개인 Divi 코딩 도우미, Divi Code AI를 소개합니다
게시 됨: 2023-10-20오늘 우리는 코드를 작성하고, CSS를 생성하고, Visual Builder 내에서 Divi 웹사이트를 사용자 정의하는 데 도움을 줄 수 있는 Divi AI 도구 세트의 새로운 부분인 Divi Code AI를 출시하게 되어 기쁘게 생각합니다. 마치 모든 Divi 모듈의 모든 것을 자세히 알고 있는 전문 프론트엔드 웹 개발자가 항상 옆에 있는 것과 같습니다!
지금 Divi AI를 받으세요
AI 생성 코드로 웹사이트를 사용자 정의하세요
Divi의 코드 필드 아래에 새로운 AI 아이콘이 표시됩니다. 아이콘을 클릭하고 Divi AI에 원하는 작업을 지정하면 사용자 정의하는 요소와 편집 중인 필드 유형에 따라 적절하게 응답합니다.
예를 들어 Divi에는 디자인 옵션이 없는 제목에 그라데이션 텍스트를 추가하려는 경우 Divi AI에 CSS 작성을 요청할 수 있습니다. 몇 초 안에 머리글에 아름다운 그라데이션이 적용되었습니다.
Divi AI와 대화를 계속하고 결과를 다듬을 수도 있습니다. 아래 영상 예시에서는 원본 그라데이션이 너무 미묘해서 Divi AI에게 좀 더 생동감 있게 만들어 달라고 요청했습니다. 이제 완벽해 보이네요!
완전히 맞춤화된 요소 만들기
Code 모듈은 HTML, CSS, JavaScript로 원하는 모든 작업을 수행할 수 있기 때문에 Divi Code AI가 빛나는 곳입니다. Divi AI에게 30초 후에 나타나는 팝업을 생성하고 사용자를 내 뉴스레터에 초대하도록 요청할 수 있습니다. 팝업이 어떻게 보일지 설명할 수도 있습니다. Divi AI는 몇 초 내에 코드를 생성하고 내 웹사이트에 방문자의 관심을 끌 만한 멋진 팝업이 표시됩니다.
Divi AI는 코드 모듈로 모든 종류의 작업을 수행할 수 있습니다. 영웅의 제목에 타이핑 효과를 추가하거나 Divi 섹션을 닫을 수 있는 플로팅 사이드바로 바꾸는 것은 어떻습니까? Divi AI와 대화하는 방법을 익히면 새로운 가능성의 영역이 열립니다.
모든 모듈에 대한 자유 형식 CSS 옵션 소개
모든 Divi 모듈에 자유 형식 CSS 옵션을 도입하여 "선택기" 의사 클래스를 사용하여 현재 모듈과 하위 요소의 스타일을 지정할 수 있습니다. 예를 들어, 현재 편집 중인 Blurb 모듈에 상자 그림자를 추가하고 Blurb 내의 IMG 및 H3 요소 스타일을 지정하려는 경우 다음과 같이 작성할 수 있습니다.
selector { <span class="webkit-css-property" aria-label="CSS property name: box-shadow">box-shadow</span><span class="styles-name-value-separator">: </span><span class="value" aria-label="CSS property value: 0 10px 20px 0 #000">0 10px 20px 0 #000</span><span class="styles-semicolon">; }</span>
selector img { border-radius: 100px; border: 5px solid #000; }
selector h3 { margin-top: 20px; }

이 새로운 옵션은 요청을 이행하고 전체 모듈을 한 번에 사용자 정의하는 데 필요한 자유를 제공하므로 Divi AI에 탁월합니다.
AI 생성 CSS를 사용하여 모든 모듈을 사용자 정의하세요
새로운 자유 형식 CSS 필드에서 Divi Code AI를 활용하는 것은 환상적입니다! 아래 비디오 예에서는 Divi AI에게 일련의 사용자 정의를 수행하도록 요청합니다. 이미지의 모양을 원으로 변경하고, 상자 그림자를 추가하고, 이미지 위에 반투명 그라데이션 오버레이를 만들고, 마우스를 올리면 확대 애니메이션을 적용하도록 요청합니다.
Divi AI는 모든 Divi 모듈의 구조와 클래스를 알고 있고 CSS 전문가이기 때문에 첫 번째 시도에서 이러한 어려운 작업을 수행하거나 적어도 올바른 솔루션의 촬영 거리 내에 도달할 수 있는 경우가 많습니다.
Divi Code AI는 Divi 코드베이스에서 미세 조정되었습니다.
Divi Code AI를 특별하게 만드는 것 중 하나는 Divi 모듈 코드베이스에서 미세 조정되어 다른 대규모 언어 모델에 비해 이점을 제공한다는 것입니다. Divi 모듈 클래스와 HTML 출력을 알고 있으므로 모호한 요청을 더 잘 해석하고 프롬프트 내에서 Divi 용어를 인식할 수 있습니다.
예를 들어 아래 비디오에서는 Divi Code AI에게 CSS를 작성하여 Blurb 및 Button 모듈의 모양을 사용자 정의하도록 요청했습니다. Blurb와 Button이 무엇인지 직관적으로 이해하고 올바른 클래스를 정확하게 타겟팅하여 첫 번째 시도에서 사용자 정의 요청을 완료했습니다.
편리한 코딩 퀵액션
Divi Code AI에는 코드를 다듬는 데 사용할 수 있는 편리한 빠른 작업이 포함되어 있습니다. 한 번의 클릭으로 기존 브라우저와의 호환성을 자동으로 최적화하고 포맷하고 개선합니다.
또한 Divi AI를 사용하면 프롬프트를 통해 코드를 변경할 수 있어 무한한 가능성이 열립니다.
클라우드에 코드 조각 라이브러리 구축
Divi의 코드 필드는 Divi Cloud와 함께 작동합니다. 즉, AI가 생성한 코드 조각을 클라우드에 저장하여 모든 웹사이트에서 사용할 수 있습니다. 매우 유용한 코드 조각 라이브러리를 구축할 수 있는 좋은 방법입니다.
AI의 도움으로 페어 프로그램
Divi AI는 완벽하지는 않지만 문제가 발생하더라도 대화를 계속하고 AI와 프로그램을 페어링하여 원하는 결과를 얻을 수 있습니다. Divi AI에게 “재시도”를 요청할 수도 있습니다. 다시 시도할 때마다 약간 다른 결과가 나타나며, 몇 번 시도한 후에 원하는 솔루션을 찾는 경우가 많습니다.
웹 개발에 대한 기본적인 이해만 있어도 Divi AI를 활용하여 웹사이트를 더 빠르게 맞춤화하거나 전문가를 고용하지 않았다면 불가능했던 구체적인 결과를 얻을 수 있습니다.
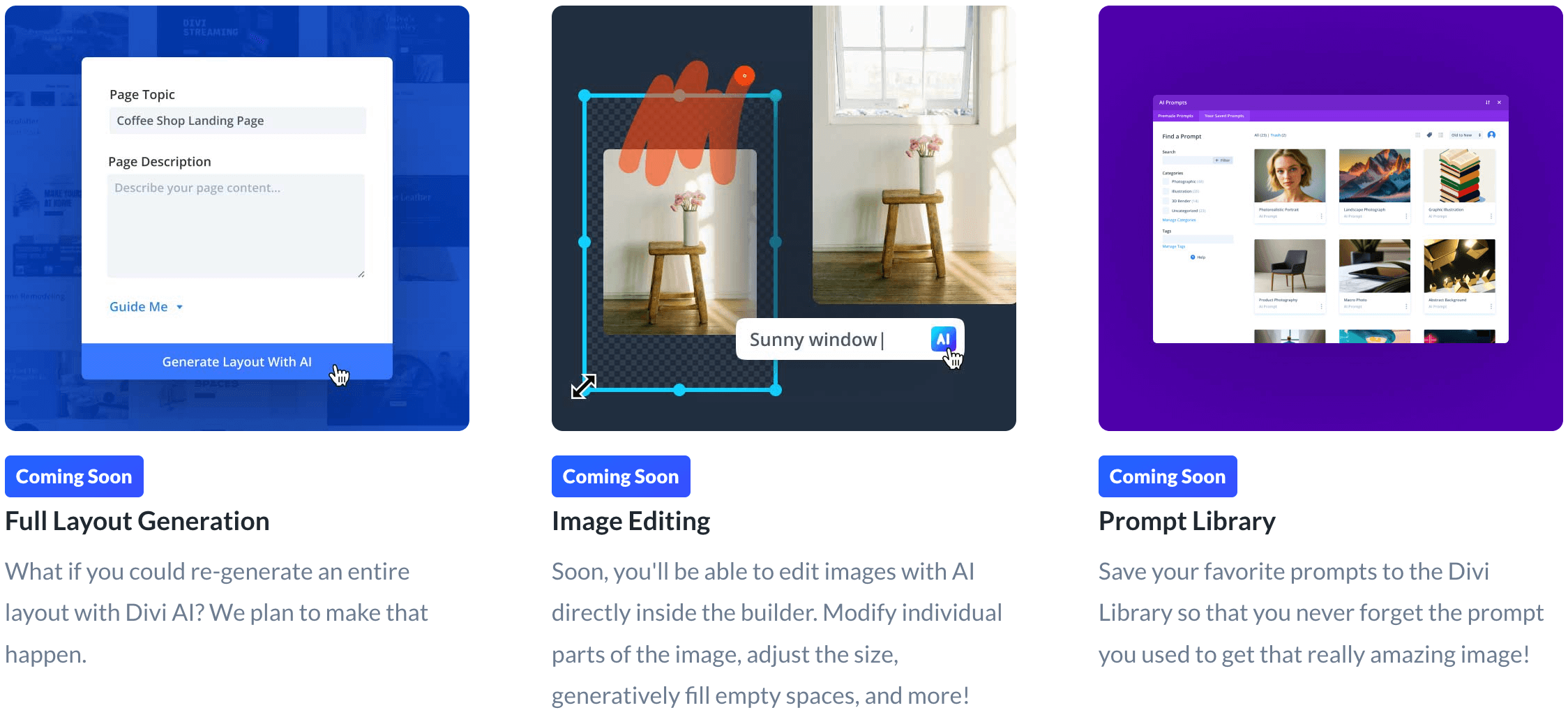
더 많은 AI 기능이 곧 출시됩니다
우리는 이제 막 Divi의 AI 기능을 시작했습니다. 이제 Divi AI는 사용자 정의 코드를 사용하여 이미지를 생성하고, 콘텐츠를 작성하고, 웹사이트를 사용자 정의할 수 있습니다. 다음으로 전체 레이아웃 생성을 용이하게 하기 위해 이러한 모든 도구를 결합할 것입니다! 향후 업데이트를 놓치지 않도록 꼭 팔로우하고 구독하세요. 저는 항상 각각의 새로운 기능에 대해 자세히 설명하므로 Divi에서 웹사이트를 운영하신다면 이 게시물을 놓치고 싶지 않으실 겁니다!

일주일 동안만 Divi AI 40% 할인을 받으세요!
Divi Code AI 출시를 기념하여 다음 주 동안 Divi AI 40% 할인을 진행합니다. 할인이 끝나기 전에 Divi AI를 구매하는 사람은 누구나 연간 $115를 절약 할 수 있으며 그 절약액은 평생 동안 유지됩니다! 또한 모든 팀원은 추가 비용 없이 Divi AI를 사용할 수 있습니다. 여기서 할인 받으세요