새로운 WordPress Gutenberg 맞춤형 블록 플러그인 소개 – BlockArt
게시 됨: 2022-05-02BlockArt 플러그인은 웹사이트 구축을 더 높은 수준으로 끌어올릴 구텐베르크 블록 플러그인입니다.
플러그인은 초보자든 숙련된 디자이너든 모두를 위해 만들어졌습니다. 또한 플러그인은 매우 간단하고 사용하기 쉽기 때문에 누구나 쉽게 사용할 수 있습니다.
광범위한 도구를 사용하여 원하는 사이트를 쉽게 형성할 수 있습니다. 6개의 다른 블록을 사용하고 맞춤화할 수도 있습니다. 또한 사전 구축된 템플릿으로 시작하고 콘텐츠를 수정할 수 있습니다.
이상으로 BlockArt를 충분히 이해하고 자세히 살펴보도록 하겠습니다!
블록아트란? (새로운 WordPress Gutenberg 차단 플러그인)
게시물/페이지의 각 콘텐츠 블록을 편집할 수 있는 기본 WordPress 블록 편집기인 Gutenberg에 대해 잘 알고 있어야 합니다. 단락, 버튼, 제목 등과 같은 블록을 추가하여 미디어가 풍부한 콘텐츠를 만들고 Gutenberg로 사이트 레이아웃을 형성할 수 있지만 사이트에는 여전히 충분하지 않을 수 있습니다.
사용자 지정 Gutenberg WordPress 블록 플러그인이 매우 편리합니다. 이러한 플러그인 중 BlockArt는 원활한 웹 사이트 구축 프로세스에 필요한 모든 블록과 함께 제공되는 플러그인이기도 합니다.

BlockArt를 사용하면 플러그인 블록이 매우 가볍고 캐싱 플러그인과 완벽하게 호환되므로 사이트 속도가 저하되지 않습니다. 플러그인은 WordPress의 최신 버전과 잘 작동하며 정기적인 업데이트를 제공합니다. 현재 Gutenberg 사용자 정의 블록 플러그인에는 3000+ 의 활성 설치가 있습니다.
이제 BlockArt의 주요 기능 중 일부를 하나씩 살펴보겠습니다.
BlockArt의 몇 가지 주요 기능
고급 구텐베르크 블록:
플러그인은 사이트에 사용할 수 있는 가장 유용한 6가지 블록을 제공합니다. 각기 다른 옵션으로 각각의 스타일을 지정할 수 있으며, 함께 설정 옵션을 가지고 놀 수도 있습니다. BlockArt를 사용하면 원하는 대로 고급 블록을 만들 수 있습니다.
따라서 디자인에 가장 적합한 블록을 추가하고 설정을 구성하여 스타일을 지정하기만 하면 됩니다. 아래에서 각 블록에 대해 자세히 알아보겠습니다!
미리 만들어진 템플릿:
언제든지 블록을 선택하고 사용자 정의할 수 있지만 미리 만들어진 템플릿으로 언제든지 시작할 수 있습니다. 전문 UI/UX 디자이너는 바로 가져올 수 있는 템플릿, 섹션 및 사이트를 아름답게 제작했으므로 사용하면 경외감을 느끼게 될 것입니다.
또한 플러그인을 사용하면 스타터 팩에서 페이지로 섹션/페이지를 쉽게 가져올 수 있습니다. 잊지 마세요. 실시간 편집을 사용하여 변경 사항을 추적할 수 있습니다. 또한 플러그인은 쉬운 경험을 위해 블록을 편집하는 동안 설정에 관련 템플릿을 나열합니다.
반응형 편집:
다양한 화면 크기와 장치의 가용성을 고려할 때 반응형 편집은 상당히 필요합니다. BlockArt는 필요한 컨트롤과 함께 제공되는 다양한 도구로 해당 영역을 다루었습니다. 여백, 글꼴 크기, 패딩 등의 측면에서 블록을 조정할 수 있습니다.
데스크톱, 태블릿, 모바일 등에서 블록을 표시하거나 숨길 수 있습니다. 편집하는 동안 반응 모드에서 콘텐츠를 미리 볼 수도 있습니다.
모든 요소 스타일:
원하는 대로 요소의 스타일을 지정하고 무제한 레이아웃 가능성으로 놀 수 있습니다. 또한 BlockArt를 사용하여 전체 너비 및 포함된 섹션 컨테이너를 얻을 수 있습니다. 배경색, 이미지, 텍스트 색상 등을 사용자 정의하고 스타일을 지정할 수 있습니다.
또한 플러그인을 사용하면 문자 간격, 텍스트 변형, 글꼴 두께 등과 같은 타이포그래피 스타일을 지정할 수 있습니다. 요소에 수평 및 수직 정렬을 주입하고 em, px, em 및 %를 포함하는 단위에서 선택할 수도 있습니다.
스타일 복사 및 붙여넣기:
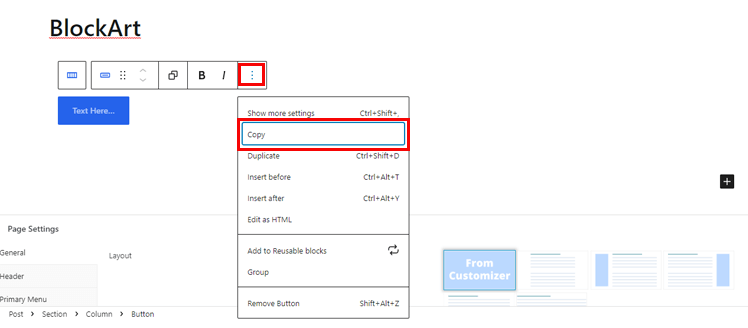
BlockArt를 사용하면 블록 스타일을 복사하기 위해 블록 도구 모음에서 버튼을 클릭하기만 하면 됩니다.

키보드 단축키를 사용하여 스타일을 복사하여 붙여넣을 수 있습니다. Ctrl + C, Ctrl + Alt + V. 또한 스타일 복사 및 붙여넣기는 브라우저의 모든 탭에서 작동합니다.
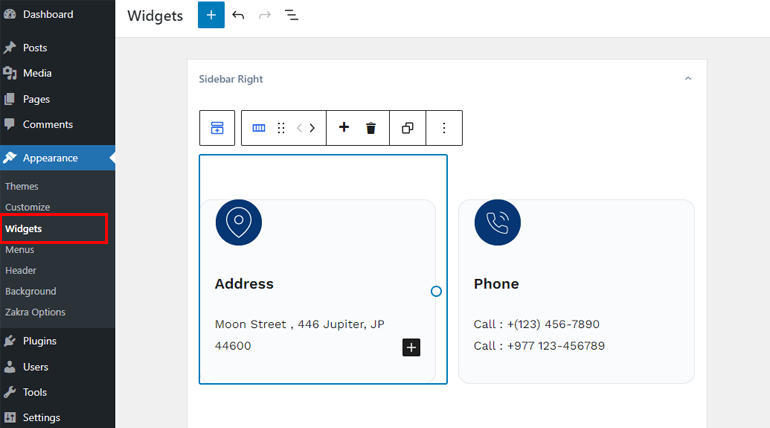
대시보드 위젯 영역 및 사용자 지정 위젯 편집기:
BlockArt 블록을 위젯 영역에 추가할 수도 있습니다. 또한 사이드바에 BlockArt 블록을 추가하는 것도 가능합니다.

BlockArt의 블록에 대한 상세 안내
BlockArt는 사용자를 위해 6개의 고유한 블록을 제공합니다. 아래에서 설명했습니다.
- 제목: 이 블록을 사용하면 각 섹션에 제목을 추가하여 페이지/게시물을 더 명확하게 만들 수 있습니다. H1에서 H6까지 다양한 마크업 중에서 선택할 수 있습니다.
- 단락: 이 블록을 사용하면 타이포그래피, 크기 등으로 사용자 정의하고 스타일을 지정할 수 있는 단락을 추가할 수 있습니다.
- 섹션/열: 섹션 내부에 행과 열을 추가하고 다양한 레이아웃을 생성할 수 있습니다.
- 이미지: 이미지는 콘텐츠를 시각적으로 더 매력적이고 흥미롭게 만드는 데 도움이 되므로 이 블록을 청중과의 시각적 커뮤니케이션에 사용하십시오.
- 버튼: 버튼 을 사용하여 사용자가 필요한 페이지로 리디렉션되도록 할 수 있습니다.
- 간격: 페이지/게시물의 블록 사이에 공간을 추가할 수 있습니다.
BlockArt로 WordPress 페이지/게시물 만들기에 대한 쉬운 가이드
이제 블록을 사용하여 WordPress 페이지/게시물을 만드는 방법을 살펴보겠습니다.
1. BlockArt 설치 및 활성화
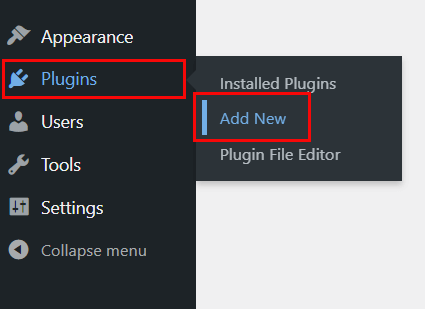
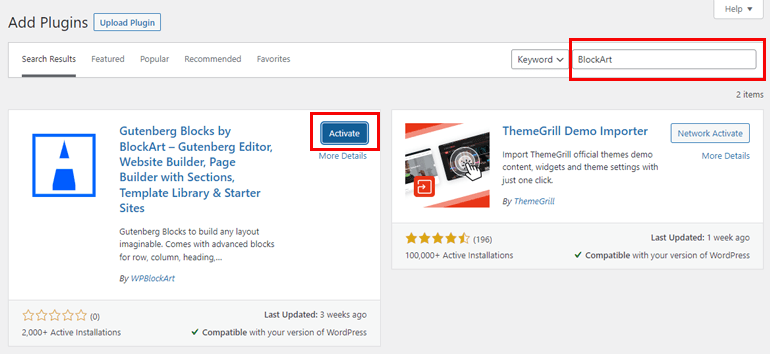
BlockArt는 대시보드에서 설치하고 활성화할 수 있는 무료 플러그인입니다. 먼저 WordPress 대시보드에 로그인한 다음 플러그인 >> 새로 추가로 이동해야 합니다.

그런 다음 검색 창에서 BlockArt를 검색하고 검색 결과에 표시되면 설치 를 클릭하고 마지막으로 플러그인을 활성화 하십시오.

참고 : 플러그인에는 인기 있는 다목적 테마가 내장되어 있습니다. 자크라. 따라서 테마를 사용하면 BlockArt를 별도로 설치할 필요가 없습니다.
2. BlockArt 사용 및 시작하기
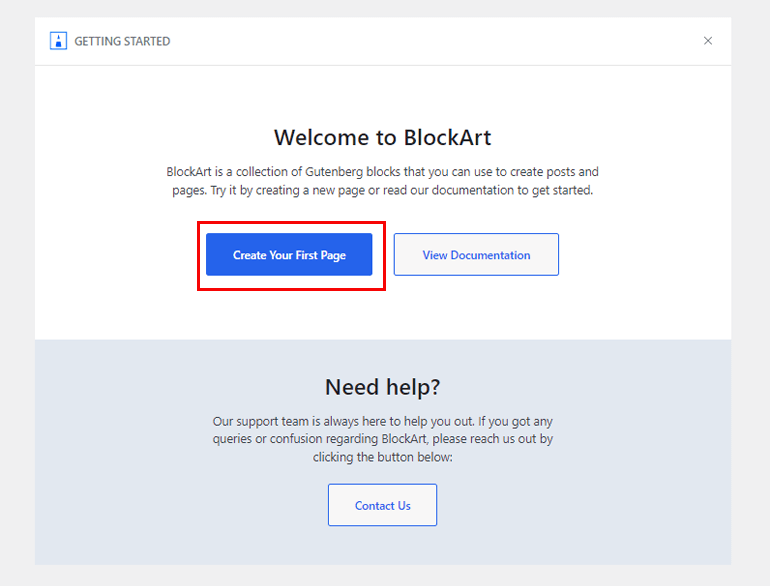
플러그인을 활성화한 후 지금 설정해야 합니다. 이제 대시보드에 Welcome to BlockArt 메시지가 표시되며 페이지 편집기로 이동하는 Create Your First Page 버튼을 클릭하여 시작할 수 있습니다.

플러그인에 대해 자세히 알아보려면 설명서를 볼 수도 있습니다. 설정 프로세스에 대해 의심이 가는 경우 경험이 풍부한 지원 팀에 문의할 수도 있습니다.
3. 블록을 사용하여 페이지/게시물 만들기
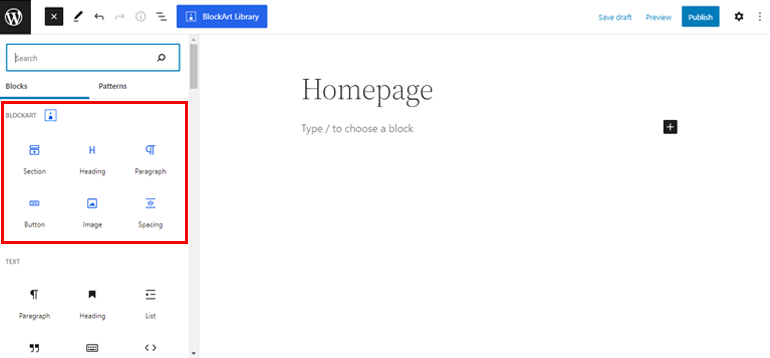
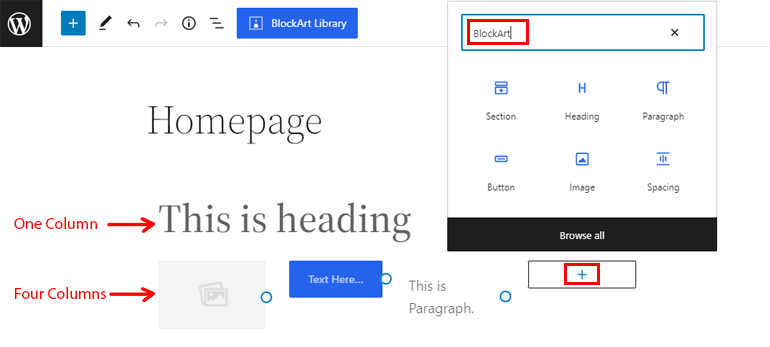
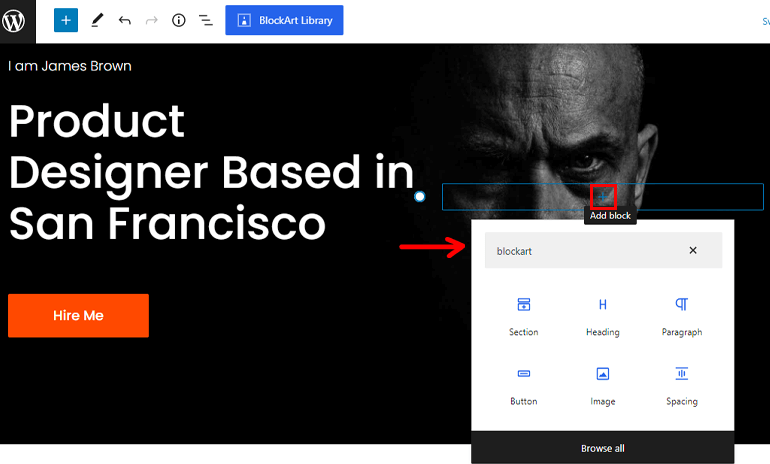
페이지 편집기에서 원하는 제목 을 추가할 수 있습니다. 그런 다음 왼쪽 상단의 "+" 기호를 클릭합니다. 여기에서 페이지/게시물을 만드는 데 사용할 수 있는 모든 BlockArt의 6개 블록을 볼 수 있습니다.

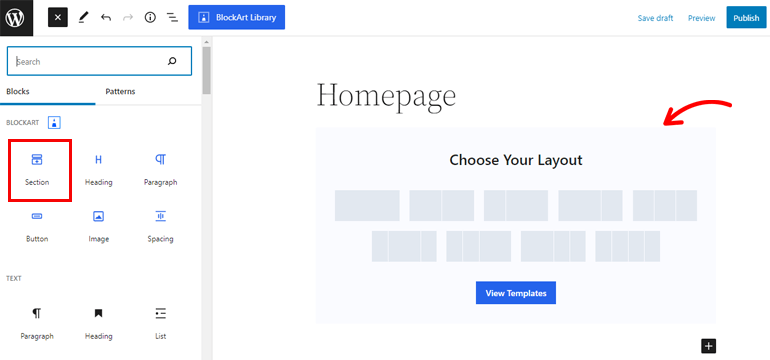
예를 들어 섹션 블록을 선택하면 다양한 레이아웃을 선택할 수 있고 한 섹션 안에 최대 4개의 열을 추가할 수 있습니다. 섹션 내부에 열을 추가하거나 섹션을 그대로 둘 수 있습니다.


섹션을 추가하기로 선택한 경우 단락, 이미지, 버튼, 간격 및 제목을 포함하는 다른 블록을 추가할 수도 있습니다.
또한 4개의 열을 추가하려면 4개의 블록을 추가할 수 있습니다.

다음으로 "+" 아이콘을 클릭하여 열 내부에 블록을 추가합니다. 그런 다음 검색 창에서 BlockArt를 검색하면 사용할 수 있는 모든 블록이 표시됩니다. 사용하려는 블록을 클릭하면 사용할 수 있습니다!
4. 차단 설정 구성
블록 추가를 완료한 후에는 블록 설정을 구성해야 합니다.
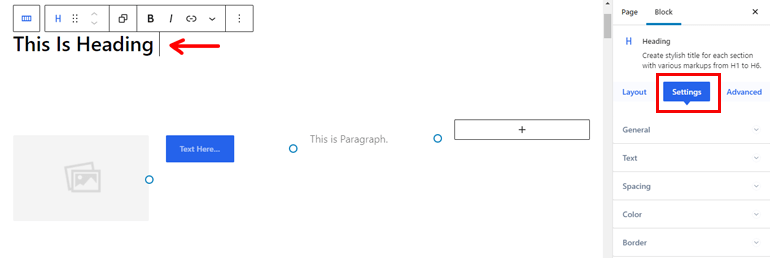
블록을 선택하는 동안 왼쪽 사이드바에서 설정 옵션을 볼 수 있습니다. 각 블록에 대해 다른 설정 옵션이 표시됩니다.
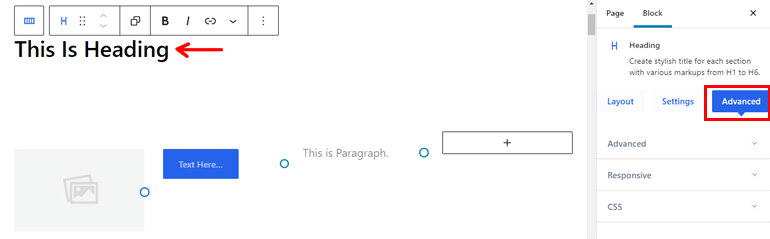
제목 블록
사용 가능한 설정:
- 일반: 이 설정에서 HTML 마크업을 H1에서 H6까지 선택하고 텍스트의 크기와 정렬을 변경할 수 있습니다.
- 텍스트: 글꼴 크기, 줄 높이, 두께 및 고급 타이포그래피 옵션을 사용자 지정할 수 있습니다.
- 간격: 왼쪽과 오른쪽 또는 위쪽과 아래쪽에 여백을 추가할 수 있습니다.
- 색상: 이 설정을 사용하면 텍스트에 색상을 추가할 수 있으며 배경 색상도 추가할 수 있습니다.
- 테두리: 이 옵션을 사용하여 테두리 반경 및 유형을 조정합니다. 또한 위, 아래, 왼쪽, 오른쪽에 border-radius를 추가할 수 있으며 이 설정으로 box-shadow를 활성화할 수도 있습니다.

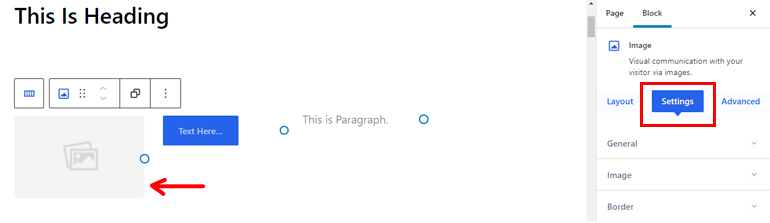
이미지 블록
사용 가능한 설정:
- 일반: URL, 대체 텍스트 및 정렬을 추가할 수 있습니다. 또한 데스크탑 및 외부 소스에서 이미지를 추가할 수도 있습니다.
- 이미지: 이를 사용하여 이미지의 높이, 너비, 최대 너비, 불투명도 및 개체 맞춤을 사용자 지정할 수 있습니다.
- 테두리: 이 설정을 사용하면 유형을 추가하고 반경을 조정할 수 있습니다. 그것으로 box-shadow를 활성화할 수도 있습니다.

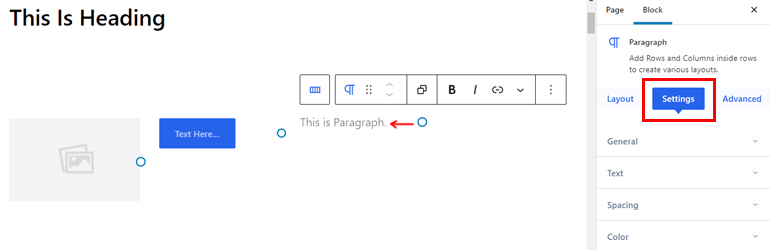
단락 블록
사용 가능한 설정:
- 일반: 단락의 정렬을 조정하는 데 사용합니다.
- 텍스트: 글꼴 크기, 패밀리, 줄 높이, 두께를 추가하고 고급 타이포그래피를 조정할 수 있습니다.
- 간격: 단락의 여백을 설정할 수 있습니다.
- 색상: 호버 색상, 배경 색상 및 이미지 색상을 추가할 수 있습니다.

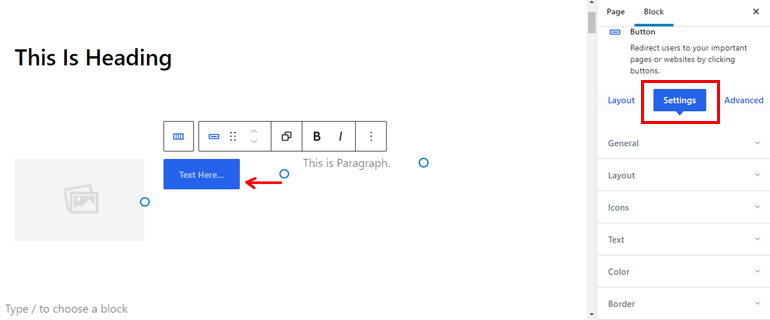
버튼 블록
사용 가능한 설정:
- 일반: 새 탭에서 열 수 있는 URL 링크를 추가할 수 있습니다.
- 레이아웃: 크기, 유형 및 정렬을 변경할 수 있습니다.
- 아이콘: 이 옵션을 활성화하면 다양한 아이콘이 표시됩니다. 크기와 간격을 사용자 정의하고 버튼의 왼쪽/오른쪽에 아이콘을 배치할 수도 있습니다.
- 텍스트: 고급 타이포그래피 옵션과 함께 글꼴 크기, 패밀리, 두께, 줄 높이를 변경할 수 있습니다.
- 색상: 원하는 색상, 배경 색상 또는 이미지, 호버 색상을 추가할 수 있습니다.
- 테두리: 이 옵션을 사용하면 버튼의 상자 그림자, 테두리 유형 및 반경을 활성화할 수 있습니다.

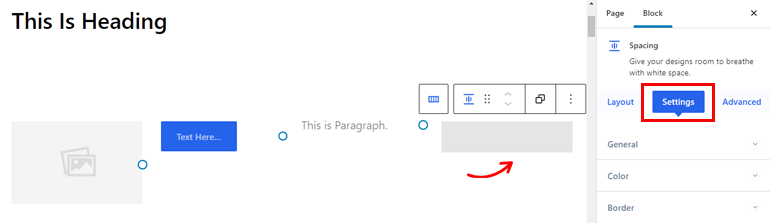
간격 블록 :
사용 가능한 설정:
- 일반: 블록의 높이를 조정하는 데 사용합니다.
- 색상: 이 옵션을 사용하면 색상, 배경 이미지 및 색상을 추가한 다음 선택한 호버 색상을 추가할 수 있습니다.
- 테두리: 상자 그림자 옵션, 반경 및 호버 유형을 추가합니다.

고급 설정
고급 설정은 6개 블록 모두에 대해 동일하므로 살펴보겠습니다.
- 고급: 두 블록을 겹칠 경우 Z-색인 옵션을 제공합니다. 또한 원하는 대로 블록 여백과 패딩을 추가할 수 있습니다.
- 반응형: 세 가지 옵션이 제공됩니다. 모바일, 태블릿 및 데스크톱에서 숨깁니다. 이러한 옵션 중 하나를 활성화하면 해당 장치에 블록이 표시되지 않습니다.
- 추가 CSS 클래스: 코딩에 익숙하다면 추가 CSS 클래스를 추가할 수 있습니다.

5. 사전 제작된 템플릿 추가
BlockArt는 페이지/게시물에 쉽게 가져올 수 있는 독특한 모양의 템플릿을 제공합니다.
그렇게 하려면 페이지 메뉴로 이동하여 템플릿을 추가할 페이지 위로 마우스를 가져간 다음 편집 옵션을 선택합니다.
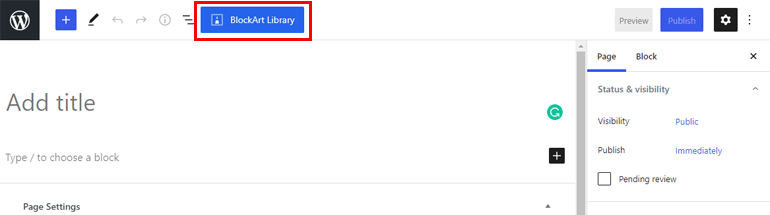
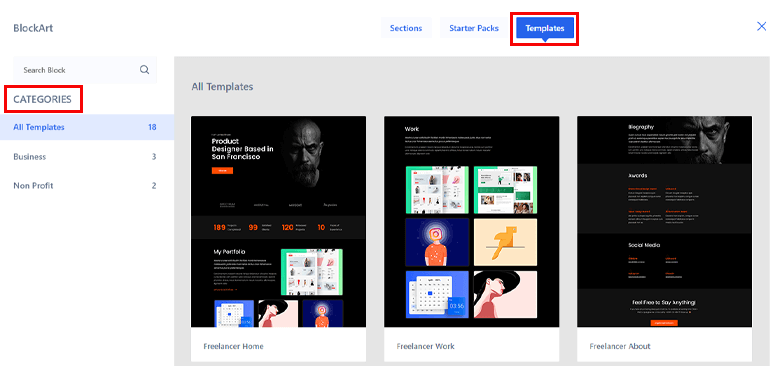
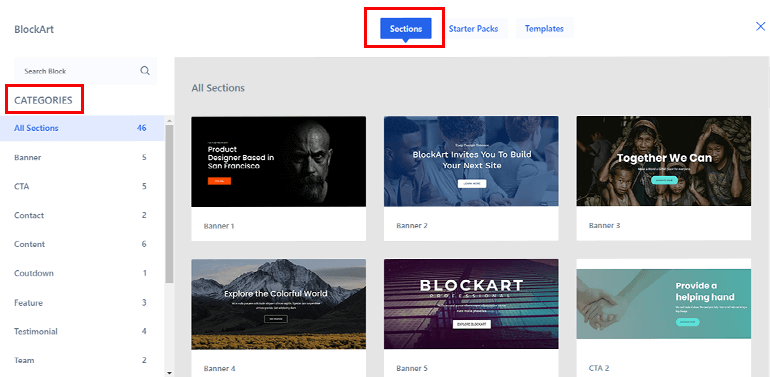
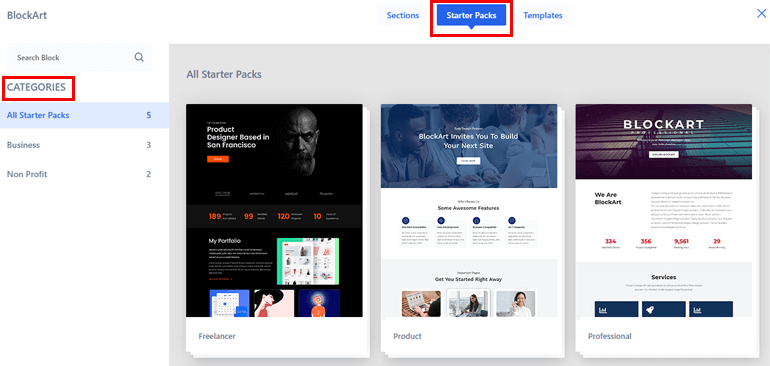
이제 페이지 상단에 BlockArt 라이브러리 버튼이 표시됩니다. 그것을 클릭하면 템플릿, 섹션 및 스타터 팩을 가져올 수 있는 팝업이 표시됩니다.

각 템플릿을 사용하면 템플릿과 같은 다양한 옵션에서 선택할 수 있습니다. About, Landing Page, Contact Page 등과 같은 훌륭한 페이지를 만들 수 있습니다.

섹션의 경우 배너, CTA, 연락처, 카운트다운, 기능, 평가, 팀, 서비스, 프로젝트, 가격 책정, 기타 및 갤러리를 설정할 수 있습니다.

이제 스타터 팩의 경우 비즈니스 및 비영리를 포함하는 범주 중에서 선택할 수 있습니다. 여기에는 제품, 프리랜서 등을 위한 사이트를 만드는 데 사용할 수 있는 템플릿이 포함되어 있습니다.

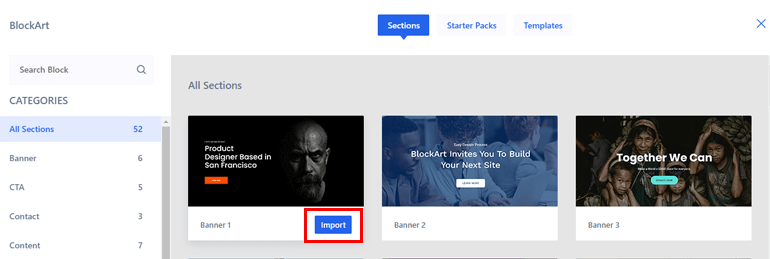
이러한 요소를 가져오려면 사용하려는 템플릿 주위를 가리키고 가져오기 옵션을 선택해야 합니다.

또한 블록 추가 옵션을 클릭하고 설정을 구성하여 템플릿 내부에 블록을 추가할 수도 있습니다.

6. 페이지/게시물 게시
블록 추가가 끝나면 페이지나 게시물을 게시하기만 하면 됩니다.
그렇게 하려면 페이지 오른쪽 상단에 있는 게시 버튼을 클릭하면 됩니다.

즉, BlockArt를 사용하여 페이지/게시물을 성공적으로 만들었습니다.
마무리!
우리는 그것을 끝까지 만들었으며 이제 BlockArt 사용에 대해 알아야 할 모든 것을 알게 되었기를 바랍니다. 페이지 또는 게시물을 생성하기 위한 많은 블록과 템플릿을 제공하는 풍부한 기능의 Gutenberg 블록 플러그인입니다.
또한 여전히 혼란이 있는 경우 설명서를 살펴보고 지원 팀에 문의하여 쿼리를 해결하는 것을 잊지 마십시오.
즉, BlockArt 플러그인을 설치하고 사이트 설정을 시작하십시오. 기사가 마음에 들었다면 소셜 미디어와 친구 및 가족과 공유하는 것을 잊지 마십시오.
Facebook 및 Twitter에서 팔로우하여 최신 소식을 받아볼 수도 있습니다. 가기 전에 온라인 과정을 가르쳐 돈을 버는 방법에 대한 흥미로운 기사가 있습니다. 즐거운 독서!
