Sydney Pro 4 소개 – WooCommerce 템플릿, 메가 메뉴, 오프캔버스 패널 등
게시 됨: 2023-06-05Sydney Pro 테마를 사용 중이거나 구매를 고려 중이라면 대규모 새 업데이트인 Sydney Pro 4 를 발표하게 되어 기쁩니다.
Sydney Pro 4는 훨씬 더 나은 WordPress 사이트를 구축하는 데 도움이 되는 수많은 새로운 기능을 추가합니다. 이 게시물에서는 작동 방식을 배우고 사이트에서 시작할 수 있도록 자세히 살펴보겠습니다.
그러나 파고들기 전에 무엇을 기대할 수 있는지에 대한 간략한 요약을 살펴보겠습니다.
- 코드 없는 WooCommerce 사용자 지정 – 무료 버전의 Elementor를 사용하여 사용자 지정 단일 제품 및 상점 템플릿을 디자인하고 카트 및 체크아웃 페이지를 사용자 지정할 수 있습니다.
- 메가 메뉴 – 무료 버전의 Elementor를 사용하여 완전 맞춤형 메가 메뉴를 구축하세요. 메가 메뉴 플러그인이 필요하지 않습니다!
- 오프캔버스 콘텐츠 – 사이트의 모든 요소를 기반으로 트리거할 수 있는 오프캔버스 패널을 만듭니다. 탐색, 제품 필터, 로그인 양식 등에 사용하십시오.
- 모바일 전용 메뉴 – 모바일 사용자를 위해 데스크탑 메뉴를 대체하는 특별한 메뉴를 만듭니다. 사이트에서 더 나은 모바일 환경을 만드는 데 좋습니다.
- 사용자 지정 글꼴 – 사용자 지정 글꼴을 쉽게 업로드하고 사이트 전체에서 사용할 수 있습니다.
- 더 많은 헤더 옵션 – 메가 메뉴 및 오프캔버스 콘텐츠 외에도 헤더 옵션에 대한 몇 가지 다른 업그레이드가 있습니다.
- Glassmorphism 효과 – 모든 Elementor 요소에 멋진 Glassmorphism 효과를 추가합니다.
- 두 개의 새로운 시작 사이트 – 두 개의 새로운 시작 사이트인 SaaS 및 Charity에 액세스합니다.
- 새로운 백엔드 테마 대시보드 – 백엔드 Sydney 대시보드를 다시 디자인하여 훨씬 더 쉽게 사용할 수 있습니다.
이미 Sydney Pro를 사용하고 있다면 지금 Sydney Pro 4로 업그레이드하여 이 모든 새로운 기능을 경험할 수 있습니다.
아직 업그레이드하지 않았다면 지금 Sydney Pro 라이센스를 구입하여 이러한 모든 새로운 기능과 Sydney Pro의 모든 뛰어난 기존 기능에 액세스하십시오.
이제 기능을 자세히 살펴보겠습니다.
리드 개발자가 제공하는 짧은 안내 비디오를 시청할 수도 있습니다.
Elementor를 통한 사용자 정의 WooCommerce 템플릿(쇼핑, 단일 제품, 장바구니 및 체크아웃)
시드니를 사용하여 WooCommerce 상점을 구축하는 경우 다음을 포함하여 주요 WooCommerce 페이지/템플릿에 대한 완전한 코드 프리 디자인 제어를 제공하는 몇 가지 기능을 추가했습니다.
- 쇼핑 템플릿
- 단일 제품 템플릿
- 카트 페이지
- 결제 페이지
Sydney Pro 4를 사용하면 이제 Elementor를 사용하여 이러한 모든 템플릿과 페이지를 사용자 정의할 수 있습니다. 예, 무료 버전의 Elementor에서도 가능합니다.
이를 위해 Sydney Pro 4는 여러 전용 WooCommerce 위젯을 Elementor에 추가합니다.
한 번 보자.
상점 템플릿 및 단일 제품 템플릿
시작하려면 먼저 시드니 대시보드( Appearance → Theme Dashboard )에서 Templates Builder 모듈을 활성화해야 합니다.
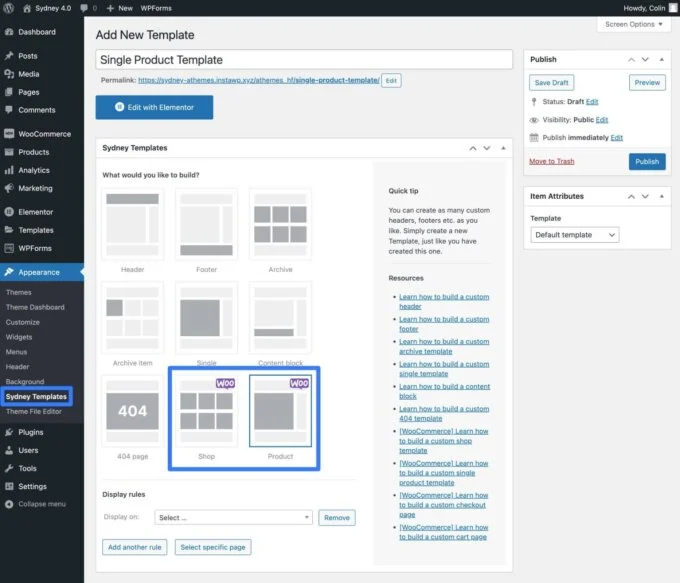
그런 다음 모양 → 시드니 템플릿 → 템플릿 추가 로 이동하여 첫 번째 템플릿을 만들 수 있습니다.
사이트에서 WooCommerce를 활성화했다고 가정하면 쇼핑 및 제품 에 대한 템플릿 옵션이 표시됩니다.
표시 조건을 사용하여 특정 상품에만 적용하는 등 특정 상황에서만 이 템플릿을 사용할 수도 있습니다.

관련 템플릿을 선택하고 초안을 저장하면 Elementor 인터페이스를 시작할 수 있습니다.
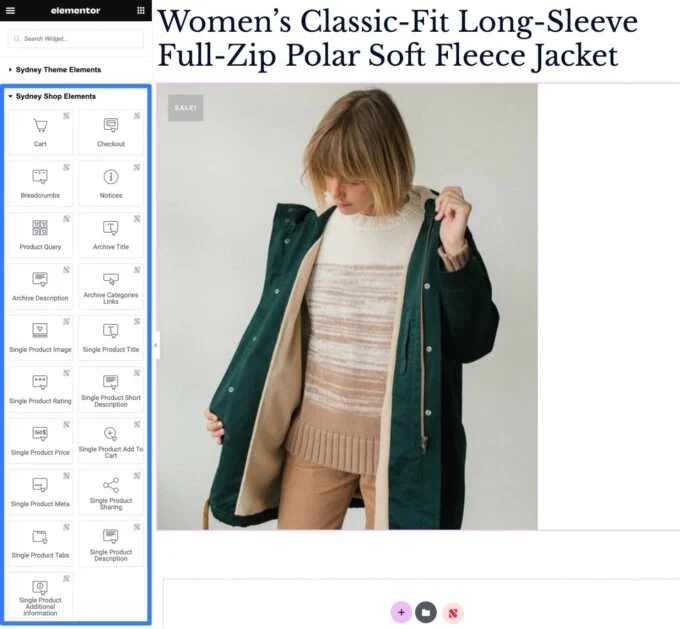
상점 템플릿과 단일 제품 템플릿을 구축하는 데 도움이 되도록 Sydney Pro 4는 Elementor에서 사용할 수 있는 여러 새 위젯을 추가합니다. Sydney Shop Elements 카테고리에서 찾을 수 있습니다.

카트 및 체크아웃 페이지
카트 및 체크아웃 페이지를 사용자 지정하려면 별도의 템플릿을 만드는 대신 페이지 편집기에서 직접 작업할 수 있기 때문에 프로세스가 약간 다릅니다.
작동 방식은 다음과 같습니다.
- 시드니 설정에서 Templates Builder 모듈을 활성화해야 합니다.
- 카트 또는 체크아웃에 대한 일반 페이지를 편집합니다.
- 기존 콘텐츠를 모두 삭제합니다(보통 단일 단축 코드).
- Elementor 인터페이스를 실행합니다.
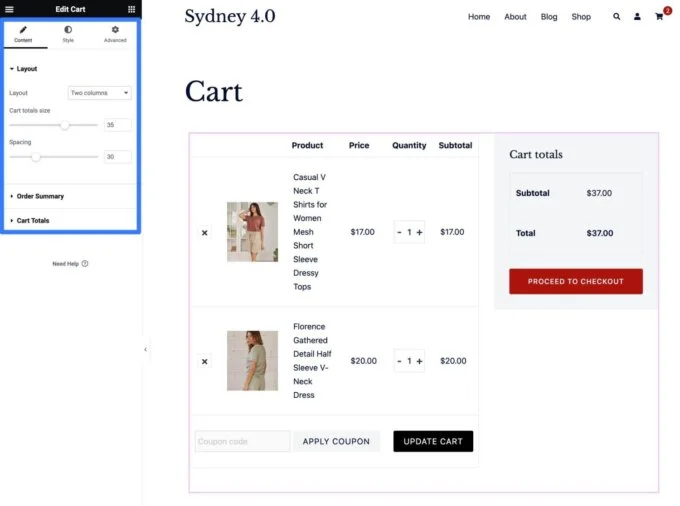
해당 페이지의 Elementor 인터페이스에 있으면 Sydney Shop Elements 카테고리에서 관련 위젯(장바구니 페이지용 카트 위젯 또는 체크 아웃 페이지용 체크아웃 위젯)을 추가하기만 하면 됩니다.
그런 다음 위젯의 세부 설정을 사용하여 콘텐츠, 레이아웃, 스타일 등을 사용자 지정할 수 있습니다.

사용자 지정 글꼴 모듈: 모든 사용자 지정 글꼴을 업로드하고 어디서나 사용
Sydney Pro를 사용하면 이미 Google Fonts와 Adobe Fonts(활성 Adobe Fonts 토큰 사용)를 통해 수백 가지 글꼴 옵션에 액세스할 수 있습니다.
이제 Sydney Pro 4를 사용하면 사용자 정의 CSS를 사용할 필요 없이 사용자 정의 글꼴을 쉽게 업로드하고 사용할 수 있는 새로운 옵션이 제공됩니다.
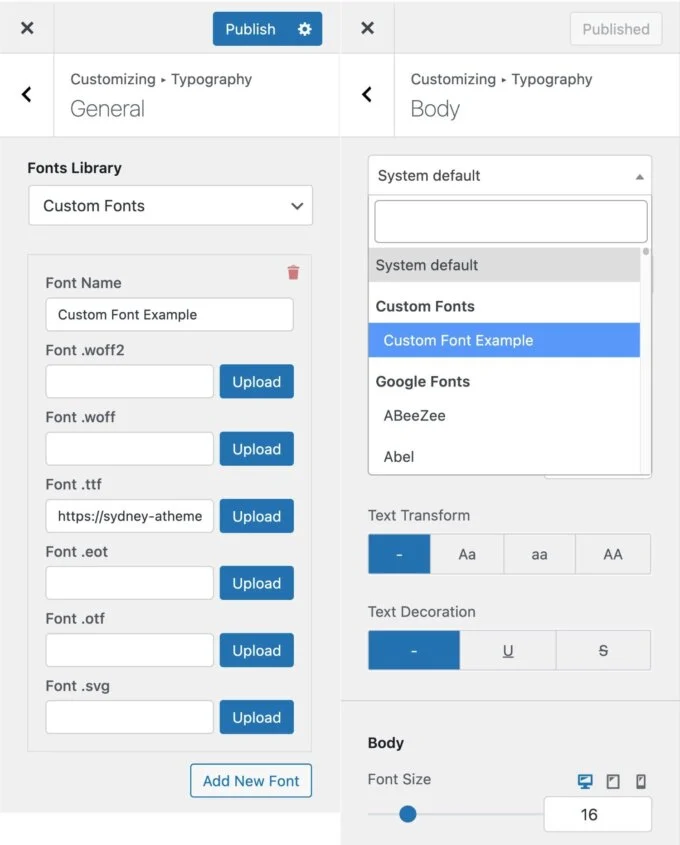
새로운 사용자 정의 글꼴 모듈을 활성화하면 WordPress 사용자 정의 프로그램에서 타이포그래피 → 일반 으로 이동하면 드롭다운에 사용자 정의 글꼴 옵션이 표시됩니다.
이 옵션을 선택하면 .woff2, .woff, .ttf 등 다양한 형식으로 하나 이상의 사용자 지정 글꼴 파일을 업로드할 수 있습니다.
구매한 프리미엄 글꼴이든 많은 무료 글꼴 웹사이트 중 하나에서 찾은 무료 글꼴이든 상관없이 웹 어디에서나 사용자 정의 글꼴 파일을 업로드할 수 있습니다.
원하는 만큼 사용자 정의 글꼴을 추가할 수도 있습니다. 글꼴을 계속 추가하려면 새 글꼴 추가 버튼을 클릭하십시오.
사용자 정의 글꼴을 추가하면 시드니에서 다른 타이포그래피 옵션으로 작업할 때 선택할 수 있습니다.

메가 메뉴 모듈: Elementor로 맞춤형 메가 메뉴 구축
메가 메뉴는 탐색 메뉴에 많은 옵션을 포함해야 할 때 훌륭한 옵션입니다. 이러한 확장 가능한 메뉴는 사용자가 효과적으로 탐색하는 데 필요한 공간을 제공합니다.
새 릴리스에서는 더 이상 별도의 메가 메뉴 플러그인을 사용하거나 Elementor Pro를 구입할 필요가 없습니다. 대신 이제 Sydney Pro와 무료 버전의 Elementor를 사용하여 완전 맞춤형 메가 메뉴를 구축할 수 있습니다.
이 기능을 사용하려면 먼저 시드니 테마 대시보드( 모양 → 테마 대시보드 )에서 새로운 메가 메뉴 모듈을 활성화해야 합니다.
모듈을 활성화하면 다음 지침에 따라 첫 번째 메가 메뉴를 만들 수 있습니다.
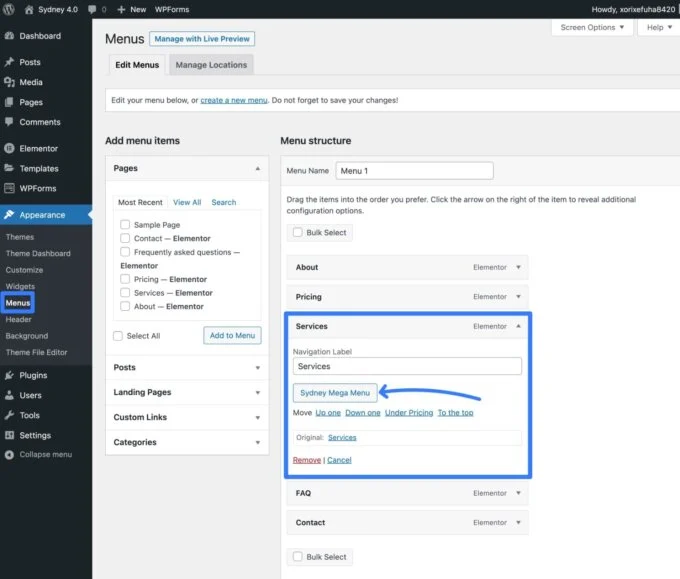
- 모양 → 메뉴 ("일반" WordPress 메뉴 영역)로 이동하여 기본 메뉴 영역을 편집합니다.
- 확장된 메가 메뉴를 트리거할 메뉴 항목을 선택합니다. 기존 메뉴 항목 중 하나를 기반으로 메가 메뉴를 트리거하거나 새 메뉴를 추가할 수 있습니다.
- 해당 메뉴 항목의 설정에서 Sydney Mega Menu 버튼을 클릭합니다.

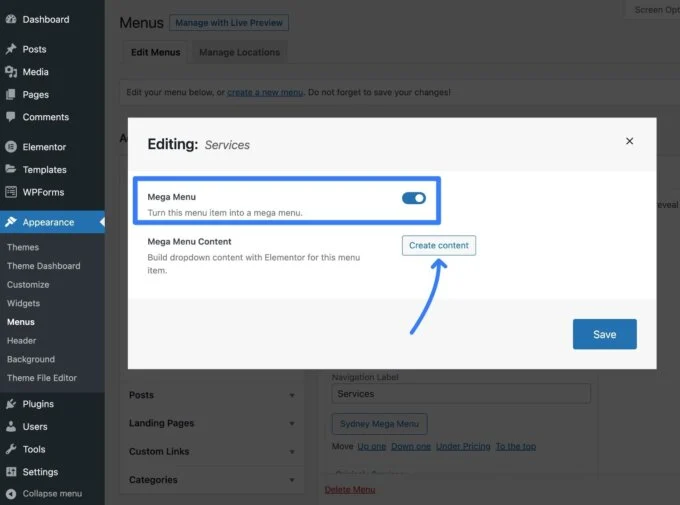
그러면 토글을 활성화하여 이 메뉴 항목을 메가 메뉴로 전환할 수 있는 팝업이 확장됩니다.
그런 다음 콘텐츠 만들기 버튼을 클릭하여 Elementor 인터페이스를 시작하고 Elementor의 비주얼 빌더를 사용하여 메가 메뉴의 콘텐츠를 디자인할 수 있습니다.

Elementor를 사용하면 원하는 만큼 열을 설정하고 모든 디자인 요소를 포함할 수 있습니다. 간단한 링크 목록을 사용하거나 버튼, Google 지도 삽입 등과 같은 다른 요소를 자유롭게 포함할 수도 있습니다.
디자인을 마쳤으면 오른쪽 상단 모서리에 있는 닫기 아이콘을 클릭하여 메뉴 인터페이스로 돌아갑니다.
저장 버튼을 클릭하면 메가 메뉴가 나타나기 시작합니다.
다른 메가 메뉴를 추가하려면 동일한 단계를 반복하여 필요한 만큼 메가 메뉴를 추가할 수 있습니다.
오프캔버스 콘텐츠 모듈: 오프캔버스 콘텐츠 트리거
새로운 메가 메뉴 기능 외에도 Sydney Pro는 탐색 메뉴 항목, 버튼, 이미지 등과 같은 사이트의 모든 트리거를 기반으로 오프캔버스 슬라이드아웃을 표시할 수 있는 새로운 오프캔버스 콘텐츠 모듈을 추가합니다.
이를 다양한 방법으로 사용할 수 있습니다. 다음은 몇 가지 아이디어입니다.
- 추가 탐색 옵션을 제공합니다.
- 가격 세부정보를 표시합니다.
- 전자 상거래 상점에 대한 제품 필터를 표시합니다.
- 사용자가 로그인 버튼을 클릭할 때 나타나는 로그인 양식을 추가합니다.
- 이메일 수신 동의 양식 또는 리드 생성 양식을 추가합니다.
- 특별 제안 또는 거래를 보여줍니다.
다음 위치에서 오프캔버스 슬라이드아웃이 나타나도록 트리거할 수 있습니다.
- 오른쪽
- 왼쪽
- 맨 위
- 맨 아래
오프캔버스 슬라이드아웃의 콘텐츠를 제어하기 위한 세 가지 옵션이 있습니다.
- Elementor 템플릿 – Elementor로 템플릿을 만든 다음 해당 템플릿을 오프캔버스 패널에 할당할 수 있습니다.
- 사용자 지정 콘텐츠 – 텍스트 편집기를 사용하여 사용자 지정 콘텐츠를 추가할 수 있습니다.
- 사이드바 – 사이트에서 사이드바를 표시할 수 있습니다. 사이트의 다른 사이드바와 마찬가지로 위젯/블록을 사용하여 사이드바 콘텐츠를 제어할 수 있습니다.
시작하려면 시드니 테마 대시보드에서 Offcanvas 콘텐츠 모듈을 활성화해야 합니다. 그런 다음 모듈에서 사용자 지정 링크를 클릭하여 사용자 지정 프로그램에서 설정을 엽니다.

또는 사용자 정의 프로그램을 수동으로 열고 일반 → 오프캔버스 콘텐츠 로 이동할 수 있습니다.
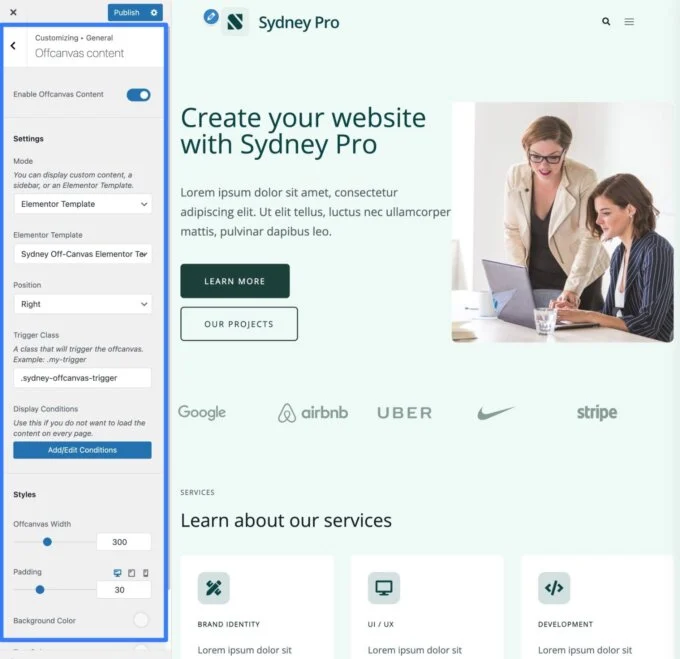
그런 다음 수행할 작업은 다음과 같습니다.
- 토글을 사용하여 Offcanvas 콘텐츠 활성화 .
- 모드 를 선택하여 콘텐츠 소스(Elementor 템플릿, 사용자 지정 콘텐츠 또는 사이드바)를 설정합니다.
- 위치 (오른쪽, 왼쪽, 위쪽 또는 아래쪽)를 선택합니다.
- 트리거 클래스를 선택하십시오. 이 CSS 클래스는 오프캔버스 메뉴를 트리거합니다.
- 선택적으로 표시 조건을 추가하여 특정 콘텐츠에만 오프캔버스 패널을 표시합니다. 예를 들어 WooCommerce 상점 페이지에만 표시하여 오프캔버스 제품 필터를 추가할 수 있습니다.
- 스타일을 사용하여 오프캔버스 패널의 너비와 디자인을 제어합니다.

오프캔버스 콘텐츠를 트리거하려면 트리거 클래스 상자의 CSS 클래스를 사용하려는 요소에 추가해야 합니다.
예를 들어 사용자가 탐색 메뉴 항목을 클릭할 때 오프캔버스 콘텐츠를 트리거하려면 다음을 수행할 수 있습니다.
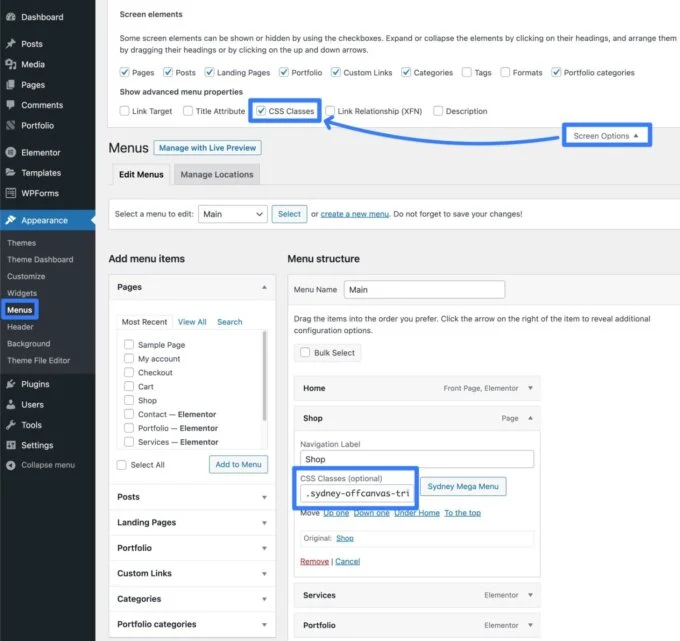
- 외모 → 메뉴 로 이동합니다.
- 화면 옵션을 클릭하고 CSS 클래스 메뉴 속성을 활성화합니다.
- 트리거가 될 메뉴 항목을 선택합니다.
- 트리거 클래스를 CSS 클래스 상자에 붙여넣습니다.

데스크톱 메뉴를 대체하는 모바일 전용 메뉴 만들기
사이트의 반응형 동작을 사용자 정의할 때 데스크톱 사용자와 다른 메뉴 옵션 세트를 모바일 사용자에게 표시하려는 상황이 있을 수 있습니다.
Sydney Pro 4를 사용하면 이제 모바일 장치의 일반 데스크톱 메뉴를 대체하는 고유한 메뉴를 정의할 수 있습니다.
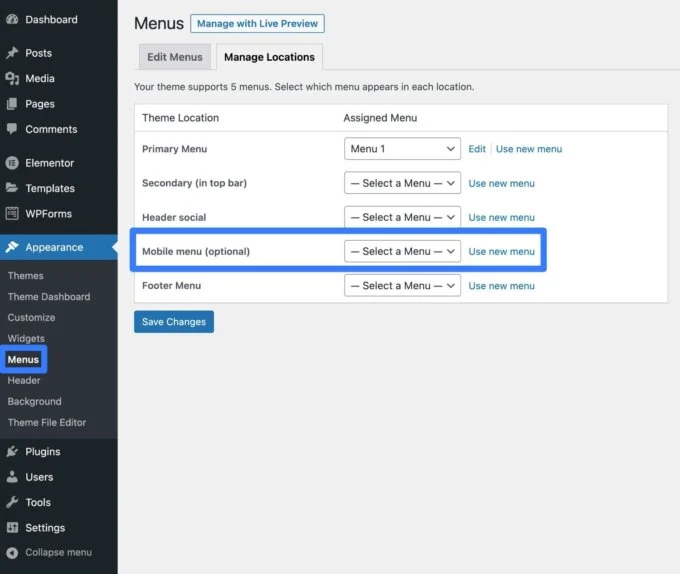
이를 설정하려면 일반 WordPress 메뉴 시스템을 사용할 수 있습니다. 외모 → 메뉴 → 위치 관리 로 이동합니다.
모바일 메뉴(선택 사항) 에 대한 새 옵션이 표시되어야 합니다. 이 위치에 할당하는 모든 메뉴는 모바일 장치의 기본 기본 메뉴를 대체합니다.
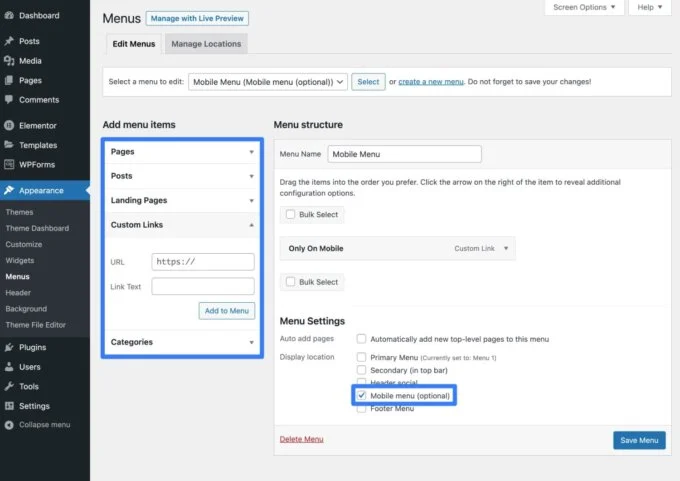
기존 메뉴 중 하나를 이 위치에 할당하거나 새 메뉴 사용 옵션을 클릭하여 모바일 사용자를 위한 새 메뉴를 만들 수 있습니다.

메뉴를 만들고 나면 필요한 만큼 탐색 항목을 자유롭게 추가할 수 있습니다.
그리고 그게 다야! 메뉴를 저장하면 모바일 방문자는 데스크톱 방문자에게 표시되는 기본 메뉴 대신 이 메뉴의 탐색 항목을 보게 됩니다.

시드니 대시보드 재설계: 모든 것을 보다 쉽게 관리
더 나은 웹사이트를 만드는 데 도움이 되는 다양한 기능을 추가하는 것 외에도 Sydney Pro 4는 이러한 기능을 보다 쉽게 사용할 수 있도록 백엔드 Sydney 대시보드 환경을 개선합니다.
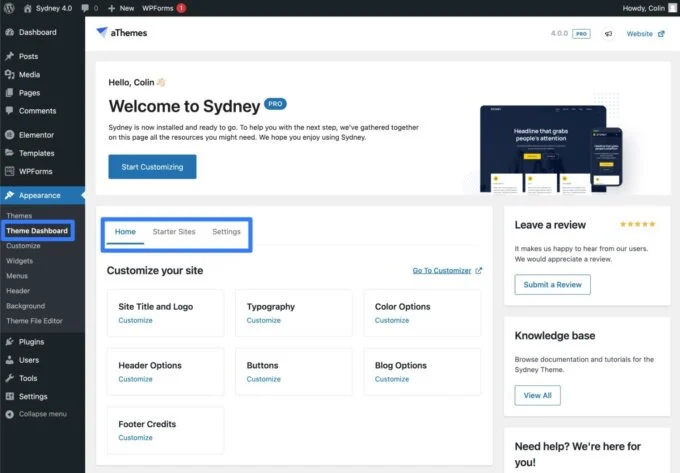
모양 → 테마 대시보드 로 이동하면 이 새로운 대시보드 환경이 자동으로 표시됩니다.
맨 위에는 주요 사용자 정의 영역에 대한 빠른 링크, 시작 사이트에 액세스하는 옵션 및 일반 테마 설정이 표시됩니다.

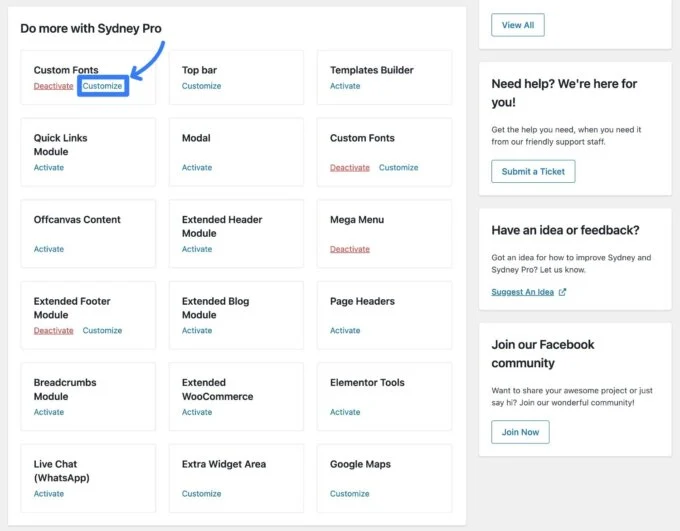
아래로 스크롤하면 Sydney Pro에서 사용할 수 있는 모든 모듈이 표시됩니다.
한 번의 클릭으로 모든 모듈을 쉽게 활성화할 수 있습니다. 해당하는 경우 해당 모듈의 설정으로 바로 연결되는 사용자 지정 링크가 표시됩니다.

새로운 헤더 옵션: 배경 이미지 및 소셜 미디어 지원
Sydney Pro 4의 다른 내비게이션 중심 기능 외에도 두 가지 새로운 헤더 옵션도 제공됩니다.
- 헤더 배경 이미지 – 메뉴 모음에 배경 이미지를 추가할 수 있습니다.
- 소셜 미디어 통합 - 메뉴 바로 옆에 소셜 미디어 프로필을 표시할 수 있습니다.
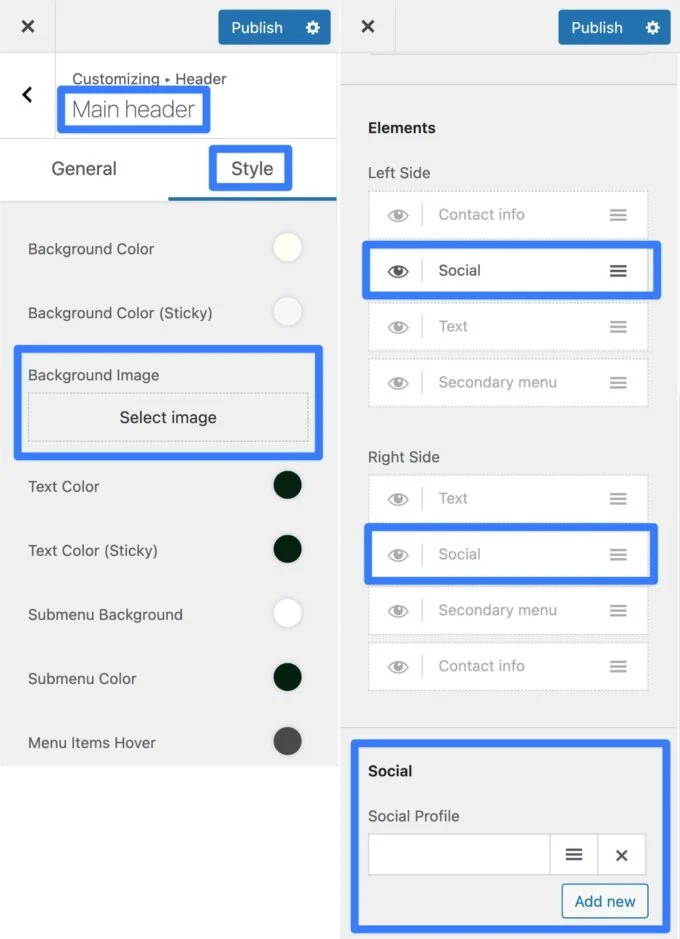
Header Customizer 설정에서 다음 두 가지 옵션을 모두 찾을 수 있습니다.
- 헤더 배경 이미지를 적용하려면 Customizer에서 Header → Main header → Style 로 이동합니다. 기존 배경색 옵션 외에 새로운 배경 이미지 옵션이 표시되어야 합니다.
- 소셜 미디어 프로필을 추가하기 위해 Top Bar , Main Header 및 Mobile Header 를 포함하여 다양한 헤더 위치에 사용할 수 있는 새로운 Social 요소를 얻게 됩니다. 소셜 요소를 활성화하면 아래에 하나 이상의 소셜 프로필을 추가하는 새로운 옵션이 표시됩니다.

Elementor의 새로운 유리모형 효과
Glassmorphism은 빠르게 인기를 얻고 있는 새로운 디자인 스타일입니다. 간단히 말해서 인터페이스 요소에 반투명하고 층이 있는 것처럼 보이도록 반투명 유리와 같은 효과를 추가하는 것입니다.
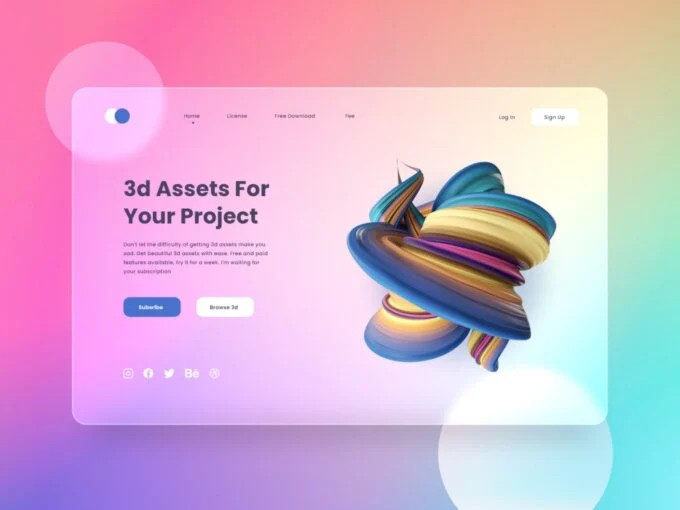
예를 들어 Sahid Aldi Susilo의 Glassmorphism 스타일 웹사이트를 살펴보세요.

이제 Sydney Pro를 사용하면 모든 Elementor 위젯에 적용할 수 있는 새로운 Glassmorphism 도구 덕분에 Elementor 디자인에서 이러한 유형의 Glassmorphism 효과를 쉽게 사용할 수 있습니다.
Sydney 및 Elementor에서 Glassmorphism을 사용하는 방법은 다음과 같습니다.
- Sydney Pro의 Elementor Tools 모듈( Appearance → Theme Dashboard )을 활성화했는지 확인하십시오.
- Glassmorphism을 실험하려는 콘텐츠에 대해 Elementor 편집기를 엽니다.
- Glassmorphism을 적용하려는 섹션, 열 또는 위젯을 편집합니다.
- 해당 요소 설정의 고급 탭으로 이동합니다.
- Glassmorphism 옵션을 찾으십시오. 왼쪽에 시드니 로고가 표시되어야 합니다. 이 옵션이 표시되지 않으면 시드니 테마 대시보드에서 Elementor 도구 모듈을 활성화했는지 확인하십시오.
- 토글을 사용하여 해당 요소에 대해 Glassmorphism을 활성화합니다.
- Glassmorphism 효과의 강도를 제어하기 위해 기본 설정에 따라 흐림 및 회색조를 조정합니다.

새로운 시작 사이트: SaaS 및 Charity
많은 새로운 디자인 옵션 외에도 Sydney Pro 4는 두 개의 새로운 스타터 사이트를 출시합니다.
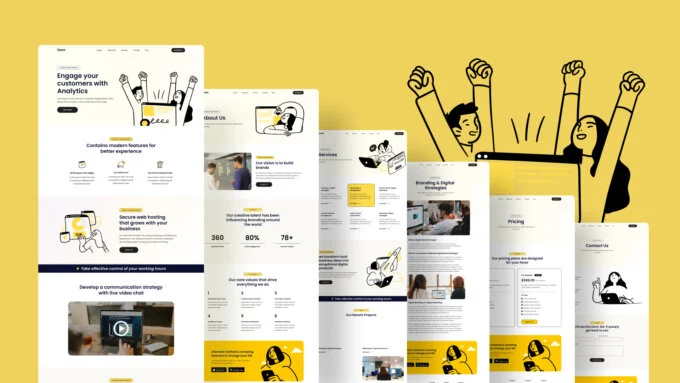
- SaaS – 모든 유형의 소프트웨어 제품에 적합한 옵션입니다.
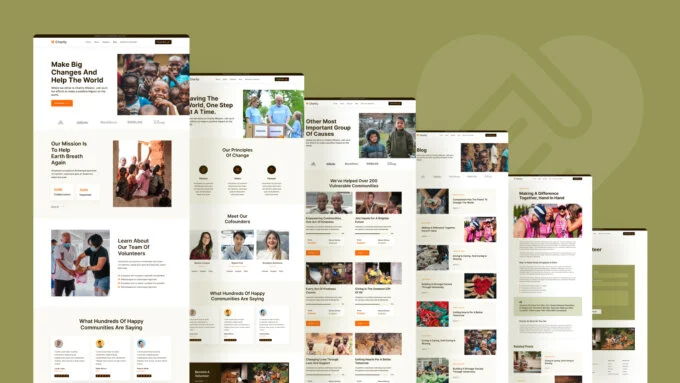
- 자선 단체 – 모든 유형의 자선 단체, NGO, 재단, 모금 플랫폼 등을 위한 훌륭한 옵션입니다.
테마 대시보드의 시작 사이트 탭에서 이 두 개의 새로운 시작 사이트와 시드니의 모든 기존 시작 사이트에 액세스할 수 있습니다.
SaaS 시작 사이트

자선 시작 사이트

시드니 프로 4 시작하기
이상으로 Sydney Pro 4의 가장 큰 새 기능 둘러보기를 마치겠습니다.
대규모 릴리스이며 몇 가지 중요한 방식으로 사이트를 업그레이드하는 데 도움이 될 것이라고 생각합니다.
항상 그렇듯이 우리는 시드니를 가장 빠르고 가장 가벼운 테마 중 하나로 만들기 위해 최선을 다하고 있습니다(데이터로 백업됨).
이러한 이유로 이러한 모든 주요 새 기능은 완전히 모듈식입니다. 사이트에서 활성화할 기능을 정확하게 선택할 수 있으므로 사이트가 최대한 경량으로 유지됩니다.
이미 Sydney Pro 라이선스 보유자라면 지금 Sydney Pro 4로 업그레이드하여 이러한 모든 기능을 사용할 수 있습니다.
아직 Sydney Pro를 사용하고 있지 않다면 지금 Sydney Pro 라이선스를 구입하여 새로운 기능은 물론 Sydney Pro가 제공하는 모든 유용한 기능과 시작 사이트에 액세스하십시오.
