탐색 없이 랜딩 페이지를 만드는 방법(쉬운 방법)
게시 됨: 2022-06-23탐색이 없는 랜딩 페이지를 만들고 싶으십니까?
탐색 메뉴를 사용하면 웹사이트 방문자가 웹사이트에서 방문하는 페이지를 제어할 수 있습니다. 그러나 방문 페이지에는 하나의 목표가 있으므로 탐색 메뉴를 제거하면 전환율을 높일 수 있습니다.
이 기사에서는 탐색 없이 랜딩 페이지를 만드는 방법을 보여주고 탐색을 포함하면 전환 목표에 해가 되는 이유를 설명합니다.
- 1단계. SeedProd 설치 및 활성화
- 2단계. 방문 페이지 템플릿 선택
- 4단계. 방문 페이지 디자인 사용자 지정
- 5단계. 페이지 설정 구성
- 6단계. 페이지 게시
랜딩 페이지가 여전히 관련성이 있습니까?
랜딩 페이지는 여전히 디지털 마케팅과 관련이 있습니다. 좋은 방문 페이지는 트래픽을 유도하고 웹사이트의 검색 엔진 최적화(SEO)를 개선하며 브랜드 인지도를 높일 수 있습니다.
방문 페이지는 잠재 고객을 특정 제품, 서비스 또는 제안으로 안내하고 행동을 유도합니다. 신뢰를 구축하고 전환을 개선하며 고객 기반을 확장할 수 있는 기회입니다.
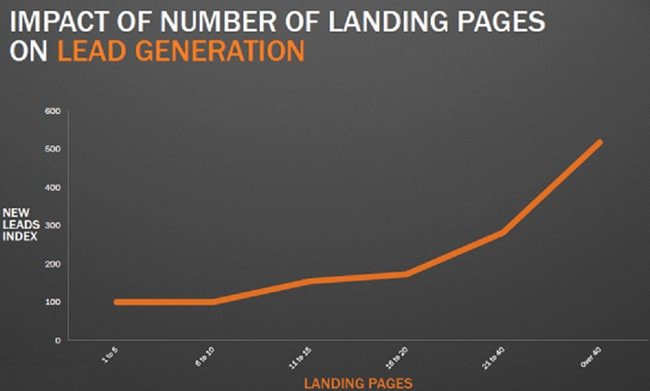
실제로 10-12개의 랜딩 페이지가 있으면 리드가 55% 증가할 수 있습니다.

더 많은 방문 페이지를 만들면 트래픽을 분류하고 다양한 유형의 고객을 위한 특정 페이지를 만들 수 있습니다.
방문자의 전환 가능성을 높이려면 방문 페이지에 탐색 링크가 포함되어야 합니까? 우리는 다음에 그 질문을 다룹니다.
방문 페이지에 탐색 기능이 있어야 합니까?
첫째, 페이지에 탐색 링크를 포함할지 여부에 대한 일률적인 대답은 없습니다. 선택은 비즈니스 요구와 목표에 따라 다릅니다.
그러나 타겟 고객이 하나의 클릭 유도문안에만 집중하도록 하려면 랜딩 페이지의 탐색 메뉴를 제거하는 것이 좋습니다. 이유를 설명하겠습니다.
클릭 유도문안(CTA) 외에 방문 페이지에 링크가 없는 경우 방문자는 원하는 작업에서 주의가 분산되지 않습니다. 탐색 링크는 해당 목표에서 주의를 분산시킵니다.
또한, 예를 들어 PPC 광고 캠페인으로 방문 페이지 트래픽에 대해 비용을 지불하는 경우 비용이 발생할 수 있습니다. 방문 페이지에 대한 각 클릭에 대해 비용을 지불하고 방문자가 전환하지 않으면 투자 수익(ROI)을 얻을 수 없습니다.
기본적으로 탐색 없이 랜딩 페이지를 만드는 것이 전환과 ROI를 높이는 데 가장 좋습니다. 이 예에서 OptinMonster는 탐색이 필요 없는 랜딩 페이지를 통해 PPC 캠페인의 획득당 비용을 크게 줄였습니다.

다음에 만드는 방법을 알려 드리겠습니다.
탐색 없이 방문 페이지를 만드는 방법
전환율이 높은 랜딩 페이지를 만드는 방법은 여러 가지가 있지만 워드프레스 웹사이트 소유자라면 랜딩 페이지 빌더 플러그인을 사용하는 것이 좋습니다.

우리가 가장 좋아하는 선택은 WordPress를 위한 최고의 웹사이트 빌더인 SeedProd입니다. 코드를 작성하지 않고도 고품질 랜딩 페이지, 유연한 웹사이트 레이아웃, 맞춤형 WordPress 테마를 만들 수 있습니다.
SeedProd의 시각적 끌어서 놓기 페이지 빌더는 사용하기 쉽고 다음을 포함하여 랜딩 페이지 디자인을 완성하기 위한 수많은 기능을 제공합니다.
- 전문적으로 디자인된 랜딩 페이지 템플릿
- 소셜 미디어 버튼, 옵틴 양식, CTA 버튼 등과 같은 30개 이상의 콘텐츠 블록
- 더 빠른 사용자 정의를 위한 사전 제작 콘텐츠 섹션
- 동적 텍스트 교체
- 출시 예정 및 유지 관리 모드
- 강력한 액세스 제어
- 이메일 마케팅 통합
- 도메인 매핑
- 그리고 더.
SeedProd로 탐색 없이 랜딩 페이지를 만들려면 아래 단계를 따르세요.
1단계. SeedProd 설치 및 활성화
먼저 이 링크를 클릭하여 SeedProd를 시작하고 플러그인을 컴퓨터에 다운로드하십시오.
참고: SeedProd에는 무료 버전이 있지만 고급 기능에는 SeedProd Pro를 사용합니다.
그런 다음 WordPress 웹 사이트에 SeedProd 플러그인을 설치하고 활성화합니다. 도움이 필요한 경우 WordPress 플러그인 설치에 대한 다음 지침을 따를 수 있습니다.
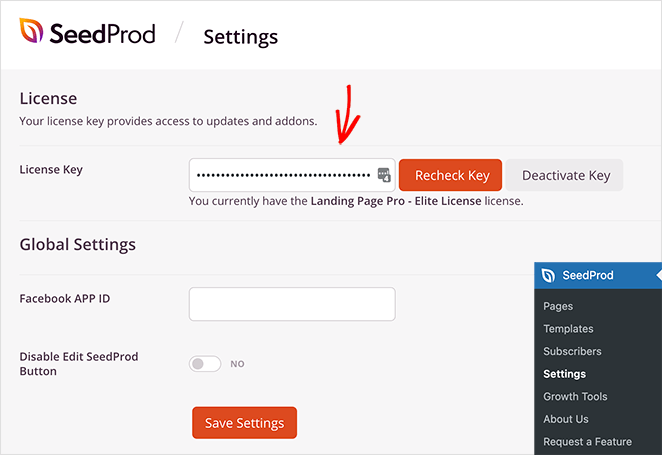
SeedProd를 설치한 후 SeedProd » 설정 페이지로 이동합니다. 이 페이지에서 라이선스 키를 입력하여 SeedProd의 Pro 기능을 활성화할 수 있습니다.

키 확인 버튼을 클릭한 다음 SeedProd » 랜딩 페이지 로 이동하여 새 페이지를 만듭니다.
2단계. 방문 페이지 템플릿 선택
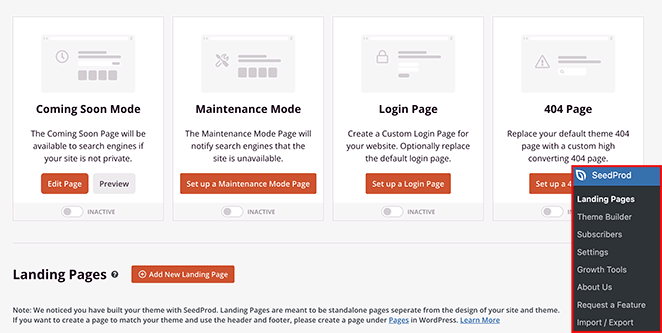
다음 페이지에는 몇 가지 옵션이 있습니다.

다음 4가지 페이지 모드 중 하나를 활성화할 수 있습니다.
- 출시 예정 모드
- 유지 관리 모드
- 로그인 페이지
- 404 페이지
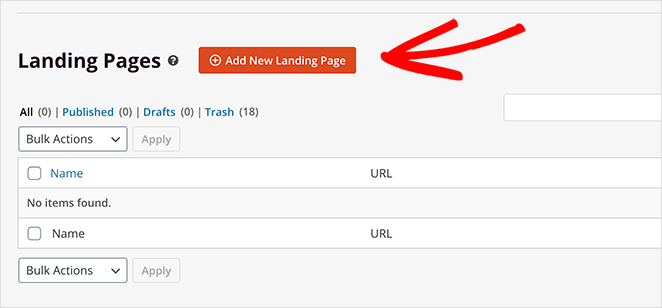
또는 어떤 목적으로든 독립 실행형 랜딩 페이지를 만들 수 있습니다. 이 옵션을 사용하므로 새 방문 페이지 추가 버튼을 클릭합니다.

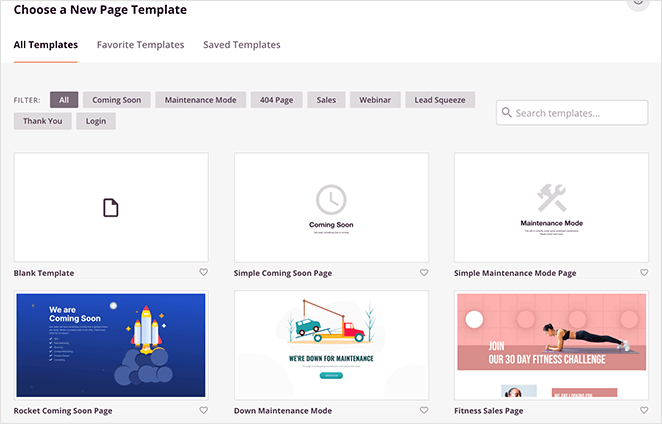
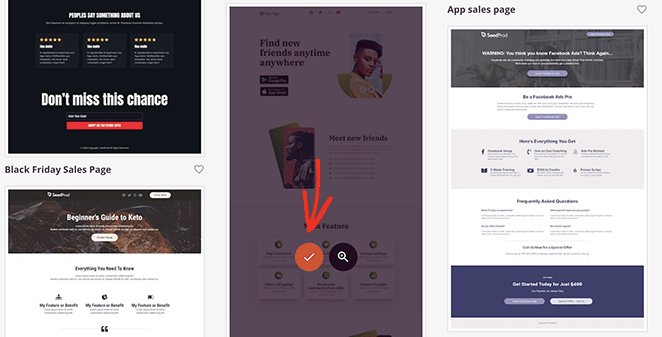
다음 페이지에서 150개 이상의 랜딩 페이지 템플릿 중에서 선택하고 유형별로 디자인을 필터링할 수 있습니다. SeedProd의 많은 디자인에는 탐색 메뉴가 포함되어 있지 않지만 제거가 얼마나 쉬운지 보여주기 위해 메뉴 표시줄이 있는 메뉴를 선택합니다.

마음에 드는 템플릿을 찾으면 체크 표시 아이콘을 클릭하세요.

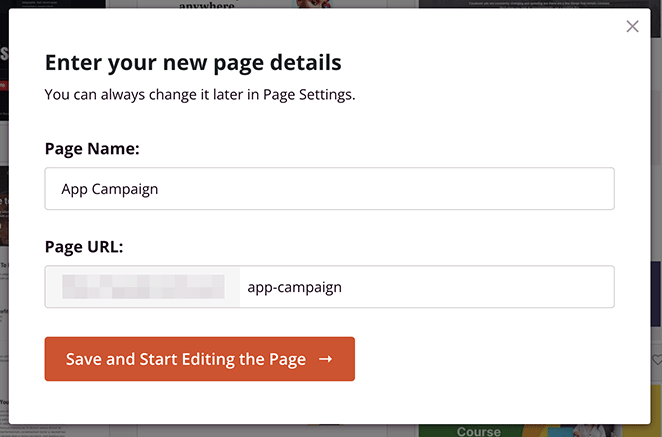
그런 다음 페이지 이름을 입력하고 저장 및 페이지 편집 시작 버튼을 클릭합니다.

4단계. 방문 페이지 디자인 사용자 지정
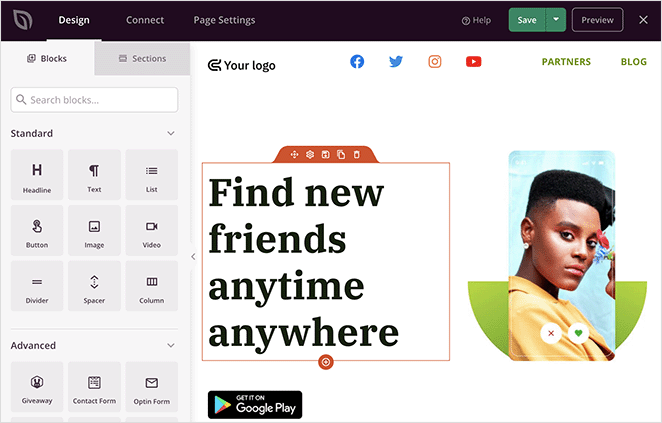
SeedProd의 드래그 앤 드롭 페이지 빌더에서 페이지가 열립니다.

2열 레이아웃의 왼쪽에는 페이지 콘텐츠를 사용자 지정하기 위한 블록과 섹션이 있습니다. 그러면 오른쪽에서 페이지의 실시간 미리보기를 볼 수 있습니다.

아무 곳이나 클릭하여 콘텐츠를 편집할 수 있습니다. 새 콘텐츠를 추가하는 것은 콘텐츠 블록을 페이지로 끌어오는 것만큼 간단합니다.
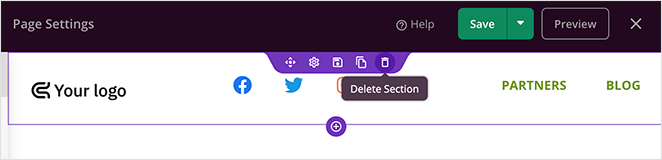
예를 들어, 두 번의 클릭으로 탐색 메뉴를 제거할 수 있습니다. 탐색 섹션 위로 마우스를 가져간 다음 휴지통 아이콘을 클릭합니다.

SeedProd는 선택을 확인하는 메시지를 표시하므로 예, 삭제 합니다를 클릭하면 방문 페이지에서 탐색이 제거됩니다.

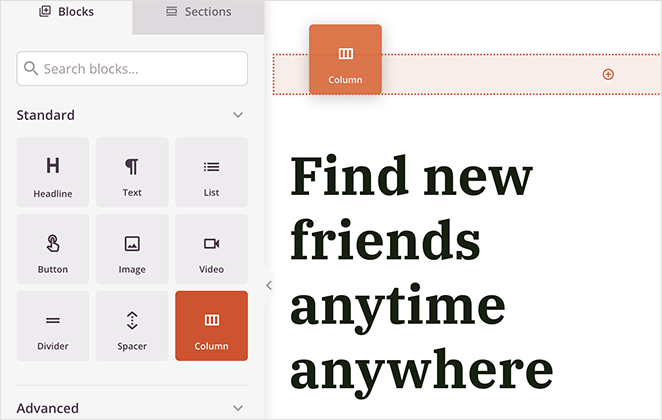
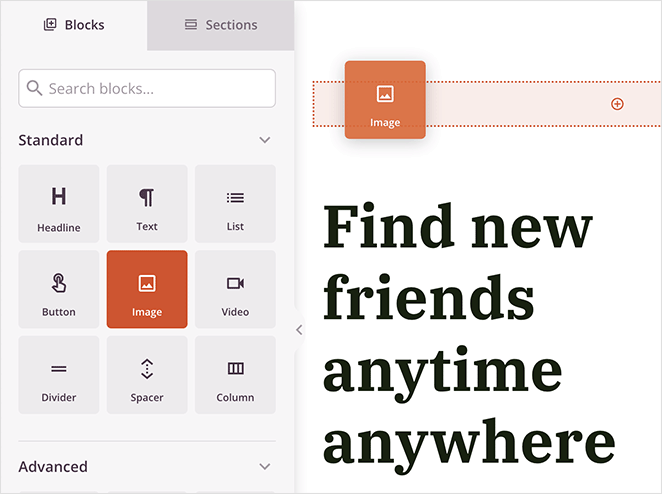
페이지에 로고를 다시 추가하려면 열 블록을 미리보기로 드래그하고 단일 열 옵션을 선택합니다.

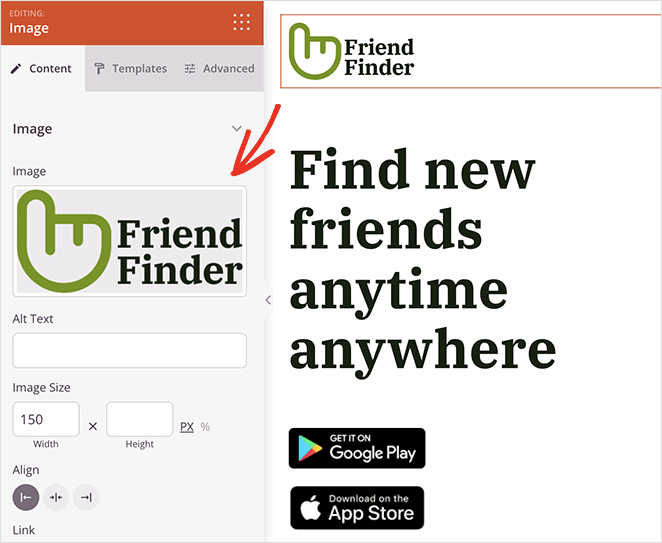
그런 다음 이미지 블록 위로 드래그하고 클릭하여 블록 설정을 표시할 수 있습니다.

여기에서 컴퓨터 또는 WordPress 미디어 라이브러리의 로고를 업로드할 수 있습니다.

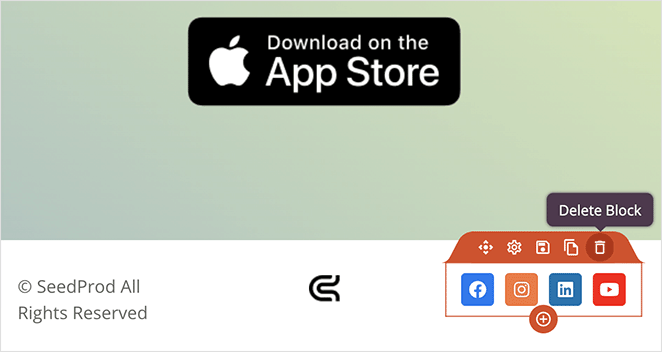
이제 포함하고 싶지 않은 탐색 링크가 포함된 페이지 바닥글 영역을 살펴보겠습니다. 우리 페이지에는 이 디자인에서 제거하려는 소셜 미디어 프로필 링크가 있습니다.
소셜 아이콘 블록 위로 마우스를 가져간 다음 휴지통 아이콘을 클릭하여 제거합니다.

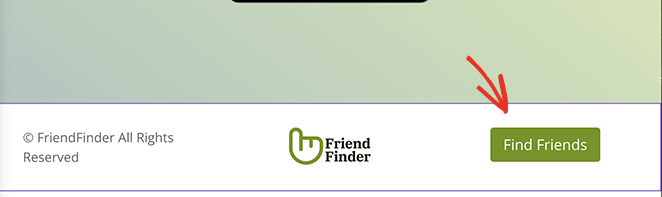
그런 다음 CTA 버튼으로 바꾸거나 해당 영역을 비워 둘 수 있습니다.

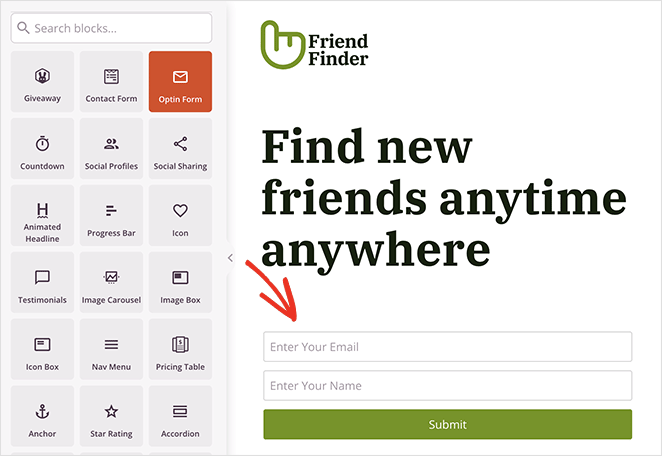
이제 나머지 디자인을 브랜딩 및 마케팅 목표에 맞게 사용자 지정할 수 있습니다. 예를 들어 optin-form 블록을 사용하여 이메일 목록을 늘리고 리드를 생성할 수 있습니다.

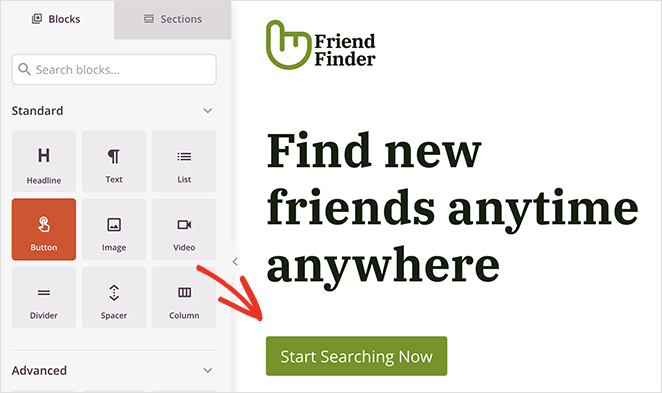
또는 사용자를 결제 또는 앱 다운로드 페이지로 안내하는 CTA 버튼을 추가할 수 있습니다.

모든 것이 마음에 들면 오른쪽 상단 모서리에 있는 저장 버튼을 클릭합니다.

5단계. 페이지 설정 구성
SeedProd를 사용하면 랜딩 페이지로 이메일 목록을 쉽게 늘릴 수 있습니다. 귀하의 페이지를 많은 이메일 마케팅 서비스와 쉽게 통합할 수 있습니다.
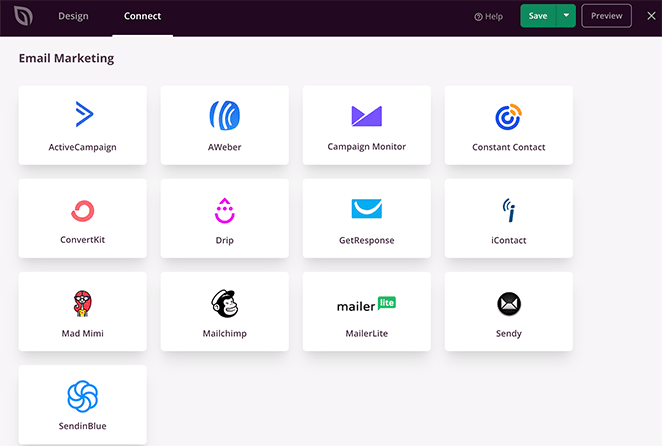
그렇게 하려면 화면 상단의 연결 탭을 클릭합니다. Constant Contact, Mailchimp, GetResponse 등을 포함하여 통합할 수 있는 모든 이메일 공급자가 다음 화면에 표시됩니다.

SeedProd의 이메일 마케팅 문서에는 각 서비스와 통합하기 위한 단계별 지침이 있습니다.
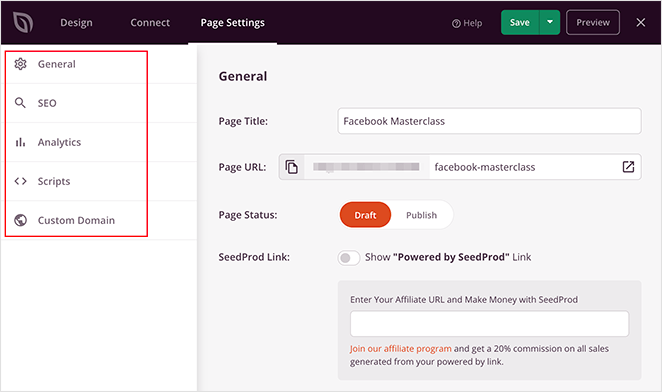
페이지 설정 탭을 클릭하여 다음 설정을 구성할 수도 있습니다.
- 일반 설정
- 검색 엔진 최적화
- 해석학
- 스크립트
- 사용자 정의 도메인

다음 단계로 이동하기 전에 변경 사항을 저장하는 것을 잊지 마십시오.
6단계. 페이지 게시
이제 페이지를 게시하고 WordPress 웹사이트에 게시할 차례입니다. 저장 버튼 및 게시 에 있는 드롭다운 화살표를 클릭하여 몇 번의 클릭으로 페이지를 게시할 수 있습니다.

방문 페이지를 방문하면 탐색 기능이 없음을 알 수 있습니다. 이렇게 하면 방문자가 페이지의 주요 전환 목표에 집중할 수 있습니다.

SeedProd와 중소기업
이 기사가 탐색 없이 랜딩 페이지를 만드는 방법을 배우는 데 도움이 되었기를 바랍니다. 전환율이 높은 방문 페이지를 만들 준비가 되셨습니까?
지금 SeedProd를 시작하세요!
SeedProd는 모든 면에서 귀하의 비즈니스 성장을 돕기 위해 여기에 있습니다. 블로그에서 더 많은 소규모 비즈니스 팁을 확인하세요.
다음은 우리가 가장 좋아하는 관련 게시물 중 일부입니다.
- 9 시작 랜딩 페이지의 예와 만드는 방법
- 카운트다운 타이머로 방문 페이지를 만드는 방법(5단계)
- 랜딩 페이지가 전환되지 않습니까? 빨리 고치는 9가지 팁
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 팔로우하여 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 확인하세요.