Kadence 테마에서 머리글 및 바닥글 작성기를 사용하는 방법은 무엇입니까? 설정 설명!
게시 됨: 2024-08-24
Kadence WordPress 테마의 머리글 및 바닥글 빌더 설정을 사용해 보시겠습니까? 독자들에게 원활한 사이트 탐색을 제공하기 위해 기본 설정을 설명하고 간단한 머리글 및 바닥글을 사용자 정의하겠습니다.
Kadence 테마의 사용자 친화적인 드래그 앤 드롭 빌더를 사용하면 코딩 지식 없이도 브랜드 아이덴티티와 일치하는 머리글 및 바닥글을 만들 수 있습니다. 또한 사전 구축된 요소는 설계 프로세스 속도를 높여줍니다.
이 최고의 WordPress 테마를 사용하여 웹사이트의 시각적 매력을 강화하고 싶으시다면 다행입니다. Kadence 테마는 요소를 완벽하게 제어하여 웹 자산에 대한 이상적인 상단 및 하단 디자인을 생성합니다. Free와 Pro 비교를 확인해야 합니다!
이제 이 디자인 빌더를 사용하는 방법을 살펴보겠습니다!
Kadence 헤더 빌더를 사용하는 방법은 무엇입니까?
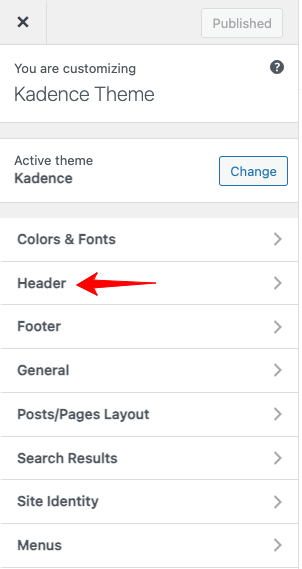
1단계 : WordPress 대시보드에 로그인하고 모양 > 사용자 정의 > 헤더 로 이동합니다.

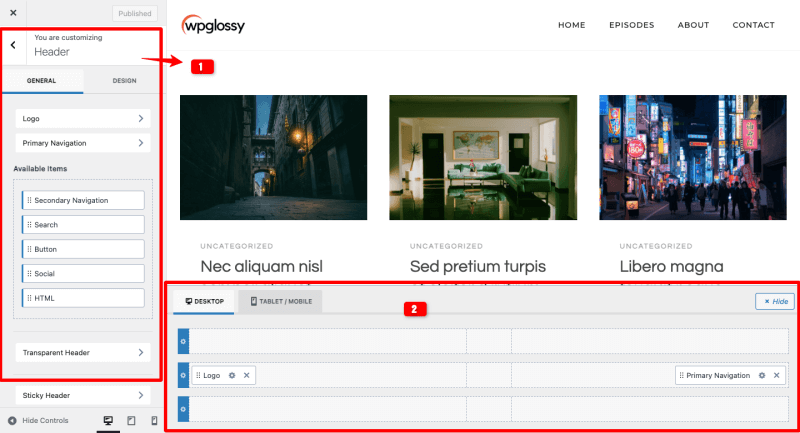
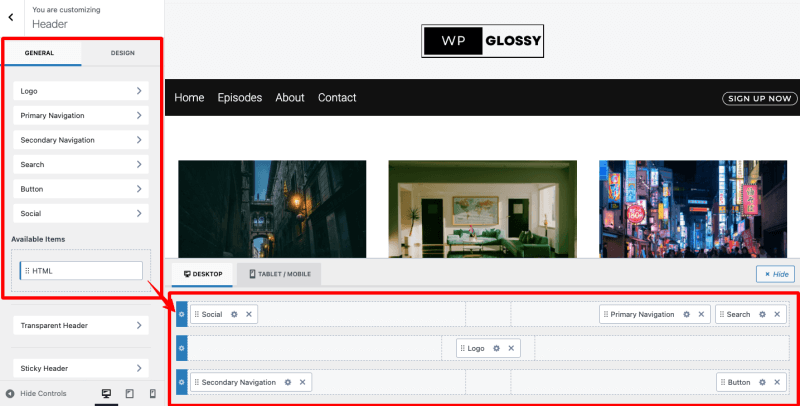
2단계: 헤더를 클릭하면 두 섹션(세로 및 가로)이 표시됩니다. 수직 왼쪽 섹션에는 헤더 요소가 있고 , 수평 오른쪽 섹션에는 헤더 작성기가 있습니다 . 참고용 이미지는 다음과 같습니다!

3단계: 표준 Kadence 헤더를 확인합니다(이미지 참조). 이제 독특한 모양을 얻기 위해 몇 가지 사용자 정의를 수행하겠습니다.
기본 헤더

Kadence WordPress 테마의 헤더 빌더를 사용하여 이와 같은 출력을 얻는 방법을 알려드리겠습니다!
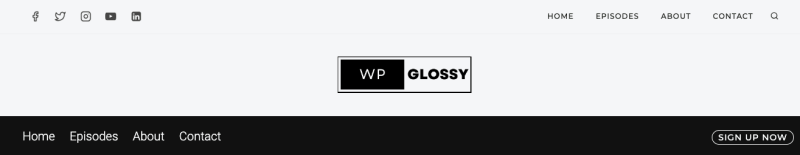
간단한 맞춤형 헤더

이 샘플 헤더에는 세 개의 섹션이 있습니다.
4단계:
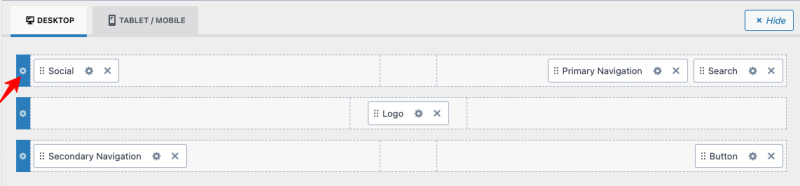
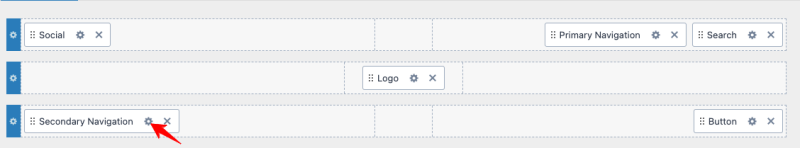
일부 요소를 헤더 빌더 섹션으로 이동하고 있습니다. 아래 이미지를 확인하세요.
헤더 왼쪽 상단 – 소셜 미디어 아이콘
헤더 오른쪽 상단 – 기본 탐색 및 검색 표시줄
헤더 중간 – 로고
헤더 왼쪽 하단 – 보조 탐색 메뉴
헤더 오른쪽 하단 – 가입 버튼

5단계: 나 요소를 포함시킨 후 디자인을 조정하고 싶습니다.
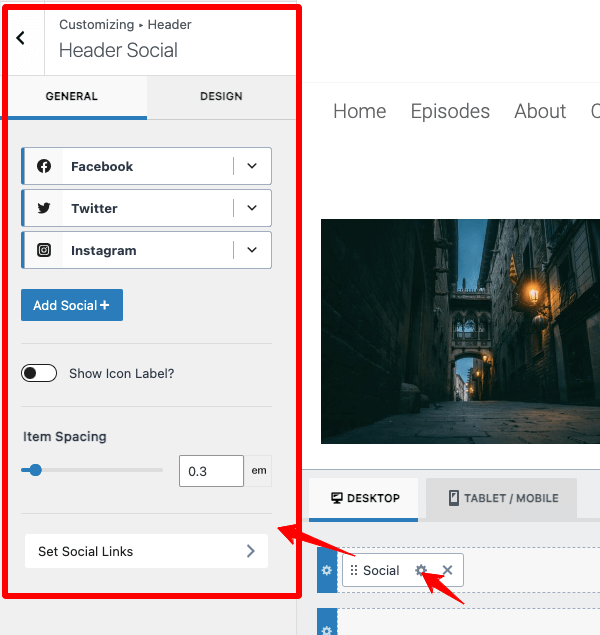
예를 들어 소셜 아이콘의 디자인을 변경하려면 해당 요소에 있는 설정 아이콘을 클릭해야 합니다. (이미지에 표시된 화살표)

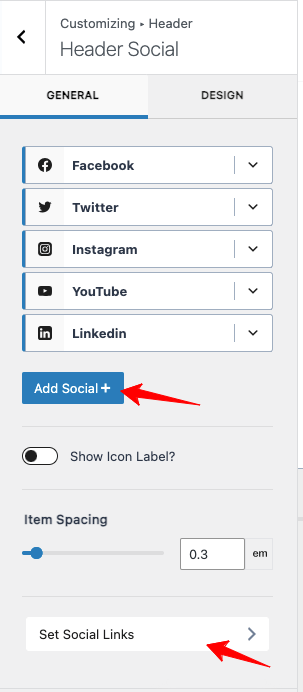
" 소셜+ 추가 " 버튼을 통해 추가 소셜 미디어 아이콘을 추가할 수 있습니다.

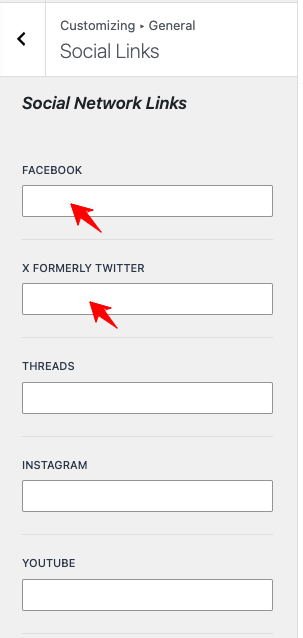
사이트에 필요한 소셜 미디어 아이콘을 삽입한 후 " 소셜 링크 설정 " 설정을 통해 링크를 추가하세요.

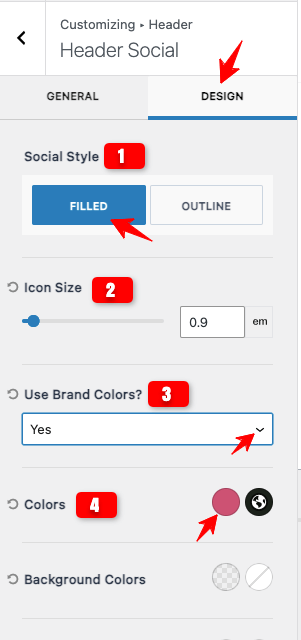
이제 색상, 크기 및 기타 옵션을 수정하여 소셜 미디어 아이콘을 사용자 정의하고 있습니다. 이러한 설정은 ' 디자인 ' 탭에서 사용할 수 있습니다.

참고: 몇 가지 기본 설정만 표시했습니다. 더 많은 옵션을 사용할 수 있으며 요구 사항에 따라 수정할 수 있습니다.
이제 제가 디자인하고 있는 Header의 배경색을 바꿔보겠습니다.
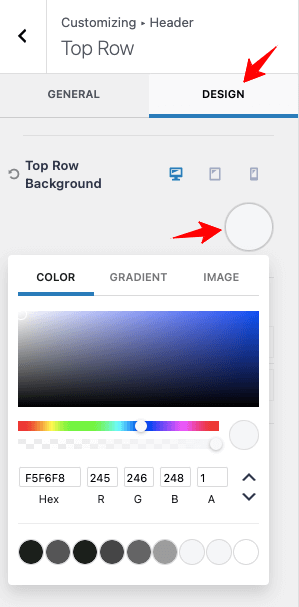
이를 위해 상단 표시줄 설정을 사용합니다(아래 이미지 참조).

디자인 탭에는 헤더의 배경색을 변경할 수 있는 옵션이 있습니다. 색상뿐만 아니라 사이트 헤더를 사용자 정의할 수 있는 다른 디자인 설정도 있습니다.


여기서는 상단 헤더 섹션의 배경색을 변경합니다. 내 헤더 디자인에는 3개의 섹션(상단, 중간, 하단 - 단계별 가이드 시작 부분에 샘플 헤더가 표시되어 있음)이 있습니다.
각 섹션의 설정 아이콘을 클릭하여 디자인 탭을 통해 나머지 두 섹션의 배경색을 변경했습니다.
제가 사용한 배경색 코드는 다음과 같습니다!
상단 헤더 – F5F6F8
중간 헤더 – F5F6F8
하단 헤더 – 111111
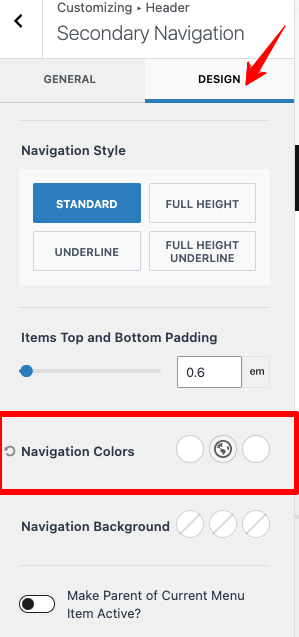
배경색을 변경한 후 적절한 메뉴 텍스트 색상을 추가할 수 있습니다. 아래 이미지처럼 하단 메뉴 설정으로 이동합니다.

메뉴 색상, 마우스오버 색상, 현재 메뉴 색상을 수정합니다. (참고 이미지 확인)

선호하는 색상 조합을 수정하려면 ' 탐색 색상 ' 옵션을 사용하세요. 마찬가지로 원하는 대로 버튼 텍스트를 변경하세요.
이상으로 설정 설명을 마치겠습니다! Kadence 테마는 웹 사이트의 모든 것을 사용자 정의할 수 있는 세부 설정을 제공한다는 점을 이해해야 합니다.
이 Kadence 헤더 빌더를 현명하게 사용하여 독자의 관심을 끌 수 있는 독특한 디자인을 얻으시기 바랍니다.
Kadence 바닥글 빌더
1단계 : WordPress 대시보드에 로그인하고 모양 > 사용자 정의 > 바닥글 로 이동합니다.
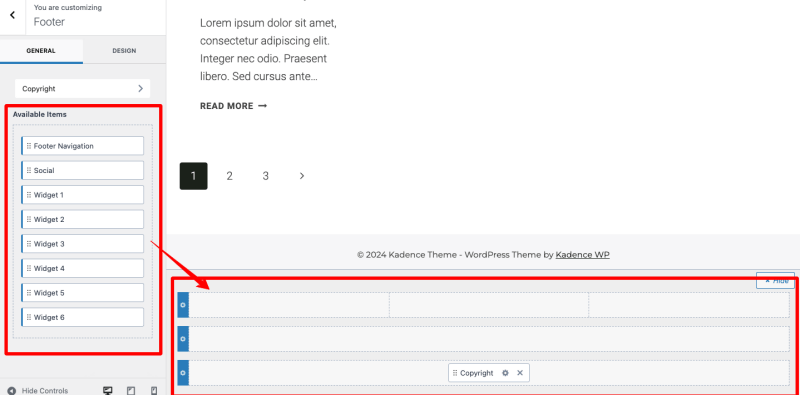
2단계: Kadence 테마의 바닥글 빌더를 확인하세요. 헤더 빌더와 유사한 설정이 있습니다.

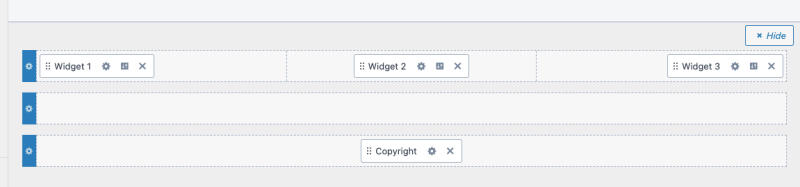
3단계: 필요에 따라 위젯 요소의 위치를 바꿀 수 있습니다. 아래 이미지를 보세요!

Kadence 머리글 및 바닥글 빌더의 사용자 정의 기본 설정을 명확히 이해하시기 바랍니다.
비즈니스 브랜딩의 개인화에 대해 자세히 알아볼 수 있도록 고유한 기능을 확인해 보겠습니다.
헤더 빌더 기능
헤더 빌더에는 인상적인 기능이 있습니다! 디자인 가능해요
- 콘텐츠와 디자인이 서로 다른 최대 3개 행의 여러 헤더 섹션입니다.
- 다양한 화면 크기에 따른 다양한 헤더 레이아웃
- 독자의 참여를 위한 투명하고 고정적인 헤더
- 특정 조건에 따른 특정 게시물 및 페이지에 대한 조건부 헤더
- 원하는 색상, 배경, 간격, 테두리 및 여백으로 사용자 정의된 헤더
이것들 뿐만이 아닙니다! 이 뛰어난 드래그 앤 드롭 빌더는 매력적인 사전 구축된 레이아웃을 가지고 있으며 다른 인기 있는 WooCommerce 플러그인과 통합되어 전자상거래 관련 요소를 추가할 수 있습니다.
바닥글 작성기 기능
Kadence 테마의 헤더 빌더와 마찬가지로 바닥글 빌더에는 위젯, 소셜 미디어, 아이콘, 로고 및 메뉴로 사이트 바닥글을 디자인하기 위한 환상적인 설정이 있습니다. 당신은 디자인할 수 있습니다
- 콘텐츠를 정렬하려면 최대 3개의 여러 바닥글 행이 필요합니다.
- 전체 사이트에 대한 전체 바닥글입니다.
- 특정 페이지에 대한 고유 또는 조건부 바닥글
- 방문자가 스크롤할 때 화면 하단에 유지되는 고정 바닥글
Kadence 머리글 및 바닥글 빌더는 코딩할 필요 없이 광범위한 사용자 정의를 위한 글로벌 색상 팔레트, 실시간 편집 및 고급 타이포그래피도 제공합니다.
자주 묻는 질문
1. Kadence 테마의 사용자 정의 템플릿에 글로벌 머리글과 바닥글을 추가하는 방법은 무엇입니까?
Kadence 테마는 머리글 및 바닥글 디자인을 완벽하게 제어할 수 있습니다. 필요한 요소를 빌더로 이동할 수 있습니다. 사용자 정의 스크립트가 있는 경우 모양 > Kadence > 머리글/바닥글 스크립트 활성화 로 이동하여 코드를 추가하세요. 스크립트는 모든 페이지에 대해 전역적으로 적용됩니다.
2. Kadence 테마에서 머리글과 바닥글을 어떻게 편집하나요?
Kadence 테마에는 심층적인 사용자 정의 설정을 갖춘 직관적인 머리글 및 바닥글 작성 도구가 포함되어 있습니다. 빌더를 사용하여 WordPress 사이트에 대한 맞춤형 디자인을 얻을 수 있습니다.
3. Kadence 테마의 특정 블로그 게시물 및 페이지에 고유 헤더를 표시할 수 있습니까?
예! Kadence 조건부 헤더 기능을 통해 이를 수행할 수 있습니다.
Kadence 머리글 바닥글 빌더 마무리
Kadence 테마의 머리글 및 바닥글 빌더는 타당성과 사용자 정의 가능성으로 인해 반드시 사용해야 하는 WordPress 도구입니다. 저는 고급 기능과 동적 레이아웃에 감탄했습니다. 덕분에 클라이언트 웹사이트에 이 기능을 사용하게 되었습니다.
테마는 속도 성능에 최적화되어 있으므로 사용자 정의 헤더에 대해 걱정할 필요가 없으며 바닥글로 인해 사이트 속도가 느려집니다. 빌더가 사용자에게 친숙하더라도 일부 정교한 기능에는 약간의 학습 곡선이 필요할 수 있습니다. 준비하세요!
나는 심층적인 테마 설정 옵션을 좋아하므로 이 튜토리얼을 명확한 스크린샷과 함께 제공했습니다. Kadence 머리글 바닥글 빌더를 사용하는 데 문제가 있거나 도움이 필요한 경우 댓글 섹션을 통해 저에게 연락해 주세요. 최선을 다해 일을 마무리하겠습니다!
