WPCode 101 과정 소개: 사용자 정의 코드를 안전하게 사용하는 방법 알아보기
게시 됨: 2024-01-30코딩 기술 없이도 사이트에서 코드 조각을 사용하는 방법을 배우고 싶습니까?
WPCode와 같은 플러그인을 사용하는 방법을 배우면 웹사이트를 사용자 정의하고 확장하는 방법을 완벽하게 제어할 수 있습니다.
이것이 바로 우리가 최신 WPCode 101 과정을 공개하게 되어 기쁘게 생각하는 이유입니다!
이 과정에서는 코딩 지식이 전혀 없더라도 다양한 유형의 코드 조각을 사이트에 안전하게 삽입하는 방법을 배우게 됩니다.
사전 구축된 테마와 플러그인이 제공하는 것 이상의 강력한 기능을 웹사이트에 추가할 수 있게 됩니다.
WPCode란 무엇입니까?

WPCode는 사이트에 사용자 정의 기능을 안전하게 추가할 수 있는 최고의 WordPress 코드 조각 플러그인입니다. 전 세계 200만 개 이상의 웹사이트에서 코드 조각을 생성하고 관리하는 데 사용됩니다.
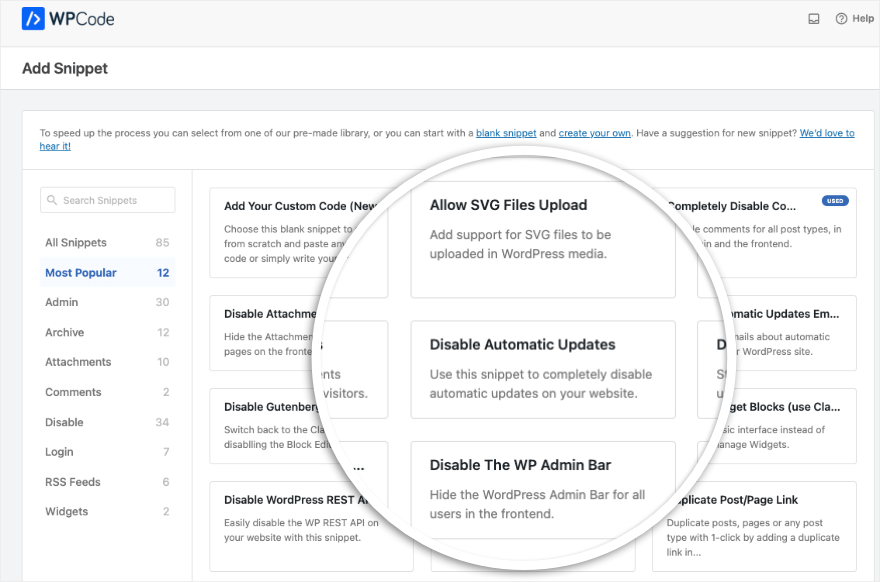
사용자 정의 WordPress 기능을 추가하기 위해 전문가가 승인한 100개 이상의 스니펫이 포함된 미리 만들어진 스니펫 라이브러리에 액세스할 수 있습니다.

이렇게 하면 사이트 성장을 위해 의존하는 플러그인 수를 줄이는 데 도움이 됩니다.
이제 이와 같은 코드 조각을 직접 추가하려면 테마의 function.php 파일을 편집해야 합니다. 문제는 테마를 업데이트할 때마다 맞춤 설정이 손실된다는 것입니다. 또한 모든 스니펫을 관리하면 빠르게 지저분해질 수 있습니다.
WPCode가 개입하는 곳입니다. 코드 조각이 function.php 파일에 있는 것처럼 실행되는 방식으로 작동하지만 이러한 사용자 정의 내용을 잃지 않고 테마를 안전하게 업데이트하거나 다른 테마로 전환할 수 있습니다.
기본적으로 이는 사이트를 손상시키지 않고 코드 조각을 통해 미래에 대비한 웹 사이트 사용자 정의 기능을 제공합니다.
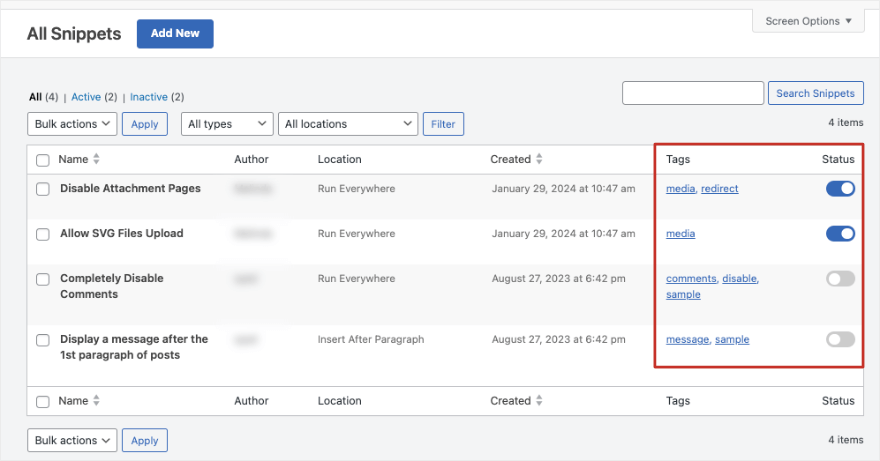
또한 플러그인을 사용하면 생성한 조각을 쉽게 관리할 수 있습니다. 태그 및 미리 알림 메모와 함께 추가한 코드 조각을 볼 수 있는 중앙 집중식 대시보드가 제공됩니다. 한 번의 클릭으로 활성화하거나 비활성화할 수 있습니다. 정말 쉽습니다.

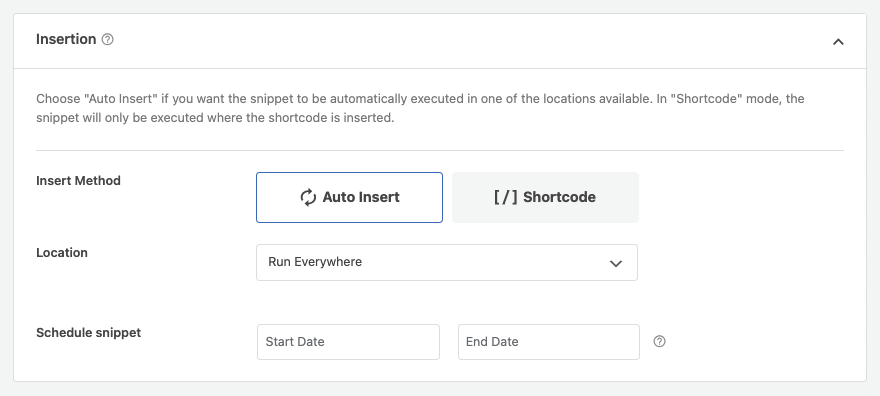
WPCode에는 자동 삽입 및 안전한 오류 처리와 같은 기능도 제공됩니다. 이를 통해 사용자 정의 스니펫을 추가할 때 일반적인 코드 오류를 방지하여 사이트가 손상되지 않도록 할 수 있습니다.

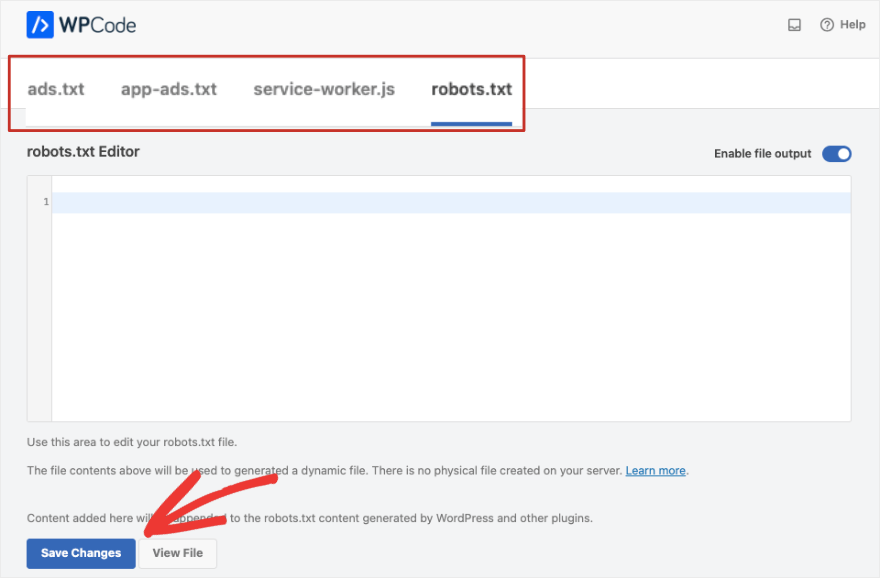
여기에 더해 기존 워드프레스 파일과 코딩도 관리할 수 있습니다. WordPress 사이트를 운영할 때 조만간 Ads.txt 또는 robots.txt 파일과 같은 특정 파일을 수동으로 편집해야 합니다.
또는 WordPress 테마의 머리글, 바닥글 또는 본문을 편집해야 할 수도 있습니다. 예를 들어 사이트를 Google Analytics에 연결하려면 테마 헤더를 수정하고 추적 코드를 추가해야 합니다. 사이트에서 이러한 영역을 찾고 편집하는 방법을 모르는 사람들에게는 이는 어려운 작업이 될 수 있습니다.
WPCode를 사용하면 WordPress 대시보드 내에서 바로 이러한 파일에 쉽게 액세스하고 편집할 수 있습니다.


여러분이 해야 할 일은 편집을 하고 변경 사항을 저장하는 것뿐입니다.
WPCode는 매우 강력한 플러그인이며 가장 좋은 점은 초보자에게 친숙하다는 것입니다. 기능을 이해하고 나면 탐색하기가 쉽습니다. 이것이 바로 우리가 여러분을 위해 이 1시간짜리 비디오 강좌를 만든 이유입니다.
WPCode 101 시작하기
왜 WPCode 101 과정을 수강해야 하나요?
WPCode 101 과정을 수강하면 제3자 개발자 및 플러그인에 의존하지 않고도 원하는 방식으로 웹사이트를 사용자 정의할 수 있는 능력을 갖추게 됩니다. 원할 때마다 마우스 버튼 클릭만으로 사이트에 고급 기능을 추가할 수 있습니다.

장기적으로 이점을 얻을 수 있는 방법은 다음과 같습니다.
- 향상된 스타일 및 디자인: 대부분의 테마 및 페이지 빌더는 제한된 사용자 정의 옵션만 제공할 수 있습니다. 복잡한 스타일과 디자인 수정을 위해서는 자신만의 코드를 추가해야 합니다. 이 과정을 마치면 고유한 레이아웃을 만들고, 사용자 정의 CSS를 추가하고, 사이트의 시각적 요소를 더 효과적으로 제어할 수 있습니다.
- 문제 해결: 문제를 해결하고, 오류를 해결하고, 코드에서 필요한 조정을 수행하여 사이트 기능을 향상시키는 방법을 배우게 됩니다.
- 최적화된 성능: 사이트 성능 최적화를 더욱 효과적으로 제어할 수 있습니다. 여기에는 효율적인 코드 조각 구현, 데이터베이스 쿼리 최적화, 전체 로딩 시간 개선이 포함됩니다.
- 타사 서비스와의 통합: WordPress 사이트를 타사 서비스 및 API와 통합해야 합니까? 괜찮아요. WP Code 플러그인을 사용하면 개발자를 고용하는 데 많은 돈을 쓰지 않고도 이를 수행할 수 있습니다.
- 사용자 경험 조정: 동적 콘텐츠를 추가하고, 원하지 않는 WordPress 기능을 제거하고, 비전에 완벽하게 부합하는 웹사이트를 디자인할 수 있습니다.
또한 WP Code 플러그인 사용 방법을 배우면 웹 사이트 개발, 코딩 모범 사례 및 WordPress를 지원하는 기본 기술에 대한 이해가 넓어지기를 바랍니다.
WP Code 101 코스 세부 정보 보기
WPCode 101 과정에는 무엇이 있나요?
우리는 WPCode 팀과 긴밀히 협력하여 이 과정을 만들었습니다. 각 단계에서 우리는 귀하의 WordPress 전문 지식 및 기술 수준에 관계없이 모든 사람이 과정을 이해할 수 있도록 노력했습니다. 동시에 우리는 WPCode의 광범위한 기능을 다루었습니다.
이 과정은 사이트에서 WP 코드를 가장 잘 사용하는 방법을 알려주는 쉬운 강의로 구성되어 있습니다. 여기에는 다음이 포함됩니다.
- WordPress용 WPCode 플러그인 설치 및 구성
- 대시보드를 쉽게 탐색하기
- 핵심 기능과 이러한 기능이 WordPress 경험을 어떻게 혁신할 수 있는지 이해하기
- 전문가가 승인한 100개 이상의 스니펫을 살펴보고 이를 효과적으로 적용하는 방법을 알아보세요.
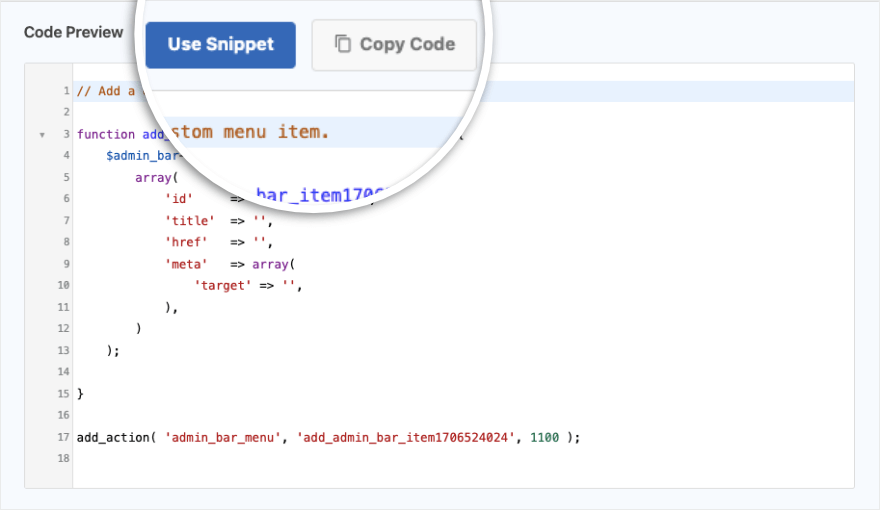
- 사용자 정의 PHP, JS, CSS, HTML, 텍스트 및 블록 스니펫 제작
- 최적화된 사이트 성능을 위해 특정 조건에서 스니펫 로드
- 프라이빗 클라우드에서 스니펫을 효율적으로 관리하여 간편한 액세스 및 구성 보장
- 플러그인 의존성을 줄이고 웹 사이트의 속도와 효율성을 향상시키는 방법 이해
- 그리고 훨씬 더!
우리는 이 과정에서 WP Code의 모든 것을 쉽게 배울 수 있도록 단계별 접근 방식을 사용하도록 만들었습니다.
무엇보다도 WP101 회원에게는 WPCode 101이 무료로 제공됩니다!
이미 WP101 멤버십이 있는 경우 계정에 로그인한 다음 WPCode 101 과정 설명 페이지를 방문하여 과정을 시작하세요.
아직 All-Access Pass가 없으신가요?
지금 All-Access Pass를 구매하시면 이 강좌 와 향후 모든 강좌를 수강하실 수 있습니다! WordPress 기본 사항 외에도 웹사이트에서 제품을 판매하는 방법, 사용자 정의 양식을 만드는 방법 등을 배우게 됩니다. 오늘 올 액세스 패스를 받으세요!
WP Code 101 코스 개요를 확인해보세요!
강좌 세부정보 보기
