7가지 훌륭한 랜딩 페이지 양식 모범 사례(+예)
게시 됨: 2020-12-30방문 페이지 양식의 좋은 예를 찾고 계십니까? 누군가가 방문 페이지를 방문하면 한 번만 전환할 수 있으므로 양식은 최대한의 효과를 낼 수 있도록 설계해야 합니다.
완벽한 랜딩 페이지는 없지만 훌륭한 결과를 얻고 귀중한 리드를 잃지 않는 데 도움이 되는 모범 사례는 분명히 있습니다.
이 기사에서 몇 가지 훌륭한 랜딩 페이지 양식의 예를 살펴보겠습니다. 또한 동일한 아이디어를 쉽게 훔쳐 자신의 양식에 사용하는 방법도 보여줍니다.
지금 방문 페이지 양식 만들기
무엇이 좋은 랜딩 페이지를 만드는가?
모든 방문 페이지의 목표는 고객이 목표를 완료하도록 하는 것입니다. 페이지의 모든 항목은 해당 전환을 얻을 수 있도록 조정되어야 합니다.
예를 들어 방문 페이지 양식은 다음을 얻도록 설계될 수 있습니다.
- 메일링 리스트 가입자
- 리드
- 매상
- 웨비나 등록
이러한 각 이벤트에는 약간 다른 유형의 형식이 필요합니다.
방문 페이지 양식 디자인을 시작하기 전에 얻고자 하는 전환 유형을 이해하는 것이 도움이 됩니다. 기본 수준에서 전환을 2개의 그룹으로 나눌 수 있습니다.
- 기본 전환 – 이 유형의 전환은 고객이 구매할 준비가 되었을 때 발생합니다. 예를 들어 방문 페이지 양식은 주문 양식이나 약속 예약 양식이 될 수 있습니다.
- 2차 전환 – 이 유형의 전환은 고객이 여전히 옵션을 확인하고 있을 때 유입경로에서 훨씬 더 높게 발생합니다. 따라서 이메일 뉴스레터 가입 양식을 만들려는 경우 이는 2차 전환의 좋은 예입니다.
일반적으로 보조 변환보다 기본 변환에 대해 약간 더 긴 형식을 사용할 수 있습니다. 고객이 구매 결정을 내렸거나 거의 가까웠을 때 양식을 작성하는 데 더 많은 시간을 할애할 가능성이 높기 때문입니다.
이제 랜딩 페이지의 구조를 결정하는 방법을 이해했으므로 랜딩 페이지 양식에 대한 몇 가지 모범 사례를 살펴보겠습니다.
방문 페이지 양식 모범 사례
최대한의 전환을 위해 방문 페이지 양식을 디자인하는 다양한 방법을 살펴보겠습니다.
- 양식 옆에 혜택 판매
- 방문자 안심시키기
- 추가 필드 제거
- 강력한 클릭 유도문안 만들기
- FOMO의 힘 활용
- 프롬프트 및 자리 표시자 사용
- 모바일 반응형 양식 만들기
각각에 대해 동일한 아이디어를 도용하여 자신의 방문 페이지 양식에 사용하는 몇 가지 방법을 보여 드리겠습니다.
1. 양식 옆에 혜택 판매
랜딩 페이지에서 제안의 이점을 매우 명확하게 하고 싶을 것입니다.
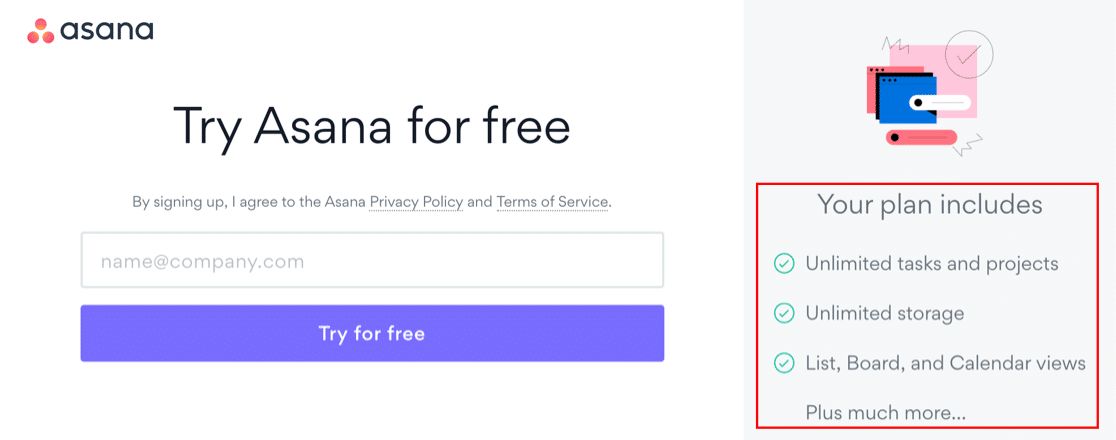
Asana의 이 양식은 방문자에게 무료 평가판에 등록하도록 요청합니다. 그러나 방문자를 전환하는 데 의존하지 않습니다. 또한 방문 페이지의 오른쪽에 짧은 글머리 기호로 제안을 설명하는 섹션이 있습니다.

'무제한'이라는 단어가 두 번 이상 등장한다는 사실을 눈치채셨나요?
사용자가 귀하가 제공하는 제품의 잠재력에 대해 흥분하면 양식 제출에 대해 더 기뻐할 것입니다.
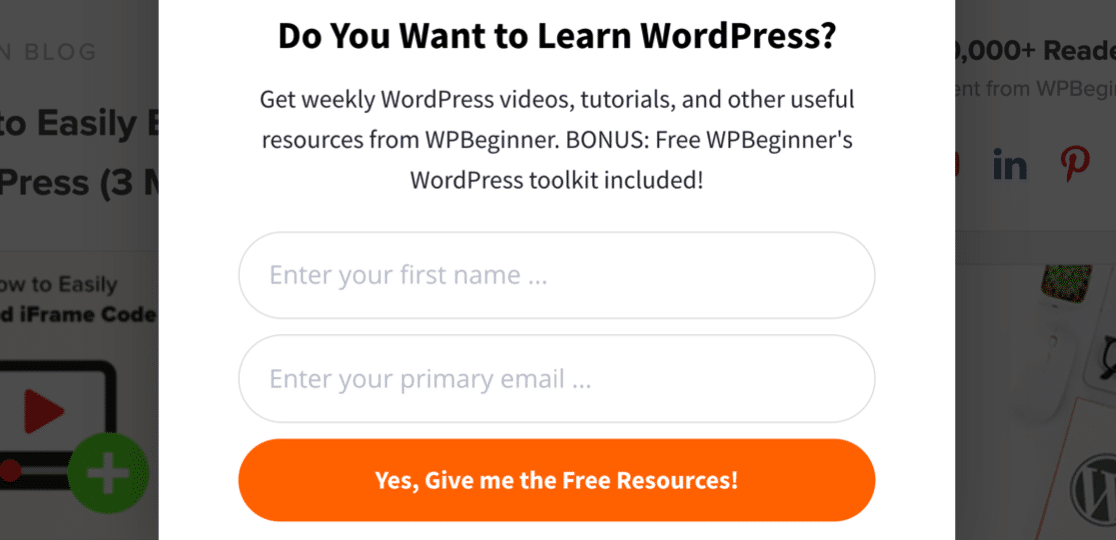
WPBeginner에서도 이 멋진 예를 확인하십시오.

수많은 공짜와 보너스 툴킷을 얻을 수 있으므로 양식 바로 뒤에 숨은 수많은 가치가 있습니다. 클릭하기만 하면 됩니다!
기억하십시오: 당신은 당신이 제공하는 것이 훌륭하다는 것을 알고 있지만 고객은 그렇지 않을 수도 있습니다. 따라서 양식 작성의 이점을 판매하는 것은 이를 상기시키는 좋은 방법입니다.
다른 도구와 함께 Asana를 사용하는 방법을 배우고 싶으십니까? 최고의 Asana 통합 목록을 확인하십시오.
양식에 있는 혜택을 판매하는 방법
이것은 구현하기 가장 쉬운 모범 사례 중 하나입니다.
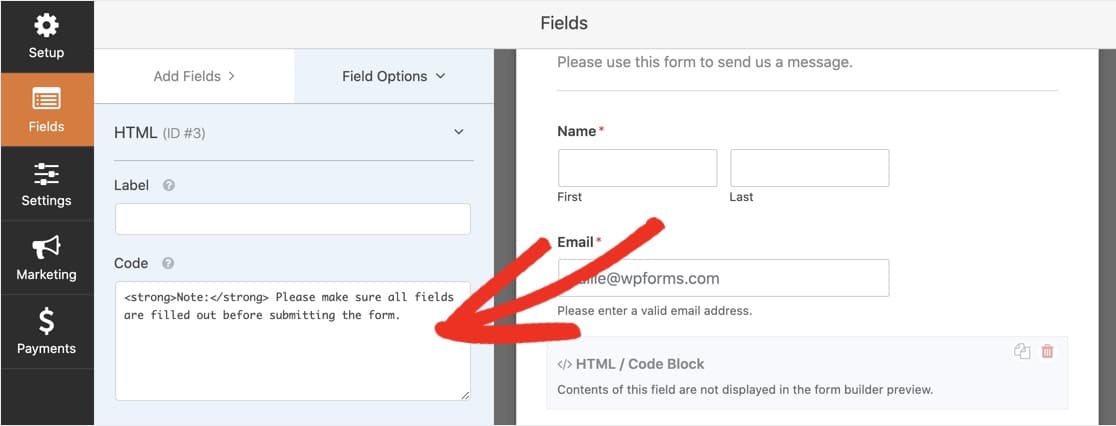
WPForms를 사용하면 HTML 필드를 양식으로 쉽게 끌어 원하는 곳에 텍스트를 추가할 수 있습니다. 그리고 필드를 사용하여 이미지를 추가할 수도 있습니다.

일부 코드로 양식을 사용자 정의하려는 경우 더 나아가 동적 양식을 만들 수 있습니다.
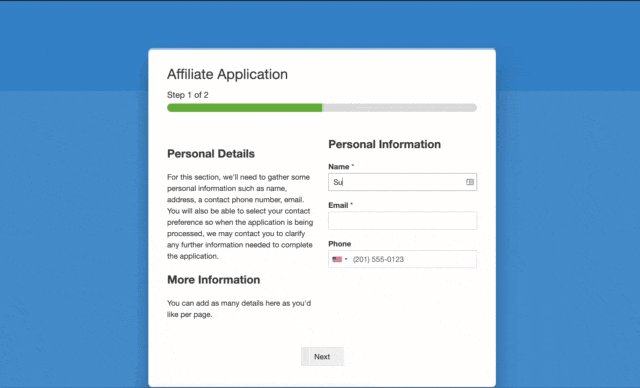
방문자가 다음 페이지를 로드할 때마다 변경되는 멋진 다단계 양식이 있습니다. 이를 사용하여 사용자가 양식을 단계별로 수행할 때 여러 이점을 추가할 수 있습니다.

이 레이아웃은 고급이며 약간의 사용자 정의 코드가 필요합니다. 자세한 내용을 보려면 동적 텍스트로 다단계 양식을 만드는 방법에 대한 개발자 문서를 확인하세요.
2. 방문자 안심시키기
고객이 무언가에 대해 우려하고 있다면 뒤로 물러서서 다른 곳에서 답을 찾을 것입니다.
예를 들어, 우리 대부분은 다음과 같은 속임수에 넘어가고 싶지 않을 것입니다.
- 가입하지 않은 이메일 수신
- 예상보다 많이 청구됨
- 적합하지 않은 제품에 돈을 쓰는 것.
그렇기 때문에 전환율이 높은 방문 페이지 양식은 안심할 수 있습니다. 아이디어는 이러한 걱정을 예상하고 해결하는 것입니다. 양식에서 고객을 안심시키는 것은 신뢰를 높이고 문제에 대한 이해를 보여줍니다.
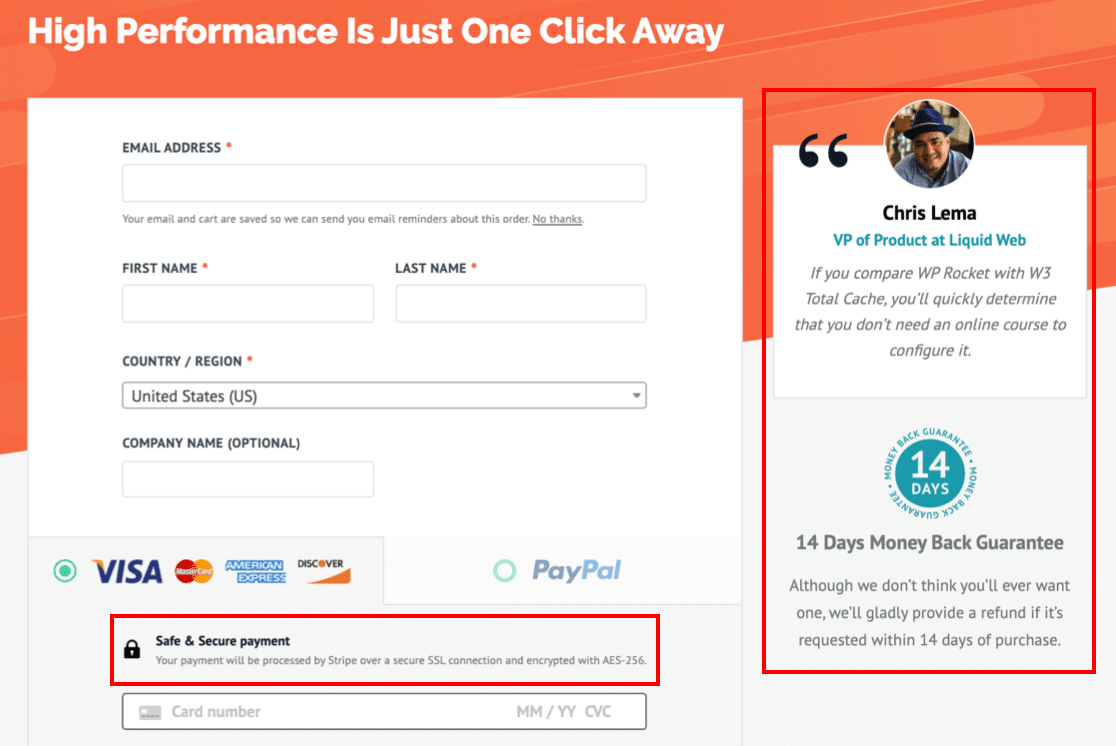
다음은 방문자에게 많은 안심을 제공하는 WP Rocket의 랜딩 페이지 양식의 좋은 예입니다.

이 양식에는 방문자가 구매에 대해 더 잘 느낄 수 있도록 하는 3개의 개별 영역이 있습니다.
- 고객 평가 – 이는 양식에 사회적 증거를 추가합니다. 사진과 실명을 사용하면 진정성을 더하는 데 도움이 되며, 다른 고객이 이미 양식을 작성했으며 결과에 만족하고 있음을 보여줍니다. 귀하의 양식에 대한 사회적 증거의 멋진 예를 확인하십시오.
- 환불 보증 – 어떤 종류의 보증을 제공하는 것이 중요합니다. 특히 고객이 지불하기 전에 제품을 사용해 볼 기회가 없는 경우에는 더욱 그렇습니다. 방문 페이지의 이 영역은 고객이 만족하지 않으면 돈을 돌려받을 수 있다는 것을 알려주므로 시도하여 잘못될 가능성이 없습니다.
- 안전한 지불 알림 – 고객이 처음으로 귀하를 방문하는 경우 지불을 받을 때 올바른 보안을 설정했음을 알리는 데 도움이 됩니다.
랜딩 페이지 양식을 보면 거의 모든 양식이 이러한 확신을 하나 이상 사용한다는 것을 알 수 있습니다.
양식에 확신을 더하는 방법
WPForms를 사용하면 HTML 필드 또는 섹션 구분선을 사용하여 양식에 추가 정보를 쉽게 추가할 수 있습니다.
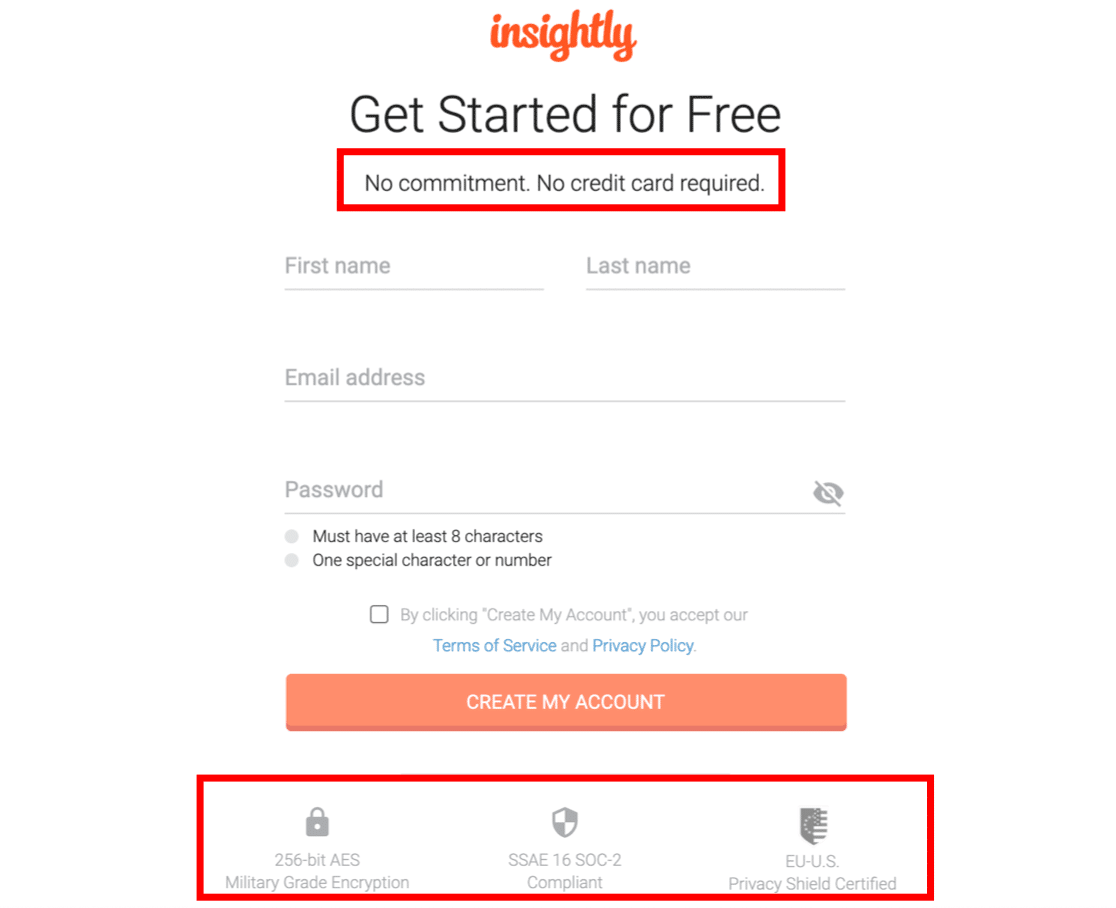
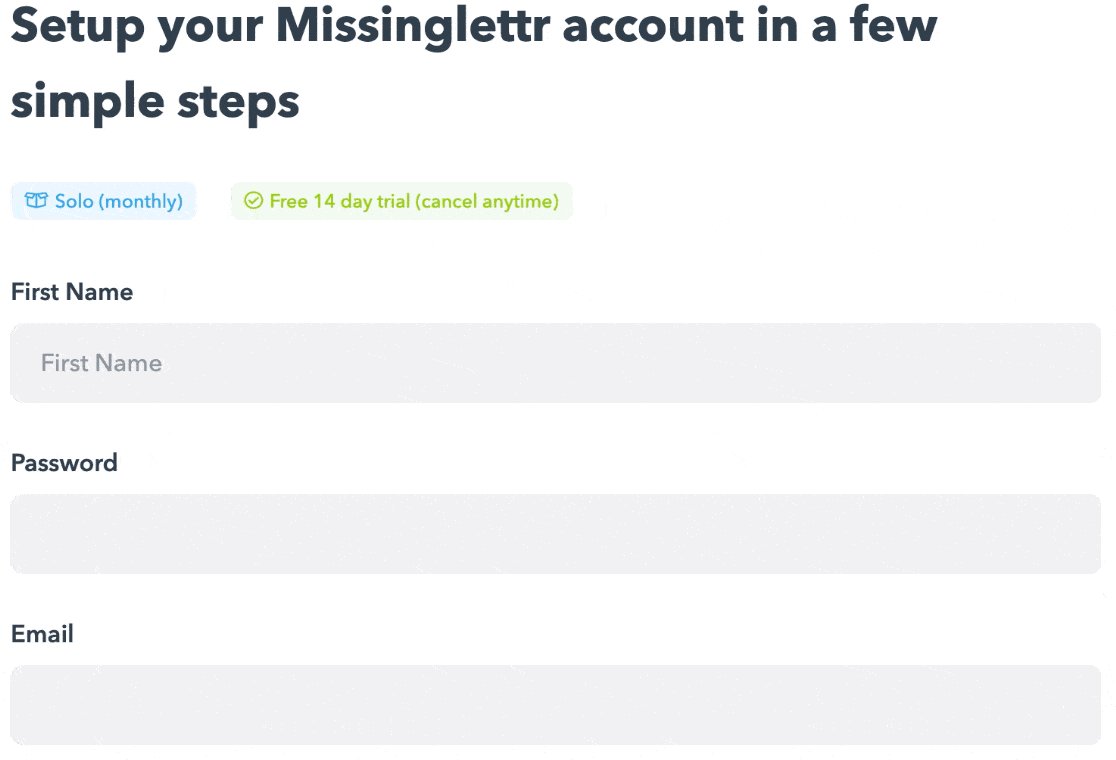
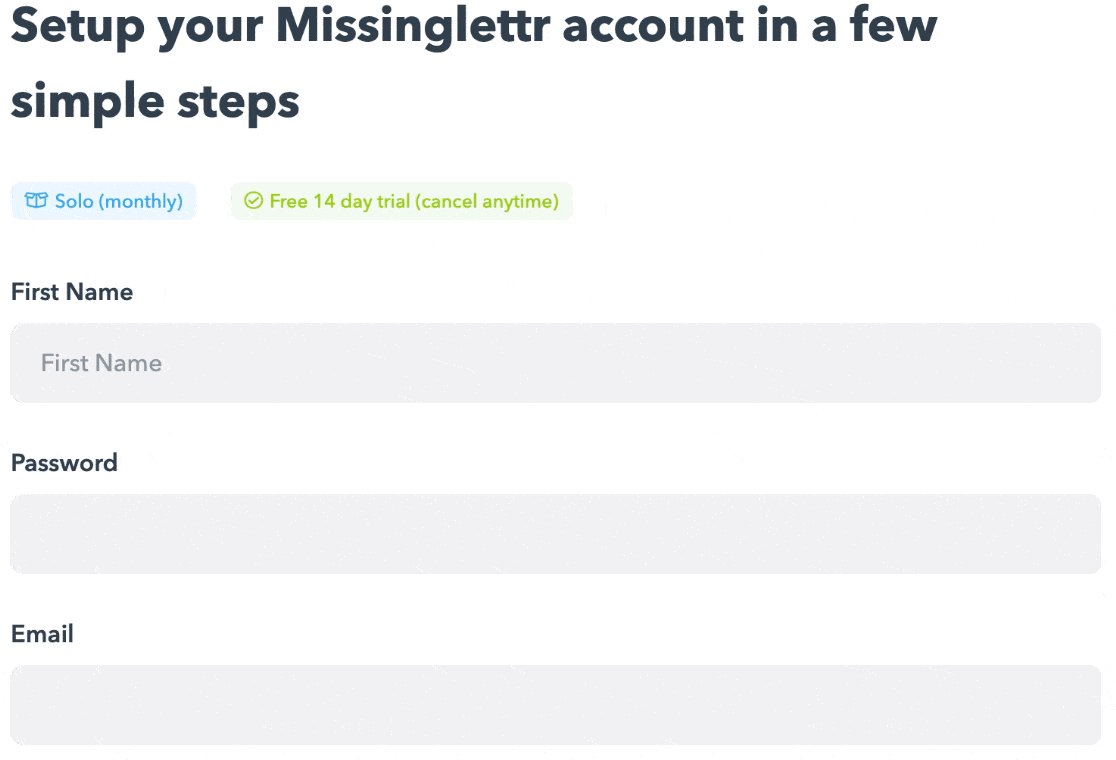
따라서 무료 평가판과 같이 관대한 것을 제공하는 경우 고객의 신뢰를 높이고 양식에 눈에 띄게 언급하십시오. Insightly는 이 양식의 상단과 하단에서 고객을 안심시키는 훌륭한 일을 합니다.

마지막으로 방문자에게 개인 데이터를 안전하게 보관할 것임을 상기시키는 것을 잊지 마십시오. WPForms를 사용하면 양식에 GDPR 계약을 쉽게 추가할 수 있습니다. 개인 정보가 처리 또는 저장되는 방식을 정확하게 설명하기 위해 문구를 사용자 정의할 수 있습니다.
3. 추가 필드 제거
전자 상거래 통계에 따르면 필드가 3개 이하인 경우 더 많은 전환이 발생합니다.
이것은 어려운 규칙이 아닙니다. 기본 전환의 경우 고객이 더 많이 투자하기 때문에 더 많은 필드를 사용할 수 있습니다.
그러나 대부분의 2차 전환의 경우 요청하는 정보의 양을 줄이는 데 도움이 됩니다.
다음은 Pardot의 짧은 형식의 좋은 예입니다. 이를 통해 고객은 데모를 예약할 수 있습니다.
회사 또는 의도된 사용 사례에 대한 수많은 정보를 수집하고 싶을 것입니다. 그러나 Pardot은 그것을 올바르게 이해하고 단순히 1개의 필드를 가지고 있습니다:

예약 시간이 필요한 경우 방문자가 입력하지 않고도 데모를 예약할 수 있도록 시간 또는 날짜 선택기를 추가할 수도 있습니다. 방문자가 회사를 막 확인하고 있을 때 짧은 형식은 많은 마찰을 제거합니다.
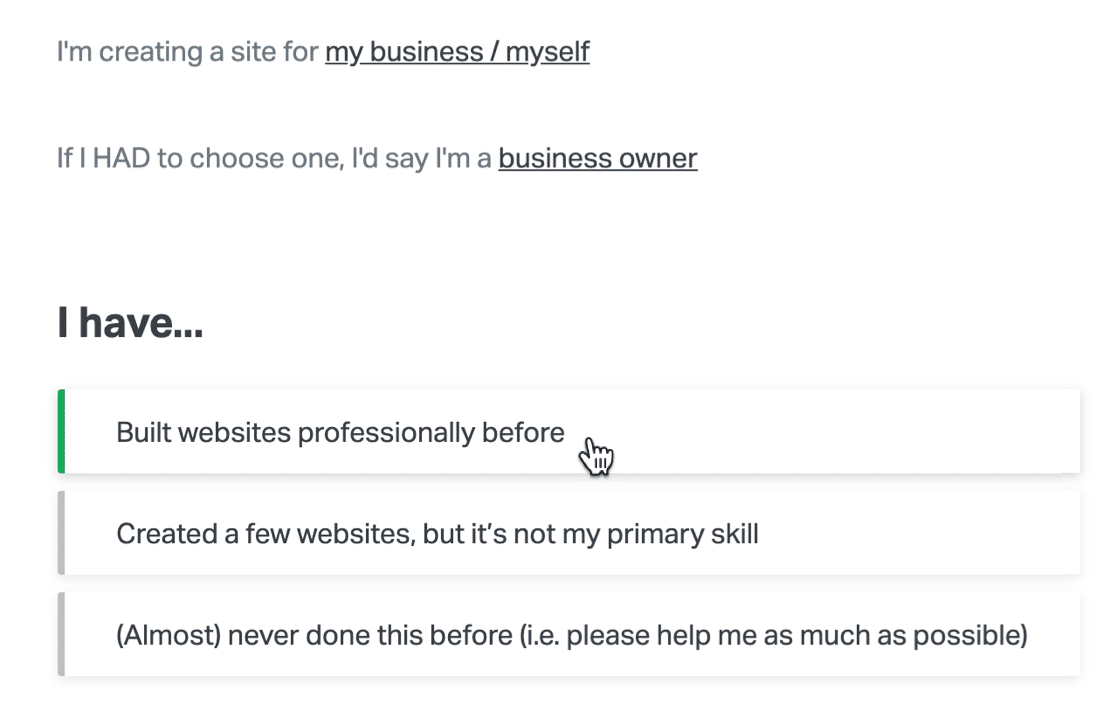
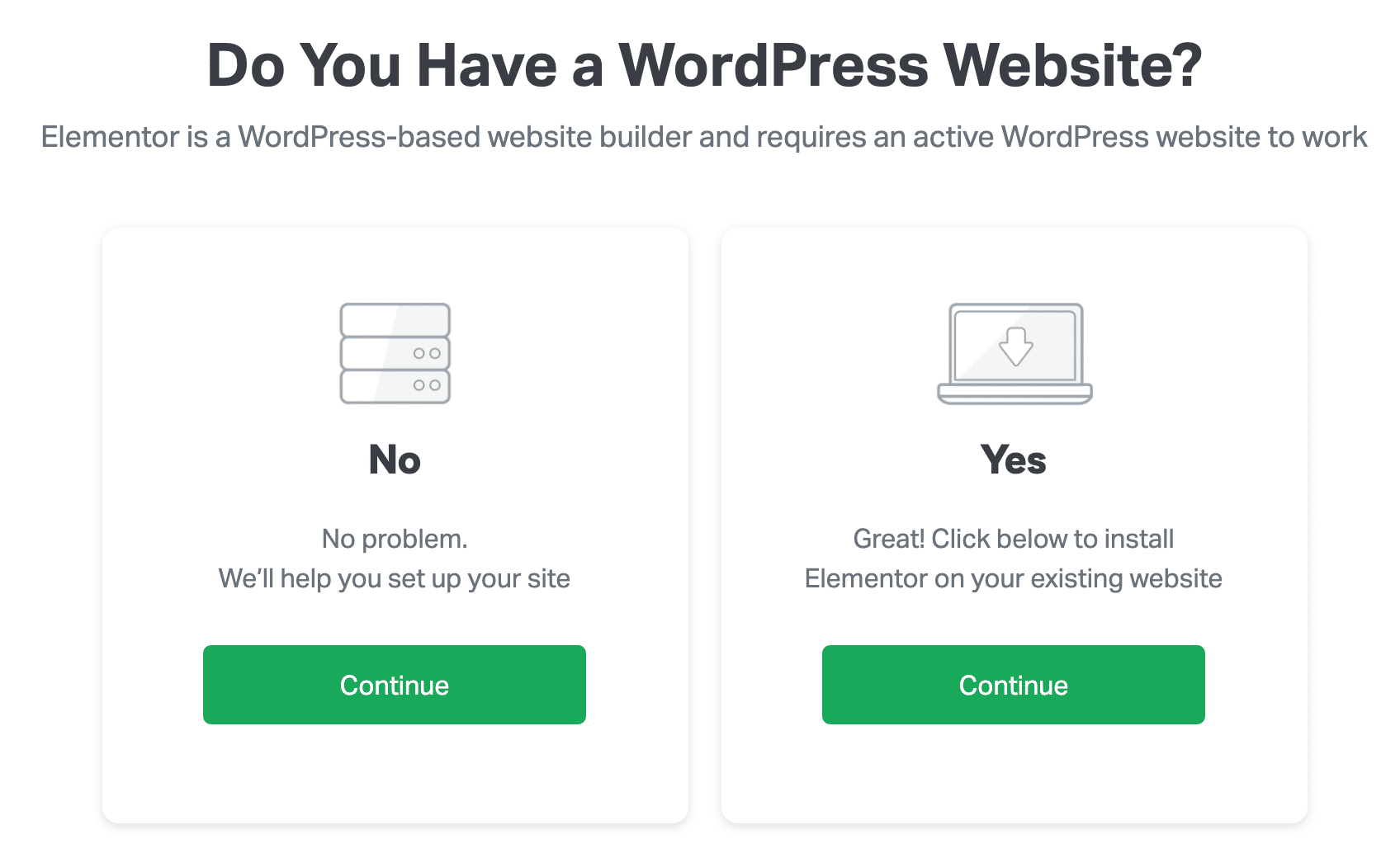
다음은 Elementor의 또 다른 훌륭한 예입니다. 이것은 각 페이지에 1개의 객관식 질문이 있는 다단계 양식입니다. 다시 말하지만, 이 양식은 입력하지 않고도 모든 정보를 제공할 수 있기 때문에 완벽합니다.

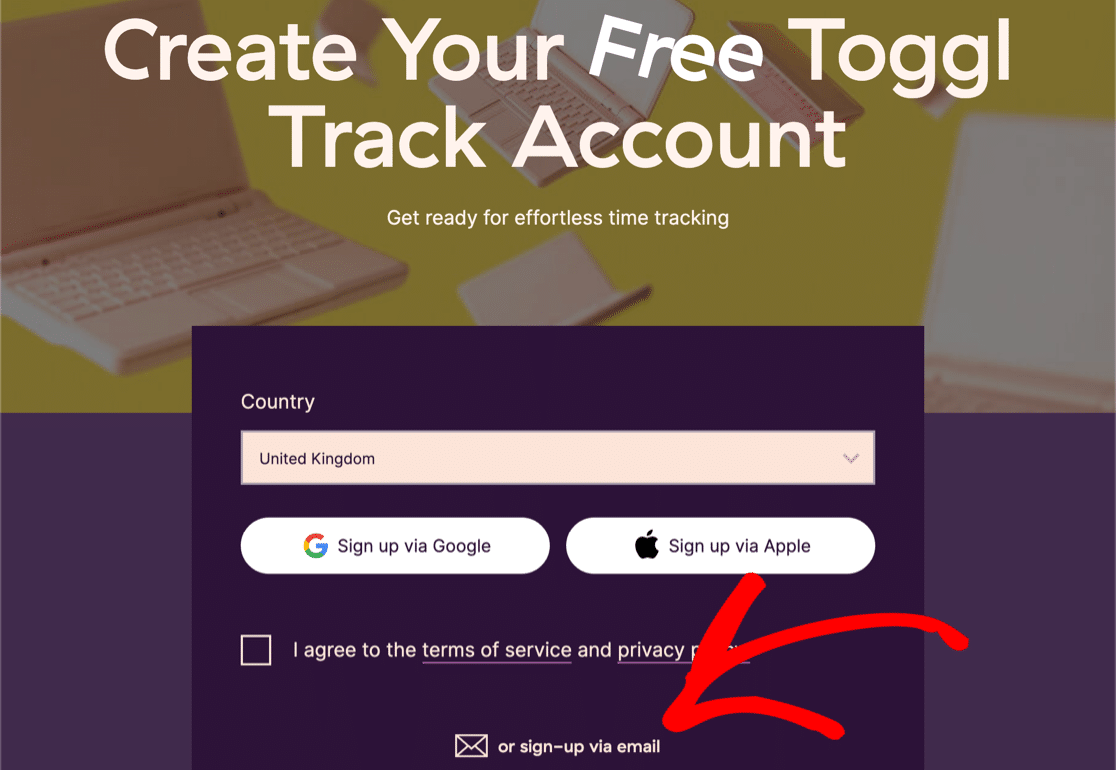
마지막으로 Toggl의 멋진 예제를 확인하십시오. 이 양식을 사용하면 키보드를 건드리지 않고도 무료 계정에 가입할 수 있습니다. 그러나 이메일로 참여하고 싶다면 하단의 링크 뒤에 숨겨진 두 번째 양식이 있습니다.

필드가 많고 실제로 제거할 수 없는 경우 양식을 덜 위협적으로 보이게 하는 데 사용할 수 있는 몇 가지 트릭이 있습니다.
긴 양식을 더 짧게 만드는 방법
WPForms를 사용하면 3가지 방법으로 양식을 더 짧게 만들 수 있습니다.
첫째, 우리가 가장 좋아하는 다단계 형식입니다.
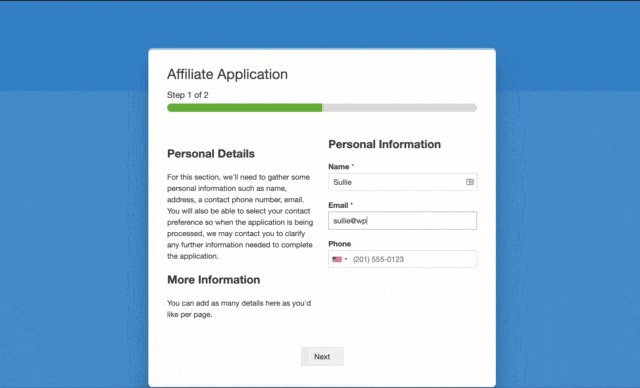
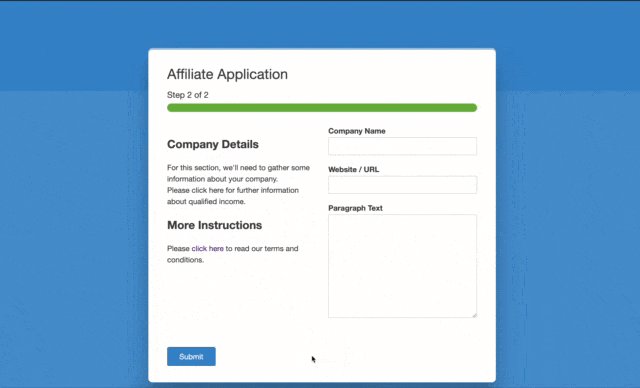
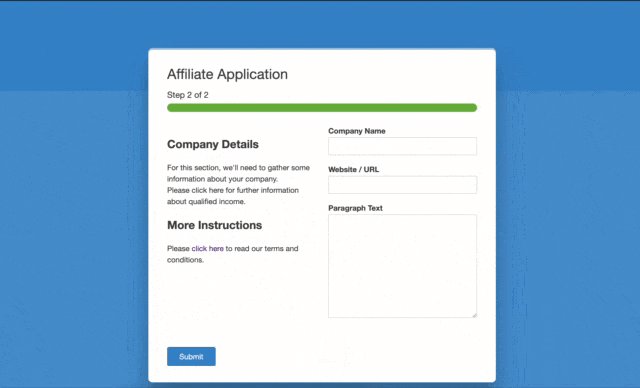
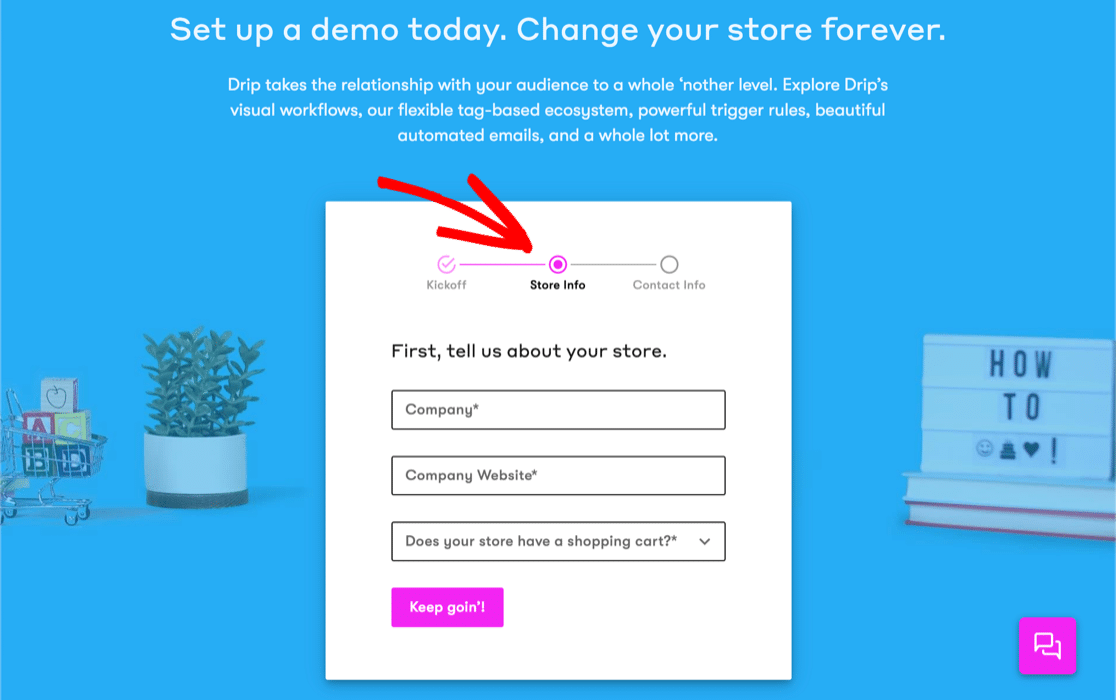
이 형식은 진행률 표시줄 뒤에 일부 필드를 숨겨 양식을 덜 무섭게 만듭니다. Drip의 가입 페이지는 이 전술을 사용하며 멋지게 보입니다.

두 번째 전략은 올바른 양식 필드를 선택하여 가능한 한 입력과 클릭을 줄이는 것입니다. 예를 들어, 이미지 선택을 사용하여 방금 본 Elementor 형식을 모방할 수 있습니다.

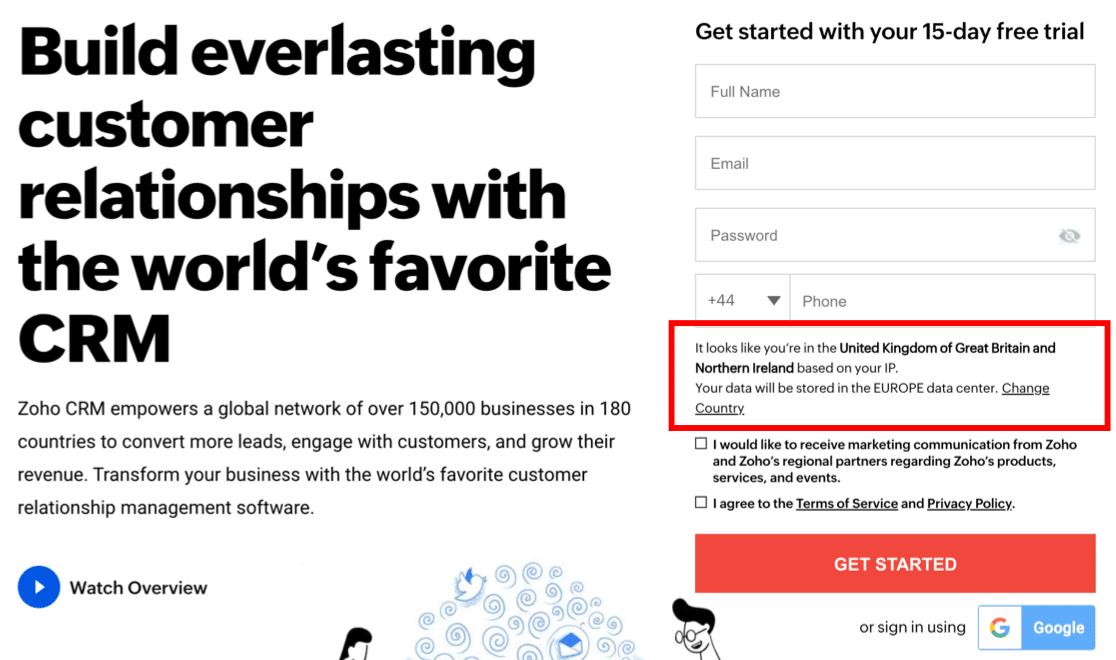
마지막으로 Zoho CRM에서 이 예를 확인하십시오.
Zoho는 우리의 위치를 알아야 하지만 주소를 입력하도록 요청하는 대신 지리적 위치를 사용하여 자동으로 감지했습니다.

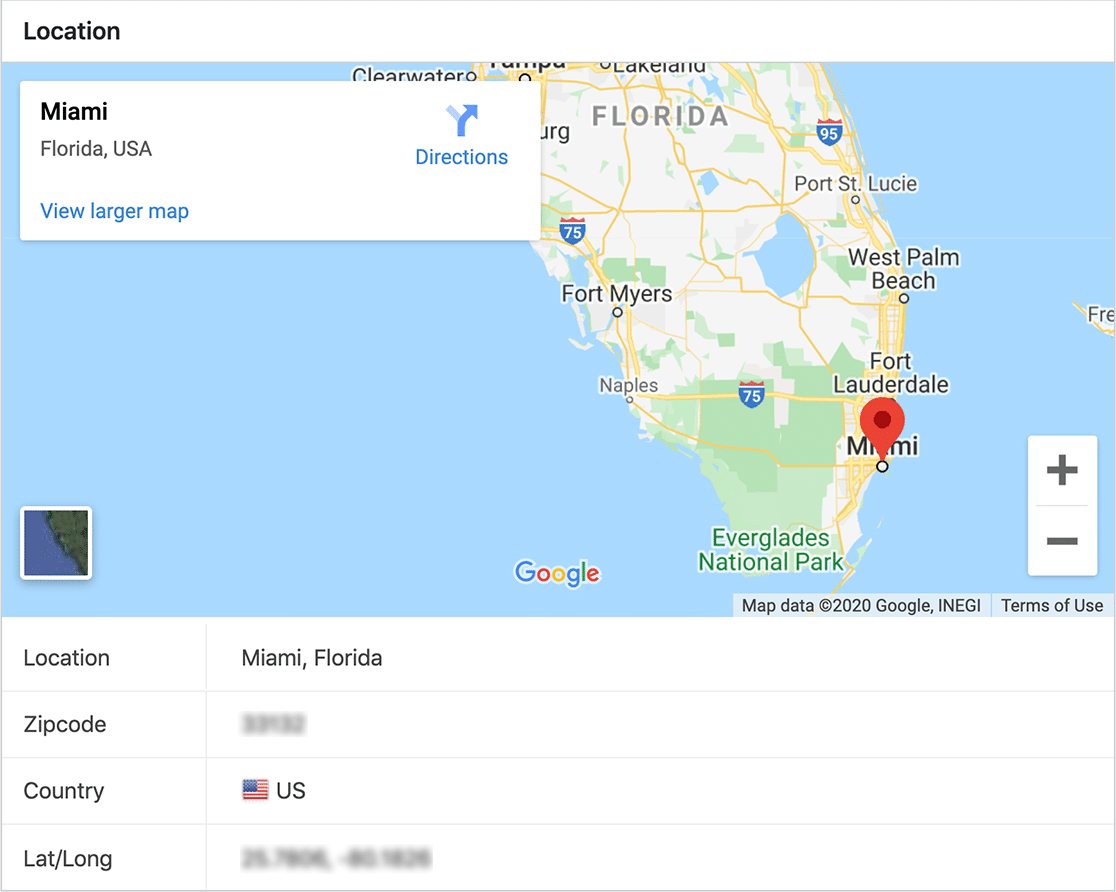
WPForms 지리적 위치 추가 기능을 사용하여 이 기술을 쉽게 복사할 수 있습니다. 모든 방문자의 위치를 자동으로 저장할 수 있습니다.
켜기만 하면 애드온이 WordPress 대시보드에 방문자의 위치를 저장합니다.


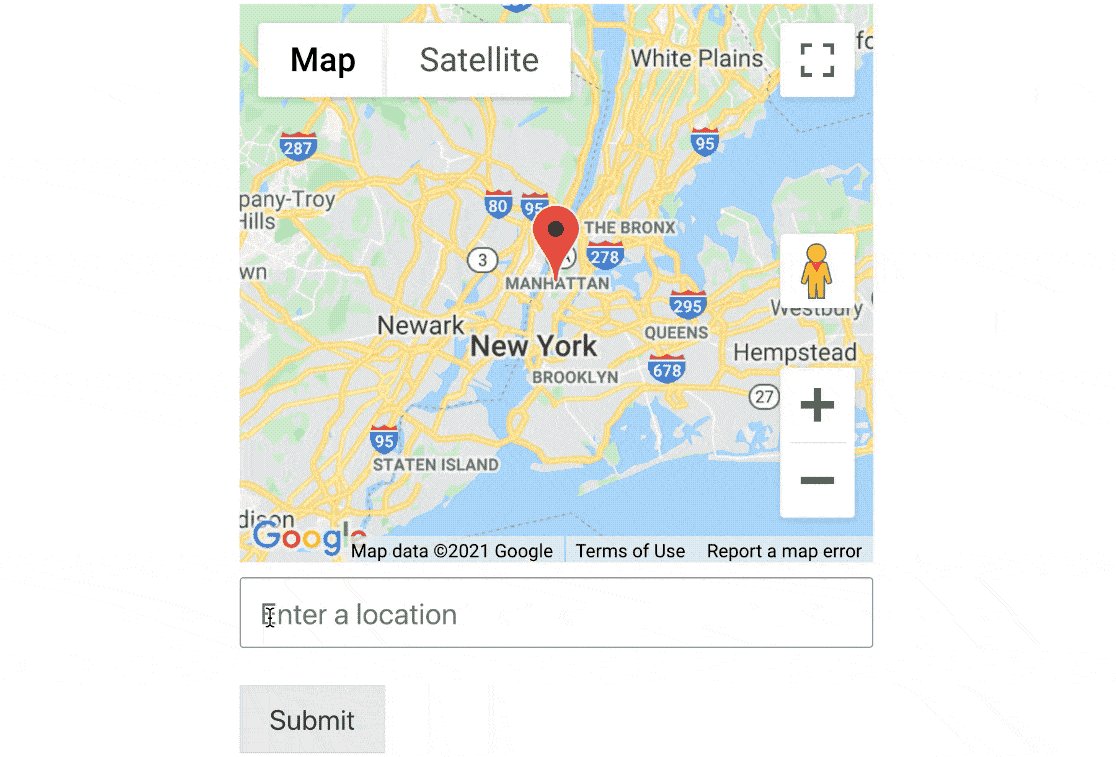
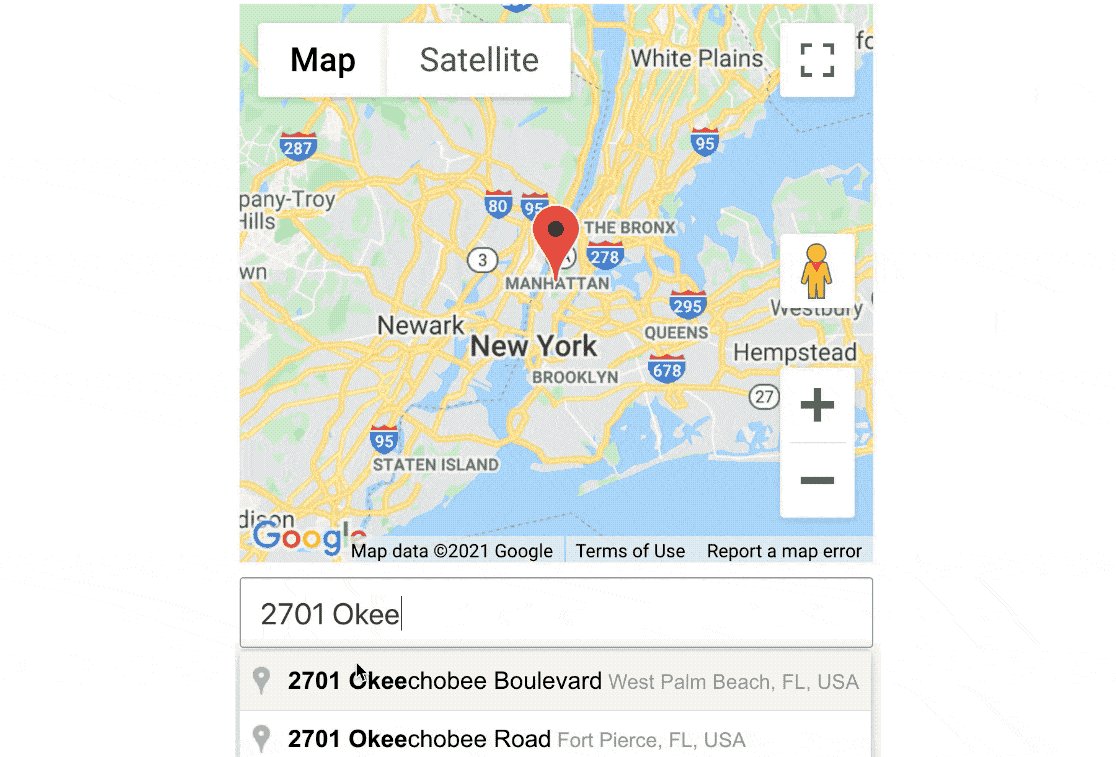
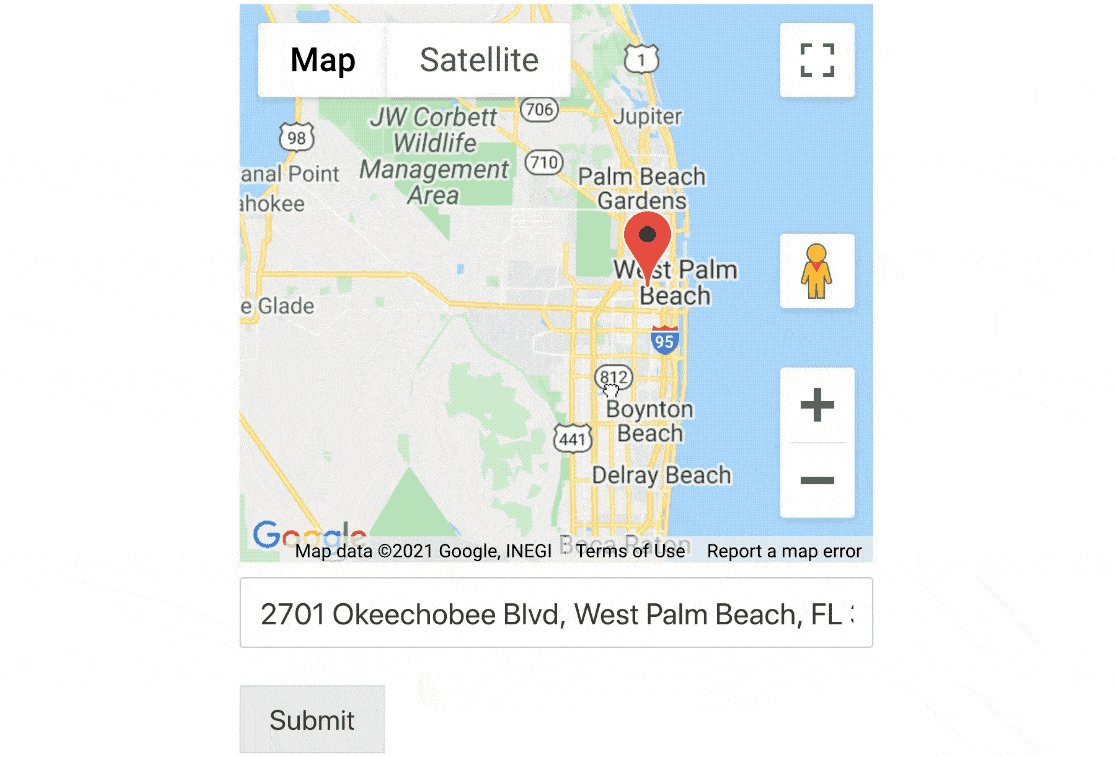
지리적 위치 추가 기능을 사용하여 주소 자동 완성을 활성화할 수도 있습니다. 다음은 방문자가 입력을 시작할 때 방문자의 주소를 자동으로 채우는 간단한 양식의 좋은 예입니다.
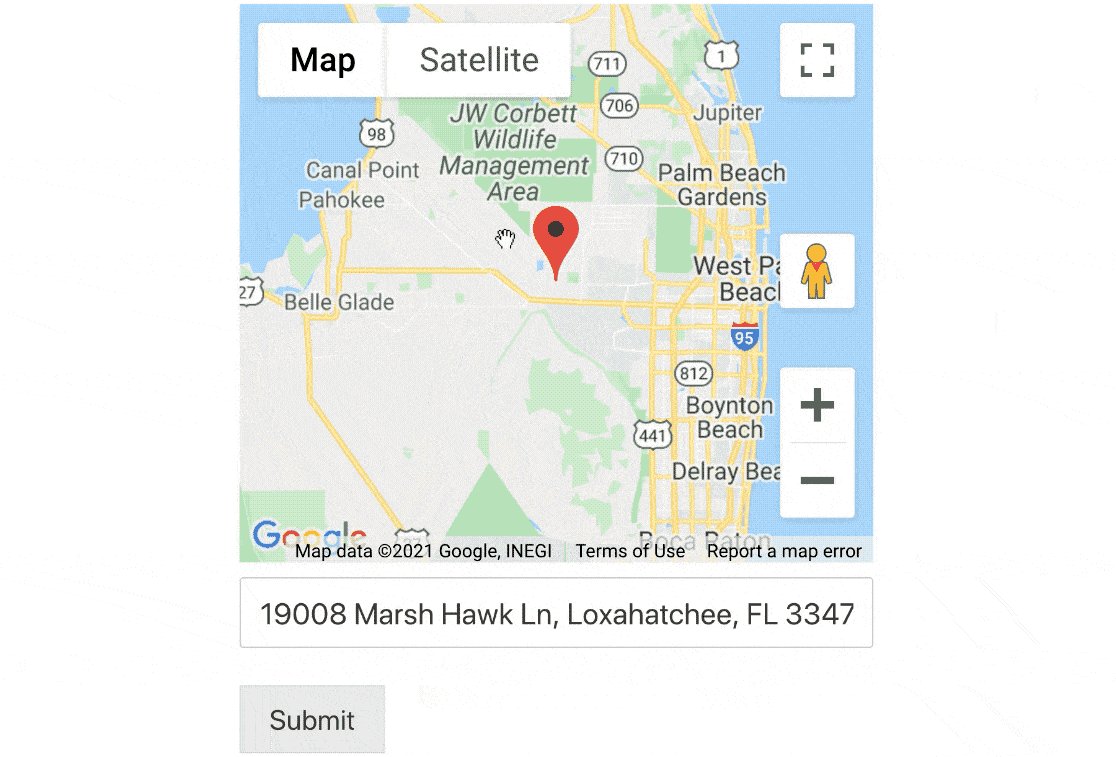
원하는 경우 필드 옆에 지도를 표시하여 핀을 움직여 위치를 찾을 수도 있습니다.

지리적 위치 및 지리적 타겟팅을 사용하려면 WordPress용 최고의 지리적 위치 플러그인에 대한 가이드를 확인하세요.
4. 강력한 클릭 유도문안 만들기
클릭 유도문안(CTA)은 방문 페이지 양식의 핵심입니다. 그리고 강력한 클릭 유도문안을 작성하려면 먼저 사용자의 가장 큰 문제를 생각해야 합니다.
그런 다음 클릭 유도문안 버튼의 단어가 원하는 것을 정확히 제공하는지 확인하세요.
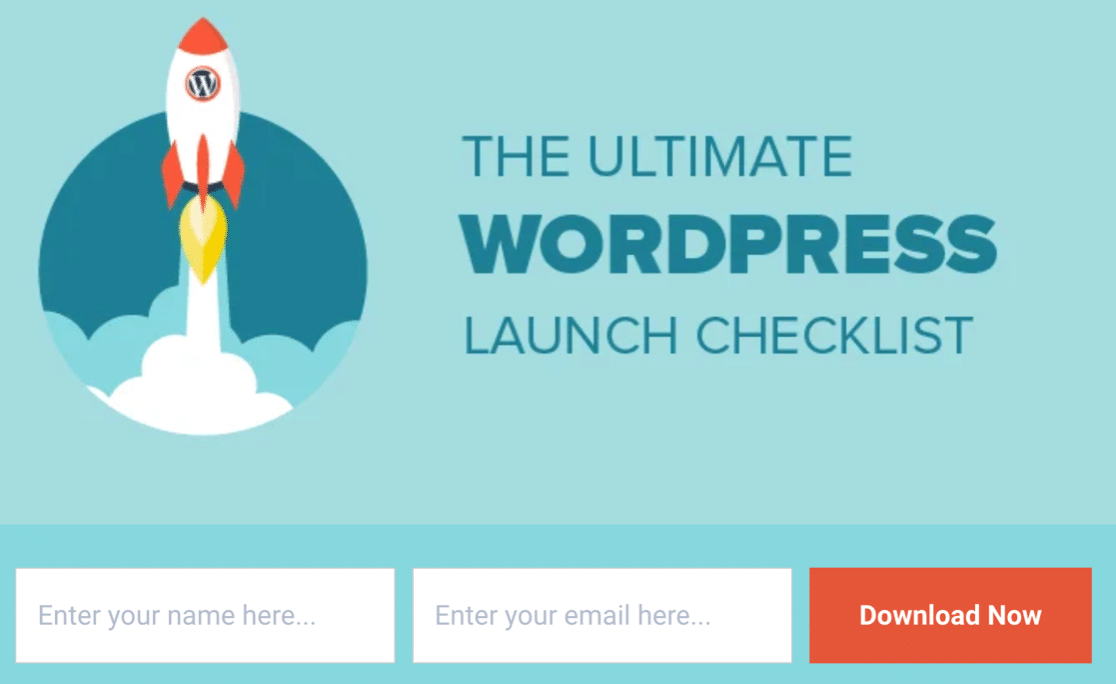
IsItWP의 이 양식은 단추의 대조 색상과 제출 단추의 사용자 정의 텍스트를 결합합니다.

'지금 다운로드'라는 단어를 사용하는 것은 강력합니다. 원하는 WordPress 체크리스트에 즉시 액세스할 수 있다는 사실을 강조합니다.
사실, 이 형태는 작동하는 훌륭한 리드 자석의 깔끔한 예입니다.
클릭 유도문안을 맞춤설정하는 방법
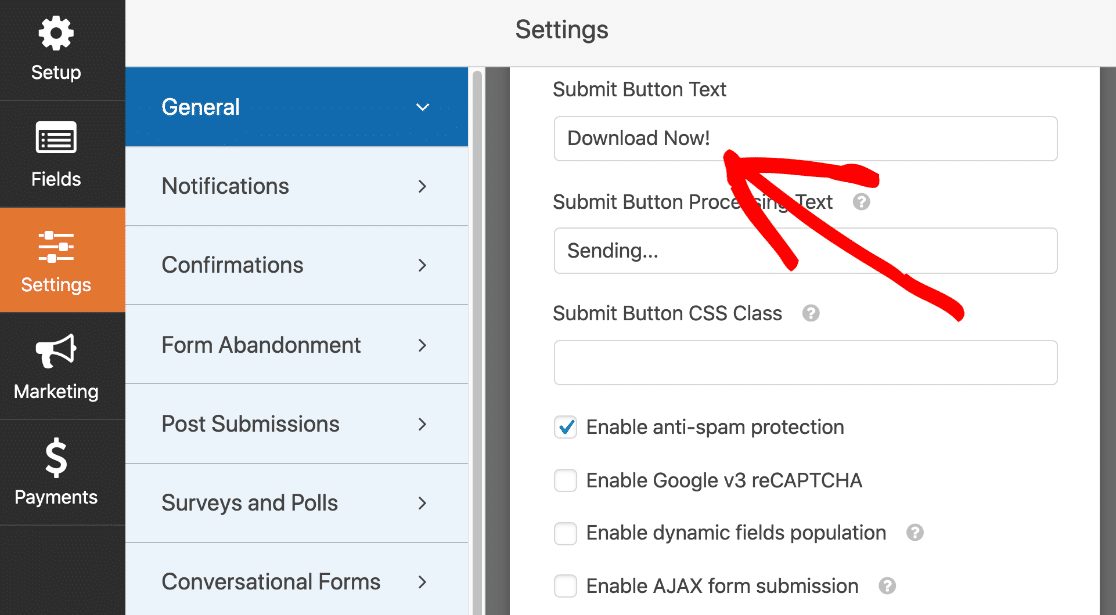
WPForms를 사용하면 양식 설정에서 제출 버튼의 텍스트를 쉽게 변경할 수 있습니다.
그렇게 하면 방문자가 버튼을 클릭할 때 무엇을 기대해야 하는지 정확히 알 수 있습니다.

색상을 사용하여 눈을 그리는 것을 잊지 마십시오. IsItWP는 파란색에 주황색을 사용했지만 이 양식은 파란색을 사용하여 버튼이 회색 배경에서 눈에 띄도록 합니다.

제출 버튼의 스타일을 지정하여 대비되는 색상을 추가하려면 간단합니다. 코드 조각을 사용하기만 하면 됩니다.
다음은 WPForms의 제출 버튼 사용자 지정에 대한 문서입니다.
5. FOMO의 힘 활용
바쁠 때는 가장 시급하고 시급한 일을 먼저 처리하는 경향이 있습니다.
포모를 만나보세요.
FOMO 또는 '놓치는 것에 대한 두려움'은 방문자가 즉시 행동하도록 만드는 데 사용할 수 있는 기술입니다. 방문자가 사이트를 떠나 모든 것을 잊어버리기보다 즉시 행동하도록 권장합니다.
독점은 훌륭한 FOMO 전술입니다. 우리는 모두 일등을 좋아합니다. 그렇죠?
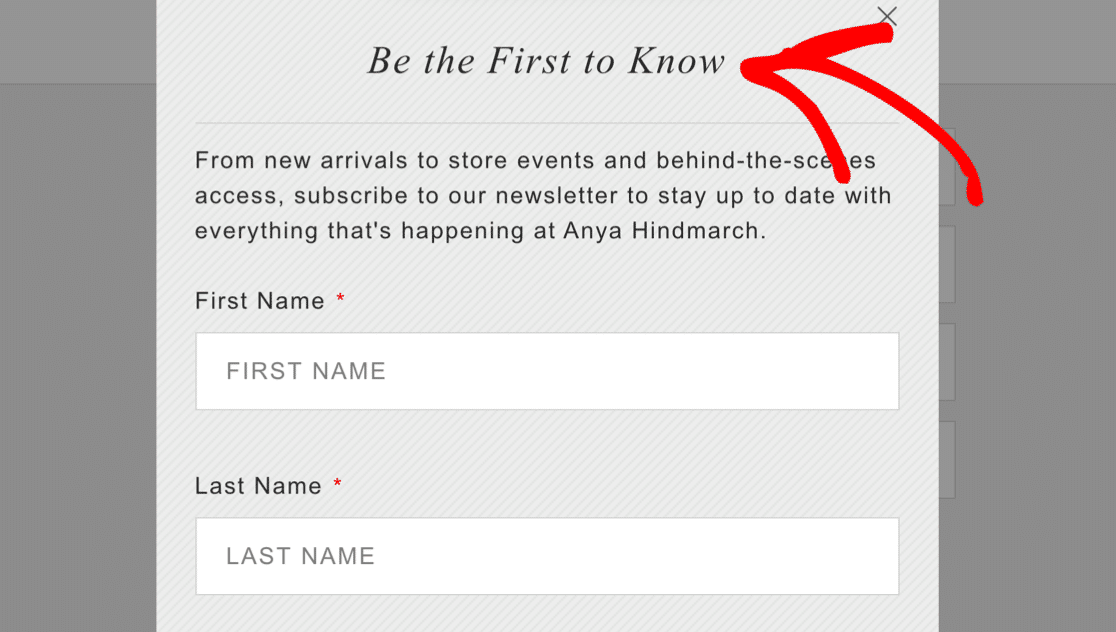
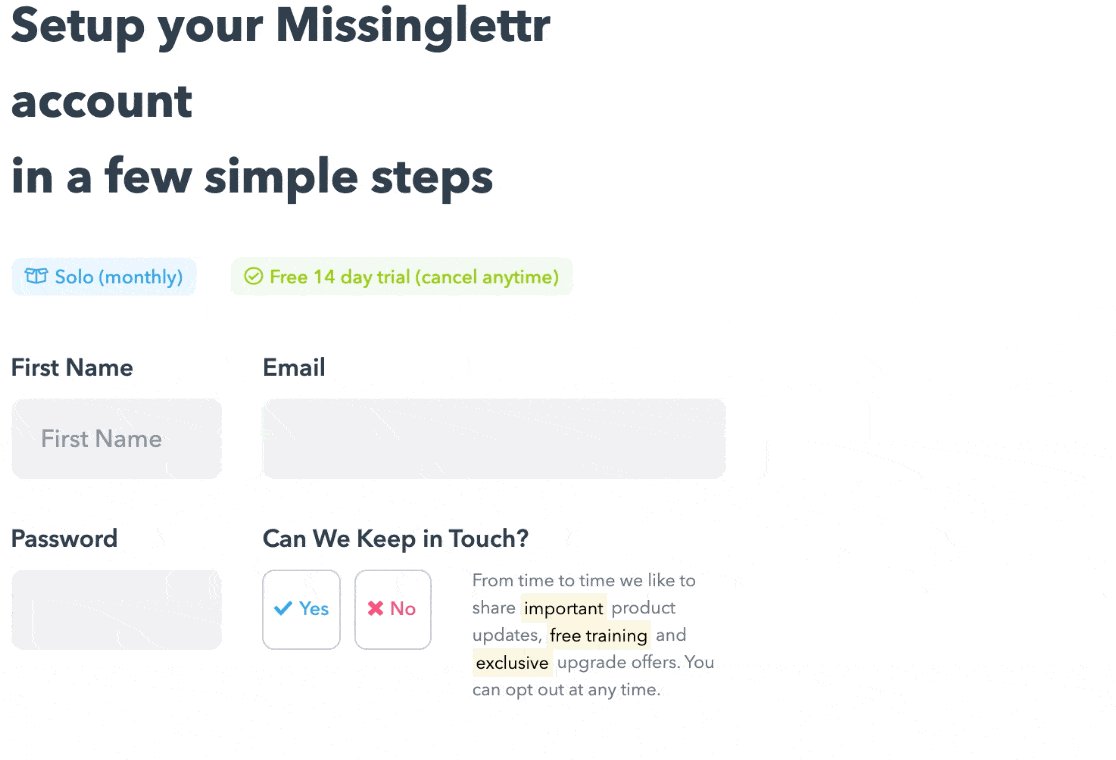
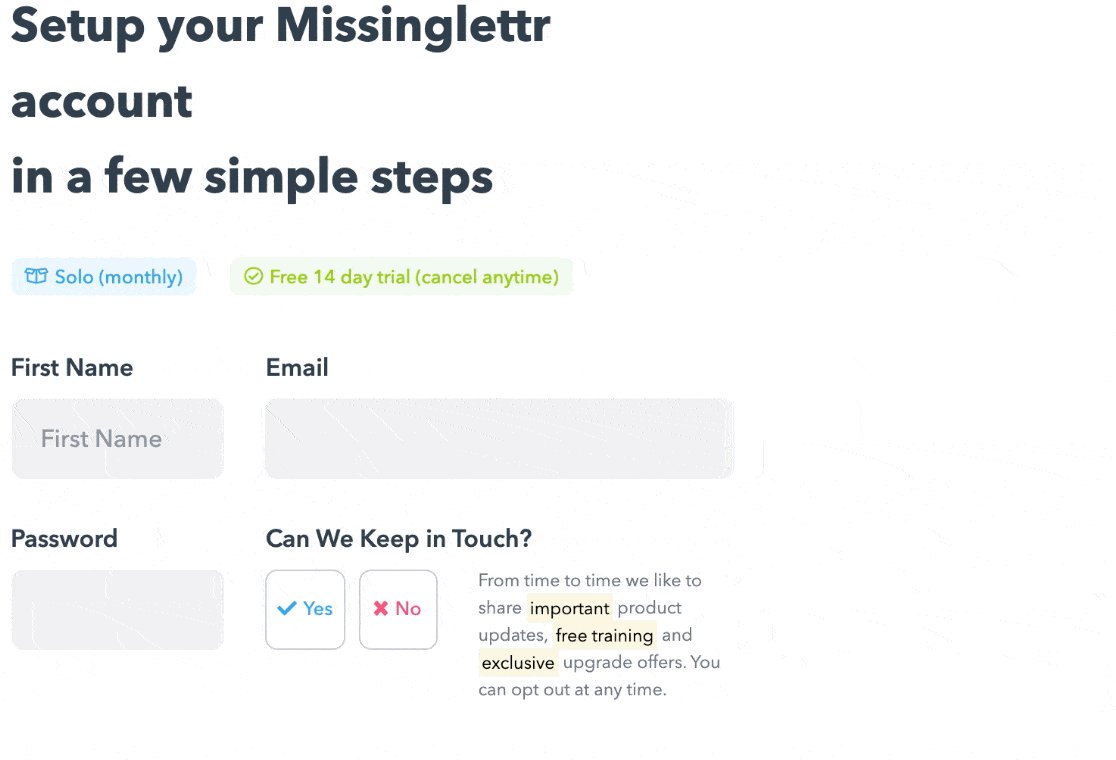
이 방문 페이지 양식은 항상 다른 누구보다 먼저 업데이트를 받을 것임을 분명히 합니다.

또한 양식에 대해 할인을 제공하는 것을 고려하십시오. 시간 제한이 있는 경우 방문자가 그 자리에서 바로 행동하도록 유도합니다.
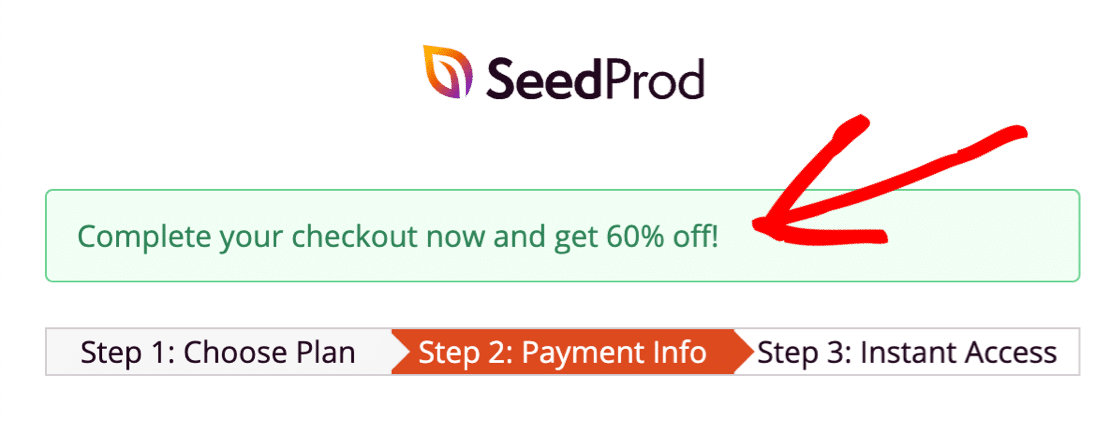
다음은 SeedProd의 훌륭한 예입니다. 지금 체크아웃하고 60%를 절약하거나, 나가서 할인을 잃게 됩니다. 어느 것을 선택하시겠습니까?

방문 페이지 양식에 FOMO를 추가하는 방법
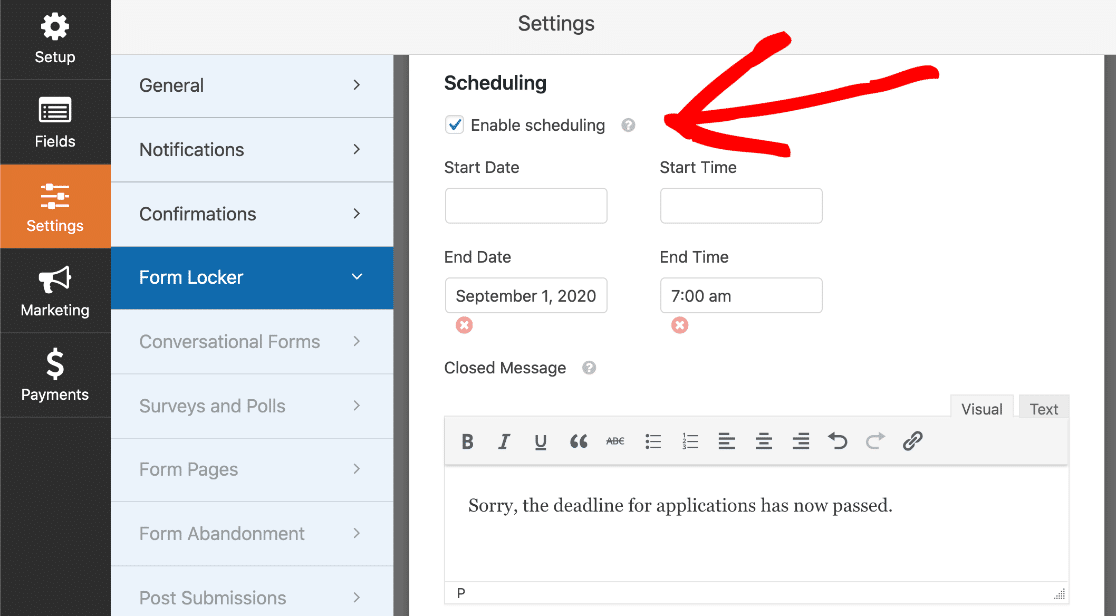
WPForms를 사용하면 만료 날짜와 같은 양식에 제한을 쉽게 추가할 수 있습니다.
이러한 기능을 매력적인 방문 페이지 카피와 결합하면 방문자가 즉시 행동하도록 유도할 수 있습니다.
Form Locker 애드온을 사용하여 다음을 수행할 수 있습니다.
- 시간 제한 – 제한된 시간 제안을 설정하고 방문자가 짧은 시간에만 가입할 수 있도록 양식 만료 날짜를 추가합니다. 입사 지원서, 서약서 또는 마감일이 있는 모든 유형의 WordPress 양식에도 효과적으로 사용할 수 있습니다.
- 수량 제한 – 할인 코드를 설정하고 양식 확인서에 보내십시오. 그런 다음 양식 보관함을 사용하여 양식을 제출할 수 있는 횟수를 제한하십시오. 장소에 공간이 제한되어 있는 경우 RSVP 양식을 위한 훌륭한 옵션이기도 합니다.

FOMO를 강화하고 싶으십니까? 이 두 기능을 함께 사용할 수 있습니다.
예를 들어, 웹 세미나의 방문 페이지에, 당신은 좌석의 수와 형태가 만료하기위한 시간 제한에 대한 제한을 설정할 수 있습니다.
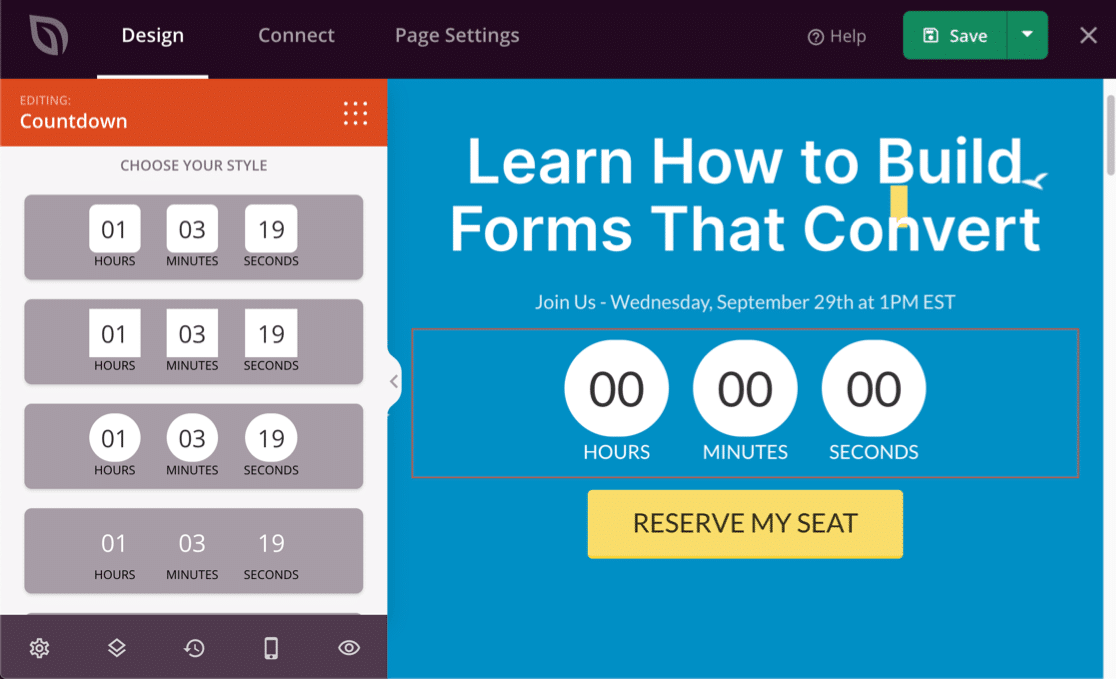
양식 만료 날짜를 시각적으로 표시하고 싶으십니까? 우리는 SeedProd의 카운트다운 타이머를 좋아합니다. 간편한 드래그 앤 드롭 빌더를 사용하여 어디에나 타이머를 추가하고 자동으로 마감 시간까지 카운트다운하도록 할 수 있습니다.

SeedProd for FOMO 사용에 대해 더 알고 싶으십니까? 이 SeedProd 리뷰를 확인하십시오.
6. 프롬프트 및 자리 표시자 추가
자리 표시자는 방문 페이지에 많은 추가 텍스트를 추가하지 않고 방문자를 돕고자 할 때 매우 유용합니다.
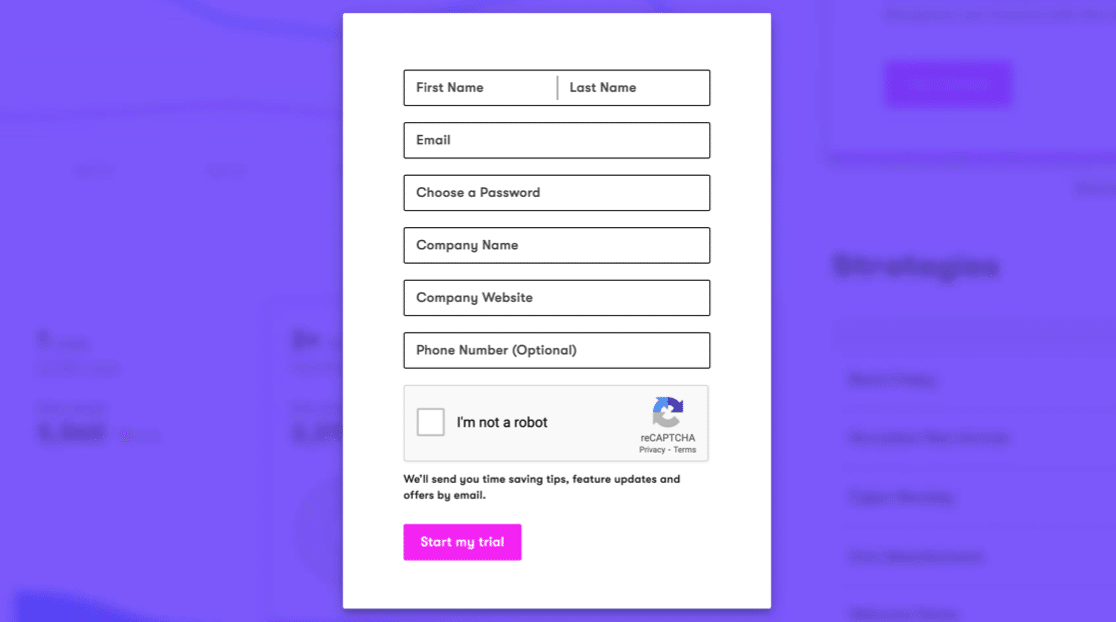
이 Drip 가입 양식은 필드 내부에 자리 표시자 텍스트를 사용합니다. 방문자를 안내하는 데 도움이 되며 모든 필드 레이블이 제거되어 양식이 짧아 보입니다.

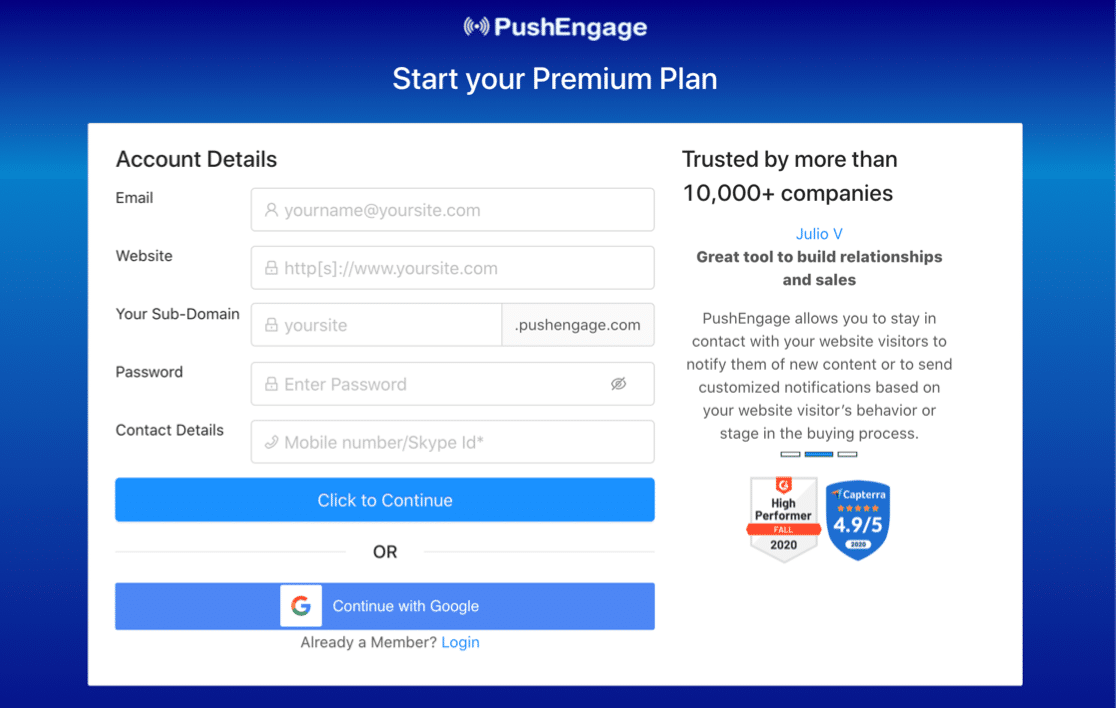
다음으로 PushEngage에 대한 이 예를 확인하십시오. 모든 것이 명확하게 설명되어 있기 때문에 이 방문 페이지 양식을 작성하는 것은 정말 쉽습니다.
여기에 있는 자리 표시자에는 아이콘이 있으므로 필요한 항목을 쉽게 확인할 수 있습니다.

방문 페이지 양식에 자리 표시자를 사용하는 방법
방문자가 올바른 정보를 입력할 수 있도록 자리 표시자를 프롬프트로 사용하십시오. 양식이 처음 제출될 가능성이 더 높기 때문에 이는 좌절을 피하는 좋은 방법입니다.
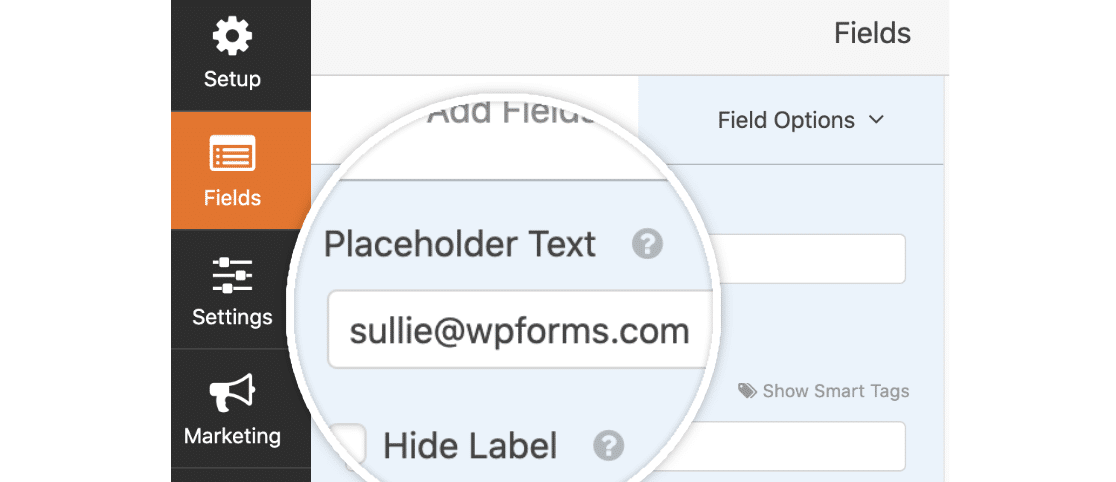
WPForms를 사용하면 방문자가 양식을 작성할 때 안내하는 자리 표시자 텍스트를 쉽게 추가할 수 있습니다. 방문자가 정확히 무엇을 입력해야 하는지 알 수 있도록 이메일 주소를 자리 표시자로 추가했습니다.

필드에 자리 표시자를 추가하면 WPFforms를 사용하여 필드 레이블을 쉽게 숨길 수도 있습니다.
7. 모바일 반응형 양식 만들기
휴대전화로 양식을 작성하려고 했으나 필드가 너무 작다는 것을 깨달은 적이 있습니까? 양식이 모바일 반응형이 아니면 탭하여 입력하는 것조차 어려울 수 있습니다.
어떤 기기에서든 모든 양식을 작성할 수 있는지 확인하는 것이 매우 중요합니다. 이는 모바일 사용자를 위한 장벽이 없는지 확인하는 데 도움이 됩니다.
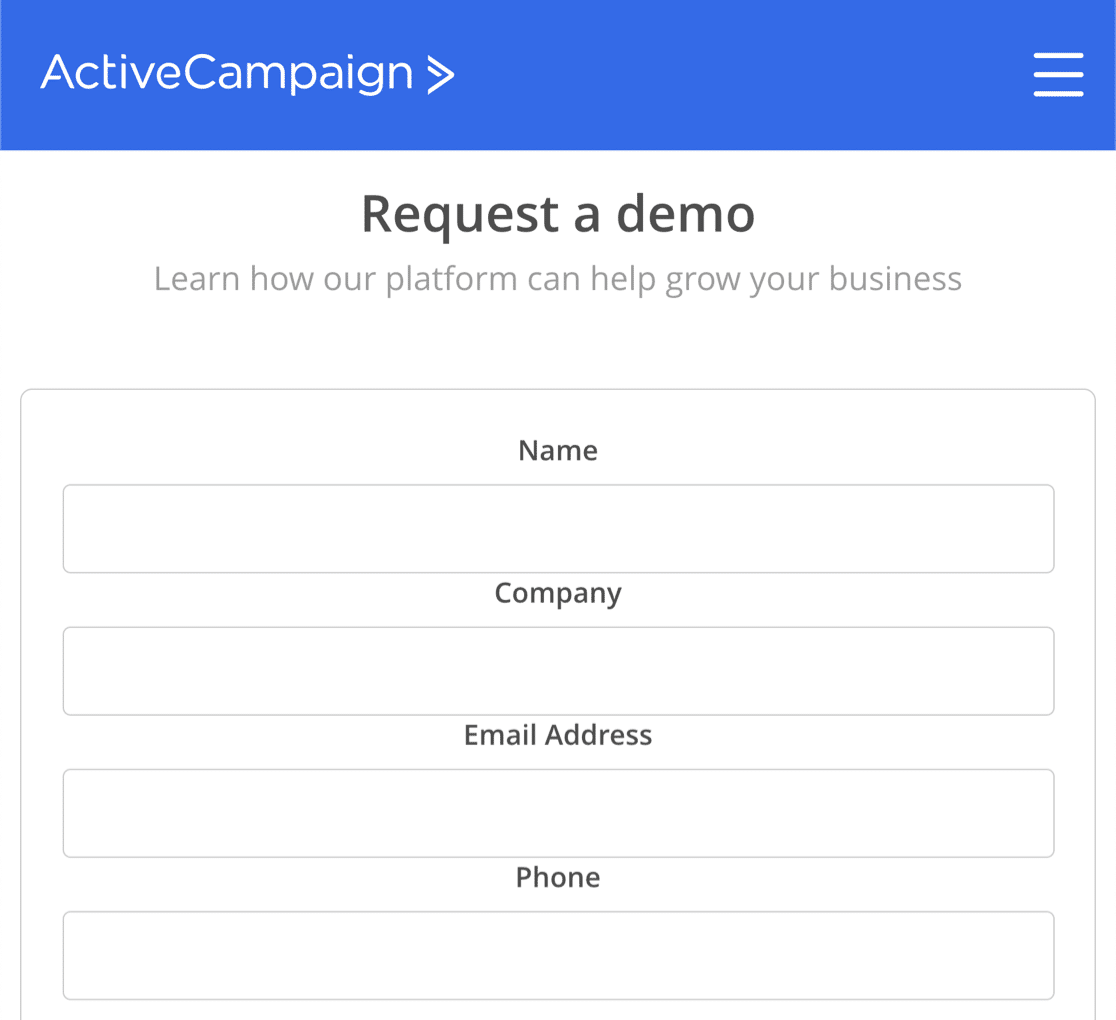
다음은 ActiveCampaign의 명확한 방문 페이지 양식의 좋은 예입니다.

모바일을 위한 또 다른 훌륭한 전략은 터치스크린에서 선택하기 쉬운 이미지 선택 또는 큰 버튼을 사용하는 것입니다.
모바일 반응형 양식을 만드는 방법
WPForms로 만드는 모든 양식은 기본적으로 모바일 반응형입니다. 따라서 방문자는 모든 장치 또는 화면 크기에서 쉽게 사용할 수 있습니다.
이것은 WPForms를 사용하여 다른 서비스와 통합하려는 경우 매우 유용합니다. 예를 들어 일반 GetResponse 양식은 모바일 반응형이 아니지만 이를 극복하기 위해 WPForms를 사용하여 GetResponse 가입 양식을 작성할 수 있습니다.
이 양식에서 Elementor는 클릭 유도문안 버튼과 이미지를 사용하므로 탭해야 할 영역이 넓습니다. 여기서 실수로 잘못된 옵션을 선택하는 것은 불가능합니다.

약간의 코드로 작업할 의향이 있다면 체크박스를 버튼으로 바꾸어 이와 같은 레이아웃을 만들 수 있습니다.
또한 스택 레이아웃을 만드는 것을 고려하십시오. 이 트릭을 사용하면 모바일에서 모든 필드의 너비가 동일합니다.
이 랜딩 페이지 양식에서 스택 레이아웃과 일반 레이아웃의 차이점을 확인하세요.

코드 조각을 추가하려는 경우 WPForms와 약간의 사용자 지정 CSS를 사용하여 쉽게 추가할 수 있습니다. 양식의 스택 레이아웃을 만드는 문서를 확인하세요.
지금 방문 페이지 양식 만들기
다음 단계: WordPress에서 랜딩 페이지 만들기
이제 최적화된 랜딩 페이지 양식을 만드는 방법을 알았으므로 WordPress에서 첫 번째 랜딩 페이지를 만들 차례입니다.
WPForms에는 모든 양식을 독립 실행형 랜딩 페이지로 전환할 수 있는 양식 랜딩 페이지 애드온이 있습니다. 이미 양식을 작성했고 이를 랜딩 페이지로 쉽게 전환할 수 있는 방법을 원하신다면 이 방법이 적합할 것입니다.
랜딩 페이지 양식에 더 많은 요소를 추가하려면 SeedProd를 권장합니다. SeedProd는 WordPress를 위한 최고의 랜딩 페이지 빌더이며 1개의 WordPress 사이트에서 여러 도메인을 랜딩 페이지에 연결할 수도 있습니다.
양식을 작성할 준비가 되셨습니까? 가장 쉬운 WordPress 양식 빌더 플러그인으로 오늘 시작하십시오. WPForms Pro에는 많은 무료 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook과 Twitter에서 더 많은 무료 WordPress 자습서 및 가이드를 팔로우하세요.
