PostX 브릭 빌더 통합 소개
게시 됨: 2023-07-27Bricks Builder는 한동안 인기를 얻고 있습니다. 의심할 여지 없이 WordPress를 위한 훌륭한 빌더입니다. 최근 Bricks에서 PostX 블록을 사용하려는 사용자가 급증했습니다.
한 사용자가 PostX Bricks Builder 통합을 가져올 수 있는지 물었습니다.
“Bricks Builder는 이미 통합되어 있는 Oxygen Builder와 매우 유사합니다. 그러나 Bricks Builder는 더 현대적이며 Facebook에 대규모 커뮤니티가 있습니다. Bricks Builder를 애드온으로 통합하세요.”
우리는 상황을 이해하고 사용자 피드백과 제안을 읽고 결정을 내렸습니다.
PostX 브릭 빌더 통합을 소개합니다.
이제 코딩 없이 PostX 블록과 PostX Starter 팩 및 템플릿을 Bricks Builder에서 원활하게 사용할 수 있습니다.
Bricks Builder에서 PostX 포스트 블록을 사용하는 방법
이 통합으로 Bricks Builder 사용자가 PostX 냄비 블록, PostX 스타터 팩 및 템플릿을 Bricks Builder에 직접 포함할 수 있는 환상적인 기회를 열었습니다.
Bricks Builder에서 바로 PostX를 사용하는 방법을 살펴보겠습니다!
비디오 튜토리얼
다음은 이해를 돕기 위한 PostX Bricks Builder 통합에 대한 비디오 자습서입니다.
1단계: PostX 설치 및 활성화
Bricks Builder에서 PostX 블록을 사용하려면 PostX 플러그인을 설치하고 활성화해야 합니다.
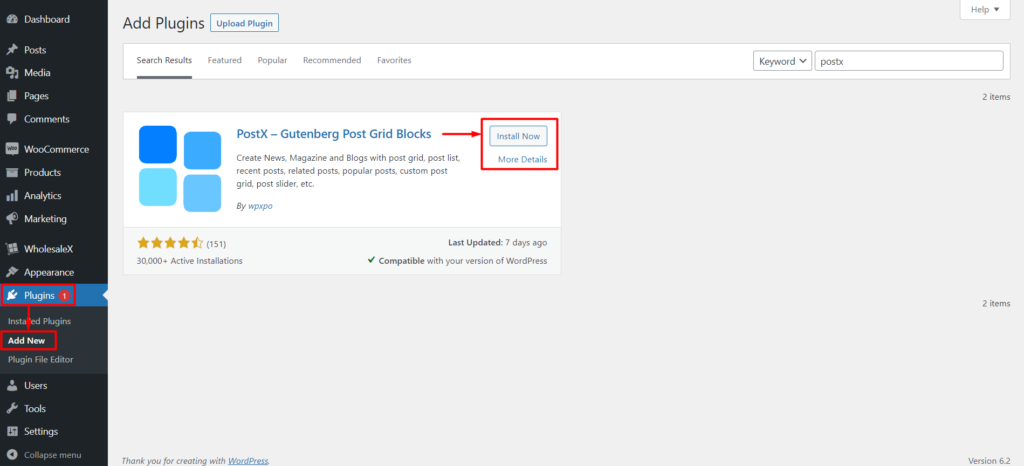
PostX를 설치 및 활성화하려면 Plugins > Add New 로 이동하여 PostX를 검색하고 설치 프로세스를 완료하십시오.

플러그인이 활성화되면 Bricks Builder 애드온을 사용하여 Bricks 페이지에 블록을 추가할 수 있습니다.
2단계: PostX Bricks Builder 통합 애드온 활성화
이제 Bricks Builder 통합 및 저장된 템플릿 애드온을 활성화해야 합니다.
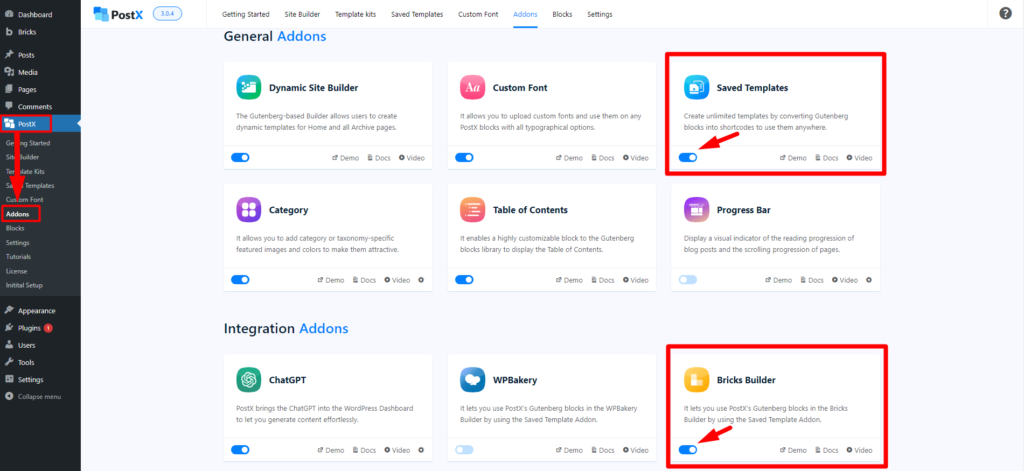
PostX > 애드온으로 이동합니다. 그런 다음 토글 막대를 사용하여 Bricks Builder 및 저장된 템플릿 애드온을 활성화합니다.

Bricks Builder 애드온은 PostX의 모든 저장된 템플릿을 포함하는 새로운 " PostX 템플릿 " 탭을 Bricks Builder에 추가합니다. 목록에서 저장된 템플릿을 선택하여 Bricks Builder에 게시물 블록을 표시합니다.
3단계: 저장된 템플릿 만들기
Bricks Builder에서 PostX를 사용하려면 PostX로 저장된 템플릿을 만들어야 합니다. 다음 단계를 따르십시오.
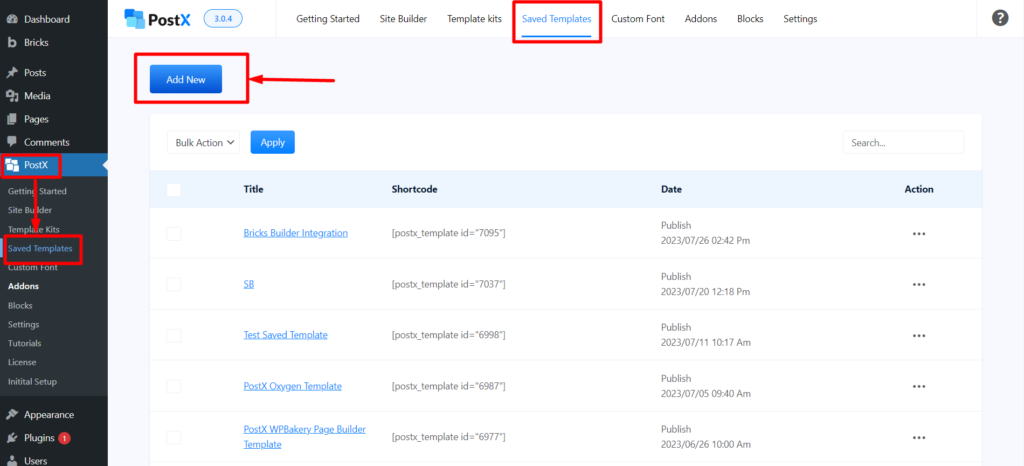
PostX > 저장된 템플릿 으로 이동하고 " 새 템플릿 추가 "를 클릭하여 새 템플릿을 만듭니다.

Gutenberg 편집기를 사용하여 템플릿을 만드십시오. PostX 블록 또는 PostX의 Premade 템플릿/스타터 팩을 사용할 수 있습니다.
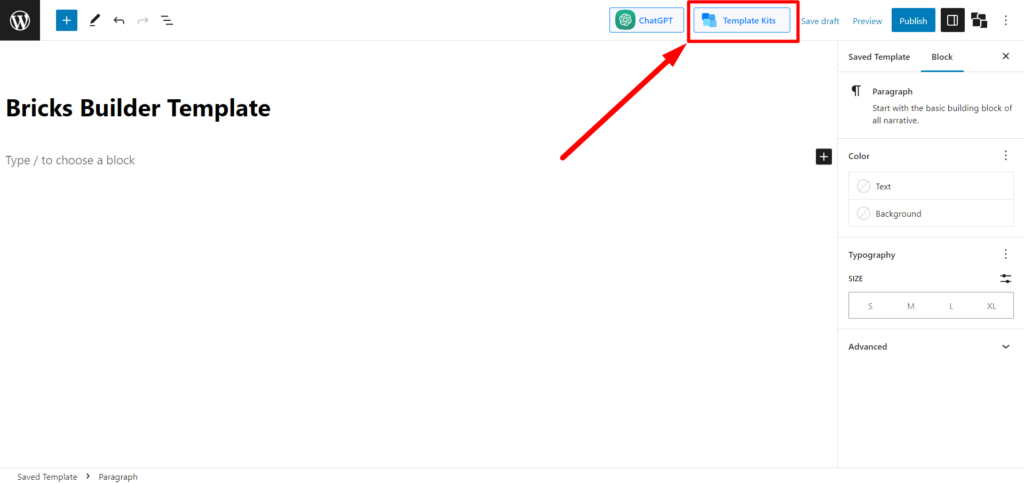
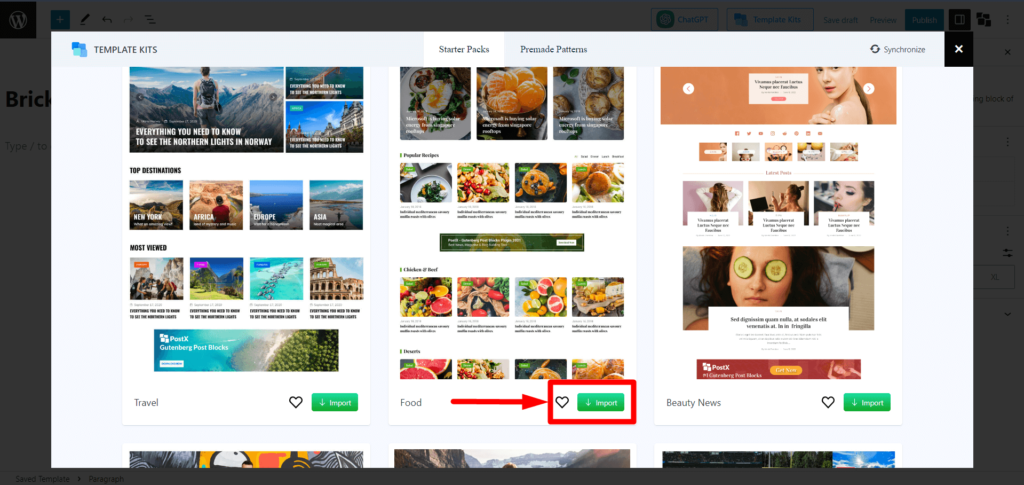
문제를 단순화하기 위해 PostX의 Premade Starter Pack 및 템플릿을 사용할 것입니다. 페이지 상단에서 " 템플릿 키트 " 버튼을 클릭하십시오.

원하는 Starter Pack/Premade 템플릿을 선택하고 " 가져오기 "를 클릭합니다. "Food" 레이아웃을 사용하겠습니다. Food Layout 2 또는 원하는 다른 레이아웃을 사용할 수도 있습니다.

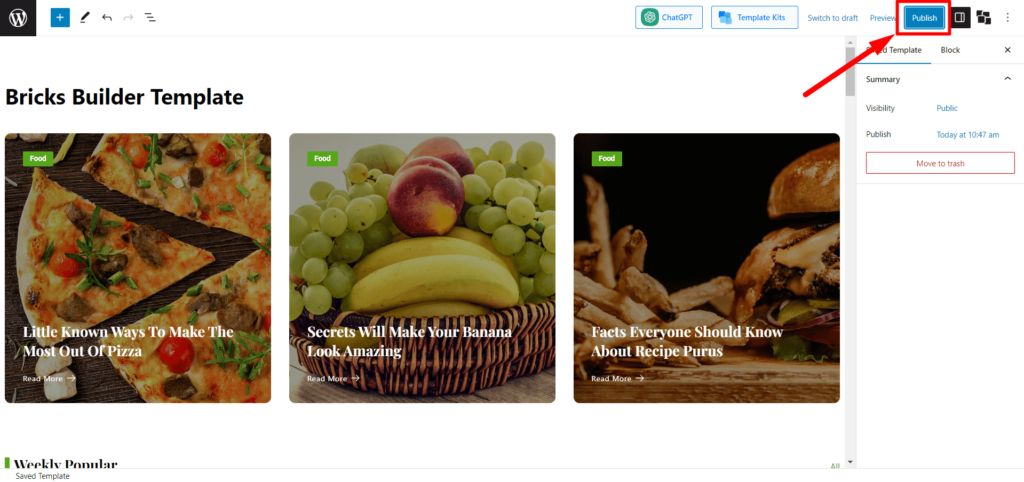
템플릿에 이름을 지정하고 " 게시 "를 클릭합니다. 그리고 PostX로 저장된 템플릿을 성공적으로 생성했습니다.

이제 이 저장된 템플릿을 Bricks Builder에서 사용할 수 있습니다.
4단계: Bricks Builder에서 저장된 템플릿 사용
Bricks Builder에서 PostX 저장 템플릿을 사용하려면 다음 단계를 따르십시오.
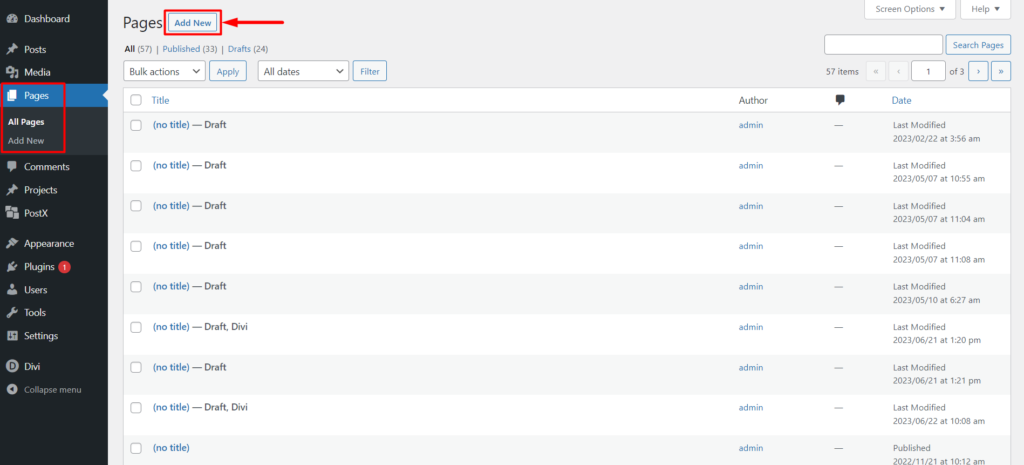
WordPress 대시보드 에서 페이지 로 이동하여 " 새 페이지 추가 "를 클릭합니다.

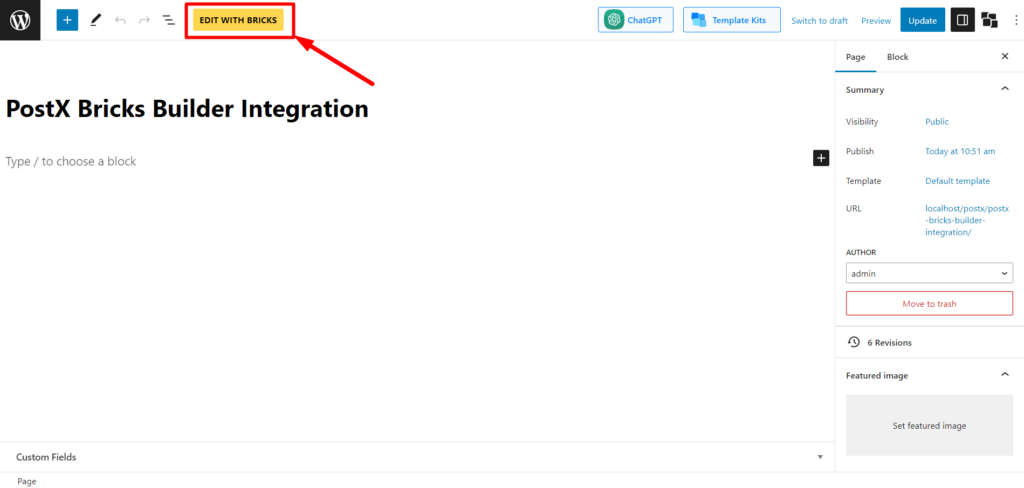
페이지 편집기에 들어가면 상단에 Bricks Builder에서 " Edit with Bricks "로 가는 아이콘이 표시됩니다. 그것을 클릭하면 Bricks Builder로 리디렉션됩니다.

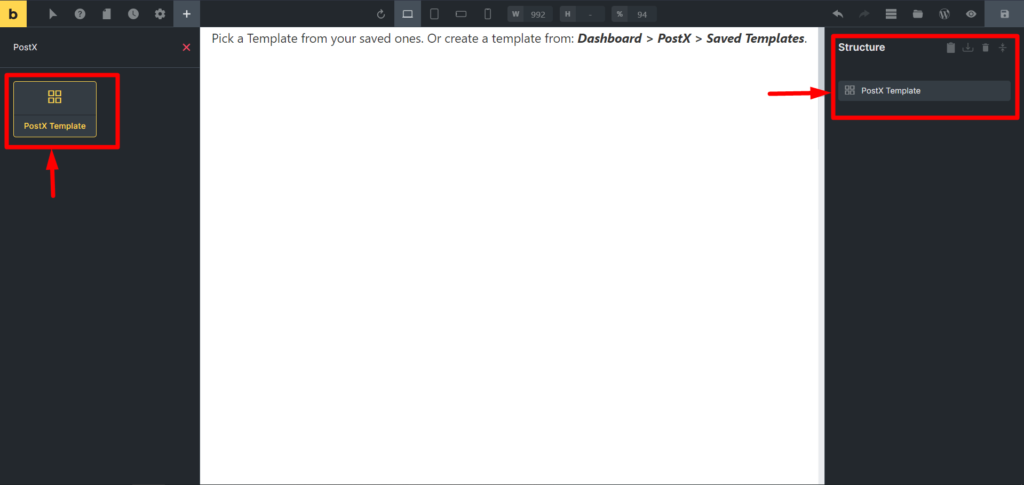
Bricks Builder에 들어가면 일반 섹션에서 " PostX 템플릿 "을 찾거나 검색 표시줄에서 PostX 템플릿을 검색할 수 있습니다. 빌더에서 " PostX 템플릿 "을 선택합니다. 그러면 Bricks Builder에서 템플릿을 선택할 수 있습니다.

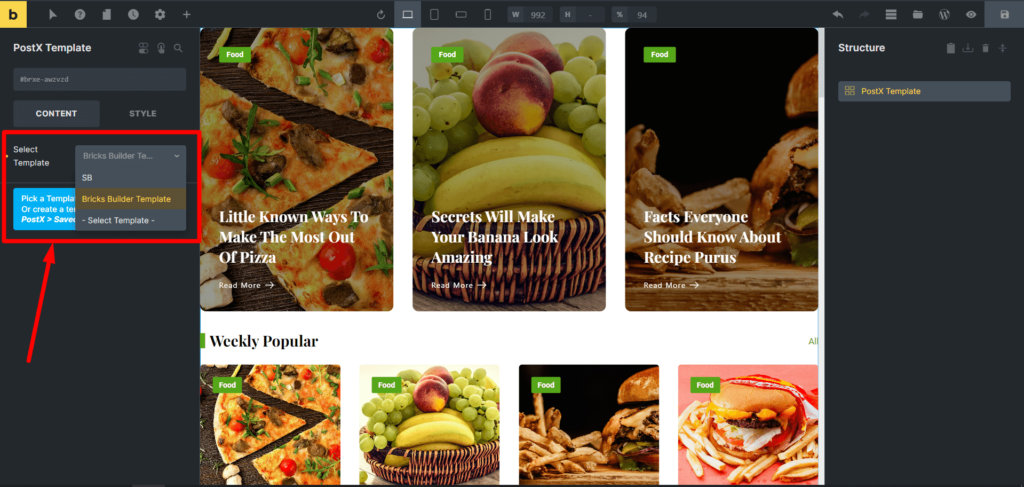
" 템플릿 선택 "에서 3단계에서 생성한 템플릿을 선택합니다. 템플릿을 선택하면 Bricks Builder에서 템플릿 내용을 볼 수 있습니다.

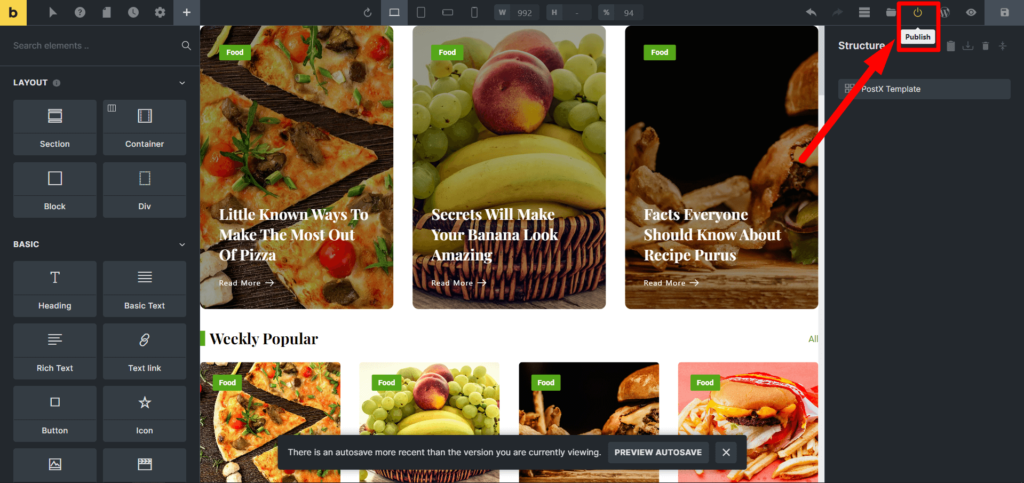
마지막으로 " 게시 " 버튼을 클릭하여 페이지를 게시합니다.

5단계: 사용자 정의
생성한 PostX 저장된 템플릿을 편집하여 템플릿을 변경하거나 업데이트할 수 있습니다.
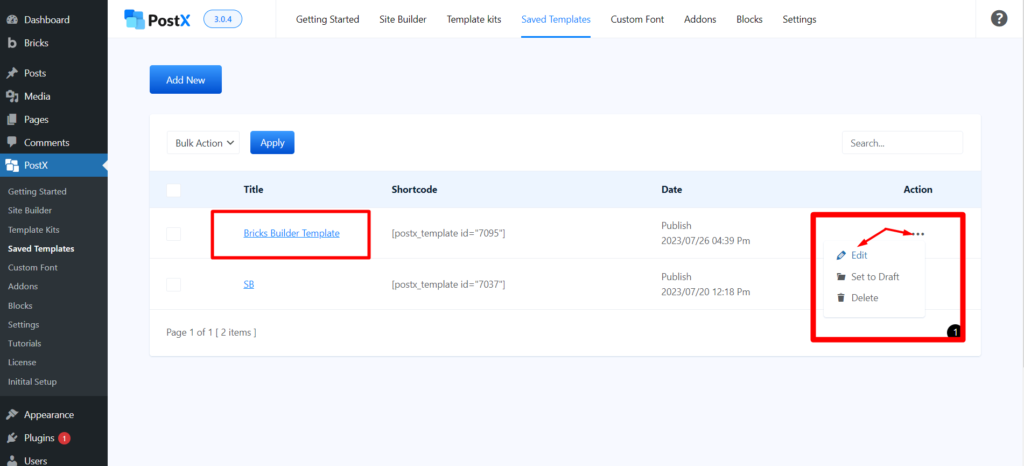
PostX 저장된 템플릿으로 이동하여 사용자 지정해야 하는 저장된 템플릿에서 " 편집 "을 클릭합니다. 필요한 사항을 변경하고 " 업데이트 "를 클릭합니다.

저장된 템플릿을 처음부터 다시 생성할 필요가 없습니다. 변경 사항은 Bricks Builder에서 자동으로 동기화됩니다.

이는 이전 페이지를 업데이트할 때 시간과 노력을 절약할 수 있는 좋은 방법입니다.
당신이 좋아할 자료
다음은 도움이 될 수 있는 몇 가지 기사입니다.
- Elementor에서 구텐베르크 블록을 표시하는 방법
- Divi Builder에서 Gutenberg 블록을 사용하는 가장 쉬운 방법
- Oxygen Builder에서 Gutenberg 블록을 사용하는 방법
- PostX 통합과 함께 WPBakery Page Builder에서 Gutenberg 블록을 사용하는 방법
- PostX Beaver Builder 통합: Beaver Builder에서 Gutenberg 블록 사용
결론
결론적으로 PostX Bricks Builder 통합은 Bricks Builder와 PostX 사용자 모두에게 유용합니다. 이를 통해 Bricks Builder 사용자는 광범위한 PostX 블록을 활용하여 보다 유연하고 강력한 웹 사이트 생성 방법을 만들 수 있습니다.
Bricks Builder 사용자라면 PostX Bricks Builder 통합을 사용해 보시기 바랍니다. 사용하기 쉽고 다양한 템플릿과 레이아웃을 웹사이트에 쉽게 추가할 수 있습니다.
YouTube 채널에서 WordPress 비디오 자습서를 확인할 수 있습니다. 또한 정기적인 업데이트를 위해 Facebook과 Twitter에서 우리를 찾으십시오!

유기적 트래픽 증가: PostX를 사용하여 카테고리 페이지 순위 지정

미리 만들어진 레이아웃을 사용하여 5분 안에 블로그를 만드는 방법

PostX 글로벌 스타일 소개

WordPress에서 다음 이전 게시물을 표시하는 방법
