앱에 iOS 푸시 알림을 추가하는 방법(쉬운 방법)
게시 됨: 2023-08-04iOS 푸시 알림을 보내고 비즈니스를 성장시키는 방법에 대한 가이드를 찾고 계십니까?
당신은 확실히 올바른 장소에 있습니다.
이 기사에서는 PWA(Progressive Web App)에 웹 푸시 알림을 추가하고 첫 번째 푸시 캠페인을 만들고 보내는 방법을 보여줍니다. 이 모든 것이 코딩 없이 10분도 채 걸리지 않습니다.
좋은가요? 바로 다이빙하자!
앱에 iOS 푸시 알림을 추가하는 방법
iOS 및 iPadOS 웹 푸시 알림을 웹 사이트에 설치하는 것은 어렵지 않습니다. 그러나 몇 가지 단계가 있으며 이 가이드를 단계별로 따라하고 싶을 것입니다.
언제든지 시간을 앞당기지 마십시오. 그러면 괜찮을 것입니다.
환영 푸시 알림 캠페인을 만들기 전에 푸시 알림 서비스를 선택해야 합니다. 푸시 알림 서비스는 코딩 없이 푸시 캠페인을 만들 수 있는 소프트웨어입니다.
PushEngage를 사용하는 것이 좋습니다.

PushEngage는 세계 1위 푸시 알림 플러그인입니다.
푸시 알림은 자동 조종 장치에서 웹 사이트 트래픽과 참여를 높이는 데 도움이 됩니다. 또한 온라인 상점을 운영하는 경우 PushEngage는 자동화된 전자 상거래 푸시 알림 생성을 지원하여 매출 증대에도 도움이 됩니다.
무료로 시작할 수 있지만 진지하게 비즈니스를 성장시키려면 유료 플랜을 구매해야 합니다. 또한 푸시 알림 서비스를 구매하기 전에 푸시 알림 비용에 대한 가이드를 확인해야 합니다.
다음은 PushEngage로 얻을 수 있는 것을 간략하게 보여줍니다.
- 전환율이 높은 자동 캠페인
- 다양한 타겟팅 및 캠페인 예약 옵션
- 목표 추적 및 고급 분석
- 지능형 A/B 테스트
- 더 많은 트래픽과 전환을 유도하는 검증된 푸시 알림 템플릿
- 전담 성공 관리자
비즈니스를 위한 트래픽, 참여 및 판매를 구축하려는 경우 PushEngage가 최선의 방법이라는 것을 알 수 있습니다. 그리고 예산이 한정되어 있다면 푸시 알림으로 항상 약간의 창의력을 발휘할 수 있습니다.
갑시다!
1단계: 무료 PushEngage 계정 만들기
PushEngage로 이동하여 지금 무료로 시작하기를 클릭하십시오.

무료 플랜으로 시작할 수 있습니다. 그러나 가장 강력한 브라우저 알림을 찾고 있다면 비즈니스 요구 사항에 따라 유료 요금제를 선택해야 합니다. 원하는 요금제를 알게 되면 시작하기를 클릭하여 PushEngage 계정을 만드십시오.
2단계: PushEngage에 가입
이제 PushEngage 계정을 만들 차례입니다. 이메일 주소 또는 Gmail ID로 가입하여 시작하세요.

그런 다음 계정 세부 정보를 입력합니다.

요금제를 구매하려면 신용 카드 정보를 추가하세요.

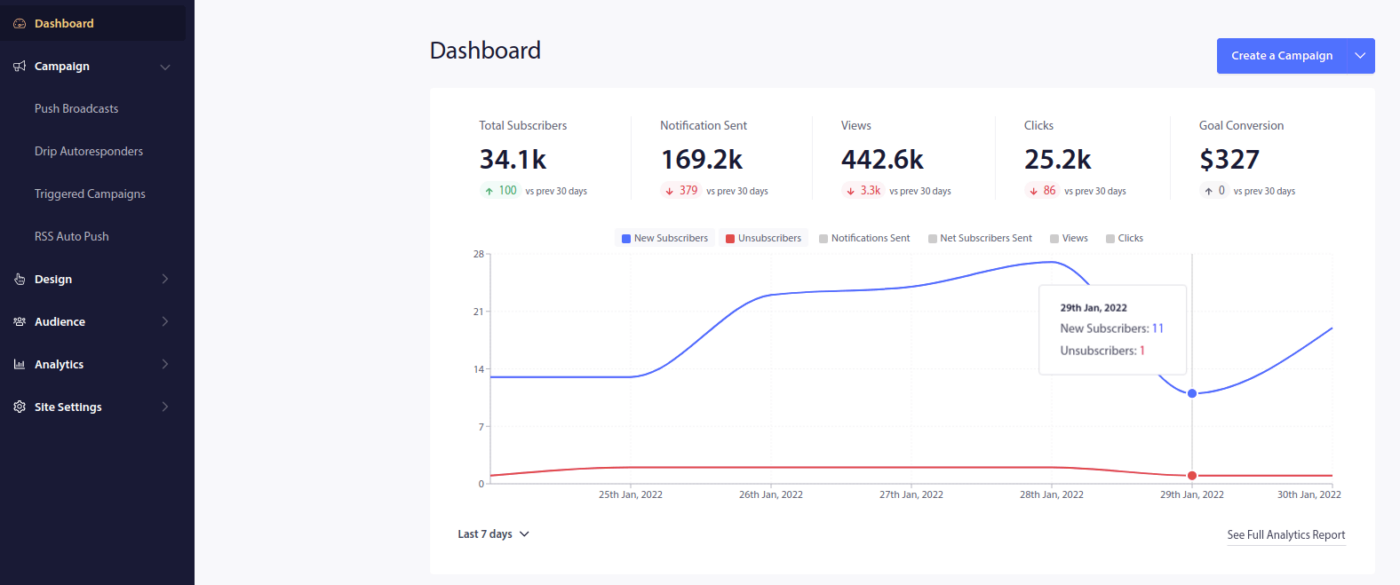
무료 계정을 선택한 경우 요금제 업그레이드를 선택하기 전까지는 신용 카드에 비용이 청구되지 않습니다. 이제 PushEngage 대시보드에 액세스할 수 있는 모든 설정이 완료되었습니다. Complete Registration and Get Instant Access 를 클릭하기만 하면 됩니다.
이전에 OneSignal 또는 PushAlert를 사용한 적이 있다면 PushEngage가 대시보드에서 훨씬 깔끔한 경험을 제공한다는 것을 알 수 있습니다. OneSignal 대시보드는 고급 캠페인용이 아닙니다. 이를 위해서는 OneSignal 플러그인보다 API가 더 필요합니다.
3단계: 웹사이트에 웹 앱 매니페스트 파일 추가
웹 앱 매니페스트는 다른 사람의 전화나 컴퓨터에 설치될 때 웹 사이트에 대한 가이드북 역할을 하는 특수 파일이라고 생각하십시오. JSON이라는 언어로 작성되어 있는데 그 부분은 신경쓰지 않으셔도 됩니다.
매니페스트 파일에는 이름, 설명, 아이콘 및 색상과 같은 웹 앱에 대한 중요한 정보가 포함되어 있습니다. 따라서 누군가 웹사이트를 홈 화면에 추가하거나 기기에 설치하면 브라우저는 이 매니페스트를 사용하여 앱이 어떻게 보이고 작동해야 하는지 파악합니다.
예를 들어 매니페스트는 홈 화면이나 앱 서랍에서 앱에 사용할 아이콘을 브라우저에 알려주므로 보기 좋고 알아볼 수 있습니다. 또한 앱의 색상과 테마를 지정하여 일관되고 매력적인 모양을 제공합니다.
또한 매니페스트에는 누군가 앱을 시작할 때 열어야 하는 URL이 포함되어 있습니다. 이렇게 하면 브라우저는 웹 사이트의 어느 페이지나 섹션을 먼저 표시할지 알 수 있습니다.
어려운 작업을 대신해 주는 온라인 도구를 사용하여 매니페스트 파일을 빠르게 생성할 수 있습니다. 이 무료 앱 매니페스트 생성기를 사용하여 몇 번의 클릭과 제로 코딩으로 웹 앱 매니페스트를 빌드하는 것이 좋습니다.
매니페스트가 준비되면 일반적으로 이름을 "manifest.json"으로 지정하고 웹 사이트의 루트 폴더에 업로드합니다.
간단히 말해서 웹 앱 매니페스트는 사람들이 자신의 장치에서 웹 앱을 사용할 때 웹 앱의 모양과 느낌을 적절하게 만드는 매뉴얼과 같습니다. 웹 사이트 방문자에게 훌륭한 사용자 경험을 제공하는 데 필수적인 부분입니다.
일반적인 매니페스트는 다음과 같습니다.
{ "name": "PushEngage", "short_name": "PushEngage", "start_url": "/", "display": "standalone", "theme_color": "#3b43ff", "background_color": "#ffffff", "icons": [ { "src": "icon/icon-128x128.png", "sizes": "128x128", "type": "image/png" }, { "src": "img/icon-192x192.png", "sizes": "192x192", "type": "image/png" }, { "src": "img/icon-512x512.png", "sizes": "512x512", "type": "image/png" } ] }매니페스트 파일을 웹사이트 서버의 루트 폴더에 추가한 후에는 웹사이트의 HTML 헤드에 코드 스니펫을 추가해야 합니다. 스니펫은 다음과 같습니다.
<link rel="manifest" href="/manifest.json">WordPress를 사용 중이고 이 코드 스니펫을 사이트 헤더에 추가하는 데 도움이 필요한 경우 WPCode를 사용하여 매니페스트 파일을 업로드할 수 있습니다. WordPress를 위한 최고의 코드 스니펫 플러그인 중 하나입니다.
4단계: WordPress 사이트에 PushEngage 설치
참고: WordPress 사이트를 실행하지 않는 경우 설치 가이드를 확인해야 합니다.
계정 생성이 완료되었습니다. 따라서 PushEngage 대시보드로 이동하여 다음을 따르십시오.

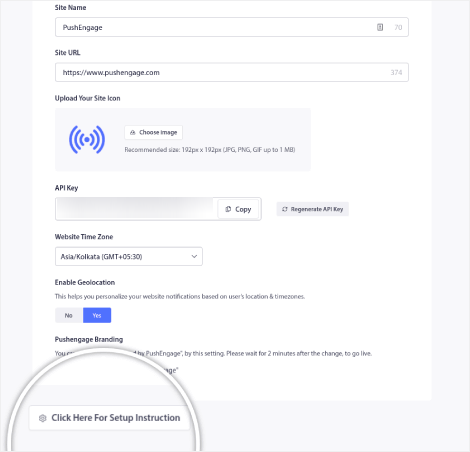
사이트 설정 » 사이트 세부 정보를 클릭하고 설정 지침을 보려면 여기 를 클릭하십시오 버튼을 클릭하십시오.

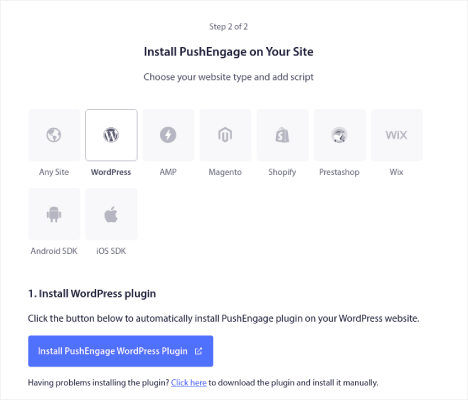
WordPress 탭을 클릭하고 PushEngage WordPress 플러그인 설치 버튼을 클릭하여 웹사이트에 플러그인을 설치합니다.

멋진 부분은 다음과 같습니다. PushEngage 계정을 만들 때 이미 웹 사이트를 PushEngage 계정과 동기화했습니다. 따라서 PushEngage 대시보드에서 설치 링크를 클릭하면 PushEngage WordPress 플러그인이 웹 사이트에 자동으로 설치됩니다.
5단계: WordPress 웹사이트를 PushEngage와 연결
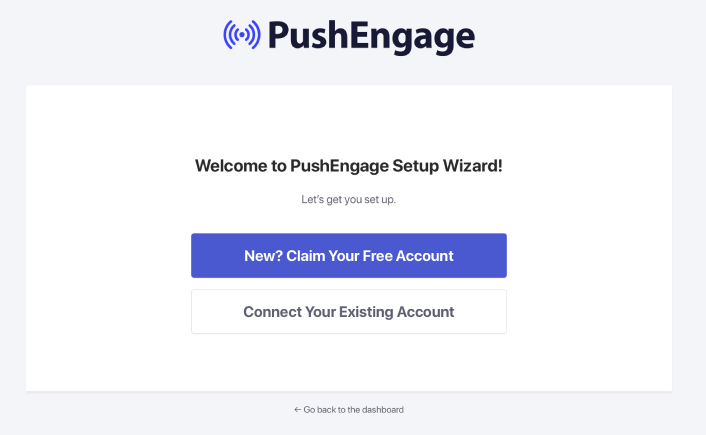
PushEngage WordPress 플러그인 설치 및 활성화를 완료하면 PushEngage 온보딩 마법사가 표시됩니다.

마법사는 매우 간단합니다. 신규 사용자인 경우 신규?를 클릭합니다. 무료 계정을 요청하십시오 . 이미 가입한 경우 기존 계정 연결을 클릭합니다.
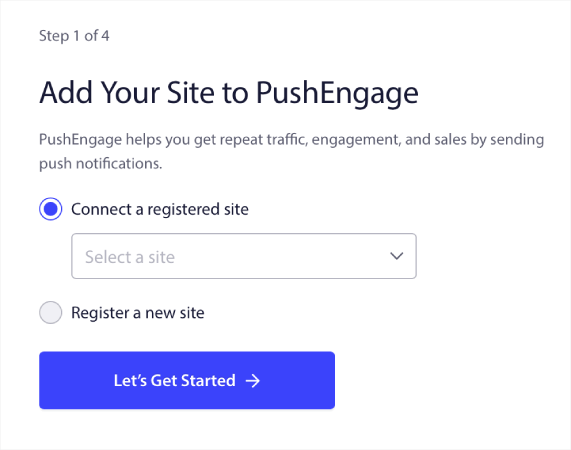
다음으로 가입하는 동안 사이트를 이미 등록한 경우 등록된 사이트 연결 아래의 사이트 선택 드롭다운에서 사이트를 선택할 수 있습니다.

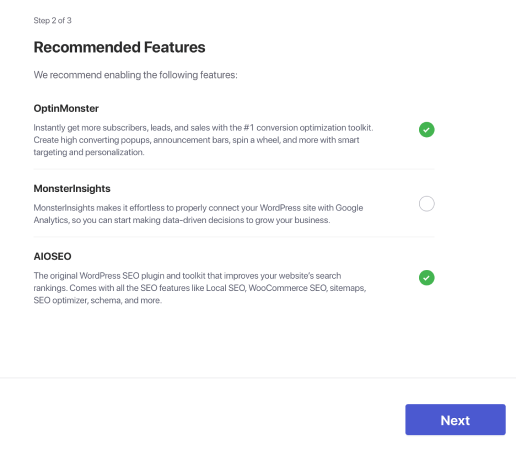
또는 프리미엄 요금제 이상이 있는 경우 새 사이트 등록을 클릭하여 새 사이트를 추가할 수 있습니다. 다음 단계에서 온보딩 마법사는 다른 필수 WordPress 플러그인을 설치하라는 메시지를 표시합니다.

각 단계를 올바르게 수행한 경우 마법사에서 다음과 같은 성공 메시지가 표시됩니다.

이제 캠페인 및 푸시 알림 팝업 모달을 만들 준비가 되었습니다.
6단계: 웹사이트 매니페스트 테스트
이제 웹 앱을 테스트하고 모든 것이 원활하게 작동하는지 확인하는 단계를 살펴보겠습니다.
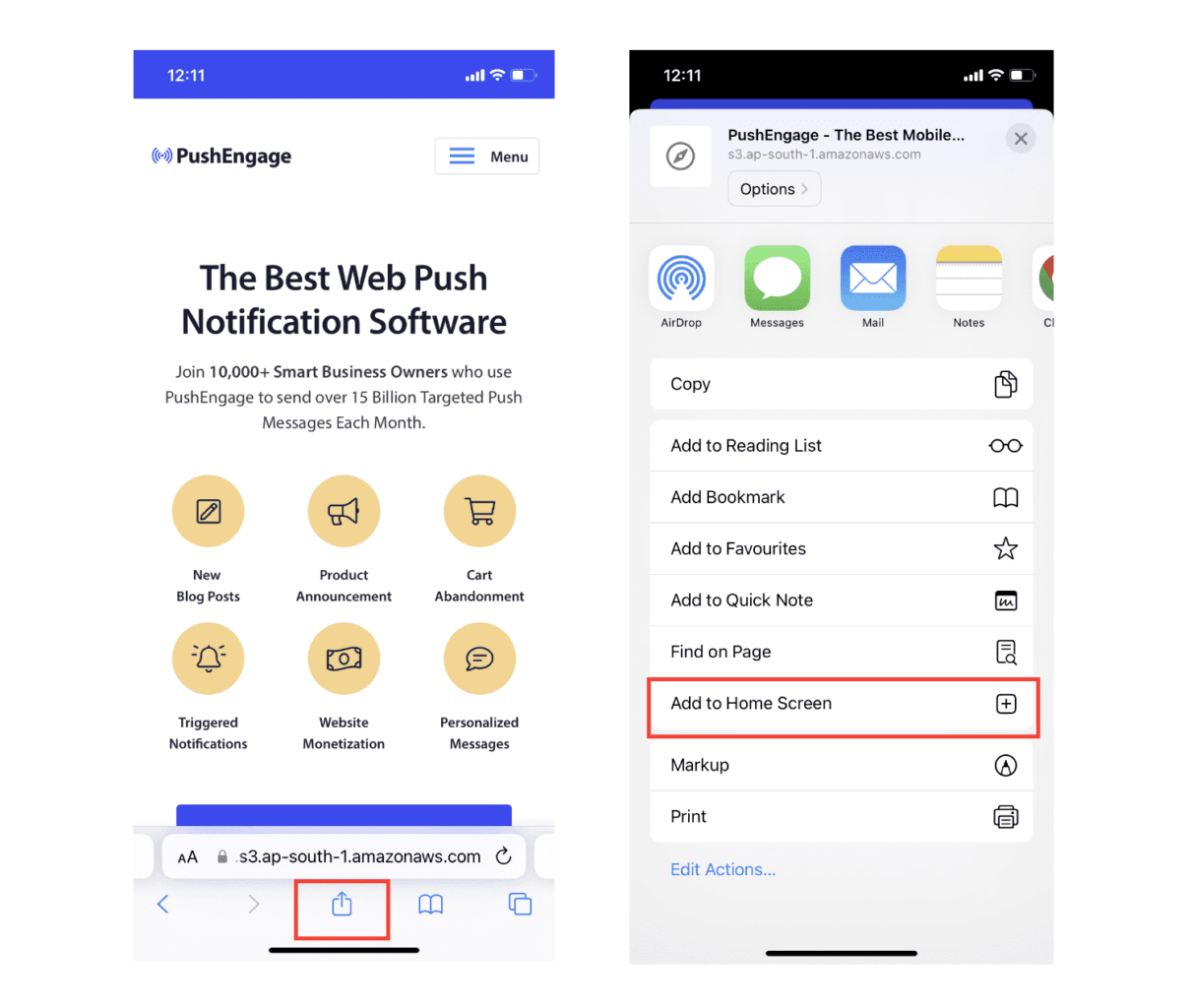
먼저 iPhone 또는 iPad에서 Safari 브라우저를 사용하여 웹사이트를 엽니다. 기기가 iOS 16.4 이상 버전을 실행 중인지 확인하세요. 웹사이트가 로드되면 공유 버튼이 표시됩니다. 위를 가리키는 화살표가 있는 사각형처럼 보입니다. 해당 버튼을 탭하여 공유 메뉴를 엽니다.
공유 메뉴에서 홈 화면에 추가 라는 옵션을 찾아야 합니다. 해당 옵션을 클릭하십시오.

이제 웹 앱은 App Store에서 다운로드한 다른 앱과 마찬가지로 기기의 홈 화면 에 저장됩니다.

모든 것이 올바르게 설정되면 홈 화면에서 앱을 열 때 더 이상 Safari 브라우저에서 열리지 않습니다. 대신 iPhone이나 iPad에서 일반 앱을 사용하는 것과 같은 느낌을 받을 것입니다.
사용자에게 앱에서 웹 푸시 알림을 받을 수 있음을 알리기 위해 화면에 배너를 표시할 수 있습니다. 이 배너는 홈 화면 에 앱을 추가하고 웹 푸시 알림을 구독하라는 메시지를 표시합니다. 사용자가 앱에 계속 참여하고 중요한 업데이트를 받을 수 있는 편리한 방법입니다.
따라서 다음 단계를 따르면 iOS 기기 사용자에게 원활하고 앱과 같은 경험을 제공할 수 있습니다. 푸시 알림 테스트에 대한 전체 연습은 iOS 웹 푸시 알림에 대한 설명서를 확인하십시오.
캠페인을 개인화하는 방법
캠페인을 생성하기 전에 개인화된 푸시 메시지를 보낼 세그먼트 및 대상 그룹을 설정해야 합니다.
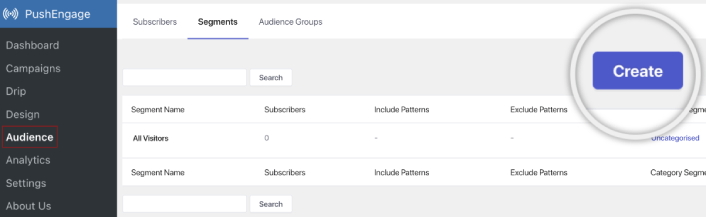
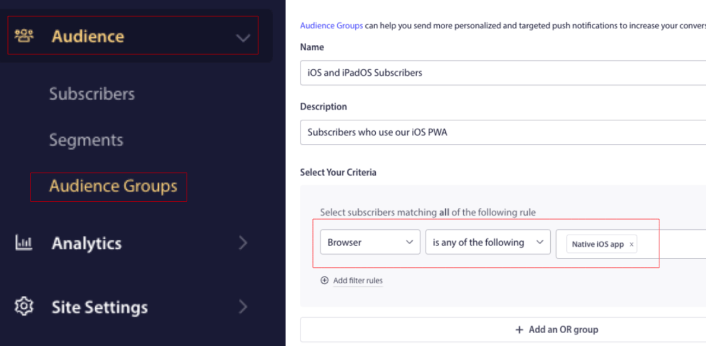
푸시 알림 구독자를 위한 세그먼트 및 대상 그룹을 생성하여 얻을 수 있는 개인화 수준을 능가하는 것은 없습니다. PushEngage » 대상 으로 이동하여 바로 세그먼트 및 대상 그룹 생성을 시작하십시오.
세그먼트 탭에서 새 세그먼트를 생성하거나 기존 세그먼트를 편집할 수 있습니다.

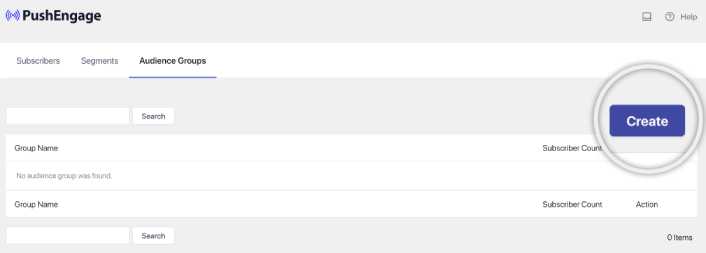
더 깊은 개인화가 필요한 경우 잠재고객 그룹 탭에서 잠재 고객 그룹을 만드세요.

푸시 알림 세그먼트 및 개인화된 푸시 알림을 처음 사용하는 경우 세그먼트를 만드는 방법에 대한 기사와 고급 잠재 고객 그룹화에 대한 발표를 확인해야 합니다.
가장 멋진 부분은 iOS 및 iPadOS 사용자만을 위한 Audience Group을 생성하여 대상 푸시 캠페인을 생성할 수 있다는 것입니다.

그리고 이 Audience Group을 드립 캠페인 및 방송에 사용할 수 있습니다.
푸시 알림 드립 캠페인을 만드는 방법
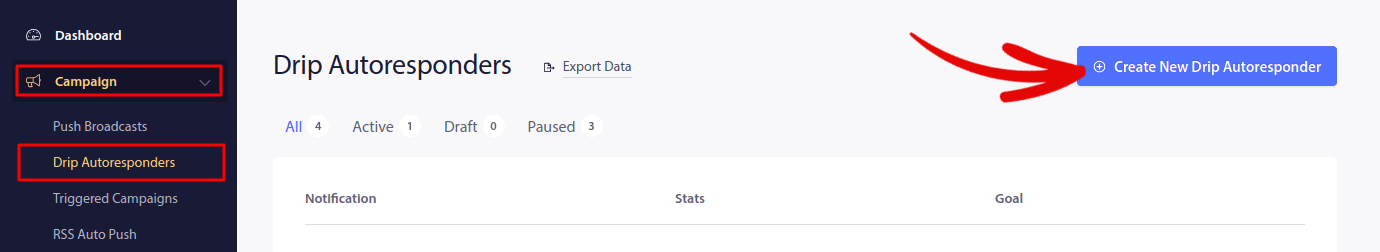
PushEngage 대시보드로 이동하여 Campaign » Drip Autoresponders 로 이동하고 Create New Drip Autoresponder를 클릭합니다.

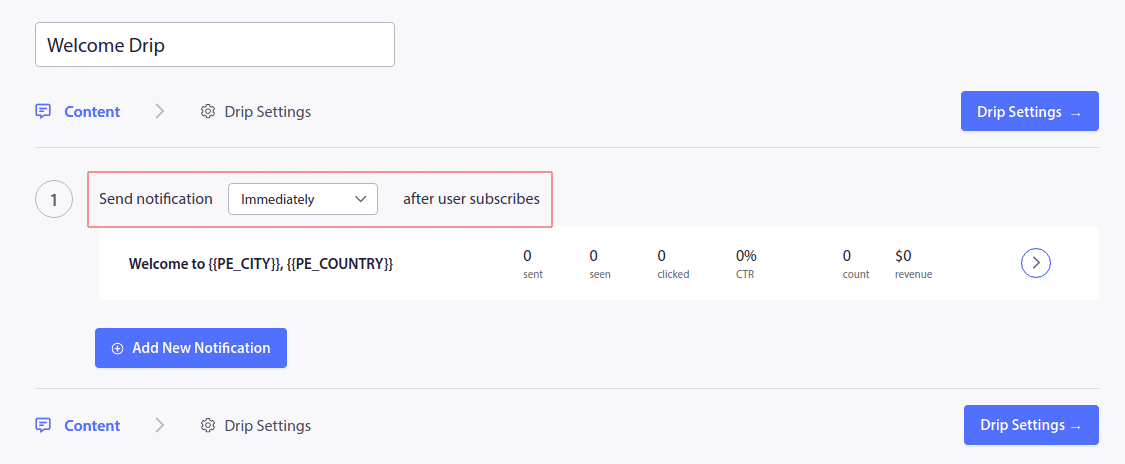
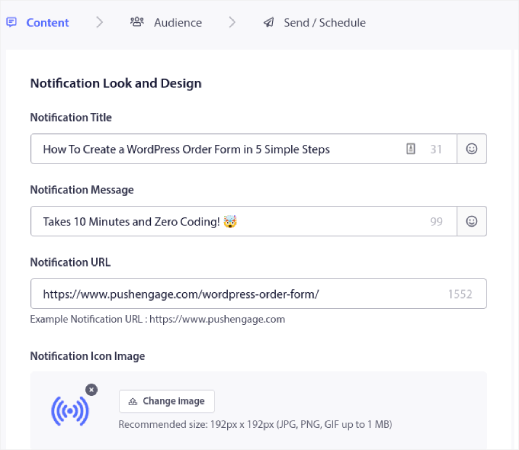
그런 다음 캠페인 이름을 지정하고(Welcome Drip과 같은 이름 제안) 콘텐츠 아래에서 " 사용자 구독 후 즉시 알림 보내기 " 옵션을 선택합니다.

이때 알림 옆에 있는 화살표를 클릭하여 알림 내용을 편집할 수 있습니다.
PushEngage가 포함된 Premium 또는 Enterprise 플랜이 있는 경우 알림을 두 개 이상 추가하여 자동화된 환영 메시지 시퀀스를 생성할 수 있습니다. 새 알림 추가를 클릭하고 내용을 편집하기만 하면 됩니다.
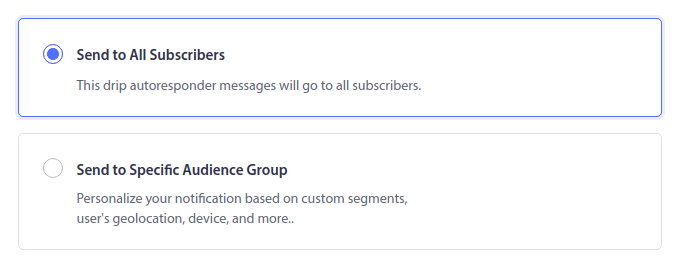
완료되면 드립 설정을 클릭하고 환영 캠페인을 모든 구독자에게 보내는 옵션을 선택합니다.

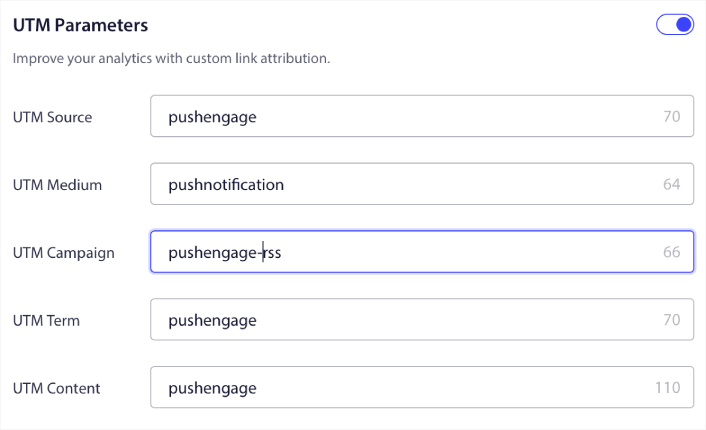
그런 다음 아래로 스크롤하여 푸시 알림을 추적하기 위한 고유한 UTM 매개변수를 설정합니다.

완료되면 위로 스크롤하여 자동 응답기 활성화 버튼을 클릭합니다.

그리고 끝났습니다!
iOS 웹 푸시 브로드캐스트를 보내는 방법
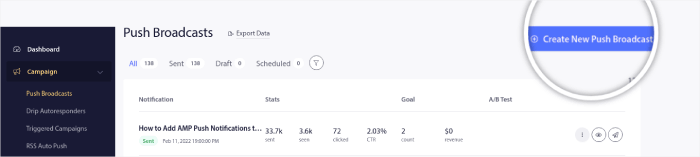
PushEngage 대시보드로 이동하여 캠페인 » 푸시 브로드캐스트 로 이동하고 새 푸시 브로드캐스트 만들기 버튼을 클릭합니다.

콘텐츠 탭에서 푸시 알림 콘텐츠를 추가합니다.

그리고 A/B 테스트를 설정하여 클릭률을 높이거나 더 많은 조회수를 얻기 위해 푸시 방송을 예약할 수 있습니다. 두 경우 모두 최상의 결과를 얻으려면 푸시 알림 모범 사례를 확인해야 합니다.
iOS 푸시 알림 팝업 모달을 만드는 방법
푸시 알림 팝업 모달은 웹사이트 방문자에게 메시지 또는 알림을 표시하기 위해 웹사이트 또는 모바일 앱 인터페이스 상단에 표시되는 작은 창입니다.
팝업 모달은 다양한 이벤트에 의해 트리거될 수 있습니다. 페이지 방문, 스크롤 깊이, 심지어 버튼 클릭과 같은 사용자 지정 작업에서도 트리거되도록 팝업을 설정할 수 있습니다.
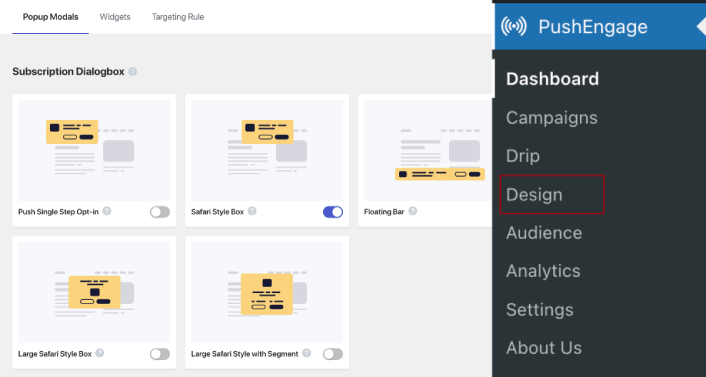
일반적으로 푸시 알림을 보내는 데 방문자의 동의를 얻으려면 "구독" 또는 "허용"과 같은 팝업 모달에 클릭 유도 문안이 표시됩니다. 이 자습서를 따르면 다음과 같은 팝업을 만들 수 있습니다.

가입자를 직접 분할할 수 있는 팝업 모달을 생성하거나 지리적 위치 및 브라우저와 같은 기본 속성으로 가입자를 단순히 수집하는 일반 팝업을 생성할 수 있습니다.
WordPress 대시보드로 돌아갑니다. PushEngage » 디자인 으로 이동:

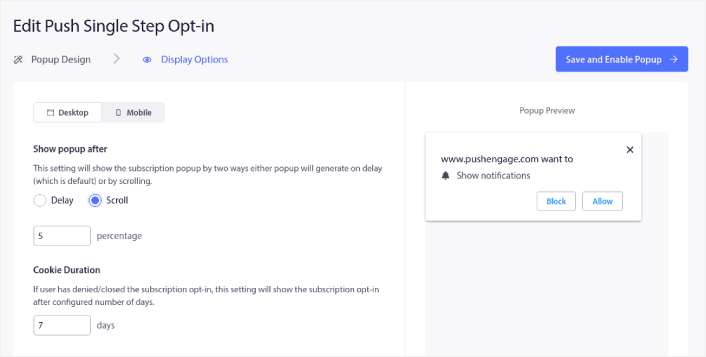
그리고 원하는 만큼 많은 팝업 모달을 설정할 수 있습니다. 물론 각 팝업 모달에 대한 표시 옵션 에서 서로 다른 시간에 트리거되도록 할 수 있습니다.

여기서 아이디어는 방문자에게 구독할 확실한 이유를 제공하는 것입니다. 이에 대한 도움이 필요하면 사용자 지정 푸시 알림 옵트인을 만드는 방법에 대한 기사를 확인하십시오.

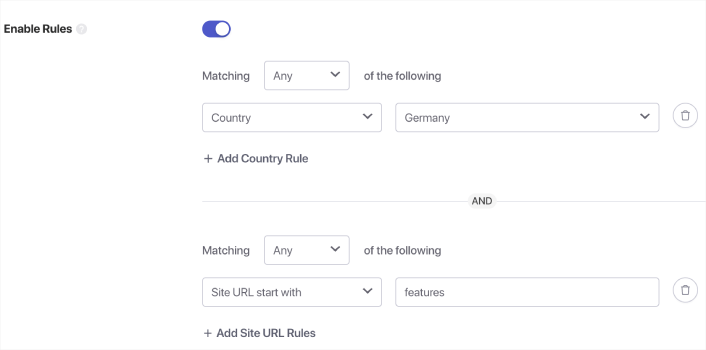
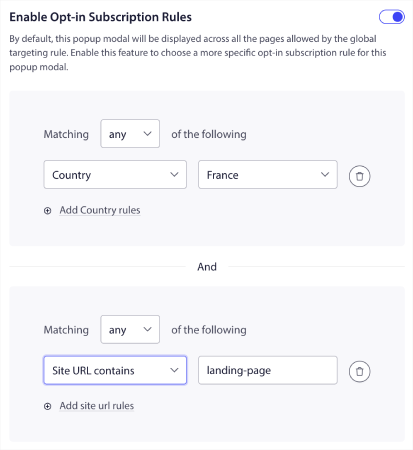
더 많은 대상 팝업 모달을 만들려면 대상 지정 규칙 탭에서 대상 지정 규칙을 사용할 수 있습니다.

이는 글로벌 타겟팅 규칙이며 개별 팝업 모달에 대한 타겟팅 규칙보다 우선합니다. 그러나 원하는 경우 각 모달을 편집하여 강력한 타겟팅 규칙을 만들 수 있습니다.

예를 들어 다양한 언어로 팝업 모달을 만들어 다른 국가의 방문자를 타겟팅할 수 있습니다.
클릭률이 높은 일부 템플릿을 시작하려면 전환율이 높은 푸시 알림 옵트인에 대한 이 문서를 확인해야 합니다.
iOS 푸시 알림을 보내기 전에 해야 할 일
거의 끝났습니다.
푸시 알림 전송을 시작하기 전에 웹 사이트에 대한 구독 옵트인을 설정해야 합니다. 선택하면 웹 방문자가 푸시 알림 구독자로 전환됩니다. 따라서 이것은 중요한 요소입니다.
영감이 필요한 경우 전환율이 높은 푸시 알림 옵트인에 대한 이 기사를 확인할 수 있습니다. 옵트인 설정을 완료하면 사이트에서 구독자를 수집할 수 있습니다. 그러나 옵트인이 제대로 작동하는지 어떻게 알 수 있습니까?
따라서 현명한 일은 환영 푸시 알림을 설정하는 것입니다.
전문가 팁: 푸시 알림을 전체적으로 테스트하는 데 시간을 할애해야 합니다. 이것은 가장 일반적인 문제를 해결하고 나중에 문제를 해결하려고 시간을 낭비하지 않을 것입니다.
iOS 푸시 알림을 보낸 후 수행할 작업
이게 전부입니다, 여러분!
이 글이 도움이 되셨다면 아래에 댓글을 남겨주세요.
푸시 알림을 시작하는 것이 두려운 것처럼 보일 수 있습니다. 그러나 목표 추적 및 분석을 주시한다면 괜찮을 것입니다. 더 중요한 것은 푸시 알림 캠페인의 도움으로 훨씬 더 많은 수익을 올릴 수 있다는 것입니다. 시작하는 데 도움이 되는 몇 가지 유용한 리소스는 다음과 같습니다.
- 리타겟팅 푸시 알림을 사용하여 수익을 2배로 늘리는 방법
- 푸시 알림을 정렬하고 성공적인 캠페인을 찾는 방법
- 푸시 알림 구독자 목록을 정리하는 방법(쉬움)
- RSS 푸시 알림을 자동으로 보내는 방법
- 푸시 알림을 사용하여 뉴스 사이트를 홍보하는 방법
- 교차 판매 푸시 알림을 사용하여 판매를 2배로 늘리는 방법
- 이탈 푸시 알림 찾아보기 사용 방법(4단계)
푸시 알림을 처음 사용하는 경우 PushEngage를 사용해 보십시오. PushEngage는 시장에서 최고의 푸시 알림 소프트웨어입니다. 그리고 귀하의 캠페인은 안전하게 보호될 것입니다.
따라서 아직 시작하지 않았다면 지금 바로 PushEngage를 시작하십시오!
