좋은 INP 값은 사용자 상호 작용에 대한 빠른 시각적 반응을 나타냅니다. 그러나 낮은 점수는 실망스러운 사용자 경험을 초래할 수 있습니다.
INP의 중요성은 SEO 순위에 미치는 영향에도 있습니다. Google은 Core Web Vitals 지표에 통합하여 웹사이트 성능에 있어 사용자 경험의 중요성을 강조합니다. 사용자 상호 작용에 따라 더 빠른 시각적 피드백을 보여주는 웹 사이트는 검색 순위에서 선호될 가능성이 높습니다. 그러나 이는 그 반대의 경우도 마찬가지입니다. 상당한 지연이 있는 웹사이트는 순위에 부정적인 영향을 미칠 수 있습니다.
INP의 원인은 무엇입니까?
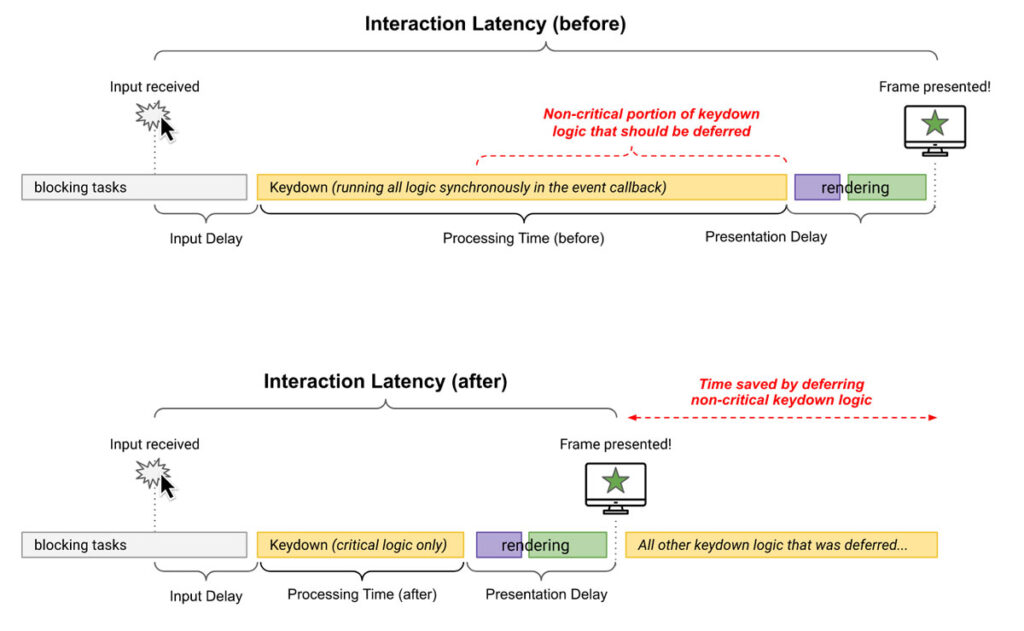
사용자 상호 작용에 대한 웹페이지의 반응성과 관련된 다양한 요소가 INP(Interaction to Next Paint) 측정항목에 영향을 미칩니다. 요인을 입력 지연, 처리 시간, 프레젠테이션 지연의 세 단계로 크게 분류할 수 있습니다.
- 입력 지연 : 이 단계는 주로 JavaScript의 긴 작업에 의해 영향을 받습니다. 브라우저가 이미 사용 중일 때 사용자 상호 작용이 발생하면 상호 작용을 처리하기 전에 작업을 완료해야 하므로 상당한 지연이 발생합니다.
- 처리 시간 : 이 단계에서는 브라우저가 사용자 입력에 응답하는 데 걸리는 시간을 다룹니다. 여기서 지연은 종종 좌절감을 초래하며 때로는 즉각적인 피드백이 부족하여 방문자가 동일한 페이지 요소를 반복적으로 클릭하는 "분노 클릭"으로 나타납니다.
- 프레젠테이션 지연 : 마지막 단계는 이벤트 콜백 완료부터 브라우저가 상호 작용 결과를 표시하는 다음 프레임을 렌더링할 수 있을 때까지의 시간입니다.
높은 INP의 주요 요인
다음을 포함하여 전체 INP 측정 기간 동안 여러 가지 요인으로 인해 지연이 발생할 수 있습니다.
- JavaScript 작업이 50밀리초를 초과하면 긴 작업으로 간주됩니다. 이는 기본 스레드를 차단하여 사용자의 다음 상호 작용을 처리하는 브라우저의 기능을 지연시킬 수 있습니다.
- 상호 작용이 처리되면 브라우저는 변경 사항을 반영하기 위해 다음 프레임을 렌더링해야 합니다. 웹 페이지가 크거나 복잡하거나 레이아웃 스래싱(브라우저가 스타일과 레이아웃을 과도하게 다시 계산하는 경우)과 같은 문제가 있는 경우 다음 프레임 표시가 지연될 수 있습니다.
- 로드하고 대화형으로 전환하는 데 상당한 양의 리소스가 필요한 페이지에서는 INP가 지연될 수 있습니다. 여기에는 큰 이미지, 동영상이 있거나 CSS 및 JavaScript를 많이 사용하는 페이지가 포함됩니다.
- 추적 및 분석 스크립트와 같은 타사 스크립트 및 도구를 사용하면 로드 시간과 처리 시간이 늘어나 페이지의 응답성에 영향을 줄 수 있습니다.
- 느린 네트워크 연결이나 높은 대기 시간도 영향을 미칠 수 있습니다.
INP를 어떻게 측정합니까?
INP(Next Paint)에 대한 상호 작용을 측정하는 것은 WordPress 사이트의 상호 작용 및 응답성을 이해하고 개선하는 데 중요합니다. 다행히도 여기에는 귀하의 웹사이트가 어떻게 작동하는지 파악하는 데 도움이 되는 여러 가지 도구가 있습니다.
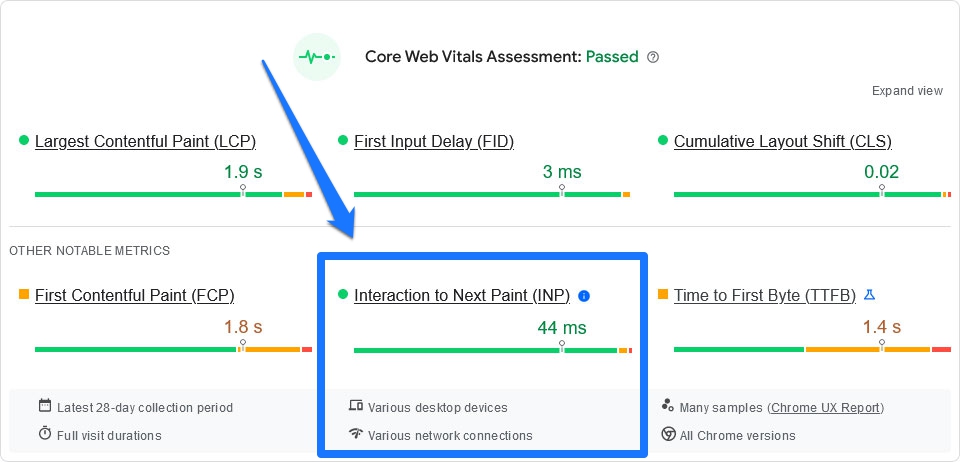
- PageSpeed Insights — 아마도 여러분은 이것에 익숙할 것입니다. 페이지 URL을 입력하면 INP 값을 포함한 자세한 보고서를 받게 됩니다.
- Chrome DevTools: 기본적으로 Chrome에 내장된 브라우저 개발자 도구는 입력 지연, 처리 시간, 프레젠테이션 지연을 포함하여 INP에 대한 자세한 분석을 제공합니다.
- SpeedVitals Core Web Vitals Checker: 이 도구는 INP를 포함한 다양한 성능 지표를 측정하는 Core Web Vitals Checker를 제공합니다. Chrome 사용자 경험 보고서(CrUX) API를 통해 실제 사용자의 현장 데이터를 제공합니다.
- Lighthouse: Chrome DevTools에서 사용할 수 있는 또 다른 도구인 Lighthouse는 웹사이트 성능에 대한 심층 분석에 사용할 수 있습니다.
위 솔루션의 대부분은 쉽게 접근할 수 있도록 INP 점수만 표시합니다.

측정할 때 실험실 데이터(통제된 환경에서 수행되는 합성 테스트)와 현장 데이터(사용자의 실제 성능 데이터)를 모두 고려하는 것이 중요합니다.
이러한 포괄적인 접근 방식을 통해 다양한 시나리오와 사용자 경험 전반에 걸쳐 웹 사이트의 INP 성능을 보다 명확하게 이해할 수 있습니다.
좋은 INP 점수란 무엇입니까?
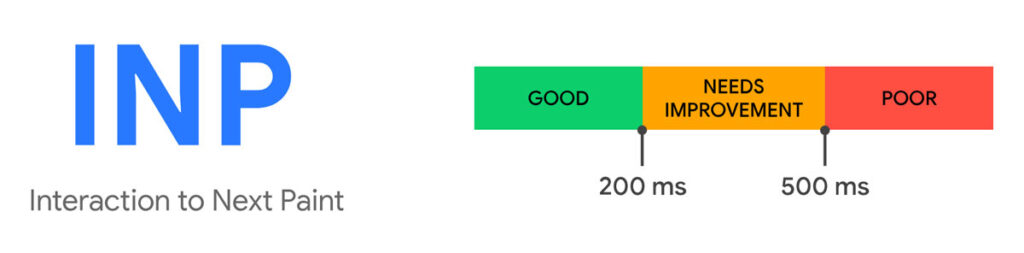
Chrome 팀은 좋은 Interaction to Next Paint(INP) 점수를 결정하기 위한 명확한 벤치마크를 제공합니다. 이 지침은 INP 점수를 세 가지 범위로 분류하여 웹페이지의 반응성 수준을 나타냅니다.

위에서 볼 수 있듯이 200밀리초 이하의 INP가 이상적인 것으로 간주됩니다. INP가 200~500밀리초 사이에 있으면 개선의 여지가 있다는 의미입니다. 500밀리초를 초과하는 INP 점수는 불량으로 표시됩니다.

이 점수는 모든 클릭, 탭 및 키보드 상호 작용을 고려하여 사용자의 페이지 방문 전체 수명을 평가하여 파생됩니다. 다시 말하지만, INP 측정항목은 페이지의 상호작용에 대한 현실적인 측정을 제공하기 위해 최악의(또는 가장 느린) 상호작용에 중점을 둡니다.
WordPress 웹사이트에서 INP를 개선하는 방법
웹 사이트에서 Next Paint에 대한 상호 작용을 개선하려면 WordPress 사이트가 사용자 입력에 얼마나 빠르고 효율적으로 응답하는지 최적화할 수 있는 몇 가지 주요 전략이 필요합니다. 이제 이러한 전략을 살펴보고 이를 효과적으로 구현하기 위한 팁을 제공하는 시간을 갖도록 하겠습니다.
전반적인 성능 향상
때로는 기본적인 사이트 개선 작업에 참여함으로써 INP를 상당히 향상시킬 수 있습니다. 더 복잡한 작업을 수행하기 전에 다음 사항을 확인하십시오.
- 안정적이고 효율적인 호스팅 서비스 선택 : 이는 웹사이트 리소스를 더 빠르게 전달하고 INP를 개선하는 데 도움이 될 수 있습니다.
- 테마와 플러그인을 신중하게 선택하세요 . 선택한 플러그인은 웹사이트의 속도와 효율성에 기여해야 하며, 웹사이트의 속도를 저하해서는 안 됩니다.
- 사이트의 플러그인 수를 가능한 한 적게 유지하세요 . 플러그인 수가 적고 로드할 코드도 적습니다. 또한 최적의 성능을 유지하려면 웹사이트와 플러그인을 정기적으로 업데이트하세요.
- 캐싱 전략을 사용하고 데이터를 압축합니다 . 이렇게 하면 로딩 프로세스 속도가 빨라지고 사용자 경험이 향상됩니다.
- CDN 사용 : CDN(콘텐츠 전송 네트워크)을 사용하면 파일 전송 속도가 빨라지고 로딩 시간이 단축됩니다.
메인 스레드 가용성 최적화
메인 스레드는 브라우저의 작업 파이프라인이라고 부르는 것입니다. 웹 사이트를 렌더링하고 실행하는 데 필요한 모든 프로세스가 이를 거칩니다.

따라서 사용자 상호 작용을 처리하는 데 중요하며 이러한 목적에 맞게 가용성을 최적화하는 것이 중요합니다. 이를 위한 몇 가지 전략은 다음과 같습니다.
- 대규모 작업 분할 : 대규모 JavaScript 작업을 더 작고 관리 가능한 덩어리로 나눕니다. 이렇게 하면 단일 작업이 메인 스레드를 너무 오랫동안 차단하는 것을 방지하여 사용자 상호 작용을 더 빠르게 처리할 수 있습니다. setTimeout 또는 requestIdleCallback과 같은 기술을 사용하면 유휴 기간 동안 작업을 예약하는 데 효과적이므로 입력 지연이 줄어듭니다.
- 스래싱 방지 : 스래싱은 코드가 일반적으로 루프 내에서 브라우저가 스타일이나 레이아웃을 다시 계산하도록 반복적으로 강제할 때 발생합니다. 스래싱을 방지하려면 DOM 조작 및 스타일 재계산 횟수를 최소화하세요. DOM 읽기 및 쓰기 작업을 일괄 처리하여 리플로우 및 다시 그리기 주기를 줄입니다.
(PS 위 내용이 무엇을 의미하는지 잘 이해하지 못한다면 개발자에게 문의해 보는 것이 가장 좋습니다.)
지연 로딩 추가
지연 로딩을 구현하면 성능이 크게 향상될 수 있습니다. 사용자 여정 후반까지 필요하지 않은 이미지나 스크립트와 같이 페이지 로드 시 중요하지 않은 리소스의 로드를 지연시킵니다.

이렇게 하면 메인 스레드의 초기 로드가 줄어들어 사용자 상호 작용을 보다 효율적으로 처리할 수 있습니다.
JavaScript 최적화 또는 제거
JavaScript 실행은 INP에 큰 영향을 미칠 수 있습니다. JavaScript를 최적화하려면:
- 불필요한 코드 제거: 사이트에 더 이상 존재하지 않는 코드는 차단할 수 없습니다. 따라서 INP와 전반적인 성능을 향상시키기 위해 사용되지 않는 JavaScript 및 CSS를 제거하는 데 시간을 투자하십시오.
- JavaScript 파일 축소 : 불필요한 서식과 주석을 제거하여 JavaScript 파일의 크기를 줄이면 파일이 더 빠르게 로드되어 메인 스레드가 더 빨리 확보됩니다.
- 효율적인 코드 사용 : 성능을 위해 JavaScript 코드를 최적화합니다. 불필요한 계산과 장기 실행 작업을 피하세요.
- 중요하지 않은 JavaScript 연기 : 필수적이지 않은 스크립트를 비동기식으로 로드하거나 기본 콘텐츠가 렌더링될 때까지 로드를 연기합니다. 이에 대한 대표적인 예는 앞서 언급한 분석 스크립트입니다.
속도 저하의 근본 원인 찾기
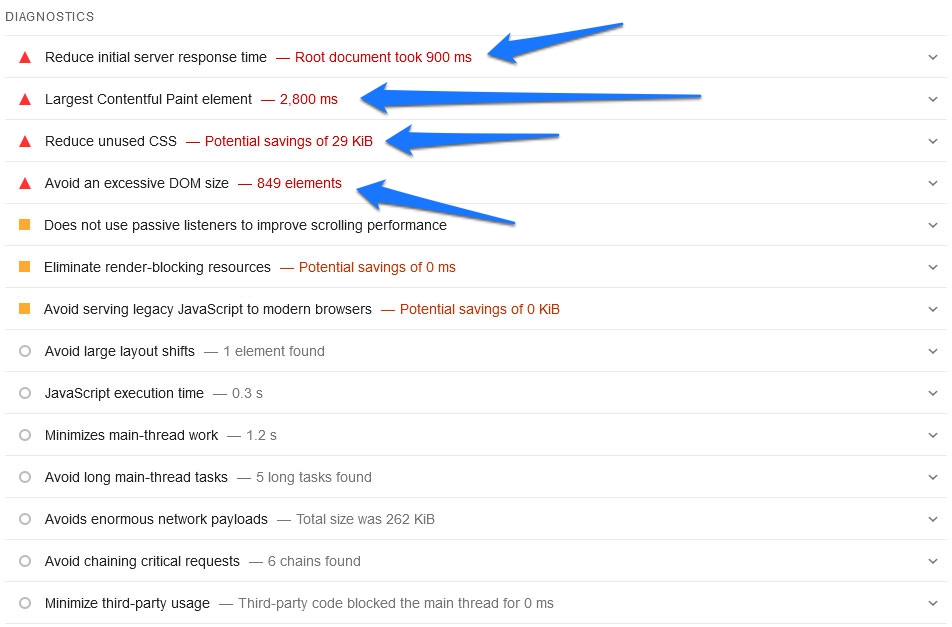
속도 저하의 근본 원인을 식별하는 것이 실제로 효과적인 최적화의 핵심입니다. 사이트 성능을 자세히 분석하려면 Google의 Lighthouse 또는 PageSpeed Insights와 같은 도구를 사용하세요. 이는 큰 DOM 크기 또는 비효율적인 스크립트 실행과 같이 개선이 필요한 특정 영역을 찾아내는 데 도움이 될 수 있습니다.

INP 개선에 유용한 WordPress 플러그인
위 내용은 보다 응답성이 뛰어나고 사용자 친화적인 웹 사이트 경험을 위해 웹 사이트의 INP 점수를 향상시키는 일반적인 팁입니다. 특히 WordPress에서 INP(Next Paint)와의 상호 작용을 개선하려면 다음과 같은 유용한 플러그인을 사용해 볼 수도 있습니다.
- WP Rocket: 캐싱 기능으로 잘 알려진 WP Rocket은 코드 최적화, 파일 축소 및 데이터베이스 최적화도 제공합니다.
- Flying Scripts: 이 플러그인을 사용하면 중요하지 않은 스크립트가 사용자가 작업을 완료하려고 하지 않는 시간까지 실행될 때까지 지연할 수 있습니다.
- NitroPack: 이 플러그인은 WooCommerce, 서버 수준 캐싱을 위한 고급 옵션을 제공하고 중요한 CSS를 생성합니다. 기술적인 최적화에 익숙하지 않은 사람들에게는 사용자 친화적입니다.
- 자산 정리: 이는 Javascript를 축소하고 스크립트를 지연시키며 기타 다양한 최적화 작업을 수행하기 위한 또 다른 훌륭한 옵션입니다.
- WP-Optimize: 이 플러그인은 데이터베이스 정리, 이미지 압축 및 캐싱 기능을 결합합니다. 데이터베이스 최적화 기능에 특히 유용합니다.
- Perfmatters: Perfmatters는 WP Rocket과 같은 올인원 도구와 함께 가장 잘 작동하지만 많은 소규모 성능 작업을 효율적으로 처리하므로 다른 플러그인을 효과적으로 보완할 수 있습니다.
- W3 Total Cache: 다양한 캐싱 방법을 제공하는 W3 Total Cache는 다양한 최적화 측면을 세부적으로 제어할 수 있는 보다 기술적인 플러그인입니다.
- 자동 최적화: 이미지 최적화 및 축소와 같은 기본 사항을 처리합니다. 최상의 결과를 얻으려면 캐싱 플러그인과 함께 사용하세요.
최종 생각: WordPress에서 다음 페인트에 대한 상호 작용 최적화
INP(Interaction to Next Paint)는 웹 페이지의 응답성을 나타내는 핵심 웹 바이탈의 매우 중요한 측면으로 떠오르고 있습니다.
이는 모두가 중요하게 생각하는 빠르고 매력적인 온라인 경험을 만드는 것입니다. 그리고 여기에 설명된 방법을 사용하여 INP에 맞게 최적화하면 사용자 경험, 검색 순위 및 전반적인 성능을 향상시키는 데 있어 사이트에 많은 이점을 줄 수 있습니다. 단순히 기술적인 조정을 하는 문제가 아닙니다. 이는 또한 청중에게 즐겁고 원활한 경험을 보장하는 방법이기도 합니다.
하지만 INP 최적화는 사용자 상호 작용 패턴과 웹 사이트 업데이트를 기반으로 정기적인 모니터링과 조정이 필요한 지속적인 프로세스라는 점을 기억하세요. 일회성으로 끝나는 것은 아니지만 위의 단계를 통해 사이트를 좋은 위치로 만들 수 있습니다.
WordPress에서 Next Paint와의 상호 작용을 개선하는 데 대한 추가 통찰력이나 팁이 있습니까? 아래에서 귀하의 경험을 자유롭게 공유해 주십시오.
