매출 증대를 위한 랜딩 페이지 모범 사례
게시 됨: 2020-08-08랜딩 페이지를 디자인하기 위해 최선을 다했지만 예상한 수의 사람들이 웹사이트를 방문하지 않는 이유가 의아할 수 있습니다. 그 이유는 랜딩 페이지와 잘 디자인된 랜딩 페이지 사이의 간격 때문입니다.
그렇다면 랜딩 페이지는 실제로 무엇입니까?
온라인 마케팅에서 "리드 캡처 페이지", "정적 페이지" 또는 "대상 페이지"라고도 하는 방문 페이지는 검색 엔진에 최적화된 검색 결과를 클릭할 때 나타나는 단일 웹 페이지입니다. 판촉, 마케팅 이메일 또는 온라인 광고.
위키피디아
매력적인 랜딩 페이지를 만드는 방법을 알고 있다면 더 많은 방문자를 충성도 높은 고객으로 전환하는 데 도움이 됩니다. 즉, 잘 디자인된 웹페이지는 웹사이트 전환율을 크게 높일 수 있습니다.
이 기사에서는 의미 있는 상호작용을 생성하고 브랜드를 가장 먼저 기억할 수 있는 랜딩 페이지를 구축하기 위한 몇 가지 효과적인 팁과 트릭을 찾을 수 있습니다.
랜딩 페이지가 비즈니스 성장에 어떻게 도움이 됩니까?

방문 페이지는 고객에게 제품 또는 비즈니스의 첫인상을 제공합니다. 또한 판매 프로세스를 단순화하고 귀하와 사용자 간의 신뢰성을 향상시킵니다.
랜딩 페이지가 40개 이상인 회사는 5개 이하인 회사보다 12배 더 많은 리드를 얻습니다.
허브스팟
방문 페이지 사용의 이점을 이해하려면 아래 목록을 확인하십시오.
- 특별 제안 강조
- 뉴스레터 가입 늘리기
- 웨비나 등록 개선
- 다양한 이벤트 특집
- eBook 다운로드 증가
- 무료 제품 평가판 홍보
이것이 바로 이 판매 유입경로의 상단이 고객이 전환을 향해 나아가는 데 도움이 되는 이유입니다. 또한 고객이 쉬운 가이드에 따라 잠재적인 제품이나 서비스를 찾고 선택할 수 있도록 도와줍니다.
효과적인 방문 페이지의 핵심 요소는 무엇입니까?

모든 방문 페이지는 모양을 통해 충분한 양의 상호 작용을 관리할 수 없습니다. 멋진 리드 생성 랜딩 페이지를 만들려면 이러한 필수 기능을 고려해야 합니다.
그들에 대해 간단히 이야기합시다.
멋진 헤더 추가
헤드라인은 사용자가 페이지를 방문했을 때 처음 보게 되는 방문 페이지의 주요 매력입니다. 따라서 방문 페이지에 멋진 헤더를 추가해야 합니다.

특정 사본 쓰기
랜딩 카피는 페이지의 피라고 상상할 수 있습니다. 이 사본에는 제품 및 서비스에 대한 모든 필수 정보를 입력해야 합니다. 고객이 원하는 정보를 얻을 수 있도록 간단하고 요점으로 만드십시오.
관련 제안 또는 서비스 표시
다양한 방문 페이지에서 관련 제안을 확인할 수 있습니다. 이 방법을 적용하여 방문자의 관심을 끌 수도 있습니다.
이미지 및 인포그래픽 선택
이미지가 없으면 완벽한 랜딩 페이지 디자인을 생각할 수 없습니다. 방문자의 참여 수준을 향상시킬 틈새 이미지나 인포그래픽을 포함해야 합니다.
CTA 사용
클릭 유도문안 또는 CTA는 사용자가 제품에 대한 관심을 표시하기 위해 클릭하는 데 사용하는 판매 유입경로의 하단입니다. 방문 페이지의 특별 섹션에 CTA 버튼을 배치하여 방문자가 예상되는 행동을 취하도록 해야 합니다.

다른 평가 추가
모든 사람은 조치를 취하기 전에 증거가 필요합니다. 다른 행복한 고객 평가를 추가하여 서비스에 대한 귀하의 진술을 증명할 수 있습니다.

반응형 디자인에 집중
웹사이트와 마찬가지로 가장 가치 있는 방문 페이지에도 반응형 디자인이 필요합니다. 사용자 경험을 개선하고 전환율도 높일 수 있습니다. 따라서 모든 유형의 사용자를 포괄할 수 있도록 다양한 장치에서 페이지에 원활하게 액세스할 수 있도록 합니다.

SEO 최적화
오늘날 온라인 비즈니스는 더욱 경쟁이 치열해지고 있습니다. 이 사업을 하는 유일한 사람은 아닙니다. 누군가가 검색할 때 검색 결과에서 귀하의 제품과 서비스를 찾는 것이 중요합니다. 그렇기 때문에 랜딩 페이지 SEO 최적화에 집중해야 합니다.
탐색 제거
방문 페이지는 웹사이트의 홈페이지가 아닙니다. 따라서 방문 페이지에서 메뉴나 탐색을 사용해서는 안 됩니다.
관련 없는 광고 피하기
대부분의 경우 사용자는 방문 페이지에서 홍보하는 광고를 좋아하지 않습니다. 이러한 광고는 고객 수와 매출을 낮출 수 있습니다. 따라서 페이지에서 해당 광고를 제거하거나 최소한 관련 없는 광고를 피해야 합니다.
랜딩 페이지 모범 사례: 전환율이 높은 페이지를 만드는 4가지 간단한 단계

이제 코딩 지식 없이도 단계별 가이드를 따라 멋진 랜딩 페이지를 만들 차례입니다.
랜딩 페이지를 디자인하기 위한 사전 요구 사항
여기에서 가장 매력적인 방문 페이지를 완벽하게 설정하려면 이러한 사전 요구 사항이 필요합니다.
- 워드프레스
- 엘리멘터
- 해피 애드온(프로)
Elementor와 Happy Addons를 사용하면 랜딩 페이지를 쉽게 디자인할 수 있습니다. 그러나 더 많은 고급 기능이 필요한 경우 Happy Addons Pro를 사용해 볼 수 있습니다.
이 섹션에서는 간단한 4단계를 사용하여 나만의 랜딩 페이지를 만드는 방법을 보여줍니다.
1단계: 방문 페이지 설정
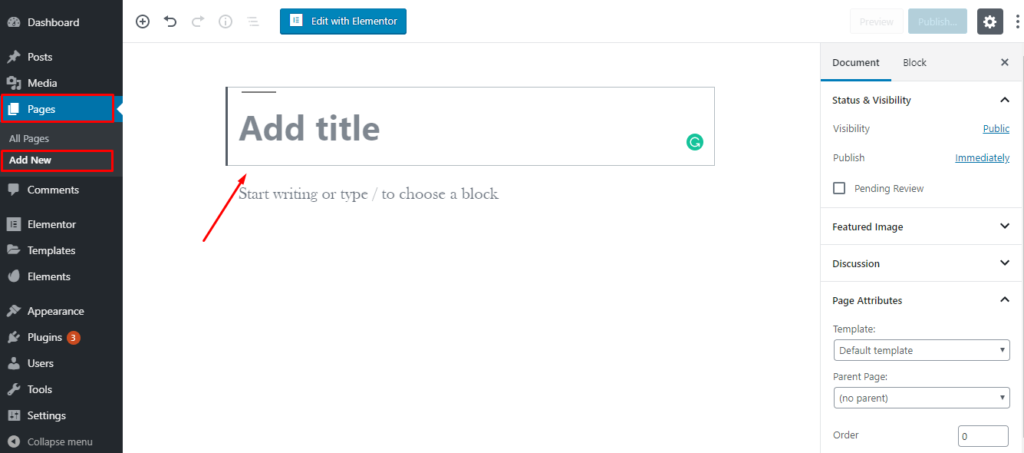
방문 페이지를 만들거나 설정하려면 WordPress 대시보드에 로그인하고 페이지 > 새로 추가 를 클릭해야 합니다.

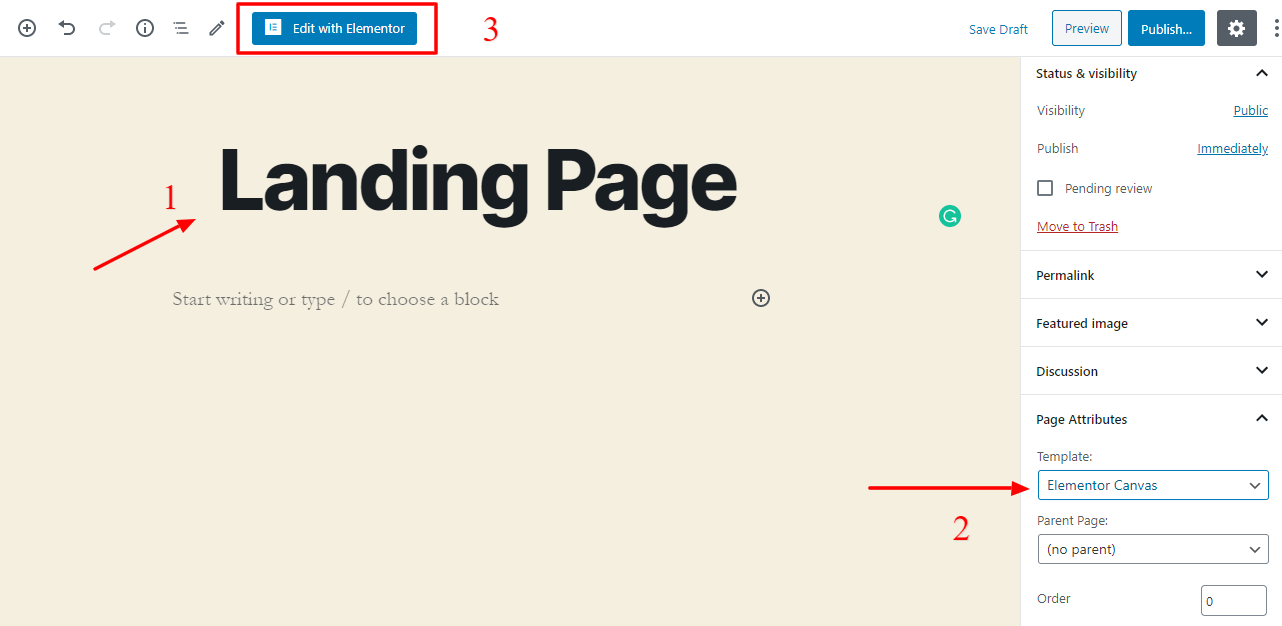
다음으로 페이지 제목을 추가해야 합니다. 그런 다음 페이지 속성 을 확인하고 Elementor Canvas 로 만듭니다. 마지막으로 "Edit with Elementor" 버튼을 클릭하여 Elementor 및 HppyAddons로 페이지를 사용자 정의합니다.


Elementor 및 Happy Addons에 익숙하지 않은 경우 이 초보자 가이드를 통해 빠른 아이디어를 얻으십시오.
2단계: 방문 페이지 템플릿 선택
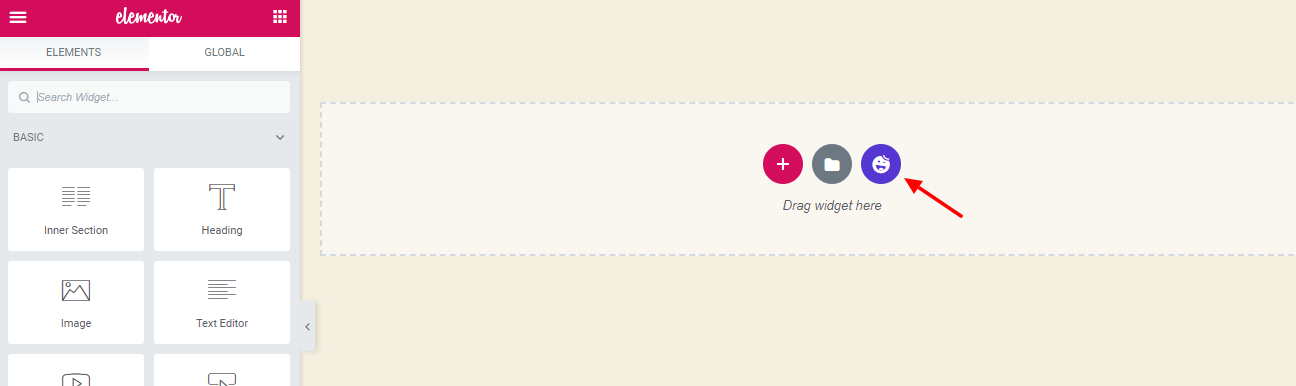
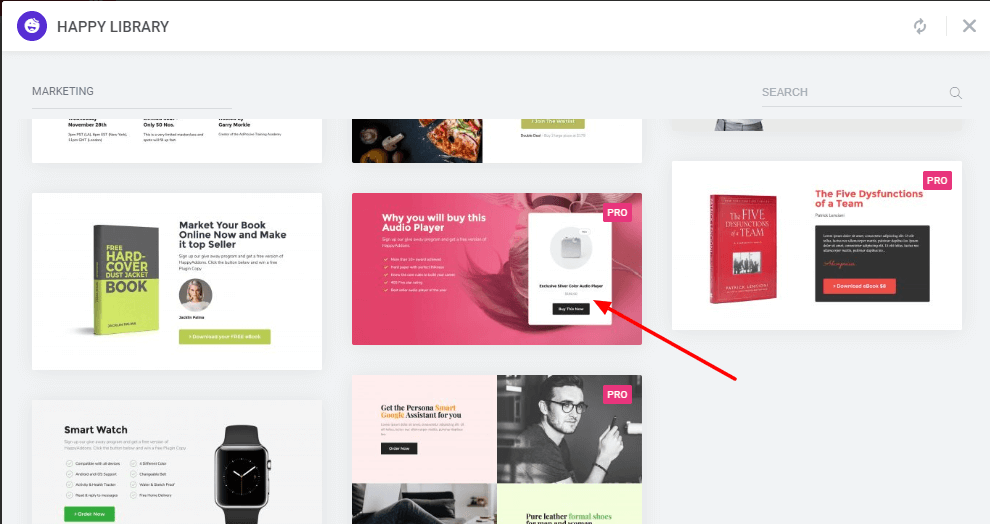
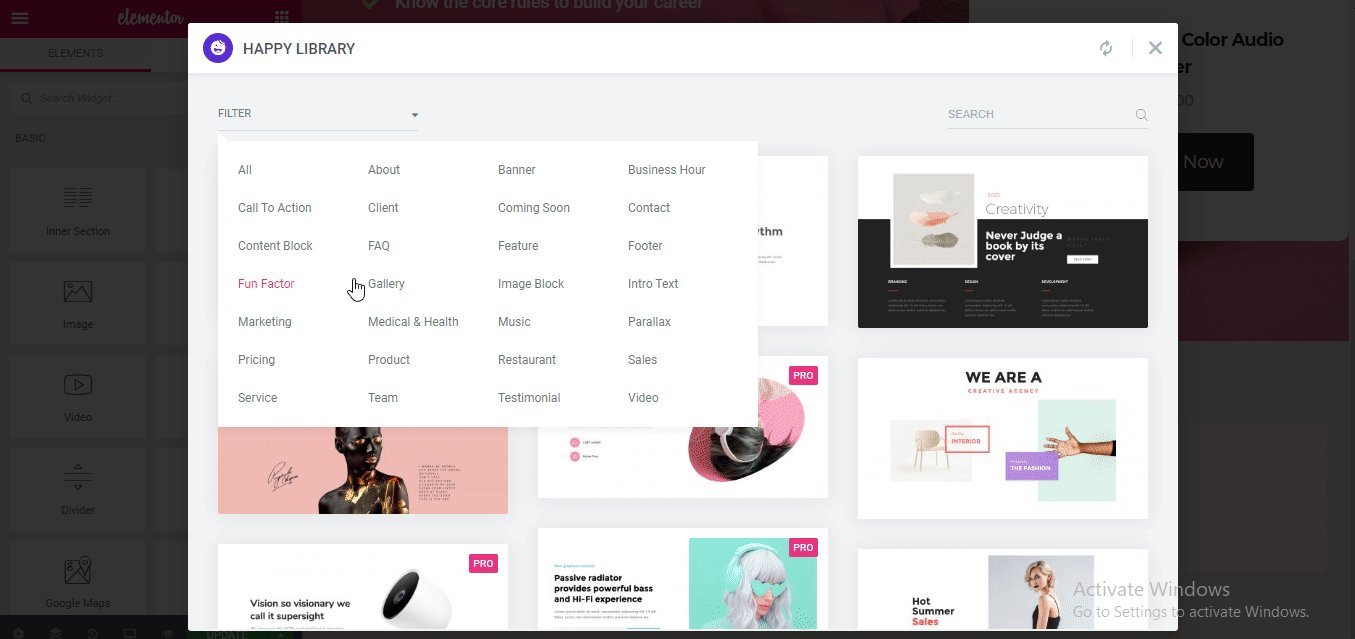
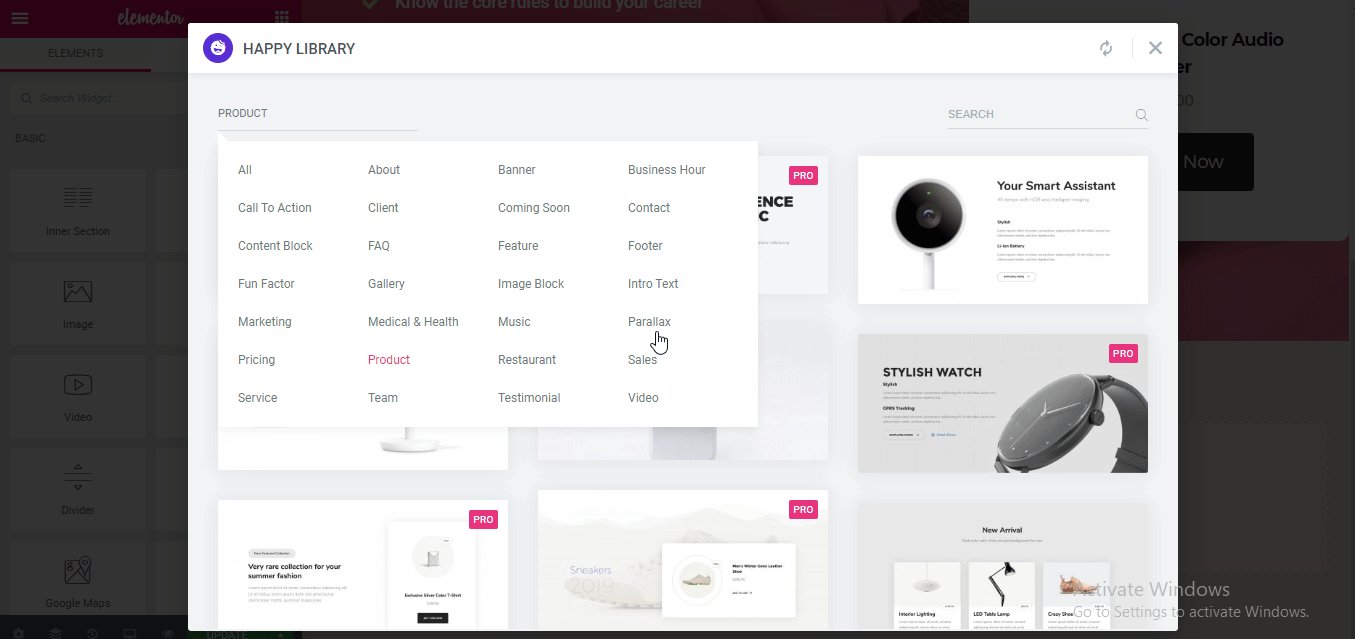
그러나 랜딩 페이지 템플릿을 선택하려면 Happy Addons 템플릿 섹션을 클릭해야 합니다.

다음으로 원하는 랜딩 페이지 템플릿을 찾아 웹사이트에 삽입해야 합니다.

3단계: 해피 애드온을 추가하여 방문 페이지 사용자 지정
이제 Happy Addons 위젯을 사용하여 랜딩 페이지를 단계별로 사용자 정의할 차례입니다.
머리글
헤더는 페이지 헤드라인과 제품 및 서비스에 대한 약간의 설명을 넣어야 하는 방문 페이지의 첫 번째 부분입니다.
신체
랜딩 페이지의 본문 섹션에서 제품의 관련 제안, 이미지 또는 인포그래픽을 추가할 수 있습니다.
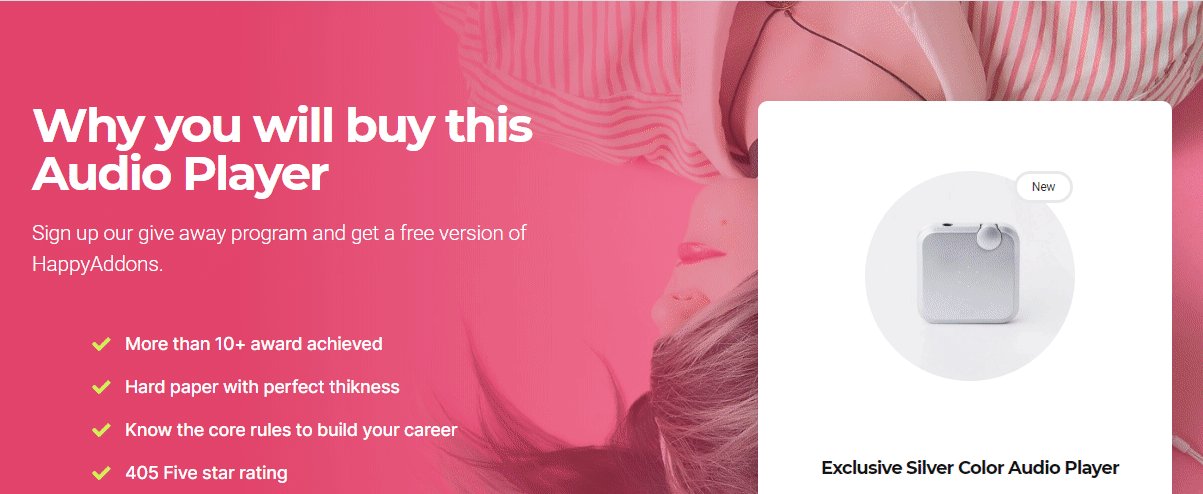
방문 페이지에 몇 가지 특별 제안을 추가해 보겠습니다.

또한 리드 생성을 위한 멋진 CTA 버튼도 추가합니다.

사회적 증거
사회적 증거는 방문 페이지의 중요한 부분입니다. 이들을 추가하면 쉽게 고객의 관심을 끌고 고객과 견고한 관계를 구축할 수 있습니다. 그러나 귀하의 진술을 증명하기 위해 평가 또는 소셜 미디어 계정을 추가할 수 있습니다.
우리의 사회적 증거를 보여주기 위해 다른 행복한 고객 평가를 추가해 보겠습니다.

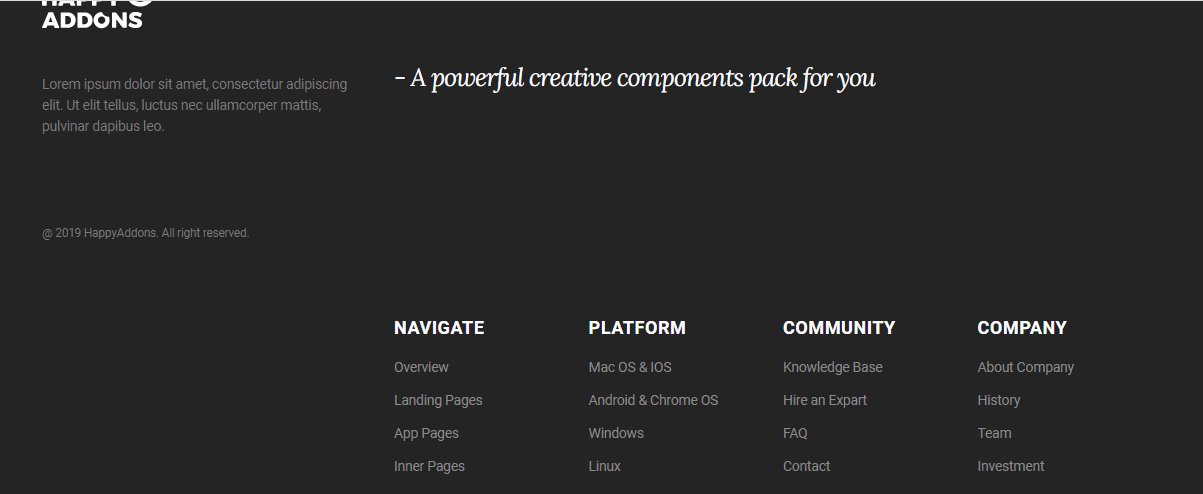
보행인
페이지 하단이나 마지막 부분에 아름다운 바닥글을 추가할 수 있습니다. 여기에 귀하의 비즈니스 또는 제품에 대한 모든 중요한 정보를 포함할 수 있습니다.
Happy Addons를 사용하면 방문 페이지에 놀라운 바닥글을 쉽게 추가할 수 있습니다.

4단계: 방문 페이지의 최종 미리보기
랜딩 페이지를 제대로 만든 후에는 페이지 미리보기를 볼 차례입니다. 랜딩 페이지의 미리보기를 보려면 왼쪽 하단 패널에 있는 눈 아이콘을 클릭하십시오.

계획에 따라 모든 것이 잘 되었다면 게시 버튼을 눌러 웹 페이지를 라이브로 만드십시오.
전환율을 높이는 몇 가지 최고의 랜딩 페이지 디자인의 예
이 섹션에서는 비즈니스를 위해 뛰어난 것을 계획할 수 있는 몇 가지 랜딩 페이지를 볼 수 있습니다.
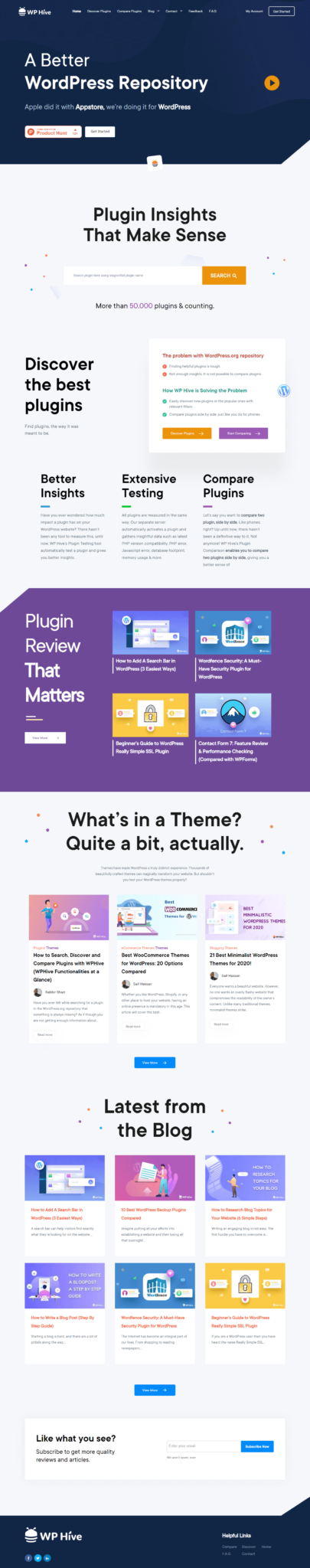
WP Hive는 방문 페이지를 매우 매력적인 방식으로 정렬합니다. 이 아름다운 페이지에는 방문 페이지에 필요한 모든 필수 기능이 포함되어 있습니다. 여기에서 눈길을 사로잡는 헤드라인, 특정 카피, 이미지 및 비디오, CTA, 관련 제안, 평가 및 바닥글을 볼 수 있습니다.

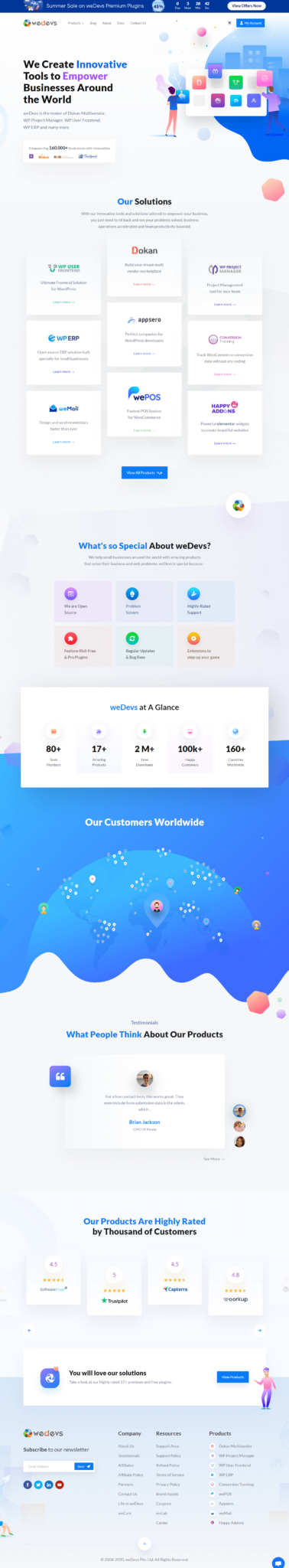
다음은 weDevs 랜딩 페이지의 예입니다. 보시다시피 방문 페이지는 단순하지만 효과적인 카피를 포함하여 제작되고 반응이 빠른 디자인입니다. 또한 만족스러운 고객 평가와 함께 제품 기능을 공유합니다.

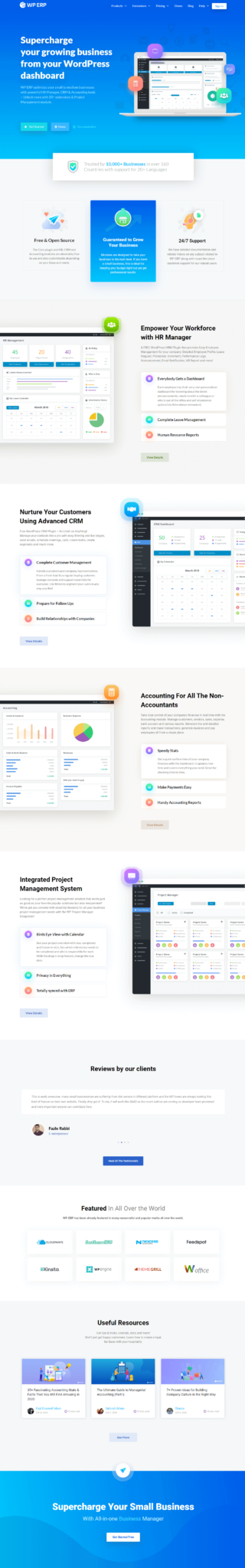
WP ERP의 또 다른 방문 페이지. 그것은 그들의 제품 전문성을 증명하기 위해 많은 사례 연구를 보여줍니다.

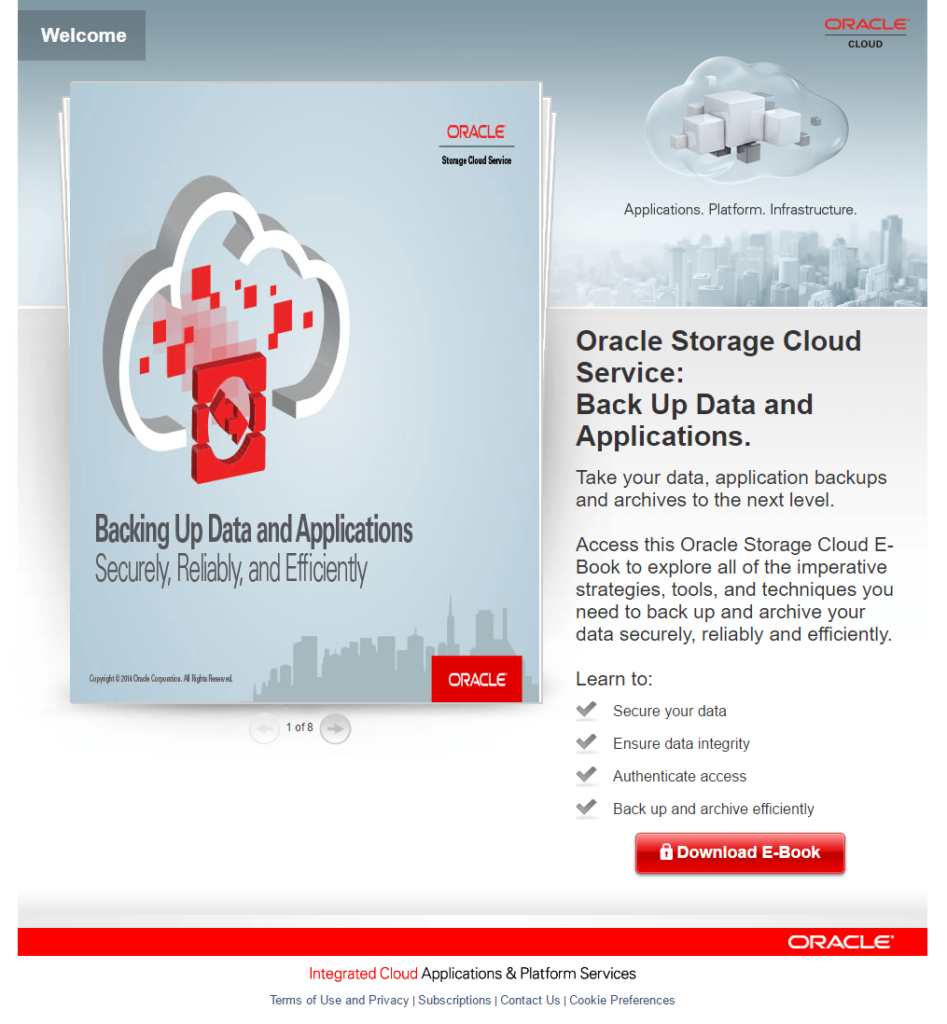
오라클의 예를 들어보십시오. 이 방문 페이지는 특히 eBook 다운로드를 늘리도록 설계되었습니다.

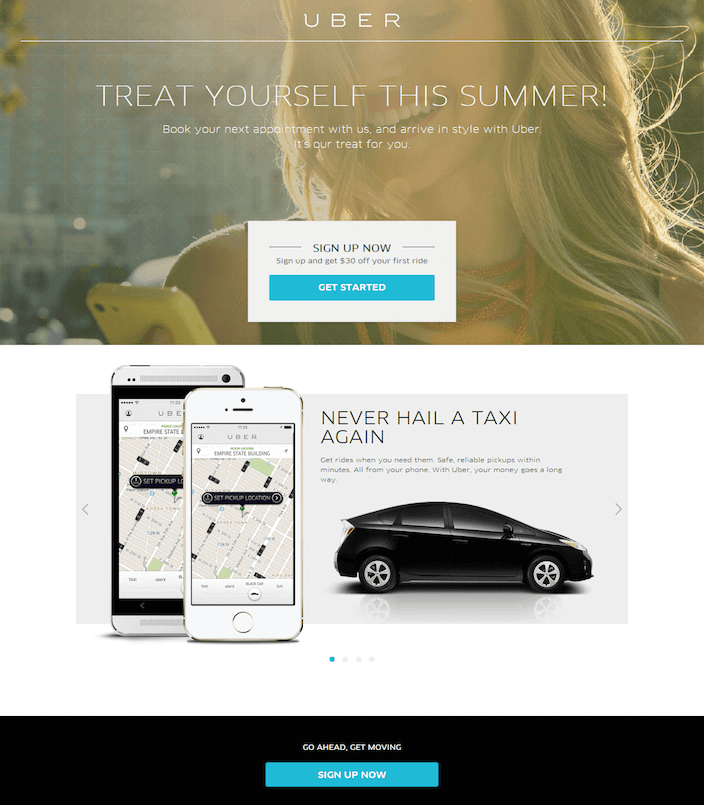
여기에서 Uber 클릭 후 방문 페이지의 스닉 픽을 볼 수 있습니다. 새로운 라이더 등록을 유도하는 것을 목표로 하는 계절별 프로모션입니다.

따라서 직접 디자인할 때 이러한 랜딩 페이지의 입증된 사례를 적용할 수도 있습니다.
방문 페이지 모범 사례에 대한 최종 생각
랜딩 페이지를 만드는 것은 스마트함과 창의적인 프리젠테이션에 관한 것입니다. 반응형 디자인, SEO 최적화, CTA 사용 등에 집중해야 합니다. 따라서 매력적인 랜딩 페이지를 구축하기 전에 고객의 관심사를 이해해야 합니다.
이 블로그는 궁극적인 비즈니스 웹사이트의 방문 페이지를 만드는 방법에 대한 많은 귀중한 정보를 제공합니다. 따라서 페이지를 디자인하는 동안 모든 필수 팁과 트릭을 따르십시오.
이 기사에 대해 여전히 질문이 있는 경우 언제든지 의견을 남겨주세요. 그리고 꿈의 랜딩 페이지에 대한 경험을 공유하십시오.
