JPEG vs PNG vs WEBP: WordPress에 가장 적합한 이미지 형식
게시 됨: 2024-09-05웹사이트 소유자는 JPEG, PNG, WEBP 이미지 형식 사이에서 고민하는 경우가 많습니다. 대부분은 차이점을 이해하지 못하고 웹사이트에 다양한 유형의 이미지를 업로드합니다. 이는 웹 사이트의 성능을 방해하고 디자인 일관성을 깨뜨립니다.
또한 이미지 형식은 웹사이트 로딩 시간에 영향을 미칩니다. 이미지를 로드하는 데 시간이 너무 오래 걸리면 좋은 사용자 경험을 제공할 수 없습니다.
그렇기 때문에 올바른 이미지 형식을 선택하는 것이 매우 중요합니다. 이 글에서는 WEBP, PNG, JPEG 이미지 형식과 그 작동 방식에 대해 모두 알아봅니다.
결국 웹사이트에 업로드할 이미지 형식을 결정할 수 있습니다.
시작해 볼까요-
JPEG vs PNG vs WEBP: 정의, 장점, 단점 및 유용성
JPEG, PNG 및 WEBP 이미지 형식의 정의부터 알아보겠습니다.
알아두면 좋은 점-
무손실 압축은 정보 손실 없이 데이터의 파일 크기를 줄이는 방법입니다. 무손실 압축을 사용하여 이미지를 압축하면 원본 데이터가 모두 보존됩니다.
이미지 품질 저하 없이 원본 화질로 복원 가능
또한 이러한 형식을 사용하는 경우의 장단점, 이상적인 시나리오 및 사용 시기에 대해서도 논의합니다.
웹프

WEBP는 무손실 압축과 손실 압축을 모두 제공하는 최신 이미지 형식입니다. 고품질을 유지하면서 파일 크기를 줄이도록 설계되어 웹 사용에 이상적입니다.
WEBP 이미지 형식의 장점:
- 손실 압축과 무손실 압축을 모두 제공합니다.
- 무손실 및 손실 옵션 모두로 투명성을 지원합니다.
- 애니메이션 이미지를 만드는 데 사용됩니다.
- 거의 모든 최신 브라우저에서 지원됨
- PNG 및 JPEG보다 파일 크기가 더 작습니다.
단점:
- 이전 브라우저 및 애플리케이션은 WEBP를 지원하지 않을 수 있습니다.
- WEBP 이미지를 인코딩 및 디코딩하려면 더 많은 처리 능력이 필요할 수 있습니다.
- WEBP는 아직 JPEG나 PNG만큼 보편적으로 받아들여지지 않습니다.
PNG

투명도를 지원하는 무손실 이미지 형식입니다. 이 이미지 형식은 텍스트가 포함된 로고 및 그래픽과 같이 선명한 배경이 필요한 이미지에 적합합니다.
PNG 이미지 형식의 장점:
- 손실 없이 원본 화질을 유지합니다.
- 완전한 투명성 지원
- 모든 최신 브라우저에서 광범위한 호환성
- 높은 수준의 디테일이 필요한 이미지에 적합합니다.
단점:
- PNG 파일은 일반적으로 JPEG 및 WEBP보다 큽니다.
- PNG는 애니메이션을 지원하지 않습니다
- 사진 이미지에는 최적화되어 있지 않습니다.
JPEG(JPG)

파일 크기를 줄이기 위해 손실 압축을 사용하는 일반적으로 사용되는 이미지 형식은 작은 파일 크기가 중요한 사진 및 복잡한 이미지에 자주 사용됩니다.
JPEG 이미지 형식의 장점:
- 화질을 유지하면서 최적화된 파일 크기 제공
- 모든 브라우저에서 보편적으로 지원됩니다.
- 일반적으로 PNG보다 파일 크기가 더 작습니다.
- 가장 일반적으로 사용되는 이미지 형식입니다.
단점:
- 디테일이 눈에 띄게 손실될 수 있는 손실 압축을 사용합니다.
- 투명성을 지원하지 않습니다
- JPEG는 텍스트가 포함된 이미지에는 적합하지 않습니다.
아직도 명확하지 않습니까? 다음은 JPEG, PNG, WEBP 간의 차이점을 자세히 보여주는 비교표입니다.
JPEG, PNG, WEBP 비교표
| 특징 | JPEG(JPG) | PNG | 웹프 |
|---|---|---|---|
| 이미지 품질 및 압축 | 이미지 세부 정보 및 압축 아티팩트가 일부 손실된 압축 | 품질 저하 없이 압축 | 무손실 및 손실 압축을 모두 지원합니다. |
| 브라우저 호환성 | 모든 주요 브라우저에서 널리 지원됩니다. | 최신 브라우저에서 잘 지원됩니다. 이전 버전에서는 투명성에 대한 제한된 지원 | 약 95%의 브라우저에서 지원 |
| 파일 크기 및 로딩 속도 | 효율적인 손실 압축으로 인해 파일 크기가 작아짐 | 무손실 압축으로 인해 파일 크기가 커짐 | 품질과 압축 효율성의 균형을 유지하면서 더 작은 파일 크기 |
| 투명성 지원 | 투명성을 지원하지 않습니다 | 로고 및 오버레이 그래픽에 이상적인 투명성 지원 | 무손실 및 손실 옵션 모두로 투명성을 지원합니다. |
| 애니메이션 지원 | 아니요 | 아니요 | 예 |
| 색상 심도 | 24비트(1,670만 색상) | 24비트 또는 32비트(알파 채널 포함) | 24비트 또는 32비트(알파 채널 포함) |
| 사용 사례 | 사진 및 그라데이션이 있는 이미지에 가장 적합 | 선명한 선, 텍스트 및 투명도가 있는 이미지에 가장 적합합니다. | 투명도가 있는 사진과 그래픽 모두에 적합한 다목적 |
| 편집 및 재저장 | 다시 저장할 때마다 품질이 떨어집니다. | 반복적인 편집으로 품질 유지 | 무손실 옵션으로 품질 유지 |
| 처리 능력 | 낮은 | 낮은 | 더 높은 처리 요구 사항 |
| 이미지 편집기 지원 | 만능인 | 만능인 | 대부분의 최신 이미지 편집기에서 지원됨 |
| 세부적인 파일 크기 | 중간 | 크기가 큰 | 작은 |
이러한 이미지 형식은 어떤 시나리오에 이상적입니까?
이 세 가지 형식은 다양한 종류의 시나리오에 이상적입니다.
JPEG :
- 사진: JPG는 다양한 색상과 그라데이션이 포함된 이미지를 효율적으로 압축할 수 있기 때문에 사진에 적합한 형식입니다.
- 웹 사용: 상대적으로 작은 파일 크기로 인해 온라인 콘텐츠에 널리 사용되며, 이는 페이지 로드 시간을 단축하는 데 도움이 됩니다.
PNG :
- 텍스트가 포함된 그래픽: PNG는 날카로운 모서리와 텍스트를 매우 잘 처리합니다. 텍스트가 많거나 가장자리가 딱딱한 로고, 인포그래픽 및 기타 이미지에 적합합니다.
- 투명도: PNG는 투명도를 지원하므로 다양한 배경과 원활하게 혼합되는 이미지를 만들 수 있습니다.
- 이미지 편집: PNG는 무손실 압축을 사용하므로 이미지 품질이 유지됩니다.
웹프 :
- 웹 성능 최적화: WEBP는 품질을 크게 저하시키지 않고 파일 크기를 줄이도록 설계되었습니다. 성능이 중요한 웹 사용에 이상적입니다.
- 다양한 이미지 사용: WEBP는 무손실 압축과 손실 압축을 모두 지원하며 투명도와 애니메이션도 포함합니다. 웹 개발자를 위한 다양한 옵션입니다.
이러한 이미지 형식을 사용해야 하는 경우
JPEG, PNG, WEBP 이미지 형식 간에 사용할 이상적인 시나리오를 알고 있습니다. 또한 이러한 이미지 형식을 언제 사용해야 하는지도 알아야 합니다.
JPEG :
- 허용 가능한 압축률을 갖춘 고품질 사진
- 소셜 미디어 및 블로그 게시물
- 중간 수준의 품질 요구 사항을 충족하는 인쇄
PNG:
- 투명성이 필요한 이미지
- 고품질 웹 그래픽
- 편집 중 품질 유지
웹P:
- 웹사이트 로드 시간 최적화
- 최신 웹 애플리케이션
- 품질과 크기의 균형
이를 통해 이러한 형식 간의 차이점에 대한 혼란이 해소되기를 바랍니다.
WordPress에 가장 적합한 이미지 형식은 무엇입니까?

WEBP, PNG, JPEG 등 최상의 이미지 형식을 선택할 때는 궁극적으로 특히 파일 크기와 이미지 품질 측면에서 특정 요구 사항에 따라 달라집니다.
어디 보자-
WEBP: 웹 이미지의 미래
WEBP는 점점 더 미래의 이미지 형식으로 인식되고 있으며 모든 웹사이트에서 표준이 될 준비가 되어 있습니다.
뛰어난 압축 기능을 제공하여 JPEG 및 PNG에 비해 훨씬 작은 파일 크기를 생성하므로 저장 공간이 크게 절약되고 웹 사이트 성능이 향상됩니다.

이미지가 작을수록 로딩 시간이 빨라지고 사용자 경험이 향상되며 잠재적으로 SEO 순위가 높아집니다.
그러나 WEBP를 채택하려면 웹 사이트 빌더, 콘텐츠 관리 시스템(CMS) 또는 이미지 편집 도구가 이 형식을 완벽하게 지원하는지 확인해야 합니다.
대부분의 최신 브라우저는 WEBP를 지원하지만 일부 오래된 브라우저는 지원하지 않을 수 있으므로 완전한 호환성을 위해 JPEG 또는 PNG와 같은 대체 옵션이 필요할 수 있습니다.
JPEG: 사진작가를 위한 고전적인 선택
JPEG는 특히 색상 정확도와 고해상도 이미지 관리를 위해 전문 사진가와 웹사이트 소유자 사이에서 가장 인기 있는 이미지 형식으로 남아 있습니다.
복잡한 색상 그라데이션이 있는 사진과 이미지에 적합합니다.
JPEG는 이미지를 효율적으로 압축하여 품질과 파일 크기의 균형을 유지합니다. 이는 온라인 포트폴리오, 소셜 미디어 및 풍부한 색상과 부드러운 전환을 유지하는 것이 필수적인 모든 상황에 이상적입니다.

WEBP만큼 압축되지는 않지만 JPEG의 보편적인 호환성과 모든 플랫폼과 장치에서의 사용 용이성은 많은 사용자에게 신뢰할 수 있는 선택이 됩니다.
PNG: 그래픽의 다양성과 선명도
PNG는 로고, 아이콘, 스크린샷과 같이 투명도나 선명한 세부 묘사가 필요한 이미지에 적합한 형식입니다.
무손실 압축으로 이미지 품질을 유지하는 데 탁월합니다. 즉, 저장 과정에서 데이터가 손실되지 않아 모든 세부 사항이 보존됩니다.
PNG는 색상 팔레트가 제한된 이미지나 차트, 그래프, 텍스트 오버레이와 같이 선명하고 깔끔한 선이 필요한 이미지에 특히 유용합니다. PNG 파일은 WEBP 또는 JPEG 형식의 파일보다 큰 경향이 있지만 품질이 저하될 수 없고 투명성이 필요할 때 매우 중요합니다.
이미지 품질 비교: WEBP, PNG, JPEG
이미지 품질을 기준으로 웹사이트에 가장 적합한 이미지 형식을 선택하는 것은 게시하는 콘텐츠 유형에 따라 달라집니다.
- 사진 콘텐츠: WordPress 사이트에 색상이 많은 이미지를 게시하는 사진가라면 JPEG가 최선의 선택입니다. JPEG 이미지는 필수 색상 데이터를 유지하면서 높은 압축률을 제공합니다.
- 그래픽 및 미니멀리스트 이미지: 스크린샷이나 색상이 최소인 이미지의 경우 PNG가 바람직합니다. PNG는 고품질의 영상을 유지합니다.
- 최적화된 성능: 주요 목표가 이미지를 압축하여 품질을 크게 저하시키지 않고 고성능을 유지하는 것이라면 WEBP가 확실한 선택입니다. WEBP는 우수한 이미지 품질을 유지하면서 JPEG보다 평균 30% 더 높은 압축률을 달성할 수 있습니다. 그러나 귀하의 사이트에 사진 또는 그래픽 디자인 포트폴리오가 포함되어 있는 경우 WEBP가 최선의 선택이 아닐 수도 있습니다.
사진에 관심이 있으세요? 나만의 사진 웹사이트를 만들고 세상에 당신의 재능을 보여주세요.
파일 크기 비교: WEBP, PNG, JPEG
파일 크기와 관련하여 WEBP는 일반적으로 PNG와 JPEG보다 성능이 뛰어납니다. 특히 최적화 중에 선택하는 압축 수준을 고려할 때 더욱 그렇습니다.
- WEBP 대 PNG: WEBP 무손실 이미지는 일반적으로 PNG 파일보다 26% 더 작습니다. WebP는 파일 크기를 줄이면서 이미지 품질을 유지하는 데 더 나은 옵션입니다.
- WEBP 대 JPEG: 손실이 있는 이미지의 경우 WEBP 이미지는 압축 수준에 따라 JPEG보다 25-34% 더 작습니다. 예를 들어, Google Developers 비교에서는 JPEG와 WEBP 간의 파일 크기에 상당한 차이가 있으며 WEBP는 지속적으로 더 작은 파일 크기를 제공합니다.
이러한 파일 크기 감소는 특히 WordPress를 사용하는 경우 웹 사이트 성능에 직접적인 영향을 미칠 수 있습니다.
이미지 파일이 작을수록 웹 페이지가 더 빠르게 로드되므로 사용자 경험이 향상될 뿐만 아니라 WordPress SEO도 향상됩니다. Google은 페이지 로드 속도를 순위 요소로 고려하므로 로드 속도가 빠른 사이트는 느린 사이트에 비해 경쟁 우위를 제공합니다.
JPEG, PNG, WEBP 사이에서 올바른 선택하기
| 목적 | 권장 형식 | 이유 |
|---|---|---|
| 웹 최적화 | 웹프 | 웹 사이트 성능을 향상시키기 위한 더 작은 고품질 이미지에 가장 적합합니다. |
| 사진 품질 | JPEG | 정확한 색상 재현이 가능한 전문 사진 촬영에 적합합니다. |
| 그래픽 디자인 | PNG | 특히 투명성과 함께 선명도와 디테일을 유지하는 데 이상적입니다. |
올바른 형식을 선택하는 것은 이미지의 시각적 품질과 웹 사이트 성능 모두에 영향을 미치기 때문에 중요합니다. 각 형식의 장점과 파일 크기 및 이미지 품질에 미치는 영향을 이해하면 특정 요구 사항에 따라 가장 정확한 결정을 내리는 데 도움이 됩니다.
귀하의 사이트에 이미지가 표시되지 않습니까? 당황하지 말 것! 최신 블로그 게시물에서는 이미지 로딩 문제를 신속하게 해결할 수 있는 효과적인 솔루션을 제공합니다. ️
WordPress용 이미지를 변환하는 방법
이제 다양한 이미지 형식에 대한 모든 정보를 확인했으므로 이미지 형식 변경을 고려할 수 있습니다.
PNG 이미지가 있고 해당 이미지를 WEBP로 변환하려는 경우 다음 단계를 따르세요.
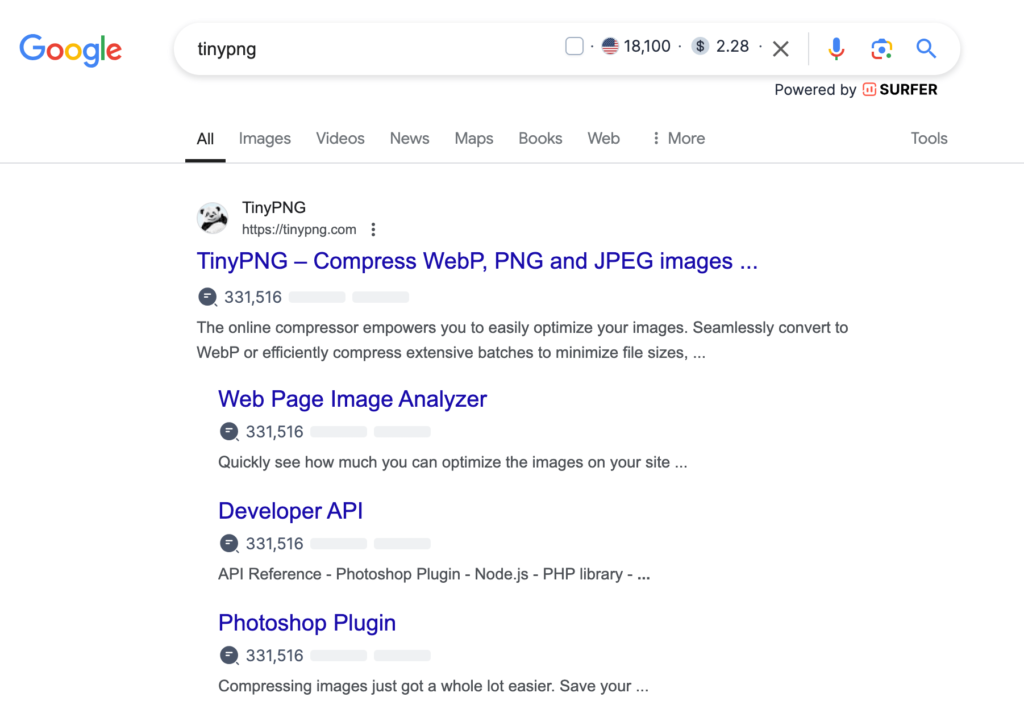
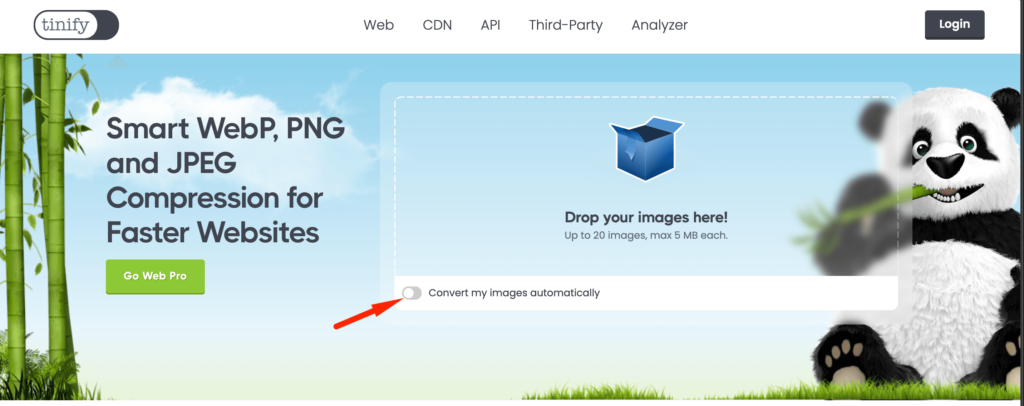
1단계: Google에서 TinyPNG를 검색하세요.
먼저 Google에서 " TinyPNG "를 검색해 보세요. 첫 번째 결과는 WebP, PNG, JPEG와 같은 이미지를 압축하고 변환할 수 있는 공식 TinyPNG 웹사이트입니다. 링크를 클릭하시면 사이트에 접속하실 수 있습니다.

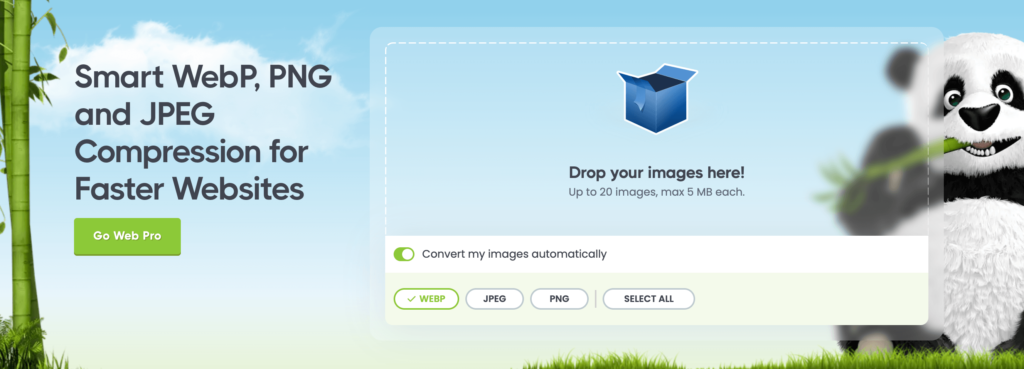
2단계: 변환 형식 선택
업로드하기 전에 이미지를 변환하려는 형식을 선택해야 합니다. WebP, JPEG 또는 PNG를 선택할 수 있습니다. WordPress에서 최적의 성능을 위해서는 품질과 파일 크기 간의 균형을 제공하므로 이미지를 WebP로 변환하는 것이 좋습니다.

3단계: 형식을 선택한 후 이미지 업로드
변환 형식을 선택한 후에는 이미지를 업로드해야 합니다. 이미지(한 번에 최대 20개)를 업로드 상자에 끌어서 놓습니다. 이미지 크기가 이미지당 5MB를 초과하지 않는지 확인하세요.

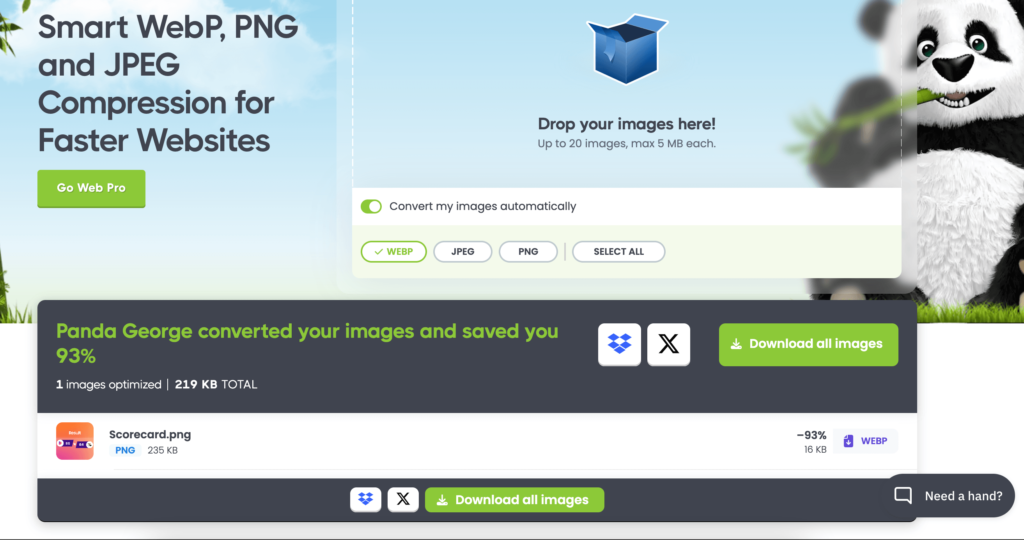
4단계: 압축 및 다운로드
이미지가 변환되고 압축되면 웹사이트에 크기 감소 비율이 표시됩니다. 그런 다음 "모든 이미지 다운로드" 버튼을 클릭하여 최적화된 이미지를 직접 다운로드할 수 있습니다.

5단계: WordPress 사이트에 업로드
다운로드 후 최적화된 이미지를 WordPress 미디어 라이브러리에 업로드하고 블로그 게시물이나 페이지 전반에 걸쳐 사용하면 로딩 시간이 빨라지고 성능이 향상됩니다.
다음 단계를 따르면 WordPress용 이미지를 쉽게 최적화하여 이미지 품질 저하 없이 더 나은 성능을 보장할 수 있습니다.
그러나 다른 플랫폼을 사용하여 이미지를 변환하려면 아래 목록의 소프트웨어를 사용해 볼 수 있습니다.
- CloudConvert [웹]
- 김프 [데스크톱]
- Adobe Photoshop [데스크탑]
- XnConvert [데스크톱]
- IrfanView [데스크톱]
- ImageMagick [데스크톱]
- 스쿠시 [웹]
- FastStone 사진 크기 조정기 [데스크탑]
- 온라인 변환 [웹]
- Imagify [워드프레스 플러그인]
- 스머시 [WordPress 플러그인]
- ShortPixel [워드프레스 플러그인]
- EWWW 이미지 최적화 도구 [WordPress 플러그인]
- 옵티머스 [워드프레스 플러그인]
WordPress에서 이미지를 사용하는 방법에 대한 보너스 팁
이미지는 콘텐츠에 중요하지만 많은 웹사이트 소유자는 고품질 시각적 요소의 중요성을 간과합니다. WordPress에 적합한 이미지 형식을 선택하는 것 외에도 이미지를 향상하고 최적화하기 위한 몇 가지 팁은 다음과 같습니다.
- 큰 이미지는 사이트 속도를 저하시킬 수 있습니다. 더 나은 성능을 위해 압축 플러그인으로 WebP, JPEG, PNG 파일을 최적화하세요.
- 대체 텍스트는 검색 엔진 및 화면 판독기용 이미지를 설명하여 이미지가 검색 결과에 표시되도록 하여 접근성과 SEO를 향상시킵니다.
- 일관성과 원활한 사용자 경험을 보장하려면 사이트에 맞는 이미지 크기를 선택하세요.
- 무단 사용을 방지하려면 워터마크를 추가하거나 마우스 오른쪽 버튼 클릭을 비활성화하세요.
이 팁은 웹사이트의 가시성을 높이는 데 도움이 됩니다.
WordPress 사이트의 이미지 지연 로드에 대해 궁금하다면 플러그인을 사용하여 이미지를 지연 로드하는 방법에 대한 가이드를 읽어보세요.
JPEG vs PNG vs WEBP: WordPress 사이트에 적합한 이미지 형식 선택
웹사이트 소유자로서 귀하는 웹사이트를 탐색하는 동안 사용자에게 훌륭한 경험을 제공해야 합니다. 이는 더 빠른 로딩 시간, 웹사이트 전체의 깨끗하고 선명한 이미지 등을 의미합니다.
그렇기 때문에 올바른 이미지 형식이 중요한 역할을 합니다. WordPress 웹사이트에 특정 형식의 이미지를 업로드하기 전에 매우 주의 깊게 조사해야 합니다.
느린 WordPress 사이트로 인해 어려움을 겪고 계십니까? 최신 블로그 게시물에서 사이트 속도와 성능을 최적화하기 위한 15가지 실행 가능한 해킹 방법을 찾아보세요.
이 기사에서는 결정을 내리는 데 필요한 모든 정보를 제공했습니다. 어떤 형식을 선택할지 논리적인 결정을 내리는 데 도움이 될 것입니다.
