WooCommerce에서 Gutenberg 사용 소개
게시 됨: 2022-06-302018년 12월 6일에 WordPress에 대한 논란의 여지가 있는 새 편집기 환경이 중단되었으며 이를 Gutenberg라고 합니다. 많은 사람들이 그것이 어떻게 출시되었는지에 대해 우려하고 있지만 Gutenberg가 WordPress의 미래라는 것을 누구도 부정할 수 없다고 생각합니다. 이는 또한 Gutenberg가 WooCommerce의 미래라는 것을 의미하므로 Gutenberg가 현재 WooCommerce를 제공해야 하는 내용에 대해 살펴보겠습니다.
WooCommerce에 사용할 수 있는 Gutenberg 블록은 무엇입니까?
기본적으로 WooCommerce 3.5.1부터 WooCommerce와 함께 번들로 제공되는 블록이 없으므로 WooCommerce 제품 블록을 얻으려면 WooCommerce 사이트로 이동해야 합니다. WooCommerce 제품 블록은 WooCommerce의 무료 추가 기능입니다. 저와 함께 계속하려면 플러그인을 가져와 사이트에 추가한 다음 활성화해야 합니다. 거기에서 페이지로 이동하여 사이트에 제품을 추가하기 시작합니다.
Gutenberg로 WooCommerce 제품 추가하기
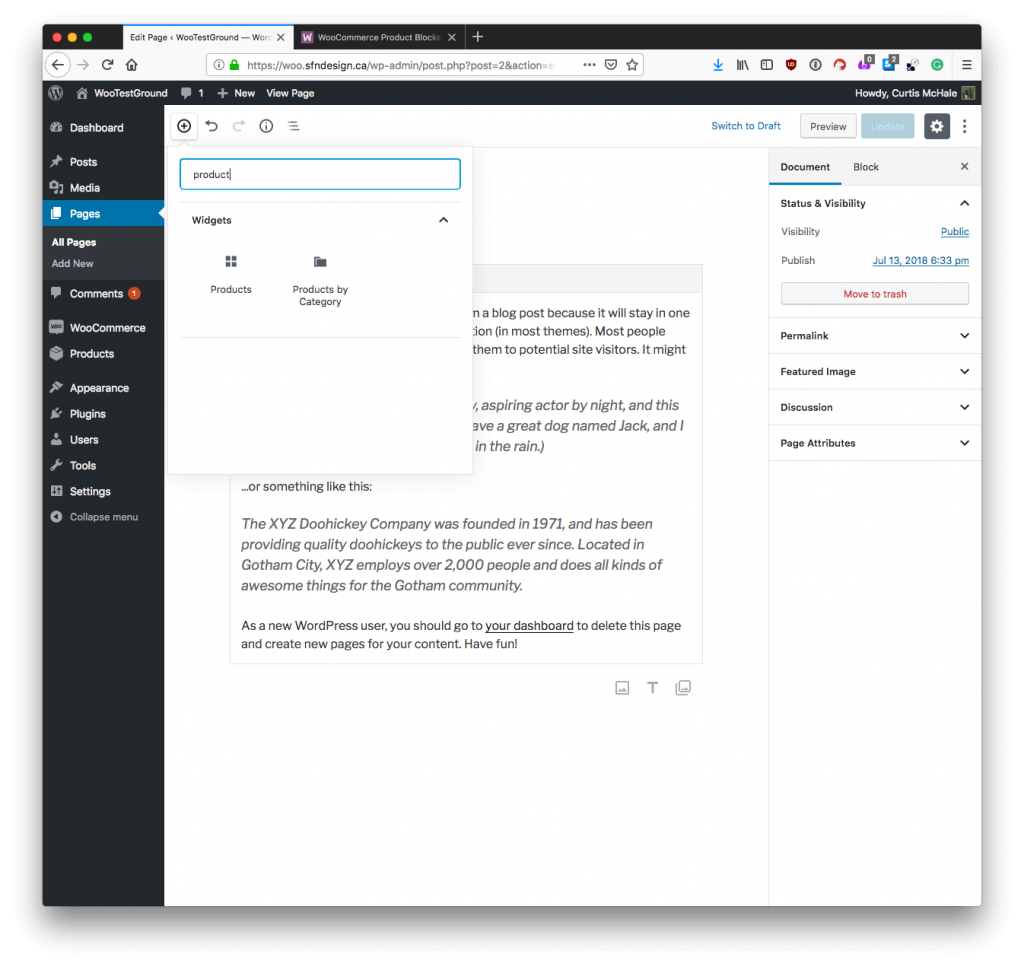
제품 추가를 시작하려면 먼저 Gutenberg 기반 사이트의 왼쪽 상단 모서리에 있는 더하기를 클릭하십시오. 이제 "products"를 입력하여 상점의 제품을 처리하는 블록으로 블록 옵션을 필터링합니다. 그런 다음 "제품" 블록을 클릭합니다.

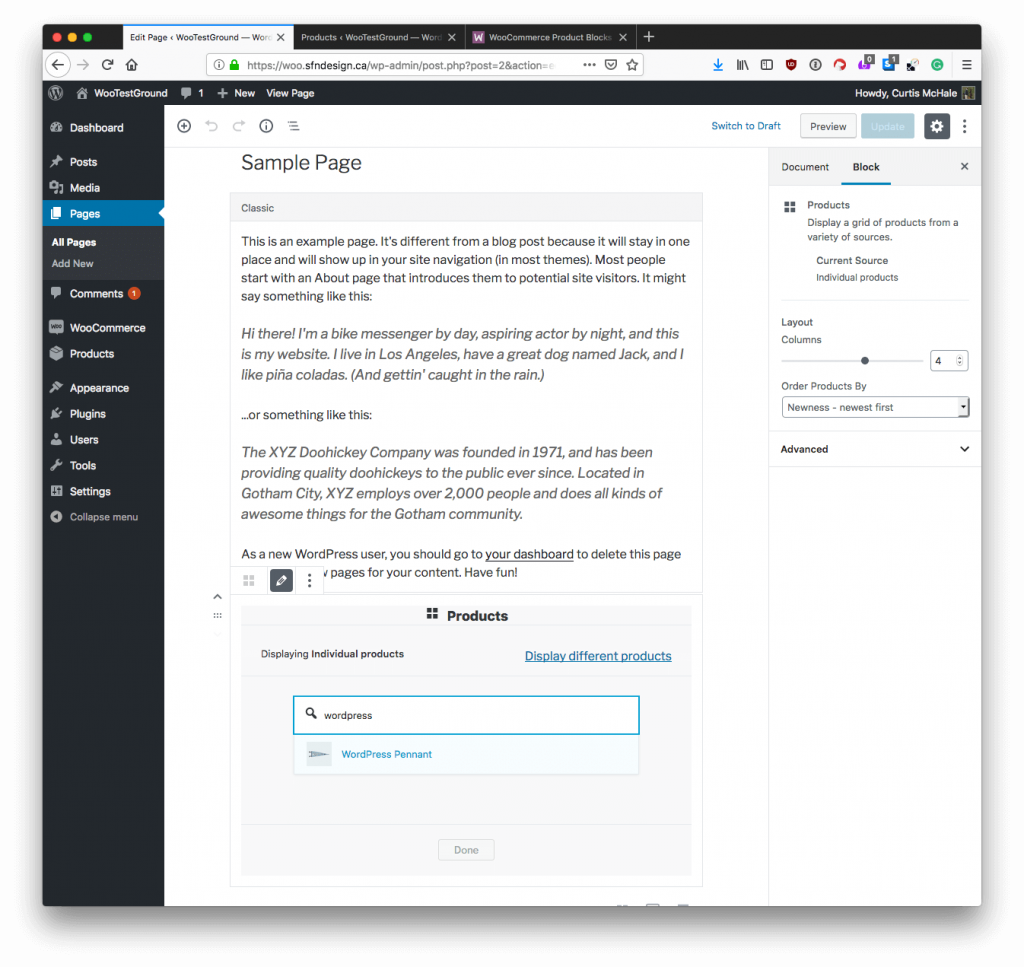
이 블록은 페이지의 모든 콘텐츠 아래에 표시되어야 합니다. 이제 다양한 방법으로 제품을 표시하도록 선택할 수 있습니다. 시작하려면 페이지에 개별 제품을 추가하도록 선택하겠습니다. "개별 제품"을 클릭하면 이름으로 제품 검색을 시작할 수 있는 검색 상자가 나타납니다. 원하는 제품을 찾으면 클릭하여 블록에 추가하십시오.

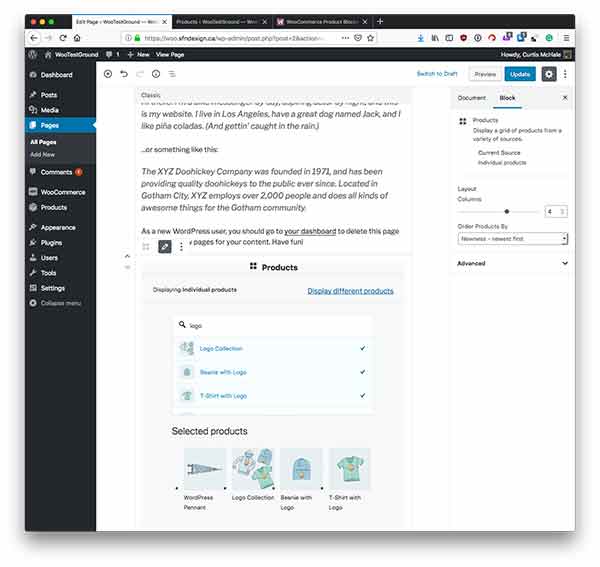
하나의 제품에 국한되지 않고 단일 검색에서 여러 제품을 추가할 수도 있습니다. 기본적으로 그리드 방식으로 나열되어 표시됩니다.

표시할 제품을 선택했으면 완료를 클릭한 다음 페이지를 저장해야 합니다.
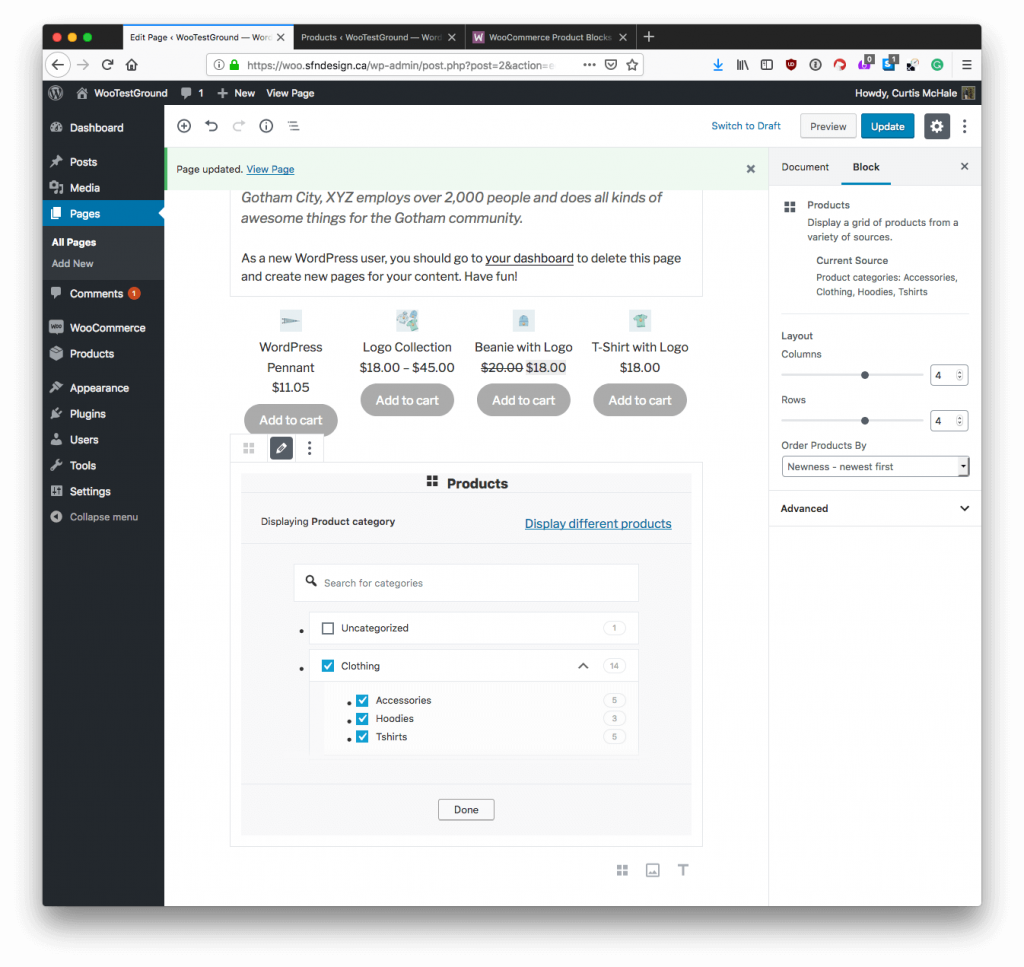
제품을 직접 선택하는 것 외에도 특정 카테고리의 제품을 페이지에 추가할 수 있습니다. 하위 범주가 있는 경우 표시할 하위 범주를 선택할 수 있습니다.

카테고리를 선택하면 해당 카테고리 내의 모든 제품이 페이지에 추가됩니다.

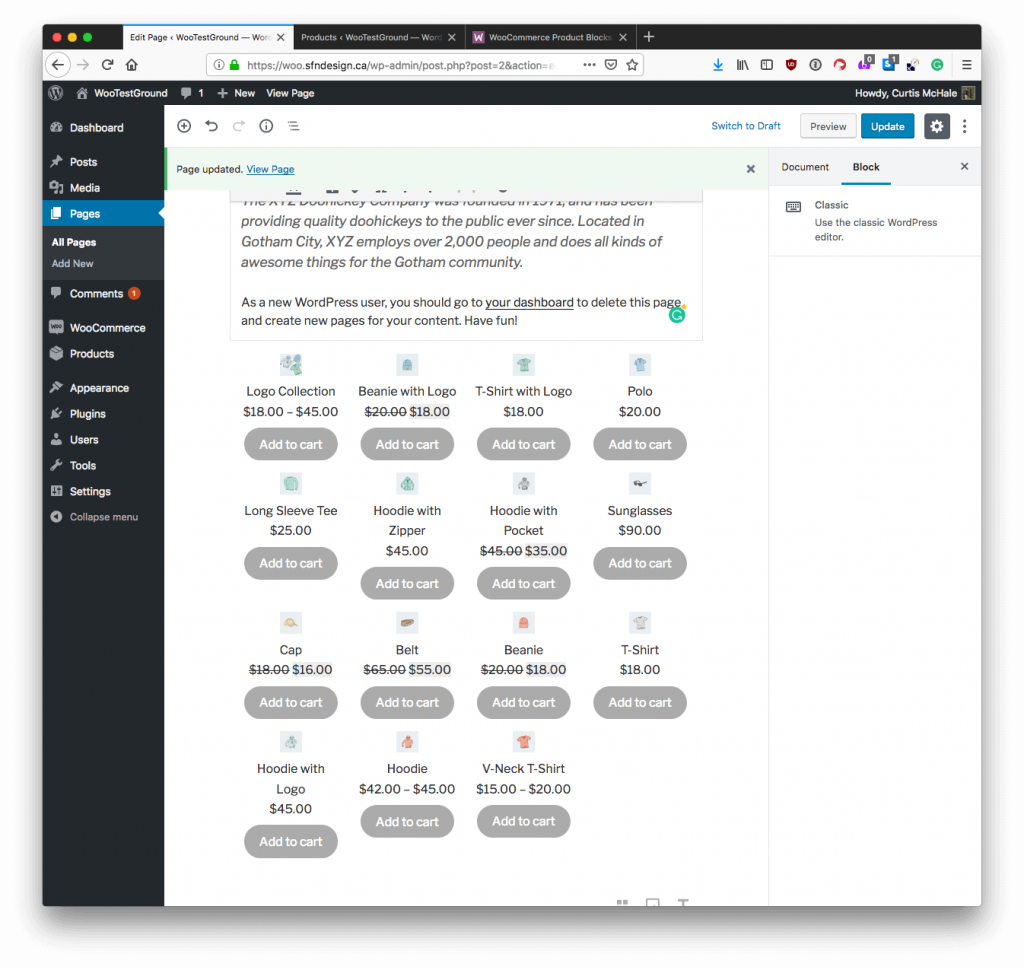
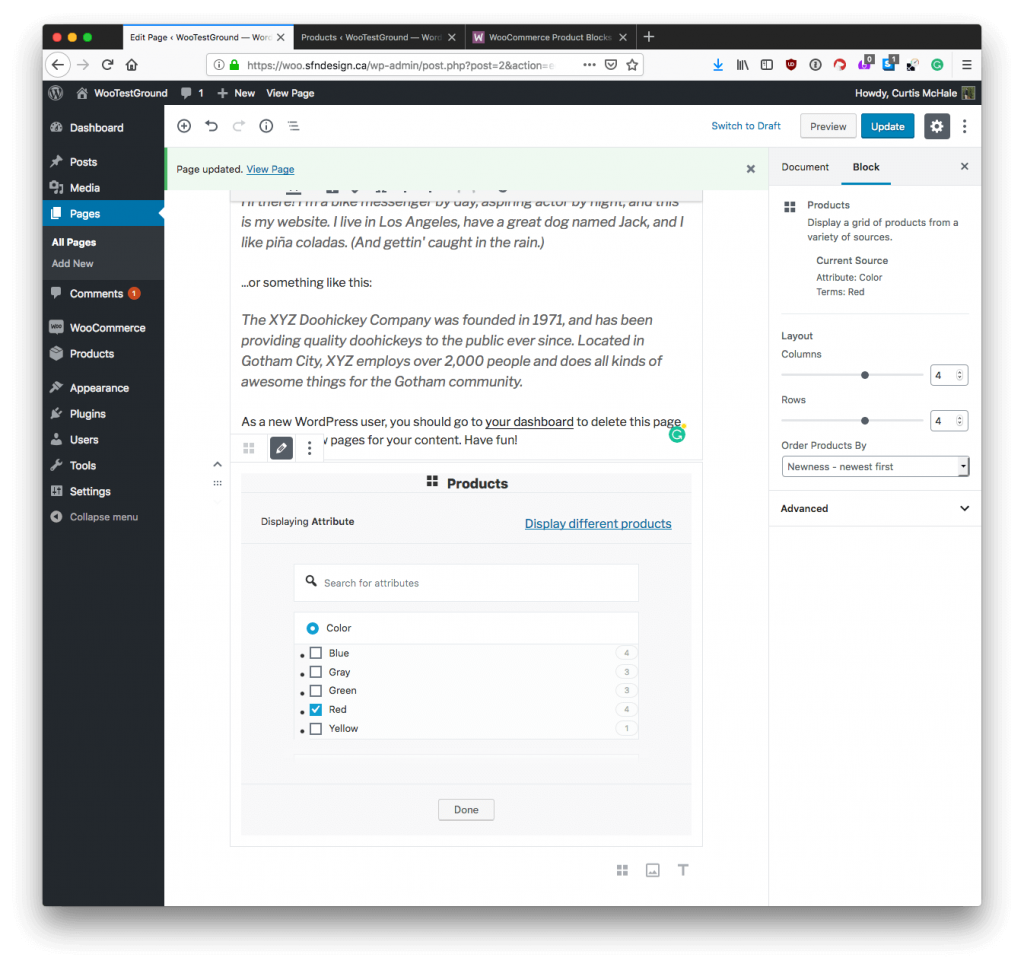
제품 블록을 사용하여 특정 제품 속성별로 제품을 표시할 수도 있습니다. 발렌타인 데이가 다가오면 색상 제품 속성을 사용하여 계절에 맞게 매장에 있는 모든 빨간색 제품으로 사용자 정의 페이지를 만들 수 있습니다.

제품 표시에 대해 살펴본 다른 방법과 마찬가지로 이렇게 하면 속성과 일치하는 모든 제품이 페이지에 추가됩니다. 다음과 같은 여러 속성을 사용할 수 있습니다.
- 판매 중인 제품
- 베스트 셀러
- 주요 제품
- 최고 평점 제품
WooCommerce 제품 블록 플러그인과 함께 사용할 수 있는 다른 블록을 사용하면 카테고리별로 제품을 표시할 수 있습니다. 이는 제품 블록을 사용하여 카테고리별로 제품을 추가하는 기능을 복제합니다.
WooCommerce Gutenberg 제품 블록 사용자 정의
콘텐츠에 제품 블록을 추가하는 몇 가지 기본 사항을 살펴보았지만 페이지 모양을 최대화하기 위한 사용자 지정 옵션이 무엇인지는 살펴보지 않았습니다.
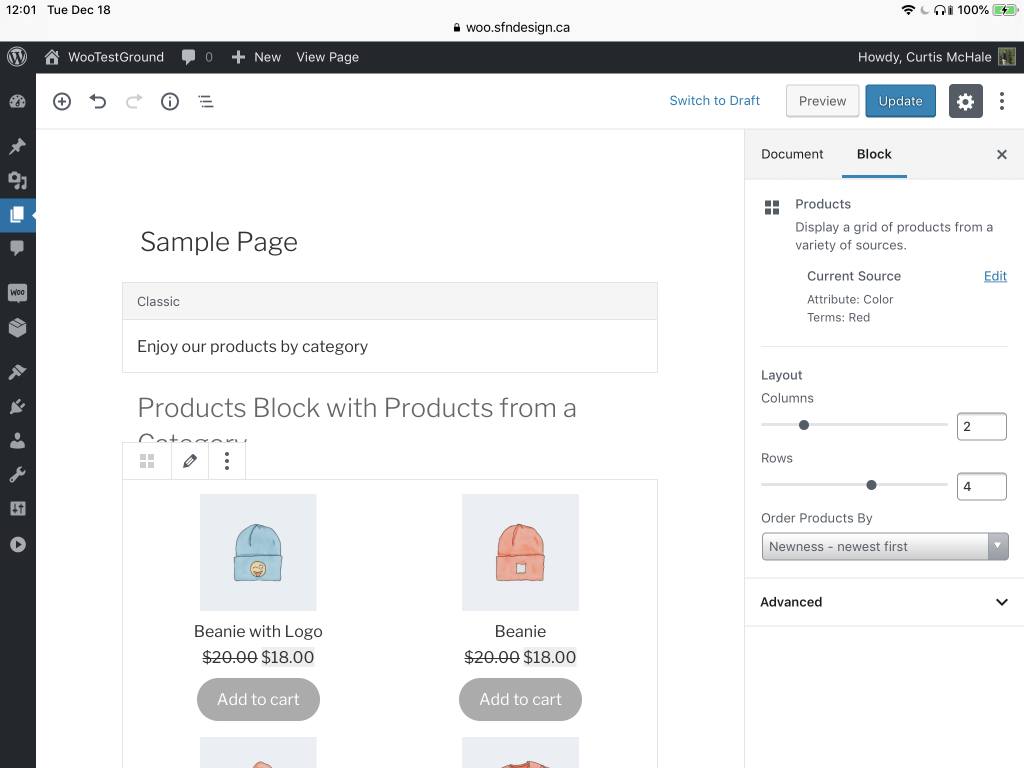
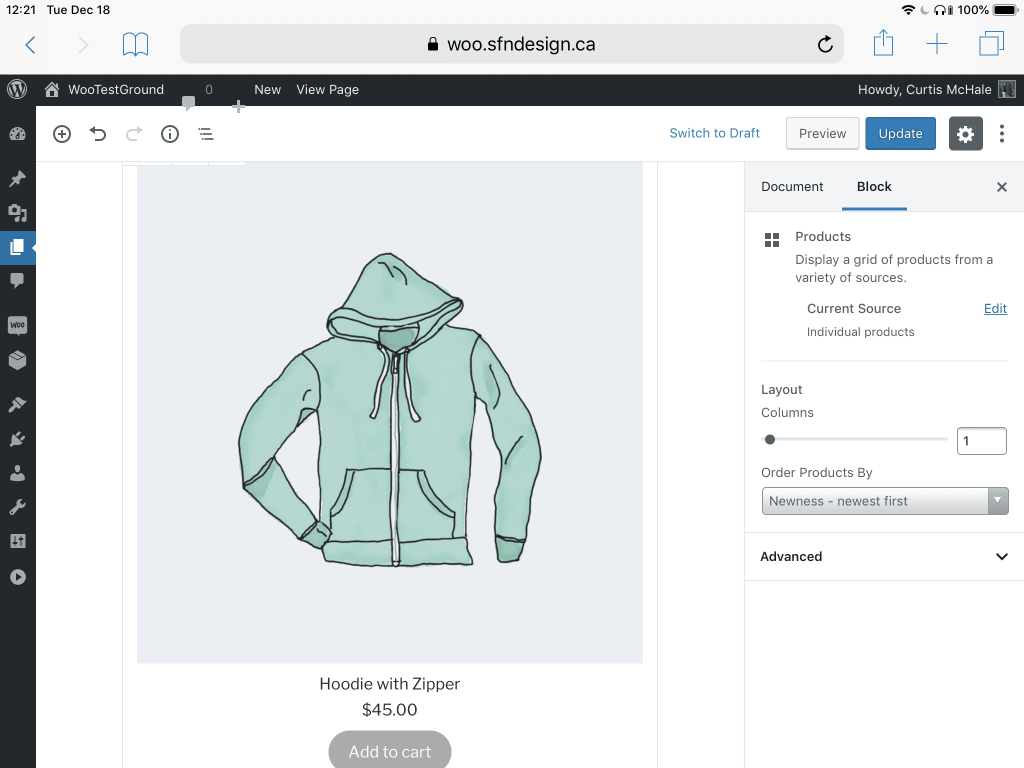
시작하려면 WooCommerce 제품 블록을 사용하여 열과 행 모두에 표시되는 제품 수를 사용자 지정할 수 있습니다.

이를 활용하여 제품 블록이 열당 하나의 항목만 표시하도록 하여 긴 형식의 판매 페이지에 단일 제품을 표시할 수 있습니다. 그런 다음 블록에 추가할 단일 제품을 선택합니다.
차단 설정을 사용하여 현재 사용 가능한 다음 옵션으로 제품 순서를 변경할 수도 있습니다.
- 최신 - 최신 우선
- 가격 – 낮음에서 높음
- 가격 – 높음에서 낮음
- 등급 – 가장 높은 우선 순위
- 판매 – 가장 먼저
- 제목 - 알파벳순
마지막으로 고급 옵션에서 사용자 정의 CSS 클래스를 추가하여 테마에 맞게 블록에 추가 스타일을 적용할 수 있습니다. 올바른 CSS 규칙이 주어지면 레이아웃을 변경할 수 있습니다.
WooCommerce 및 Gutenberg로 맞춤형 제품 랜딩 페이지 구축
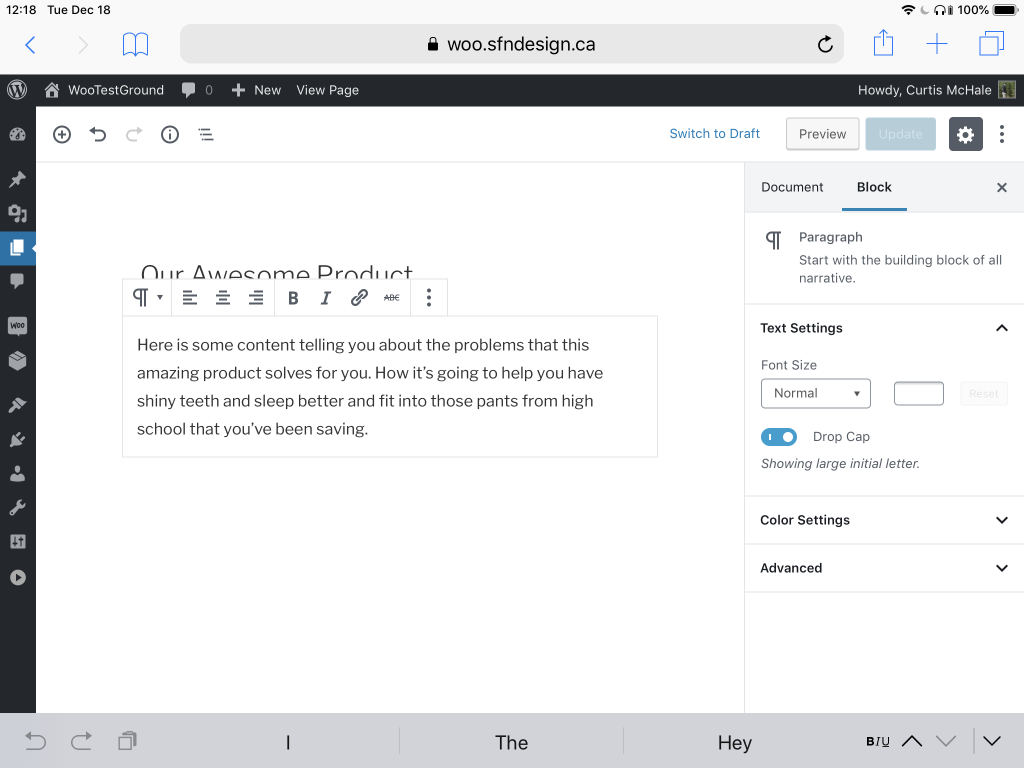
이제 WooCommerce와 Gutenberg에 대해 얻은 지식을 활용하여 제품에 대한 긴 형식의 판매 페이지를 구축해 보겠습니다. 제목을 지정하는 새 페이지를 만드는 것으로 시작할 수 있습니다. 또한 단락 블록에 약간의 텍스트를 추가하고 블록 설정 오른쪽에 있는 단락 시작표시문자 옵션을 사용했습니다.


긴 형식의 판매 페이지가 많기 때문에 페이지에 제품을 몇 번 추가하게 될 것입니다. 당신은 사람들이 당신의 제품이 그들에게 좋은 구매라고 확신하는 즉시 당신의 제품을 구매할 기회를 주기 위해 이렇게 합니다.
다음으로, 제품 블록을 추가하고 페이지에 추가할 단일 제품을 선택하십시오. 그런 다음 오른쪽으로 이동하여 열 표시를 열당 단일 제품으로 변경합니다. 이렇게 하면 페이지 바로 아래에 장바구니에 추가 버튼과 함께 페이지에 표시된 제품의 큰 버전이 표시됩니다.

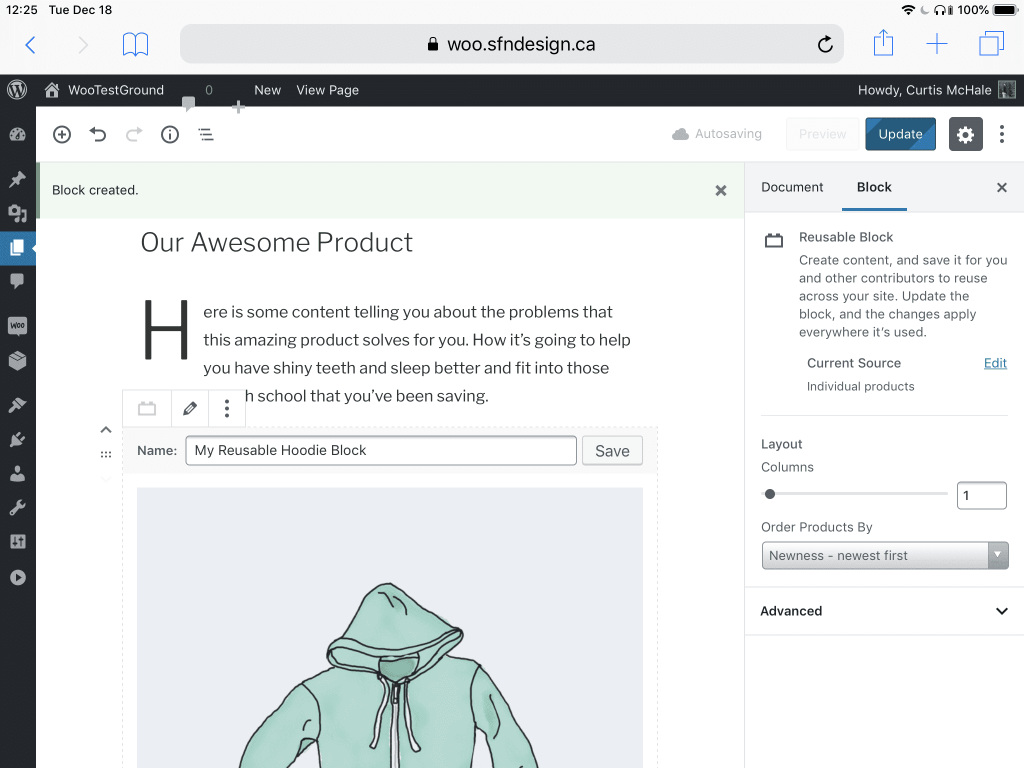
그런 다음 제품 블록 상단에 있는 세 개의 수직 점을 클릭하고 "재사용 가능한 블록에 추가"를 선택합니다. 이렇게 하면 나중에 제품을 찾고 열 설정을 다시 변경하는 번거로움을 겪지 않고도 우리가 직접 만든 블록을 사용하여 이미 있는 정확한 설정을 쉽게 얻을 수 있습니다. 이 블록의 제목을 원하는 대로 지정한 다음 재사용 가능한 블록을 저장합니다.

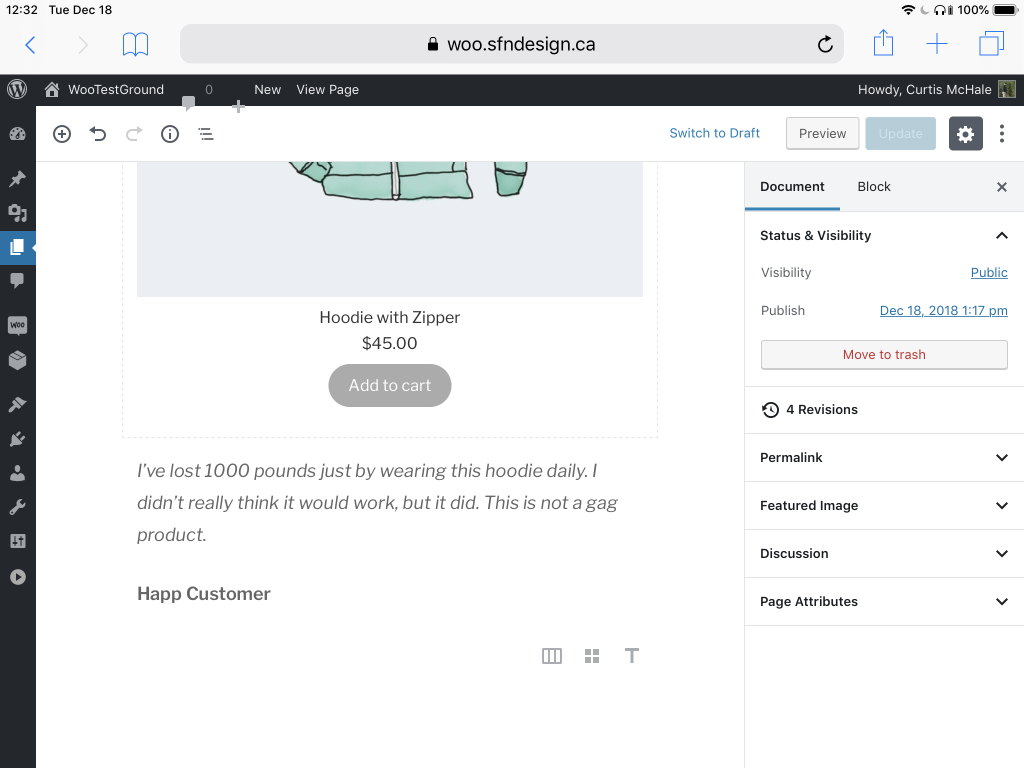
이제 사용자에게 놀라운 후드티의 이점을 보여주는 데 사용할 텍스트를 페이지에 추가할 수 있습니다. 따옴표 블록을 사용하여 행복한 까마귀 고객 중 한 사람의 평가를 제공하겠습니다.

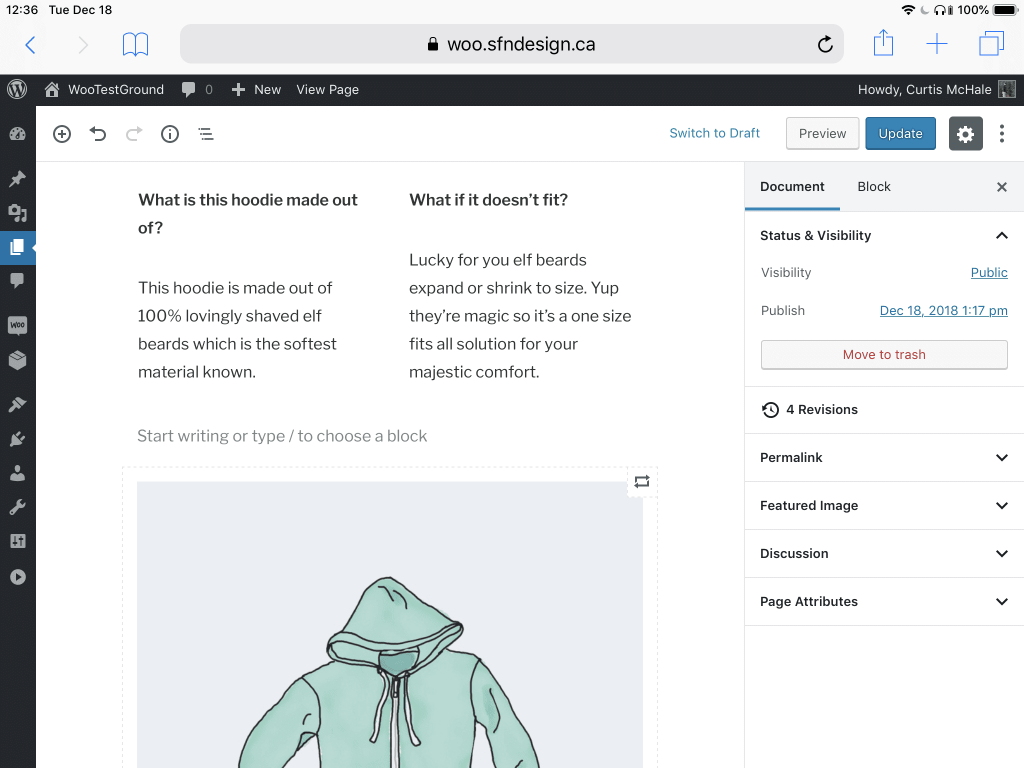
그런 다음 일반적으로 사용자를 위한 제품의 이점을 보여주는 텍스트를 추가하거나 제품에 대한 질문에 답변합니다. 열 블록을 사용하여 이를 수행하고 사용자에 대한 두 가지 질문에 답할 수 있습니다. 재사용 가능한 까마귀 블록을 사용하여 사용자가 우리의 놀라운 까마귀를 다시 구매하도록 초대함으로써 이 페이지를 마무리할 수 있습니다.

이전에는 고객이 이와 같은 맞춤형 제품 방문 페이지를 원할 때 일부 페이지 구축 플러그인을 사용해야 했습니다. 이들 중 일부는 적절하지만 대다수는 귀하의 사이트에서 바람직하지 않습니다. 내가 Gutenberg의 경험을 이러한 다른 페이지 작성 옵션과 비교할 때 Gutenberg는 내가 고객을 위해 맞춤형으로 구축할 필요 없이 고객이 스스로 사용할 수 있는 훨씬 더 직관적입니다.
기타 구텐베르크 리소스
WordPress 5.0이 출시된 지금 Gutenberg에 대해 정말로 머리를 감쌀 준비를 하고 있다면 여기에 속도를 높이는 데 사용할 수 있는 확실한 교육 리소스 목록이 있습니다.
WooCommerce와 Gutenberg의 결합
Gutenberg에 대한 이 짧은 튜토리얼은 콘텐츠를 레이아웃할 때 블록 단위로 생각하기 시작하는 데 도움이 됩니다. Patrick은 더 긴 판매 페이지를 사용하여 다양한 유형의 제품을 판매하려는 또 다른 이유를 제공합니다.
iThemes 교육
ithemes는 Gutenberg를 위한 두 가지 훌륭한 리소스를 제공합니다. 먼저 WooCommerce 및 Gutenberg에 대한 웨비나입니다. 이것은 Gutenberg와 WooCommerce에 대한 한 시간 동안의 이야기입니다.
두 번째 리소스는 사이트에서 Gutenberg를 사용하는 방법에 대해 설명하는 짧은 비디오입니다. 그들은 내가 위에서 제공한 것보다 더 많은 페이지 레이아웃 가능성을 열어주는 블록에 위젯을 추가할 수 있다는 사실을 언급합니다.
Gutenberg 및 WooCommerce: 제품 블록 작업
Robot Ninja에서는 여기에서 다룬 제품 블록 옵션에 대한 자습서를 제공합니다. 그들은 귀하의 사이트가 Gutenberg를 사용할 준비가 되었는지 확인하는 방법에 대해 이야기함으로써 여기에 추가합니다. 사이트를 운영하는 경우 스테이징 버전 설정이 있어야 하지만 특히 전자 상거래 사이트용입니다. 여기에서 조언을 따르고 라이브를 시작하기 전에 Gutenberg와 함께 사이트를 테스트하십시오.
나만의 구텐베르크 블록 만들기
Bill Erickson은 Gutenberg를 위한 블록을 구축하는 과정이 어떠했는지에 대한 안내를 제공합니다. 그는 또한 Zac Gordon의 Gutenberg Development에 대한 훌륭한 과정을 언급합니다.
구텐베르크는 여기
아이디어가 좋든 싫든 Gutenberg가 여기 있으므로 이것이 귀하의 사이트에 무엇을 의미하는지 자세히 알아볼 시간입니다. 특히 Gutenberg의 작동 방식과 WooCommerce 사이트에 대한 옵션에 대해 잘 알고 있어야 합니다.
오늘 저는 Gutenberg를 사이트와 함께 사용하여 제품에 대한 긴 형식의 판매 페이지를 만드는 방법에 대해 간략히 살펴보았습니다. 구텐베르그에는 상점 주인을 위한 많은 권한이 있습니다. 당신이 해야 할 일은 바로 뛰어들어 콘텐츠로 테스트를 시작하는 것입니다.
고성능 WooCommerce 스토어 구축
Nexcess의 Managed WooCommerce Hosting 솔루션으로 트래픽을 전환하는 상점을 만드십시오. Jilt와 함께 표준으로 제공되어 버려진 카트를 복구하고 필요할 때마다 성능 테스트를 수행할 수 있으며 플랫폼은 쿼리 로드를 95%까지 줄여 더 빠른 매장으로 이어집니다.
