Elementor로 WordPress 전자 상거래 스토어를 디자인하는 것이 현명합니까?
게시 됨: 2021-01-11하드 코딩을 사용하여 웹 페이지나 웹 사이트를 만드는 시대는 지났습니다. 인기 있는 콘텐츠 관리 시스템(CMS)인 워드프레스의 초창기에는 우리의 미적 감각을 만족시키기 위해 다양한 테마 레이아웃을 사용하는 것이 가능했습니다.
그러나 웹 개발 도구 세계의 최신 발명품과 혁신으로 이제 우리는 한 줄의 코드를 작성하지 않고도 원하는 방식으로 웹 사이트를 정확하게 디자인할 수 있습니다.
WordPress 생태계에서는 웹 페이지를 처음부터 디자인하거나 페이지 빌더를 사용하여 이미 존재하는 웹 페이지의 모양을 변경할 수 있습니다.
Elementor는 전체 범위의 위젯으로 웹 페이지를 디자인할 수 있는 길을 열어주는 페이지 빌더 중 하나입니다.
이 글에서는 Happy Elementor 애드온으로 마켓플레이스 UI 디자인을 커스터마이징하는 것이 현명한지 설명하겠습니다. 그럼 본격적으로 들어가 볼까요?
엘리멘터란?
Elementor는 모든 유형의 웹 페이지를 만들거나 사용자 지정할 수 있는 WordPress 플러그인입니다. 지금까지 시장에서 가장 인기 있는 페이지 빌더입니다.
현재까지 전 세계적으로 300만 명이 넘는 사용자를 보유하고 있습니다. 이것은 도구의 인기도를 나타냅니다. 이 플러그인을 사용하면 HTML 요소의 CSS를 변경하거나 단순히 디자인을 변경할 수도 있습니다.
Elementor가 당신에게 필수적인 이유는 무엇입니까?
- 당신이 비기술적인 사람이지만 웹 디자이너에게 많은 비용을 들이지 않고 일을 하고 싶다면 Elementor가 당신의 돈을 절약할 수 있습니다.
- 모든 WordPress 테마와 호환됩니다.
- 사용할 수 있는 확장 기능이 많이 있습니다.
- HTML, CSS, JavaScript 및 PHP 프로그래밍 언어의 기초조차 알 필요는 없습니다.
- 페이지 레이아웃이나 콘텐츠 레이아웃을 만들려면 이 작업을 수행해야 합니다.
- Elementor로 페이지를 만드는 동안 오른쪽에서 실시간 미리보기를 볼 수 있습니다. 즉, 보이는 것이 프론트엔드에서 얻는 것입니다.
- 페이지나 게시물을 편집하려고 하는 동안 "엘리멘터로 편집" 버튼이 표시되며 이 버튼을 누르면 바로 편집기로 이동합니다.
Elementor에 대한 일반적인 오해
많은 사람들은 Elementor가 웹사이트를 느리게 만든다고 생각합니다. 그러나 실제로는 웹 사이트를 느리게 만들지 않습니다. 다행히 Elementor 기반 사이트의 속도를 높일 수 있는 캐싱 플러그인이 많이 있습니다.
WP Fast Cache와 같은 무료 플러그인은 Elementor 웹사이트의 속도를 향상시킵니다. 그러나 프리미엄 플러그인인 WP Rocket을 사용하는 경우 Elementor 기반 사이트가 초고속 로딩 속도를 얻을 가능성이 더 높아집니다.
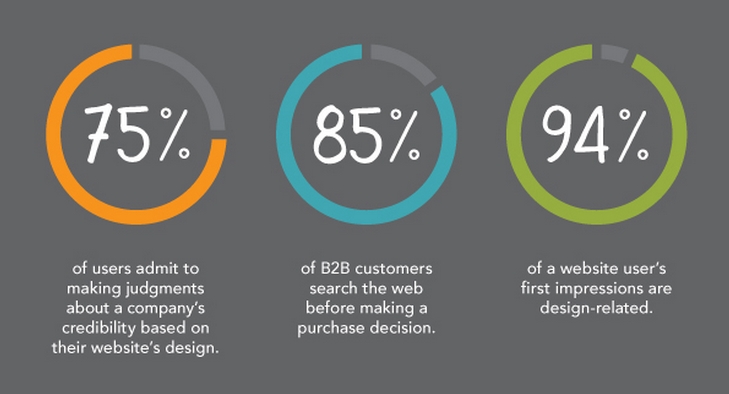
전자 상거래 시장에서 좋은 디자인이 중요한 이유
38.5%에서 구식 디자인. 귀하의 사이트가 구식이라면 귀하의 제품이나 서비스도 구식이 될 가능성이 높다는 인상을 받았습니다.
씨엠씨미디어
방문자에게 감동을 주기 위해서는 훌륭하고 직관적인 디자인이 필수입니다. 연구에 따르면 고객의 마음에 첫 번째 긍정적인 인상을 줄 수 있는 시간은 단 50밀리초입니다.
다음은 Foxy.io의 사실입니다.

그만큼 디자인이 중요한 역할을 합니다.
전자상거래 웹사이트에 맞춤형 디자인을 적용하기 위한 전략
WordPress 사이트가 실행 중이라고 가정합니다. WordPress에서 전자 상거래 사이트를 디자인하려면 WooCommerce 플러그인을 설치해야 합니다. WooCommerce를 설치하고 활성화하는 방법을 모르는 경우 이 쉬운 가이드를 따라 시작하거나 이 비디오 자습서를 따를 수도 있습니다.
WooCommerce를 활성화할 때 WooCommerce 테마를 설치해야 할 수도 있습니다.
WordPress의 Elementor 플러그인으로 전자 상거래 사이트를 사용자 정의하는 것은 케이크 조각과 같습니다. 다음 전략을 따르십시오.
전략 1: Elementor 설치 및 활성화
WooCommerce 설치 및 활성화가 완료되면 Elementor를 설치 및 활성화해야 합니다.

설치 및 활성화 방법을 배우려면 이 문서를 참조하십시오.
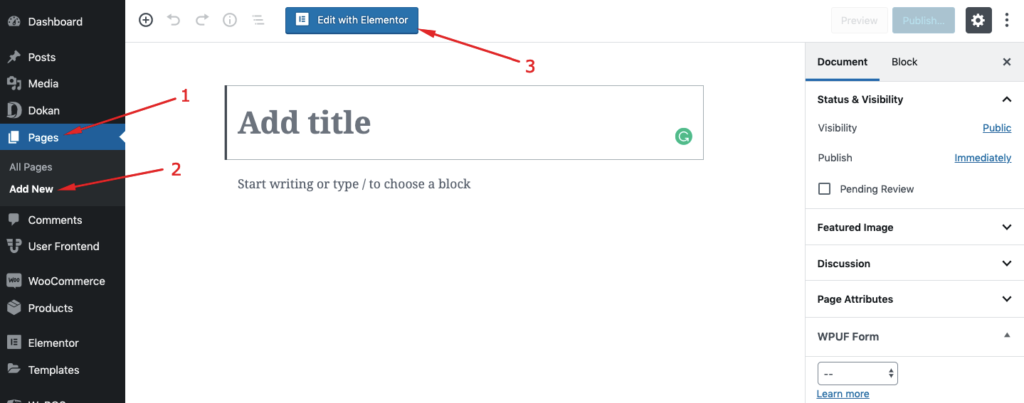
전략 2: Elementor로 페이지 만들기
이제 WP 관리 대시보드 → 페이지 → 새로 추가 → Elementor로 편집으로 이동합니다.

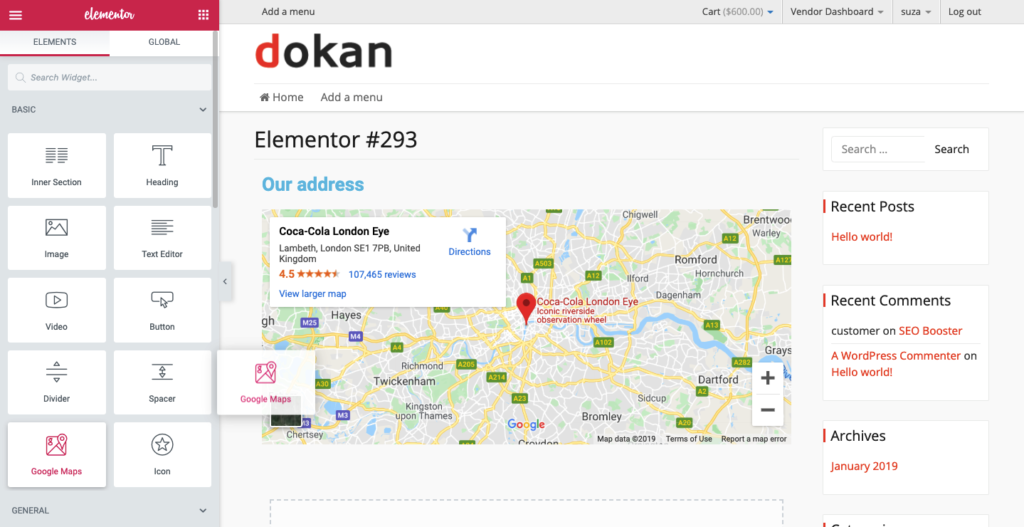
이제 위젯을 사용하여 페이지를 빌드하십시오. 그것만큼 간단합니다! 여기서는 Heading 위젯과 Google Maps 위젯을 사용하여 페이지를 만들었습니다.

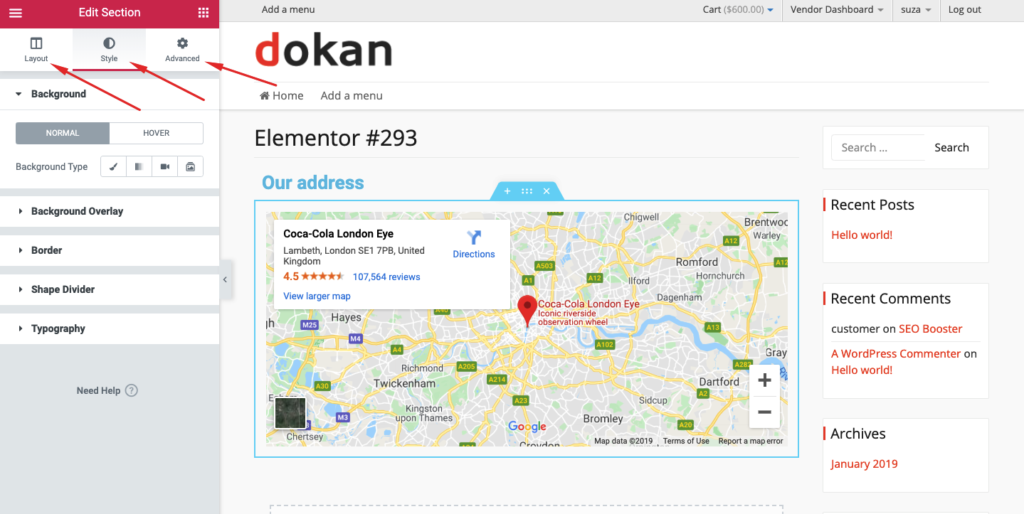
전략 3: 위젯의 모양 변경
레이아웃, 스타일 및 고급 옵션을 사용하여 위젯을 변경할 수 있습니다. 섹션 너비를 제어하고, 배경 오버레이를 추가하고, 테두리에 스타일을 추가하고, 모양 구분선을 추가하고, 타이포그래피를 가지고 놀 수도 있습니다.

전략 4: 플로팅 효과 추가
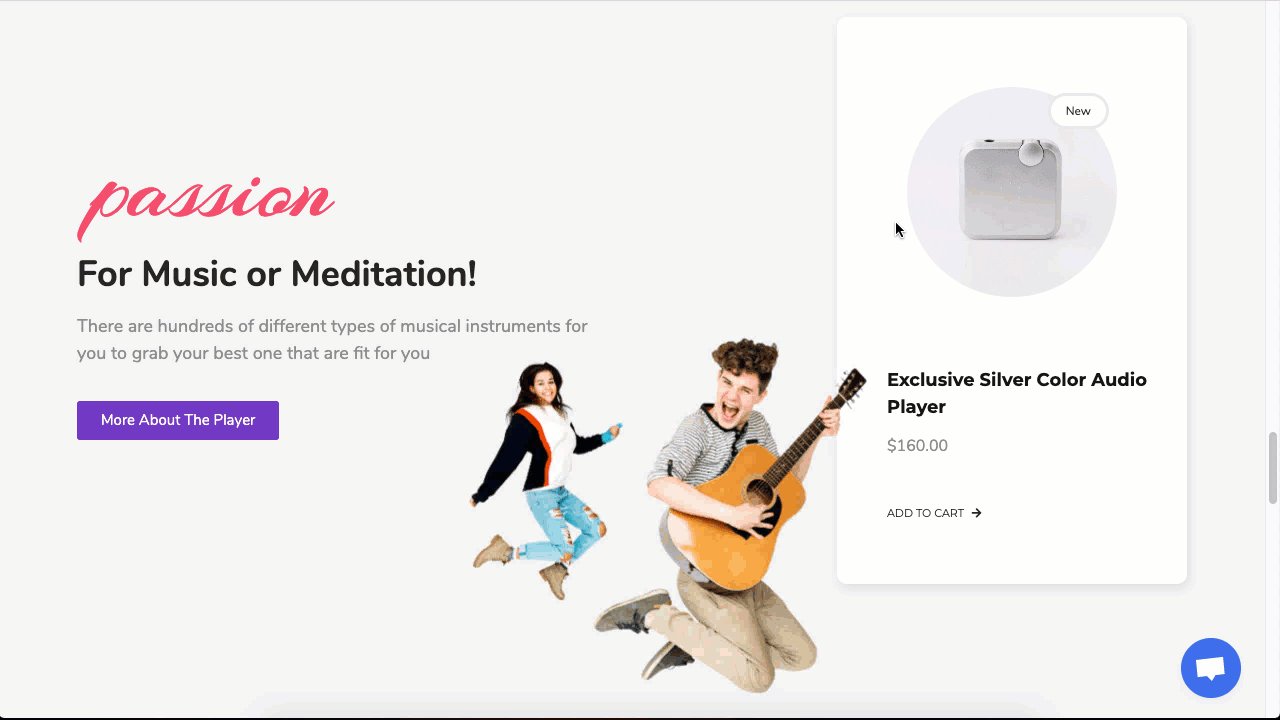
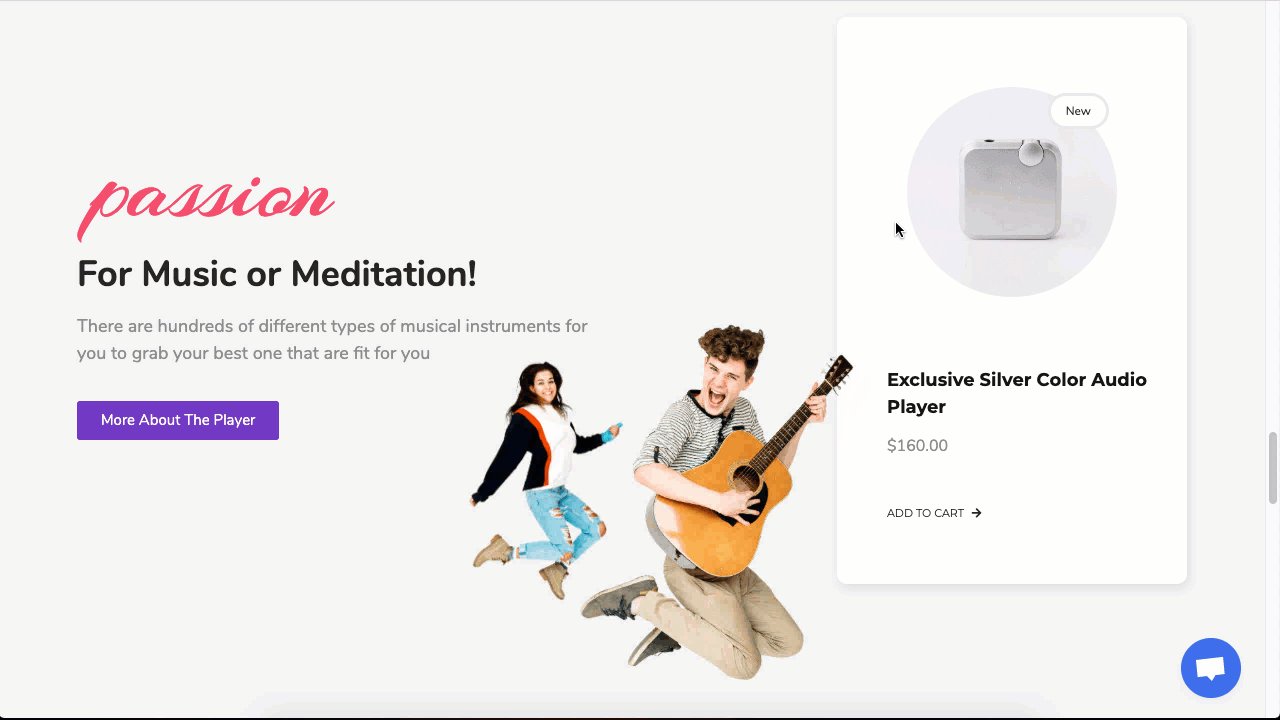
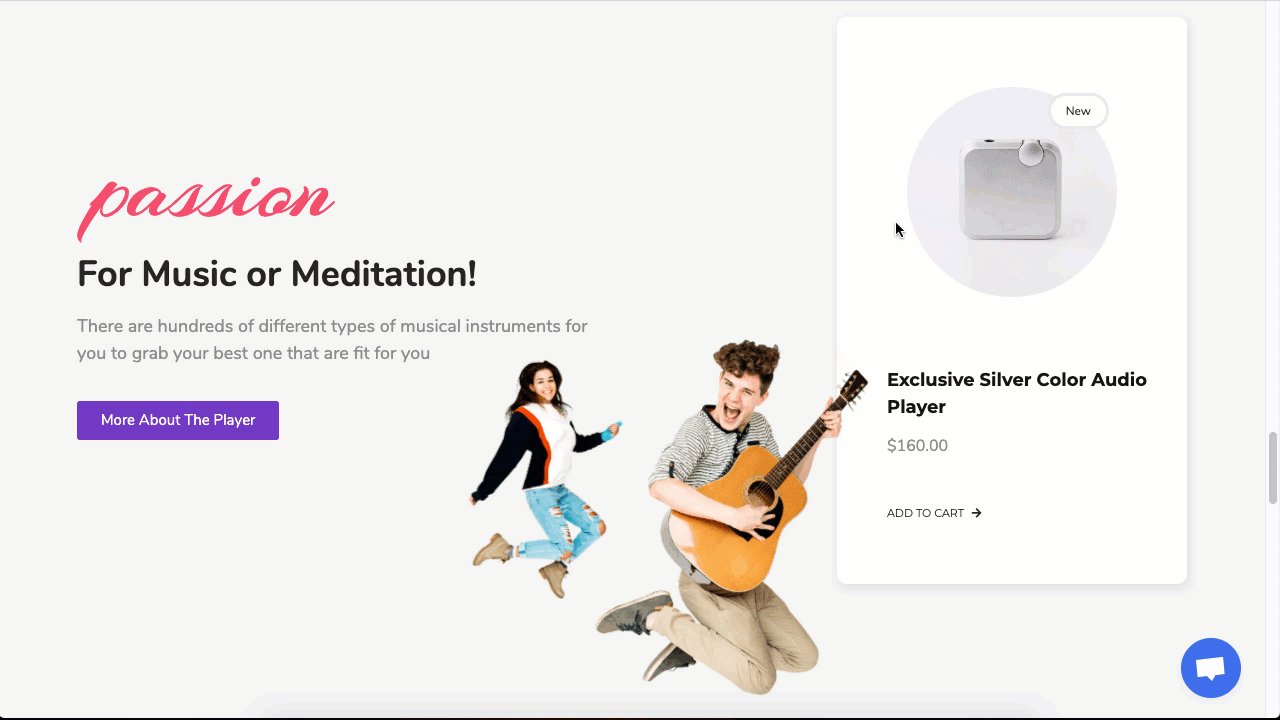
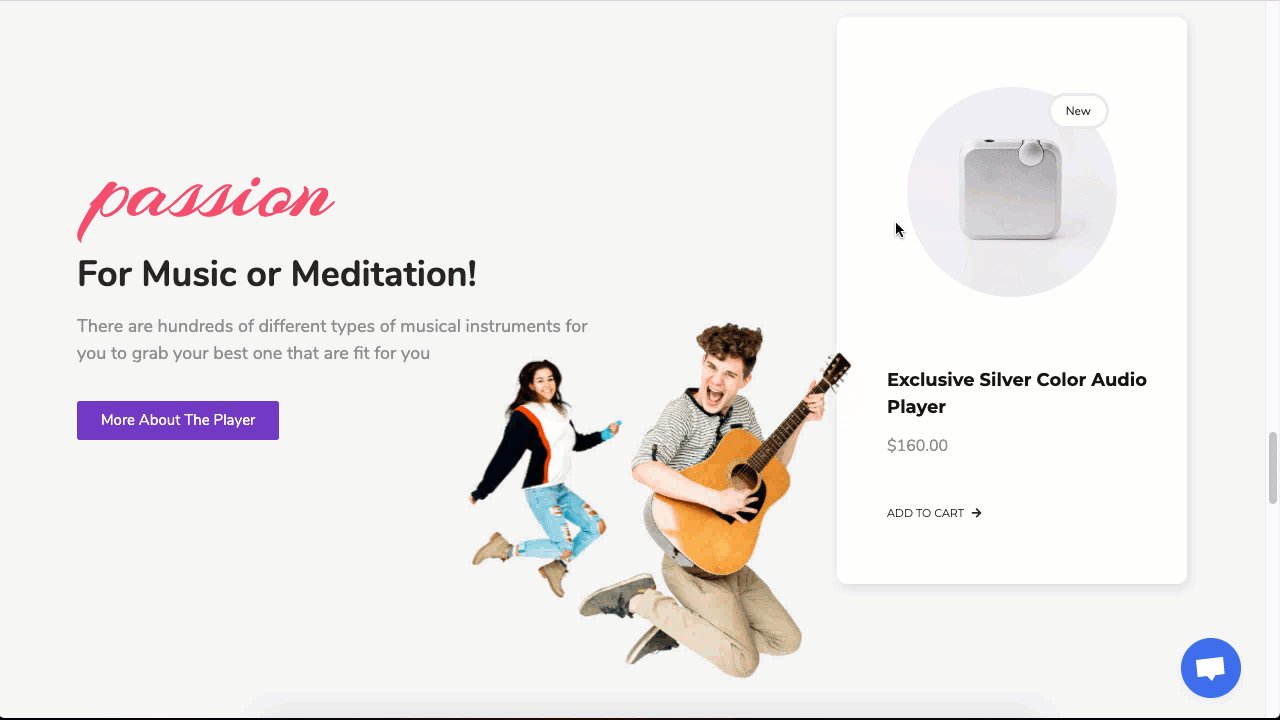
뛰어난 디자인으로 랜딩 페이지를 구축하려는 경우 마켓플레이스 페이지 레이아웃에 멋진 플로팅 효과를 추가할 수도 있습니다. 이러한 부동 효과를 추가하려면 Elementor 해피 애드온의 독점적인 스타일이 필요합니다.
다음은 마켓플레이스에서 사용할 수 있는 제품 플로팅 효과의 샘플입니다.

이 문서를 통해 Happy Elementor Addons를 설치하고 활성화하는 방법을 배울 수 있습니다.
전략 5: 멋진 제품 레이아웃 구축
멋진 제품 레이아웃을 사용하는 경우 고객이 전환할 가능성이 상당히 높습니다. 놀라운 제품 레이아웃을 사용하면 고객이 사이트에서 이탈할 가능성이 줄어듭니다. 멋진 제품 레이아웃을 구축하는 방법을 배우려면 다음 링크를 따르십시오.
무료 해피 애드온으로 멋진 제품 레이아웃 디자인 만들기
보너스 팁: WooCommerce 스토어를 다중 판매자 마켓플레이스로 전환

WordPress의 단일 상점은 플랫폼을 변경하지 않고도 다중 공급업체 마켓플레이스로 전환될 수 있다는 사실을 알고 계십니까? Dokan은 여러분이 꿈꾸는 멀티벤더 시장을 쉽게 관리할 수 있는 신뢰할 수 있는 파트너가 될 수 있습니다.
Dokan은 WordPress로 온라인 비즈니스를 시작하는 가장 빠른 방법입니다. 실제 제품이 없거나 전문가를 고용하지 않고도 Amazon과 같은 시장을 소유할 수 있습니다. 더 낮은 예산으로 디지털, 물리적 제품에서 가변형 제품에 이르기까지 모든 유형의 제품에 대해 30분 이내에 매우 기능적인 시장을 만들 수 있습니다.
더 놀랍게도 Elementor는 Dokan과 호환됩니다. Dokan Elementor 모듈을 활성화하기만 하면 됩니다. Dokan과 Elementor의 듀오를 사용하면 Amazon 또는 eBay와 같은 멀티벤더 마켓플레이스를 몇 분 안에 쉽게 구축할 수 있습니다.
- 사진 웹 사이트를 다루는 경우이 기사를 볼 수 있습니다.
- Elementor로 고객 리뷰를 보여주고 싶다면 이 기사를 읽는 것이 좋습니다.
- Elementor를 사용하여 멋진 고정 헤더를 만들려면 이 기사를 살펴보세요.
당신 한테 달렸습니다
따라서 Elementor를 사용하여 시장 테마의 기본 디자인을 사용자 정의하려는 경우 분명히 좋은 아이디어가 될 것이라고 결론을 내릴 수 있습니다!
사용자 정의 및 최적화가 제대로 수행되면 웹 사이트에 잘못된 것이 없습니다. 그리고 Happy Addons는 이미 인기 있는 페이지 빌더인 Elementor의 모든 표준을 준수하므로 품질에 대해 안심할 수 있습니다.
그래서, 당신은 무엇을 기다리고 있습니까? 한 번 돌려보고 Elementor Happy Addons에 대한 느낌을 알려주세요.

